25+ Fresh Tools voor webdesign
De afgelopen maanden hebben veel geweldige dingen gebracht voor ontwerpers op elk vaardigheidsniveau.
We hebben hulpmiddelen voor het ontwerpen van websites. Sommigen van hen proberen een soort hybride visuele / codewerkstroom te creëren, terwijl anderen de code helemaal verbergen voor de beginners.
We hebben ook prototyping-tools voor zowel apps als sites en daarnaast een aantal testtools. Sommige zijn gloednieuw. Anderen zijn er al een tijdje, maar zijn onlangs bijgewerkt met geweldige nieuwe dingen.
Graaf in! Ontdekking is de helft van het plezier.
Ontwerphulpmiddelen
Macaw Scarlet
De eerste op de lijst is Macaw Scarlet , een tool zo vers, het is nog niet uit! Maar dan, het is van de jongens die ons de originele Macaw brachten, dus veel mensen zijn toch opgewonden.
Rekening houdend met zichzelf als een "live ontwerpomgeving" zal Macaw Scarlet erop zijn gericht om responsief webdesign voor iedereen gemakkelijker te maken.
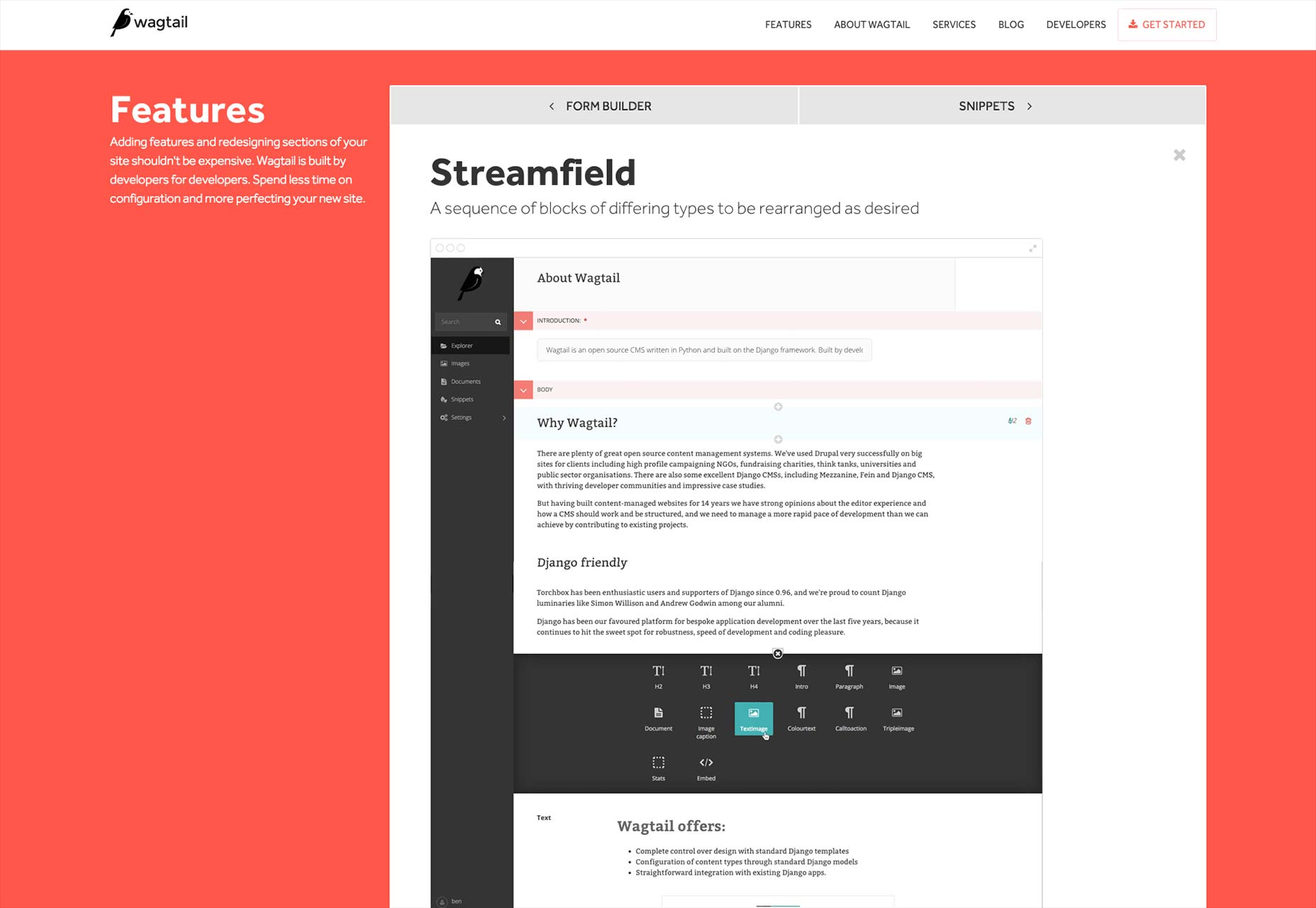
Kwikstaart
Kwikstaart is geen ontwerptool, het is een CMS. En toch kan het gemakkelijk worden opgenomen in de ontwerpwerkstroom, met name waar het gaat om het ontwerpen van inhoud.
Zie je, het heeft een fantastische functie genaamd Streamfield , wat veel op de berichteditor van Medium lijkt. Het verschil is dat het aanpasbaar en dus krachtiger is. Dit maakt het een stuk eenvoudiger voor de gebruiker om inhoud op elke pagina te ontwerpen.
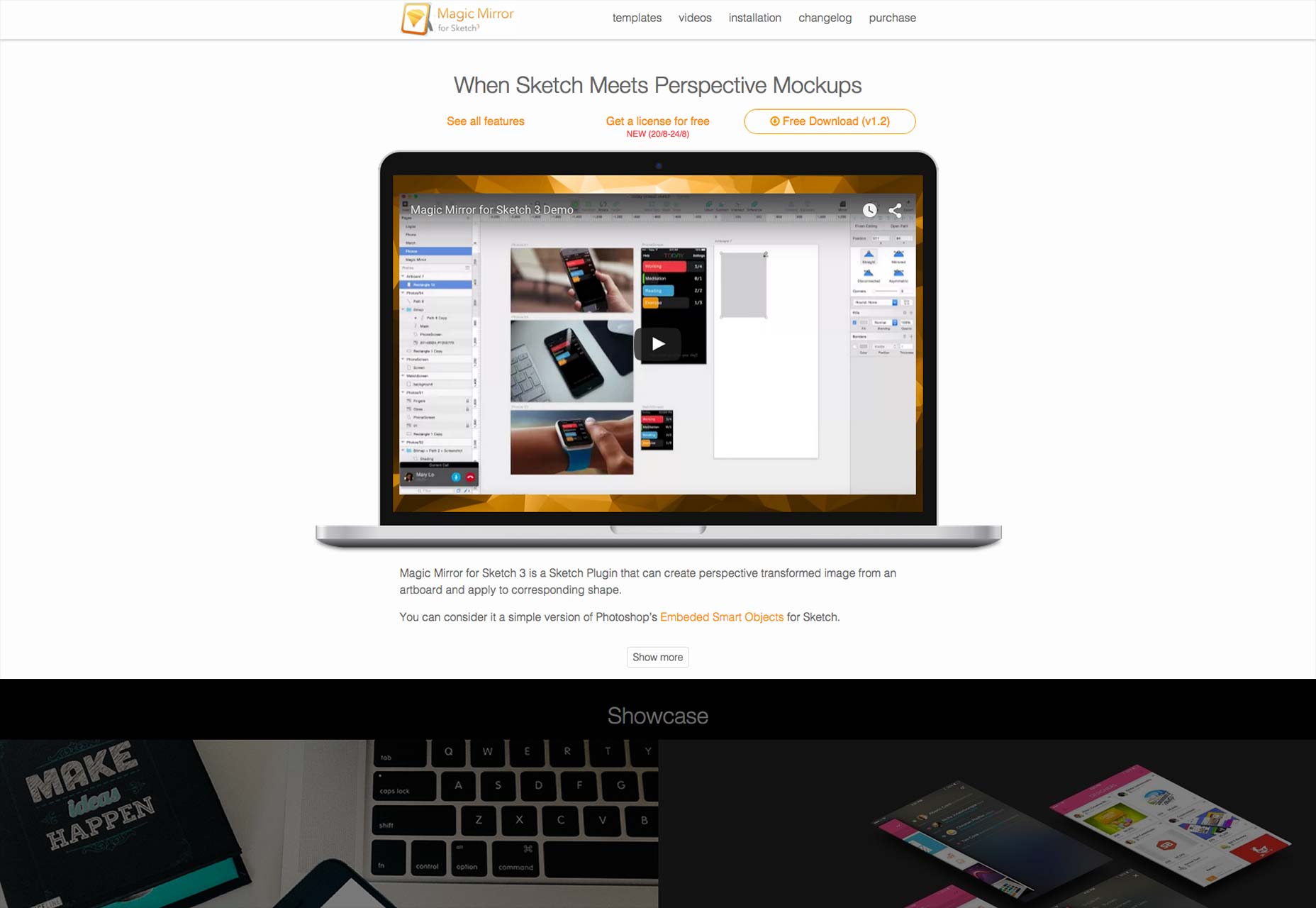
Magische spiegel voor schets 3
Hier is er een voor de Sketch-gebruikers. Kortom, het maakt een soort slim object dat is ontworpen om u te helpen mockups in stockfoto's te plaatsen.
