10 JavaScript-frameworks om uw mobiele ontwikkeling te verbeteren
Kwesties van compatibiliteit tussen browsers, schermresolutie en inconsistente HTML- en CSS-code behoren tot het verleden bij mobiele ontwikkeling. Ontwikkelaars die nog steeds met deze problemen worstelen, liggen ver achter op de tijd en moeten een paar nieuwe trucs leren.
Mobiele ontwikkelaars breiden vandaag de reikwijdte van hun expertise uit; ze lossen niet alleen deze problemen op, maar ontwikkelen ook mobiele websites met indrukwekkende lay-outs, zijn gebruiksvriendelijk en zijn gebaseerd op frameworks die foutloos werken op smartphones en tablets.
Meer en meer bedrijven ontwikkelen met vertrouwen mobiele versies van hun websites en lanceren apps waarmee ze hun producten en services met succes kunnen promoten. JavaScript is de belangrijkste reden voor de opkomst van mobiele ontwikkelmogelijkheden.
Over het algemeen heeft JavaScript het gebruik van touchscreen-apparaten gemakkelijk gemaakt. Hiermee kunnen we websites in staat stellen te reageren op vingerbewegingen zoals tikken, scrollen en zoomen. JavaScript heeft niet alleen de compatibiliteitsproblemen tussen browsers opgelost, maar heeft het ook gemakkelijk gemaakt om platformonafhankelijke websites te ontwikkelen, waardoor het aantal gebruikers toeneemt.
De meeste JavaScript-frameworks zijn licht van gewicht, waardoor internet snel kan worden doorzocht zonder het uiterlijk van een website in gevaar te brengen. Mobiele websites gebruiken steeds meer HTML5 en CSS3 en houden zich aan de W3C-specificaties, wat een voordeel is voor JavaScript-frameworks.
jQuery Mobile
Als er een JavaScript-raamwerk is waar elke mobiele ontwikkelaar voor zou instaan, is dat het geval jQuery Mobile . Net als zijn bureaubladequivalent, heeft jQuery Mobile een widgetbibliotheek die semantische opmaak converteert naar een bewegingsvriendelijk formaat, waardoor de bediening eenvoudig is op touchscreens. Het HTML5 mobiele framework biedt ontwikkelaars ook de mogelijkheid om platformonafhankelijke websites en apps te bouwen.
jQuery Mobile heeft een lichtgewicht codebasis die veel indruk maakt met veel grafische elementen. Ontwikkelaars kunnen switchers en sliders gemakkelijk integreren. De progressieve verbeteringen en de ontwerpen die gemakkelijk in thema's kunnen worden omgezet, maken het uiterst ontwikkelaarvriendelijk.
Het nieuwste is een bètaversie met veel ruimte voor verbetering.
Het M-project
Het M-project is een eenvoudig te gebruiken JavaScript-framework dat op efficiënte wijze de geavanceerde functies van HTML5 bevat.
Met zijn model-view-controller (MVC) -architectuur is The M Project om verschillende redenen populair bij mobiele ontwikkelaars. De open source-module, die is gebaseerd op MVC, stelt ontwikkelaars in staat om de gegevens van de bedrijfslogica te isoleren. Bovendien ondersteunt het JavaScript-framework meerdere apparaten, waardoor het eenvoudig is om apps en websites te ontwikkelen voor smartphones, tablets en desktopcomputers.
Onlangs werkte The M Project samen met Panacoda, waarmee het raamwerk zijn uitbreidingen en functies uitbreidde.
Appcelerator Titanium
Als u op zoek bent naar een JavaScript-raamwerk dat naadloos de flexibiliteit van open source combineert met de kracht van cloud computing, dan bent u op zoek naar Appcelerator Titanium . Het is een mobiel platform van de volgende generatie dat kan worden gebruikt om apps voor Apple en Android te ontwikkelen.
