13 kenmerken van uitstekend blogontwerp
De meeste webontwerpers en steeds meer verzoeken van klanten om aangepaste blogthema's te ontwerpen.
Hoewel het ontwerpen van een blogthema niet helemaal anders is dan het ontwerpen van een ander type website, zijn er enkele unieke uitdagingen waar blogthema-ontwerpers mee te maken krijgen.
Er zijn veel bronnen beschikbaar voor ontwerpers die inspiratie zoeken van kwalitatief hoogstaand blogontwerp, maar het is ook belangrijk om specifiek te begrijpen wat het succes van een ontwerp van een blogthema zal beïnvloeden en bepalen . In dit artikel zullen we 13 kenmerken onderzoeken die geweldige blogthema's van de rest scheiden.
1. Leesbaarheid
Omdat bloggen draait om inhoud, is leesbaarheid een cruciale prioriteit. Zelfs geweldige inhoud met slechte leesbaarheid zal moeite hebben om lezers aan te trekken en te behouden. Hoewel het ontwerp van een blogthema belangrijk is, mag dit niet ten koste gaan van de inhoud zelf. Bij het ontwerpen van een blogthema krijgen delen van het ontwerp zoals de koptekst, navigatie en zijbalk vaak veel aandacht en wordt het stylen van de inhoud binnen de post zelf vaak over het hoofd gezien .
Er zijn een aantal factoren die de leesbaarheid beïnvloeden, die allemaal in overweging moeten worden genomen bij het ontwerpen van een blogthema:
Opvulling - De vulling of marge die de inhoud van een bericht van de randen van het inhoudsgebied scheidt, kan de lezer helpen om de inhoud visueel te scheiden en erop te focussen zonder afleiding.
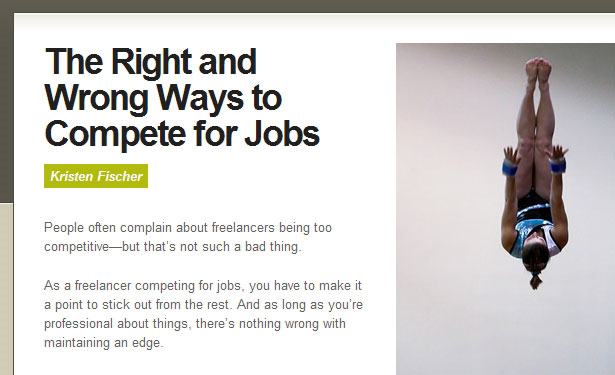
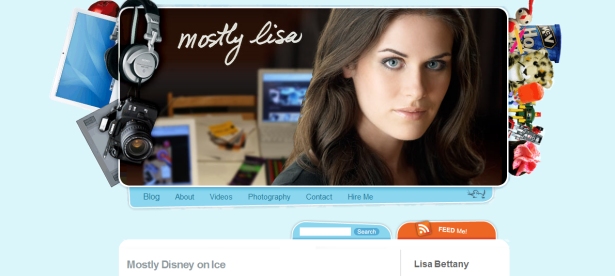
Freelance-schakelaar gebruikt veel opvulling om de inhoud gemakkelijk leesbaar te houden.
Korte alinea's - Lezers zullen het gemakkelijker hebben met korte paragrafen. Lange paragrafen op een scherm kunnen moeilijk en intimiderend zijn voor lezers. Korte paragrafen trekken vaak lezers aan omdat ze sneller lezer kunnen zijn.
Lijsten - Gebruik ongeordende lijsten (opsommingstekens) of geordende lijsten indien van toepassing. In plaats van alleen het alinea-formaat te gebruiken, helpen lijsten de monotonie van de tekst te doorbreken en gemakkelijker te scannen. De punten zullen ook opvallender zijn als ze de aandacht van lezers trekken.
Vetgedrukte tekst : als een scherm vol tekst staat met allemaal hetzelfde gewicht en dezelfde grootte, wordt het voor lezers moeilijker om snel te zien wat belangrijk is. Veel blogbezoekers gaan geen berichten woord voor woord lezen, dus uw opties zijn om het voor hen gemakkelijker te maken om te scannen of om ze te laten vertrekken.
Regelafstand - Vooral voor blogs die langere, meer gedetailleerde berichten publiceren, is het belangrijk om voldoende ruimte tussen de tekstregels te hebben. Als de regels niet op de juiste manier worden geplaatst, wordt de tekst opgepakt.
