11 websites die UX perfectioneren door te focussen op details
Charles Eames zei: 'De details zijn niet de details. Ze maken het ontwerp. "Een website is een samenstelling van details - en de inhoud ervan wordt via hen gecommuniceerd. Of het nu is ontworpen om informatie te geven of als app te dienen, een goed uitgevoerde site is er een die kritisch naar alles heeft gekeken, van de kopie naar de afbeeldingen naar de lay-out.
Details zijn belangrijk in webontwerp, omdat positieve indrukken, veroorzaakt door de algehele presentatie en bruikbaarheid van een website, ertoe doen. Om Eames te echo maken ze het ontwerp, en onoplettendheid voor details kan precies het tegenovergestelde effect hebben.
Hier zijn een aantal details - sommige gerelateerd aan de interface, andere aan interactie - te overwegen tijdens je volgende webgebaseerde project.
De snelheid van de wachtwoordverificatie van Basecamp
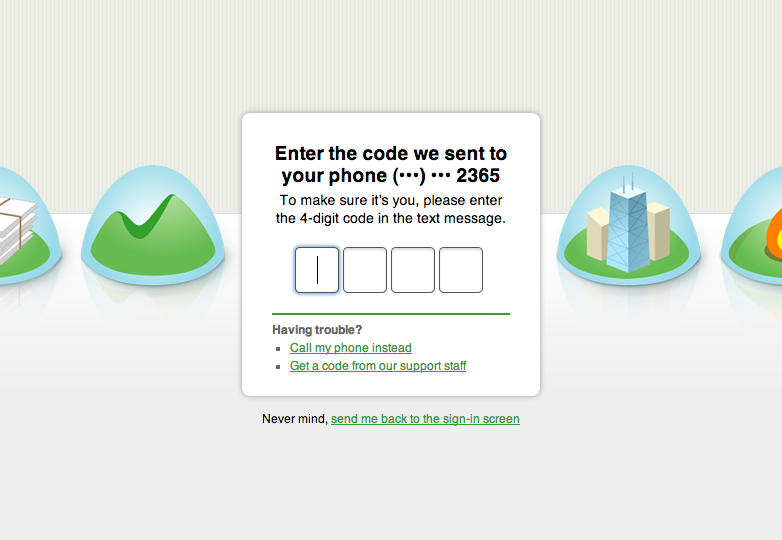
Basiskamp is een webgebaseerd hulpmiddel voor projectbeheer. Sinds de introductie ervan waren snelheid en efficiëntie van het allergrootste belang.
Voor de verificatie-interface, wat slim wordt bespaard, is de noodzaak om op een "OK" -knop te drukken nadat je je code hebt ingevoerd. Als de code correct is ingevoerd, wordt automatisch het standaardscherm weergegeven. Kleine maatregelen zoals deze ondersteunen de al snelle prestaties van Basecamp.
Colofon beoefend door Neoteric Design
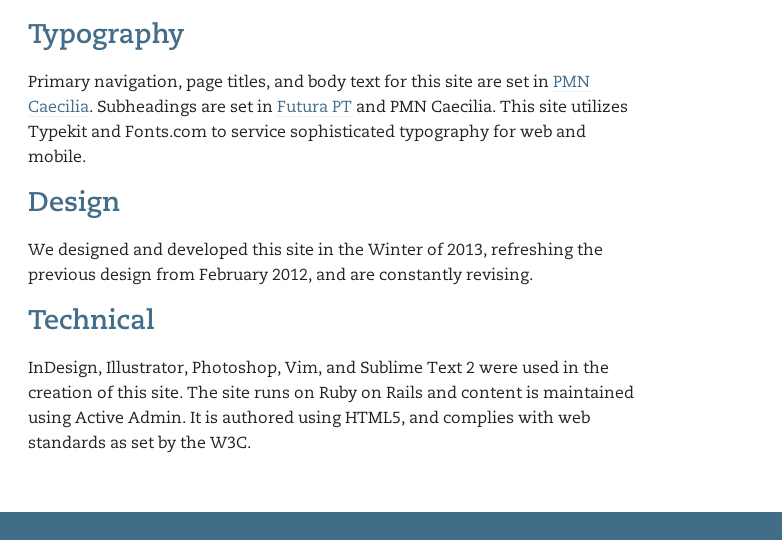
Hoewel colofons al sinds de 15e eeuw in boeken worden gebruikt, is hun doel op het internet van toepassing. Neoterisch ontwerp deelt de productienoten van hun website - wat werd gebruikt, van lettertypen tot software en programmeertalen tot het contentbeheersysteem. Als een bezoeker zich afvraagt hoe een site wordt gemaakt, is een colofon een nette manier om te helpen deze nieuwsgierigheid naar bepaalde details van de build van een website te bevredigen. Het getuigt ook van de verkenning van welke aspecten van gedrukte communicatie relevant kunnen worden gemaakt voor webgebaseerde communicatie.
