28 Verbazingwekkende parallax-scrolsites
De manier waarop wij dat we onze websites bezoeken uiterst belangrijk is. De reden is dat de gebruikerservaring en de manier waarop ze met de website omgaan de bruikbaarheid van de website maakt of verbreekt.
Als iemand niet op uw site kan rondlopen, is het nutteloos. Als iemand zich kan verplaatsen en gemakkelijk kan vinden waarnaar hij op zoek is, maakt dat een groot verschil.
Door te spelen met navigatie en dit op te nemen in nieuwe technologieën, zijn we een effect tegengekomen dat tegenwoordig veel wordt gebruikt. Dit effect wordt parallax-scrollen genoemd. parallax scrollen is geweldig, niet alleen omdat het navigatie eenvoudig maakt, het ook leuk kan zijn om mee te werken en parallax scrollen is bekend om diepte toe te voegen aan wat anders eenvoudige, saaie siteontwerpen zou kunnen zijn. Het biedt een manier om op een spannende manier creatief met de inhoud om te gaan.
Parallax-websites
Vandaag zullen we een aantal van deze parallax-websites presenteren, laten je weten wat mogelijk is, laten je genieten van de sites en hun inhoud en hopen je hopelijk om deze techniek voor jezelf te proberen.
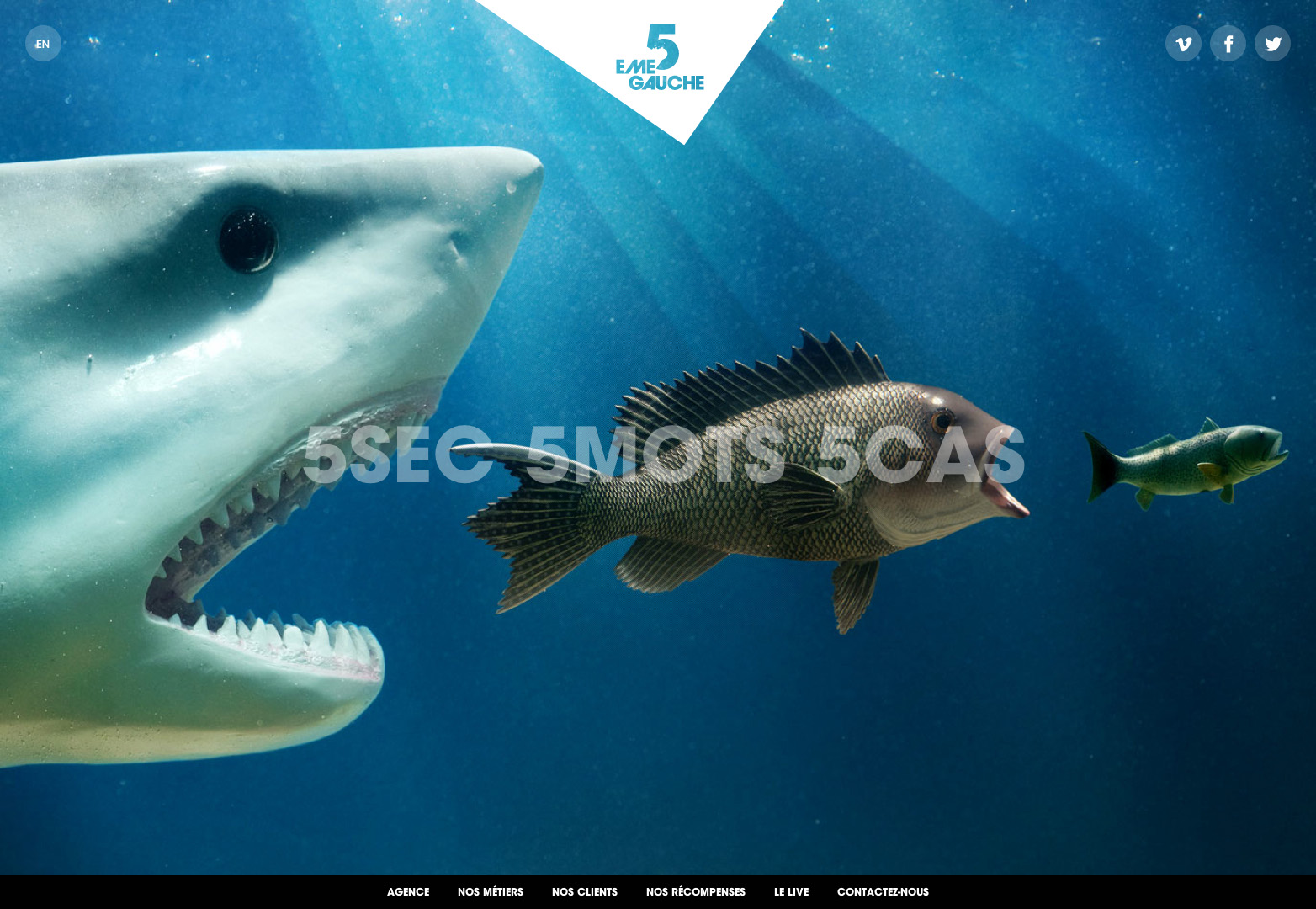
5emegauche
Ze zijn een bureau dat een heleboel verschillende programmeertalen gebruikt om hun website buitengewoon interessant te maken. In de meeste omstandigheden scrol je naar een andere pagina wanneer je scrolt. Maar op deze website, wanneer je naar een andere pagina gaat, heeft het een eigen scrolling-mechanisme stuk of element dat alles buitengewoon interessant maakt. Dit is een erg leuke site om mee te spelen en ik raad aan dat als je iets extravagants met je website wilt doen, je die van hen moet bekijken.
Air Jordan 2012
Air Jordan is natuurlijk extreem populair voor hun sneakers. Deze keer kozen ze ervoor om ons de ingrediënten van hun schoenen op een zeer opvallende en interessante manier te laten zien. Ze hebben fantastisch werk geleverd door deze informatie te presenteren.
Atlantis World's Fair
De Atlantis World's Fair besloot om een website te maken die vrijwel hun doel en hun geschiedenis verklaart. Ze gebruikten dit scrollen niet als een manier om informatie te presenteren, maar als een manier om informatie te animeren en een verhaal te vertellen. Het is buitengewoon interessant, het is erg leuk, het is interactief en informatief. Dit is gewoon een geweldige inspanning.
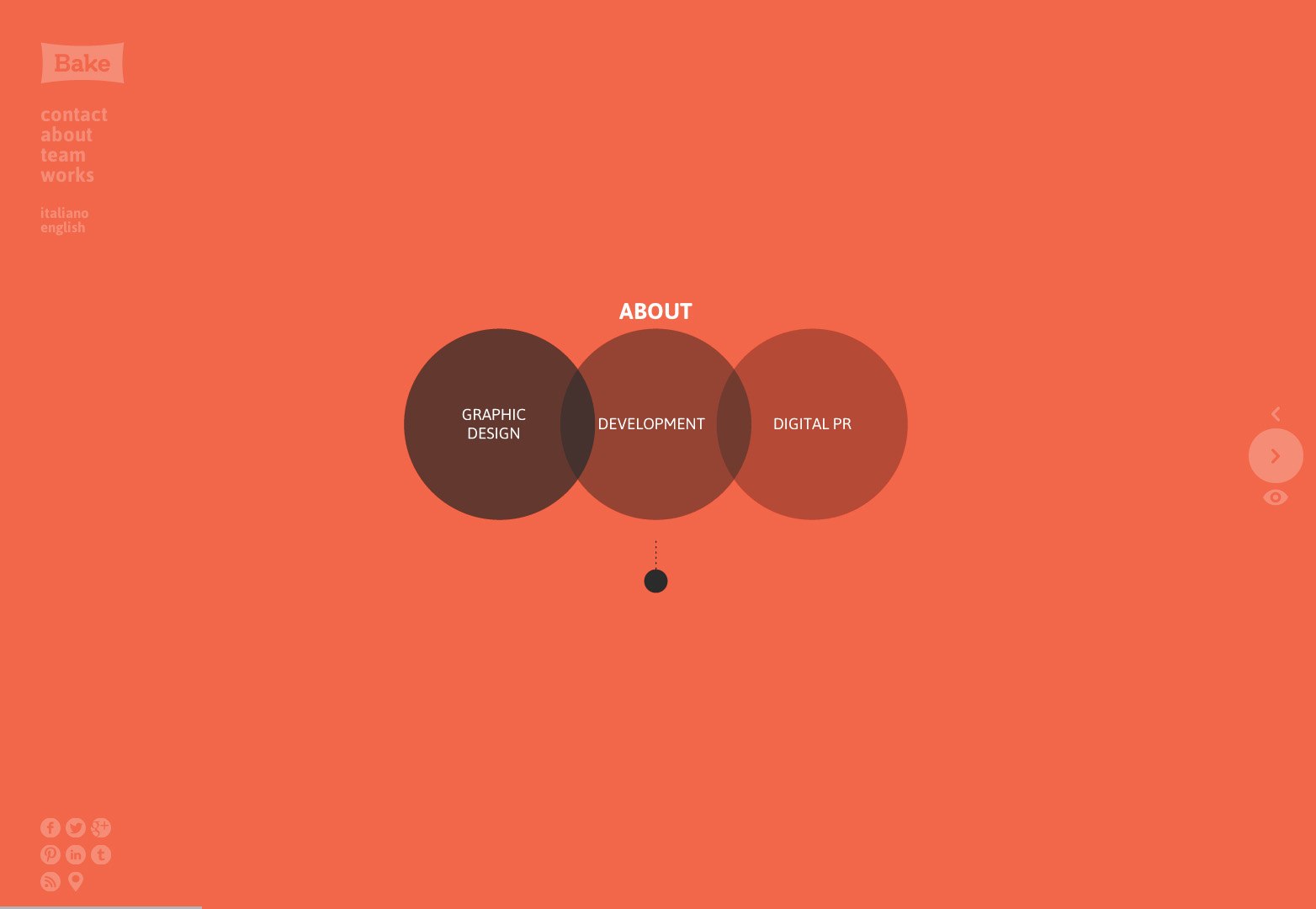
Bak het agentschap
Met veel verschillende websites kunt u uw muis gebruiken om door websites te bladeren. Bij het Bake Agency gebruiken ze eigenlijk de spatiebalk om tussen verschillende stukjes informatie te navigeren. Ze gebruiken deze scrolnavigatie meer als een manier om informatie te presenteren en ze doen het geweldig.