Subheaders : blogposts kunnen worden opgedeeld door subheaders (meestal h3- of h4-tags). Bij het ontwerpen en stylen van een thema moeten deze subheaders voldoende aandacht krijgen. Als ze correct worden uitgevoerd, helpen ze bij het lezen, scannen en helpen ze de schrijver om punten duidelijk te maken.
Mirificam Press stijlen zijn sub-headers om een visuele impact te maken.
2. Nuttige zijbalken
Sidebars vormen een belangrijk onderdeel van blogontwerp, omdat ze een grote rol spelen in navigatie voor bezoekers en omdat ze de mogelijkheid bieden om wat creativiteit aan het ontwerp toe te voegen. Daarnaast geven ze de thema-ontwerper en de blogger een kans om te bepalen welke inhoud of pagina's op de blog worden blootgesteld aan al zijn bezoekers. Een goede zijbalk biedt een aantrekkelijk ontwerp, is gemakkelijk te gebruiken en te navigeren, bevat de juiste inhoud en moedigt een groot aantal paginaweergaves aan.
Enkele veelvoorkomende elementen in blogzijbalken zijn:
- Populaire posts
- Recente berichten
- Blogroll / vriendenlijsten
- advertenties
- Categorie koppelingen
- Op datum gebaseerde archieven
- Link naar RSS-feed
- Recent commentaar
- Promotie van producten / diensten
Om de zijbalken een stap verder te brengen, maken sommige blogontwerpers meerdere zijbalken of gebruiken voorwaardelijke tags om dynamische inhoud op te nemen op basis van de pagina / post die de bezoeker bekijkt . Dit helpt om de zijbalken relevanter en nuttiger te maken, omdat de informatie en koppelingen in de zijbalk waarschijnlijker van belang zijn voor de bezoekers.
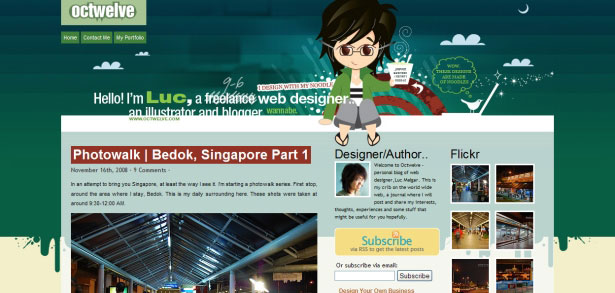
Een groeiend aantal blogs vernieuwt hun zijbalken om meer interactie met lezers aan te moedigen. Sommige bloggers plaatsen links naar door de gebruiker ingezonden communitynieuwsitems. Anderen zijn inclusief Flickr fotostreams (Flickr-groepen zijn nu vrij gebruikelijk voor ontwerpblogs) of mogelijk streaming-informatie van Last.fm . Aanvullende integratie van sociale media is een andere mogelijkheid, van sites zoals tjilpen , Heerlijk of Digg .
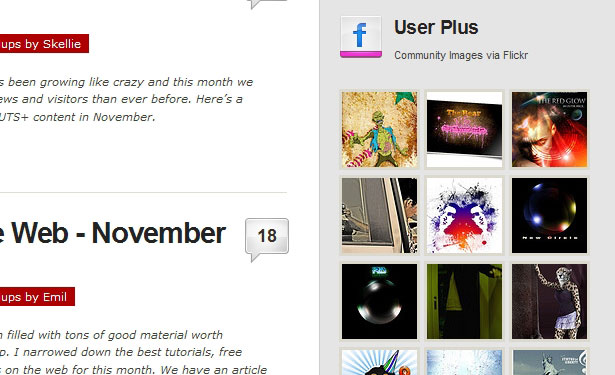
De PSDTUTS zijbalk bevat afbeeldingen uit zijn eigen Flickr-groep en door gebruikers verzonden communitynieuwsitems.
3. Uniek
Met miljoenen blogs en duizenden verschillende blogthema's is het voor bezoekers vrij eenvoudig om te onderscheiden welke blogs ze eerder hebben bezocht en welke niet. Geweldige blogontwerpen onderscheiden zich op een of andere manier van alle gratis thema's en vergelijkbare ontwerpen. De ontwerper kan een aantal verschillende benaderingen gebruiken om dit doel te bereiken, maar het belangrijkste is dat het ontwerp niet alleen gedenkwaardig zal zijn, maar ook moet passen bij de boodschap en het doel van de blog.
