11 manieren om de perfecte sitenavigatie te ontwerpen
Headernavigatiemenu's kunnen vaak over het hoofd worden gezien als het gaat om inventief en creatief webdesign. Maar aangezien de belangrijkste manier waarop gebruikers uw website verkennen en gebruiken, betekent investeren in boeiende kopnavigatie dat sitebezoekers meer tijd aan uw site besteden en uiteindelijk veel meer zien dan alleen uw bestemmingspagina. Het heeft geen zin om een briljant webontwerp op uw binnenpagina's te hebben als uw kop het niet gemakkelijk (en leuk) maakt ernaar door te klikken.
Daarom hebben we een verzameling websites samengesteld die het beste uit hun navigatiemenu's hebben gehaald met een mooi, slank en innovatief ontwerp. Kijk hieronder en laat je inspireren!
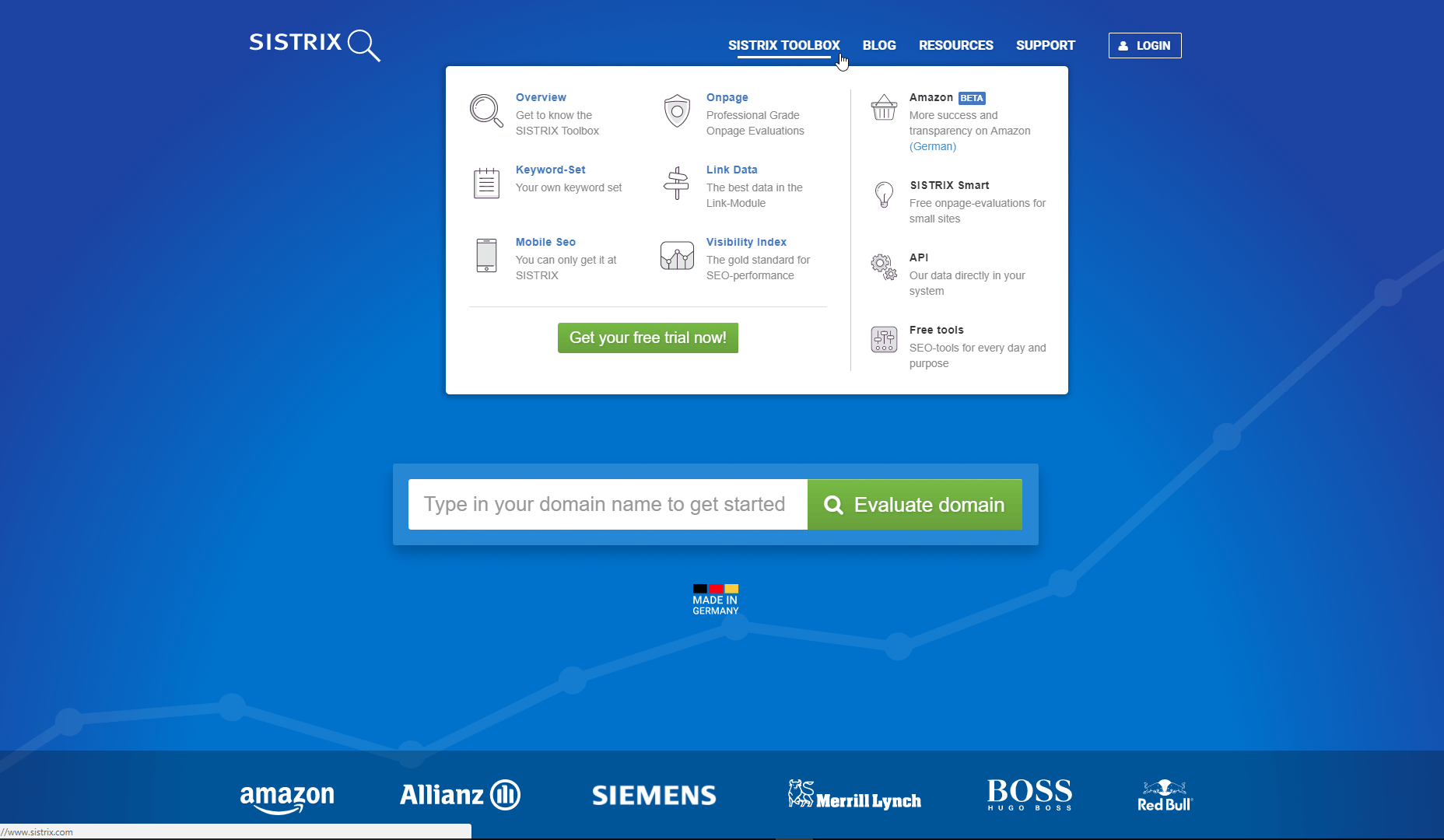
1. Sistrix
Sistrix is het Duitse bedrijf achter het populaire SEO softwarepakket Sistrix Toolbox. Als zodanig krijgt hun website (inclusief hun populaire SEO nieuwsblog) regelmatig verkeer van digitale experts. Wanneer dat uw doelmarkt is, is er niet veel ruimte voor slordigheid als het gaat om webdesign.
Om de zaken strak en stijlvol te houden, bestaat het navigatiemenu van Sistrix uit vier eenvoudige vervolgkeuzemenu's: Toolbox, Blog, Resources en Support. Als u de muisaanwijzer boven elke kop houdt, wordt een lijst met relevante links weergegeven, elk weergegeven met een eenvoudig pictogram. Dit is een bijzonder slim idee wanneer uw website zoveel pagina's heeft als Sistrix's.
Het tonen van een tekstblok kan overweldigend zijn wanneer je door een grote website probeert te navigeren, maar deze goed ontworpen pictogrammen leiden de bezoeker snel naar waar hij moet zijn. Op zoek naar hulp bij mobiele SEO? Een eenvoudig smartphone-pictogram trekt de aandacht en brengt u daar veel sneller. Het stroomlijnen van de gebruikerservaring voor sitebezoekers is een van de belangrijkste functies van een goede navigatieheader en dit is iets waar de Sistrix-site naar op zoek is.
