15 Inspirerende benaderingen van CSS
HTML neemt tot nu toe alleen de webontwerper en als u dynamisch, aantrekkelijk en reactief webontwerp wilt maken, moet u CSS leren en implementeren. U kunt niet alleen verbeterde ontwerpelementen voor uw pagina's maken, maar u kunt ook rekenen op snellere laadtijden, eenvoudiger onderhoud en minder tijd om nieuwe pagina's te maken of bestaande pagina's bij te werken.
Hieronder staan 15 van de best beschikbare CSS-websites met verschillende benaderingen van de webontwerpfase. Verzamel inspiratie, oogst CSS-tips en pas ze toe op je eigen ontwerp.
Beercamp
De Beercamp website werkt als een pop-upboek en gebruikers kunnen pagina's omzetten om pop-upschermen te laten zien. Het 3D-ontwerp kan worden gedraaid en pagina's worden omgedraaid door op de pagina te klikken en te draaien. De site is interactief, aantrekkelijk, kleurrijk en spreekt de bezoekers aan.

Inzeit
Hoewel het lijkt te zijn weinig meer dan een goed uitziende statische website de Inzeit homepage komt letterlijk tot leven terwijl je de pagina begint te scrollen. Verschillende lagen bewegen in verschillende richtingen en met verschillende snelheden. Terwijl bezoekers moeten worden aangemoedigd om de juiste zetten te maken, wordt de site actief terwijl er actie wordt ondernomen, zodat bezoekers worden beloond voor het ondernemen van actie.

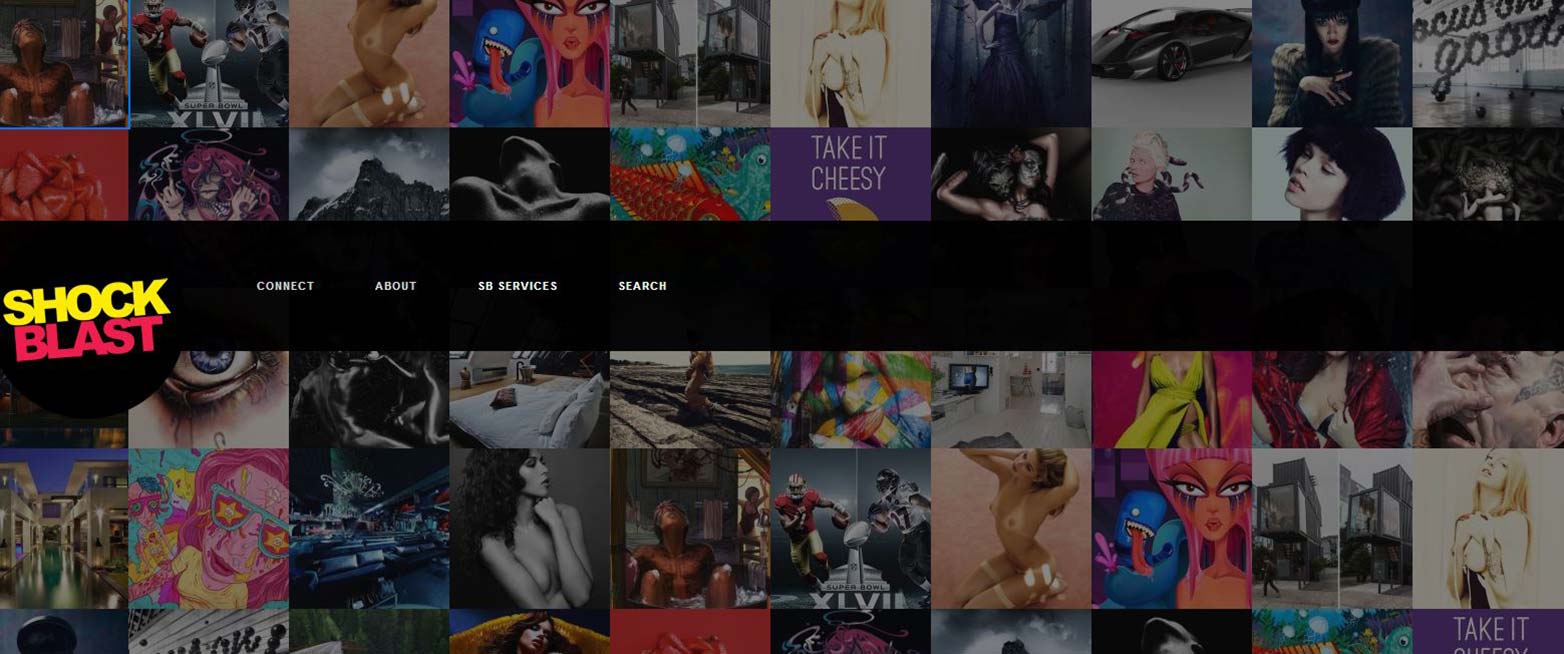
ShockBlast
Shockblast is een website met een fotogalerij en vanaf het moment dat de pagina wordt geladen, helpt elke zweeftoestand de pagina levend te maken. De homepage toont niet alleen veel geweldige fotografische voorbeelden, maar het stelt ShockBlast ook in staat om foto's te categoriseren en te pagineren, waardoor navigatie eenvoudig en zeer effectief is.