Veelzijdig typografisch raster van Berger & Föhr
De baanbrekende ontwerper Massimo Vignelli, die in mei 2014 overleed, verdedigde het typografische raster, dat hij omschreef als 'het ondergoed van het boek' (van Brain Pickings 'post' Massimo Vignelli over het geheim van Great Book Design '). Het vinden van het onderliggende raster is een doorgewinterde manier om de site overzichtelijk te houden.
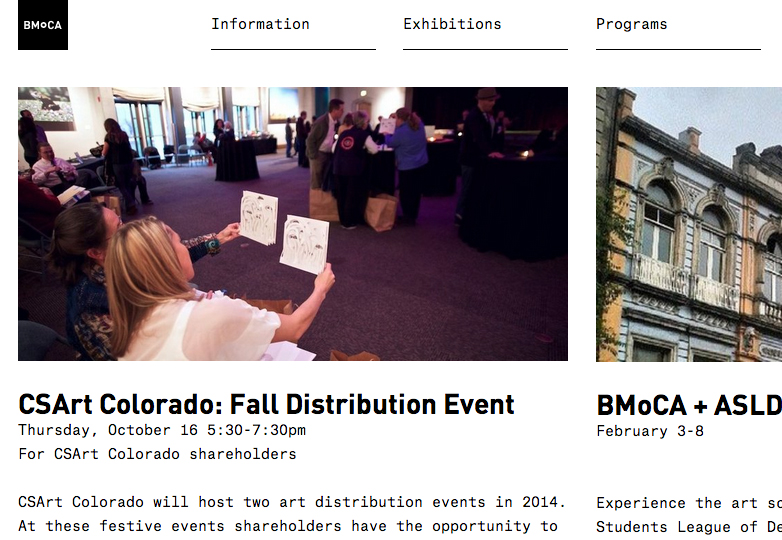
Een raster-gebaseerde structuur is duidelijk in Berger & Föhr's herontwerp van de site voor de Boulder Museum of Contemporary Art . Het duidelijke onderscheid is de mate waarin het typografische raster grondig wordt toegepast op de inhoud van de site: het is duidelijk consistent van het zoekformulier, naar de vervolgkeuzemenu's voor navigatie, de kalenderweergaven, de voettekst en links. Meer nog, het nut van het raster blijft consistent in de reactieve staten van de site.
Wanneer het typografisch raster strikt wordt gebruikt om inhoud te organiseren, ongeacht het type en de schaal, heeft het uiteindelijk een overkoepelend gevoel van samenhang.