BeerCamp op SXSW
Wanneer je naar deze website gaat, ben je misschien een beetje in de war omdat het voelt alsof alles door elkaar heen is gegooid. Als je doorgaat met scrollen en op de navigatielinks klikt, zul je begrijpen dat dit de manier is waarop ze hebben besloten om te presenteren en ze hebben hier scrollen gebruikt om de informatie naar je toe te brengen in plaats van dat je naar de informatie gaat.
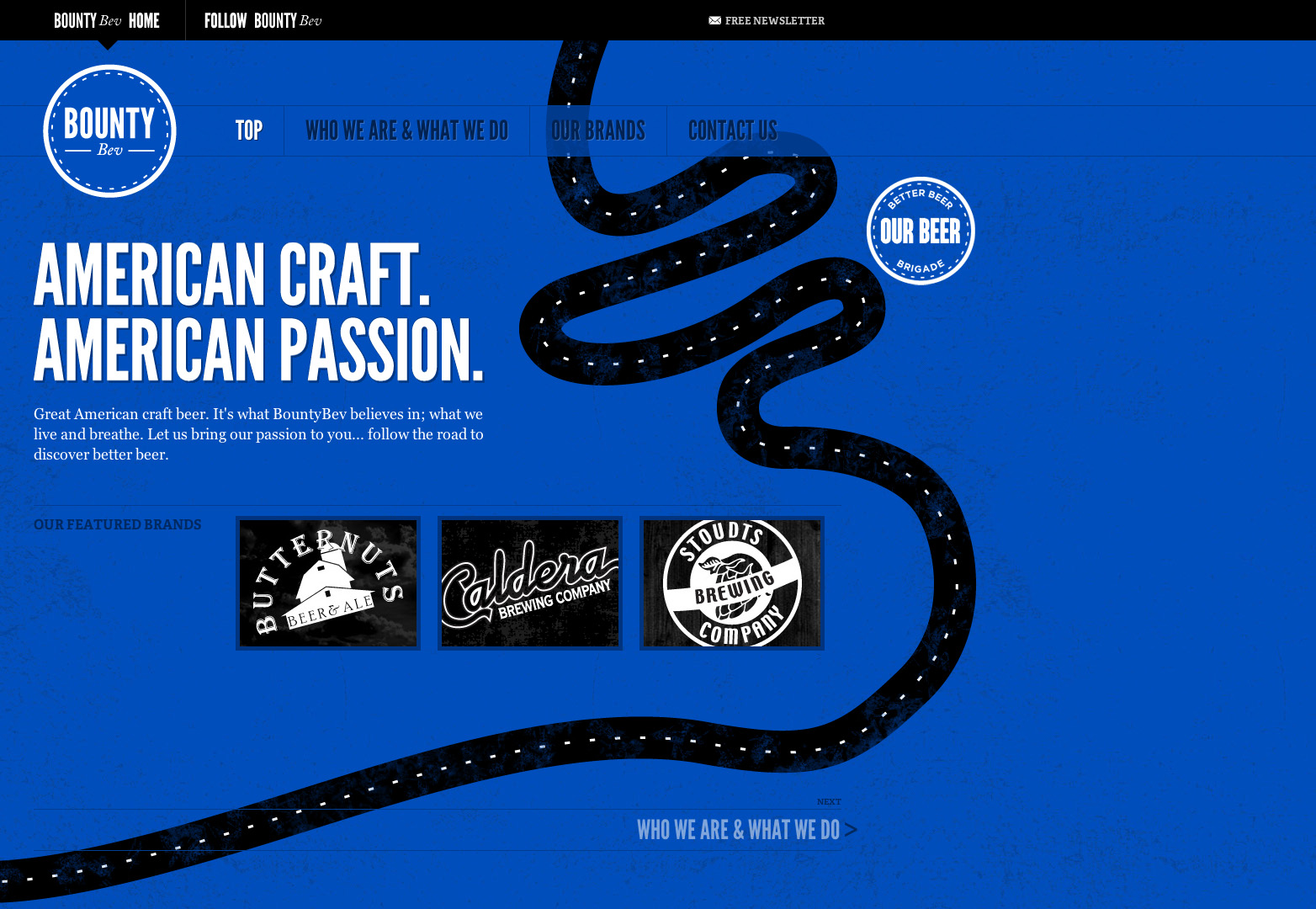
Bounty Bev
Bounty Bev is een Amerikaans ambachtelijk bier. Als je aan bier denkt, denk je waarschijnlijk niet aan geweldige of verbluffende graphics en websites zijn waarschijnlijk niet het eerste dat in je opkomt. Ik denk dat ze een trend in het parallax-scrollen hebben opgemerkt en ze hebben dat soort genomen en uitten zich op dat punt op een manier waarop ze van stuk naar stuk gaan.
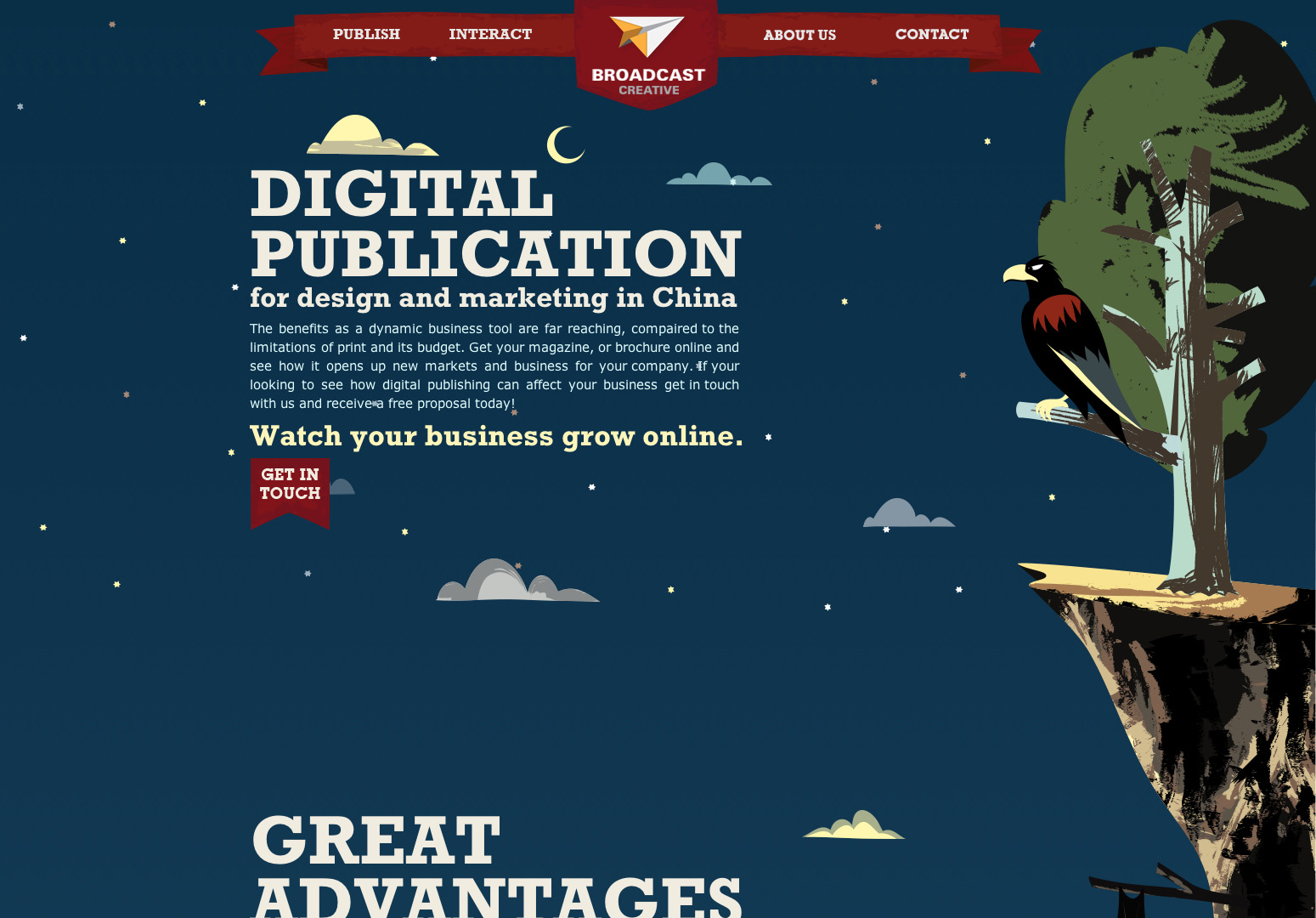
Broadcast-advertentie
Broadcast Creative is een digitaal publicatiebureau in China. Nogmaals, dit is meer een eenvoudig idee om te navigeren via scrollen en parallax scrollen. Dit is hoe je het eenvoudigste idee kunt nemen en het kunt vergroten met een geweldig ontwerp.
