10 Kenmerken van uitstekende portfolio-sites
Onlangs hebben we gekeken naar de kenmerken van effectieve blogthema's en ik zou graag een soortgelijke blik willen werpen op de portfolio-sites van freelance-ontwerpers .
De online portfolio van een ontwerper is een essentieel onderdeel van het bedrijf en in sommige gevallen het meest waardevolle bezit van het bedrijf.
Een goede portfoliosite is een constante tool voor het genereren van leads, maar wat is het specifiek dat een geweldige portfoliosite maakt?
1. Duidelijke communicatie
Een portfoliosite moet duidelijk en beknopt communiceren met bezoekers over de diensten die worden aangeboden en wat de ontwerper te bieden heeft aan potentiële klanten. Omdat er zoveel verschillende soorten ontwerp en verschillende specialisaties zijn, is het niet veilig om te veronderstellen dat bezoekers een duidelijk beeld hebben van de diensten die worden aangeboden zonder dat ze worden gecommuniceerd.
Het doel van een portfoliosite is om het werk van de ontwerper te tonen en nieuwe klanten aan te trekken . Zonder een website die effectief met bezoekers communiceert, is het echter onwaarschijnlijk dat bezoekers extra moeite doen om contact op te nemen met de ontwerper over mogelijk werk.
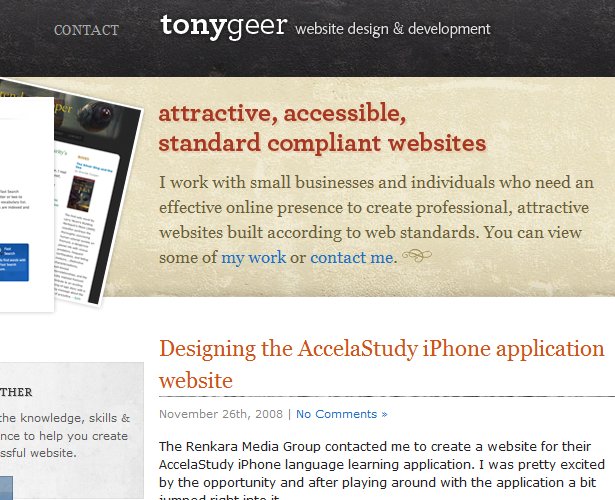
Tony Geer heeft niet alleen een aantrekkelijke portfoliosite, maar gebruikt ook eersteklas schermvastgoed om bezoekers snel te vertellen wat hij aanbiedt en stelt hen in staat contact met hem op te nemen of door zijn werk te bladeren.
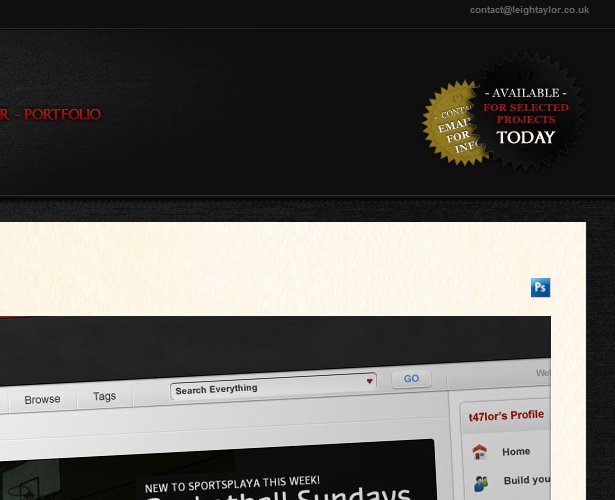
Leigh Taylor heeft een kleine badge op haar site die bezoekers laat weten dat ze momenteel beschikbaar is voor werk.