Uw bestaande kennis van HTML, CSS en JavaScript-programmering zal van pas komen bij het gebruik van Appcelerator Titanium, wat het grootste voordeel is. U kunt Appcelerator Titanium gebruiken om tabelweergaven, schakelaars, tabbladen en popovers te maken. Het maakt ook een eenvoudige integratie mogelijk met de camera's en bestanden van mobiele apparaten die op de apparaten zijn opgeslagen. Als u bovendien wilt voorkomen dat u Objective-C en Android SDK leert, biedt Appcelerator Titanium verschillende handige tips.
De community-ondersteuning voor Appcelerator Titanium is sterk en je kunt hulp vinden op verschillende fora waar mobiele ontwikkelaars continu aan het framework werken.
Sencha Touch
Geteld bij de beste JavaScript-frameworks, Sencha Touch is ook een voorkeursraamwerk voor mobiele webontwikkelaars. De volledige widgetbibliotheek is gebaseerd op de Ext JS JavaScript-bibliotheek en is gericht op Class A WebKit-browsers. Dit krachtige HTML5-framework kan worden gebruikt voor het ontwikkelen van apps voor meerdere mobiele besturingssystemen, waaronder iOS, Android, BlackBerry OS en Kindle.
Het nieuwste van Sencha Touch heeft een gemakkelijkere API, verbeterde MVC en hogere snelheid met native-verpakking, die gemakkelijk te gebruiken is.
Zepto
Zepto is speciaal gebouwd voor mobiele WebKit-browsers zoals Safari en Chrome en volgt een minimalistische ontwikkelingsfilosofie die mobiele ontwikkeling snel en gemakkelijk maakt.
Zepto gaat over het simpel houden van dingen: het doel van het framework is precies en to the point: 5 tot 10k modulaire bibliotheken die eenvoudig kunnen worden gedownload en snel kunnen worden uitgevoerd. Het scoort ook browniepunten omdat het extreem licht is, slechts 5 KB.
