20 prachtige monochromatische locaties
We weten uit zowel onze opleidingen als onze persoonlijke ervaringen dat kleur een enorme impact heeft op hoe een ontwerp of stuk wordt waargenomen en ontvangen door degenen die het pad kruisen. Over het web zien we dat het kleurenspectrum op verschillende manieren wordt gebruikt. Van grote, betrokken kleurrijke creaties tot meer spaarzame en minimale kleurrijke insluitsels, kleur wordt op een aantal krachtige manieren gebruikt in webontwerp.
We gingen op internet en verzamelden enkele fantastische voorbeelden uit het lichtere deel van het spectrum voor een inspirerende showcase. Hieronder vindt u websites die met succes een enkele kleur gebruiken om hun ontwerpen te benadrukken. Met hun gebruik van deze chromatische accenten op de websites en de meerdere tinten van een enkele kleur, hebben ze enkele adembenemende werken weten te realiseren die een tip van de hoed verdienen.
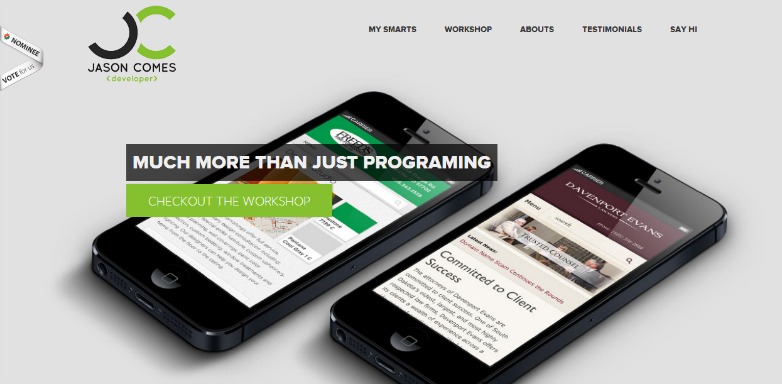
Jason komt
Jason komt maakt gebruik van subtiele lichtgroene accenten in een minimalistisch grijstintontwerp, waardoor de site een gevoel van elegantie en stabiliteit krijgt.
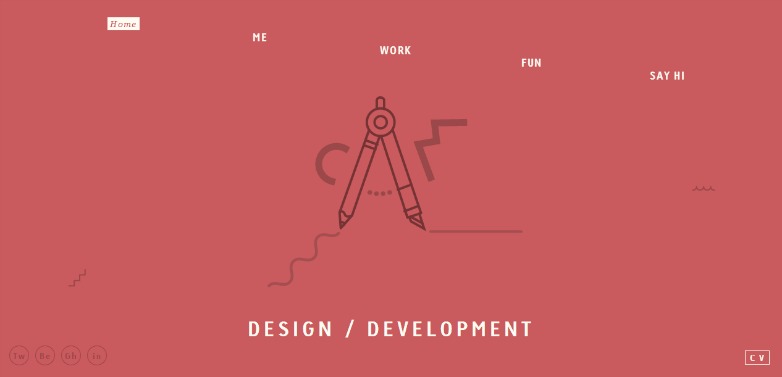
kam
kam maakt voor elke pagina gebruik van een ander monochroom kleurenschema, waardoor de individuele kleuren doorkomen en de diversiteit in het ontwerp van de site behouden blijft.
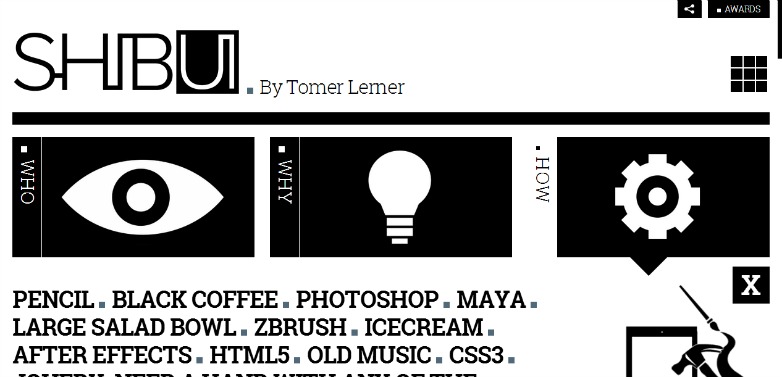
Shibui
Shibui maakt gebruik van een puur zwart-wit thema voor zijn zuivere, krachtige, mechanische look met slechts een vleugje grijsachtig blauw om items van elkaar te scheiden.
