20+ bronnen voor leren Webontwerp en -ontwikkeling
Er zijn tal van blogs, tutorial sites en andere bronnen die je kunnen leren over webdesign en -ontwikkeling. Maar wat als je iets een beetje formeler wilt, zonder echt terug naar school te hoeven gaan?
Dat is waar bronnen zoals die hieronder van pas kunnen komen. Deze sites bieden cursussen naar het voorbeeld van degenen die je zou vinden (of eigenlijk van) toonaangevende hogescholen en universiteiten. Ze zijn een goede optie als u niet zeker weet waar u moet beginnen of als u de gaten in uw huidige training wilt overbruggen.
Het kunnen ook uitstekende opties zijn als je in het verleden cursussen hebt gevolgd, maar je wilt ervoor zorgen dat je kennis en vaardigheden volledig up-to-date zijn.
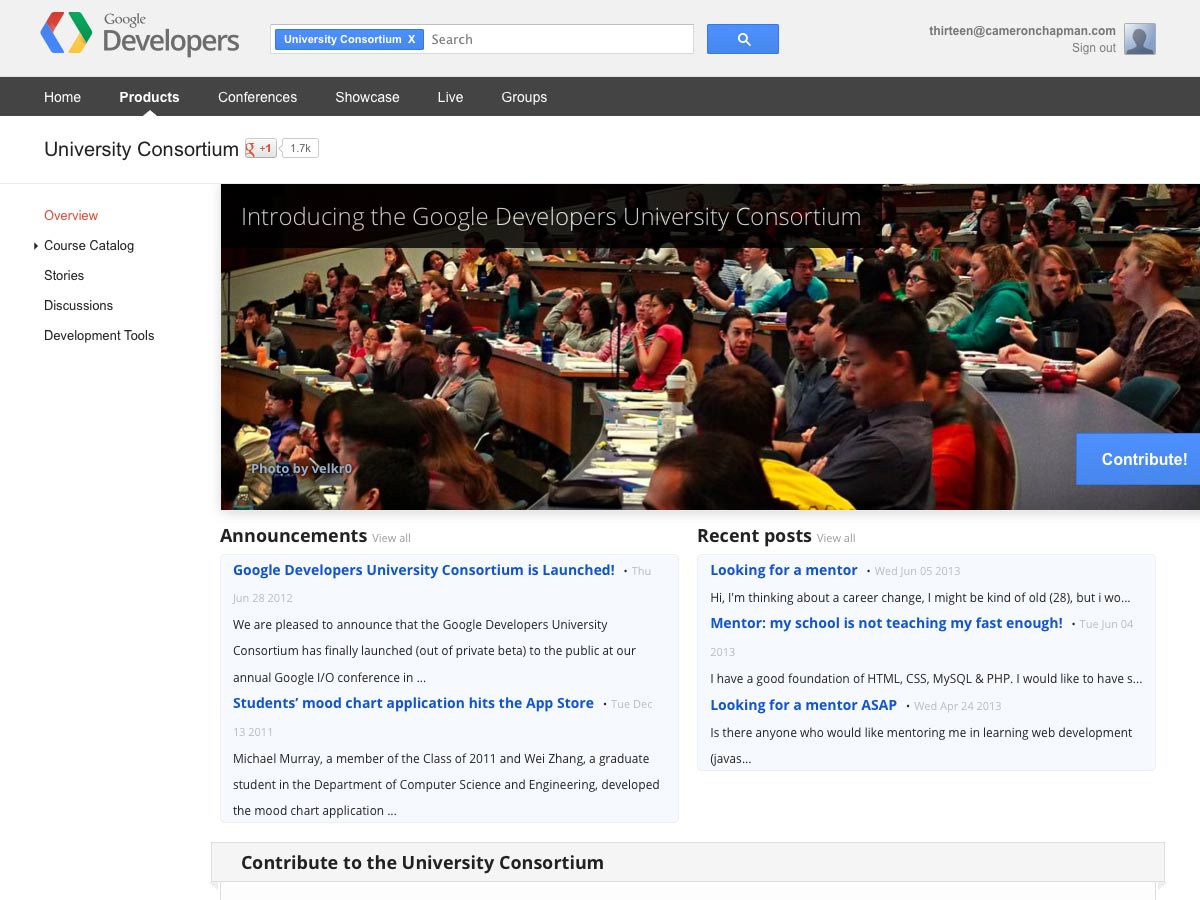
Google Developers University Consortium
De Google Developers University Consortium biedt een hoop geweldige cursussen voor ontwikkelaars die geïnteresseerd zijn in het werken met Google-producten. Natuurlijk omvat dit ook ontwerpen en programmeren voor Android, evenals Google Maps, Google App Engine en meer. Het biedt ook meer algemene webtechnologiecursussen, waaronder een AJAX-zelfstudie, PHP-ontwikkeling en informatie over GIS en KML.
Naast het Universitair Consortium voor leren, kun je ook een cursus indienen, inclusief cursusmateriaal, opdrachten, lezingen en projecten. De enige vangst is dat het een Creative Commons-licentie moet hebben.