Gereedschap om draadlijsten te maken
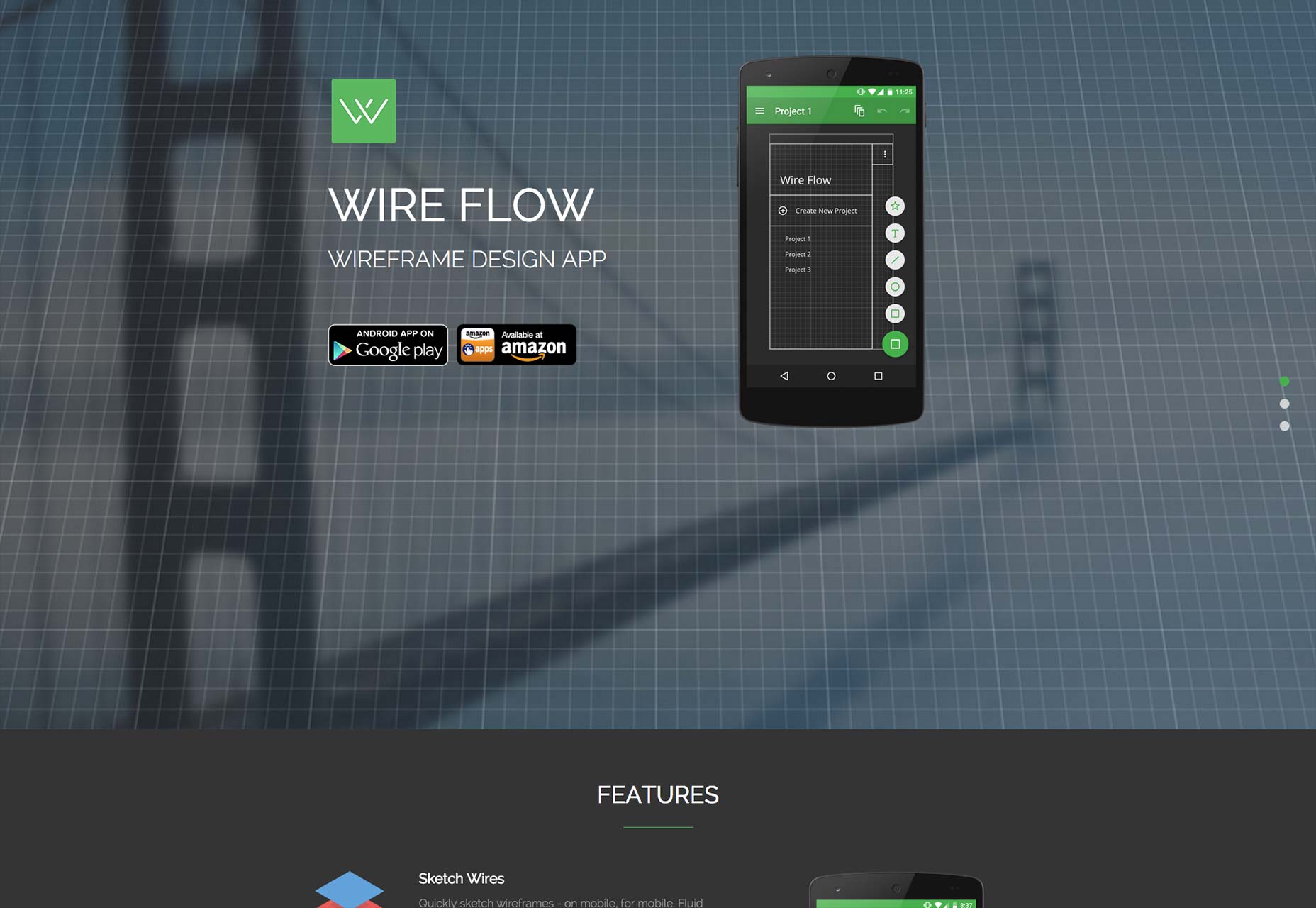
Draadstroom
Deze krijgt mijn persoonlijke stempel van goedkeuring. Het werkt snel op mijn normaal niet-teken-vriendelijke tablet en wordt geleverd met zo ongeveer alles wat je ooit zou willen van een wire-framing-app.
Het is ook ontworpen om te werken met telefoon-en-klare apparaten, wat een geweldige manier zou kunnen zijn om een telefoonapp-interface goed te visualiseren.
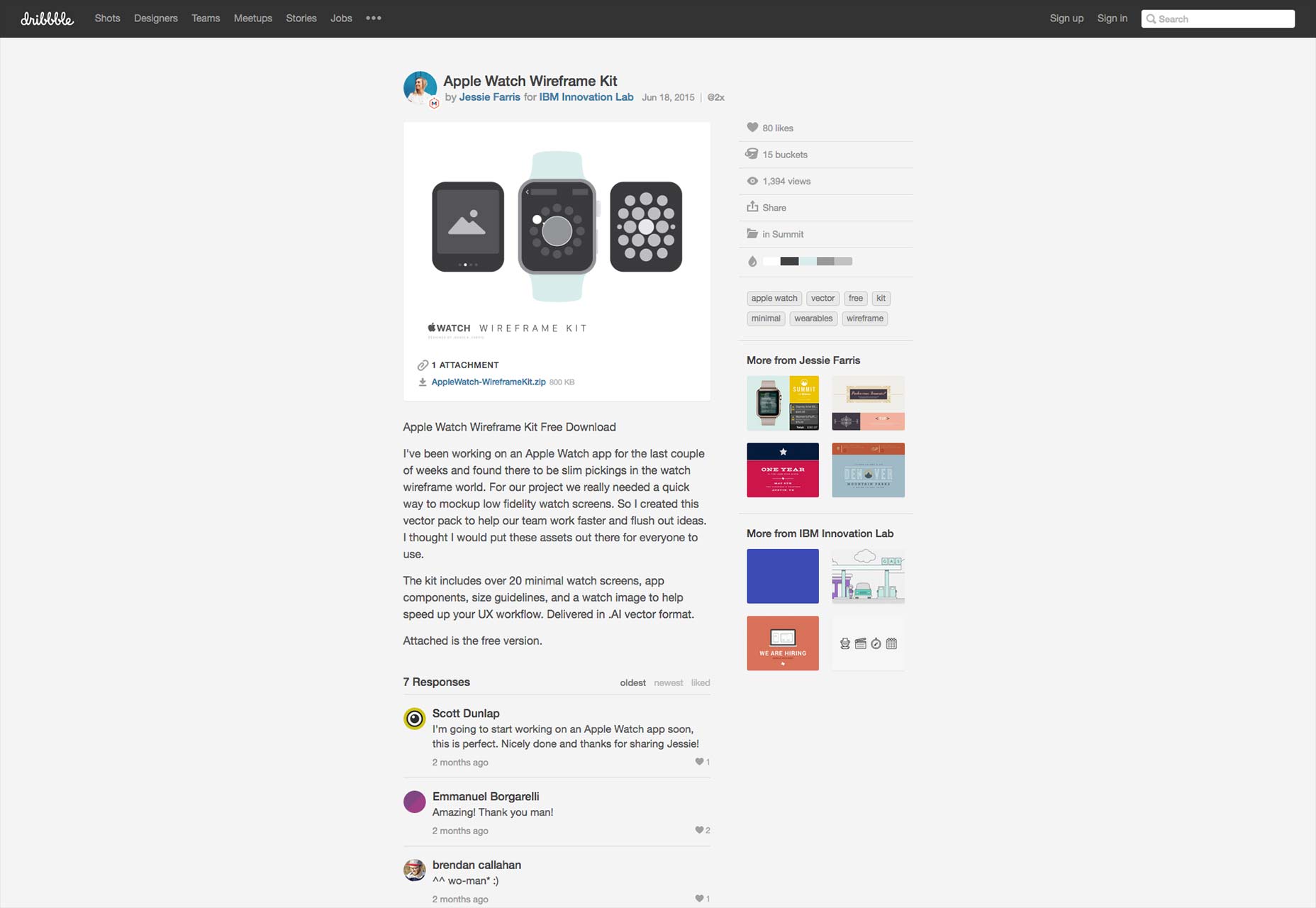
Apple Watch-kabelset
UI met draadframe elementen voor de Apple Watch! Wat wil je nog meer weten?
PowerMockup
Er is meer dan één wireframe-toolkit voor de Keynote-software van Apple. Het was slechts een kwestie van tijd voordat iemand het voor Powerpoint liet gebeuren. En dat hebben ze. Hier is het.
Prototyping tools
origami
Komt helemaal van Facebook zelf: " origami is een gratis hulpmiddel voor het ontwerpen van moderne gebruikersinterfaces. Stel snel een prototype samen, voer het uit op uw iPhone of iPad, herhaal het en exporteer codefragmenten die uw technici kunnen gebruiken. "
Nog geen woord over hoe nuttig deze codefragmenten eigenlijk zijn. Maar het is Facebook. Ze hebben goede ingenieurs.
Wonder
Met eenvoudige hulpmiddelen en een solide gratis plan, Wonder maakt een geweldige prototyping-app. Het integreert met Dropbox en Google Drive, importeert alle afbeeldingen die u opgeeft, en stelt u in staat ze aan elkaar te koppelen in een snelle mock-up van een app.
Het houdt uw geïmporteerde afbeeldingen ook gesynchroniseerd. Als u nieuwe versies opslaat in Dropbox of Google Drive, wordt uw prototype-app automatisch bijgewerkt.