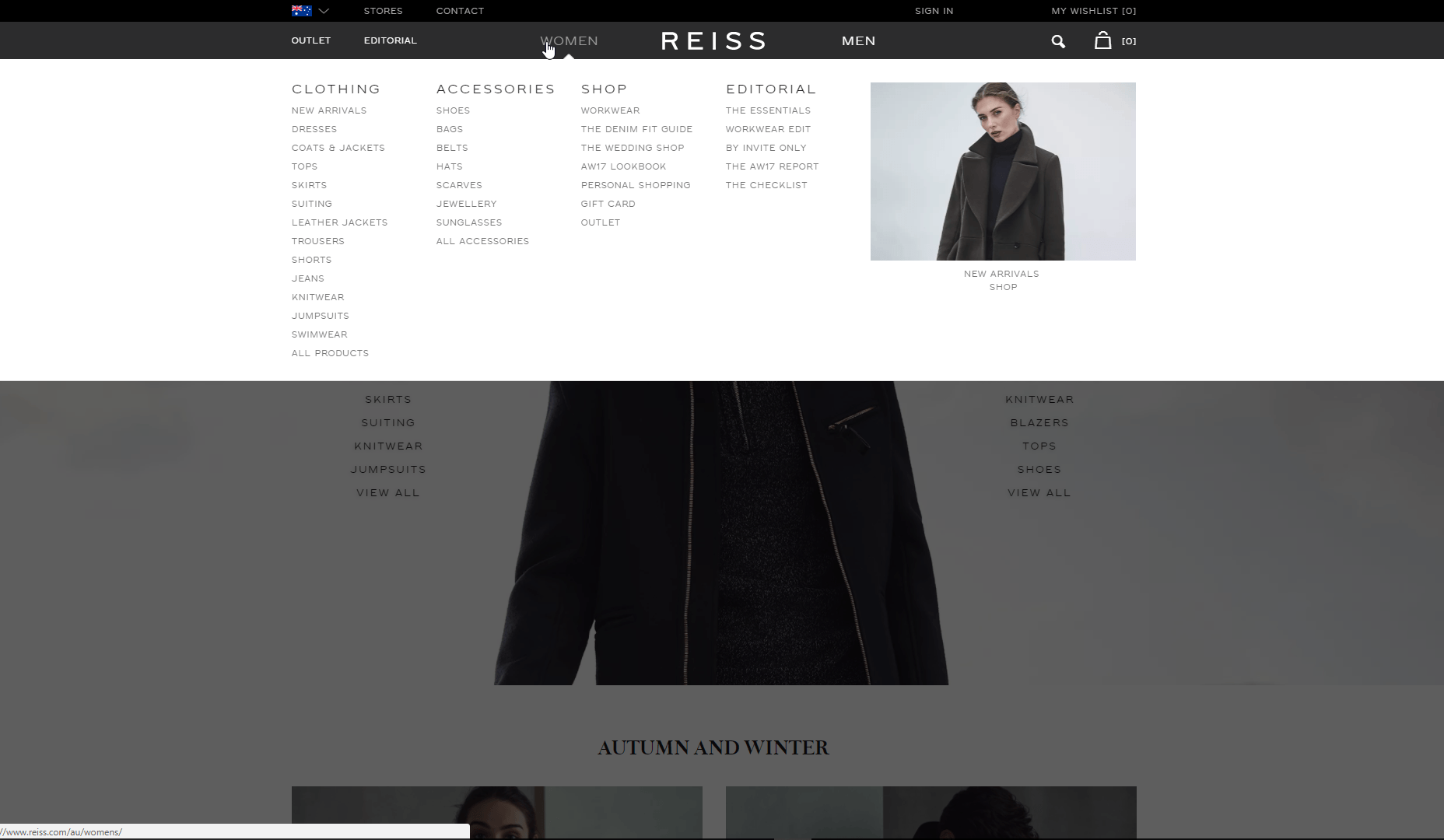
2. Reiss
Als u een modemerk bent, is het slim om zoveel mogelijk uw nieuwste ontwerpen te laten zien. Hoewel veel vervolgkeuzemenu's uitsluitend op tekst zijn gebaseerd, het Britse modemerk Reiss benadrukt hun New Arrivals-catalogus met afbeeldingen in de vervolgkeuzelijsten voor vrouwenkleding en herenkleding, twee van hun belangrijkste productcategorieën. Het helpt dat ze hebben geïnvesteerd in hoogwaardige fotografie - met foto's die er geweldig uitzien, waarom zouden ze niet worden opgenomen als een belangrijk onderdeel van de navigatie-ervaring?
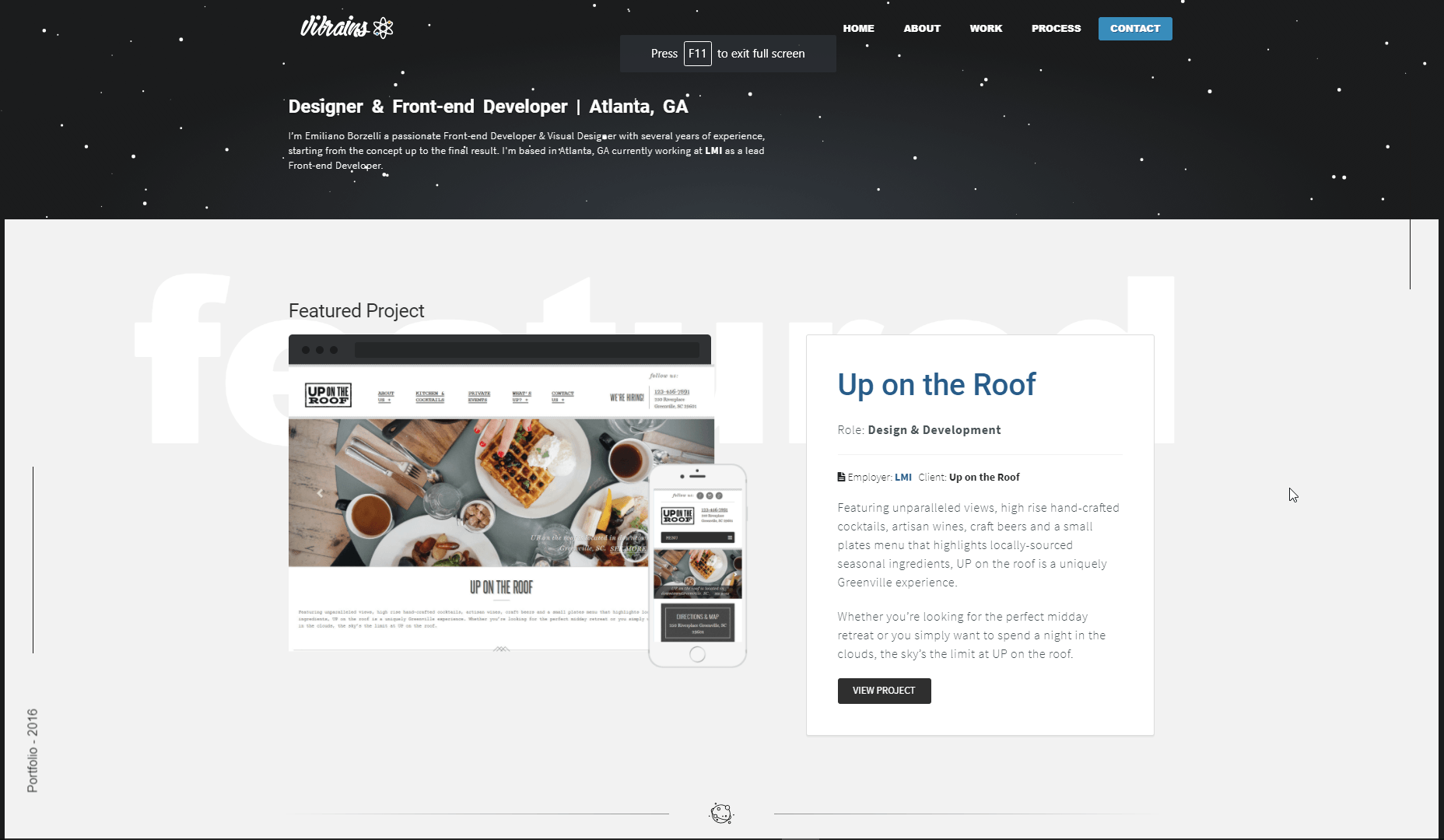
3. Vibrains
Vibrains is een portfolio voor Emiliano Borzelli, een front-end ontwikkelaar. Als het gaat om de site, het is echt niet van deze wereld. Het kiezen van een duidelijk ontwerpmotief zoals 'ruimte' geeft een samenhangende uitstraling aan de hele site. Alles, van het logo-ontwerp tot de belangrijkste infopictogrammen, maakt gebruik van ruimtebeelden. Een eenvoudig geanimeerde banner maakt het bladeren op de site als zwevend in de ruimte, maar de absolute opvallende ontwerpfunctie is een volledig geanimeerde animatie van het zonnestelsel wanneer je in de processectie springt.