Trots op zijn plaats gevierd door Maker's Row
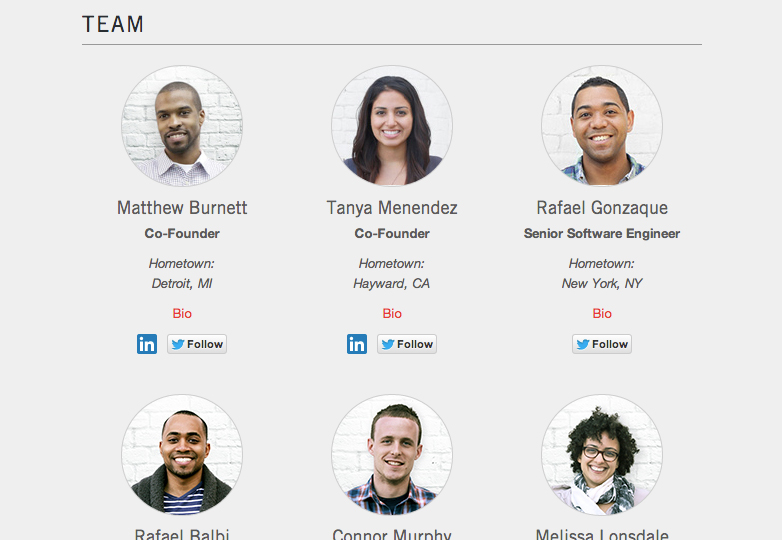
Er is een opkomende praktijk in webdesign om trots de plaats te laten zien waar een website is ontstaan. Dit wordt vaak aangetroffen in de voettekst gemarkeerd met "Met trots gemaakt in ..." Maker's Row benadrukt de wortels van hun team door hun respectievelijke woonplaats te laten zien als onderdeel van hun teampagina. Meer dan alleen optreden als 'locatiegebaseerde' informatie, het delen van waar elk teamlid vandaan kwam, drukt een dierbaar gevoel van plaats uit.
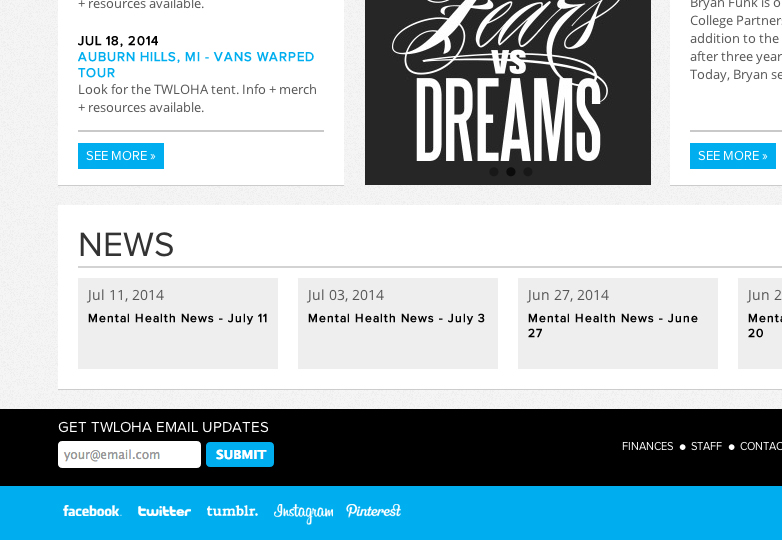
Directe toegang door TWLOHA tot sociale media
Hoewel het gebruikelijk is om een reeks pictogrammen te tonen die linken naar sociale media-bestemmingen, TWLOHA gebruikt in plaats hiervan de volledige sitenaam. Het bevattingsvermogen is onmiddellijk. Een voor de hand liggend voordeel: geen verwarring tussen de pictogrammen tussen 't' van Twitter en de 't' van Tumblr.