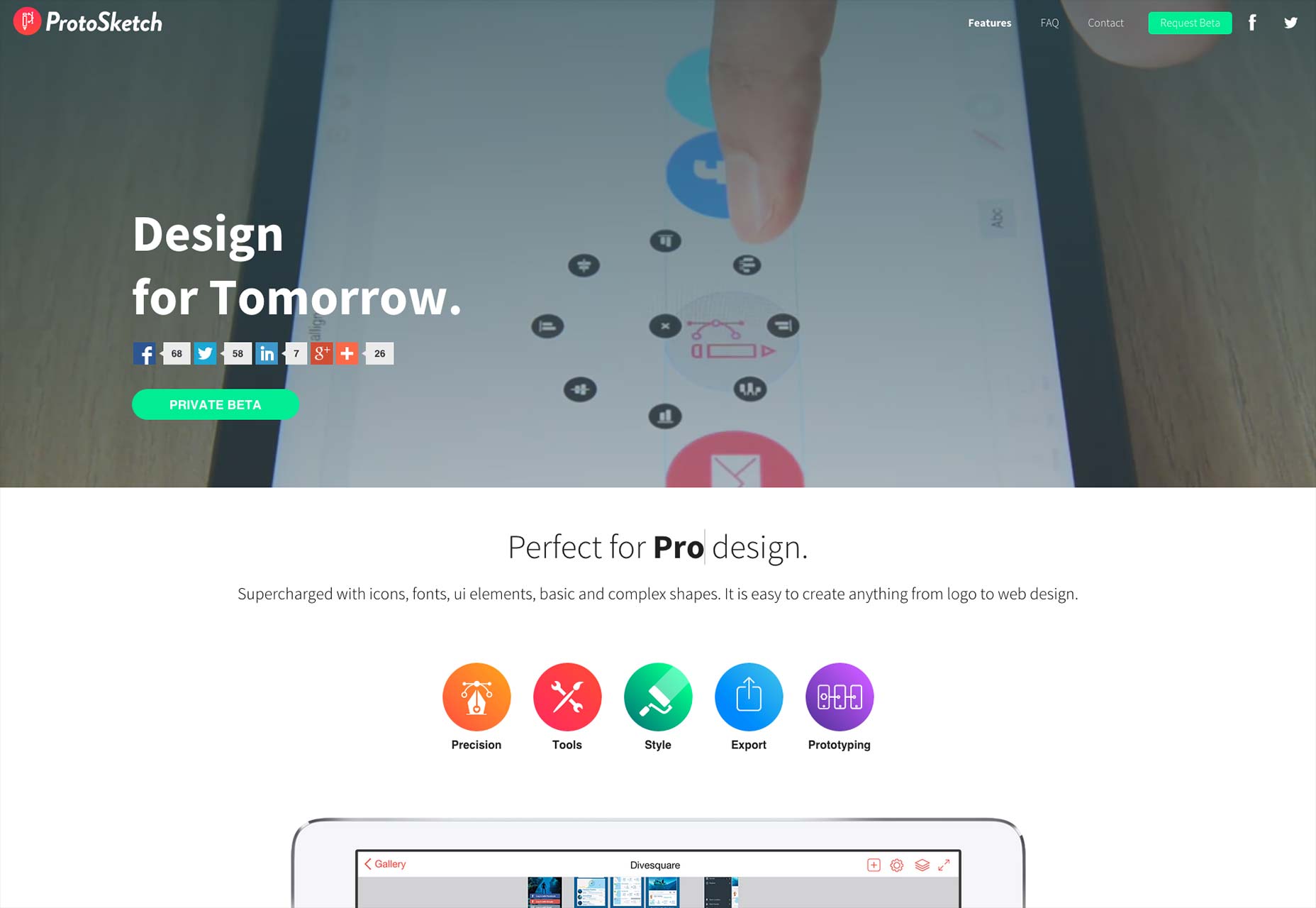
Protosketch
Protosketch is een prototype-app (soort) ontworpen voor de iPad. Het wordt geleverd met een UI-kit (inclusief vele componenten), eenvoudige vectorgereedschappen, uitlijningshulpmiddelen en nog veel meer.
Het is momenteel in bèta, en het is alleen voor de iPad, maar als dat uw platform is, kan dit perfect zijn voor u. Het speelt ook leuk met andere apps: het kan uw bestanden exporteren in rasterindelingen, SVG en PDF.
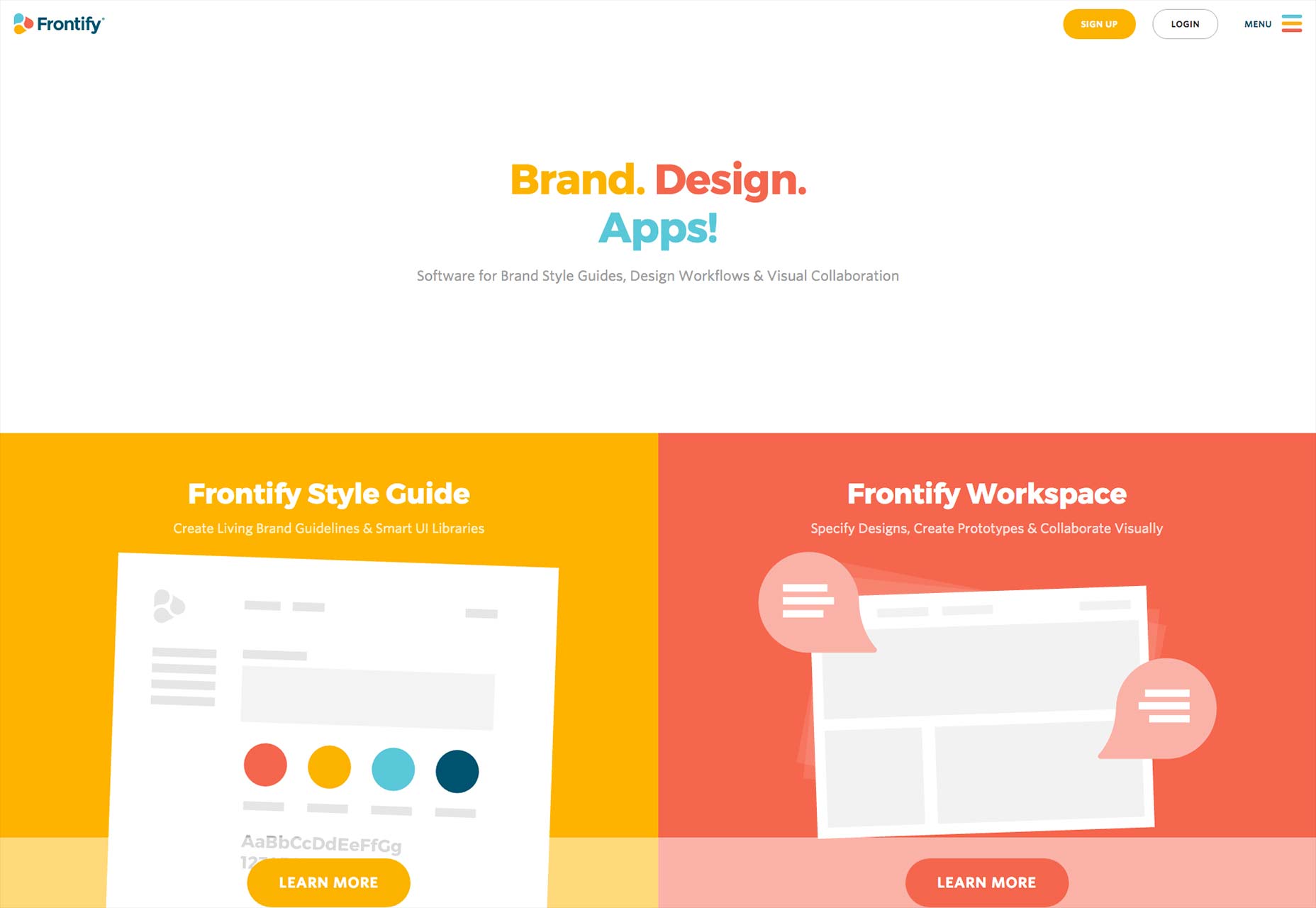
Frontify
Zoals vele andere tools op deze lijst, Frontify doet prototyping. Het biedt ook tools om het werken met branding- en stijlgidsen als een groep eenvoudiger te maken. Maak uw kleurenpalet, definieer uw stijl en maak een bibliotheek met UI-elementen en deel deze met de rest van uw team.