Met op-schaalrepresentaties van onze naburige planeten, roept het de kinderlijke fascinatie op die mensen hebben met ruimte om bezoekers bezig te houden met het navigeren door de site. Als je net zo geobsedeerd bent met deze animatie als wij, zul je blij zijn om te horen dat we de open source code hiervoor hebben opgespoord via CodePen hier !
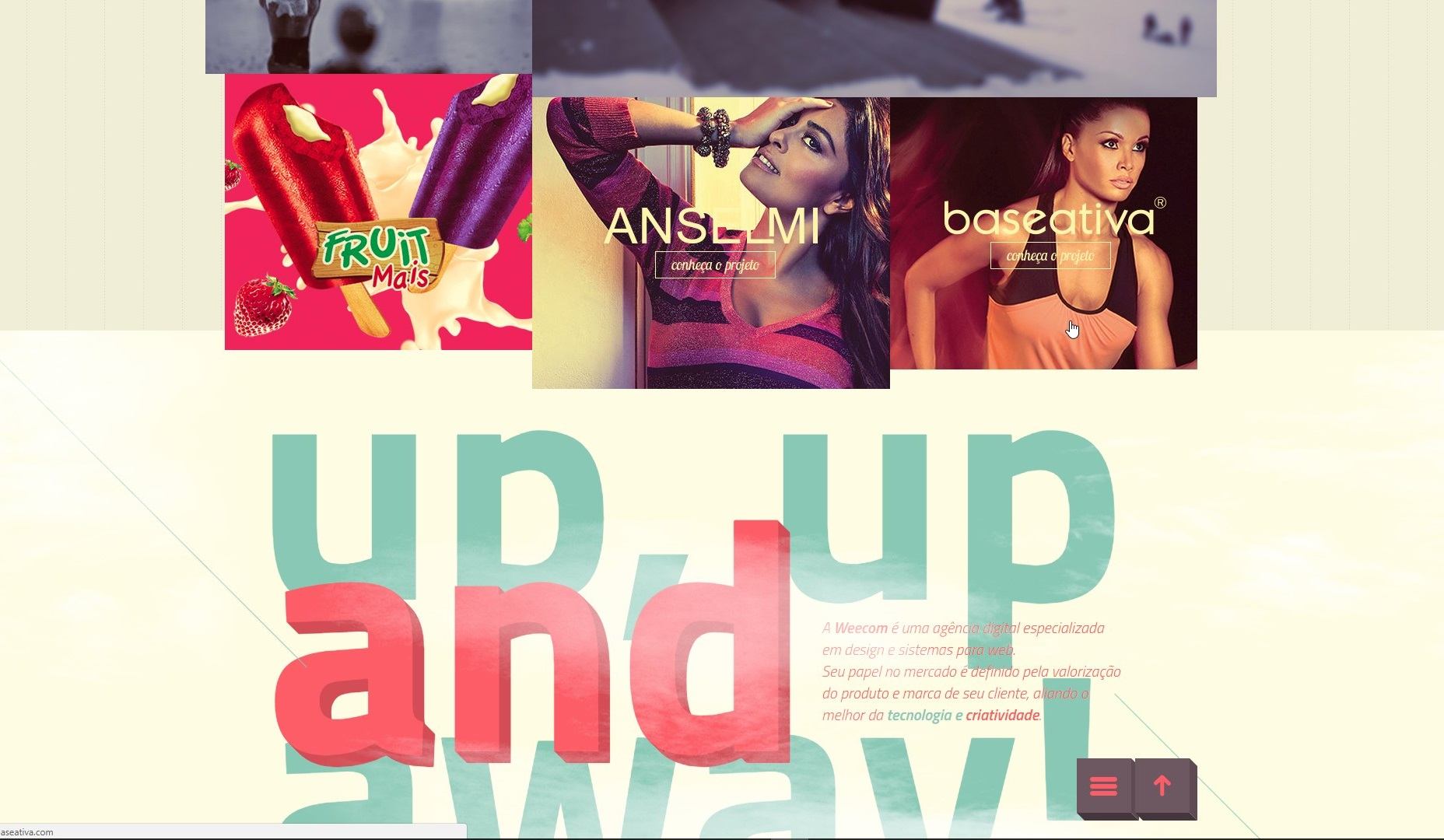
4. Weecom
Op Brazilië gebaseerd digitaal agentschap Weecom gebruik een hamburger-menuknop om hun homepage er strak en minimalistisch uit te laten zien, met navigatie-opties die opduiken terwijl je over het pictogram beweegt. Het is een vrij standaard benadering van navigatiekoppen, maar wat we leuk vinden aan de website van Weecom is hoe het omlaag bladeren van de pagina ertoe leidt dat het hamburgersymbool van linksboven naar rechtsonder overschakelt. Het is een eenvoudige, dynamische aanslag die bewijst hoe belangrijk het is om navigatiemenu's te gebruiken die de hoofdinhoud van de pagina omzeilen.