Sommige freelance ontwerpers kiezen ervoor om prijzen op hun portfoliosite te publiceren, of het nu gaat om een uurtarief of om projectgebaseerde prijzen, en anderen kiezen ervoor om geen prijzen te plaatsen. Welke methode u ook kiest, deze moet duidelijk op de site worden gecommuniceerd. Als u vaste prijzen gebruikt, moeten de details van de geleverde diensten en wat in die pakketten past zo nodig worden vermeld en uitgelegd .
Als u hebt besloten om geen prijzen weer te geven, wat de keuze is voor de meeste freelancers, moet duidelijk aan bezoekers worden uitgelegd hoe zij meer informatie kunnen krijgen over diensten en prijzen , of een offerte kunnen krijgen voor hun specifieke behoeften. De meeste freelancers bereiken dit door simpelweg de bezoeker te vragen een contactformulier in te vullen dat kan helpen om enkele details van het project te krijgen om een prijsopgave te krijgen.
De methode die u kiest voor prijzen is een kwestie van persoonlijke voorkeur, maar wat u ook kiest, zorg ervoor dat het duidelijk en beknopt wordt gecommuniceerd.
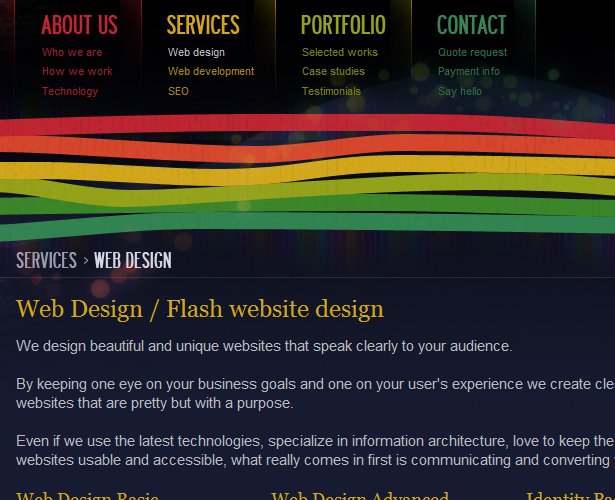
Adaptd biedt webontwerp, webontwikkeling en SEO-services, wat heel duidelijk is vanuit hun navigatiemenu op elke pagina. Zodra u op een van de opties klikt, ziet u een duidelijke beschrijving van elk van de services en zij hebben ook gekozen om de prijzen op de site te vermelden.
2. Persoonlijkheid
Wanneer potentiële klanten op zoek zijn naar freelancers voor hun project, zijn er een aantal factoren die van invloed zijn op hun beslissing. Natuurlijk verwachten ze dat de ontwerper over de vaardigheden en ervaring beschikt om goed werk af te leveren, en de kosten zijn ook een gemeenschappelijke zorg. Net zo belangrijk als deze factoren is de wens van klanten om te werken met iemand die ze leuk vinden en iemand die hen een goede algehele ervaring zal geven.
De meeste ondernemers of beleidsmakers die verantwoordelijk zijn voor de behandeling en het toezicht op het ontwerpproces van de website van hun bedrijf, worden op zijn minst enigszins geïntimideerd door het proces. Ze willen meestal met iemand samenwerken die helpt om het een soepele, plezierige en succesvolle ervaring te maken. Als een freelancer via zijn portfoliosite enige persoonlijkheid kan tonen, hebben potentiële klanten een veel grotere kans om een persoonlijke band te voelen en om samen te werken.
Winnie Lim gebruikt een kort bericht als een begroeting voor bezoekers die een persoonlijk tintje geeft, en het moedigt hen aan meer te lezen op haar pagina Over.
3. Creatief
Portfolio-sites bevatten vaak een aantal van de meest creatieve ontwerpen. Omdat design een artistiek en creatief beroep is , wordt de website van een freelance ontwerper gezien als een echte weergave van hun werk en hun vaardigheden. Portfoliosites nemen soms meer creatieve vrijheden zonder de mogelijk negatieve resultaten als andere typen sites. In feite verwachten potentiële klanten in veel gevallen wat creativiteit en originaliteit van de site van een freelance ontwerper.