TepTek
De TepTek website is een andere die een aantal ingewikkeld ontworpen lagen opneemt in een enkel ontwerp. Het eerste scherm verandert terwijl u naar beneden scrolt en terwijl de frames de pagina afrollen, verschijnen paginanummers en verdwijnen ze. De zwart-witte kleur biedt een heldere en elegante afwerking, zodat de bezoeker zich volledig op de inhoud concentreert.

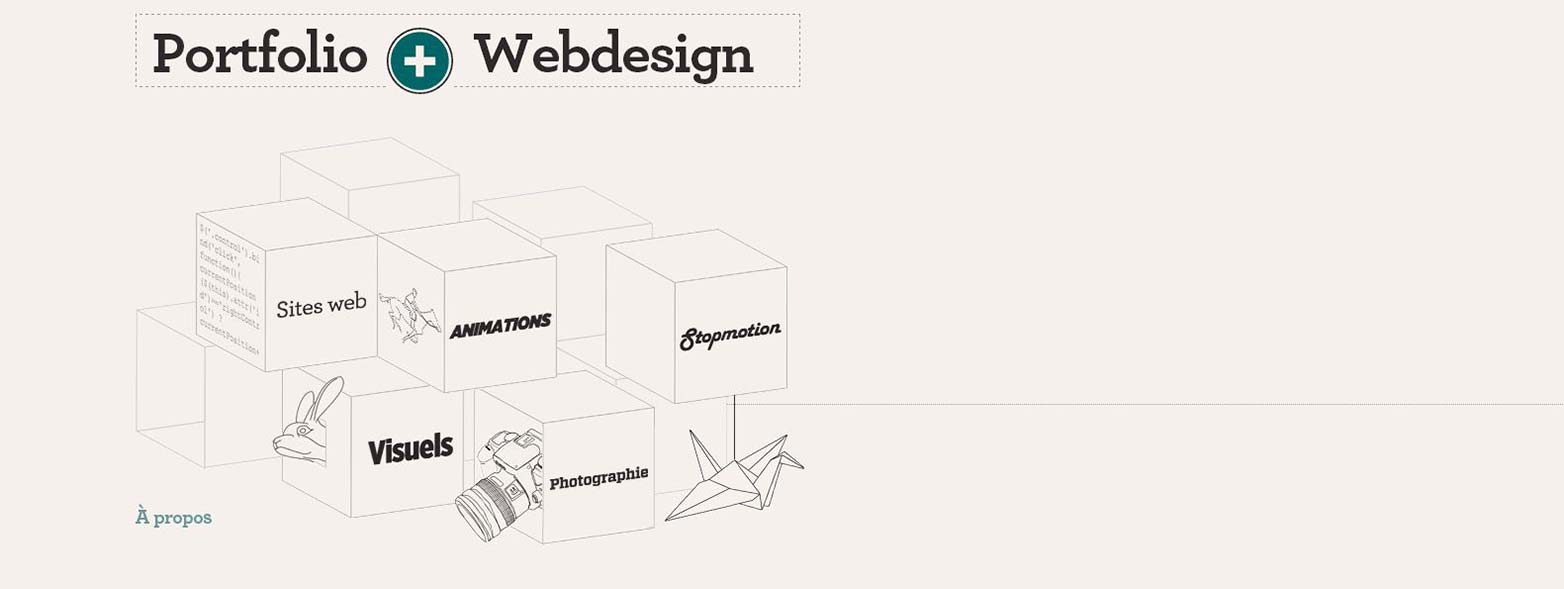
FineGoods
De FineGoods website heeft een paar handige kleine verrassingen voor je klaar terwijl je over de navigatieladen beweegt, naar beneden scrolt en zelfs de prijskaartjes (HTML-tekst) van dichterbij bekijkt. De selectie van goederen kan beperkt zijn, maar dat is een deel van de reden waarom het unieke ontwerp zo goed werkt.