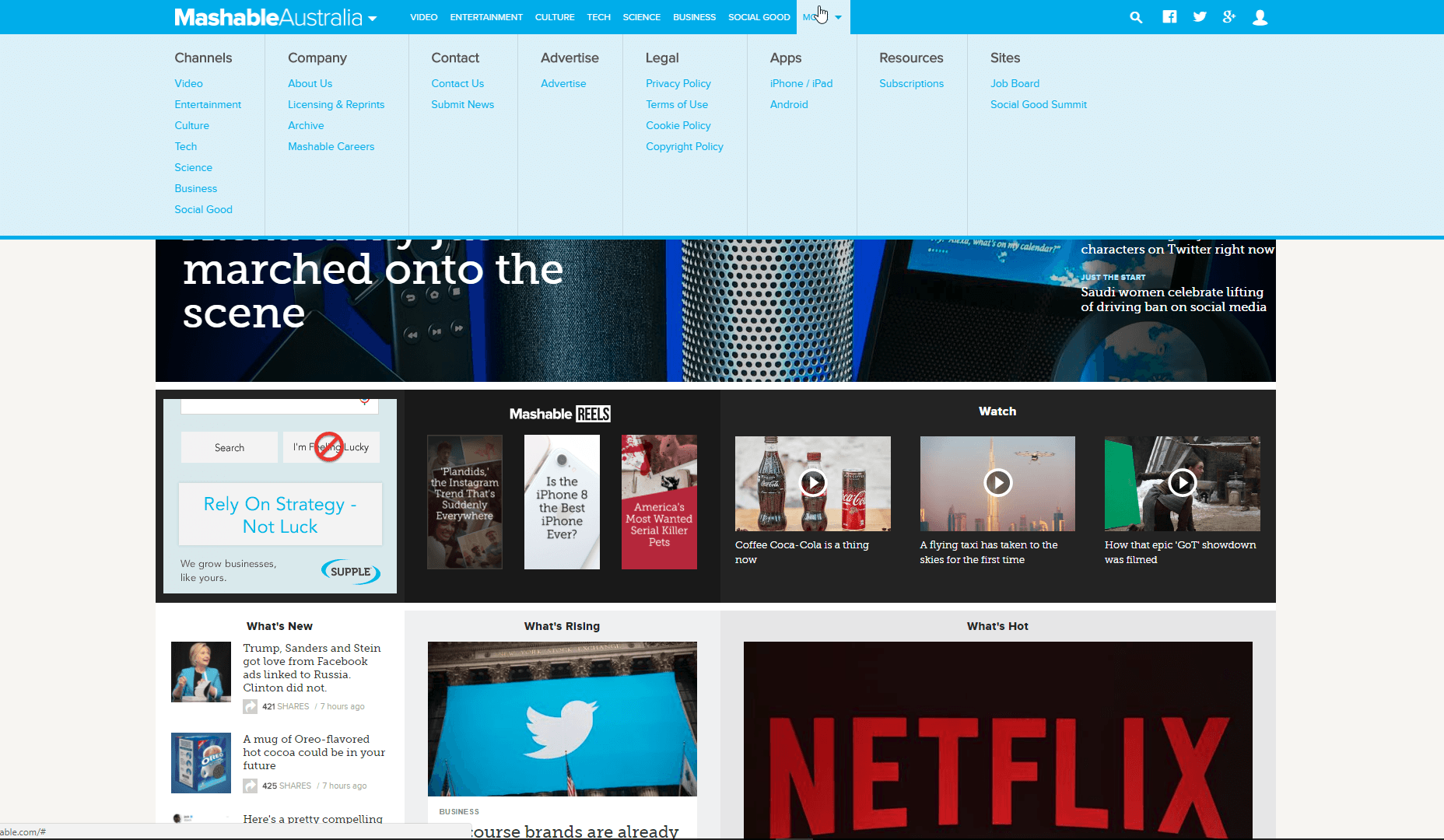
5. Mashable
Wanneer je een content-nexus bent zoals Mashable , het kan een grote order zijn die al uw inhoud weergeeft in een conventioneel navigatiemenu. Koppen, subkoppen, sub-subkoppen - duidelijkheid geven is de sleutel tot een goede gebruikerservaring voor uw sitebezoekers.
Dat is waar hun megamenu binnenkomt. Zodra u over het tabblad 'Meer' beweegt, wordt een vervolgkeuzemenu over de volledige lengte van uw scherm zichtbaar. Dit biedt de ruimte om een reeks kolommen op te nemen, zoals 'Kanalen' of 'Bedrijf', waaronder uw lijst met subkoppen kan worden weergegeven. Als u een site ontwerpt die veel inhoud host, is een mega-menu zoals dit een strategische manier om met navigatie om te gaan.
