10 tips om bruikbare winkelwagentjes te ontwerpen
Met dat in gedachten, wordt het steeds belangrijker om aandacht te besteden aan de bruikbaarheid van e-commerce websites .
Wanneer klanten een product willen kopen, willen ze dat het proces snel en eenvoudig is, zonder gedoe.
Hier zijn 10 tips om u te helpen bruikbare e-commerce-kassa's en winkelwagentjes te maken .
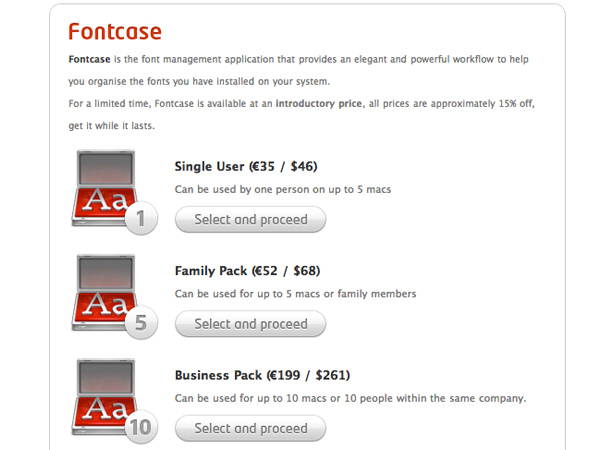
1. Volledige pagina en minikarretjes
Winkelwagentjes hebben vaak twee vormen, een volledig functionele wagen die zich op een eigen pagina bevindt en een 'mini'-winkelwagentje, meestal in de zijbalk of boven de vouw van de pagina. De beste methode is om beide op te nemen .
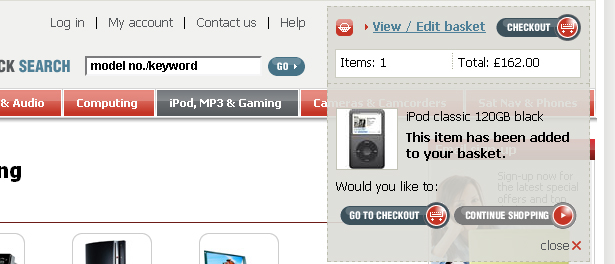
Mini-winkelwagentjes geven informatie weer binnen een klein gebied dat de rest van de lay-out niet wegneemt. Hier is een uitstekend voorbeeld van een bruikbaar mini-winkelwagentje.
Wanneer een product is geselecteerd, wordt het item onmiddellijk in de minikar weergegeven. Nadat u verder bent gegaan met winkelen, worden de details geminimaliseerd en wordt alleen het aantal artikelen en de totale prijs weergegeven. Er is ook een koppeling vanuit de minikar om de winkelwagen met de volledige pagina te bekijken.
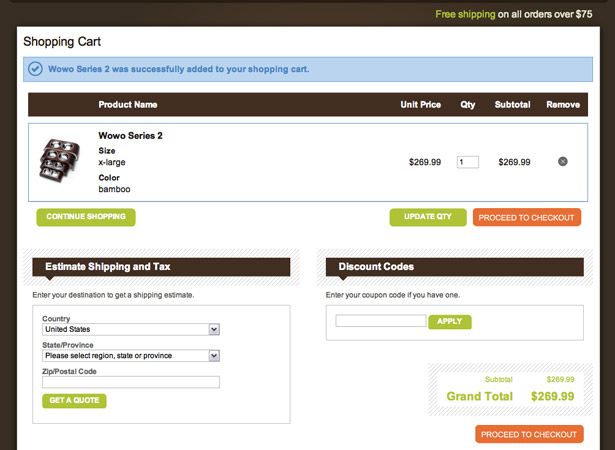