Creativiteit kan in allerlei verschillende vormen voorkomen. Maleika Attawel gebruikt een zachte getextureerde blik op haar portfolio.
4. Gebrek aan eigen risico
Het eerste punt waar we naar keken, was de behoefte aan duidelijke communicatie. Een van de grootste invloeden op de communicatie van een website is hoeveel informatie wordt verstrekt. Hoewel portfoliosites enkele noodzakelijke items bevatten die moeten worden vermeld en uitgelegd, zal het wegwerken van een overschot de bestaande informatie helpen om meer op te vallen en gemakkelijk te begrijpen zijn.
Naast het elimineren van overtollige bewoordingen en inhoud, kunnen overtollige ontwerpelementen ook worden vermeden. Sommige van de meest elegante en zeer gerespecteerde portfoliosites zijn zeer minimaal in hun benadering. De basis van een portfoliosite is heel eenvoudig: een lijst met services, een beschrijving van kwalificaties, een showcase van werk uit het verleden en een manier om contact te maken. Overtollige elementen buiten het noodzakelijke kunnen vaak meer kwaad dan goed doen. Veel portefeuilles bevatten nu een blog (die we later zullen bekijken), maar de meeste andere inhoud en overtollige elementen in het ontwerp zullen weinig doen om nieuwe klanten aan te trekken.
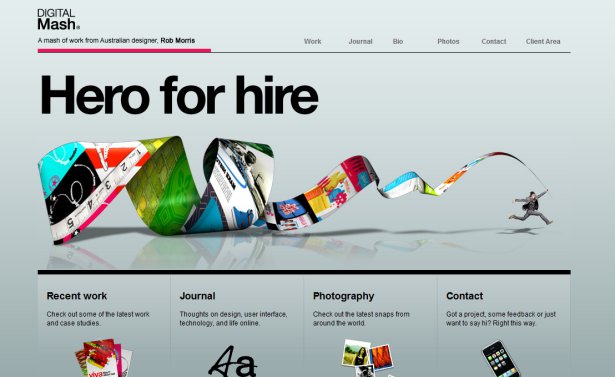
Rob Morris heeft een goed uitziende portfoliosite met een duidelijke lay-out met alleen de relevante informatie.
5. Voorbeelden van werk in het verleden
Natuurlijk zou een portfoliosite geen portfoliosite zijn met voorbeelden van eerder werk. Dit is wat de meeste potentiële klanten willen zien, en in de meeste gevallen zullen ze uw competentieniveau meten aan de hand van deze voorbeelden.
De kwaliteit van het werk in uw portefeuille is een belangrijke factor voor het succes van de portfoliosite, maar presentatie kan ook een groot verschil maken. In sommige gevallen geven ontwerpers hun werk op een creatieve of indrukwekkende manier weer die bijna het werk zelf overschaduwt (wat goed of slecht kan zijn).
Matt Dempsey's site toont zijn werk met mooie, full-size afbeeldingen.
6. Toont het beste werk
Niet elk ontwerp dat u ooit hebt gedaan, moet in uw portfolio worden opgenomen. Het is zelfs beter om alleen specifieke voorbeelden te demonstreren in plaats van alles. De meeste potentiële klanten gaan toch niet overal zitten kijken, dus zorg ervoor dat wat u weergeeft is gekozen voor maximale impact .
In sommige gevallen biedt u mogelijk verschillende soorten ontwerp aan (zoals het ontwerpen van blogthema's, e-commercesites, logo-ontwerp, visitekaartjes, enz.). Het is dus goed om enkele voorbeelden van hoge kwaliteit te laten zien voor elke categorie in plaats van dan één grote verzameling van al je werk te hebben . Kleinere, meer selectieve portfolio's zijn ook gemakkelijker voor bezoekers om door te kijken om iets relevants voor hen te vinden.
