10 E-commerce ontwerptips voor het verhogen van conversies
Soms worden webwinkels te kunstzinnig met hun ontwerpen. Sommige gebruiken flash-animaties die de browser van de shopper kunnen vertragen, terwijl anderen kleurenschema's gebruiken die de verkeerde signalen naar het winkelend publiek sturen.
Er zijn veel gevallen waarin ervaren webontwerpers bruikbaarheidsproblemen over het hoofd zouden kunnen zien, hoewel creatieve elementen er vanuit ontwerpstandpunt erg aantrekkelijk uitzien. Ze kunnen een nachtmerrie zijn voor online kopers die proberen hun weg naar de kassa te vinden. A / B-testen helpen om deze in perspectief te plaatsen om de beste resultaten te bereiken.
Met meer dan tien jaar ervaring in de e-commerce industrie en het ontwerpen van online storefronts, wij bij 3dcart hebben een lijst met 'dos en don'ts' bij het ontwerpen van webwinkels die de winsten van onze verkopers heeft verhoogd.
Hier zijn tien tips over hoe u bezoekers kunt omzetten in klanten en uw conversiepercentages kunt verbeteren door gebruik te maken van eenvoudige ontwerptechnieken.
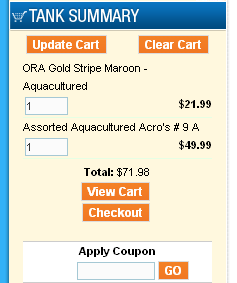
1. Zorg ervoor dat uw winkelwagen zichtbaar is

Als de klant een artikel aan hun winkelwagentje toevoegt, willen ze de gemoedsrust hebben dat het artikel daadwerkelijk is geregistreerd.
Daarom moet uw winkel op elk gewenst moment tijdens het winkelproces een gebied hebben met het aantal items in de winkelwagen van de klant en andere relevante informatie voor het uitchecken.
Doordat de Checkout-gegevens zichtbaar en direct beschikbaar zijn, wordt de overgang van winkelen naar betalen ook eenvoudiger. Waar de klant ook aan het winkelen is, het is belangrijk om snel een link naar de betaalpagina te hebben.
Het is echter niet genoeg om gewoon winkelwageninformatie ergens op de pagina te hebben. Laat het poppen zodat het gemakkelijker te vinden is. Contrasterende kleuren uit het kleurenschema op de rest van de pagina zijn een goede manier om de kar te helpen opvallen.
2. Optimaliseer uw "add to cart" -knoppen
Bezoekers van de site en klanten reageren anders op actieknoppen en hun formulering. Als uw knop 'toevoegen aan winkelwagentje' bijvoorbeeld 'meer details' of 'meer informatie' zegt, laat onze ervaring zien dat klanten niet zo goed reageren op indirecte calls-to-action.
Een knop 'toevoegen aan winkelwagentje' of een knop 'Nu kopen' is daarentegen een specifieke en directe call-to-action die een positief antwoord van shoppers teweegbrengt.
Kleuren is ook hier een belangrijk ontwerpelement. Afhankelijk van het specifieke type bedrijf kunnen bepaalde kleuren het gedrag van verschillende bezoekers beïnvloeden.
Blauw en groen zijn bijvoorbeeld zachtere kleuren die meestal leiden tot follow-up door mensen, terwijl oranje en rood de prestaties van uw knop 'toevoegen aan winkelwagentje' negatief hebben beïnvloed. Het gebruik van kleuren die samenvloeien met het kleurenschema van uw site, helpt om de call-to-action verder te verduidelijken.