Mogelijke benaderingen:
Artistiek / creatief
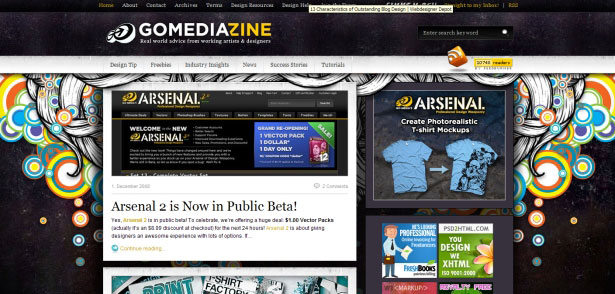
Een manier om uw ontwerp te laten opvallen, is door iets extreem creatiefs te ontwerpen dat uw blog gemakkelijk een eigen onderscheidend vermogen geeft.
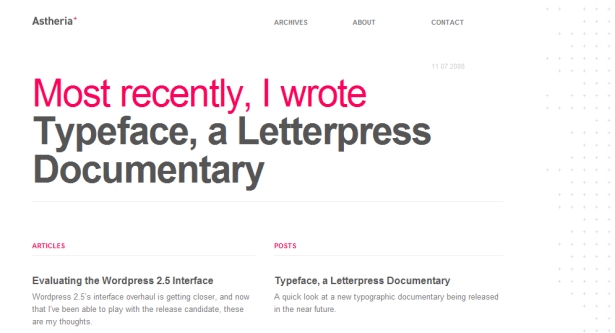
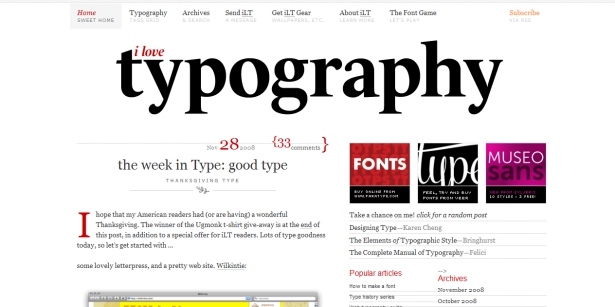
Typografie-Based
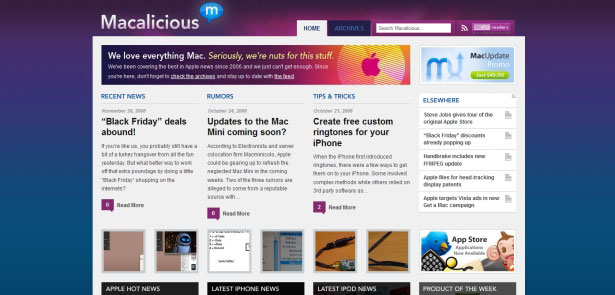
Kleurrijk
Interessante headers
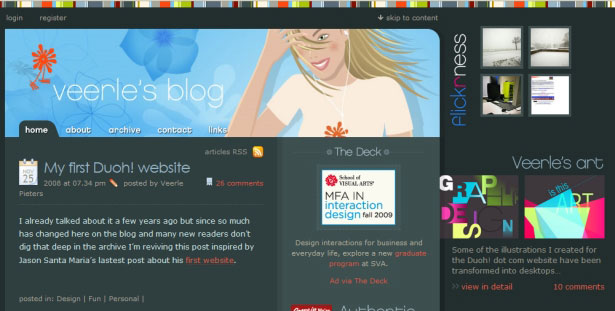
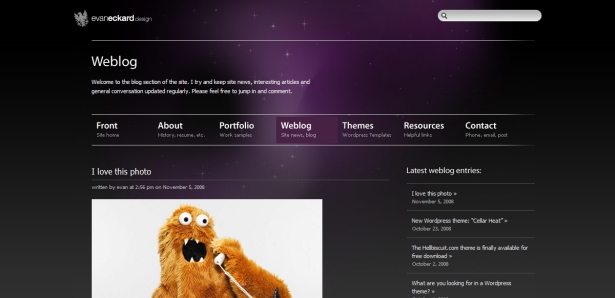
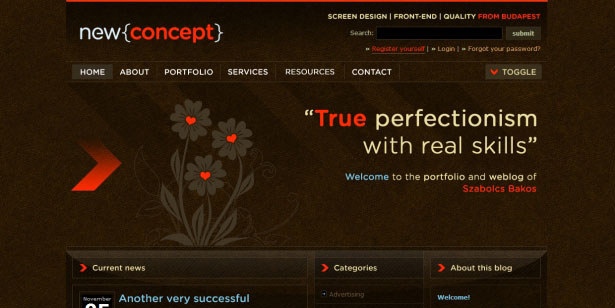
Donker
Dit zijn natuurlijk maar een paar verschillende stijlen en opties voor ontwerpers. Er zijn ontelbare manieren om een uniek thema te maken, maar de blog zou een soort van aparte look moeten hebben die helpt de site te promoten en te voorkomen dat deze zich vermengt met alle andere blogs .