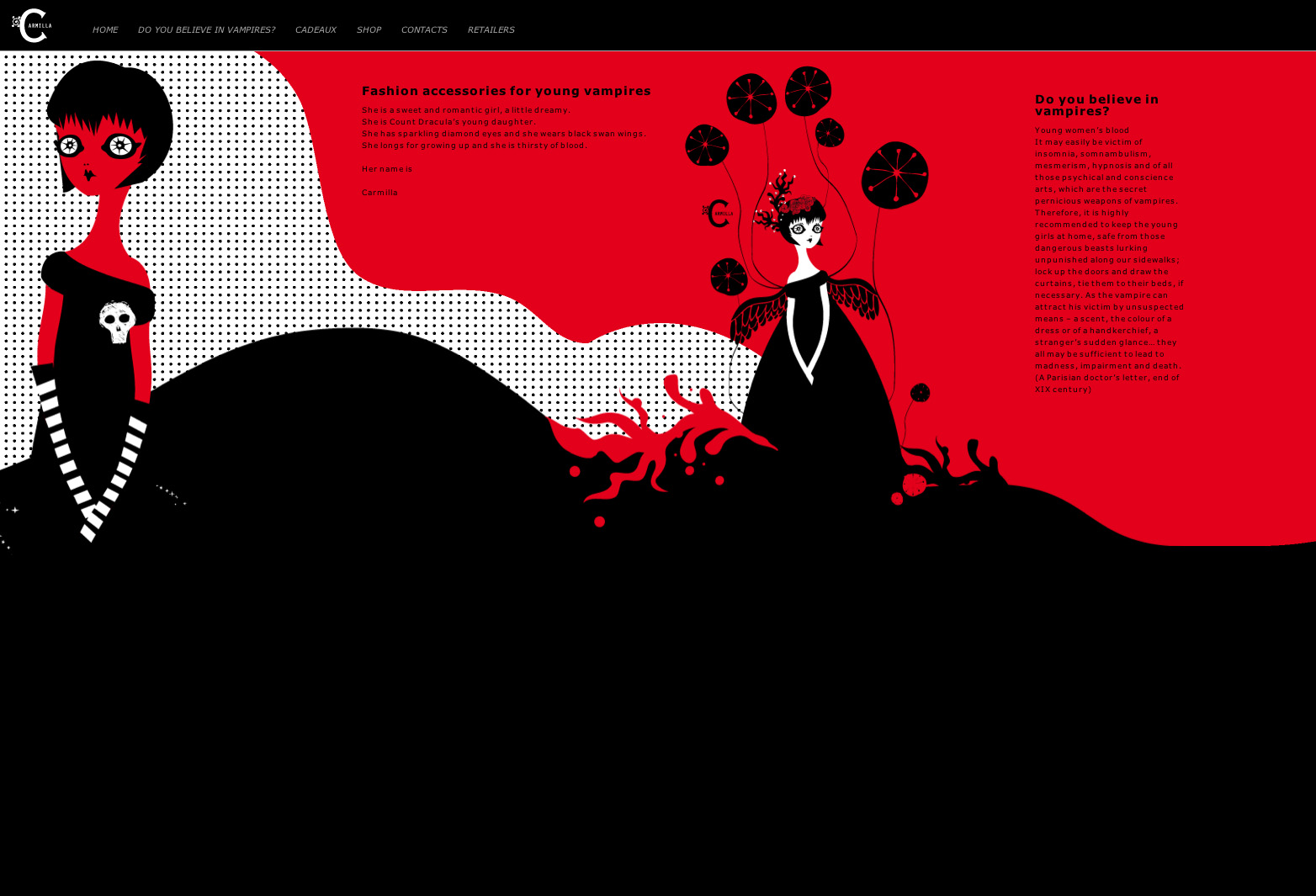
Carmilla Vampire
Dit is een andere website die horizontaal scrollen gebruikt in plaats van verticaal scrollen voor de website. Nogmaals, informatie is heel eenvoudig, maar het is uitvergroot met een prachtig ontwerp.
Contrast Rebellion
Het is altijd leuk om op een website te stuiten die vraagt om een verandering in de manier waarop dingen worden gedaan. Contrast Rebellion is voor webontwerpers en ze maken een goed punt. Ik zou willen voorstellen dat veel beginnende webontwerpers deze site controleren op deze informatie en op de prachtige navigatie.
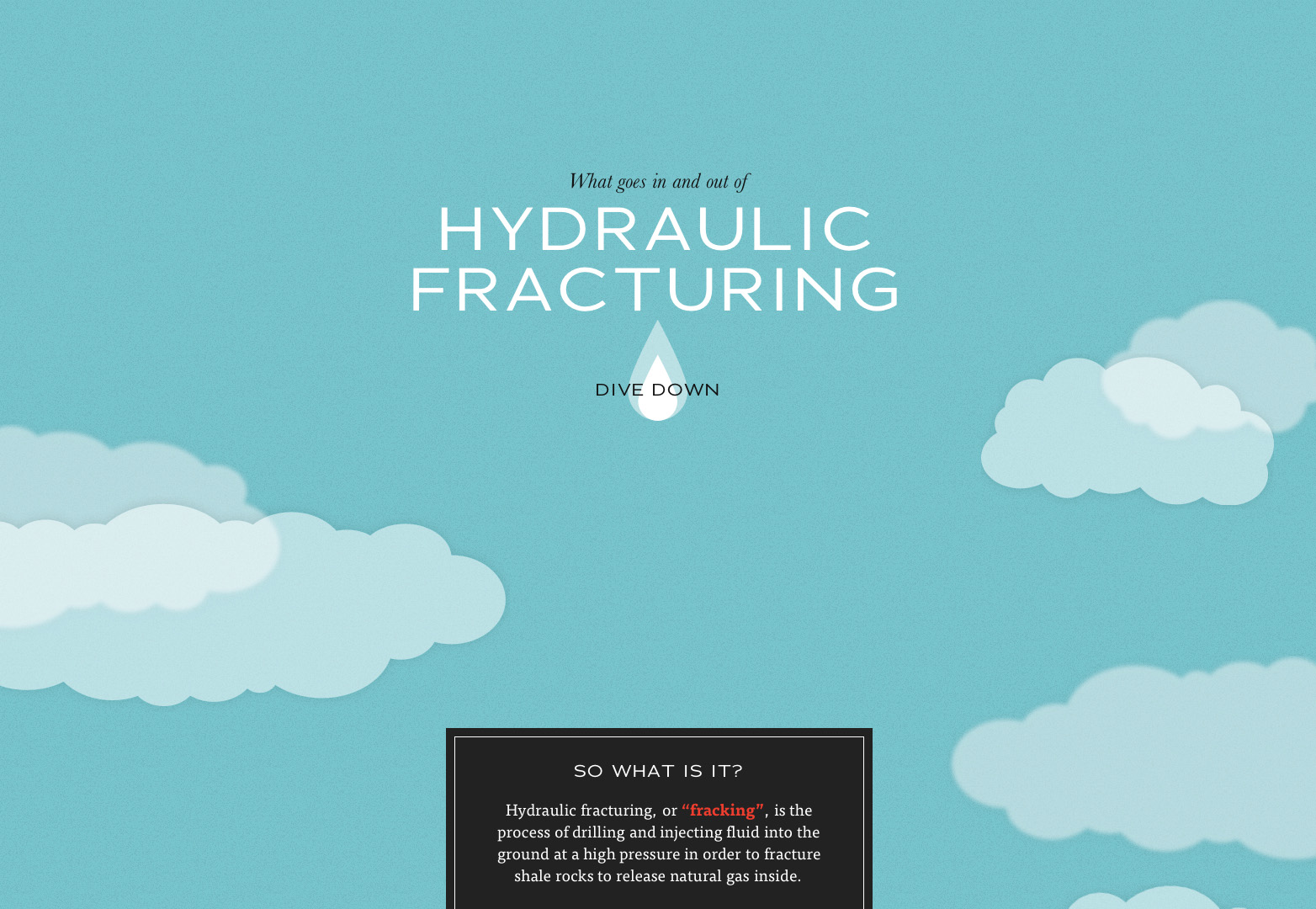
Gevaren van Fracking
Net als de website Atlantis, gebruikt deze website scrollen als een manier om een verhaal te vertellen. Het is waarschijnlijk een van de meest verbluffende sites waar ik ooit ben geweest, evenals de informatieve sites. Als u de tijd heeft, bladert u door deze website en leert u over de gevaren van fracken.