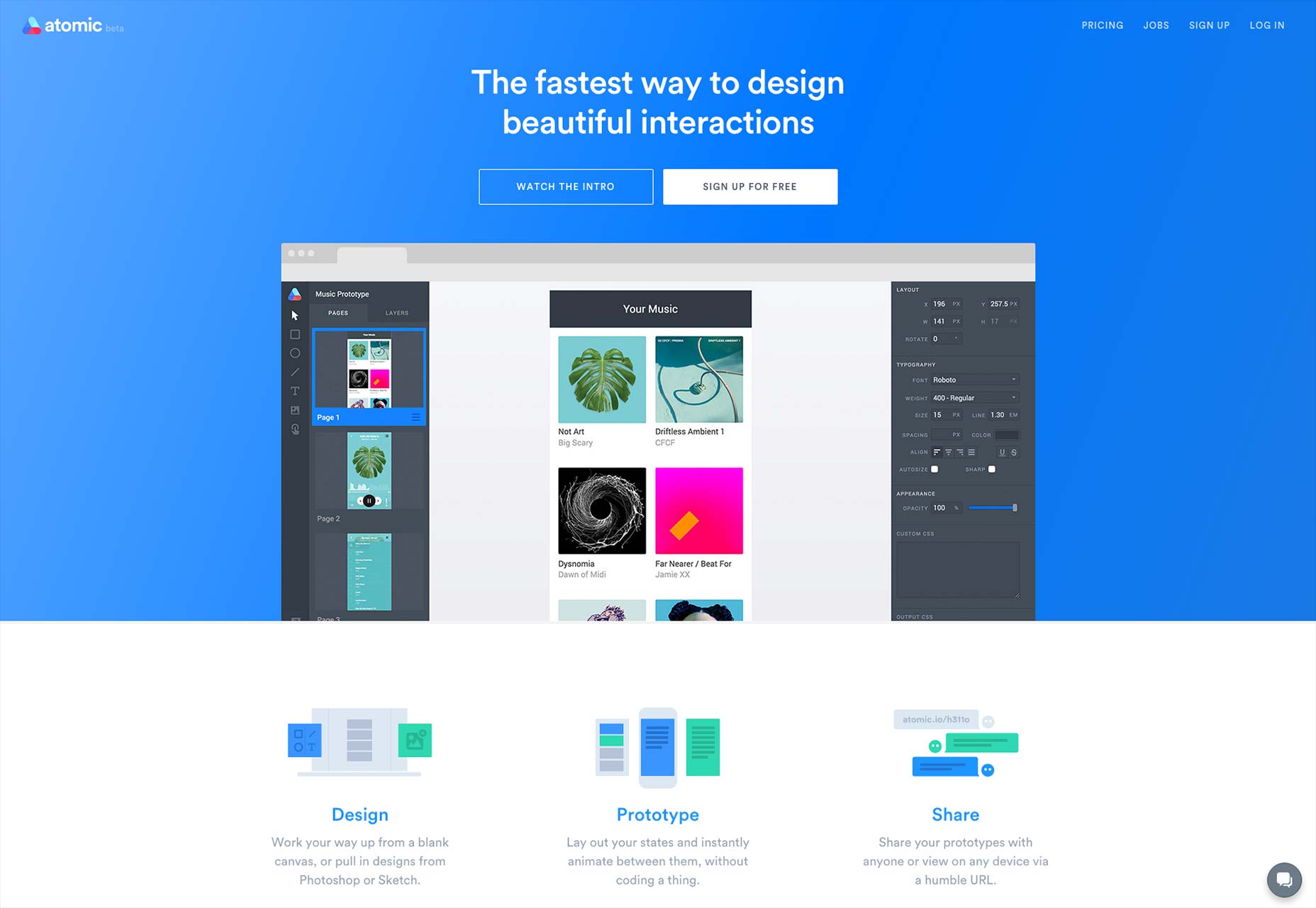
atomair
Gebruik atomair om uw bestanden in Photoshop of Sketch op te halen en er prototypen van te maken. Versiebeheer, samenwerkingsfuncties en meer maken dit een uitstekende tool voor een glad, snel, iteratief ontwerp.
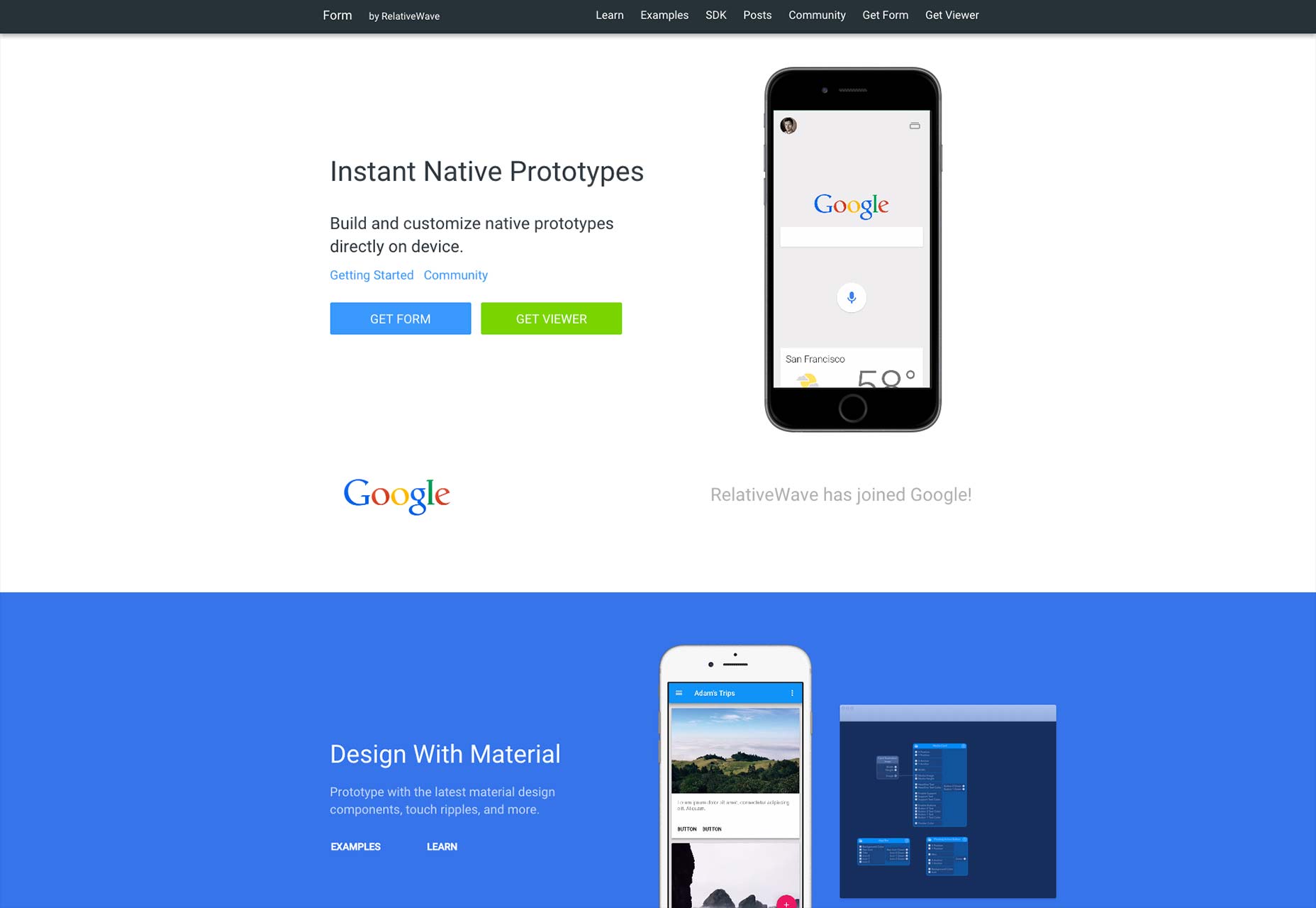
Het formulier
Het formulier is een geavanceerde prototype-maker die samenwerkt met je iPhone. Maak het prototype op uw desktop of laptop en bekijk de resultaten onmiddellijk op uw telefoon. Bovendien gebruikt het de Material Design-principes van Google om uw prototype er geweldig uit te laten zien.
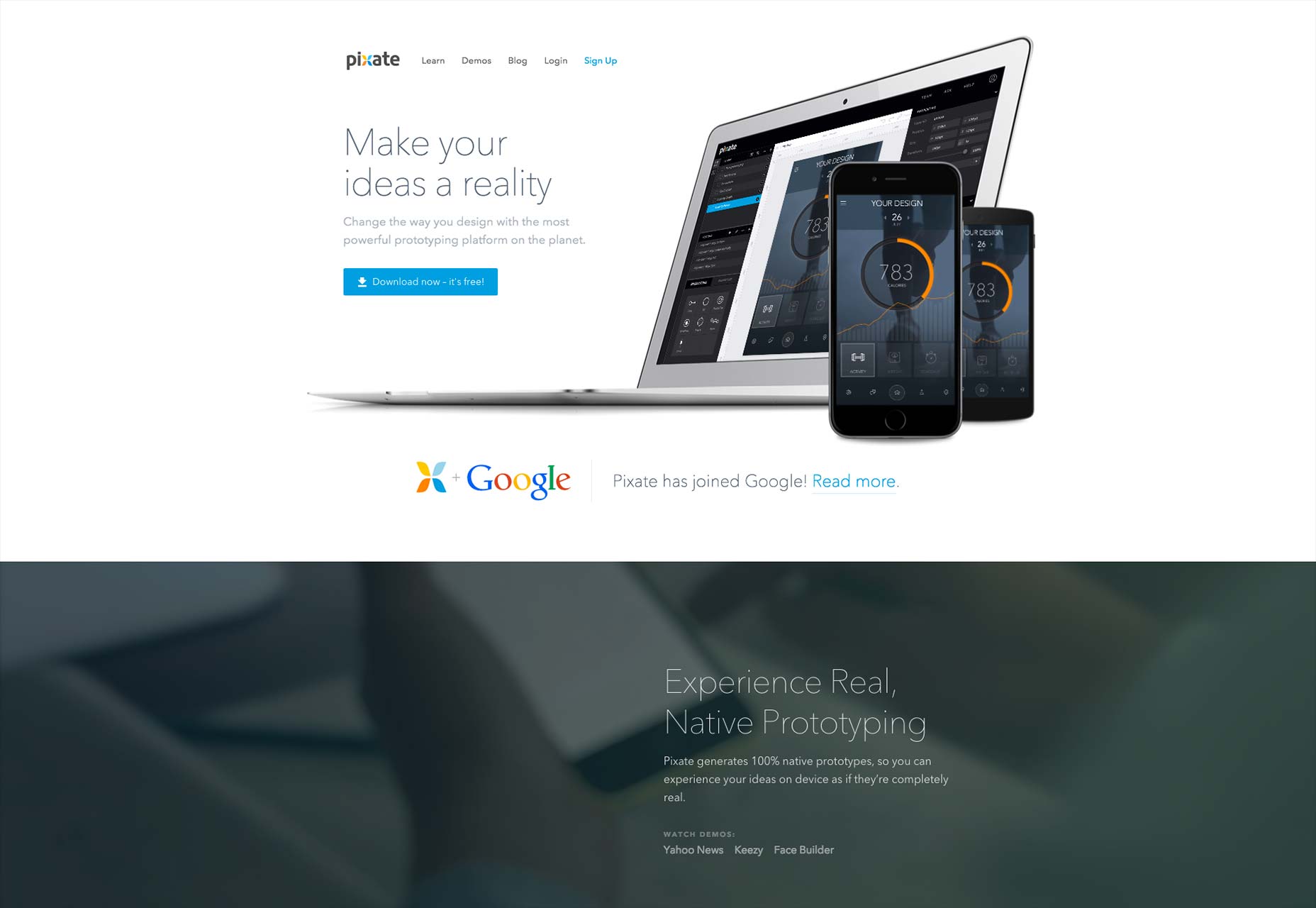
Pixate
Pixate is gespecialiseerd in high-fidelity "native" prototypen die op uw telefoon worden weergegeven en die veel op het echte werk lijken.