4. Ontwerp commentaar
Het opmerkingenveld is vaak de laatste prioriteit voor thema-ontwerpers, maar een goed ontworpen opmerkingengebied kan de blog een heel ander gevoel geven voor lezers, vooral voor degenen die zelf iets zeggen. Ontwerpers hebben de mogelijkheid om avatars voor commentatoren, opmerkingen van stylingauteurs op te nemen om zich van anderen te onderscheiden, afwisselend commentaar met verschillende stijlen, gebruik van tekstballonnen, enz.
Avatars komen steeds vaker voor op blogs, deels vanwege het gemak waarmee dit wordt gedaan WordPress en Gravatars . Avatars helpen het commentaargebied een persoonlijker tintje te geven en elke commentator meer een eigen persoonlijkheid te geven.
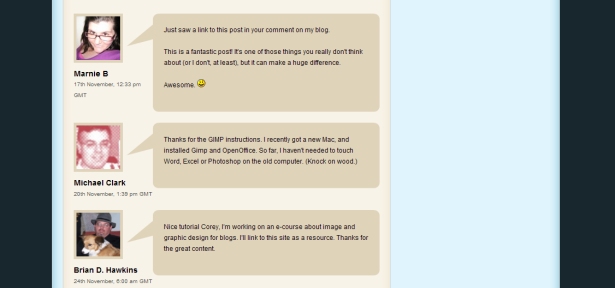
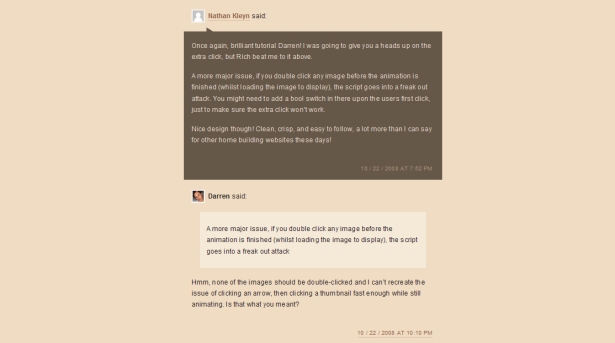
Pro Blog ontwerp maakt uitstekend gebruik van avatars en kleuren in het commentaargebied. 
Darren Hoyt gebruikt kleinere avatars en andere stijl voor auteurscommentaren. 
5. Integratie van advertenties
De meeste blogs van vandaag (tenminste die die professioneel en niet persoonlijk zijn) gebruiken advertenties van een bepaalde soort om inkomsten te genereren met de site. Dit kan AdSense, gelieerde advertenties of directe banneradvertenties zijn. Hoewel advertenties in de meeste gevallen een noodzaak zijn om de blog gaande te houden, kunnen ze ook een negatief effect hebben op het ontwerp en de gebruikerservaring als ze niet correct in het ontwerp worden geïmplementeerd.
Sommige bloggers en ontwerpers kiezen ervoor om advertenties te plaatsen op locaties die veel aandacht trekken, zoals in de context van de blogposts. Hoewel dit kan helpen om meer advertentie-inkomsten te genereren, zal dit de algehele uitstraling van de blog verminderen en sommige lezers afschrikken. Dit is een beslissing die door de eigenaar van de blog moet worden genomen, maar vanuit het oogpunt van een ontwerper is het het beste om de advertenties op plaatsen te houden die specifiek zijn bestemd voor advertenties.