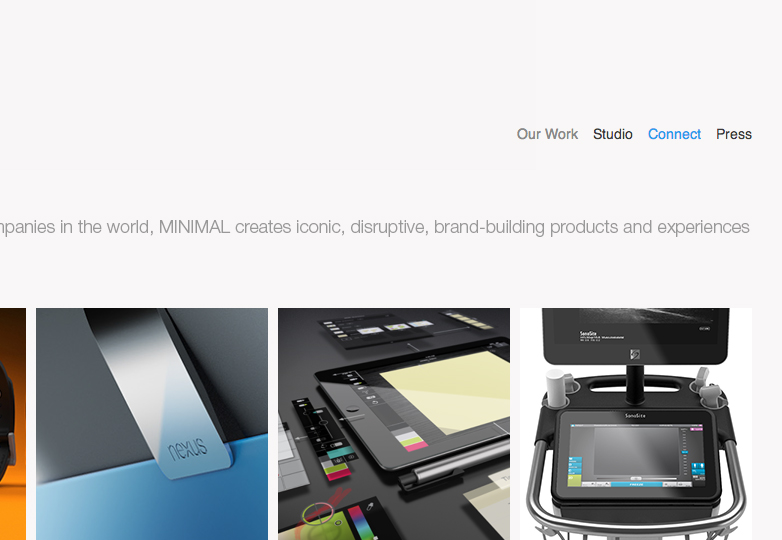
Verlangen door MINIMAL om verbinding te maken
Vaak bevatten websites een pagina met Contact. Ontwerpstudio MINIMAAL wil Connect. Een ander woord roept een andere toon op (die het verschil zou maken om een gelegenheid uit te nodigen).
"Verbinden" klinkt uitnodigender dan "Contact". Meer menselijk, minder plichtmatig.
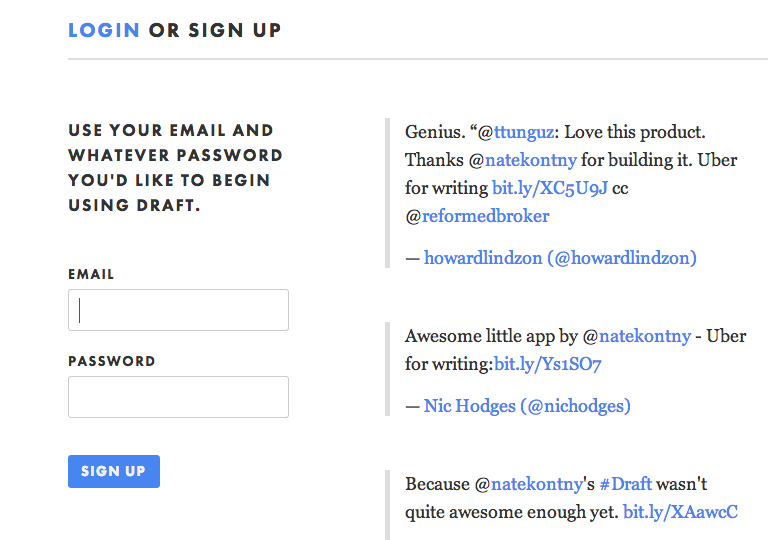
Nudges om toegang te krijgen tot Draft
Omdat het een heel reserve-formulier is, gebruikt een login / registratie royale marges. Nathan Kontny, die de schrijfapp heeft gemaakt Droogte , voeg gebruikersbevestigingen in naast het formulier. Ze kunnen een potentiële gebruiker sturen om de tool te proberen, zelfs te gebruiken.
Vanuit een zakelijk perspectief is de les: wees niet verlegen met het tonen van positieve indrukken door echte gebruikers van uw web-app of -service.
