10 tips om een beter bruikbaar web te maken
Of het nu gaat om uw portfolio, een blog, een marketingwebsite of een verzameling games, we willen allemaal bezoekers naar onze website trekken en ervoor zorgen dat ze een aangename ervaring hebben.
Usability meet het niveau van de ervaring van een gebruiker en kan worden gekenmerkt door hoe gemakkelijk een bepaalde taak kan worden voltooid; of het gedaan is met voorkennis, of door de gebruiker een nieuwe manier van interactie te laten leren. Ik denk dat Jakob Nielson het waarschijnlijk het beste heeft uitgelegd toen hij zei:
"Usability is een kwaliteitsattribuut dat beoordeelt hoe gemakkelijk gebruikersinterfaces te gebruiken zijn. Het woord "bruikbaarheid" verwijst ook naar methoden om het gebruiksgemak tijdens het ontwerpproces te verbeteren. "
In dit artikel hoop ik u een vorm van een bruikbaarheidcontrolelijst te geven, met onderwerpen van formulierenontwerp tot eenvoudige navigatietips die u kunt toepassen op elk webproject.
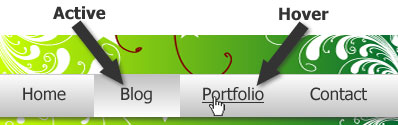
1. Actieve navigatie creëren
Door de gebruiker te laten weten in welk gedeelte van de site ze zitten, of in welke categorie ze navigeren, kan een enorme bruikbaarheidboost worden gegeven voor elke site. Actieve navigatie is een van die usability-concepten die op dit moment bijna automatisch zijn. En we hebben allemaal onze eigen manier om het te creëren.
De ideale situatie voor het maken van actieve navigatie is om dit op de server te doen, omdat het de benodigde hoeveelheid HTML en CSS enorm vermindert. Als het genereren van een actieve server-kant geen optie is, manipuleren van je lichaamsdeel het direct stijlen van elk navigatie-element is ook een goede keuze.
Als derde optie kunt u eenvoudig maak actieve navigatie met JavaScript .
Uw actieve navigatiestatus moet altijd verschillen van uw hover-status.

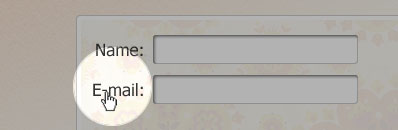
2. Klikbare labels en knoppen
Wanneer u de tijd neemt om een formulier correct te markeren, kan een gebruiker op a klikken label om het bijbehorende formulierelement te activeren en er is een heel eenvoudige manier om het te laten zien. Dit is een geweldig stuk functionaliteit ingebouwd in HTML. Helaas weten maar heel weinig gebruikers over dit natuurlijke pareltje van de gebruikersinterface.
Als u de gebruiker laat weten dat een label kan worden geklikt, heeft het slechts een of twee CSS-regels nodig (afhankelijk van hoe u het schrijft) om de cursor van het standaardtekst invoegsel naar een klikbaarder en vriendelijker aanwijzer te verplaatsen.

Inmiddels is iedereen zich ervan bewust dat submit buttons kunnen worden aangeklikt. Ik vond het altijd raar dat dit - uiteraard klikbare - element niet dezelfde cursor als een link gebruikt. Dus ik gebruik dit stukje CSS ook graag op knoppen:
label, button, input[type="submit"]{cursor:pointer;}3. Uw logo koppelen
Het koppelen van een logo aan de startpagina van uw site is een van de frustrerende dingen die ik op het web tegenkwam. Ik kan niet begrijpen waarom iemand dit niet zou doen. Het is zo eenvoudig en inmiddels is het veilig om te zeggen dat gebruikers het verwachten.
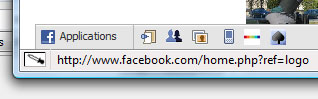
Het koppelen van uw logo is tegenwoordig zo gebruikelijk dat veel sites merken dat het hebben van een link met het label "Home" niet meer zinvol is, omdat gebruikers gewoon op het logo klikken om naar de startpagina te gaan.
Sites zoals Facebook, klikken van gebruikers bijhouden door de parameter "ref" toe te voegen aan elk navigatie-element. Hieronder is een voorbeeld van hoe Facebook hun logo linkt:

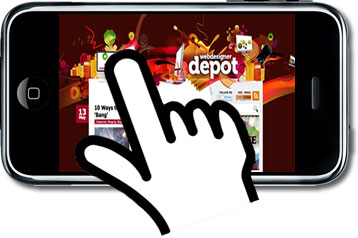
4. Het hitgebied op een link vergroten
Ongeveer een jaar geleden schreef Ryan Singer van 37Signals een artikel over hoe zij gewatteerde linkdoelen voor betere muizen in Basecamp. Dit is nog een kleine truc voor bruikbaarheid die u kunt gebruiken door simpelweg wat opvulling rond links toe te voegen om het klikbare gebied groter te maken.
Dit is een geweldige aanvulling op elke site en het kan helpen voorkomen dat u verkeerd klikt op een link, wat vaak een beetje frustrerend kan zijn. Het helpt ook veel bij het ontwerp van mobiel internet, waarbij gebruikers met hun vingers klikken en dat extra grote gebied op een koppeling echt nodig hebben.

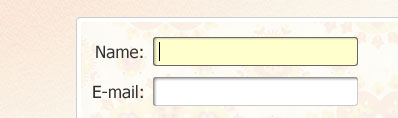
5. Focus toevoegen aan formuliervelden
Het toepassen van focus op een formulierveld is een groeiende trend in UI-ontwerp. Het laat de gebruiker weten dat wat ze net deden, ervoor zorgde dat er iets gebeurde (had dat zin?). Het is een snelle en gemakkelijke manier om nuttige, onopvallende informatie aan de gebruiker door te geven. Iets zeggen als: "Hé! U hebt hier gewoon geklikt. "Kan erg handig zijn.

6. Een nuttige 404-pagina verstrekken
De gebruiker comfortabel laten voelen is erg belangrijk en het weergeven van een groot Apache-foutbericht op het scherm is niet de beste manier om dat te bereiken. Een nuttige 404-pagina kan een lange weg gaan en hoeft niet de nummers "4" of "0" te bevatten, omdat deze niet erg nuttig zijn voor iemand anders dan de ontwikkelaar. Daarnaast moet niemand de foutcode echt kennen voor wat er achter de schermen gebeurt. Gebruikers willen gewoon dat een site werkt zoals ze verwachten.
Als een gebruiker zich toevallig op een "pagina niet gevonden" bevindt, is het veel handiger om hem ergens te brengen waar hij of zij de informatie kan vinden waarnaar hij op zoek is, door een verontschuldigende tekst, een zoekvak, of suggereer enkele mogelijke bestemmingen. Maar probeer de gebruiker niet de schuld te geven voor het landen op een verkeerde URL.
Blogussion schreef een geweldig artikel over een informatieve 404-pagina maken die een aantal zeer goede tips en zelfs wat code bevat voor die WordPress-gebruikers onder ons.

7. Taal gebruiken om een informele omgeving te creëren
Schrijven op het web is nu een groot onderwerp. Het is alsof we een aantal gigantische checklists over problemen afwerken: HTML, CSS, progressieve verbetering, toegankelijkheid, schrijven voor het web en de allesomvattende "Webstandaarden".
We horen veel over schrijven op het web en het lijkt te blijven veranderen. Vanaf de dagen van Steve Krug om ons te vertellen dat we onze inhoud in tweeën moeten knippen om zoveel mogelijk lijsten met opsommingstekens te gebruiken.
Nu moeten we allemaal schrijven alsof we met een vriend praten en het gaat er allemaal weer om dat de gebruiker zich in een comfortabele omgeving voelt. Wanneer u de kopie op uw site casual houdt, voelt de gebruiker zich minder gestresst, dus zelfs als ze iets verwarrends tegenkomen, kunnen ze nog steeds een gevoel van ontspanning en informaliteit voelen terwijl ze op zoek zijn naar hun antwoord.