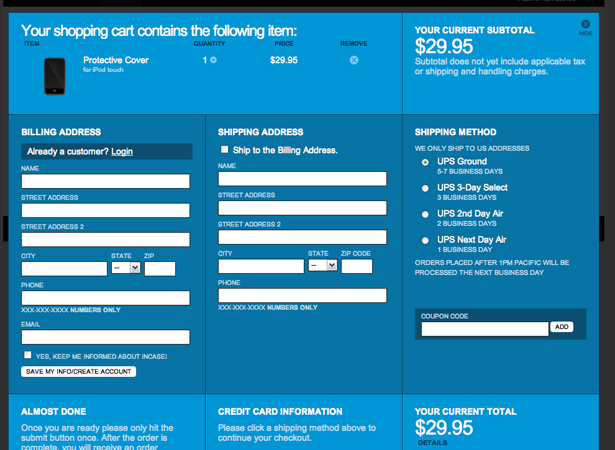
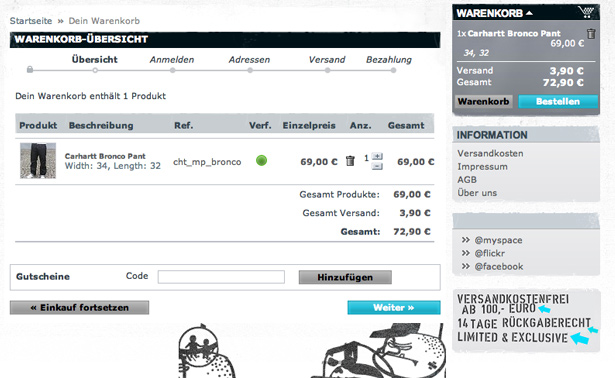
Met de winkelwagen met de volledige pagina kunt u meer informatie en meer opties bieden dan een minikar. Informatie, zoals productdetails, items verwijderen / bewerken, btw-prijzen en verzendopties kunnen bijvoorbeeld allemaal worden opgenomen in een winkelwagentje met een volledige pagina. Het volledige voorbeeld van een winkelwagentje hieronder geeft ook een minikarretje weer in de rechterbovenhoek.
2. Afrekenen: stap voor stap of één pagina
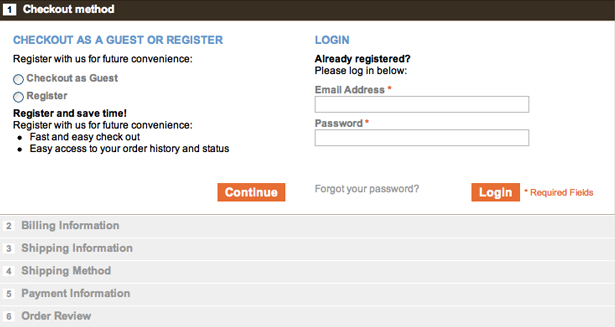
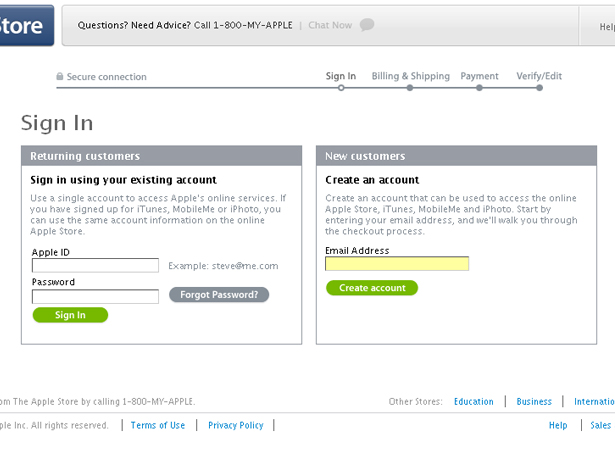
Het gebruik van een stap voor stap methode maakt het afrekenproces eenvoudig voor de klant om te volgen. Neem een kijkje op de Apple.com-betaalpagina hieronder. De betalingsprocedure wordt uitgevoerd in vier verschillende stappen: Aanmelden, Facturering en verzending, Betaling en tot slot Verifiëren / bewerken.
Dit is een goed gestructureerd proces en u moet zeker overwegen om iets soortgelijks te gebruiken bij het ontwerpen van stapsgewijze kassa's.

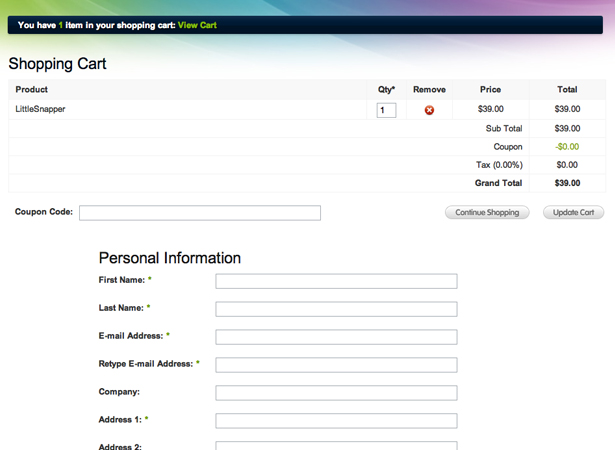
Naast een stapsgewijs proces, is een andere optie om het winkelwagentje, persoonlijke informatie en verzend- / factuurinformatie op één pagina op te nemen.