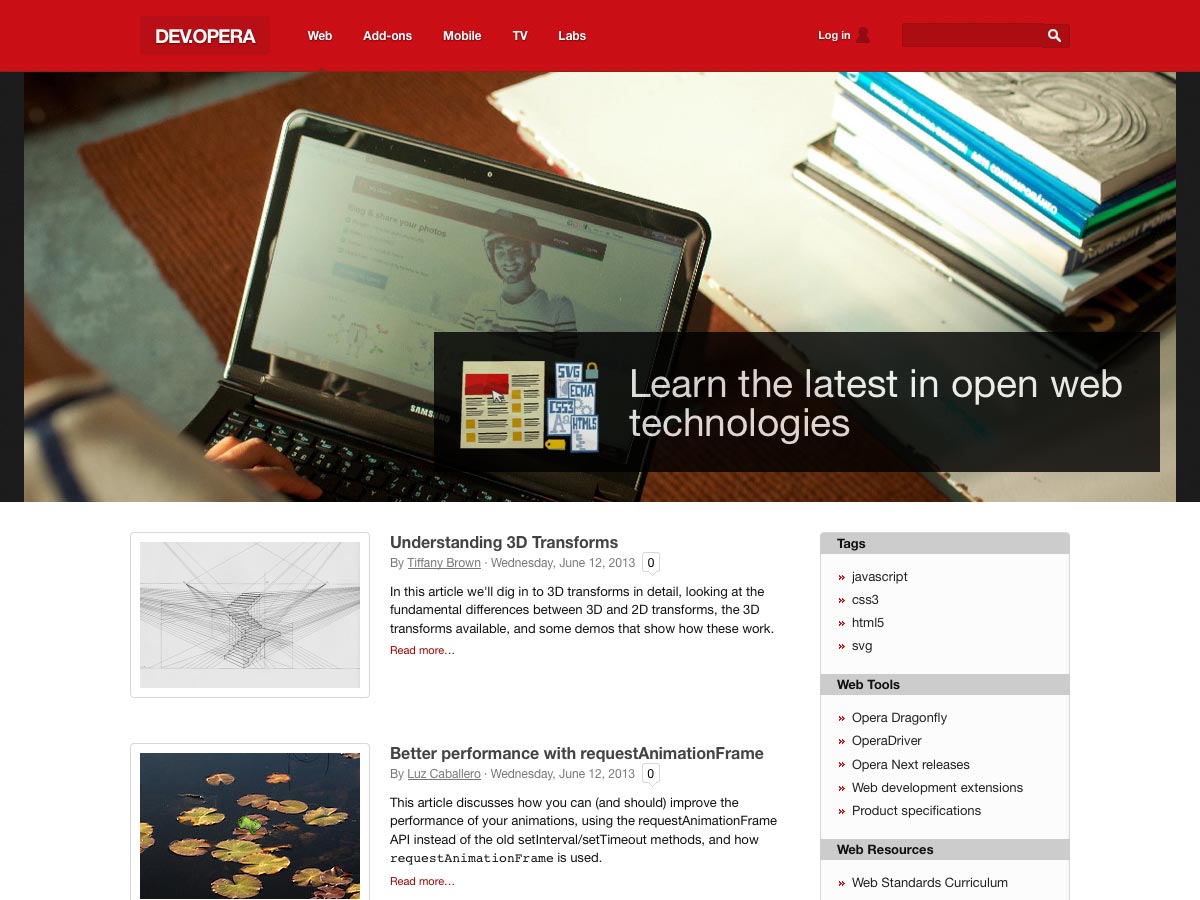
Dev.Opera
Dev.Opera kan u helpen bij het leren van de nieuwste open webtechnologieën, waaronder JavaScript, CSS3, HTML5 en SVG. Naast webtechnologieën biedt Dev.Opera ook cursussen en tutorials over add-ons, mobiel en tv aan. En als je natuurlijk informatie hebt om te delen met de Opera-ontwikkelingsgemeenschap, kun je je eigen artikelen indienen.