ID Neon
ID Neon houdt zijn achtergrondafbeeldingen zwart en wit terwijl de inhoud op de voorgrond wordt weergegeven tot een plat oranje waardoor het allemaal echt opvalt voor de gebruiker.
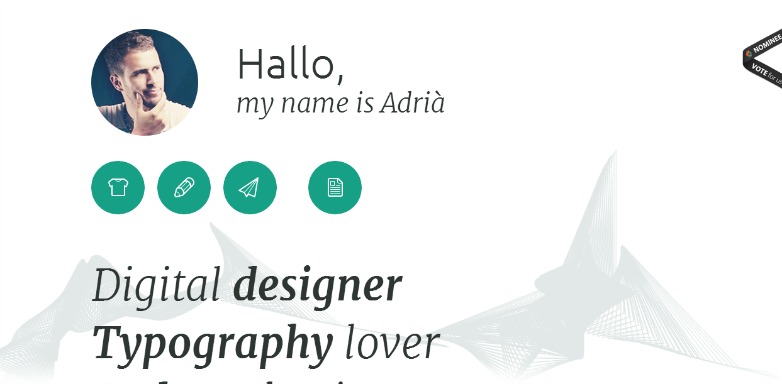
Adria Verdaguer
Adria Verdaguer maakt gebruik van een strak, plat ontwerp met blauwgroene highlights die echt oplichten en het oog naar deze gemarkeerde elementen op de pagina trekken.
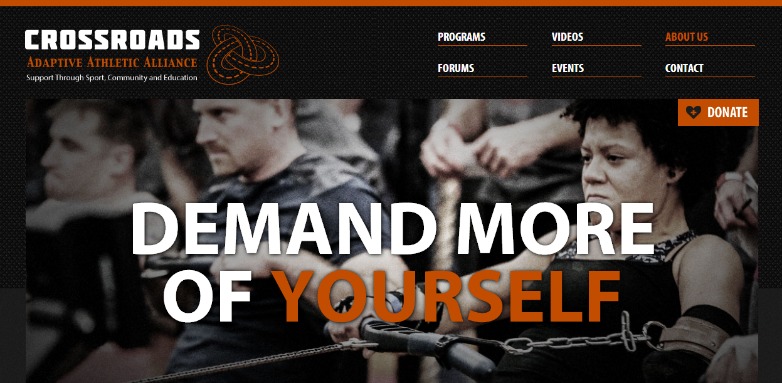
tweesprong
tweesprong maakt gebruik van oranje accenten op een donkere achtergrond om een gevoel van levendige energie en atletiek te geven met een randje.
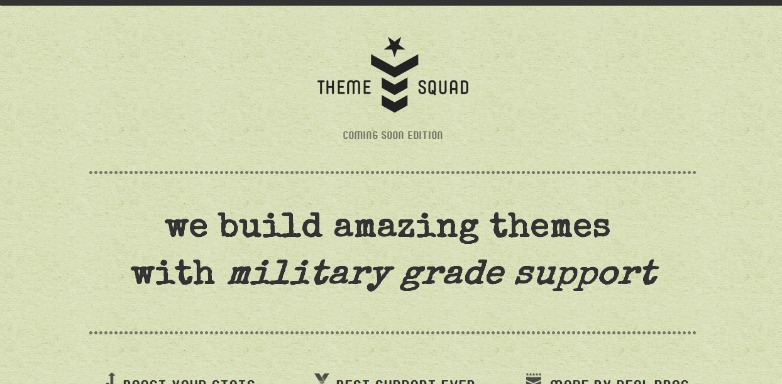
Thema-eenheid
Thema-eenheid maakt gebruik van een schoon zwart type op een camo-groene achtergrond om de militaire ondersteuning te tonen voor de thema's die ze bieden.
HAG
HAG maakt gebruik van het heldere, energieke rood dat de kenmerkende kleur van Zwitserland is, perfect om zijn Zwitsers gemaakte productlijn te promoten.