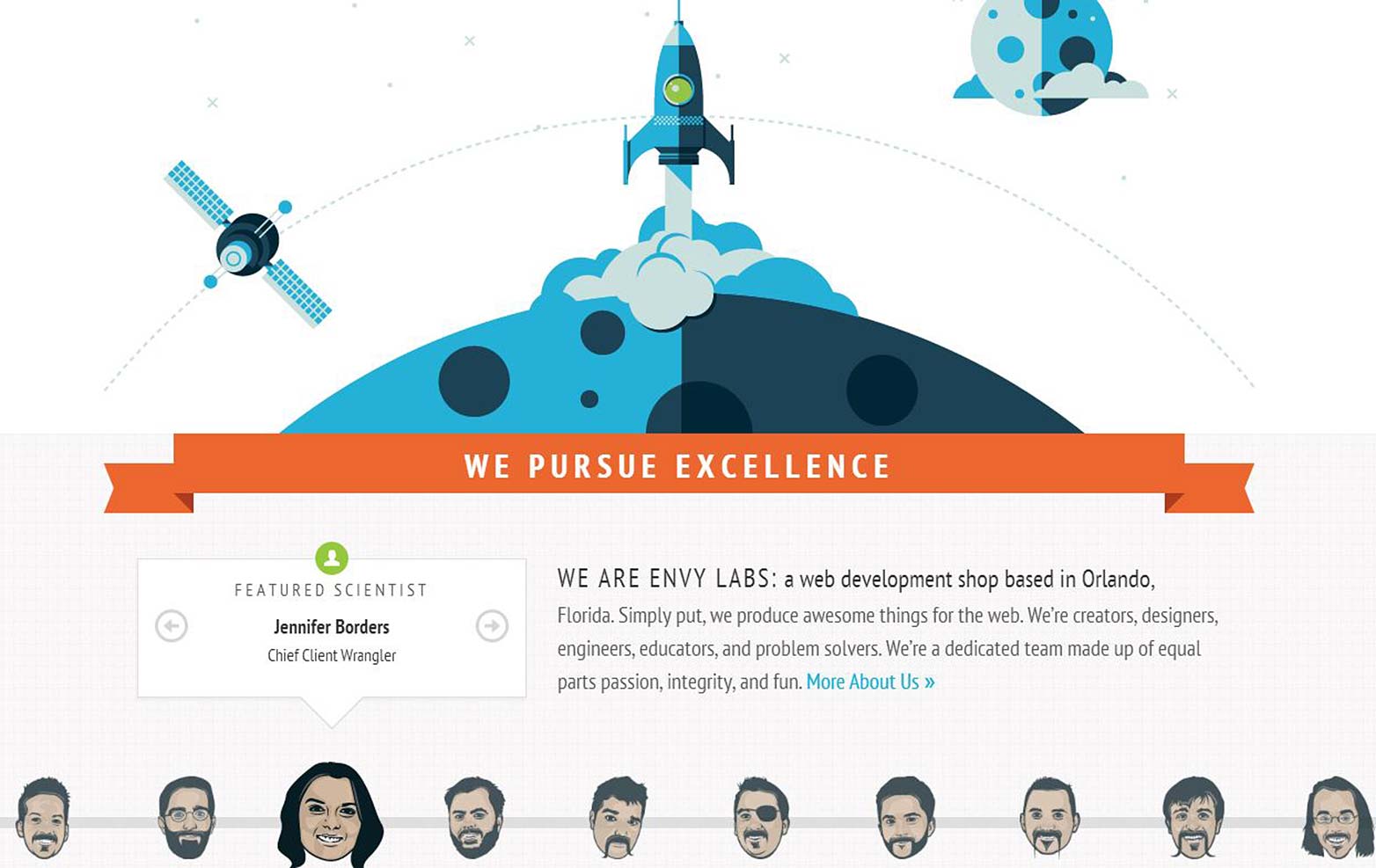
Envy Labs
Envy Labs is een van onze favorieten. CSS-transformaties worden gebruikt om een draaiende carrousel te maken en terwijl u op de pictogrammen "volgende" en "vorige" klikt, ziet u hoe de carrousel draait totdat de volgende afbeelding wordt weergegeven. De rest van de pagina is een relatief eenvoudig, maar zeer effectief ontwerp dat CSS op verschillende andere manieren gebruikt.