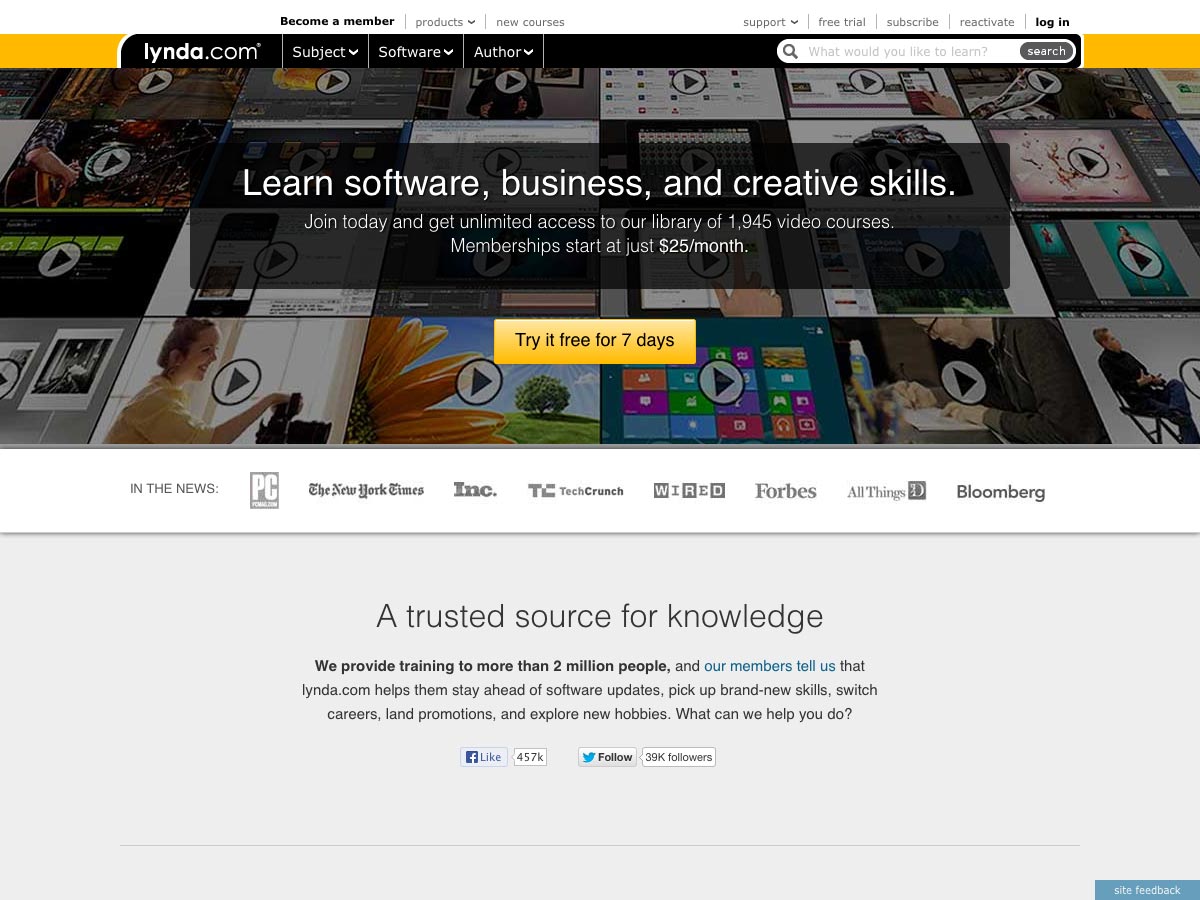
Lynda.com
Lynda.com is een van de grootste premium tutorials voor software, business en creatieve onderwerpen. Ze hebben meer dan 1900 videocursussen, allemaal door deskundige docenten. Voor $ 25 / maand krijg je onbeperkte toegang tot al hun cursussen, wat het een goede deal maakt voor iedereen die constant toegang wil tot nieuw lesmateriaal.
Lynda.com's cursussen zijn allemaal mobielvriendelijk, dus je hoeft niet te worden geketend op je computer om te leren. En je kunt zelfs je eigen aangepaste afspeellijsten maken van de cursussen die je wilt bekijken, die vervolgens met anderen kunnen worden gedeeld (natuurlijk hebben ze hun eigen Lynda.com-account nodig om die video's te bekijken). Lynda.com biedt een gratis proefperiode van 7 dagen, dus u kunt de wateren testen voordat u zich commit.
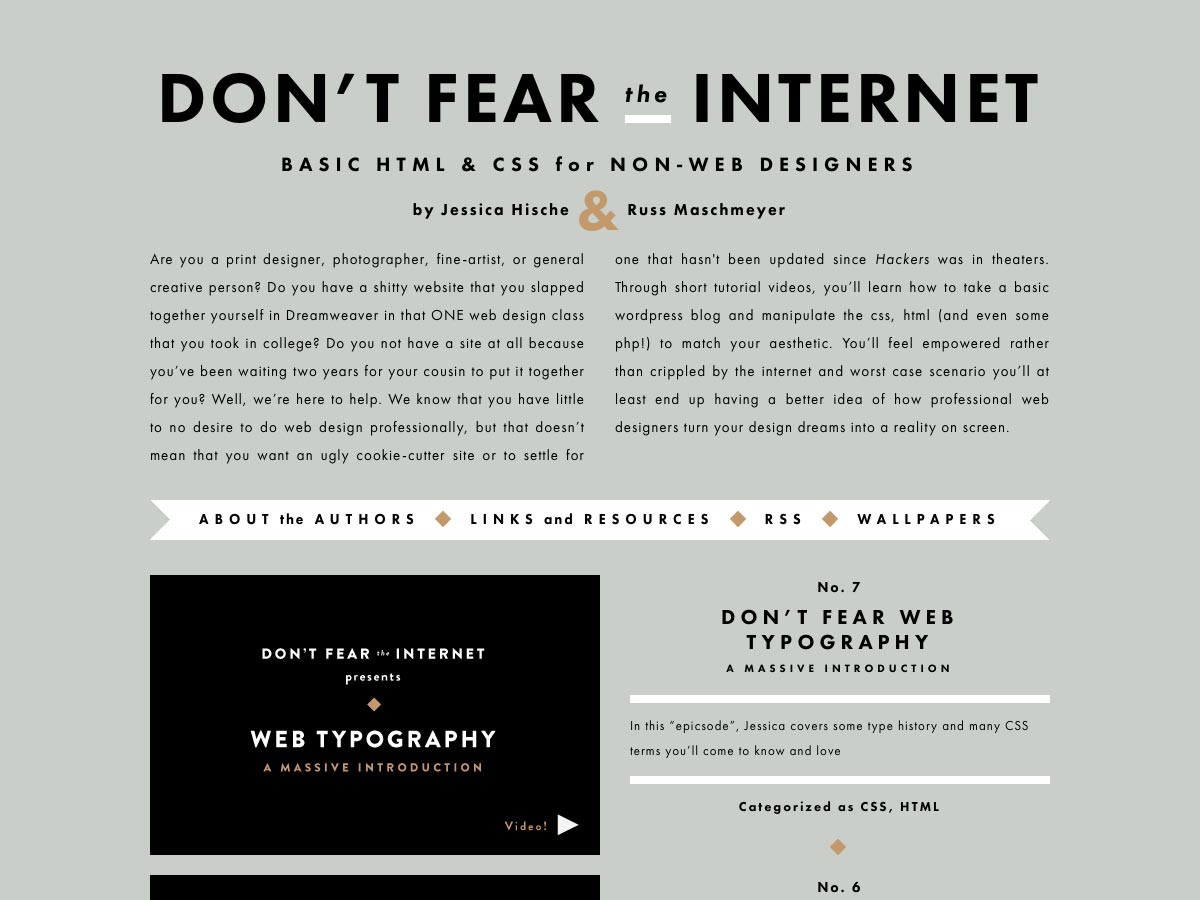
Vrees niet op internet
Vrees niet op internet is een beetje anders dan andere bronnen op deze lijst. Het behandelt eenvoudige HTML en CSS, maar is speciaal gemaakt voor niet-webontwerpers en is in plaats daarvan gericht op advertenties in het algemeen.