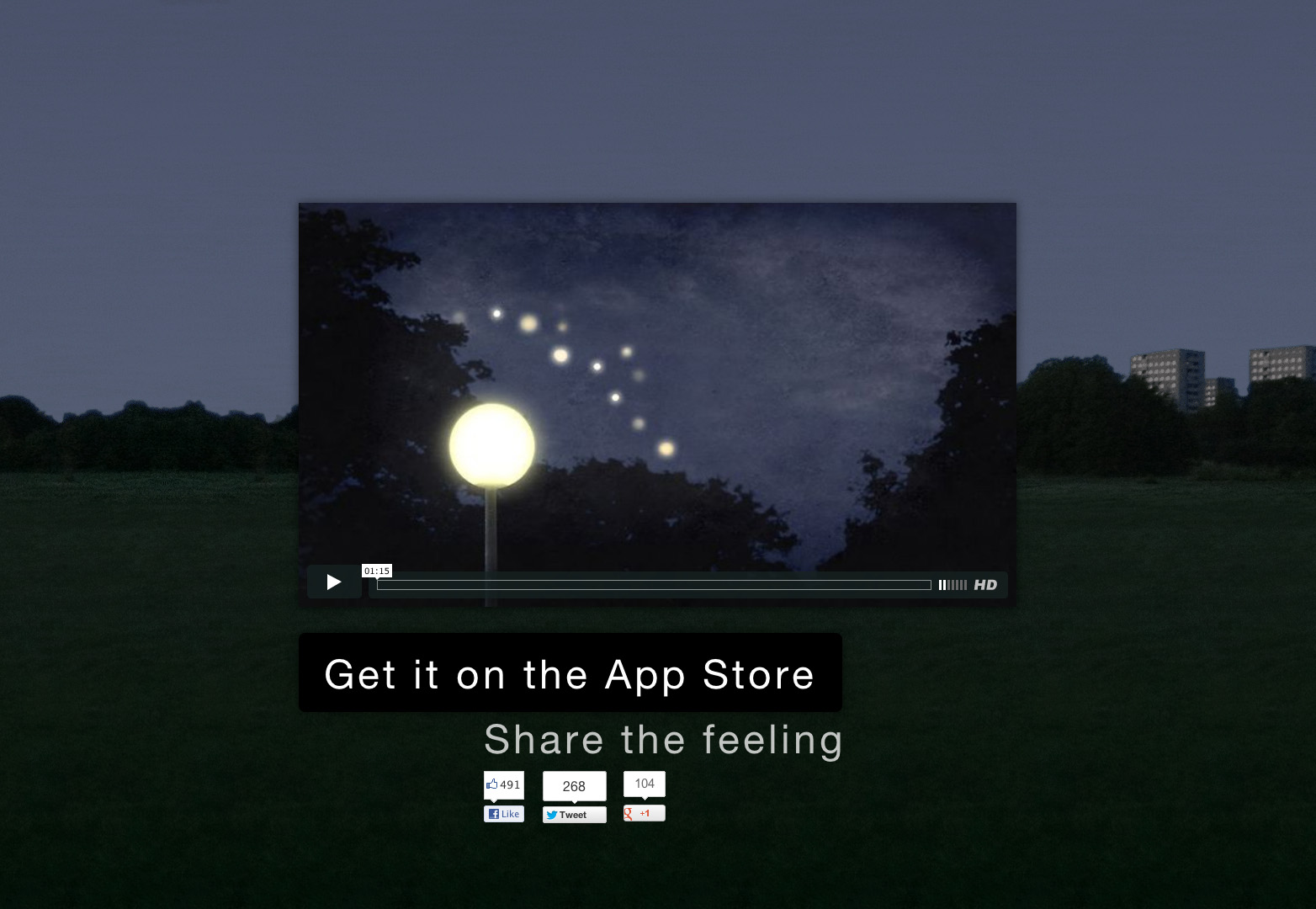
Vlucht van de Fireflies
Dit is een uiterst eenvoudige website. Er is maar één doel voor deze site en nadat je er doorheen bent gegaan, zul je begrijpen wat het is. Dit is een heel net concept dat ik niet wil weggeven en ik smeek u om het eens te bekijken
Google Cultural Institute
Het Google Cultural Institute is opgericht om mensen bewust te maken van verschillende culturen. Ze gebruiken een tijdlijn om mensen inzicht te geven in de verschillende tijden en de verschillende jaren dat gebeurtenissen plaatsvonden. In deze website is navigatie belangrijk omdat het gemakkelijk in contact kan komen met de tijdlijn en interactie kan hebben met verschillende nieuwsartikelen die het onderwijs van verschillende culturen aanmoedigen.
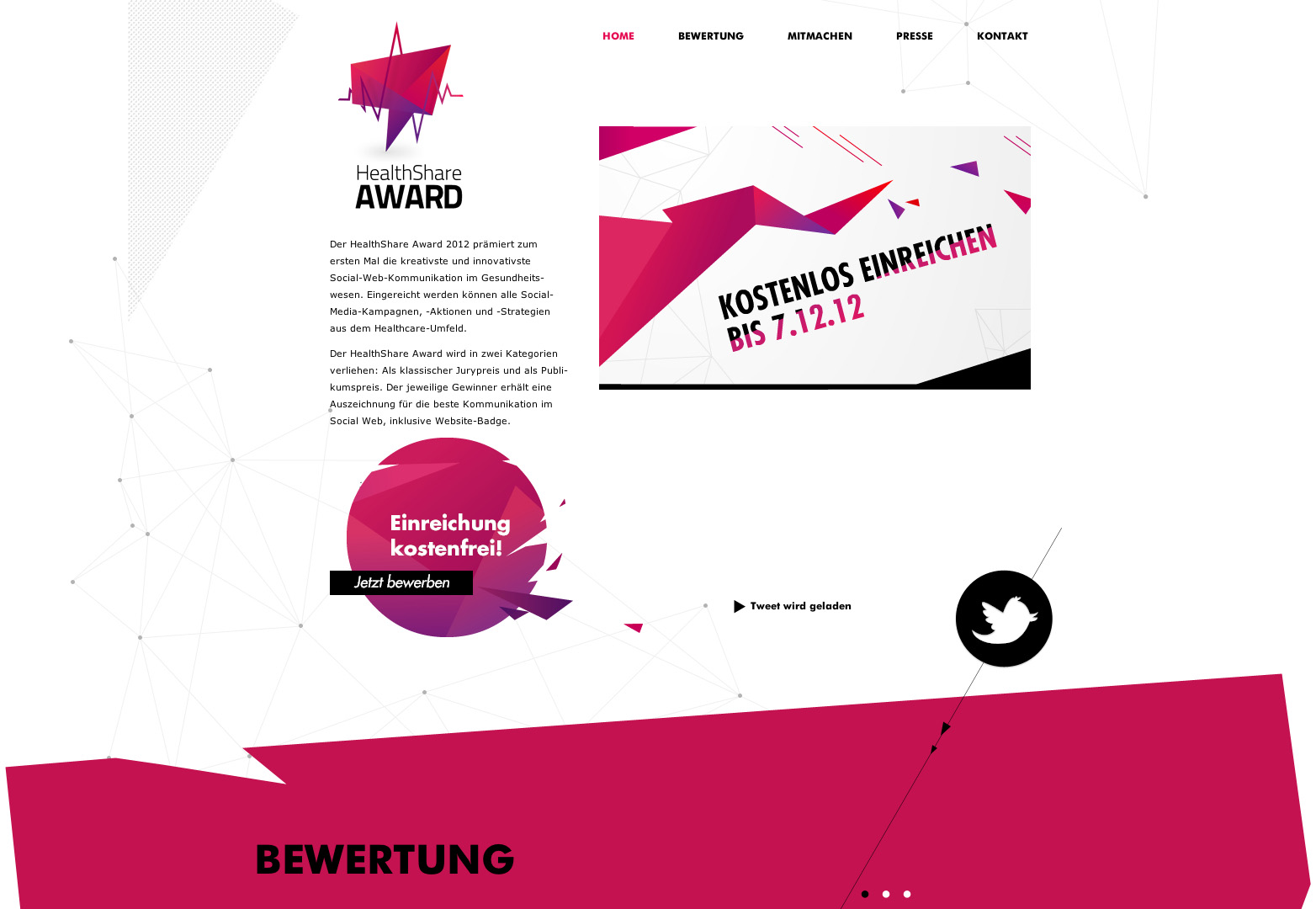
HealthShare
HealthShare Award is een vrij eenvoudige website die de scrollmethode gebruikt. De navigatie neemt u soepel mee naar welk deel van de informatie u ook zoekt. Het brengt ook de achtergrond naar het leven en naar andere elementen.
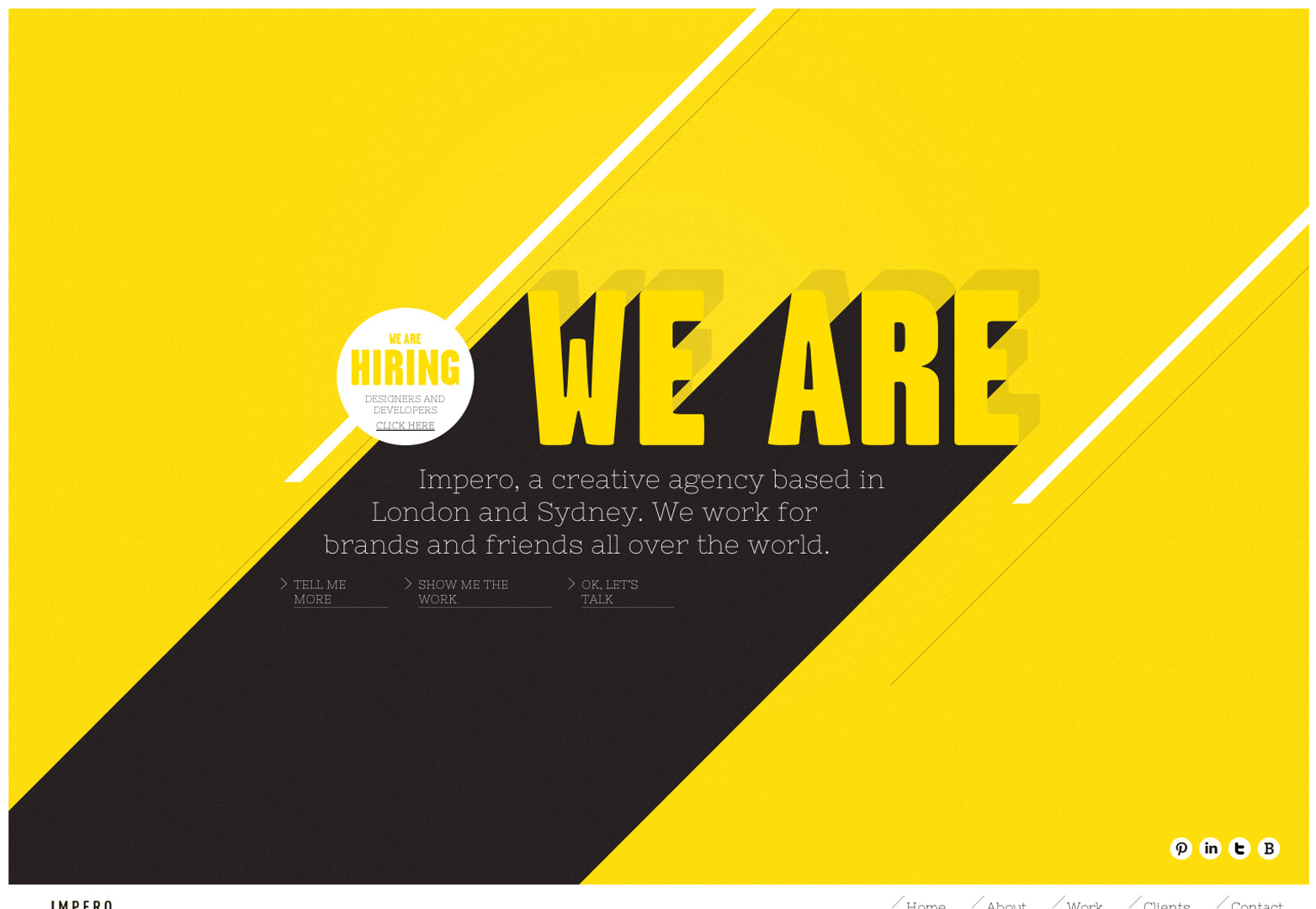
impero
Impero is een ander bureau dat heeft besloten om de parallax-scrollmethode te gebruiken. Ze zijn een mondiaal team dat duidelijk geïnteresseerd is in het creëren van werk dat op een andere manier afwijkt van de norm. Op deze site is het duidelijk dat ze parallax scrollen gebruiken als een manier om de informatie die ze presenteren te animeren.