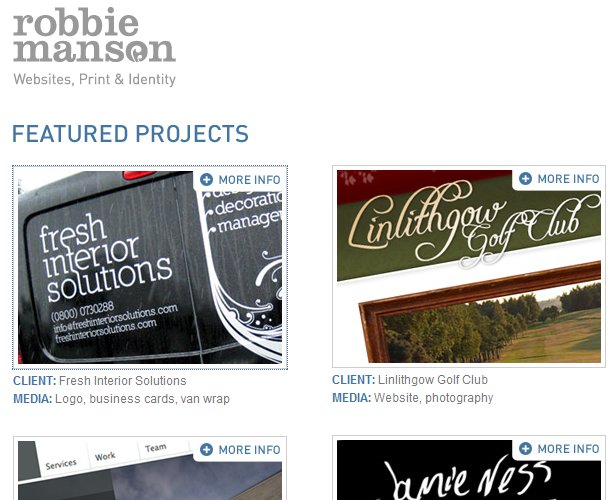
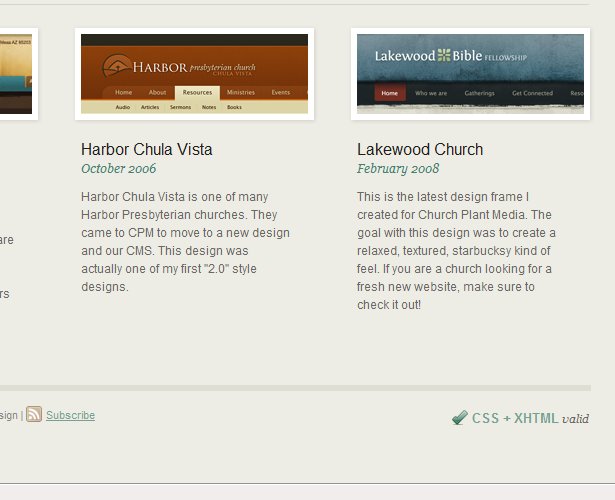
Van Robbie Manson homepage demonstreert prominent zijn gekenmerkte projecten. Ieder heeft meer details over zijn werk uitgelegd als je op de afbeeldingen klikt.
7. Oproep tot actie
Aangezien het uiteindelijke doel van het online portfolio is om nieuwe klanten aan te trekken, is het alleen maar logisch om bezoekers om hun bedrijf te vragen . Hoe u dit aanpakt, is aan u, maar de meeste portfoliosites moedigen bezoekers eenvoudig aan om contact met hen op te nemen voor een offerte of om een formulier in te vullen voor meer informatie. Het is een eenvoudige handeling, maar potentiële klanten vragen om die stap te zetten kan een groot verschil maken in het aantal ontvangen vragen.
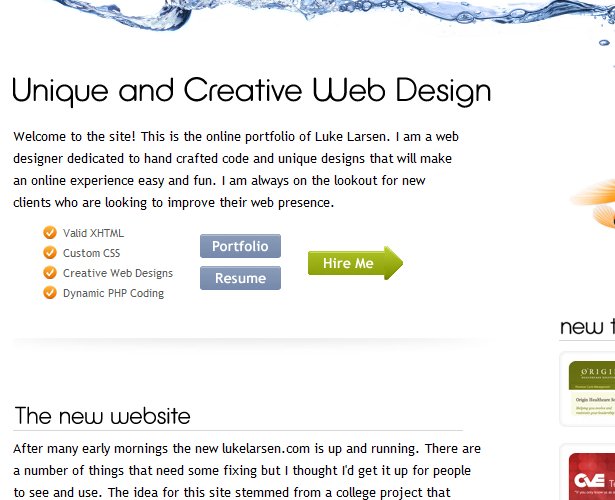
Luke Larson's site heeft een link die zegt "huur mij" die u rechtstreeks naar het contactformulier brengt. De link is een kleine verandering ten opzichte van het hebben van een standaard contactlink, maar het moedigt de bezoeker natuurlijk aan om actie te ondernemen.