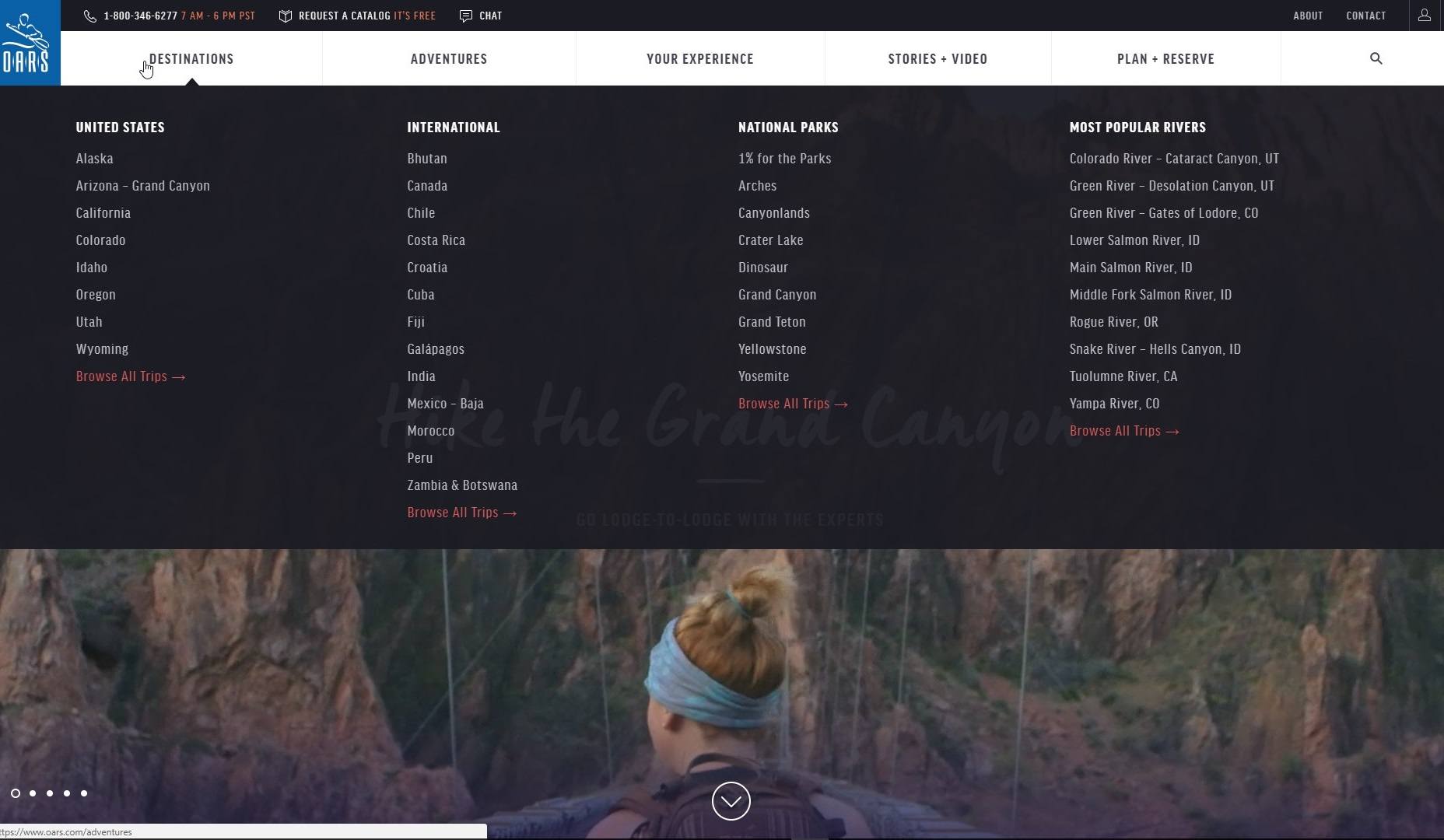
6. Oars
Nog een voorbeeld van een mega-menu, reisservice oars maakt gebruik van een duidelijke navigatie-indeling om u te helpen vinden wat u zoekt. Als u bijvoorbeeld boven bestemmingen zweeft, wordt een megamenu getoond dat is onderverdeeld in de lokale bestemmingen van de Verenigde Staten in Oars, internationale bestemmingen, nationale parken en rivieren.
Een andere geweldige toevoeging aan het mega-menu-ontwerp is het gebruik van afbeeldingen onder Your Experience, Stories + Video en Plan + Reserve-headers. Deze opvallende afbeeldingspanelen maken optimaal gebruik van de ruimte die ze hebben en trekken de bezoekers van de site aan en stimuleren doorklikmogelijkheden.
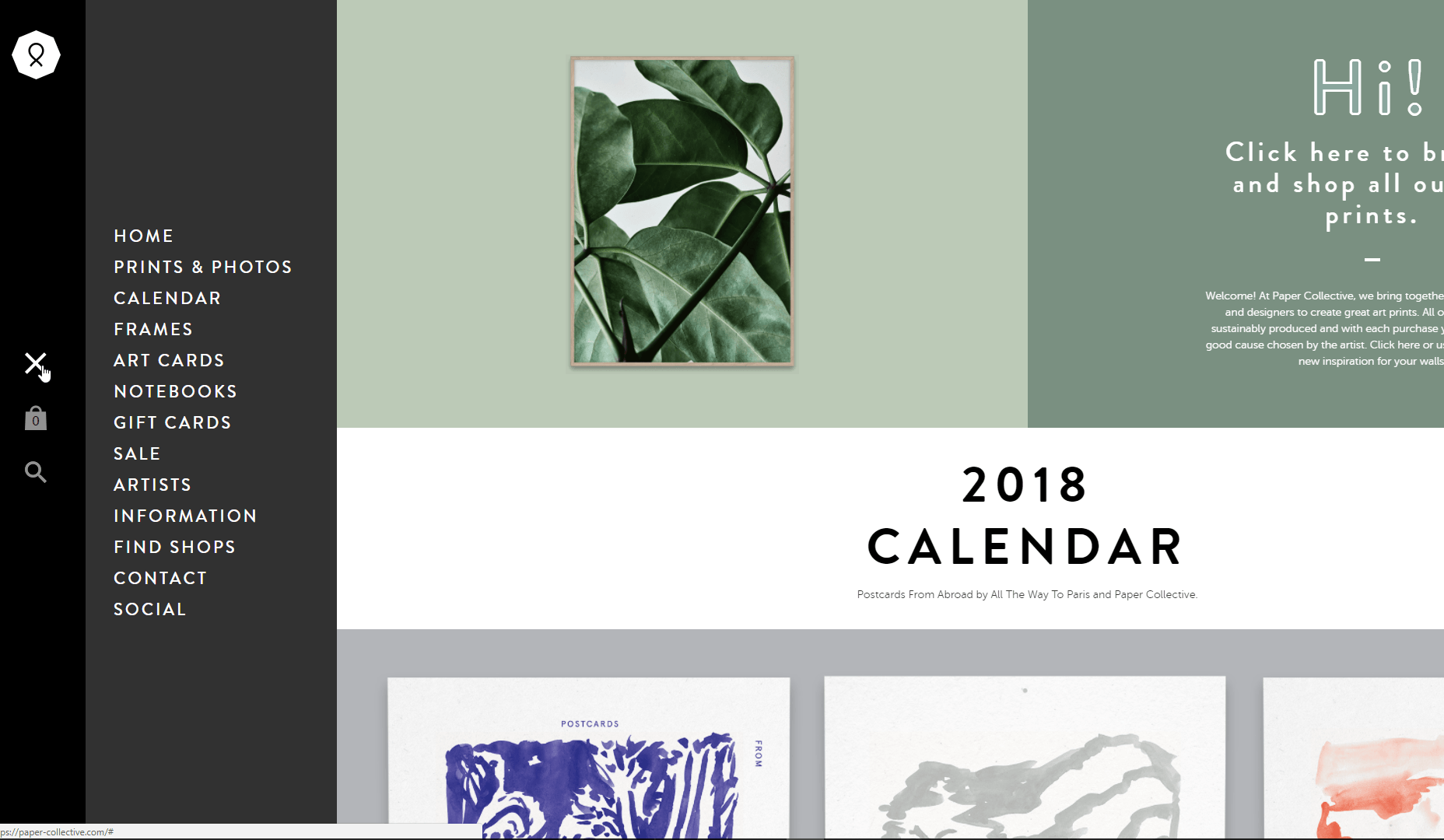
7. Papiercollectief
Gespecialiseerd in prachtige kunstprints voor thuis of op kantoor, het is duidelijk Papiercollectief heeft oog voor een goed ontwerp. Daarom hebben ze slim gebruik gemaakt van een uitschuifbaar sidebar-menu - wat betekent dat het navigeren op hun site nooit de productafbeeldingen van hun startpagina's versluiert, maar ze in plaats daarvan iets naar rechts verschuift.