Locatie van de advertenties is belangrijk, maar het stylen van de advertenties, of het gebied rond de advertenties, is ook een optie voor de ontwerper . De advertenties kunnen het gevoel hebben dat ze meer deel uitmaken van het thema en minder opdringerig zijn als ze worden behandeld als onderdeel van het ontwerp.
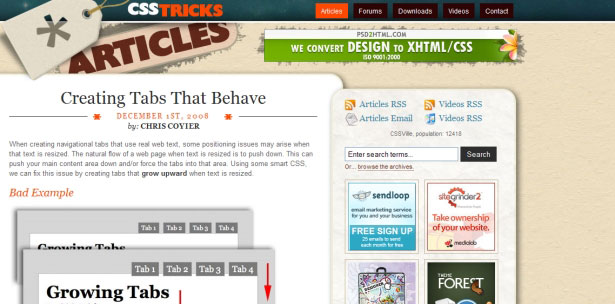
CSS-Tricks gebruikt een rand op banners in de zijbalk die bij zweven verandert in een rode kleur, en de kopbanner wordt op een grungy achtergrond geplaatst die ook een zweefeffect heeft.
6. Effectieve, bruikbare navigatie
Navigatie is een van de belangrijkste factoren bij het bepalen van de gebruikerservaring op de site. Niets is frustrerender dan dat je niet kunt vinden wat je zoekt, en bezoekers zullen zeker vertrekken als dit hen overkomt. Aan de andere kant kan effectieve navigatie leiden tot meer paginaweergaven en een meer vindingrijk blog dat gebruikmaakt van de beschikbare inhoud.
Het ontwikkelen en onderhouden van effectieve navigatie is een uitdaging voor ontwerpers van blogthema's, omdat inhoud voortdurend aan het blog wordt toegevoegd, waardoor het gemakkelijker wordt om berichten in de archieven te laten begraven. In sommige opzichten is het onderhouden van de navigatie aan de blogger, in termen van het gebruik van interne links in berichten en het bijwerken van oudere berichten met nieuwe links. Er zijn echter enkele stappen die de ontwerper kan nemen om de navigatie te verbeteren.
Ten eerste moet er een primair navigatiemenu zijn dat bezoekers naar een hoofdpagina op de site brengt (zoals een pagina Over of een pagina Contact), en er worden ook vaak secundaire navigatiemenu's gebruikt.
Ten tweede moet de zijbalk worden gebruikt om lezers op de hoogte te brengen van de belangrijkste inhoud op de blog . Populaire berichten zijn een veelgebruikte manier om dit te doen.
Ten derde moet de zijbalk ook enkele standaard blog-navigatie-elementen bevatten die bezoekers verwachten te vinden, zoals categorielinks of een link naar een archiefpagina.
Ten vierde kan de onderkant van het berichtgebied worden gebruikt om links naar gerelateerde berichten op te nemen, of dit kan handmatig door de blogger worden gedaan wanneer dat op specifieke berichten gewenst is.
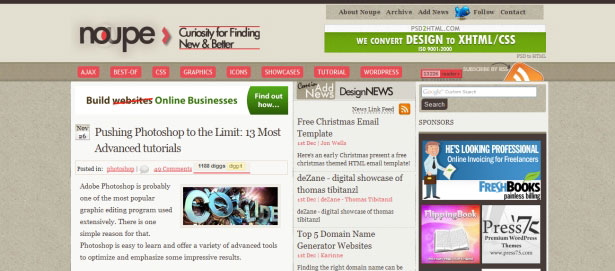
De kop van Noupe bevat categorielinks als de primaire navigatie, waardoor bezoekers gemakkelijk content kunnen vinden die ze willen, en het geeft de navigatie minder een saaie categorielijst.
7. Afbeeldingen in berichten
Een deel van de moeite van een blogger om zijn berichten leesbaar te maken, is het gebruik van afbeeldingen in blogposts . Uiteraard staat het gebruik van afbeeldingen buiten de controle van de weblogontwerper, maar de ontwerper kan dit aspect beïnvloeden door stijlen voor postafbeeldingen op te nemen. Afbeeldingen kunnen veel effectiever en aantrekkelijker zijn wanneer ze zijn gestyled met CSS om ze een leukere touch te geven.
Ontwerpers willen misschien een paar verschillende klassen aanbieden voor afbeeldingen die kunnen worden gebruikt, of voor veel bloggers kan het gemakkelijker zijn om alle afbeeldingen hetzelfde te maken. Het gebruik van een rand en opvulling komt vaak voor, soms in combinatie met achtergrondkleuren.