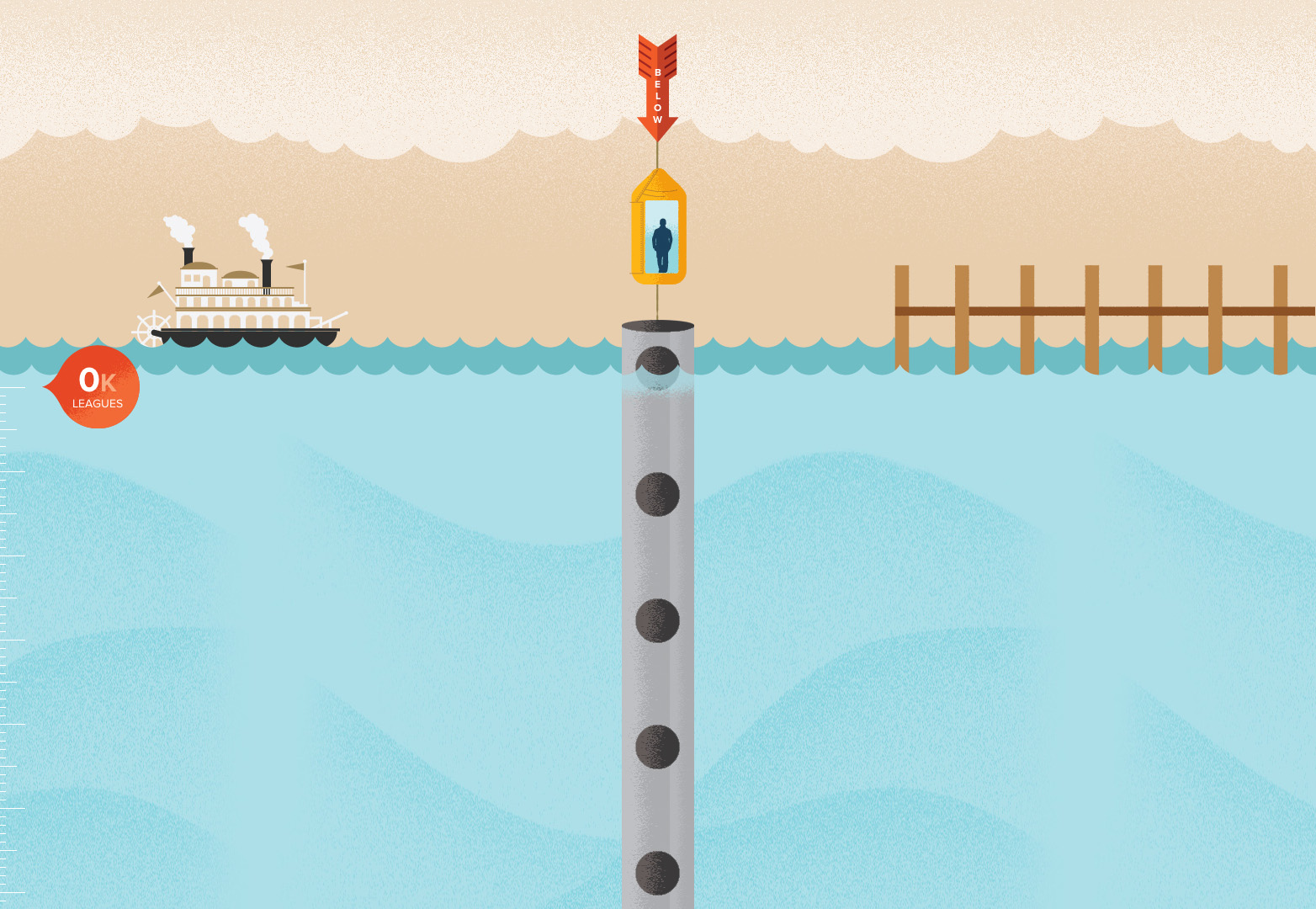
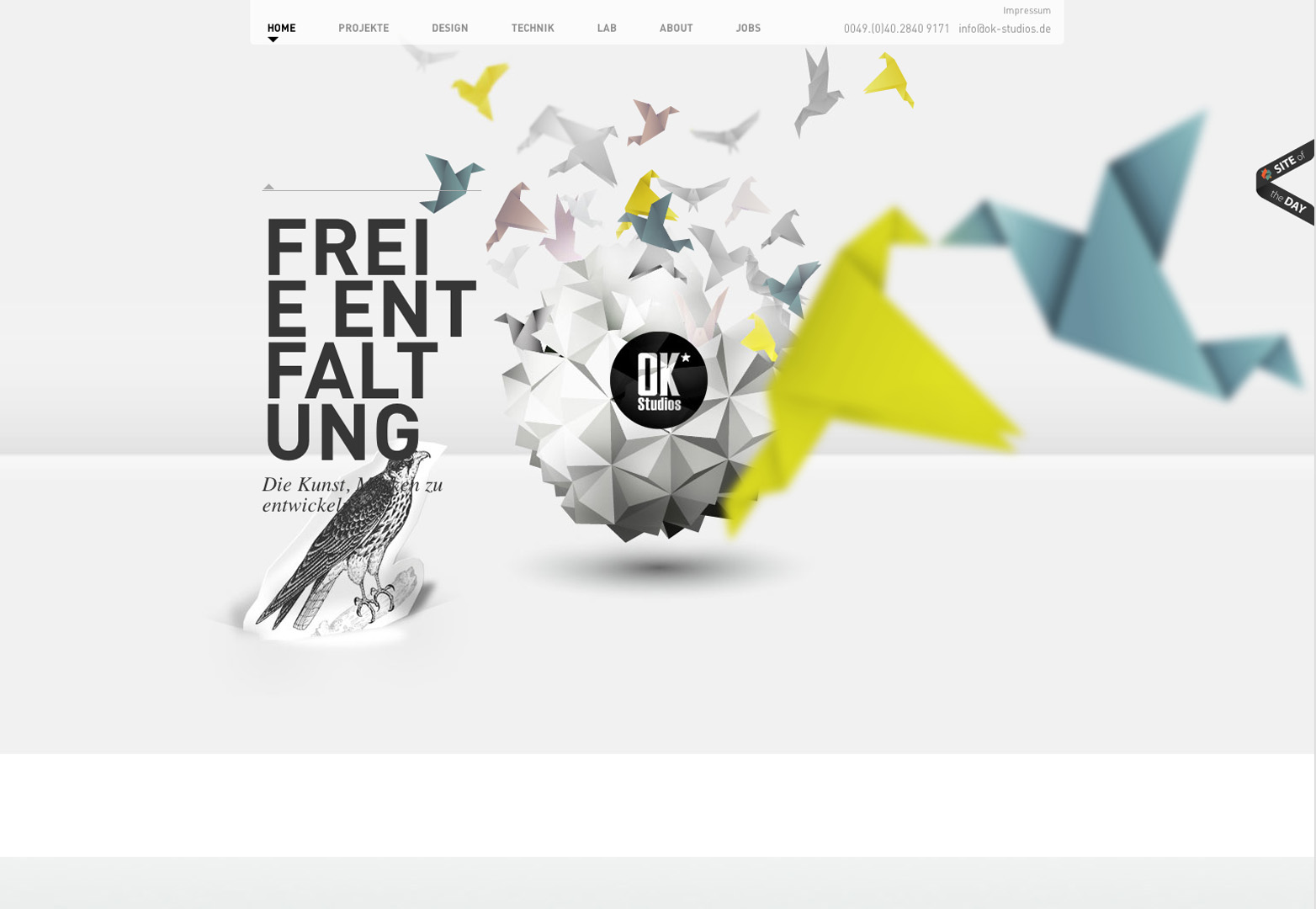
OK Studios
OK Studios heeft een website gemaakt die veel erkenning heeft gekregen omdat parallax scrollen in zijn meest eenvoudige vorm op zijn best is. Als je op hun website speelt, zie je hoe dit voor hen werkt.