8. Gemak van contact
Nadat u deze call-to-action hebt gemaakt zodat bezoekers contact met u kunnen opnemen over uw services, is het van cruciaal belang dat zij op een eenvoudige manier contact met u kunnen opnemen. De meeste portfoliosites gebruiken een contactformulier, hoewel sommige ervoor kiezen om alleen een e-mailadres te vermelden. Hoe dan ook, de contactinformatie moet gemakkelijk te vinden en te benaderen zijn vanaf elke pagina (bedoel, als u een contactformulier hebt, moet u ervoor zorgen dat elke pagina op uw site links bevat naar dat contactformulier).
De meeste ontwerpers willen wat basisinformatie van potentiële klanten over hun behoeften op het moment van het eerste contact. Dit kan eenvoudig worden bereikt via een formulier, maar vergeet niet dat als er te veel informatie wordt gevraagd of vereist, sommige contacten verloren kunnen gaan. Hoe gemakkelijker u het maakt om contact met u op te nemen, hoe waarschijnlijker het is dat mensen dat willen doen. U moet een beslissing nemen over welke informatie voor u van cruciaal belang is, zodat u krijgt wat nodig is, maar niet genoeg om potentiële klanten uit te schakelen.
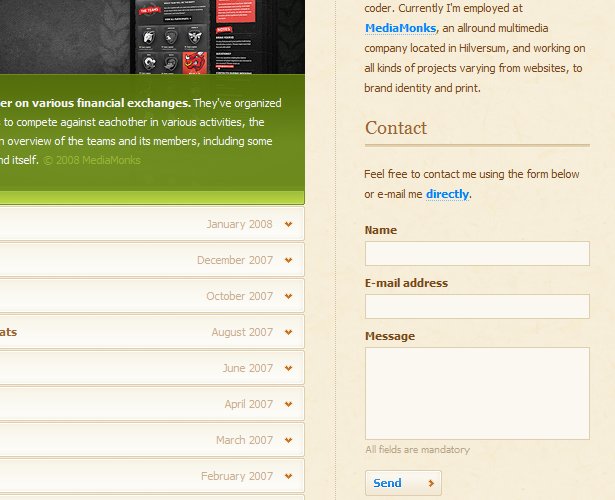
Marius Roosendaal heeft een contactformulier op zijn homepage dat minimale informatie van de bezoeker vereist. Door het formulier direct op de startpagina te gebruiken, is het zelfs nog eenvoudiger voor mensen om te zien en te gebruiken.
9. Zichtbaarheid
Een portfoliosite kan alles goed doen en heeft ongelooflijk veel werk om weer te geven, maar als niemand het ziet , heeft het geen zin. Er zijn zoveel freelancers en ontwerpstudio's dat het niet mogelijk is om een kleine portfoliosite op te zetten en te verwachten dat deze zoekverkeer genereert dat in potentiële klanten wordt omgezet. Om de site effectief te laten zijn, moet deze zichtbaar zijn.
Er zijn een paar verschillende opties om een portfolio in de ogen van potentiële klanten te krijgen. Ten eerste zijn er letterlijk honderden design galerijen die voorbeeldig werk presenteren. Natuurlijk, kleinere hebben relatief weinig verkeer, maar veel van de grotere en meer gevestigde galerijen hebben freelancers geholpen om een aantal nieuwe klanten te landen. Bijna alle galerijen staan iedereen toe om websites in te dienen om te worden opgenomen, en degenen die waardig zijn zullen worden getoond.
De meeste bezoekers die via een ontwerpgalerij naar een site komen, zijn andere ontwerpers, maar veel ontwerpers hebben enorm geprofiteerd van deze blootstelling en de links zijn ook geweldig voor SEO-doeleinden. Zie galerijen om aan te melden De CSS-galerijlijst . Er verschijnen voortdurend nieuwe galerijen, maar deze lijst is uitgebreid genoeg om je lange tijd bezig te houden.