Webbouwers
Sandvox
Sandvox is een Mac-app voor de niet-codeerders onder ons. Het is grotendeels gebaseerd op sjablonen (zoals een steeds groter deel van het internet), maar maakt provisies voor meer geavanceerde gebruikers om dingen handmatig toe te voegen.
Het fungeert ook als een soort CMS voor sommige soorten sites, zoals blogs, en hoewel de software niet "nieuw" is, hebben recente versies Sandvox Hosting geïntroduceerd. De hand-coders onder ons zullen misschien terugdeinzen voor het idee, maar voor nieuwelingen is de package-deal eigenlijk best goed.
Het werkt echter met elke host, dus als je dat zelf wilt aanpakken, dan kan dat.
XPRS
Een site builder voor beginners, XPRS biedt gratis sites voor persoonlijk gebruik, voor artiesten en studenten. Er zijn pro-plannen voor zaken en e-commerce.
WordPress-builders
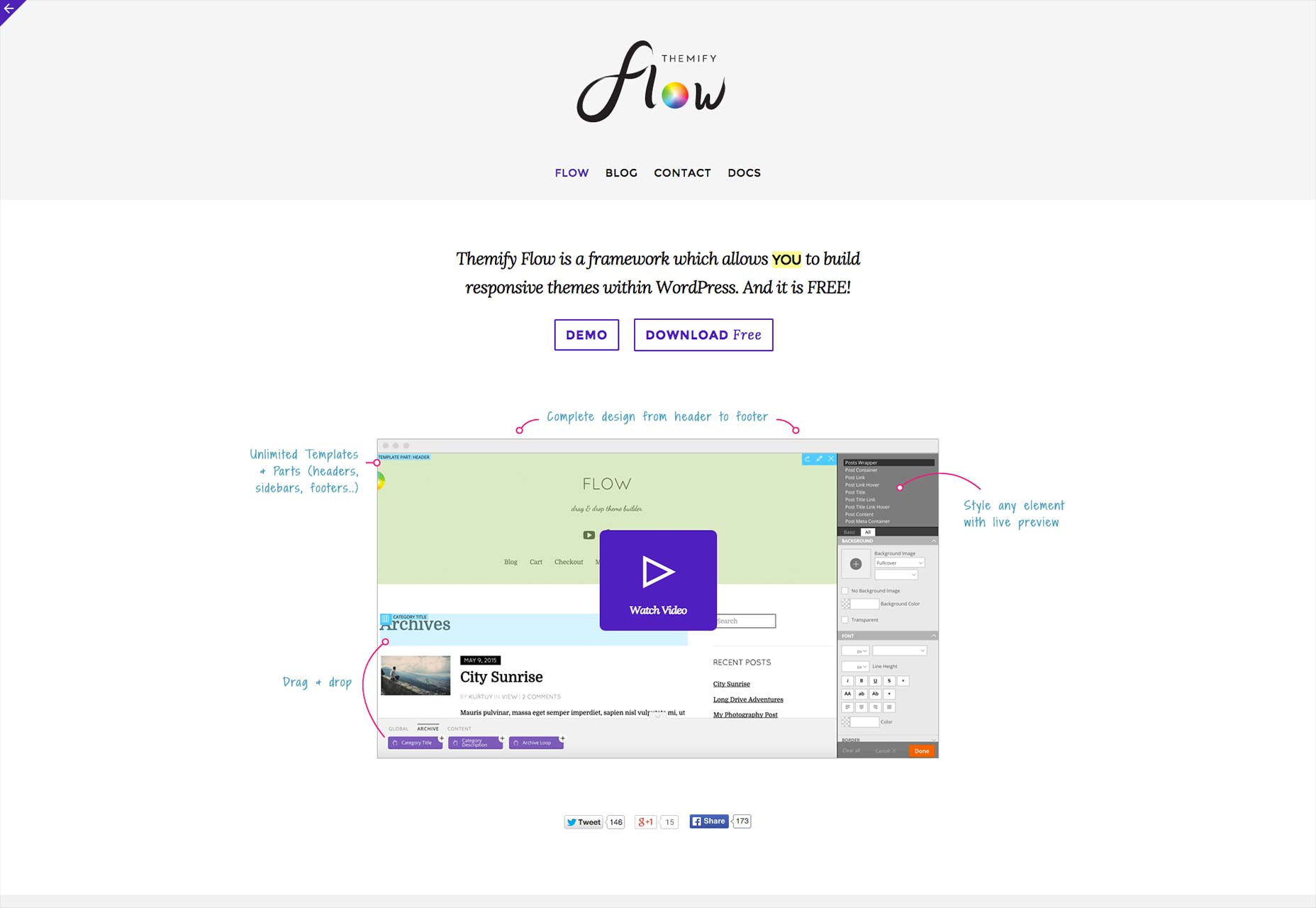
Themify Flow
WordPress kan zijn tegenstanders hebben, maar anderen nemen het in verrassende nieuwe richtingen. De jongens bij Themify bijvoorbeeld, besloten dat het tijd was om een ontwerptool te maken bovenop het publicatieplatform.
Het resultaat is Themify Flow waarmee u aangepaste, responsieve WordPress-thema's kunt maken vanuit een drag-n-drop-interface. Het beste van alles is dat het gratis en open source is.
Cornerstone
Cornerstone is een soort van competitie met Themify Flow, in die zin dat het een visuele manier biedt om WordPress-thema's te maken, bovenop WordPress zelf.
Het werkt echter anders. Het beschikt bijvoorbeeld over een editor voor livecodes en andere functies om toegang te krijgen tot het front-end ontwerp op ontwikkelaarsniveau. Het is ook niet gratis, tenzij je het koopt X Thema .
Qards
quards is een andere invoegtoepassing voor het maken van paginabuilders voor WordPress. Het grootste deel van het ontwerpwerk is voor u gedaan, maar in plaats van een enkele sjabloon te kiezen, bouwt u elke pagina met "kaarten".
Dit zijn in feite kant-en-klare layoutsecties die kunnen worden gemixt en gematcht om een hele pagina te bouwen. Het is goed voor bestemmingspagina's, individuele artikelen ordenen op nieuwe en originele manieren, promo-sites en dat soort dingen.