Met de vertrouwde API kunnen ontwikkelaars zich concentreren op het snel voor elkaar krijgen van dingen.
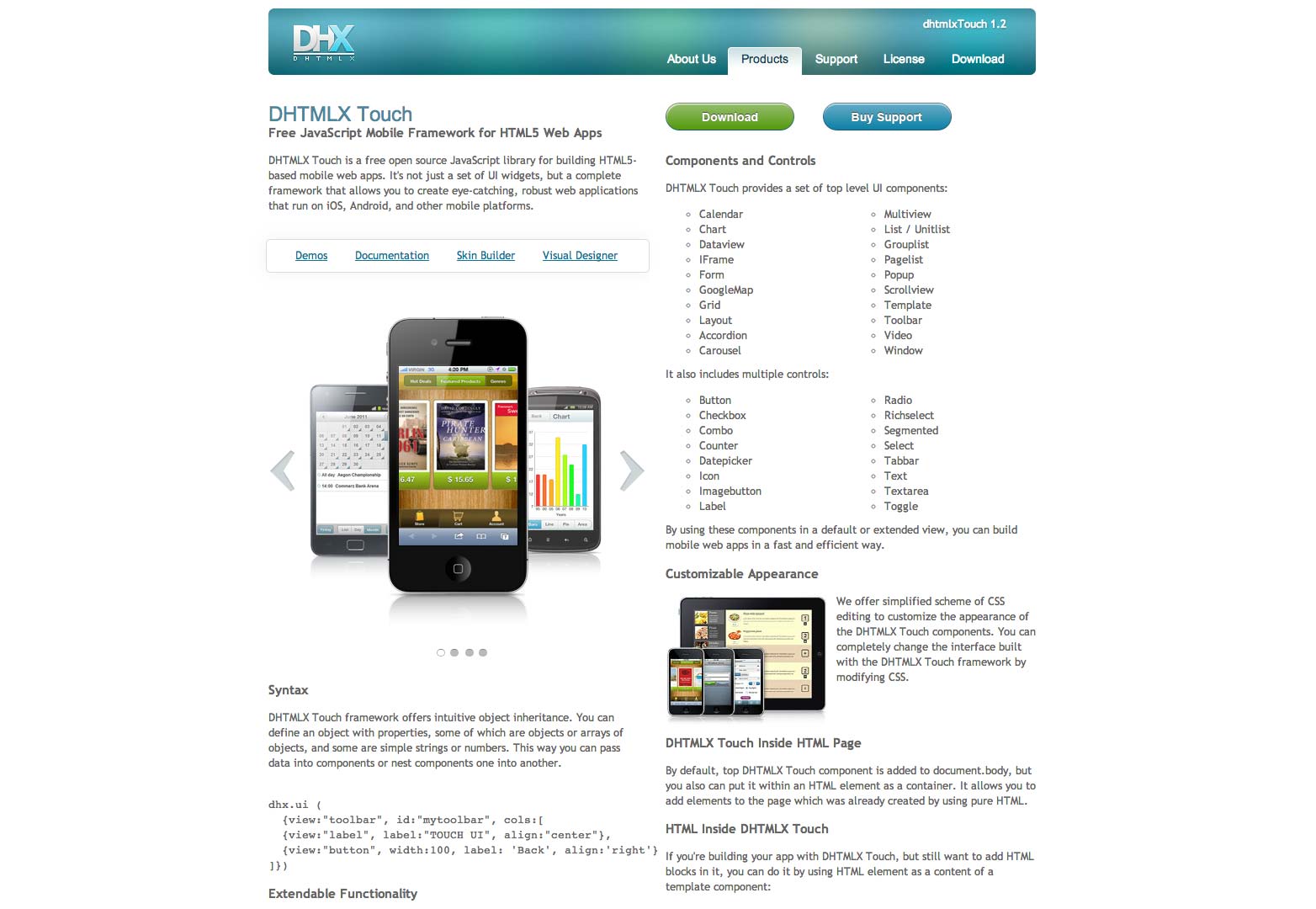
DHTMLX Aanraken
Dit is een ander HTML5 JavaScript-ontwikkelingskader voor mobiele apparaten dat helpt bij het maken van ontwerpen voor smartphones en aanraakapparaten.
Als u op zoek bent naar een raamwerk dat minimale codering voorstaat, kiest u DHTMLX Aanraken . De gebruikersinterface is eenvoudig te gebruiken en het framework laat ontwikkelaars verschillende soorten apps uitvoeren voor verschillende mobiele platforms.
LimeJS
Als je een JavaScript-framework specifiek voor game-ontwikkeling wilt, probeer dan LimeJS . Het gebruikt HTML op verschillende manieren en maakt games die touchscreenvriendelijk zijn en zowel in browsers als in applicaties werken.
Krijg de native game-ervaring met LimeJS.
jQTouch
Als u bekend bent met jQuery Mobile, dan jQTouch zal niet moeilijk zijn om te gebruiken. jQTouch heeft ook een widgetbibliotheek met semantische opmaakconversie.
Merk echter op dat apps die zijn gebouwd op het jQTouch-framework alleen werken op kleine schermen en specifiek zijn gericht op klasse A WebKit-browsers, zoals die op Android- en Apple-apparaten.
TreeSaver
TreeSaver maakt gebruik van HTML en CSS die voldoen aan de standaarden en is perfect voor het ontwikkelen van lay-outs in tijdschriftstijl die dynamisch in verschillende mobiele browsers en apparaten kunnen worden ingepast.
TreeSaver kan worden gebruikt om een groot aantal websites en apps te ontwerpen zonder dat JavaScript hoeft te worden geprogrammeerd.