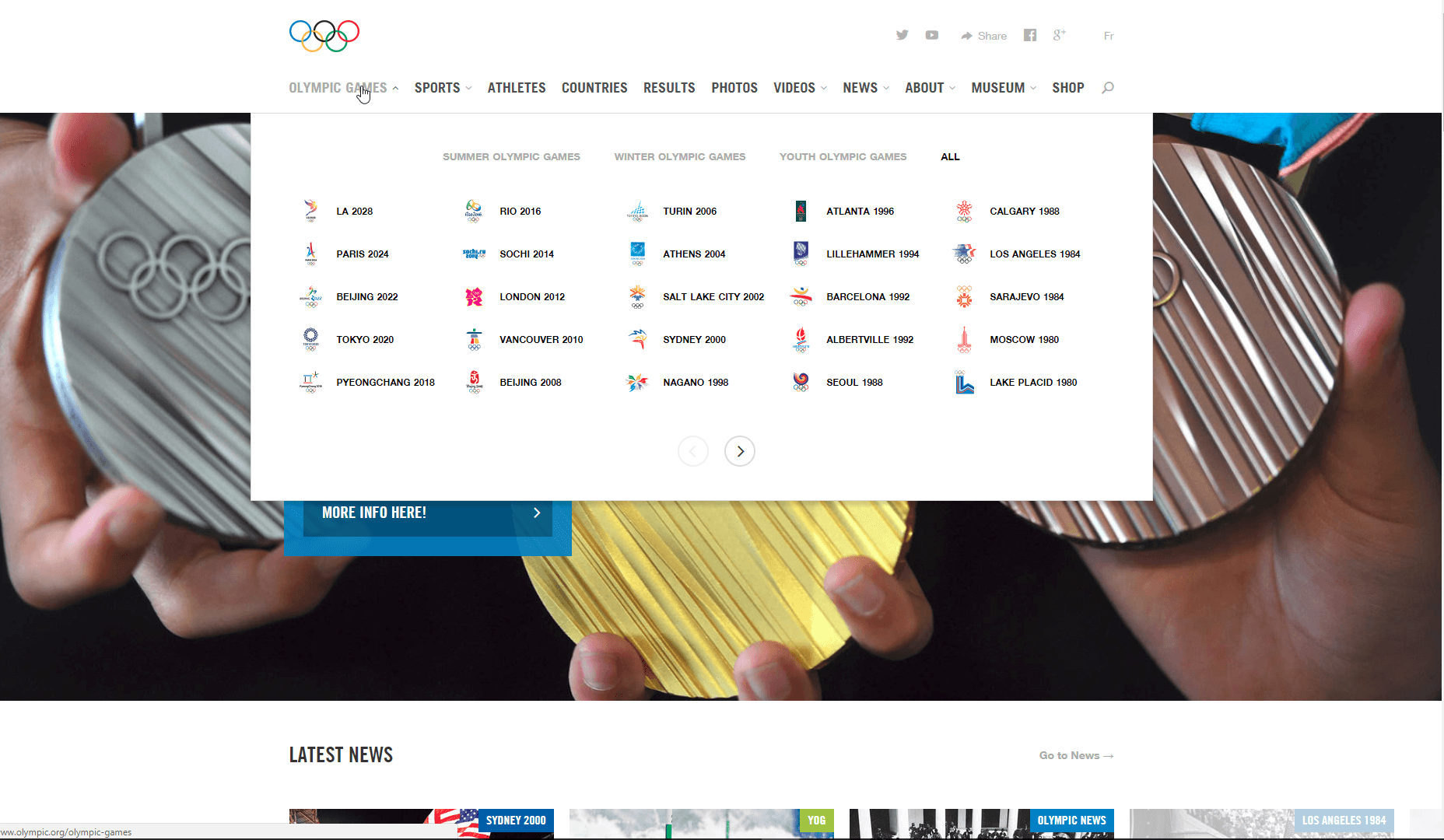
8. Olympische Spelen
Misschien zijn we ontwerpnerds, maar een van onze favoriete onderdelen van de Olympische Spelen is het zien van de logo-ontwerpen die elke gaststad bedenkt. Geheel individueel afgestemd op de cultuur- en ontwerpgevoeligheden van die tijd, zijn ze een prima manier om terug te blikken op voorbije games.
Dit is iets wat het navigatie-menuontwerp voor de IOC-startpagina lijkt op te letten - terwijl u over de hoofding van de 'Olympische Spelen' zweeft, wordt elke Olympische Spelen naast het specifieke logo weergegeven. Op een eenvoudige, gestroomlijnde manier die navigatie door chronologie gemakkelijk maakt, stelt deze site een gouden standaard voor een goed menuontwerp.