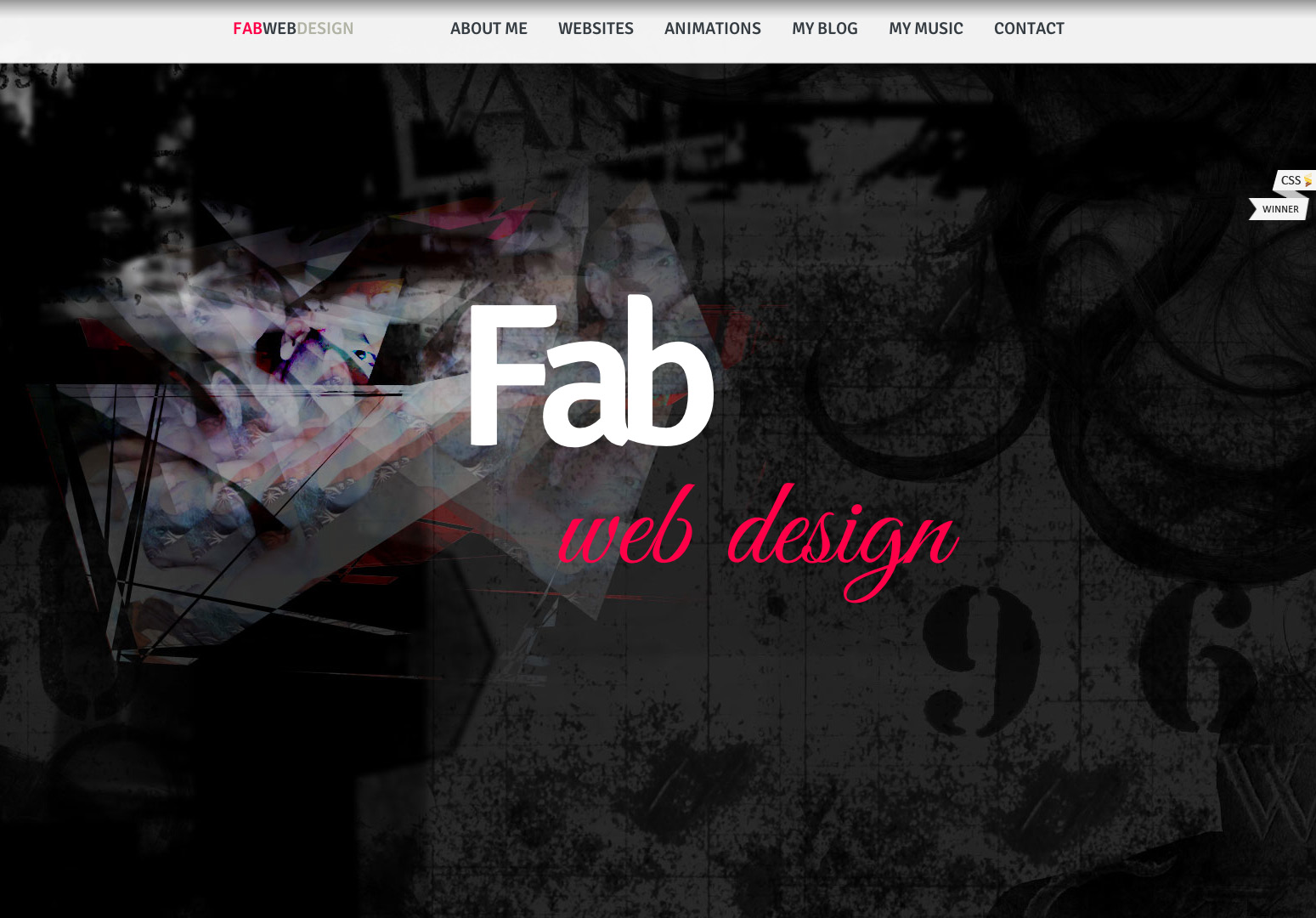
Fabrizio Michels
Je zult veel portfolio- en agency-websites zien die gebruikmaken van parallax-scrollen en verschillende navigatietypen. Deze website doet dit op een manier waarbij hij in staat is om de informatie tot leven te brengen door hoofdzakelijk de scrolleffecten te gebruiken door een beetje een ontroerende achtergrond te creëren.
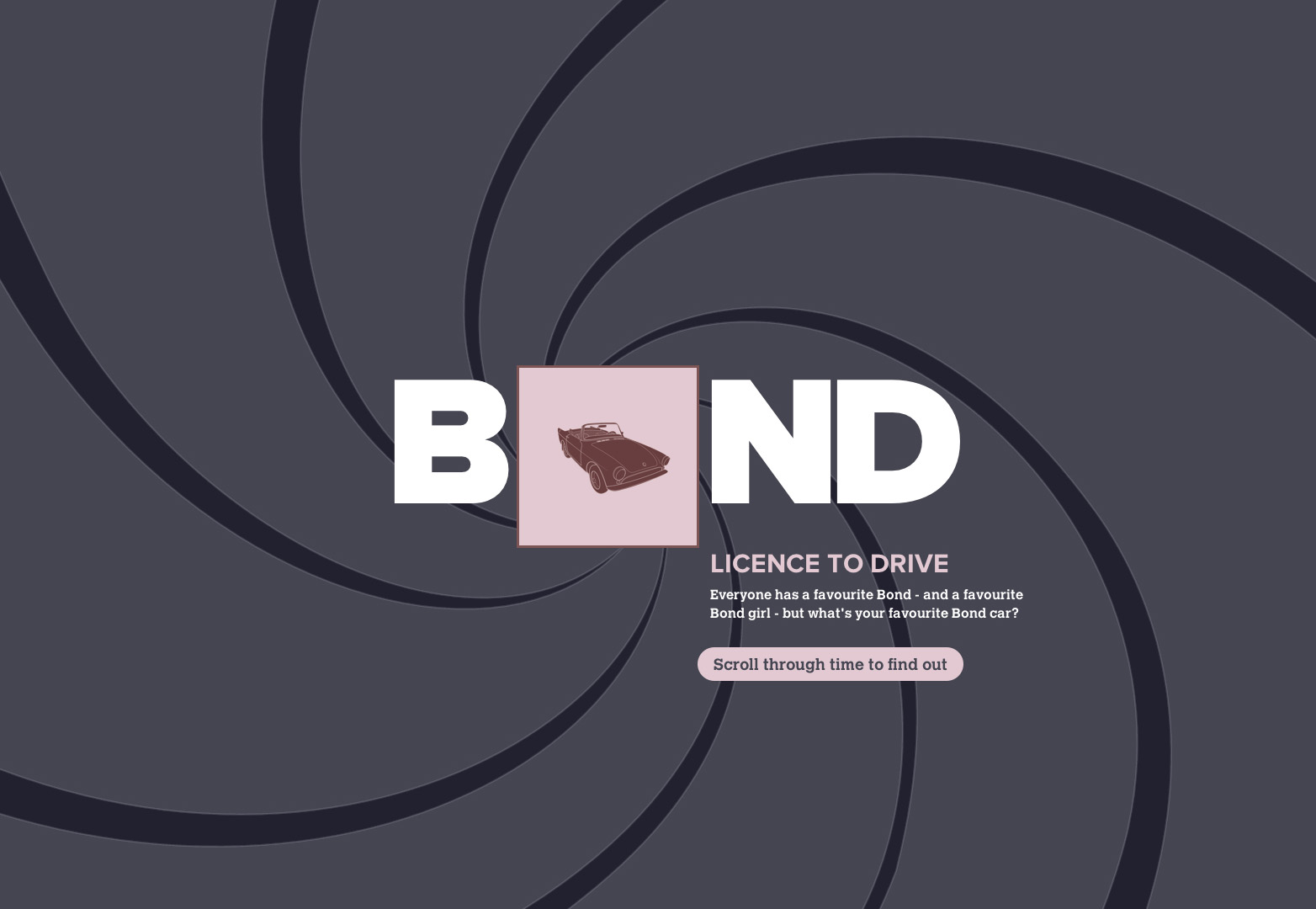
James Bond 007 Cars Evolution
Deze James Bond-website toont enkele van de auto's die in veel van de James Bond-films worden gebruikt. Met de navigatie hier kun je de verschillende auto's bekijken via de creatieve geesten van de verantwoordelijken van James Bond. Het is een leuke site en het gebruikt navigatie op een manier die presentaties interessant maakt.
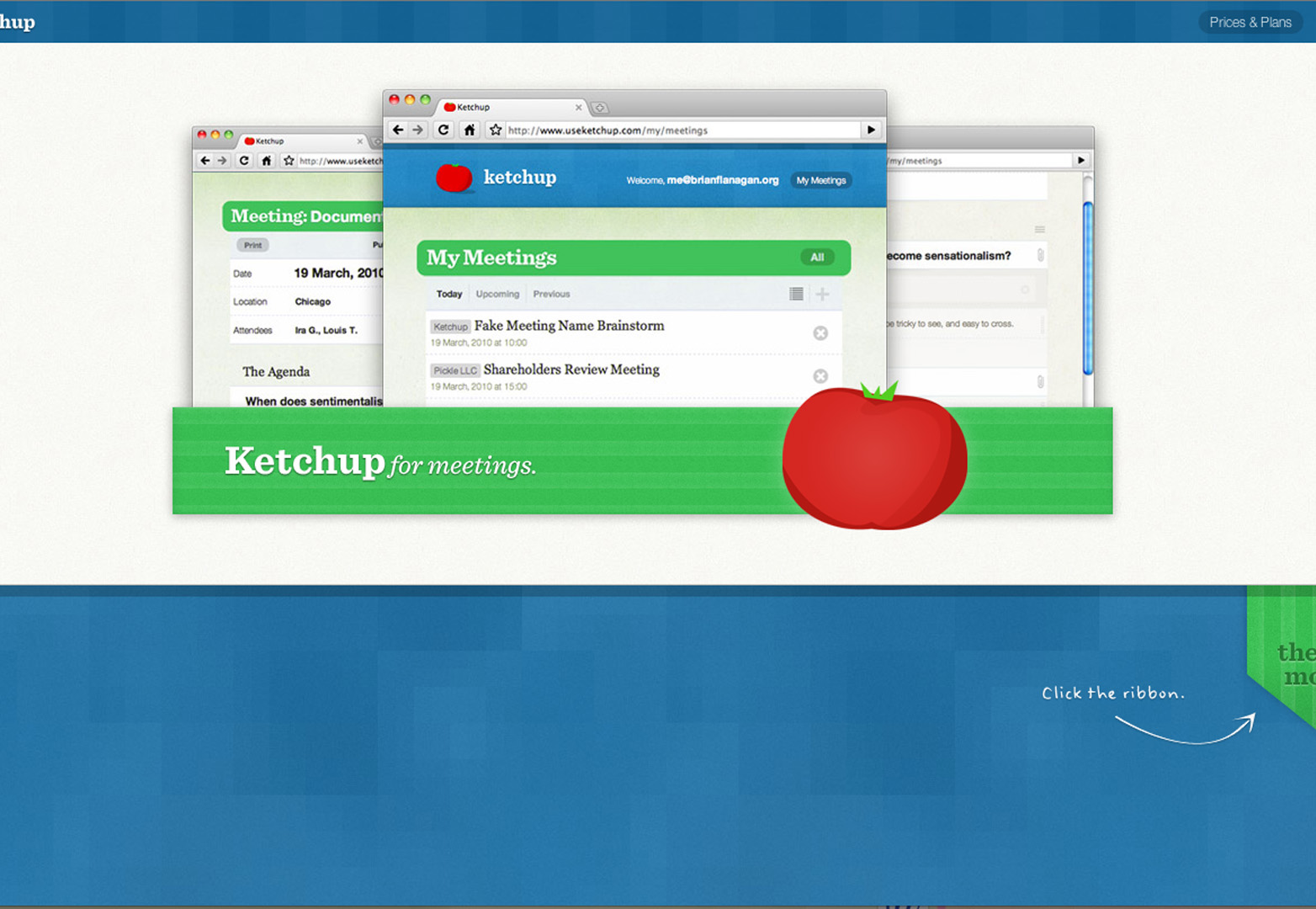
Ketchup
U ziet niet veel bestemmingspagina's die gebruikmaken van te veel verschillende technologieën. Maar Ketchup besloot om het te gebruiken als een manier om je door de verschillende stappen te leiden van waar hun product nuttig voor is.