Voorzie uw creativiteit van brandstof gebruikt ongeveer 10 pixels padding en een grijze rand rondom afbeeldingen. 
Spyre Mag gebruikt een lichtgrijze achtergrond en een iets donkerdere rand.
8. Voettekstontwerp
Bij het ontwerpen van een blogthema, of welke website dan ook, is de voettekst een gebied van het ontwerp dat doorgaans weinig aandacht krijgt. De meeste blogs bevatten een copyright, een link naar de startpagina en misschien een paar andere links naar pagina's van de site (of naar de themaontwerper en / of naar het blogplatform). Hoewel veel bezoekers niet helemaal naar beneden scrollen om zelfs het voettekst te zien, kunnen degenen die dat wel doen profiteren van een goed ontworpen voettekst.
Wat moet een blog-footer bevatten? Er zijn geen absolute waarden, maar in het algemeen gebruiken sommige blogs ze in wezen als een verlengstuk van de zijbalk . Hiermee bedoel ik dat veel van dezelfde elementen die u zou vinden in de gemiddelde zijbalk ook worden weergegeven in sommige footers van blogs. Social media-integratie, zoals recente inzendingen op Twitter zijn populair. Bovendien bevatten sommige blogs een link naar populaire berichten, recente reacties en zelfs blogs van vrienden uit het voettekst.
Naast het gebruik van de voettekst om een huis te zijn voor meer informatie en links, gebruiken ontwerpers dit gebied ook om creatief met het thema om te gaan. De voettekst lijkt veel op de kop, omdat deze een groot canvas biedt voor een gemotiveerde ontwerper om te experimenteren.
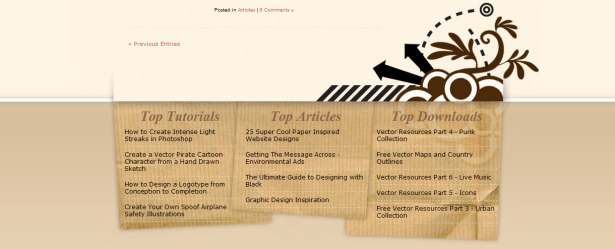
Blog.SpoonGraphics gebruikt een voettekst die verwijst naar populaire inhoud met een stijlvol ontwerp.
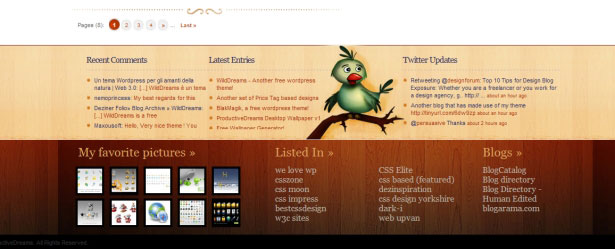
Productieve dromen bevat links naar recente berichten en reacties, evenals Twitter en Vi.sualize.us integratie.
9. Kleurenschema
Kleur is natuurlijk een van de belangrijkste factoren in welk ontwerp dan ook. Het vinden van het juiste kleurenschema voor een blogthema is iets dat meestal niet meteen gebeurt, maar het is cruciaal om de juiste kleuren te krijgen. De kleuren zullen er soms uitzien, en soms kunnen ze het ontwerp vernietigen. Gelukkig is er genoeg hulpmiddelen en middelen voor het vinden van kleurenschema's .
Het kleurenschema van een blog zal een aanzienlijke rol spelen in de branding van de blog en het is dus erg belangrijk voor het succes van de blog op de lange termijn. Sommige blogs gebruiken een helder en levendig kleurenschema, terwijl anderen minder kleuren gebruiken of een monochroom schema. Zoals de meeste dingen als het gaat om ontwerp, is er geen goed of fout, alleen verschillende keuzes voor verschillende situaties.