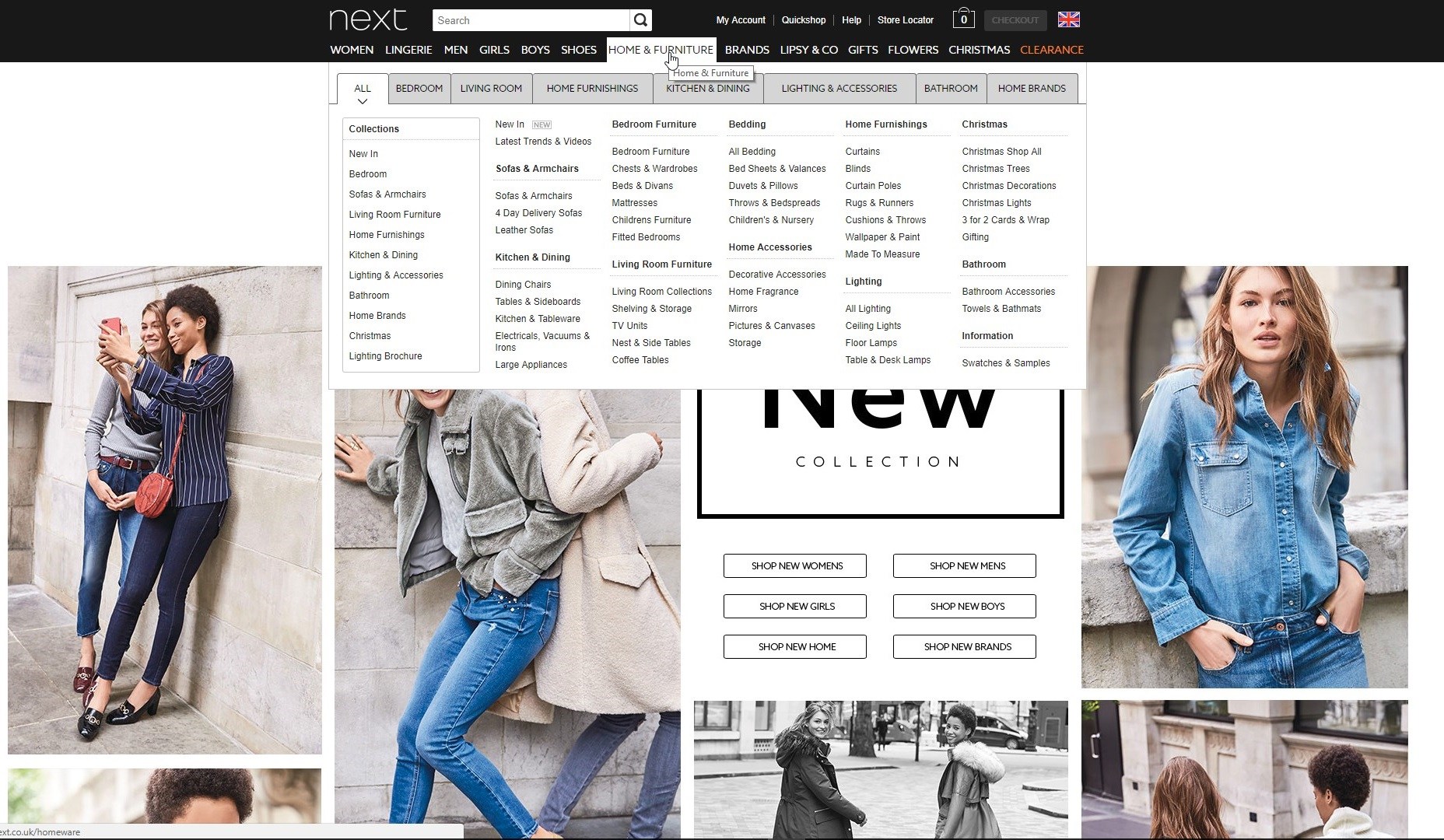
9. Volgende stop
volgende is een Brits merk dat alles verkoopt, van kleding tot schoenen, tot bloemstukken, tot meubels. Als zodanig moet hun navigatiemenu veel zwaar werk doen om hun uitgebreide productcatalogus weer te geven. Een van de technieken die zij gebruiken, is accordeon-tabbladen - wanneer u de muisaanwijzer boven de kop Home & Furniture houdt, ziet u een submenu met tabbladen waar u doorheen kunt klikken om koppelingen te bekijken voor slaapkamermeubilair, keukenaccessoires en meer! Als uw bedrijf een breed scala aan producten online heeft, is deze methode voor het verdelen van koppen, subkoppen en sub-subkoppen een fantastische manier om te gaan.
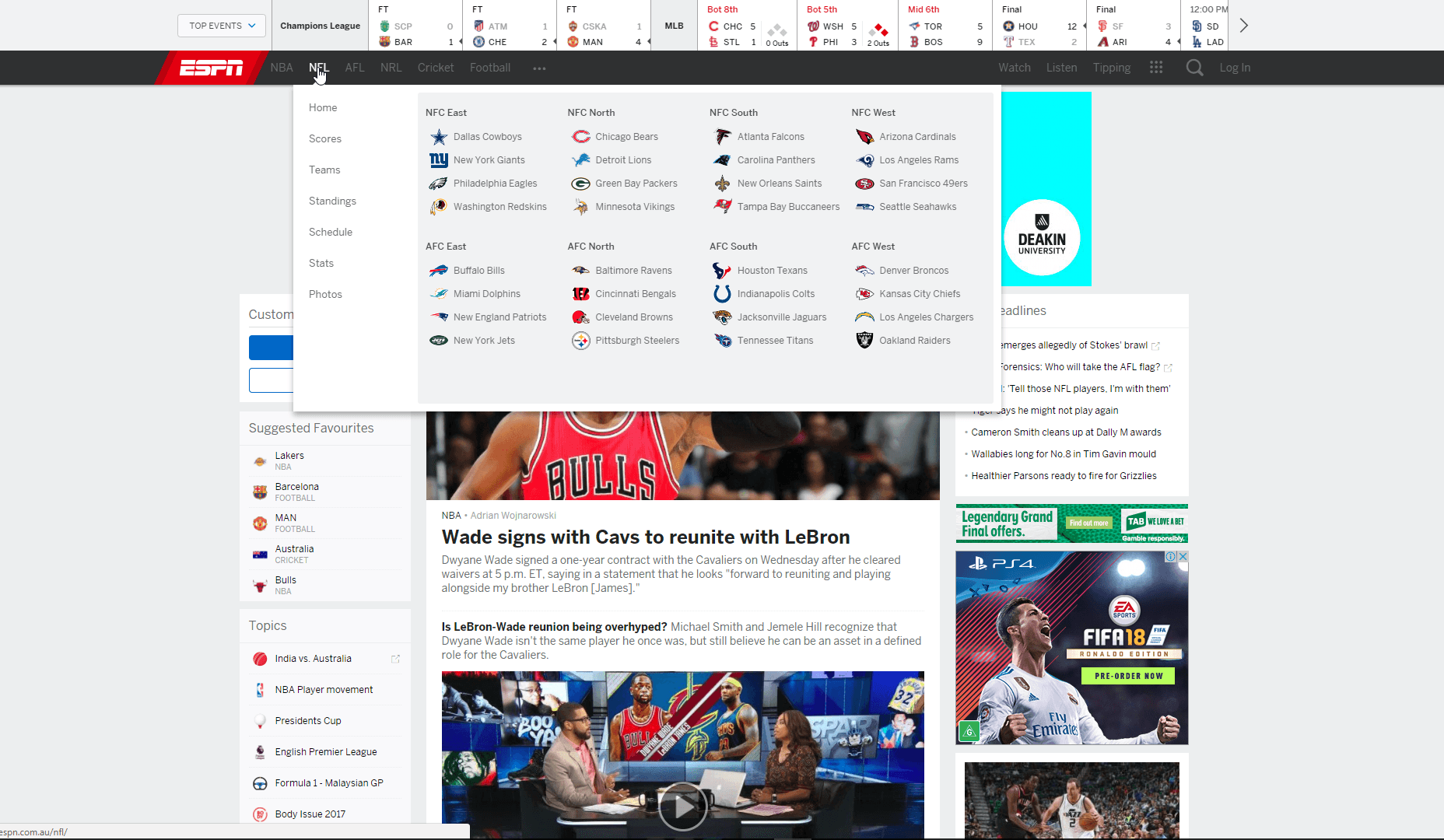
10. ESPN
Slim navigatieontwerp betekent weten wat mensen zoeken en dat zo gemakkelijk mogelijk weergeven. Voor sport media-imperium ESPN , de meeste van hun klanten zijn op zoek naar één ding: de score.