Samenwerking en productiviteitstools
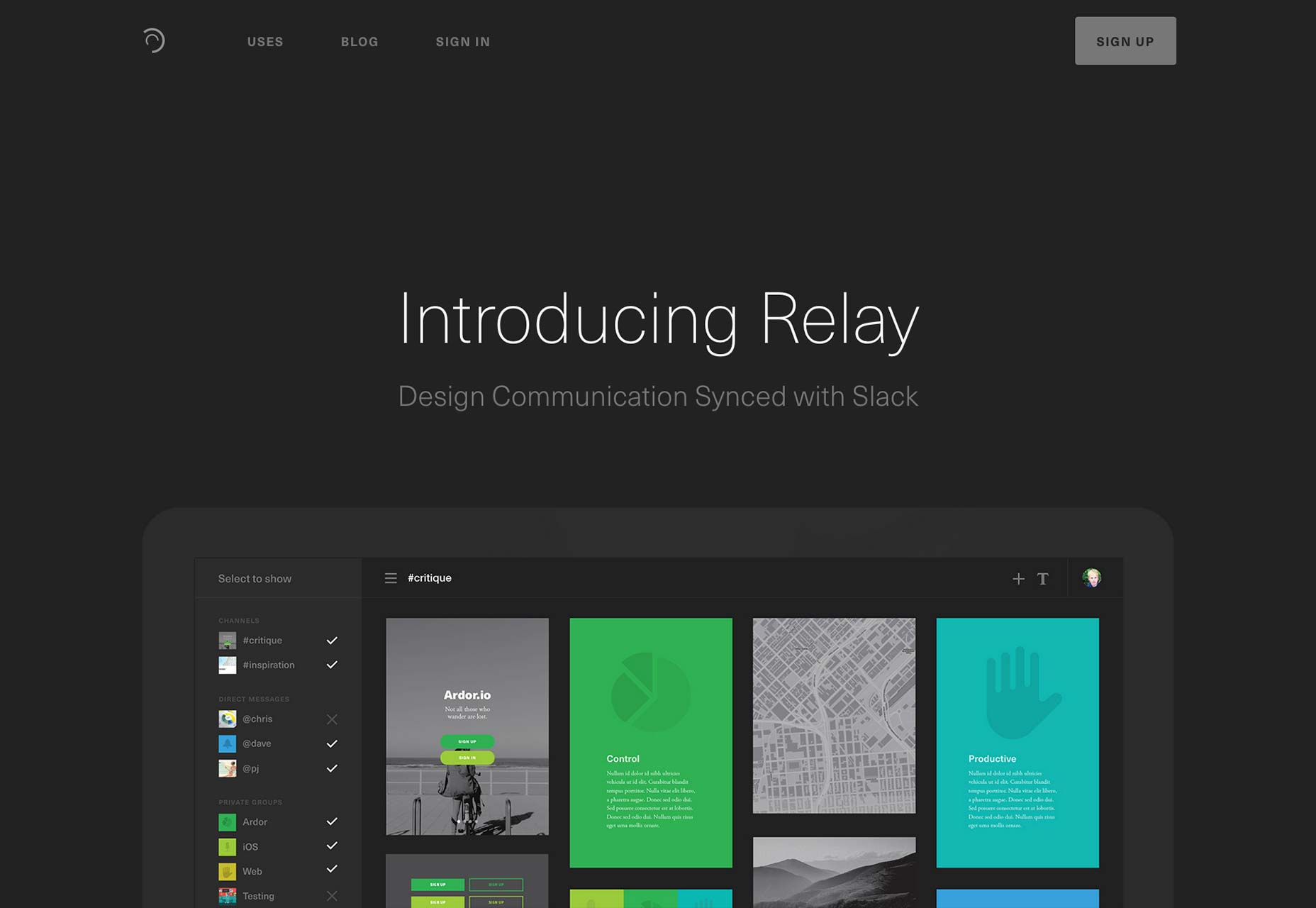
Relais
Een snel en gemakkelijk gereedschap voor Slack-gebruikers die hun ontwerpwerk veel moeten delen. Met extensies / apps voor Adobe CC, Sketch, Chrome en OSX vereenvoudigt het delen waar je aan werkt.
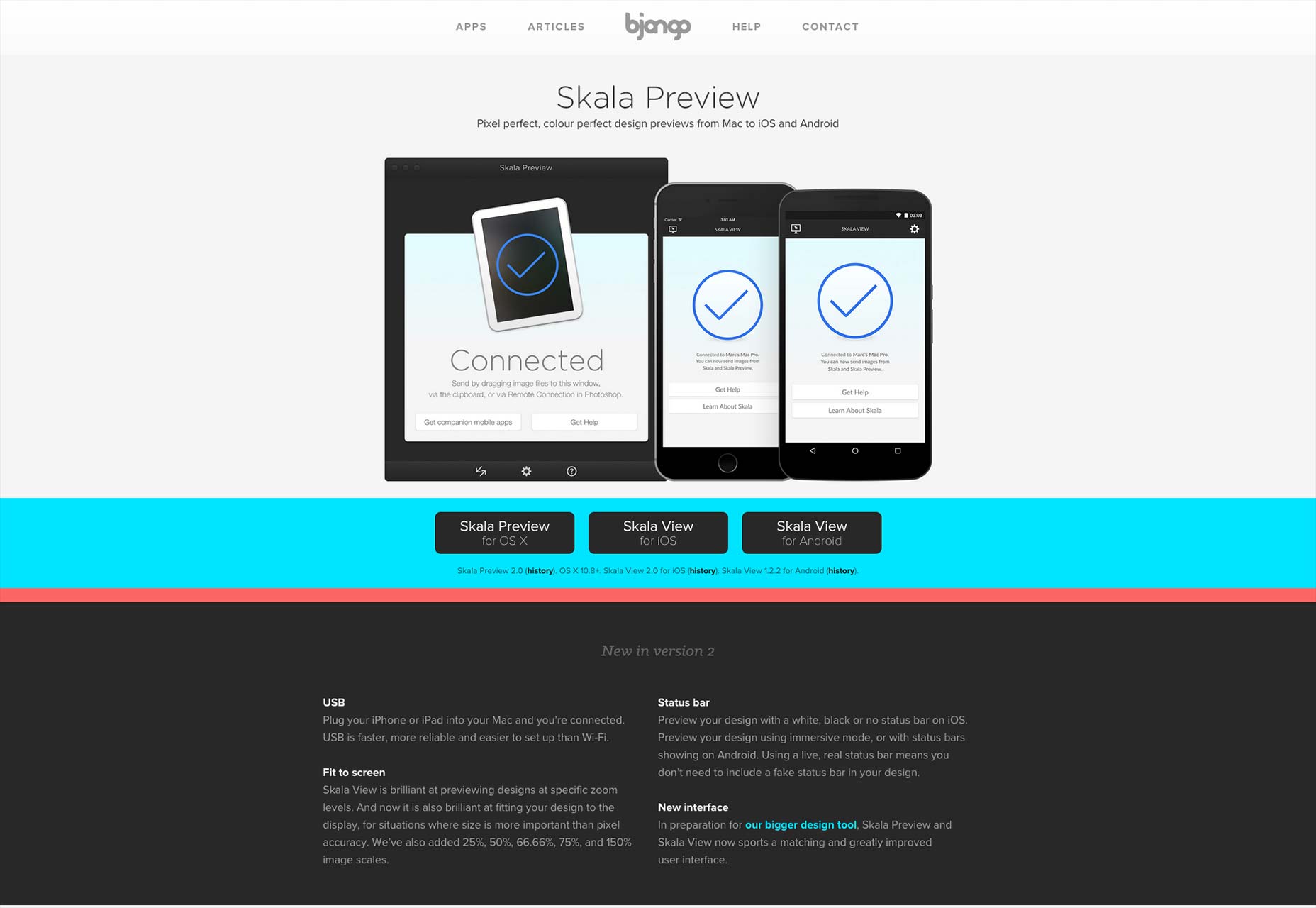
Skala-voorbeeld
Wil je voorbeelden zien van waar je ook aan werkt in Photoshop of Android? Gewoon installeren Skala-voorbeeld en je kunt zonder verlies, in kleur perfecte previews verzenden naar vrijwel elk mobiel apparaat.
Het wordt geleverd met de optie om het apparaat via USB op uw computer aan te sluiten in plaats van wi-fi te gebruiken.
RightFont
RightFont is een snelle, mooie font manager voor Mac die integreert met Adobe CC en Sketch.
Nieuwe code
jQuery 3
De jQuery 3 alpha is uitgekomen. Er zijn geen nieuwe functies om van te spreken, maar er zijn uitgebreide herwerken van oude functies, bugfixes en prestatieverbeteringen geweest.
Eenvoudigere zijbalk
Over jQuery gesproken, er zijn een aantal nieuwe plug-ins die het werk van een ontwerper een stuk eenvoudiger zouden kunnen maken, vooral als je een ontwerper bent die ook een beetje codeert.
We beginnen met Eenvoudigere zijbalk , dat sidebars maakt. Het is klein, het is snel, het is mooi. Gebruik gewoon geen hamburger menu om het te activeren, denk ik.
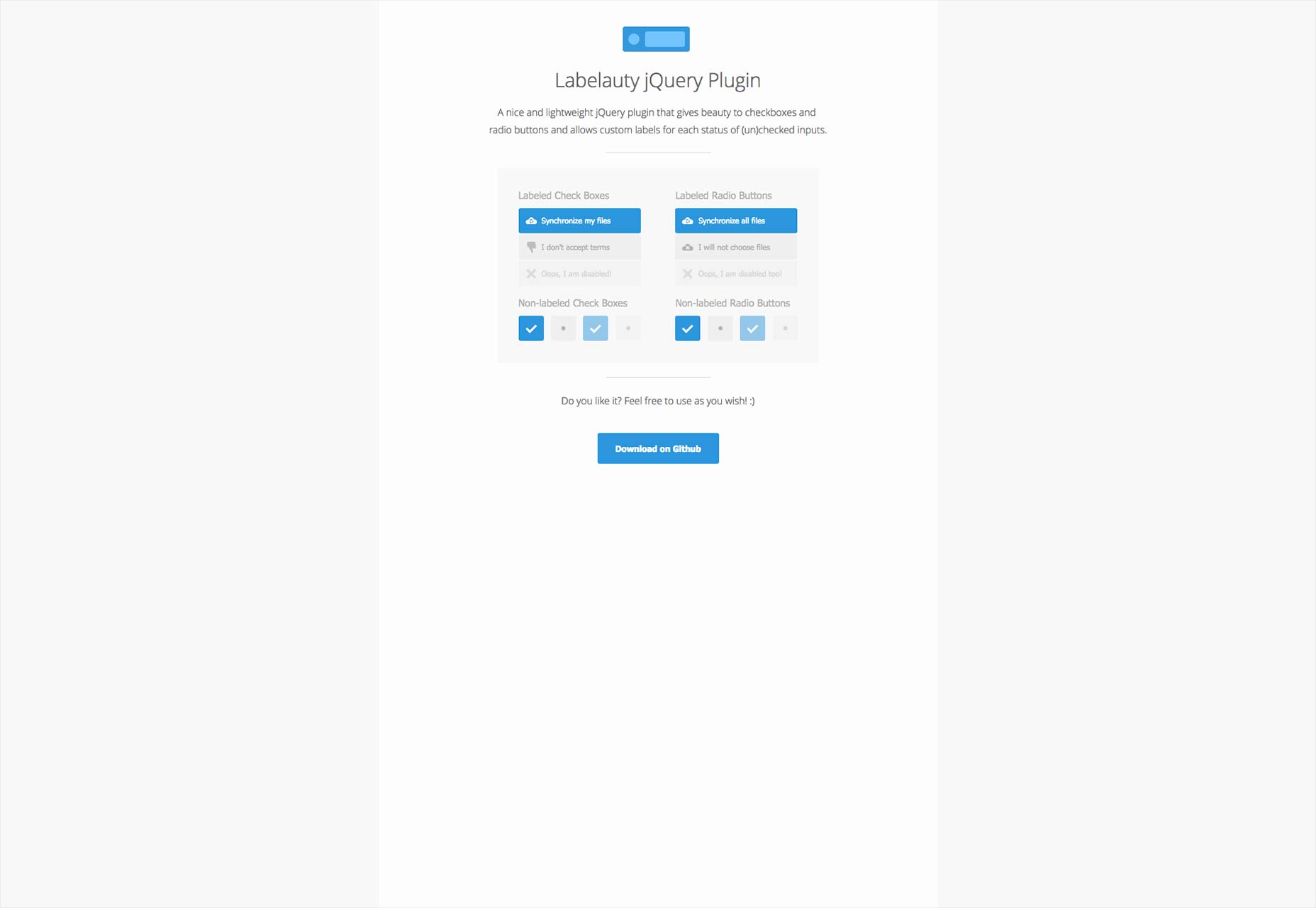
Labelauty
Label je keuzerondjes en selectievakjes in stijl. Geweldig voor de ontwerper die browsers gewoon niet op hun eigen manier dingen laat doen.