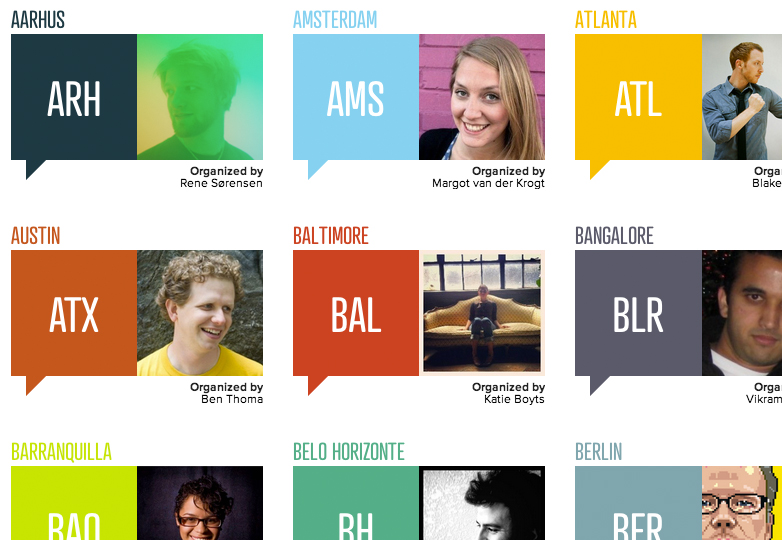
Kleuren van CreativeMornings
Grenzend aan de locatie, elk hoofdstuk van CreativeMornings wordt geïdentificeerd door een verschillende kleur. Dit element blijft zorgvuldig aanwezig op de site van CreativeMornings. Het verschijnt in het vervolgkeuzemenu voor hoofdstukken. Het accentueert randen, vormen en andere speelse vormen. Het wordt herhaald als een geanimeerde strip wanneer inhoud wordt geladen.
Op substantiële en subtiele manieren is de website van CreativeMornings elegant op kleur afgestemd.
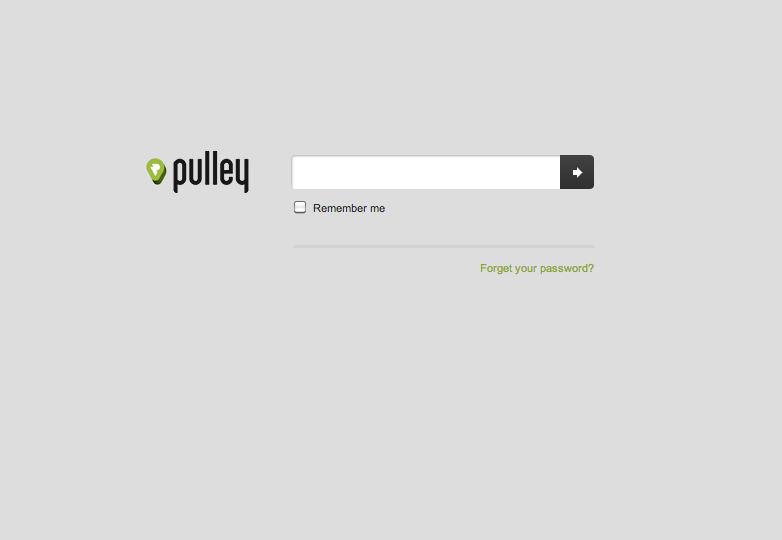
Ultra-lean sign-in van Pulley
Gemaakt door dezelfde groep die creatieve marktplaats Big Cartel maken, voor creatieve beoefenaars om hun kunst en producten te tonen en te verkopen, Katrol , is een eCommerce-app om digitale downloads te verkopen.
Het aanmelden vereist alleen het wachtwoord. Dit is een opzettelijk getrimd geval van op het web gebaseerde invoer met sterk verminderde wrijving.