Tot nu toe zijn er zeven lessen, die betrekking hebben op typografie, targeting van inhoud, CSS, ontwikkelaarstools, HTML en zelfs een basisprimer op internet. Elke les wordt in videoformaat afgeleverd, maar met tekstnotities kun je later eenvoudig naar de les verwijzen.
P2PU's School of Webcraft
P2PU's School of Webcraft is een peer-aangedreven leeromgeving die wordt ondersteund door Mozilla. Het is helemaal gratis en je kunt individuele cursussen volgen of bètaproblemen opdoen om je huidige kennis te testen.
De huidige aangeboden cursussen omvatten basics zoals het kiezen van webhosting of een teksteditor, evenals geavanceerdere onderwerpen zoals Coffeescript en PHP. Er worden zelfs cursussen aangeboden in het Spaans. En zoals de meeste bronnen in zijn soort, kunt u ook uw eigen cursussen maken en verzenden.
Codecademy
Codecademy laat je interactief leren om te coderen, helemaal gratis. Er zijn cursussen voor alles, van eenvoudige HTML tot JavaScript tot Ruby en andere, meer complexe programmeertalen.
Het leuke van Codecademy is zijn ongelooflijk interactieve karakter. Elke les bevat een interactief element dat u helpt de informatie die u hebt geleerd te behouden. Dit is een groot probleem voor degenen die leren door te doen, in plaats van alleen maar te lezen of te luisteren.
Naast standaardcursussen, heeft Codecademy ook een sterke community waar je kunt meedoen met groepen om met anderen te coderen, en met profielen waarmee je badges en vooruitgang kunt laten zien.
Code School
Code School is een andere online leeromgeving die leren door te doen benadrukt. Ze bieden 'paden' die je een duidelijke lijst geven van cursussen die je moet volgen om verschillende disciplines te leren. er zijn paden voor Ruby, JavaScript, HTML / CSS en iOS. Ze bieden ook "keuzevakken", die betrekking hebben op onderwerpen buiten de standaardpaden, inclusief Git, R en Chrome DevTools.
Code School biedt zowel gratis als premiumcursussen, waarbij de meest elementaire cursussen doorgaans gratis worden aangeboden. En natuurlijk hoef je de vooraf gedefinieerde paden niet te volgen als je er de voorkeur aan geeft om er zelf voor te gaan.