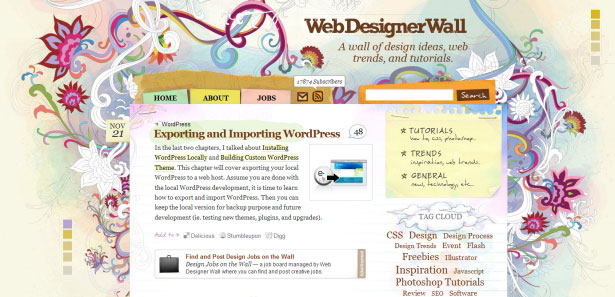
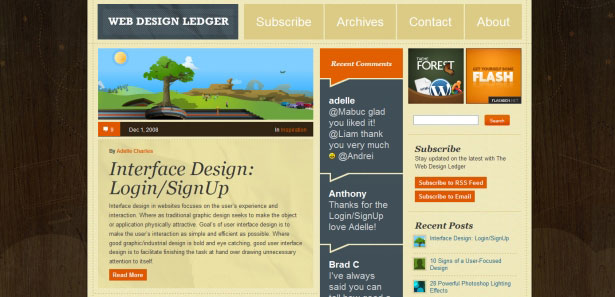
Web Design Ledger heeft een aantrekkelijk kleurenschema met verschillende neutrale tinten met accenten van oranje en blauw. 
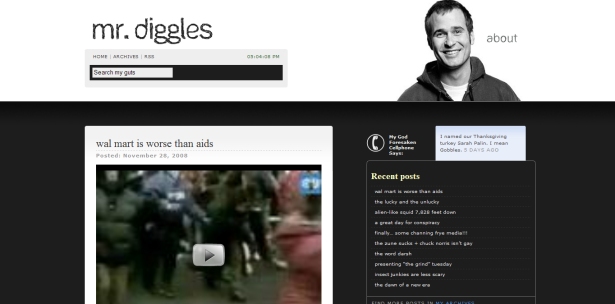
Mr Diggles maakt gebruik van een heel basaal kleurenschema dat heel weinig kleur bevat, maar het werkt erg goed. 
10. Pictogrammen
Pictogrammen kunnen worden gebruikt om het uiterlijk van een site te verbeteren en om de bruikbaarheid te verbeteren op hetzelfde moment. Het hele punt van pictogrammen is om een bericht te presenteren aan bezoekers zonder zelfs maar een tekst te gebruiken. Een pictogram van een huis wordt bijvoorbeeld gewoonlijk gezien als een link naar de startpagina, zonder dat dit wordt gezegd, en een tekstballon wordt vaak gebruikt om blogcommentaren te vertegenwoordigen.
Bij juist gebruik geven pictogrammen een enigszins subtiele verbetering aan het ontwerp . Pictogrammen zijn zelden het hoogtepunt van een blogthema, maar alle blogs kunnen gebruikmaken van goed ontworpen pictogrammen. Ontwerpers van blogthema's kunnen hun eigen pictogrammen ontwerpen of een willekeurig aantal gratis pictogrammensets gebruiken die beschikbaar zijn.
NETTUTS en de andere sites in de tuts-familie, gebruik de gratis iconen van Function .
11. Hoge inhoud
Omdat blogs zo afhankelijk zijn van inhoud, moet het ontwerp van het blogthema het mogelijk maken dat de inhoud boven de vouw begint. Overmaatse headers zorgen voor meer creativiteit in het ontwerp, maar voor blogs werkt het meestal het beste om de content snel in beeld te krijgen . Dit is mijn persoonlijke voorkeur en er zijn enkele goed ontworpen blogs die inhoud naar beneden duwen, maar als algemene regel is het het beste om de inhoud hoog te houden in de lay-out.
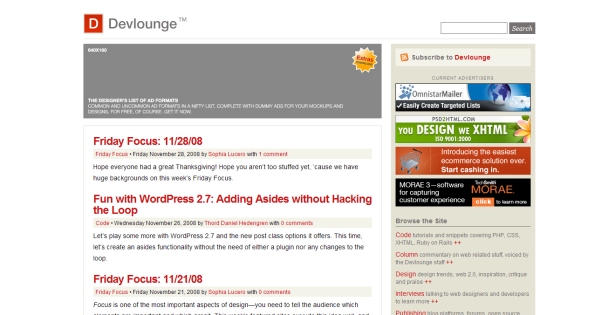
Het thema van Devlounge gebruikt een klein koptekstgedeelte dat het begin van de inhoud zeer hoog op de pagina weergeeft.
12. Abonnementsgebieden
RSS- en e-mailabonnees zijn de levensader van blogs. Om deze reden is het natuurlijk belangrijk dat blogs bezoekers kunnen converteren naar abonnees . Veel blogbezoekers zullen gewend zijn aan de standaardblogconventie van het opnemen van links naar RSS-feeds en opties voor e-mailabonnementen in de zijbalk. Meestal bevinden deze gebieden zich bovenaan de zijbalken, maar soms liggen ze iets verder naar beneden.