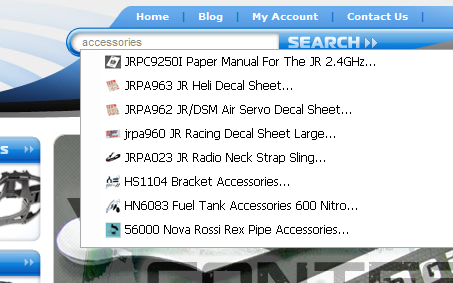
3. Vereenvoudig zoekopdrachten met een Auto-complete functie
Voor e-commercesites is een zoekvak een imperatief kenmerk voor het vermogen van de bezoeker om toegang te krijgen tot producten die aan hun behoeften voldoen. Meer dan 20% van de online bezoekers geeft de voorkeur aan het directe gebruik van een zoekfunctie dan het volgen van categoriepaden voor navigatie.
In sommige gevallen kunnen zoekopdrachten meer resultaten opleveren dan verwacht of de verkeerde resultaten als bezoekers de juiste zoekwoorden niet gebruiken; het gebruik van een '' autocomplete '' functie in het zoekvak (die kan worden geïmplementeerd met behulp van jQuery) biedt de overeenkomsten die het dichtst in de buurt komen wanneer klanten hun zoekwoord typen.
Met de zoeksuggesties kunnen bezoekers hun zoekopdracht corrigeren als de resultaten niet overeenkomen of om rechtstreeks naar de overeenkomende producten te linken zonder de zoekresultatenpagina te hoeven laden.

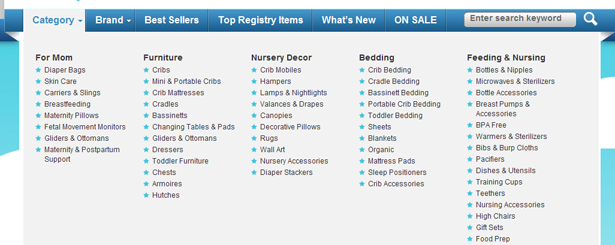
4. Verduidelijk uw navigatiewegen
Als je te veel categorieën hebt, kan dit een moeilijke taak zijn. Fly-out-menu's (die 'uitvliegen' wanneer u er met de muis overheen gaat) zijn echter een effectieve manier om te voorkomen dat uw pagina te vol raakt en tegelijkertijd de shopper de mogelijkheid bieden om op elk gewenst moment naar een categoriepagina te gaan.
Raak niet verstrikt in te artistiek worden over hoe je de categorie en andere navigatie-elementen ontwerpt; shoppers zullen je altijd bedanken door middel van betere conversieratio's als je praktische aspecten een prioriteit maakt.
Broodkruimels gebruiken, zodat het winkelend publiek de weg terug kan vinden vanaf waar het vandaan komt, is een andere manier om een vlotte winkelbeleving te garanderen. Maak ergens op de pagina een pad tussen categorieën en subcategorieën. Nadat shoppers iets aan hun winkelwagentje hebben toegevoegd, maakt de plaatsing van een knop 'Doorgaan met winkelen' het winkelen zo intuïtief mogelijk.

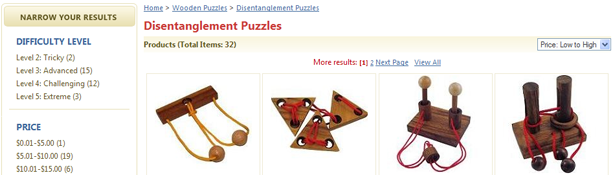
5. Laat bezoekers hun winkelervaring beheersen
Alle bezoekers zijn uniek, net als hun winkelvoorkeuren. Door tools te bieden waarmee bezoekers de manier kunnen aanpassen waarop ze door categorieën en producten in de winkel bladeren, wordt hun winkelervaring verbeterd en neemt de kans op het converteren van verkopen toe.
Zorg ervoor dat u de mogelijkheid invoert om producten op prijs, recensies, bestsellers en releasedatum te sorteren; een optie bieden om het aantal items per pagina aan te passen en bezoekers in staat te stellen het aantal weergegeven items te beperken door specifieke functies te selecteren.