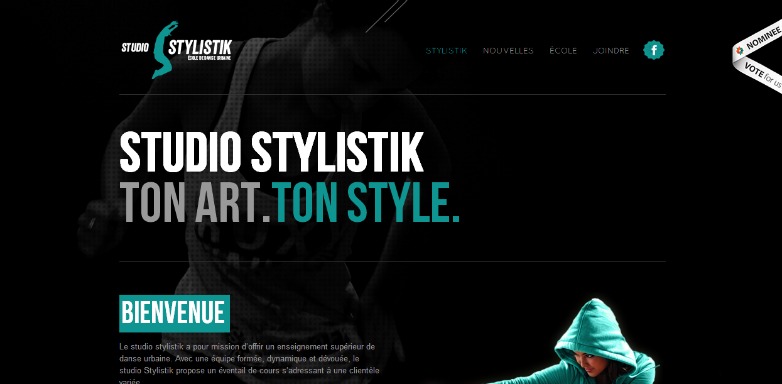
Studio Stylistik
Studio Stylistik maakt gebruik van een prachtige blauwgroen blauw op een zwarte achtergrond vreemd genoeg om hun energieke stijl te benadrukken. Hoewel blauw eerder een rustgevende kleur heeft, werkt het hier echt.
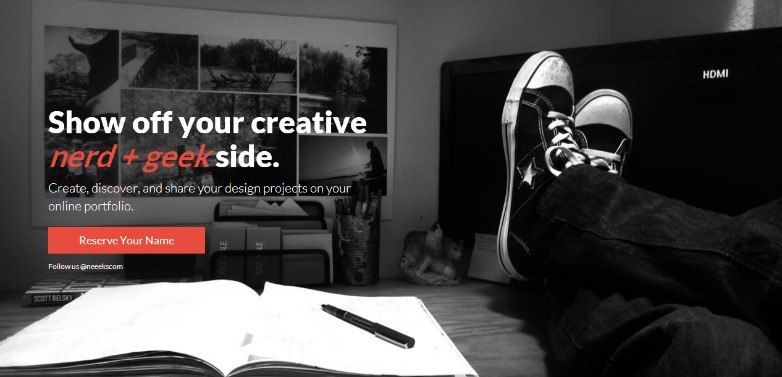
Neeeks
Neeeks gebruikt een groot lettertype op een fotografische achtergrond in grijstinten met slechts een vleugje kleur om direct naar de call-to-action te kijken.
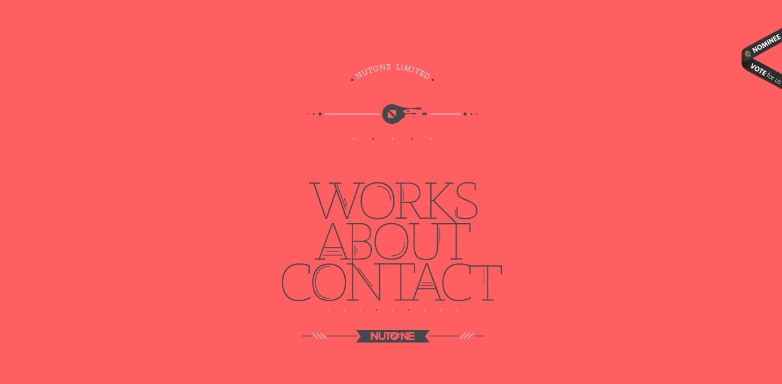
Nutone
De Nutone grijs op roze / roze op grijs wisselend thema ziet er niet alleen geweldig uit, maar houdt ook uw aandacht op de inhoud terwijl u door de site scrolt, zodat u op de hoogte bent van nieuwe secties terwijl u naar hen toekomt.
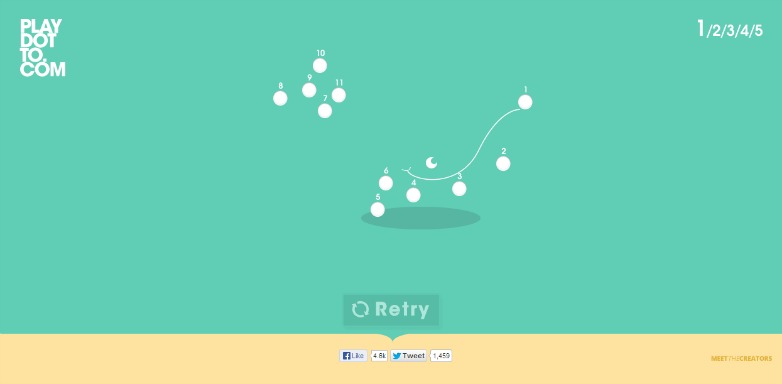
Speel Dot To
Speel Dot To maakt gebruik van een kalmerende, koele blauwe kleurenschema voor een even kalmerende game van verbinding tussen de stippen die je terug naar de kindertijd brengen.