Het voordeel om hier bij de norm te blijven, is dat mensen gemakkelijker de links kunnen vinden en u het niet moeilijk wilt maken voor mensen om zich te abonneren. De meeste blogs bevatten ook RSS-pictogrammen samen met de link. Er zijn talloze RSS-pictogrammen beschikbaar om in allerlei variaties te downloaden.
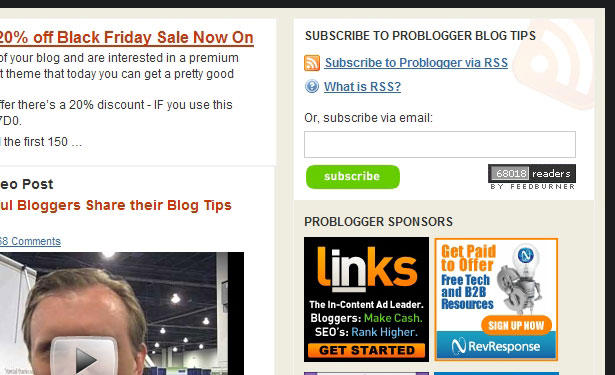
Darren Rowse van ProbBogger bevat RSS- en e-mailinschrijvingsopties bovenaan de rechterzijbalk, een vrij standaardlocatie.
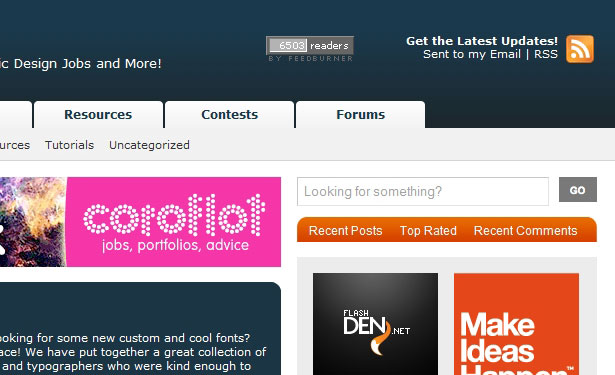
Jij de ontwerper gebruikt de rechterkant van de kop voor abonnementslinks en een pictogram.
13. Integratie van sociale media
Meer en meer blogs beginnen knoppen, insignes of links op te nemen om lezers aan te moedigen om te stemmen voor hun inhoud op sociale mediasites. Als het op deze items aankomt, kan overkill het uiterlijk van de blog schaden. Te veel knoppen kunnen ervoor zorgen dat het thema er rommelig en ongeorganiseerd uitziet. De beste methode is om een ontwerp te gebruiken dat de sociale media-elementen implementeert, zoals stemknoppen, subtiel zonder iets anders in het ontwerp te overheersen.
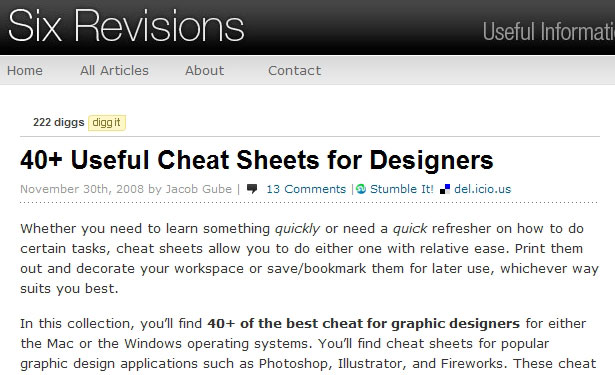
Zes revisies bevat een kleine Digg-stemknop en tekstkoppelingen naar Stumble of bladwijzer boven aan elk bericht. De kleinere Digg-knop is vriendelijker voor het ontwerp dan de grotere "Digg This" -knop die veel blogs gebruiken . De links StumbleUpon en Delicious zijn onder de titel geplaatst waar ze zeer minimale interferentie hebben. Bovendien helpen de kleine pictogrammen van StumbleUpon en Delicious de links te vinden door lezers.
Wat is jouw mening?
Welke elementen zijn volgens u de grootste impact op het succes van een themaontwerp voor een blog?