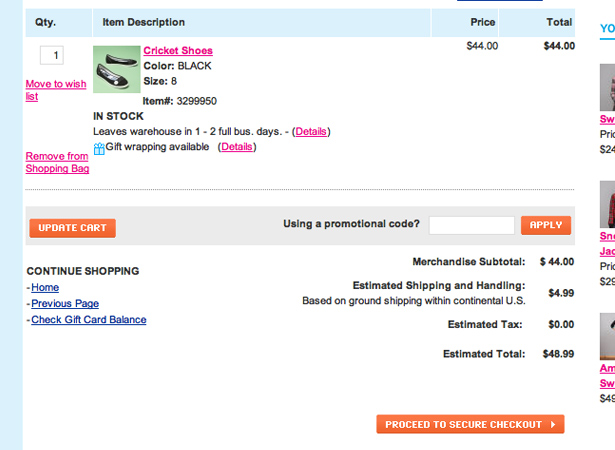
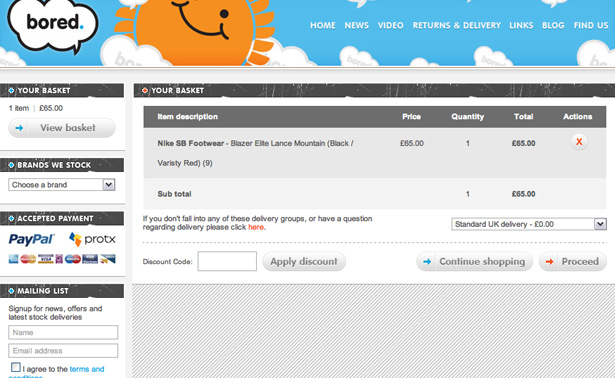
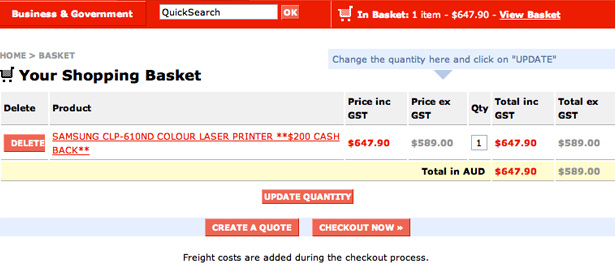
Dit kan goed werken als het met een goede lay-out wordt gedaan. De volgende site gebruikt een goed afrekenproces voor één pagina. Bovenaan bevindt zich een tabel met de winkelwagen, met de onderstaande aankoopinformatieformulieren.
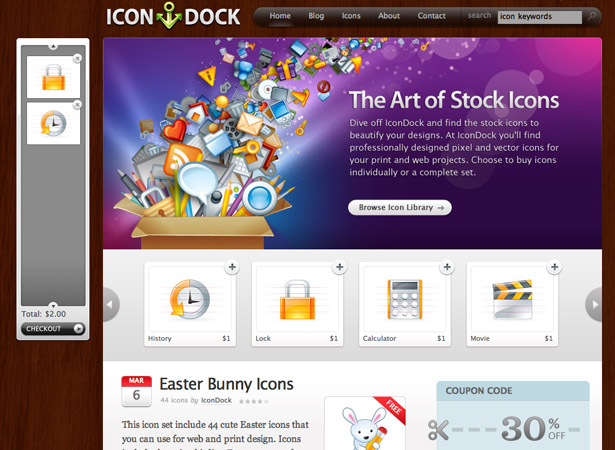
3. Link van mini-wagen naar volledige winkelwagen met een pictogram
Bij het bouwen van een winkelwagentje zijn er subtiele functies die de beleving van de klant beïnvloeden. Als u op de minikar klikt, moet deze worden gekoppeld aan de volledige winkelwagen en naast de minikar moet een pictogram verschijnen om de aandacht van de klant te vestigen op de minikar en op deze link.