Driver Club
De Driver Club website is ontworpen voor Ubisoft toen de nieuwe Driver-game werd uitgebracht en zodra je de site bezoekt, zie je de link tussen website en game. Een ander groot gebruik van transformaties betekent dat als je naar beneden scrolt, de hele website tot leven lijkt te komen en zelfs het uiterlijk van rollende credits lijkt te hebben.

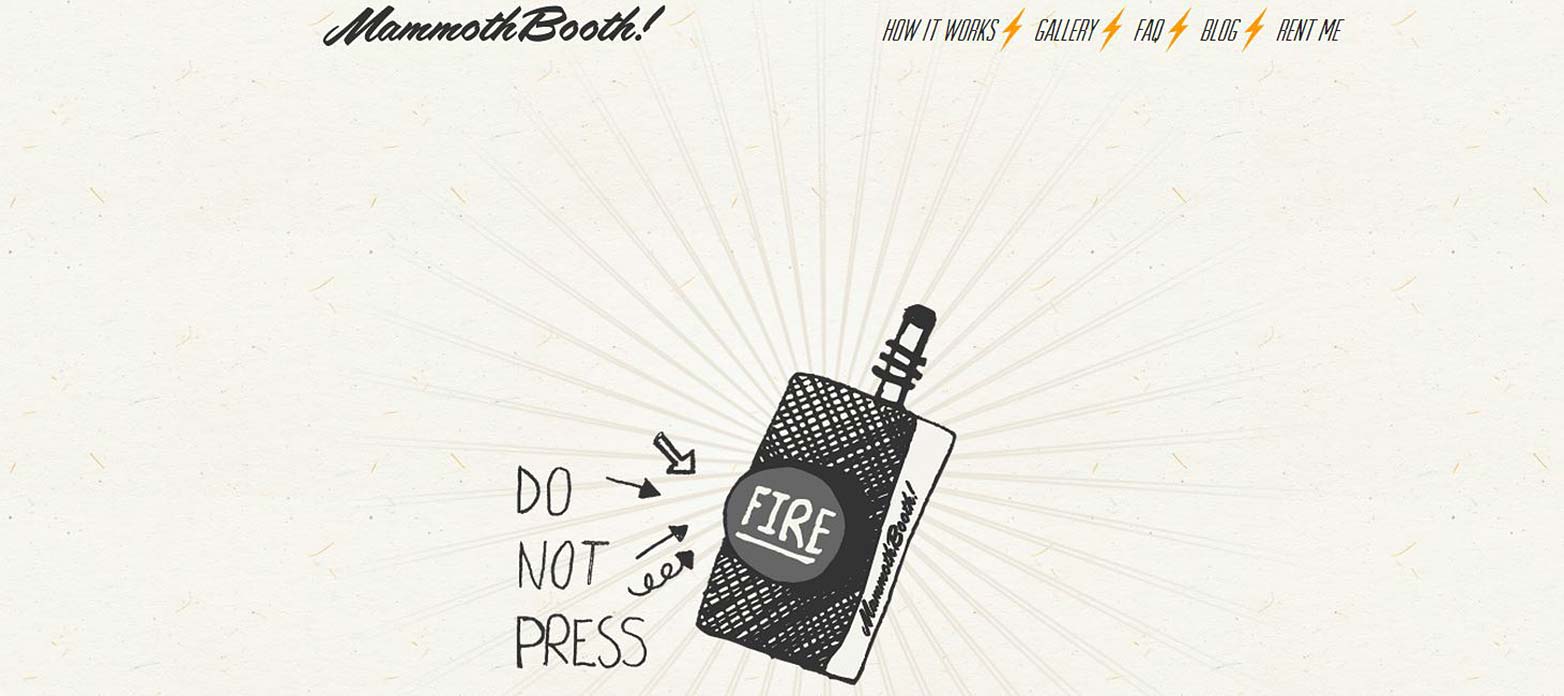
Mammoet Booth
Mammoet Booth is een andere favoriet en het speelt op de theorie dat we allemaal willen wat we niet zouden moeten. Klik op de knop Vuren en een reeks foto's komt cascade op het scherm en maak een fotocabine. De website is een geweldige manier om de fotoservice te promoten die het bedrijf te bieden heeft.