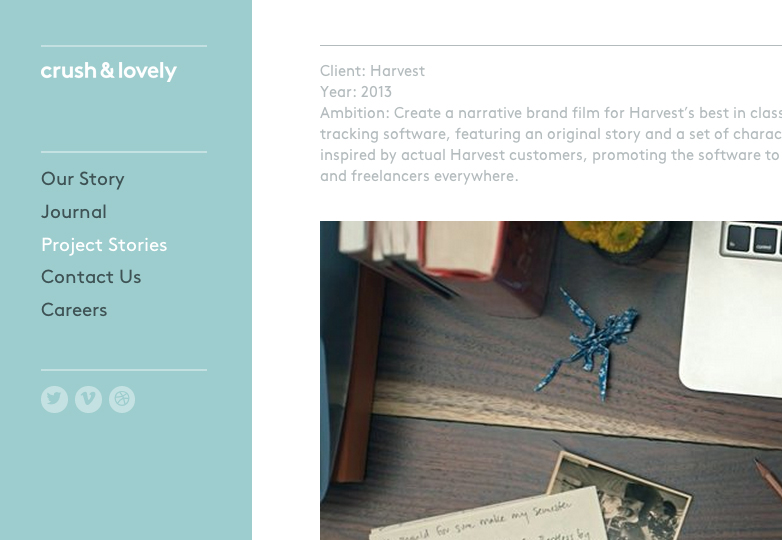
Projectverhalen van Crush Lovely
Een draai geven aan conventionele labels zoals casestudy's en portfolio, creatieve studio Crush Lovely presenteert wat ze doen als projectverhalen. Deze benadering spreekt tot het verhaal van het werk. Want een project is in essentie een verhaal, tussen haakjes met een begin (projectinitiatie) en einde (projectlevering) en overbrugd met een narratieve thread (het proces).
Dit overzicht wordt uitgewerkt na het selecteren van een klantvoorbeeld van de reeks Projectverhalen om het te bekijken. Andere etikettering tweaks worden opgemerkt: als onderdeel van de introductie bovenaan, in plaats van het "doel", wordt het opnieuw gedoopt als "ambitie"; als onderdeel van de conclusie onderaan, in plaats van 'zie video', worden gebruikers uitgenodigd om 'het eindproduct te ontmoeten'.
In totaal wijzen deze aangepaste labels de bezoeker van de website niet op een droge beschrijving van het werk van het bedrijf. Ze helpen nieuwsgierigheid wekken en wijzen naar een mooi verhaal.
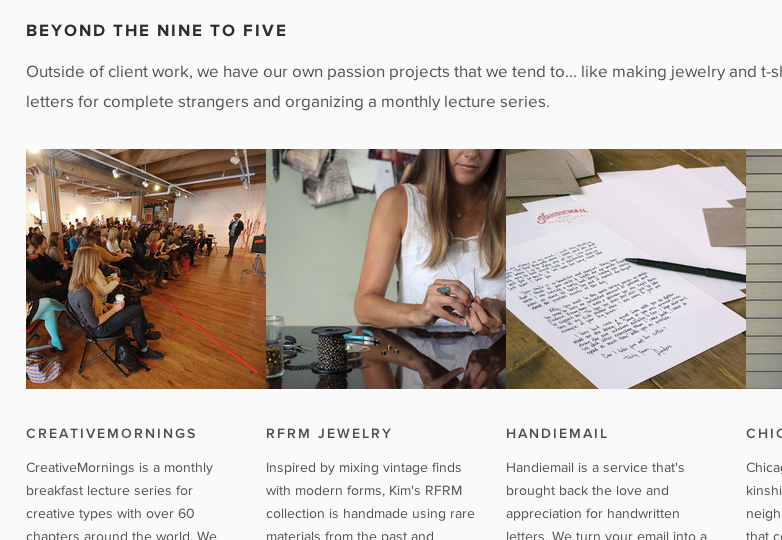
Bijprojecten van Knoed Creative
Een Over ons- categorie heeft betrekking op de voornaamste beschrijving van wie en wat van het bedrijf, waaronder hun missie / visie / doel. Knoed Creative voegde een gedeelte van Beyond Nine to Five in dat werk deelt dat ze naast elkaar doen. Het maakt gebruik van het fenomeen (en de noodzaak) van nevenprojecten. Het diversifieert ook wat een "Over ons" wordt verwacht te laten zien.
Beide aspecten spreken een proactief karakter van creativiteit aan, dat verder reikt dan de normale werkdag en de ruimte.