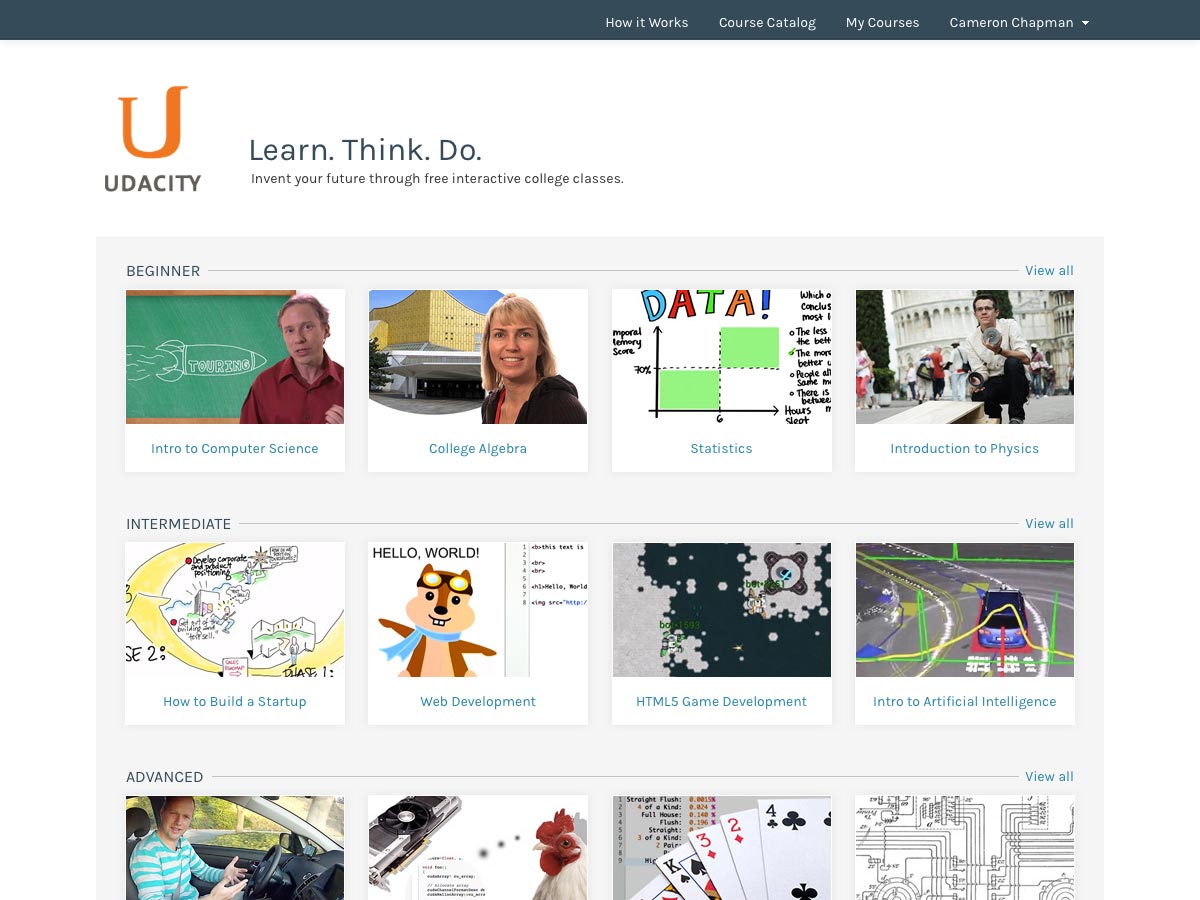
Udacity
Udacity biedt cursussen aan op een aantal technologie- en ontwerpgerelateerde gebieden. Er zijn lessen over webontwikkeling, HTML5-game-ontwikkeling, programmeertalen, interactieve 3D-graphics en zelfs onderwerpen als het bouwen van een startup.
De cursussen zijn gratis en zijn allemaal zeer interactief. Videocolleges zijn hapklare, wat betekent dat je in je eigen tempo kunt leren zonder urenlang te hoeven praten. En natuurlijk zijn alle instructeurs marktleiders, dus je leert van de besten.
Why's (Poignant) Guide to Ruby
Why's (Poignant) Guide to Ruby is een van de beste gratis Ruby-cursussen online. Het is grappig, gemakkelijk te volgen en bevat geweldige illustraties en strips die echt helpen de concepten naar huis te brengen.
Udemy
Udemy biedt cursussen aan van toonaangevende instructeurs over de hele wereld. Veel van de aangeboden cursussen zijn gericht op technologie en design, maar er zijn ook enkele geweldige cursussen over startups en andere onderwerpen.