Jeclat
Ga naar Jeclat website en u zult worden uitgenodigd om de wereld rond te varen, de bezienswaardigheden te bekijken en zijpanelen te openen. Zijwaarts scrollen is nu ongebruikelijk voor veel online gebruikers en door het standbeeld te moeten grijpen, bouwt het ook intriges en betrokkenheid van de gebruiker.

Vacheron Constantin
De Vacheron Constantin website is in het Frans, maar het is het bezoeken waard, zelfs als je het niet leest. Klik en houd de schuifknop ingedrukt op de pagina en geniet van de show. Een stijlvol ogende website die niet alleen de even stijlvolle horloges pronkt, maar ook de inspiratie voor de ontwerpen laat zien.

Til Interactive op
Soms kan proberen om te veel stijlen en effecten op een enkele pagina te passen duur worden als de pagina wordt verknoeid, maar dit is niet het geval met Til Interactive op . Bezoek en geniet van de vele trucjes. Bekijk de 3D-boekeffecten en de gelaagde beweging van de koptekstafbeeldingen.

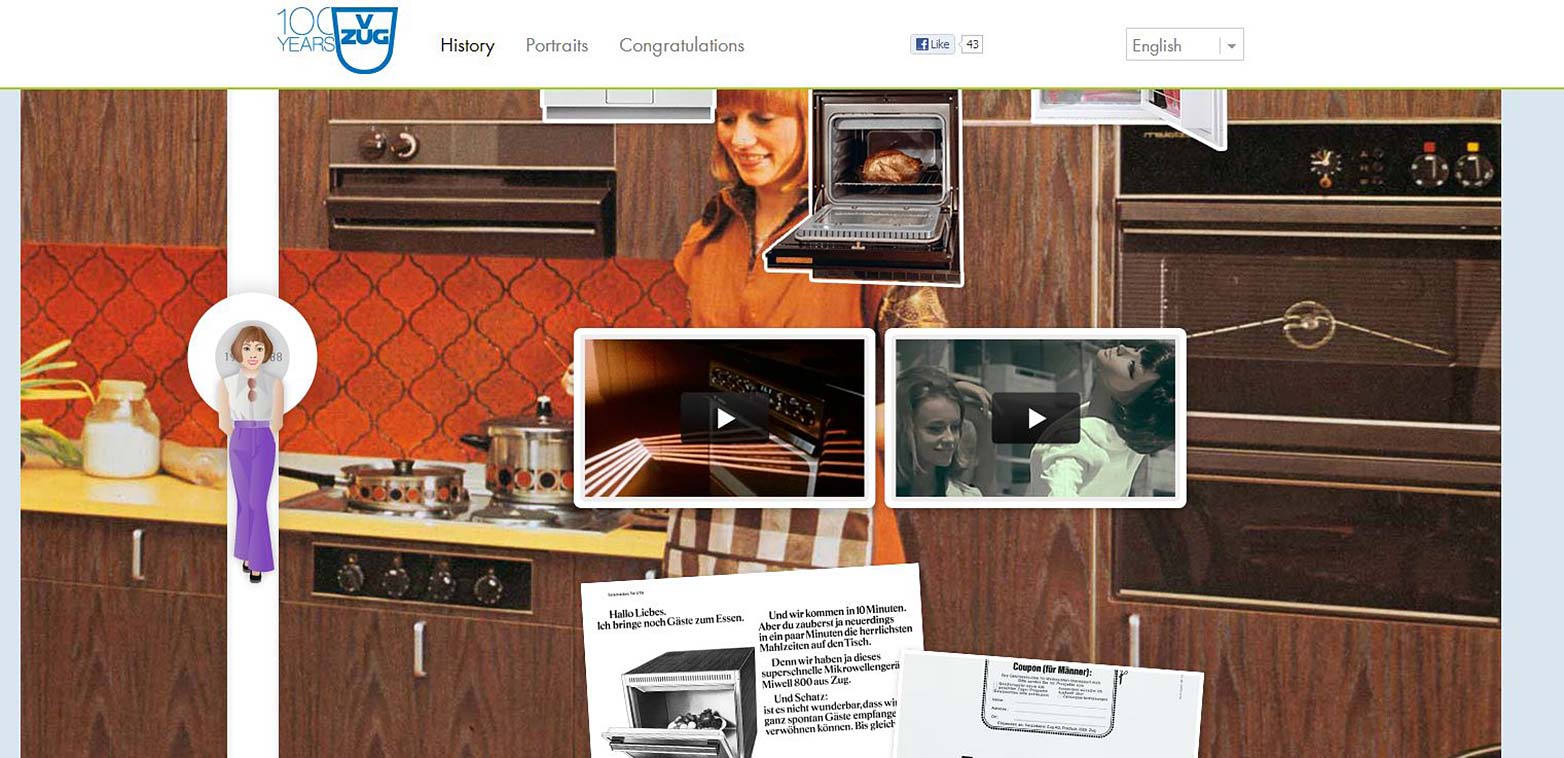
VZug
De VZug site is een dynamische tijdlijn. In plaats van een eenvoudige en eenvoudige foto die op een statische pagina wordt weergegeven terwijl u door de dynamische tijdlijn bladert, ziet u een aantrekkelijk ontwerp en een geannoteerde pagina. De site is bedoeld om 100 jaar geschiedenis van het bedrijf te vieren en het ontwerp helpt het goed te doen.