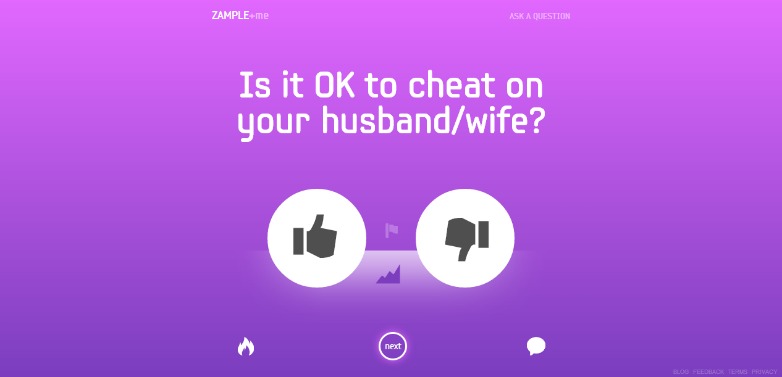
Zample + me
Zample + me stelt u een willekeurige ja-of-geen vraag voor met behulp van een ander monochroom schema voor elke pagina. Het ontwerp een schone uitstraling geven met behoud van afwisseling.
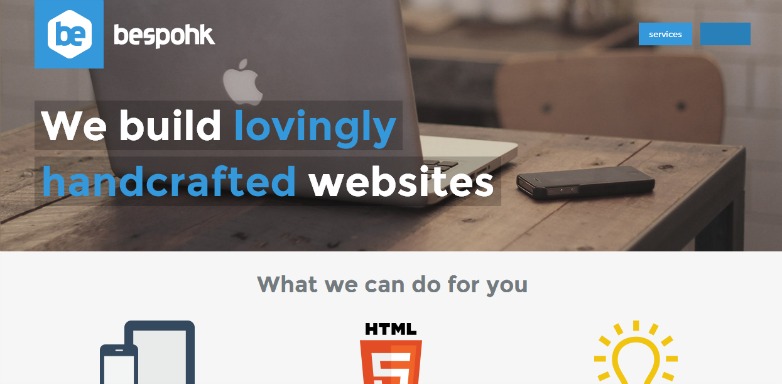
Bespohk
Bespohk maakt consequent gebruik van een helder blauw op de hele pagina, waarbij het hele ontwerp van de site een kalme en heldere toon behoudt.
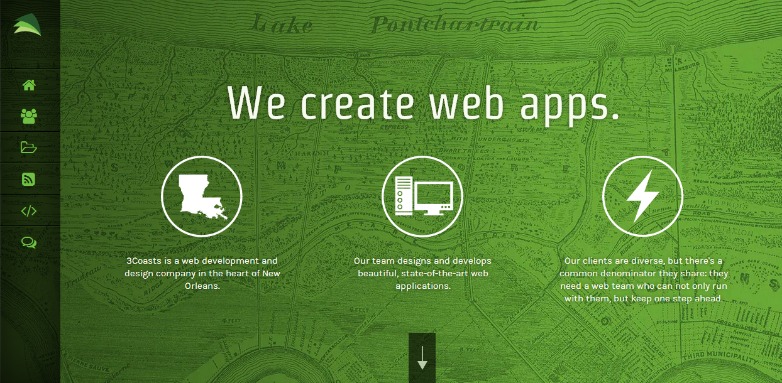
3Coasts
3Coasts gebruikt een volledig palet van groene tinten om de site te vullen met een diep natuurlijk gevoel. Het eenvoudige wit bovenop het groene zorgt ervoor dat het echt opvalt en een hoge leesbaarheid behoudt.
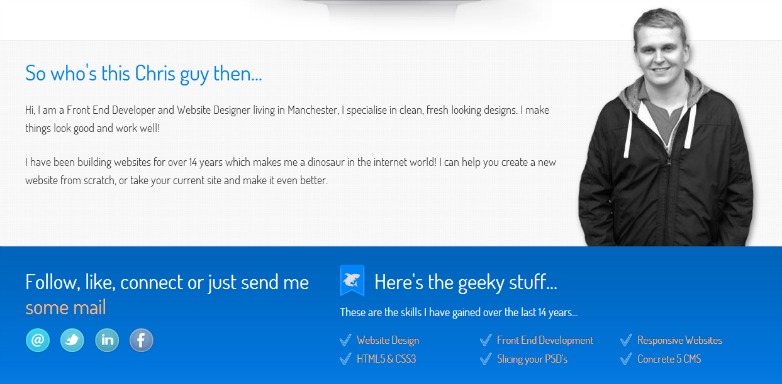
Moonshark
Moonshark maakt gebruik van een helder en vet blauw in de website om potentiële klanten en gebruikers een voorproefje te bieden van de frisse, schone ontwerpen die hij maakt.