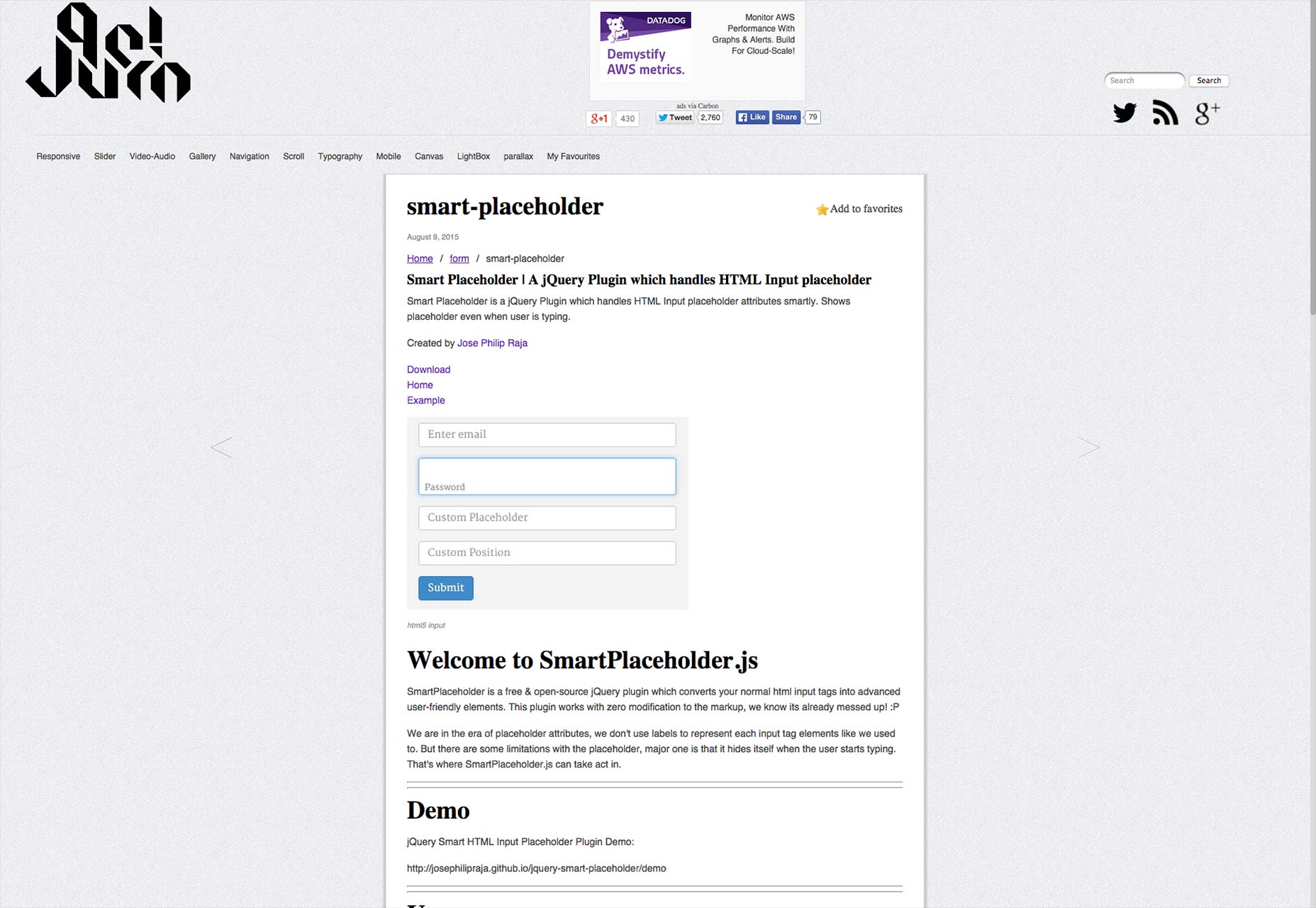
smart-placeholder
Bij het invullen van formulieren klik ik af en toe op een veld, laat me ergens afleiden en kom er dan weer op terug. Als dat veld is gelabeld met een kenmerk placeholder, moet ik soms het un-selecteren om te onthouden wat ik zou moeten typen.
Dom, maar menselijk.
smart-placeholder lost dat ontwerpprobleem op door de plaatshouder zichtbaar te houden onder de tekst die wordt getypt. Nette, toch?
Vernieuwde tools
We zouden nalaten als we niet de aandacht vestigen op het geweldige werk dat wordt gedaan aan al bekende apps. Dit zijn degenen die onlangs een aantal opmerkelijke updates hebben gehad:
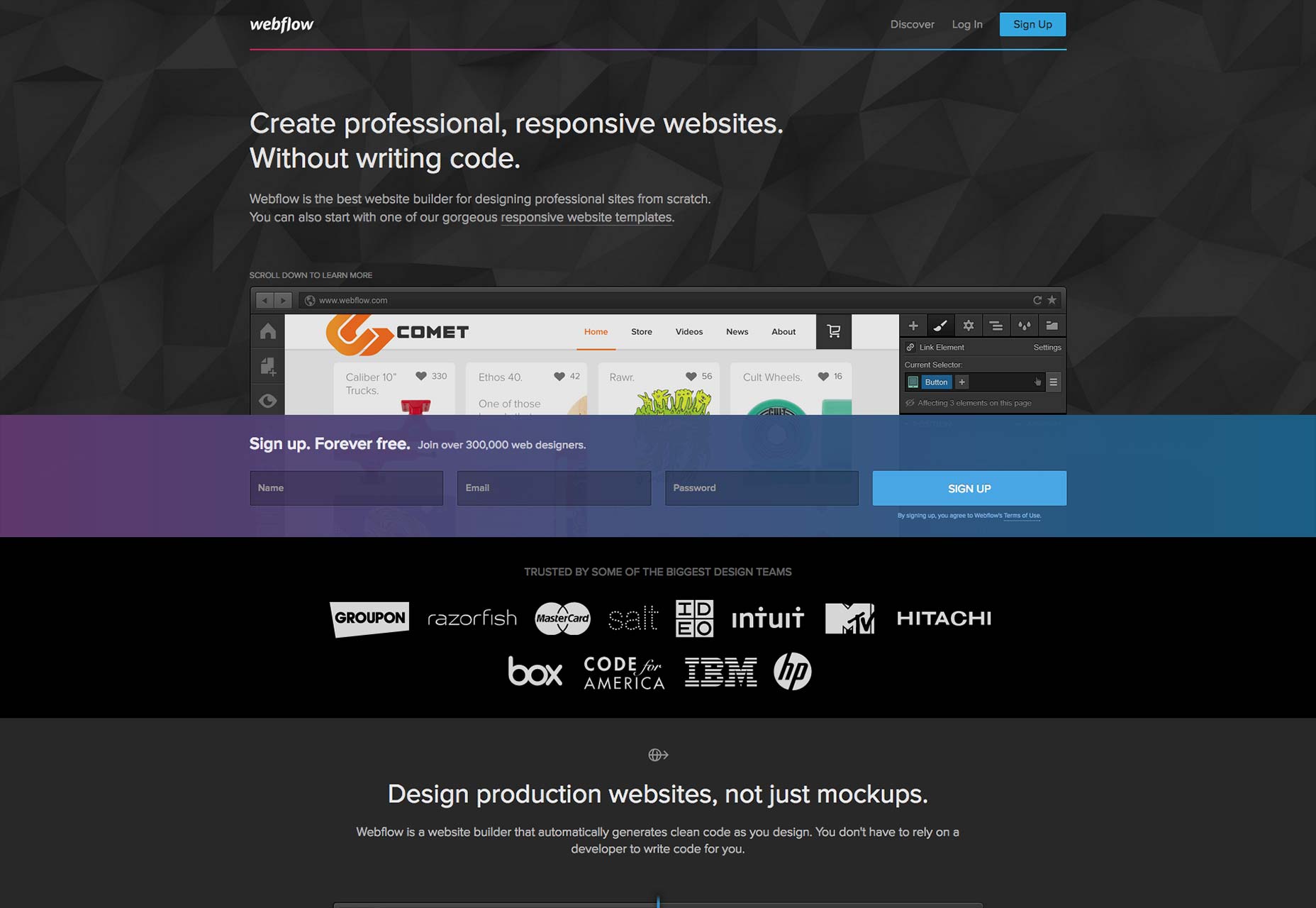
Webflow
Webflow is geweest integratie van diensten van derden in zijn functionaliteit (net als de rest van het internet) op een aantal nieuwe manieren. Vanaf nu kunt u via Webflow functionaliteit toevoegen aan uw webformulieren.