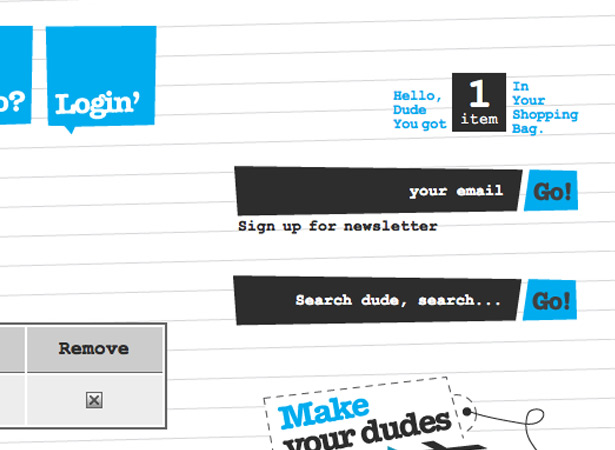
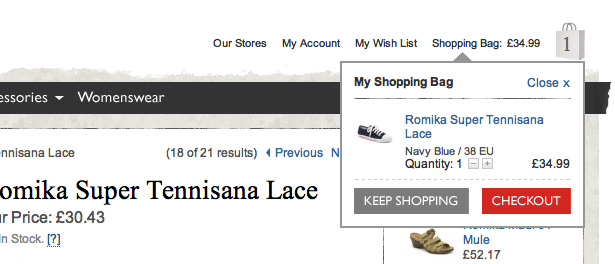
De volgende website is daar een perfect voorbeeld van. Deze knoppen zijn in een vreemde taal, maar het winkelwagenpictogram kan door iedereen gemakkelijk worden herkend.
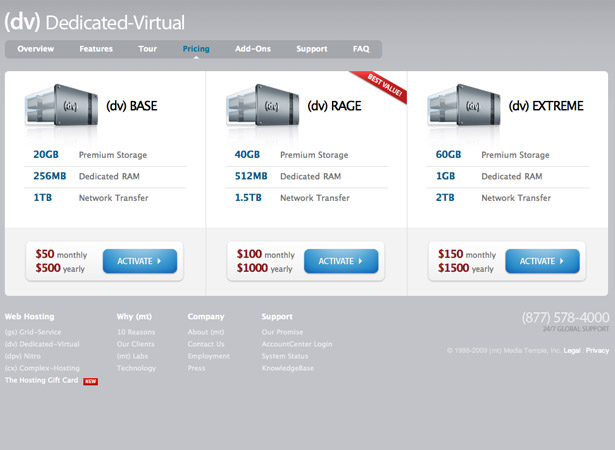
4. Maak de checkout / add to cart buttons duidelijk
Bij het ontwerpen van een e-commerce-checkout en winkelwagentje, is het belangrijk om gemakkelijk toegankelijke links op te nemen om de klant door het betaalproces te begeleiden. Het is het beste om grote voor de hand liggende knoppen te gebruiken . Zorg ervoor dat de knoppen duidelijk leesbare en begrijpelijke tekst bevatten, zoals 'Toevoegen aan winkelwagentje' of 'Doorgaan naar de kassa'.
De onderstaande knoppen zijn goed vormgegeven en goed geplaatst direct onder de informatie van elk product. Als de klant de uitcheckknop niet kan vinden, kunnen ze uw product niet kopen!
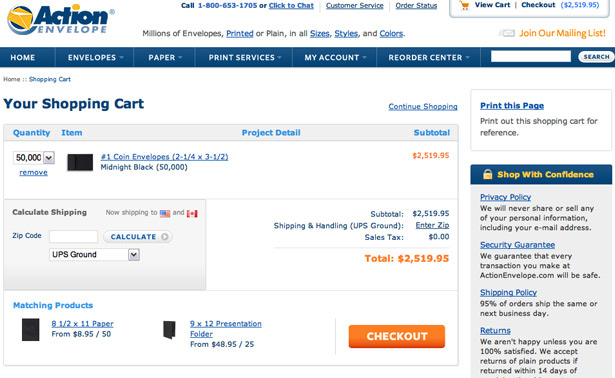
5. Gebruik een op een leesbare tabel gebaseerde lay-out
Bij het ontwerpen van een volledig winkelwagentje is het altijd het beste om een tabelgebaseerde structuur te gebruiken. De lay-out moet de informatie efficiënt weergeven zonder onderbreking. Gebruik standaardlettertypen en vermijd het gebruik van complexe achtergronden .