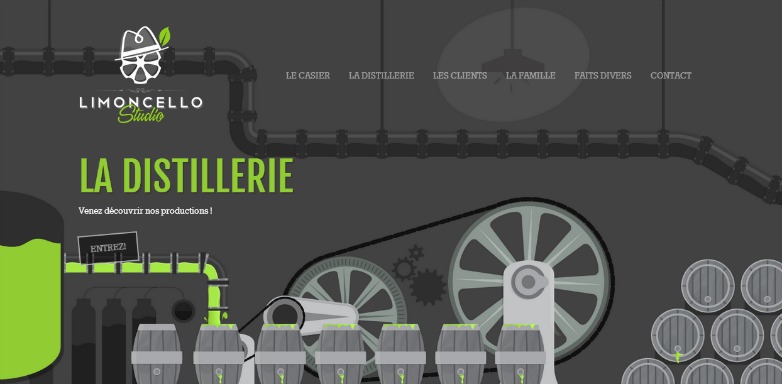
Limoncello Studio
Limoncello Studio gebruikt een mooi limoengroen accent op afbeeldingen in volle grijswaarden met een leuke en grillige persoonlijkheid op de site.
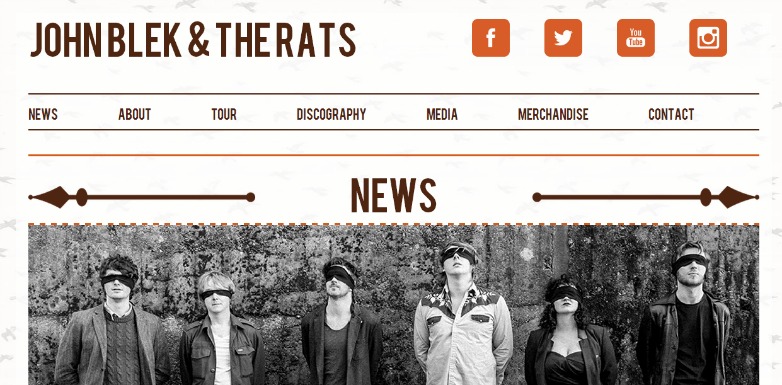
John Blek & The Rats
John Blek & The Rats gebruikt een palet van diepbruine sinaasappels om dit frisse ontwerp af te spelen en de aardse wortels van de band na te bootsen.
Fresh Ego Kid
Fresh Ego Kid maakt gebruik van levendige rode tinten om de kijker te laten bewegen met de energetische golf van hun sportkleding.
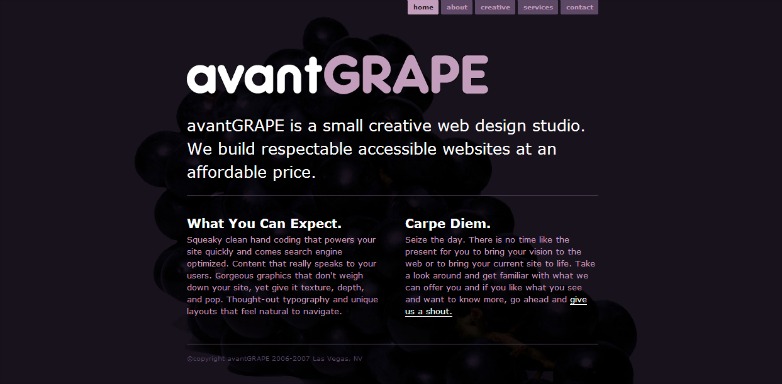
avantGrape
avantGRAPE gebruikt het perfecte sappige paarse kleurenschema dat bij de naam van de site past. Als prikkeling voor de ogen met betrekking tot de smaakpapillen die het plaagt.
Einde van de regenboog
Dat brengt ons bij het einde van dit virtuele spectrum van monochromatische webontwerpen. We hopen oprecht dat je wat inspiratie hebt gevonden in de voorbeeldvoorbeelden die we samen hebben verzameld.
Welke van deze sites is jouw favoriet? Heb je een monochrome site ontworpen? Laat het ons weten in de comments.