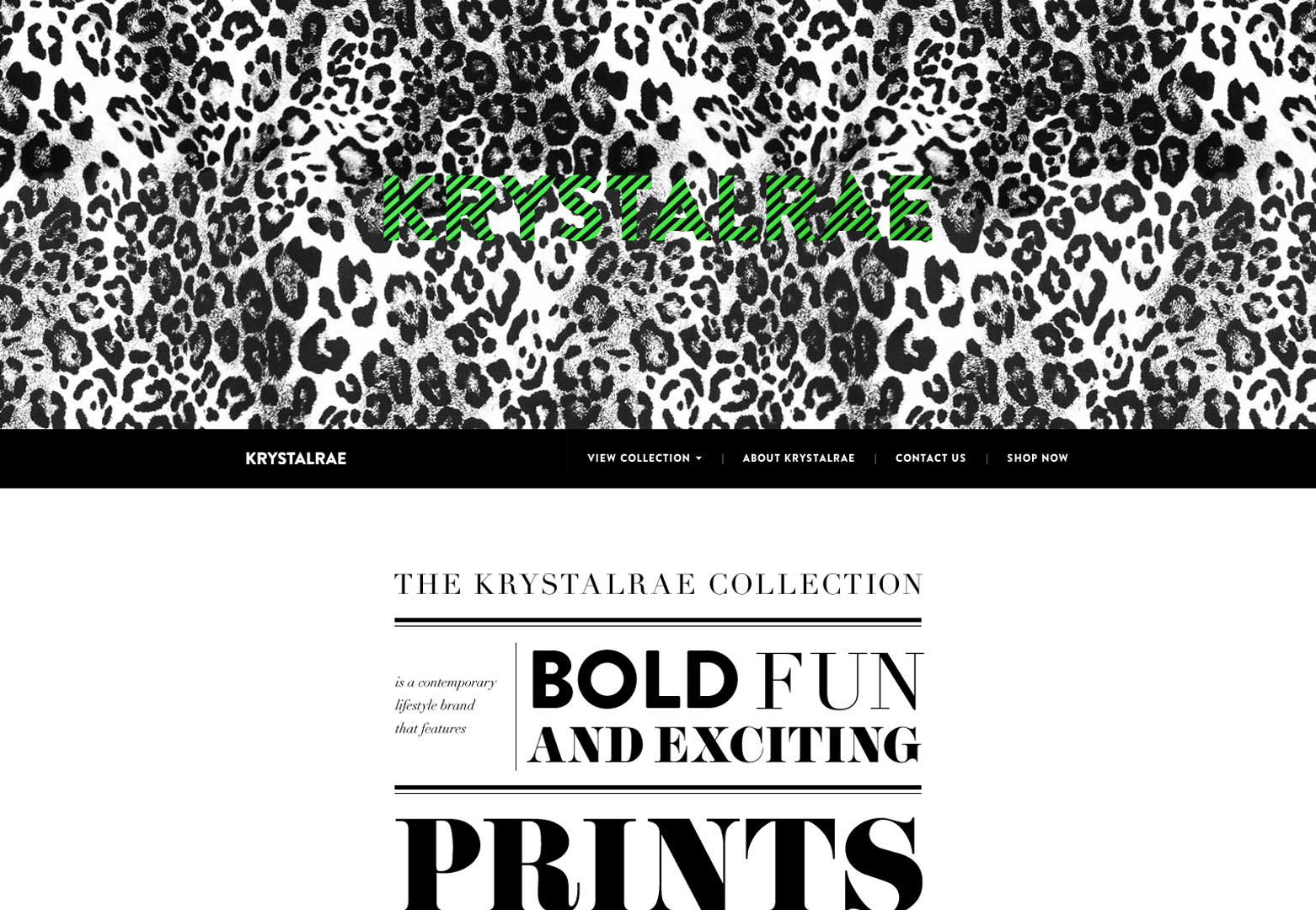
Krystal Rae
Krystal Rae is duidelijk en edgy modellijn. Ze beweren dat ze vet, leuk en opwindend zijn en dat is heel logisch als je door hun website bladert. Ze gebruiken de parallax-scrollen niet als een manier om informatie te presenteren, maar ze gebruiken het als een manier om hun verschillende outfits te presenteren.
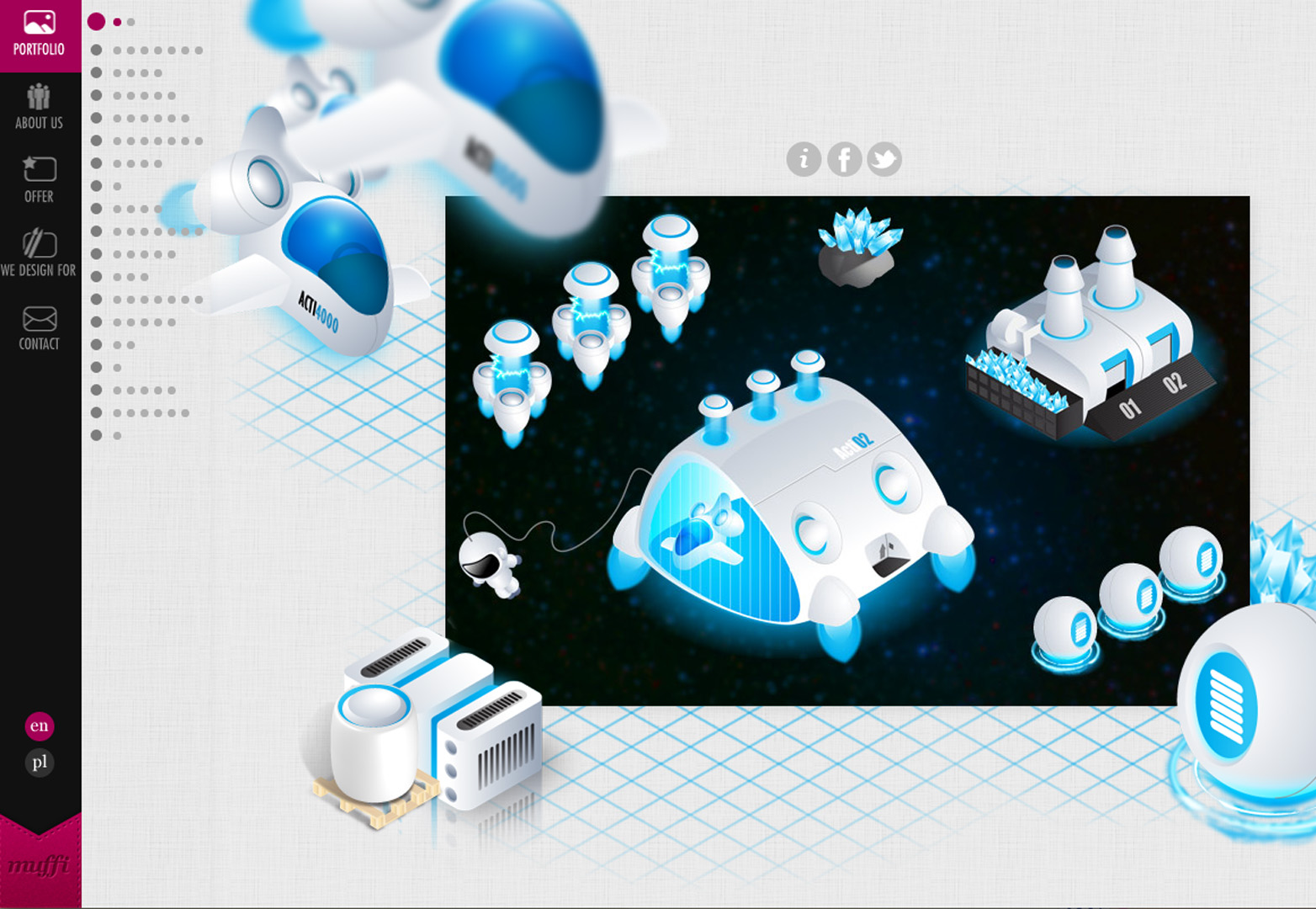
Muffi
Deze website van een andere instantie die voornamelijk gebruik maakt van scrollen om tussen elke informatie te komen. Het grote deel hierover is dat dit op geen enkel moment enige opwinding ontbeert. Je hebt diepte, je hebt verschillende delen van de website en natuurlijk heb je deze gekke navigatie die voornamelijk geactiveerd wordt door te scrollen.
Jan Ploch
Jan is een grafisch ontwerper die duidelijk plezier wil hebben en een merk heeft gecreëerd. Jan gebruikt een motief van een fles water op haar website en gebruikt het zelfs om haar werk te presenteren. Het werkt goed met de scrollende navigatie.