Udemy laat je ook je eigen cursussen geven en daarmee geld verdienen. Cursussen variëren in prijs van slechts enkele dollars tot honderden, afhankelijk van het onderwerp, de instructeur en de lengte. Er zijn zelfs enkele gratis cursussen, al moet je misschien graven om ze te vinden.
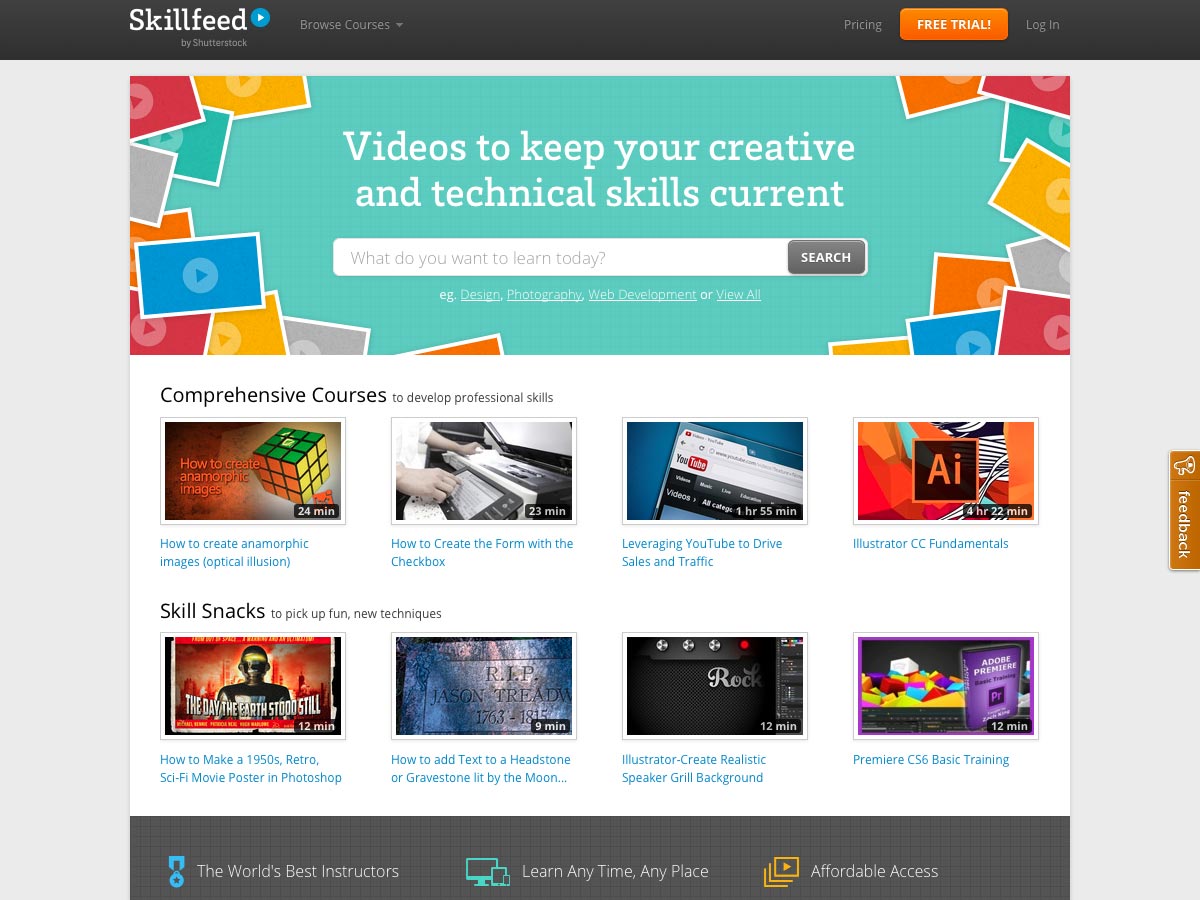
Skillfeed
Skillfeed is een relatief nieuw aanbod van Shutterstock. Ze bieden een betaald maandelijks abonnement (slechts $ 19 / maand) om toegang te krijgen tot cursussen, maar er is ook een gratis proefperiode van 7 dagen.
Cursussen zijn gericht op technische en creatieve vaardigheden, en er zijn ook 'Skill Snacks' die snelle tips en trucs bieden die je in slechts een paar minuten kunt leren. Skillfeed-videoklassen zijn ook toegankelijk vanaf uw desktop, laptop of mobiele apparaat, zodat u overal kunt leren.
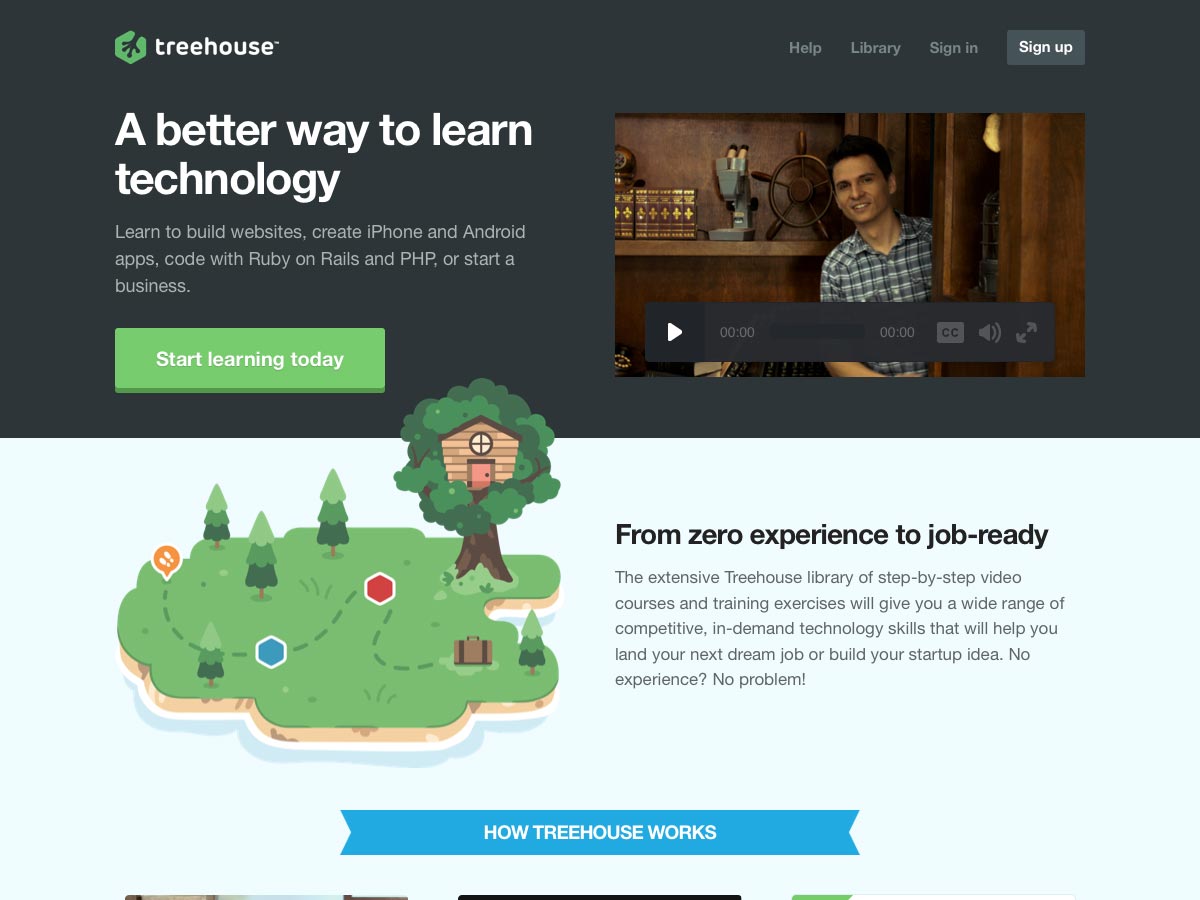
Boomhut
Boomhut biedt een enorme bibliotheek van stap-voor-stap videocursussen en tutorials voor een verscheidenheid aan in-demand technologieën. U kunt leren websites en web-apps te bouwen, mobiele apps of zelfs hoe u een bedrijf kunt starten.