ESPN heeft zich hier scherp van bewust en heeft de slimme beslissing genomen om een topevenementen-navigatiemenu boven hun standaardmenu weer te geven, waardoor de resultaten van de nieuwste scores in de populairste games worden weergegeven. In combinatie met het standaardmenu (dat teamlogo's gebruikt onder NBA, NFL, AFL, NRL & Cricket-headers voor gemakkelijk browsen) is het ontwerp dat direct wordt geïnformeerd over hoe en waarom mensen de ESPN-site gebruiken.
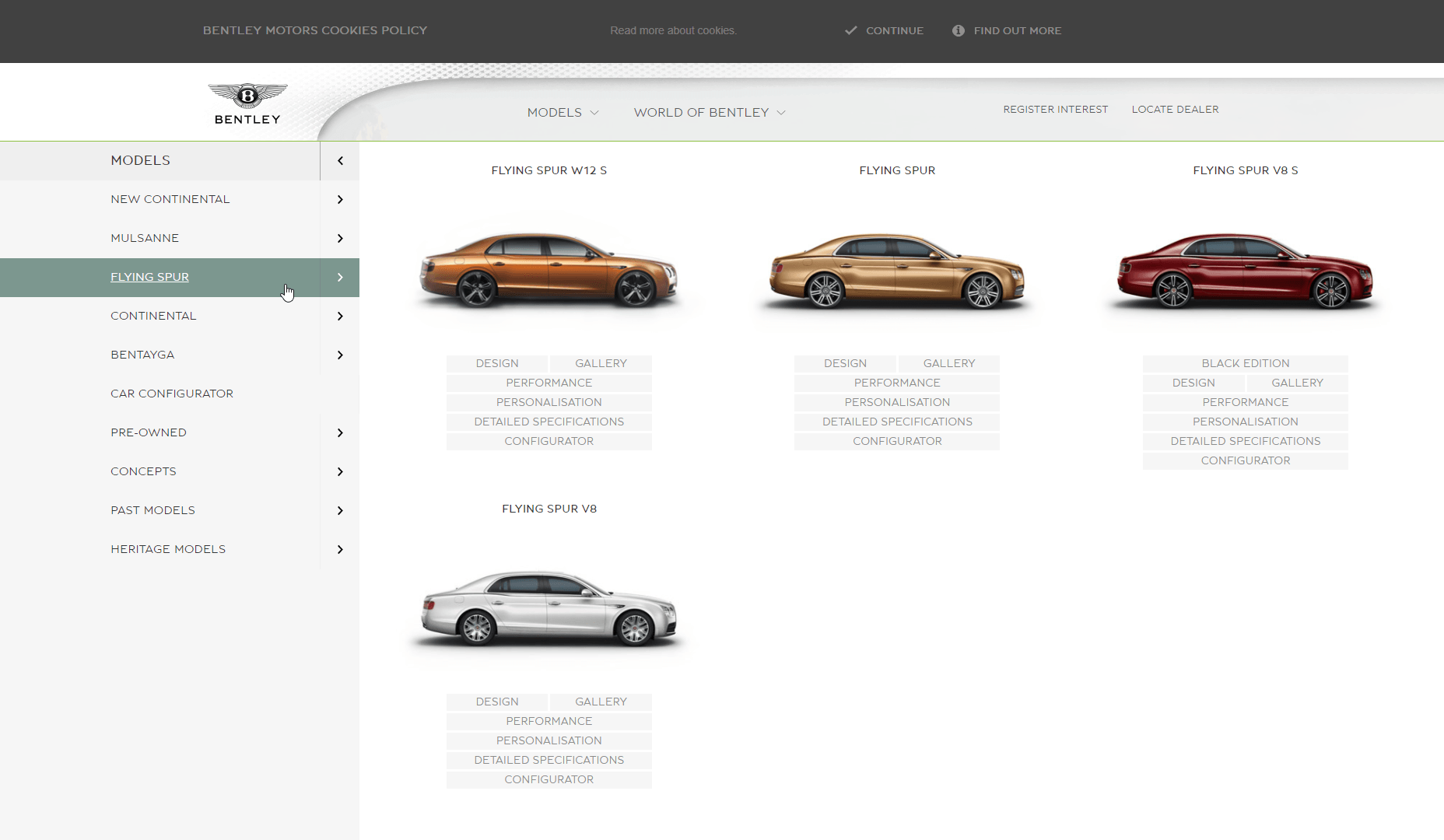
11. Bentley
Bentley is een merk dat hoog in het vaandel staat voor hun slanke auto-ontwerpen en, zo lijkt het, ook strak webdesign. Dankzij een slimme lay-out is navigeren op de Bentley-site een genot. Door op de koptekst Modellen in het hoofdmenu te klikken, verschijnt een zijbalk. Terwijl u over elk bereik van het automodel zweeft, krijgt u een stijlvol zijaanzicht van de afzonderlijke modellen die worden aangeboden.
Met een reputatie voor prachtige auto's, is het geen verrassing dat afbeeldingen van hoge kwaliteit zo zwaar worden weergegeven in het navigatie-menu van Bentley. Het is een les die we allemaal kunnen leren als het gaat om webdesign: als je het hebt, pronken met het!