U kunt e-mails toevoegen aan Mailchimp-lijsten, tweets verzenden, gegevens toevoegen aan Google-spreadsheets of een nieuwe notitie maken met Evernote. U kunt overigens ook via uw formulier een e-mail sturen.
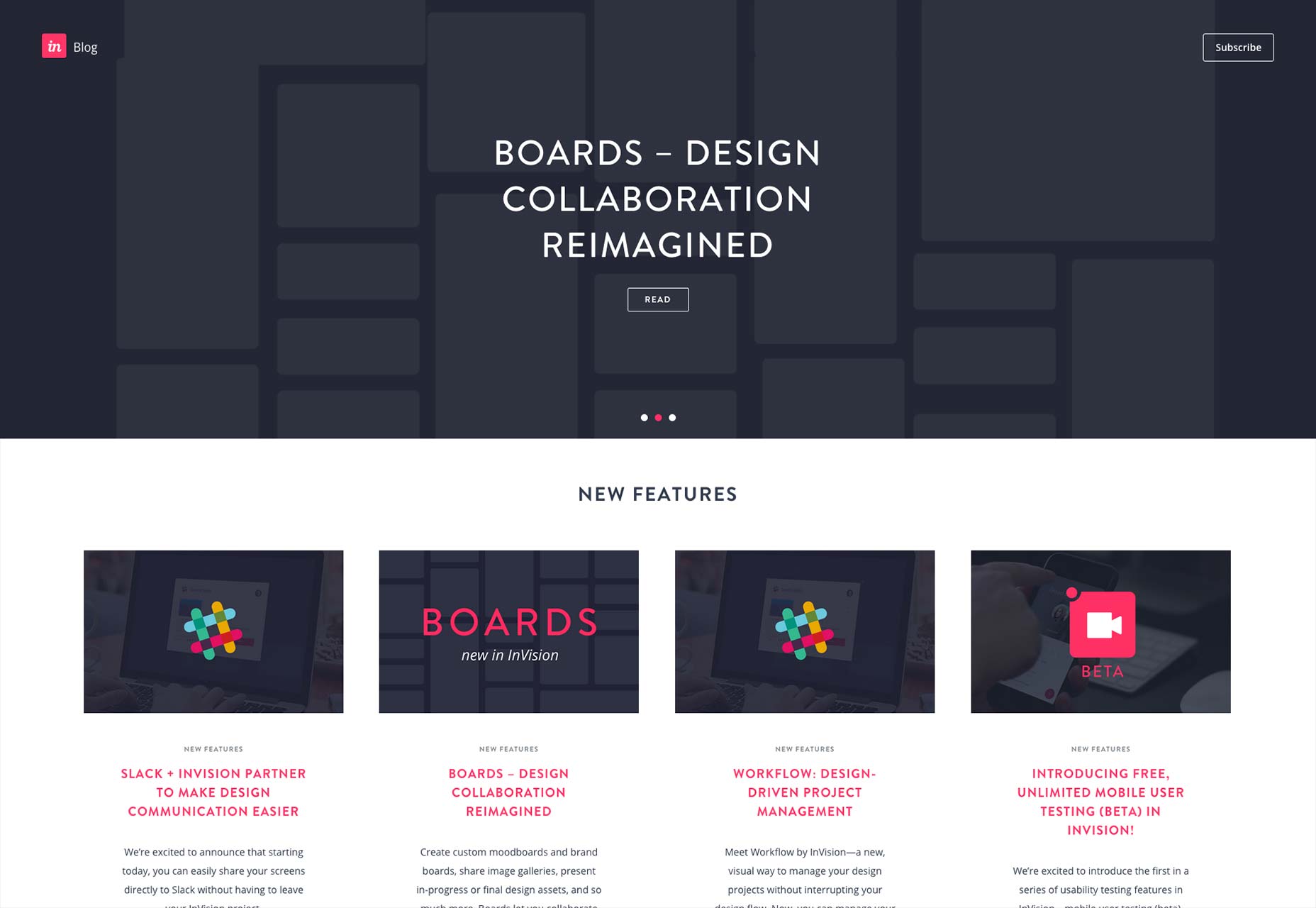
InVision
InVision heeft geïntroduceerd nieuwe functies gestaag, inclusief gratis, onbeperkt testen van mobiele gebruikers, een workflowmanager, Dribbble-integratie en emoji. Ja, emoji.
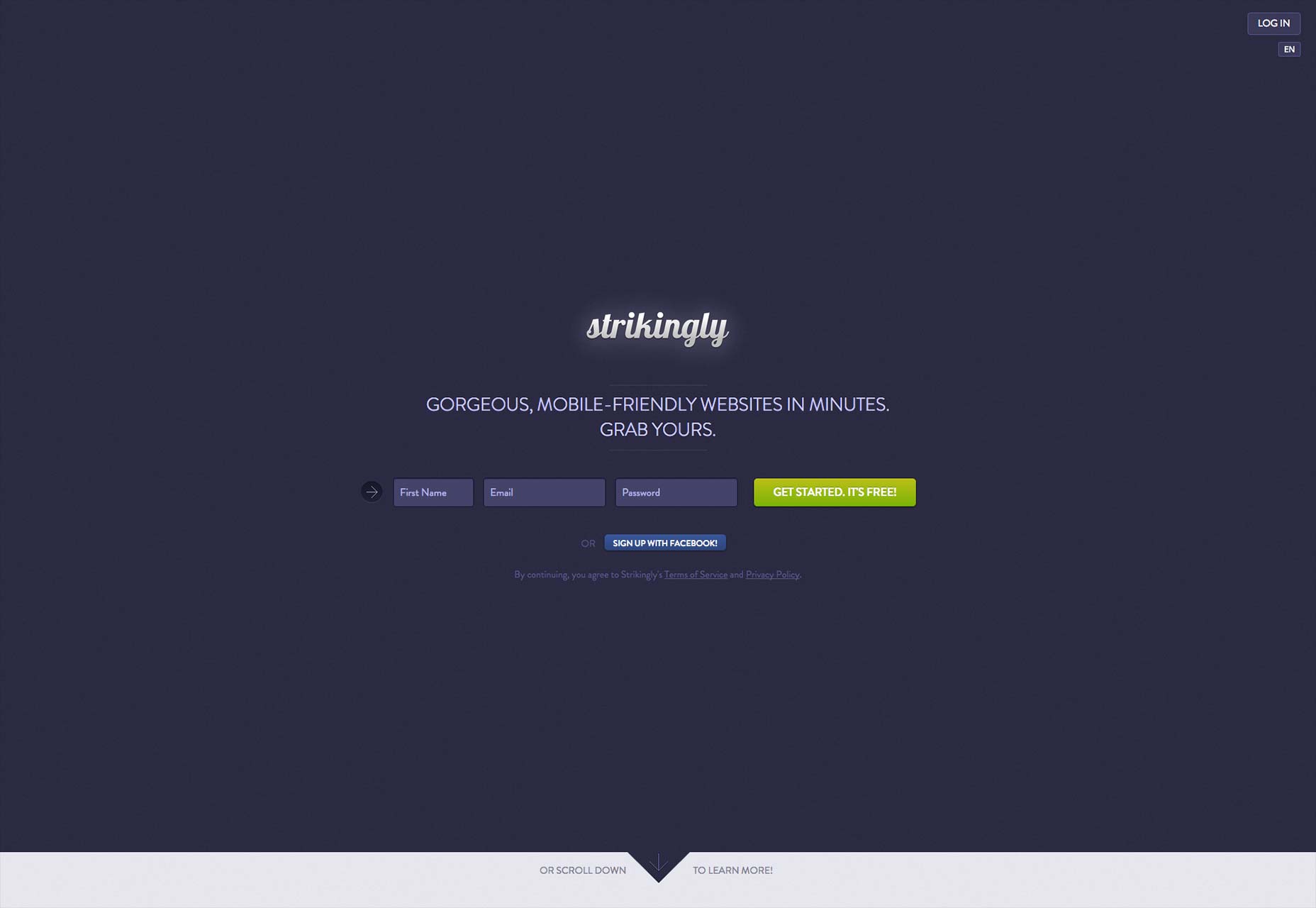
Opvallend
De afgelopen maanden heeft Strikingly een nieuwe pagina-editor , samenwerking , en er is zelfs een toegevoegd RSS-feed voor zijn blogfunctionaliteit ... Beter laat dan nooit.
Adobe Muse
Ten slotte, Adobe Muse is nog steeds iets - hé, niet iedereen heeft de kracht van DreamWeaver nodig. Net zoals zijn krachtigere oudere broer of zus, kan Muse nu elk lettertype van TypeKit gebruiken.
Het kan nu ook blogs, e-commercesites en verbeterde contactformulieren maken. Plus, net als sommige andere apps in de CC-reeks met apps, kan het nu toegang krijgen tot het enorme Adobe Stock bibliotheek.