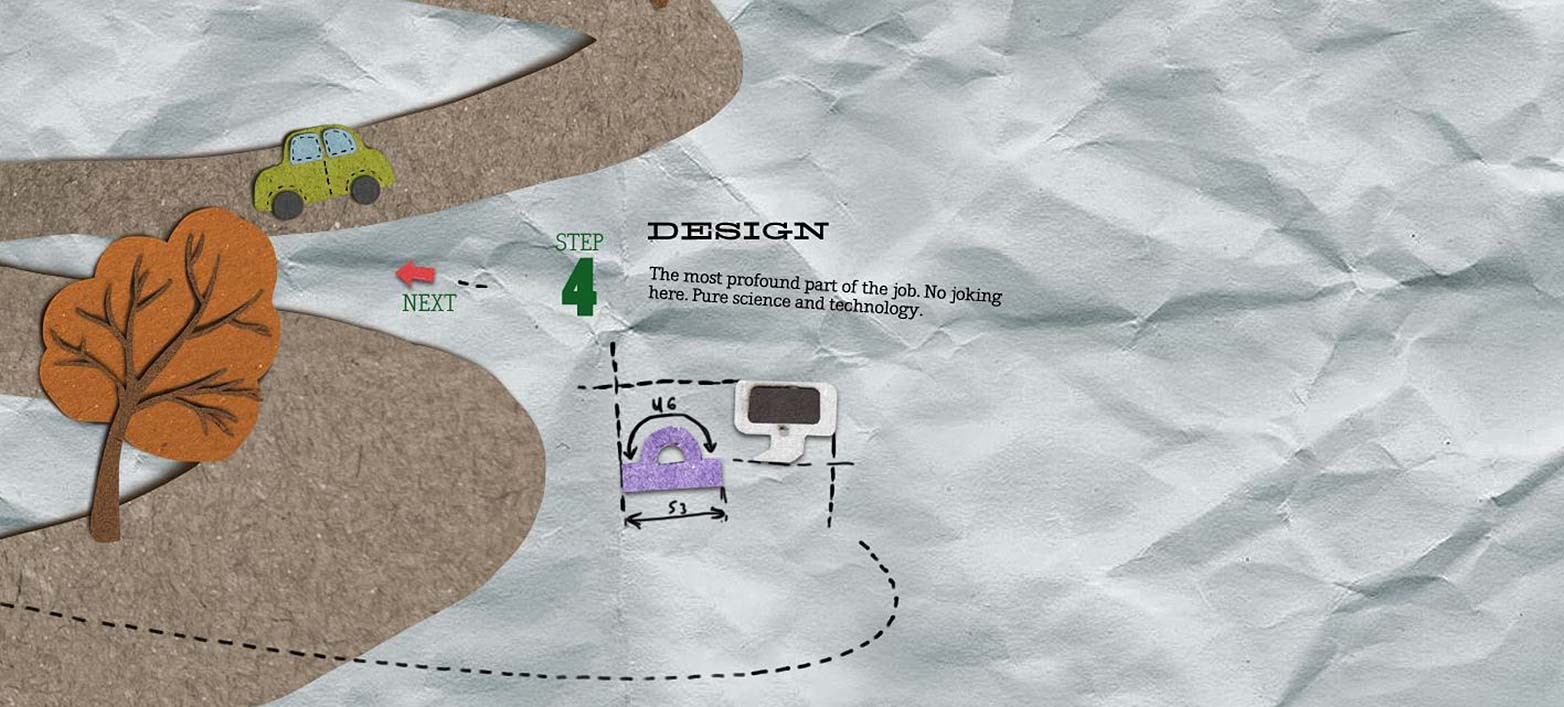
Dego
Iedereen die het Little Big Planet-spel heeft gespeeld, herkent de stijl van de website die bij de Dego ontwerpbureau. De navigatie neemt een schijnbaar willekeurige richting in en neemt je mee door de talloze fasen waarin het ontwerpteam van Dego claimt hun klanten en potentiële klanten mee te nemen.