Gebruik altijd sterke randen om cellen van elkaar te scheiden, maar style de randen niet. Informatie in een winkelwagen tabel moet gemakkelijk te zien zijn zonder afleiding van andere elementen, of complexe styling.
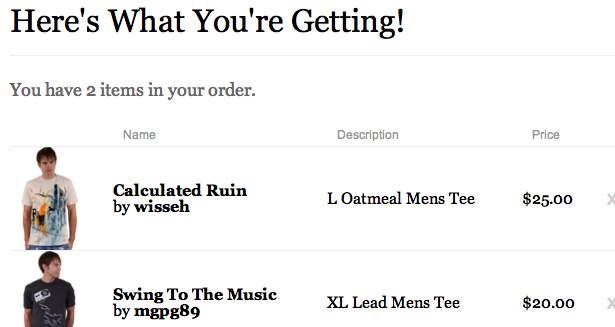
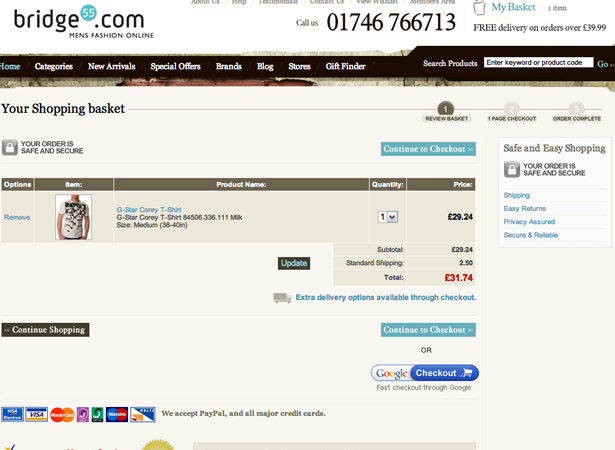
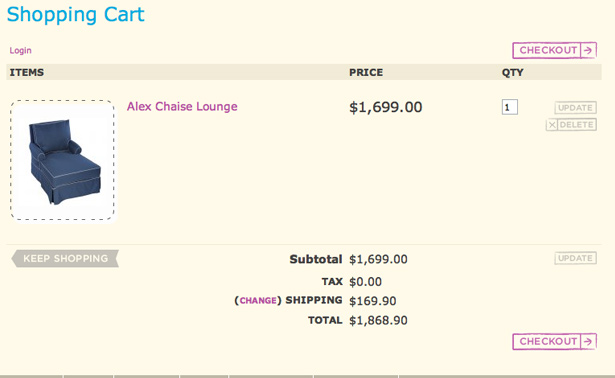
Dit is een heel schone wagen. De tabel is gemakkelijk leesbaar en bevat alle benodigde elementen. Nog belangrijker, let op de afbeelding. Het imago van het product geeft de klant een goed beeld van wat ze kopen , waardoor klanten kunnen bevestigen dat ze inderdaad het product kopen dat ze van plan waren.
6. "Doorgaan met winkelen" link
Nog een functie is de link 'Doorgaan met winkelen' . Wanneer erop wordt geklikt, moet de link de klant terugbrengen naar de winkel en de catalogus. Dit wordt over het algemeen onder de tafel van het volledige winkelwagentje geplaatst, waar de klant het gemakkelijk kan vinden.