Er zijn momenteel meer dan 1000 video's in de bibliotheek, en er worden er steeds meer toegevoegd om je up-to-date te houden. Als je cursussen voltooit, verdien je badges die je met trots kunt laten zien in je profiel om je prestaties te tonen. En elke cursus heeft interactieve elementen om het voor u gemakkelijker te maken om de informatie die u leert te bewaren.
Prijzen variëren van $ 25- $ 49 / maand, afhankelijk van het plan dat u kiest. Het duurdere Gold-plan geeft u toegang tot feedback over uw projecten, evenals aanvullende informatie en workshops.
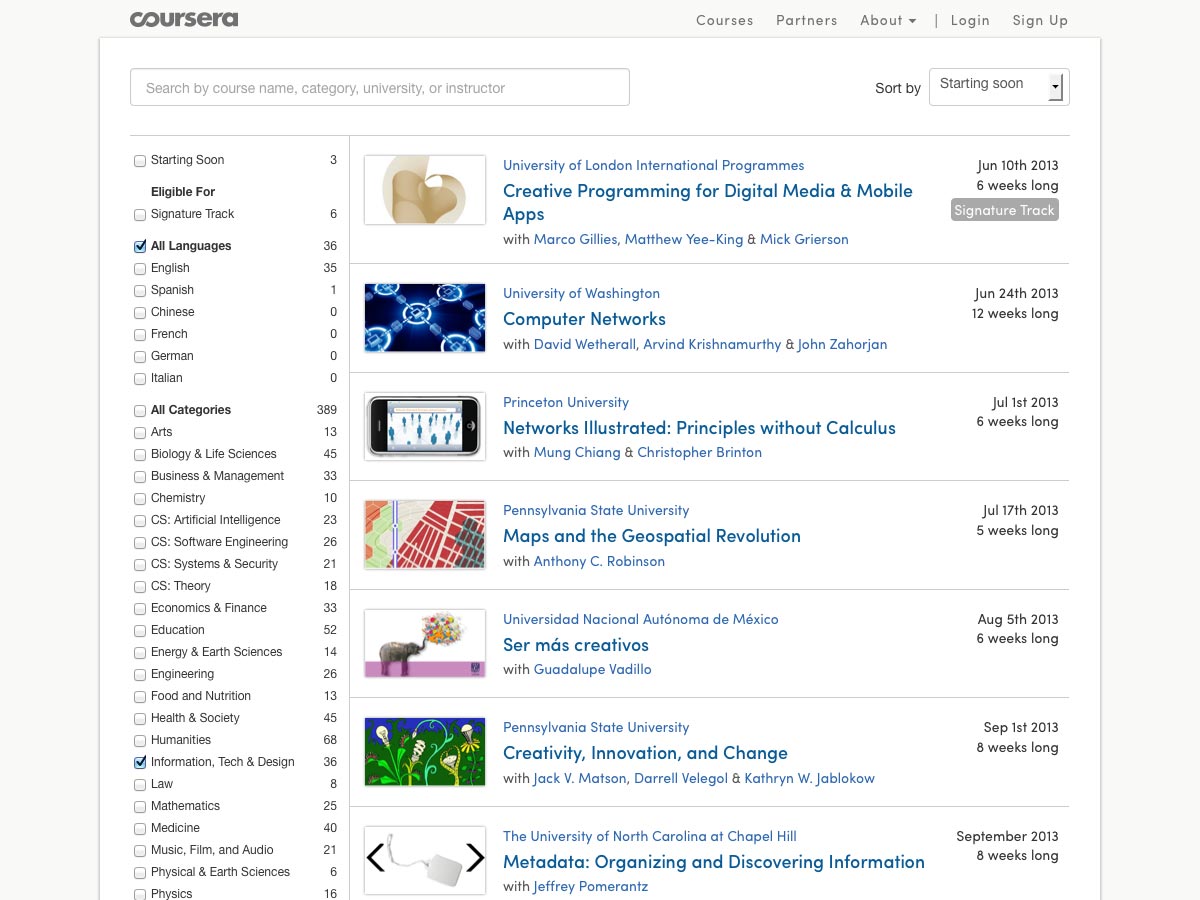
Coursera
Coursera biedt cursussen over een groot aantal onderwerpen, waaronder een robuuste catalogus met informatie-, technische en ontwerpcursussen. Cursussen in deze vakgebieden omvatten onderwerpen zoals sociale media, data science, creativiteit, innovatie, metadata, digitale democratie en nog veel meer. Cursussen worden op regelmatige basis aangeboden en zijn meer als een traditioneel college gedaan met wekelijkse lessen en opdrachten. Elke cursus loopt van slechts vijf of zes weken tot 19 weken of meer.