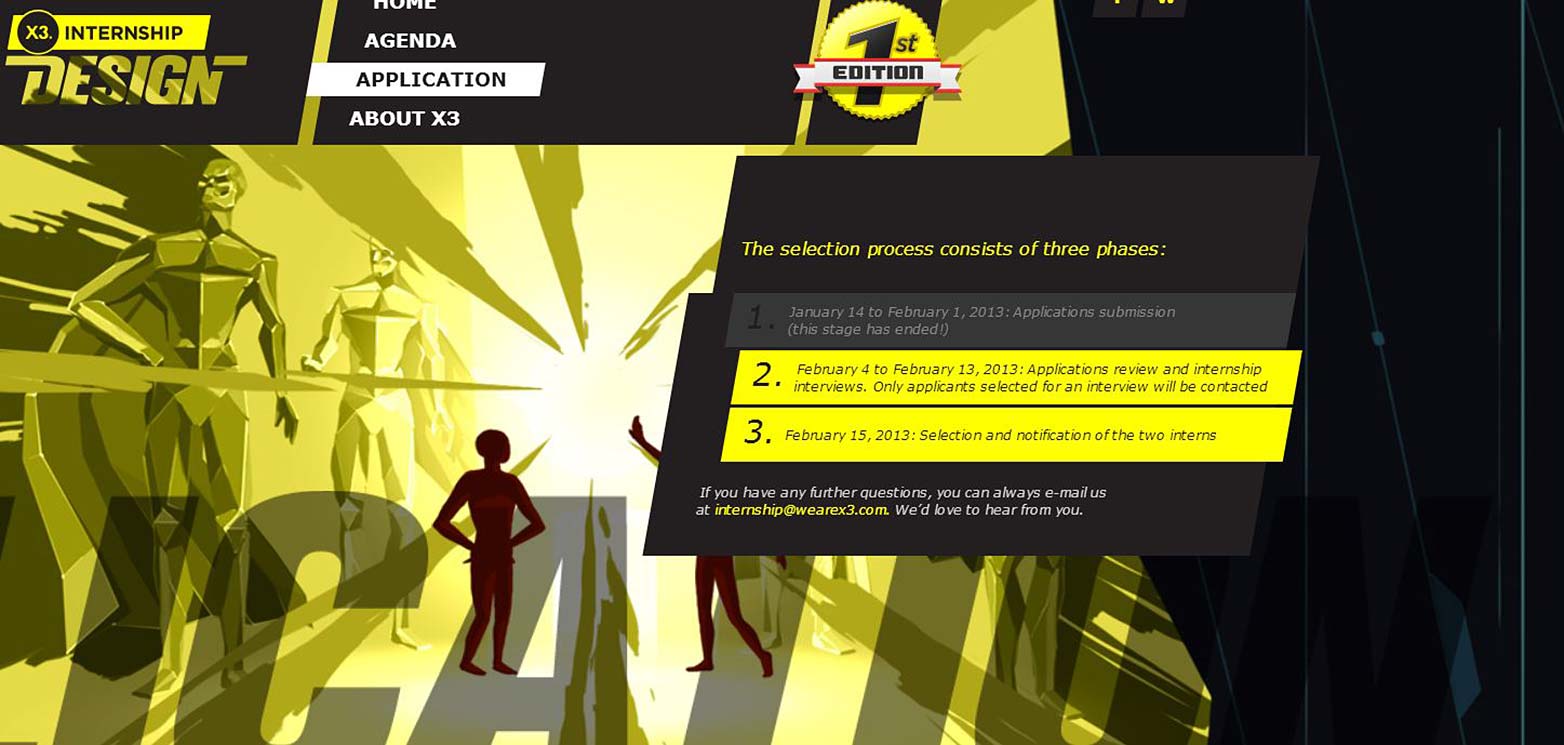
WeAreX3
Deze website is een unieke manier voor een bedrijf om een stagiair te zoeken. Het historische sci-fi ontwerp combineert met een unieke horizontale pagina scroll en verticale elementen. Bezoekers krijgen te zien hoe ze door de pagina's moeten bladeren en X3 hoopt dat de unieke look en elementen van de site het soort design-stagiair zullen aantrekken waarnaar ze op zoek zijn.

Cymetriq
Cymetriq is nog een briljant ontworpen portfoliostijl-website die een aantal verschillende elementen en stijlen combineert in een unieke zoek- en acteersite. Scrol naar beneden voor galerijvoorbeelden, zweef over de navigatiebalk voor CSS-elementen en blijf scrollen van boven naar beneden voor een aantal uniek ogende stijlen en ontwerpen.

Hebben we een van je favorieten gemist? Heb je een van de voorbeelden hier overtroffen? Laat het ons weten in de comments.