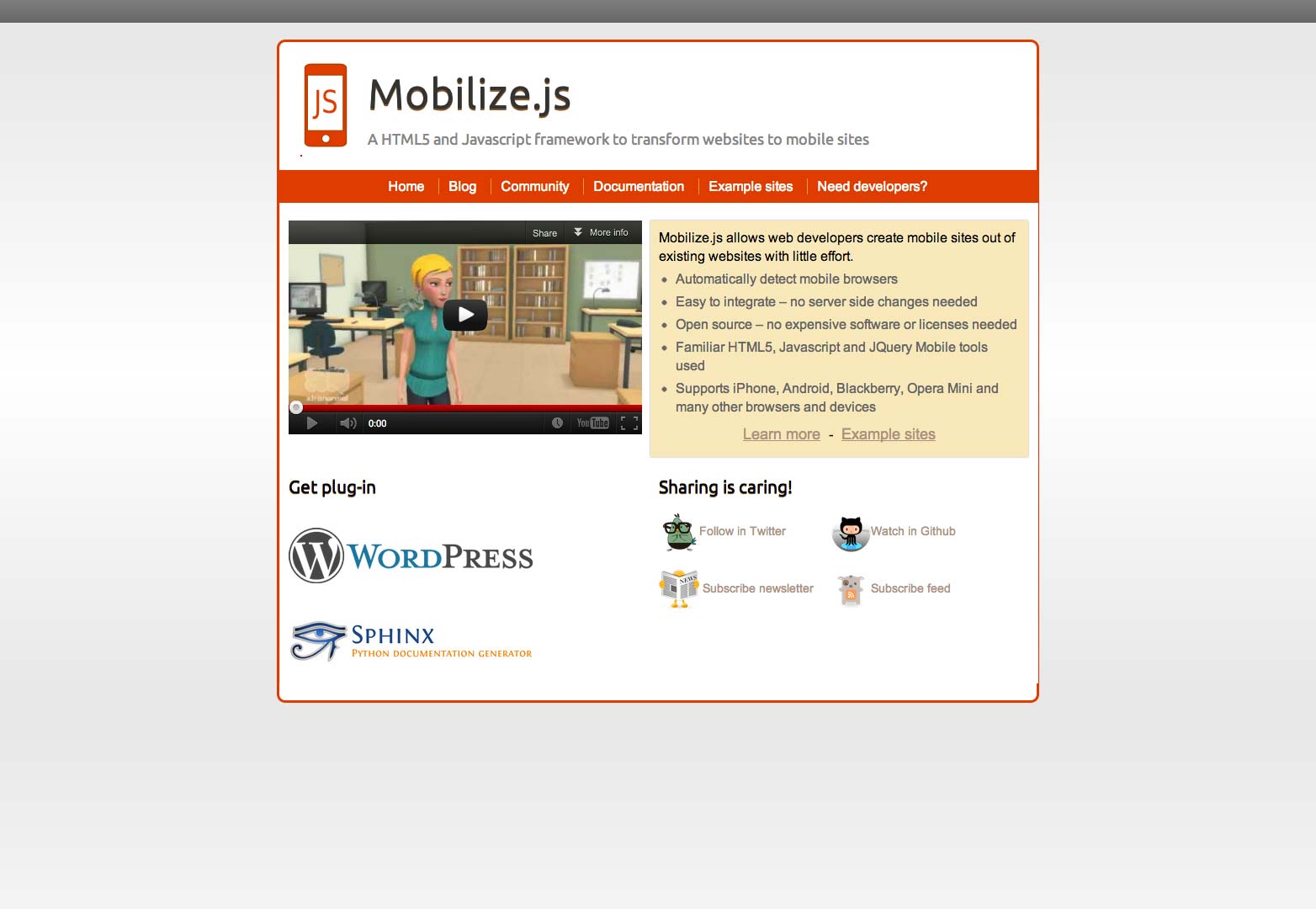
Mobilize.js
Vaak willen ontwikkelaars hun werklast verminderen, dus zoeken ze een raamwerk dat een bestaande desktopvriendelijke website direct kan importeren in een mobielvriendelijk platform. Mobilize.js is een dergelijk JavaScript-raamwerk dat automatisch mobiele browsers detecteert en gemakkelijk integreert, zonder dat er iets op de server hoeft te worden gewijzigd.
Dat het open source is en een WordPress-versie heeft, biedt ontwikkelaars extra gemak.
Heb je een van deze frameworks gebruikt? Geeft u de voorkeur aan een raamwerk dat we niet hebben behandeld? Laat het ons weten in de comments.
Uitgelichte afbeelding / thumbnail, raamwerk afbeelding via Shutterstock