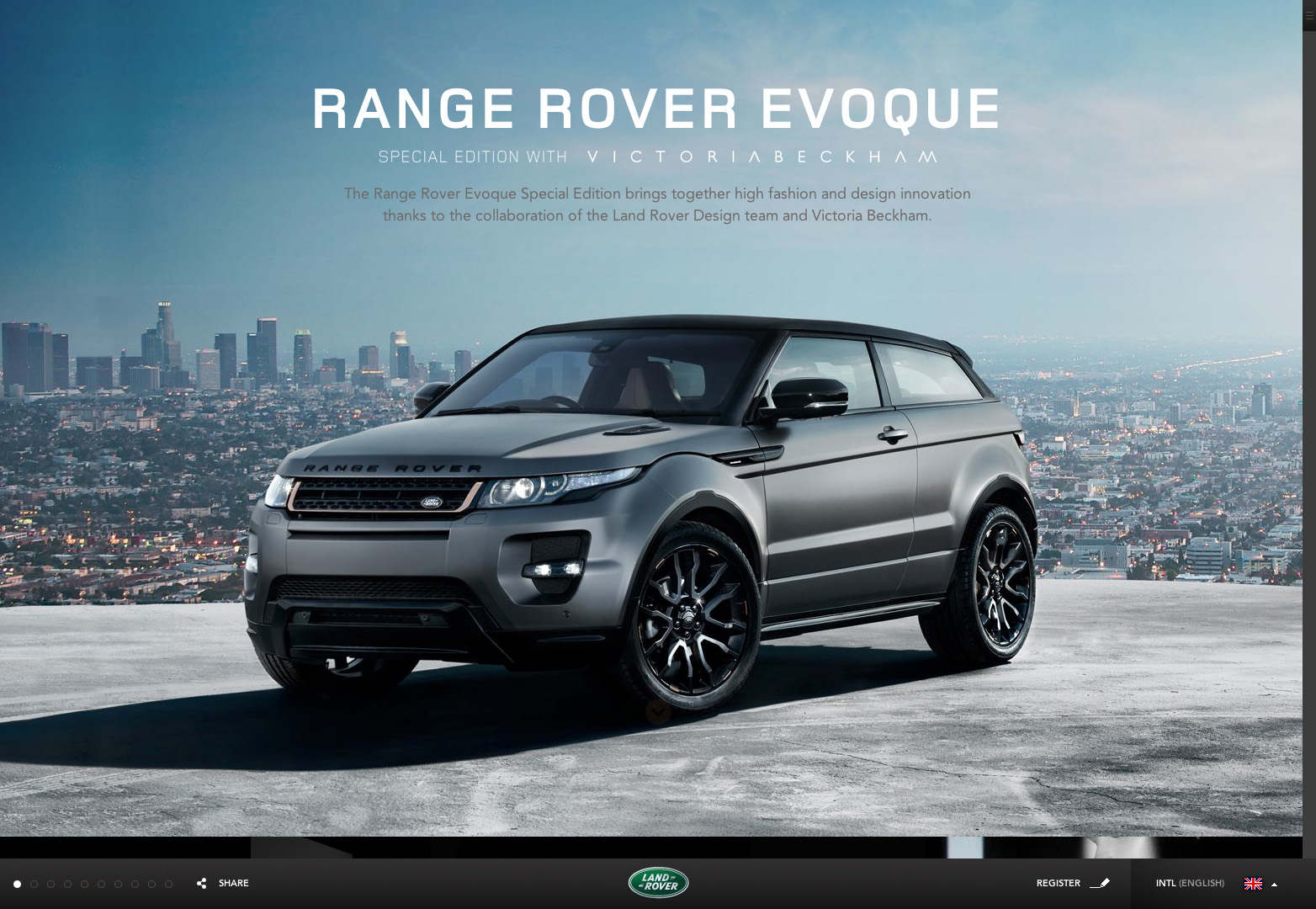
Range Rover Special Edition met Victoria Beckham
De mensen bij Range Rover besloten om samen met Victoria Beckham in wezen een high-fashion SUV te maken. Wie anders zou je liever je auto moeten vertegenwoordigen? Ze gebruiken hier scrollen om in wezen een soort modecatalogus te creëren en zijn toegewijd aan de luxe van het voertuig. Het is heel interessant als dit is waar je aan toe bent, om nog maar te zwijgen van het feit dat het een extreem mooie auto is.
Ràtatattoo
Dit is niet echt wat je verwacht van een tattoo-salon. Dit is een sector waar je niet van hen verwacht dat ze veel werk in een website als deze stoppen, maar Ràtatattoo heeft dat gedaan en ze hebben geweldig werk geleverd door afbeeldingen op ware grootte en parallax-scrollen te gebruiken om een leuke ervaring te creëren die duidelijk vertaald in hun bakstenen- en mortelbedrijf.
Soleil Noir 2012
Dit bureau wil dat je in 2012 in jezelf gelooft. Het klinkt een beetje alsof het een cliché is, maar als je door de verschillende panelen bladert, zul je begrijpen wat het is dat ze je opdragen te doen. Dit is eigenlijk een van de meest interessante websites die ik heb gezien. Ze hebben echt heel goed werk geleverd met alles.
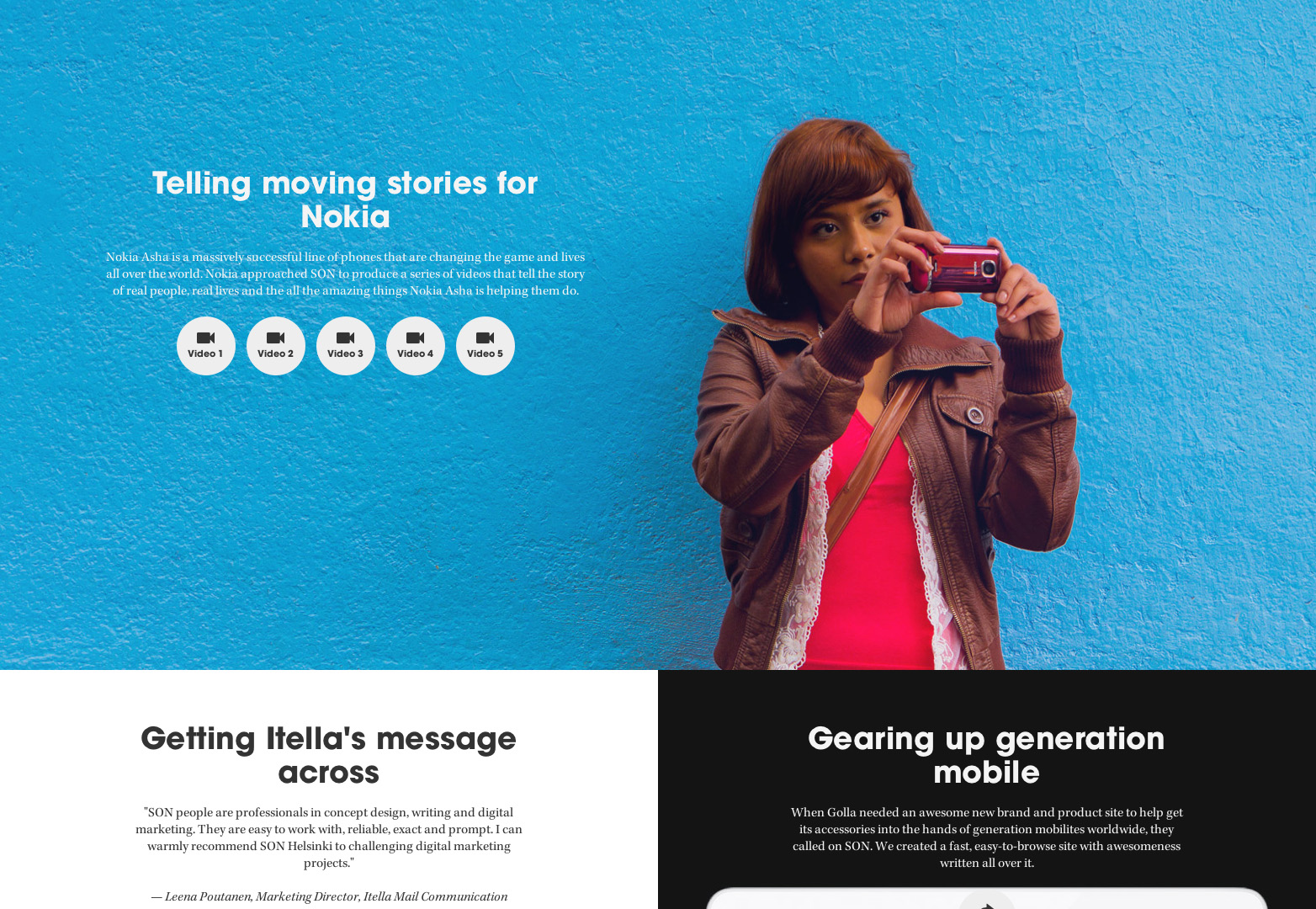
ZOON
SON is een reclamebureau dat geobsedeerd is door kwaliteit en beweging. Ze hebben veel verschillende manieren van bewegen gebruikt om hun website te maken. En het is een prachtige website.
The Honours Society
De Honor Society-website is uitgekozen omdat je niet veel underground-artiesten ziet met een website die naar onze mening goed genoeg is. De meeste kunstenaars gebruiken wat gratis is of ze doen niet veel mooie dingen op hun website. The Honour Society heeft een prachtige site van boven naar beneden en ze gebruikten zelfs scrollen om informatie te presenteren.
Tomas Pojeta
Net als de Broadcast Creative-website gebruikt deze website de scrollende en uiterst gedetailleerde, prachtige illustraties om een prachtige website-ontwerpervaring te creëren.
Carp Vlad
Dit is een website die in plaats van verticaal schuiven zijn informatie horizontaal presenteert. Als je ooit een dergelijke website probeerde te maken, weet je dat horizontaal scrollen niet gemakkelijk is. Daarin is deze website eenvoudig, maar hij gebruikt de scrollmethode om een beetje verschil en elementaire verrassing te creëren op zijn site
Hebben we een van je favorieten gemist? Heb je sites ontworpen met parallax scrollen of gebruik je een andere benadering van navigatie? Laat het ons weten in de reacties!