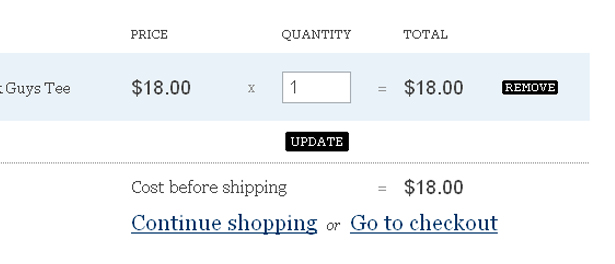
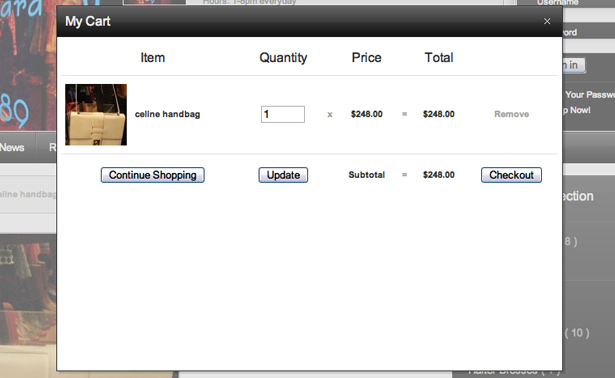
Het onderstaande voorbeeld toont de koppelingen 'Doorgaan met winkelen' en 'Ga naar afrekenen'. Merk op hoe gemakkelijk het is om deze te vinden.
7. Vermijd te veel velden
Er is niets vervelender voor de gemiddelde consument dan een onnodig aantal invoervelden in een formulier in te vullen. U wilt dat het betaalproces zo eenvoudig mogelijk is, want als de klant het niet gemakkelijk vindt, zullen ze waarschijnlijk niet opnieuw van de site kopen.
Houd het aantal invoervelden tot het minimum beperkt , plaats vergelijkbare invoervelden in groepen en geef koppen voor elke sectie. Een gepaste hoeveelheid witruimte helpt ook om de vorm overzichtelijker te maken.
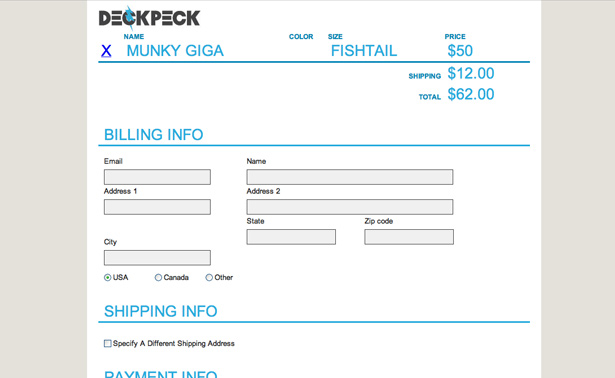
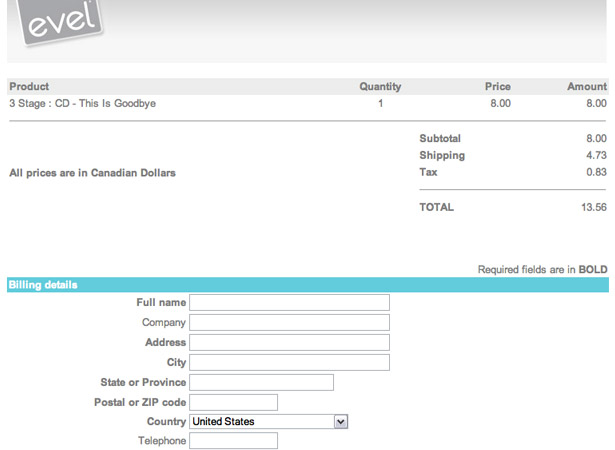
De volgende vorm is minimaal en bevat een klein aantal invoervelden.
8. Zorg voor voldoende hulpelementen
Er zijn veel plaatsen waar hulpelementen moeten worden opgenomen in het winkelwagentje en het betalingsproces.
Neem in het winkelwagentje snelle tips voor het beste gebruik van de functies van het winkelwagentje en leg het uitcheckproces uit. Labels in de winkelwagen en op het afrekenformulier kunnen worden uitgelegd met behulp van tooltips .
Op de afrekenpagina kunt u voorbeeldtekst opnemen over wat er in elk invoerveld moet staan en voorbeelden van specifieke factuurgegevens, zoals een afbeelding die aangeeft waar het CVD-nummer op de achterkant van een creditcard zich bevindt.