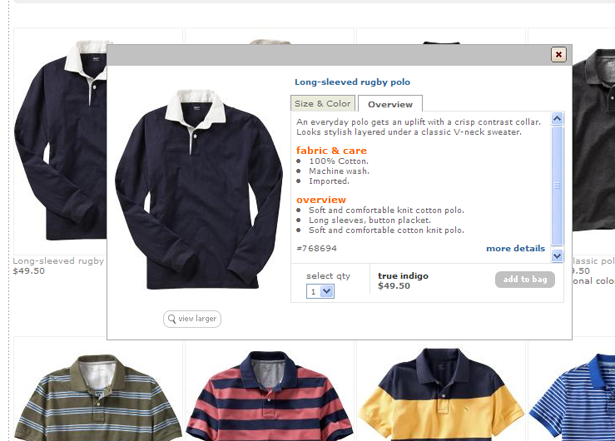
6. Geef een snel productvoorbeeld
Bezoekers die online op producten jagen, willen misschien snel door uw categoriepagina's bladeren voor items die aan hun behoeften voldoen.
Of door gebrek aan tijd, trage laadsnelheden of persoonlijke voorkeuren, het klikken op individuele items voor extra details op een aparte pagina wordt door sommige bezoekers vermeden.
Door een snel voorbeeld aan uw categorie en zoekpagina's toe te voegen, variërend van een eenvoudig grotere versie van de afbeelding tot een meer complexe weergave die details laadt via ajax, kunt u de aandacht van de bezoeker vestigen op uw producten en hun details.

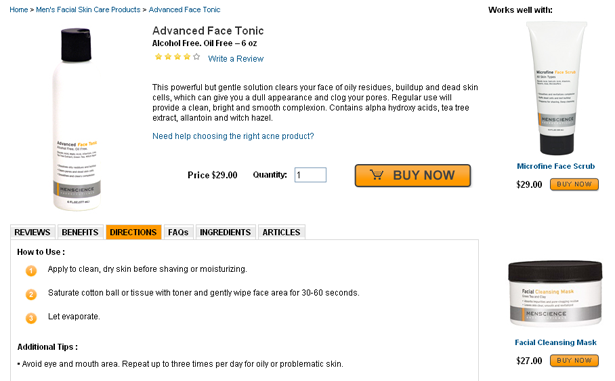
7. Ruim uw productpagina's op
De organisatie van de productpagina's van uw site is een cruciaal onderdeel om ervoor te zorgen dat uw klanten worden aangetrokken door de informatie die hen het meest aanspreekt.
Heeft u er ooit over nagedacht waar uw klantbeoordelingen op de productpagina staan? Natuurlijk zijn klantrecensies een belangrijk onderdeel van het vertrouwen van de klant, maar ze hoeven niet het eerste te zijn dat de klant ziet. Verschillende elementen op een willekeurige pagina betekenen een complex organisatieproces dat het oog van de klant kan verwarren.
Het eerste element moet altijd de afbeelding (en) van het product zijn. De klant wil precies zien wat hij of zij krijgt voor het geld. Naast de itemlijst de productnaam, beschrijving en de prijs om de aandacht van de klant te krijgen. Houd elementen zoals klantrecensies en links naar vergelijkbare producten dichter bij de onderkant van de pagina.

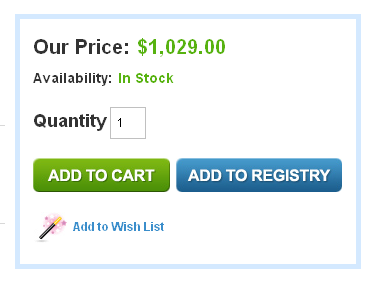
8. Toon duidelijk de beschikbaarheid van uw product
Voor snelle online winkels blijven de voorraadniveaus van producten constant veranderen. Zodra bezoekers de tijd hebben genomen om een product te selecteren, vergeleken met andere opties en op zoek zijn naar een betere prijsstelling, kan dit een blijvende frustratie zijn die beseft dat het product niet in voorraad was, of het nu toegevoegd werd aan het winkelwagentje, uitchecken of zelfs na de bestelling plaatsen. Dit kan resulteren in een potentiële verloren klant.
Vermijd de ontevredenheid van de klant door een realtime voorraad te hebben en duidelijk de beschikbaarheid van het product en de voorraad op de productpagina weer te geven.