Tuts + Premium cursussen
Het Tuts + Network is al jaren toonaangevend in leerprogramma's op het gebied van design en technologie, met zowel gratis als premium bronnen. Nu, hun Tuts + Premium cursussen geef een formelere leeromgeving voor het leren van enkele van je favoriete onderwerpen. Er zijn cursussen over alles, van parallax scrollen in webontwerp tot jQuery tot webapplicatieontwerp. De meeste cursussen hebben een dozijn tot twee dozijn lessen, hoewel er enkele vallen buiten die parameters.
Cursussen zijn beschikbaar voor alle leden van Tuts + Premium (die ook het voordeel hebben van honderden tutorials en 73 e-boeken, evenals wekelijkse nieuwe inhoud). Tuts + Premium-lidmaatschap is $ 19 / maand (of $ 15 / maand als u jaarlijks betaalt). Ze bieden twee gratis cursussen als je het wilt uitproberen: 30 dagen om HTML en CSS te leren en 30 dagen om jQuery te leren.
Timothy Training
Timothy Training biedt tutorials voor een aantal webtechnologieën en -programma's, waaronder Dreamweaver, HTML en CSS, PHP, MySQL en meer. Ze bieden ook live training en zelfs on-site training.
OpenLearn
OpenLearn is het online huis van de gratis cursussen van The Open University. Ze bieden cursussen over een breed scala aan onderwerpen, waaronder technologie en design. De categorie Design and Innovation heeft een aantal geweldige cursussen die van belang zijn voor een webontwerper, inclusief Design in a Nutshell, terwijl de categorie Computing en ICT meer technische cursussen bevat, waaronder lessen over open source, Google, ontwerpdenken en meer.
iTunes U
iTunes U is waarschijnlijk een van de bekendere online educatieve portals die er zijn, met cursussen van enkele toonaangevende onderwijsinstellingen over de hele wereld. Ze bieden cursussen ontworpen door scholen, hogescholen, universiteiten en andere organisaties van over de hele wereld.
Cursussen kunnen worden gevonden door te zoeken of bladeren, evenals door de best beoordeelde kaarten te bekijken. Er zijn zelfs actuele collecties samengesteld door topinstellingen. Er zijn een aantal cursussen en collecties gericht op ontwerpers en ontwikkelaars, waaronder Developing Apps voor iOS, iOS Game Development, Talking Design en Creative Media. iTunes U is toegankelijk via elk iOS-apparaat. Opvoeders hebben ook de mogelijkheid om hun eigen cursussen te maken.
Academische aarde
Academische aarde biedt gratis cursussen aan van hogescholen over de hele wereld in verschillende onderwerpen, waaronder Inleiding tot visueel denken, dynamische websites bouwen en computergraphics. De lessen worden gepresenteerd in videoformaat.
Cursussen die worden aangeboden via Academic Earth worden aangeboden door instellingen zoals Harvard University, Dartmouth College, Columbia University, Cornell University, Indian Institute of Technology, MIT en meer.
KillerPHP.com
KillerPHP.com is gemaakt om praktische PHP-vaardigheden te leren voor webontwerpers, in plaats van ontwikkelaars. Ze bieden videotutorials over PHP en MySQL. U kunt zich abonneren voor slechts $ 29 voor 3 maanden of $ 99 voor 12 maanden, of cursussen afzonderlijk kopen.
WebDesign.com
WebDesign.com benadert online leren een beetje anders dan de meeste andere hier vermelde sites. In plaats van je gewoon videolessen te laten bekijken in je eigen tijd, bieden ze live, interactieve webinars. Webinars zijn ook opgenomen in hun videotrainingsbibliotheek, waar abonnees volledige toegang toe hebben.
Ze bieden gratis enkele live webinars aan (meestal op niet-technische onderwerpen), terwijl andere alleen beschikbaar zijn voor leden. Het lidmaatschap is $ 197 voor een volledig jaar, inclusief toegang tot de volledige bibliotheek en hun bibliotheek. Maandelijkse en jaarlijkse abonnementen op alleen de live webinars zijn ook beschikbaar, voor respectievelijk $ 47 en $ 97.
Web Standards Curriculum
Als u geïnteresseerd bent in het leren van webstandaarden, dan is de Web Standards Curriculum , aangeboden door W3C, is een geweldige plek om te beginnen. Het behandelt alles, van webontwerpstandaarden tot HTML tot CSS, en heeft zelfs informatie over JavaScript, toegankelijkheid, mobiele webontwikkeling en SVG.
Ze omvatten ook bronnen die zijn gericht op docenten, met aanvullende referenties, lesmateriaal en projectactiviteiten.
Conclusie
Ongeacht wat je wilt of moet leren, je zult vrijwel zeker vinden wat je zoekt op een van de bovenstaande sites. Ze zijn een leuke manier om jezelf te leren zonder de kosten van een formele opleiding, maar met meer richting dan alleen willekeurige tutorials.
Heeft u bovenstaande bronnen gebruikt? Of hebben we iets gemist waarvan je denkt dat het de lijst had moeten maken? Laat het ons weten in de comments.