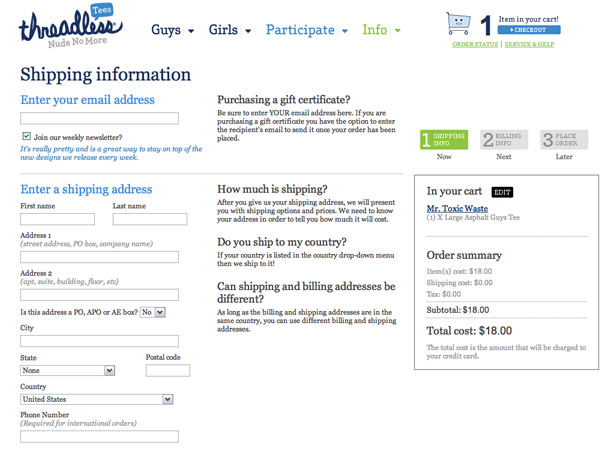
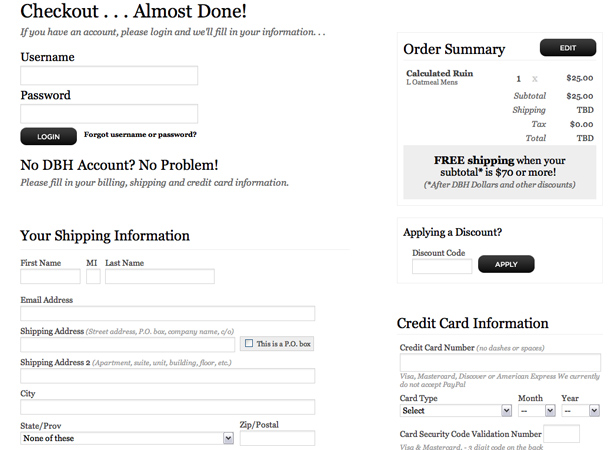
In het onderstaande formulier hebben de invoervelden verklarende voorbeeldtekst en bevat de middelste kolom aanvullende nuttige informatie.
9. Geef visuele ondersteuning
Visuele ondersteuning kan van alles zijn, van diagrammen tot eenvoudige pictogrammen. Een afbeelding die de locatie van een accountnummer op een creditcard toont, helpt klanten bij het invoeren van hun factuurgegevens. Pictogrammen om tekst te ondersteunen, zijn handig om het formulier gemakkelijker te laten scannen.
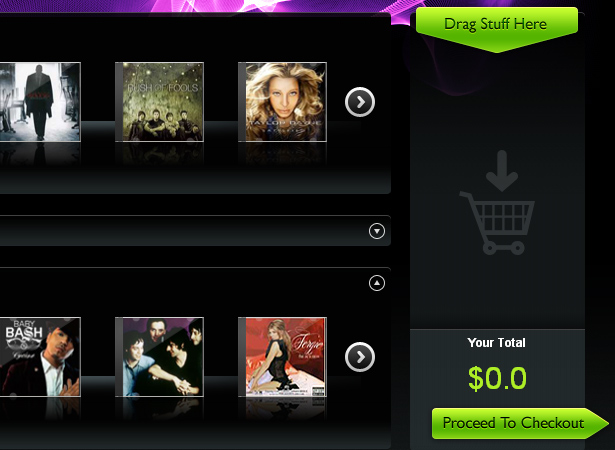
De volgende afbeelding toont een zeer handige klik- en sleepwagen . De afbeelding van het winkelwagenpictogram vertelt klanten dat ze items in het winkelwagentje kunnen slepen. De winkelwagen heeft ook een label erboven met de tekst "Drag Stuff Here."
10. Neem altijd een verificatiepagina op
Het belangrijkste kenmerk van elk afrekenproces is zeker een verificatie- en bewerkingspagina als de laatste stap. Meestal willen klanten bevestigen dat ze de juiste artikelen kopen. Elk goed afrekenproces heeft deze functie als een laatste kans voor de klant om zijn of haar bestelling te bekijken voordat ze zich eraan committeren tijdens het betalingsproces.
Op de verificatiepagina moet u alle informatie over het product in een tabel opnemen, vergelijkbaar met het afrekenen van de volledige pagina. De klant moet zijn bestelling kunnen annuleren of een link 'Doorgaan met winkelen' kunnen gebruiken om meer items toe te voegen. Maak de knop om het proces te voltooien heel duidelijk en elimineer zelfs de geringste verwarring.
Showcase van bruikbare wagens en kassa's
IconDock - Deze site heeft een zeer bruikbare en handige winkelwagen. Het enige dat u hoeft te doen, is klikken en een item naar het paneel slepen. Het berekent automatisch het totaal en is een zeer snelle winkeloplossing.
MediaTemple - Hier is een heel mooie prijzentabel met duidelijke uitcheckknoppen met een goede plaatsing.