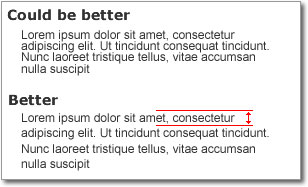
8. Lijnhoogte toepassen voor leesbaarheid
Lijnhoogte is een van de dingen die direct kan worden overgenomen van fysieke media, zoals boeken en kranten. Deze bronnen bestaan al honderden jaren en hebben voldoende tijd gehad om de leesbaarheid en lijnhoogte te beheersen. Dus de volgende keer dat je dit vasthoudt, wees niet bang om een leerboek open te breken en het te bekijken.
Dit is een aspect van webontwerp dat gemakkelijk over het hoofd kan worden gezien en gemakkelijk kan worden misbruikt. Ik begin meestal met een regelhoogte van ongeveer 1,4em en pas het vanaf daar aan, op basis van het ontwerp en de inhoud.

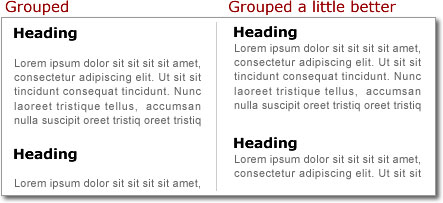
9. Witte ruimte gebruiken om elementen te groeperen
Items groeperen is een van de gemakkelijkste manieren om associatie te tonen. Je kunt het doen met afbeeldingen, randen of gewoon oude witte spaties. Het gebruik van witte ruimte om elementen te groeperen creëert natuurlijke associaties tussen gerelateerde elementen die, zelfs in één oogopslag te lezen, gemakkelijk kunnen worden opgepikt door de gebruiker.
Terwijl het oog een pagina scant, leest een gebruiker vanzelf de kopjes eerst. Dit gebeurt veel met top 10-lijsten (:: ahem: :). Hopelijk is de inhoud interessant genoeg om wat aandacht te trekken en de gebruiker te verleiden om wat meer te lezen. U duwt gebruikers in de juiste richting door uw inhoud op een manier te ontwerpen, zodat gerelateerde items er daadwerkelijk uitzien als gerelateerd.

10. Toegankelijk zijn
Door toegankelijkheid te bedoelen, bedoel ik niet de naleving van Section 508 en ADA. Toegankelijkheid betekent in dit geval dat u er voor uw gebruikers bent als ze een probleem hebben (reactievermogen).
Als usability er alles aan doet om ervoor te zorgen dat uw gebruikers niet gefrustreerd raken en weggaan, is responsiviteit uw laatste verdedigingslinie tegen het verlies van die gebruiker aan een van de miljoenen concurrenten die slechts een kort klikje verwijderd zijn.
Uiteindelijk kunt u alle tests uitvoeren die u wilt en alle bruikbare adviezen volgen die u kunt krijgen, maar iedereen is anders. Gebruikers raken in de war en verloren en hebben uiteindelijk hulp nodig. De hoeveelheid tijd die u een gebruiker in de war laat, kan het verschil zijn tussen iemand die terugkomt en iemand die dat niet zal doen.
Wanneer het over toegankelijkheid gaat, beginnen veel mensen een gesprek over visueel gehandicapten, maar de toegankelijkheid reikt veel verder. U moet uw website bijvoorbeeld toegankelijk maken voor gebruikers met bandbreedtebeperkingen (inbelverbindingen, celservice, trage netwerken) en oudere browsers (sommige bedrijven laten medewerkers geen browsers upgraden).
Als we ons best doen om onze sites zo toegankelijk mogelijk te maken en snel op vragen te antwoorden, kunnen we een algehele ervaring creëren waardoor de gebruiker constant meer wil.
Klantenservice is belangrijk ... zelfs op een blog.
Exclusief geschreven voor WDD door Tim Wright , webdesigner / ontwikkelaar en blogger. Je kunt meer van zijn schrijven vinden op CSSKarma of volg Tim op Twitter .
Volgt u al deze principes op uw websites? Hoe kunnen we een beter en bruikbaarder web maken? We horen graag uw opmerkingen ...