Je kan dat zien Dawghouse Design heeft veel exposure gekregen van galerijen.
Een tweede methode die door sommige freelancers wordt gebruikt om blootstelling te verkrijgen, is het gebruik van een blog op hetzelfde domein als de portfolio. Blogs zijn geweldig voor het tekenen van verkeer, het opbouwen van links, het demonstreren van expertise en het aanmoedigen van herhaalbezoeken . de blogposts trekken bezoekers aan die uiteindelijk klant worden. Natuurlijk kost het bijhouden van een blog tijd, maar het is een van de beste manieren om je portfolio te bekijken .
Behalve dat uw portfoliosite alleen zichtbaarder wordt, helpen blogs ook om uw persoonlijkheid aan bezoekers te tonen en om er hun vertrouwen in te bouwen. We hebben eerder gekeken naar de behoefte aan persoonlijkheid op een portfoliosite en een blog is een geweldige manier om bezoekers meer van je te laten zien.
Chris Spooner gebruikt zijn blog om bekendheid te krijgen en nieuwe klanten te vinden. Hoewel hij zijn blog niet gebruikt om zijn diensten rechtstreeks te promoten, heeft Chris zijn naam gevestigd en wordt hij een gerespecteerde leider in de industrie, vooral door zijn expertise op zijn blog te demonstreren.
Een derde manier om mensen uw portfoliosite te laten zien, is om gelokaliseerde SEO-technieken te gebruiken . Hoewel de concurrentie voor algemene webontwerpgerelateerde voorwaarden erg stroef is, kun je misschien gemakkelijk een plaats op de eerste pagina van zoekmachines voor een lokale termijn vinden. Misschien werkt u zelfs liever met lokale klanten. Als u lokale bezoekers wilt targeten, gebruikt u de namen van steden, provincies of provincies in uw paginatitels en waar van toepassing op uw hele site. Bouw daarnaast links op naar uw site met plaatsen in de ankertekst van de links. (Zie voor meer informatie Zoekmachineoptimalisatie voor lokale bedrijfsresultaten .)
Een andere methode voor blootstelling is het gebruik van Pay-per-Click-advertenties . Met PPC kunt u kiezen welke zoektermen u wilt targeten en hoeveel u bereid bent te besteden. U kunt ook geografische beperkingen instellen, zodat u alleen mensen target die op zoek zijn naar uw services in uw omgeving. PPC is een geweldige optie voor een klein advertentiebudget.
10. Geldige code
Sommige mensen vinden dat geldige XHTML en CSS belangrijk zijn op elke website, en anderen vinden dat het niet echt een verschil maakt. Zelfs als u in de meeste situaties de noodzaak van geldige code niet ziet, vormen portfoliosites een uitzondering. Een portfoliosite met allerlei validatiefouten stuurt het verkeerde bericht naar bezoekers. Hoewel de meeste potentiële klanten zich niets aantrekken van geldige code, zullen velen waarschijnlijk niet eens weten wat het betekent, anderen wel. En degenen die erom zullen geven, zullen waarschijnlijk geen ontwerper overwegen die geen eigen geldige website heeft.
Sommige ontwerpers zullen ervoor kiezen om bewijs van validatie weer te geven en anderen niet. Nogmaals, dit is een kwestie van persoonlijke voorkeur. Het kleine logo of pictogram dat laat zien dat je een geldige codering hebt, is niet echt wat belangrijk is. Het is belangrijker dat bezoekers besluiten uw code te testen om te valideren.
Andrew Bradshaw's site bevat een eenvoudig bericht in het voetgedeelte om aan te geven dat zijn code valideert.
Wat is belangrijk voor u?
Wat is voor u als ontwerper van cruciaal belang voor een portfoliosite?
Exclusief voor WDD geschreven door Steven Snell, een webdesigner en freelance blogger. Je kunt meer van zijn schrijven vinden op de Vandelay-ontwerp blog.