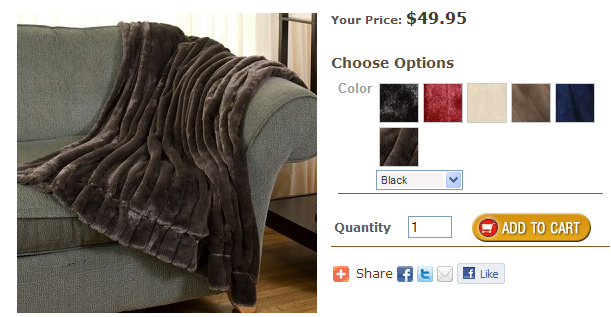
9. Toon productvariaties op een intuïtieve manier
In veel branches omvat het bestelproces het selecteren van specifieke variaties van het hoofdproduct. Voor elk artikel waarvoor een grootte of kleurselectie vereist is, wees zo expliciet mogelijk. Voeg afbeeldingen toe voor de verschillende combinaties.
Gebruik kleurstalen en intuïtieve grafische weergaven, zoals een maattabel, naast meer traditionele elementen zoals vervolgkeuzemenu's of keuzerondjes.

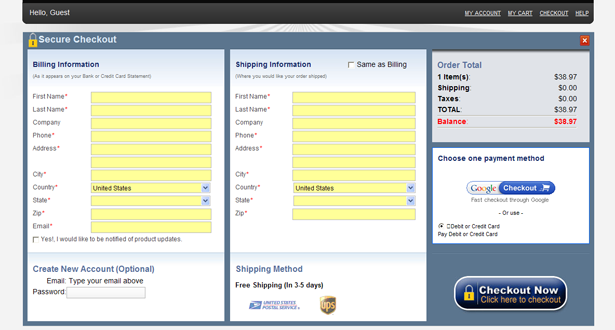
10. Elimineer afleiding van uw betaalpagina
Wanneer uw klant naar de kassa gaat, wilt u dat deze in een zeer specifieke richting gaan. Verwijder bij het ontwerpen items zoals zijbalknavigatie om een duidelijk pad naar het doel te definiëren.
Negeer de drang om door te gaan met verkopen in het betaalproces. Elke seconde tussen de landing en de kassa is kostbaar om ervoor te zorgen dat de verkoop daadwerkelijk wordt gedaan.
Cheques voor één pagina hebben meestal de hoogste succespercentages. Het vereenvoudigen van het afrekenproces en het gemakkelijker maken voor de klant is een uitstekende manier om ervoor te zorgen dat de verkoop is voltooid. Op de ene pagina moet de klant zijn verzend-, factuur- en creditcardgegevens kunnen invullen.
Met één klik betalen is ook een geweldige manier om klanten terug te laten komen. Houd er rekening mee dat een goede uitcheckervaring bij de klant blijft, waardoor ze blijven terugkomen.

Jimmy Rodriguez is CTO en mede-oprichter van 3DCart , ontwikkelaar van een e-commerce suite voor bedrijven van elke omvang. Als een autoriteit op het gebied van beste praktijken voor e-commerce, combineert Rodriguez meer dan 8 jaar als e-commerceontwikkelaar en webprogrammeur met SEO, sociale marketing en business intelligence. "
Welke andere methoden gebruikt u om de conversies voor uw ontwerpen te verhogen? Deel ze alsjeblieft in de reacties ...