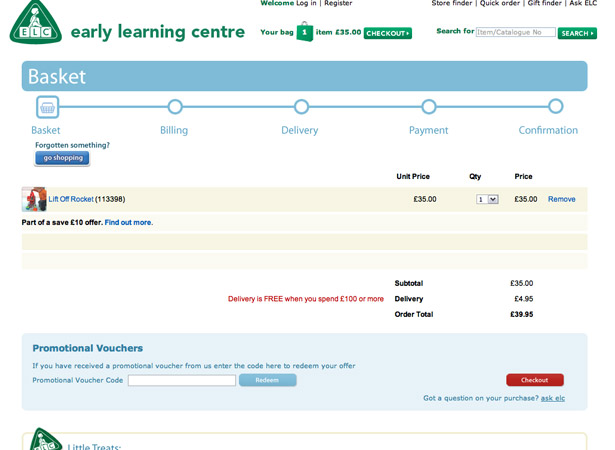
Early Learning Centre - Deze site heeft een uitstekende volledige wagen, een minikar en een stap-voor-stap-checkout-procedure geïllustreerd met een tijdlijn.
Roxy - Dit is een eenvoudige wagen en het heeft ook een handige minikar die de klant het lopende totaal laat zien.
Mia & Maggie - Dit is een mooi vormgegeven wagen die gemakkelijk te lezen is en een grote uitcheckknop bevat.
Mia & Maggie - Hier is nog een voorbeeld van Mia & Maggie, dit is een van de betaalpagina's. Deze afhandeling maakt gebruik van een stapsgewijs proces op een enkele pagina, wat een zeer slimme en bruikbare lay-out is.
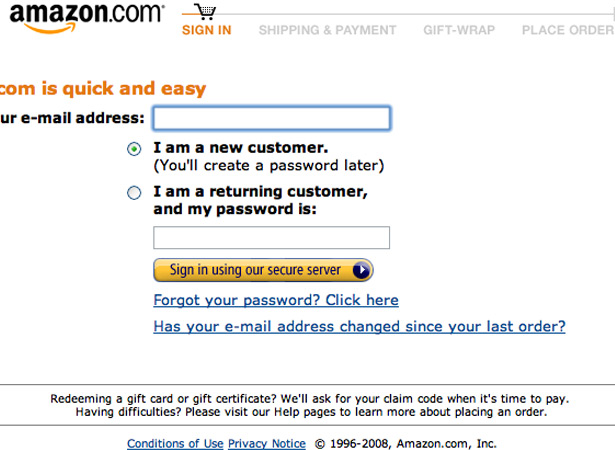
Amazon - Amazon is nog een andere populaire e-commercesite die een stapsgewijs proces gebruikt.
Evel - Dit is een zeer bruikbare en snelle checkout zonder al te veel invoervelden op het formulier. Merk ook op dat het winkelwagentje zich boven het formulier bevindt, wat voor sommige klanten erg handig kan zijn.
Design By Humans - Nog een voorbeeld van een perfecte afhandeling van één pagina. Deze bevat een bestellingsoverzicht, wat erg handig kan zijn. Er zijn ook heel veel hulpelementen in de vorm.
Bridge55 - Een mooie winkelwagen met een afbeelding van het product.
Cosmic Soda - Een goede e-commerce website met zowel een minikarretje als een volledige winkelwagen.
Incase - Een goed georganiseerde kassa met een minimale hoeveelheid velden.
Shoon - Een geweldige minikar die een pop-upvenster toont met aanvullende informatie wanneer op de knop "Toevoegen aan winkelwagentje" wordt geklikt.
Wunderbloc - Een lightbox-winkelwagentje.
Vervelen van Southsea - Een goede minikar en georganiseerde volledige wagen.
Subnormals - Gebruik van mini en volledige winkelwagen en een stapsgewijs afrekenproces.
AlphaStore - Een tafelstructuur en een minikar met een herkenbaar winkelwagenpictogram.
Me & Mommy-to-be - Een prachtig vormgegeven wagen die niet overdreven is met decoratie.
Exclusief geschreven voor WDD door Matt Cronin uit Ontwerp met lepel .
Welke tips zijn het belangrijkst bij het ontwerpen van een online winkelwagentje? Deel alstublieft uw opmerkingen met ons.