3 Essentiële ontwerptrends, november 2014
Trends zijn het soort dingen die komen en gaan, dat weten we allemaal. Soms denken we zelfs aan de val van een geheel nieuwe designtrend, omdat we weten dat de trend uiteindelijk tot het verleden zal behoren. En toch lijkt het erop dat het op het moment van de trend de tijd perfect weerspiegelt. Ik schrijf al sinds 2007 over trends in webdesign en ik kan eerlijk zeggen dat elke trend voor die tijd geschikt leek. Dat wil zeggen, trends voelen zich nooit gedwongen, ze voelen altijd geweldig, als een perfecte vorm die het beste lijkt te vertegenwoordigen dat we te bieden hebben.
En dit brengt ons bij vandaag, niet morgen of gisteren. Wat is de staat van trendy design zoals het er nu uitziet. Ik wil kort ingaan op 3 verschillende visuele ontwerptrends die momenteel de "go-to" -stijlen zijn.
Semi-plat ontwerp
Er is een consensus dat puur vlak design zijn prime time in de kijker heeft gezet. We hebben hele showcases van vlak ontwerp, we hebben de kunst van platte schaduwen onder de knie en we hebben natuurlijk bergen met prachtige (maar vaak generieke en zonder doel) sjablonen waaruit we kunnen kiezen. Naar mijn mening kan plat ontwerp echt prachtig zijn, maar ook echt generiek als het in zijn puurste vorm wordt gebruikt. Ik denk niet dat ik alleen ben in deze mening, gezien de natuurlijke manier waarop deze trend vordert.
Het lijkt erop dat de puur vlakke ontwerpfase echt een overdreven reactie was. Maar door dat zuiveringsproces hebben we iets geweldigs bereikt - een nieuw gevonden waardering voor minimalisme. Terwijl we verder gaan en dit is waar we vandaag staan, vinden we een plat ontwerp op het werk, maar met een vleugje realisme durf ik zelfs hints van skeuomorfisch ontwerp te zeggen. Laten we enkele voorbeelden bekijken om te zien wat ik in gedachten heb.
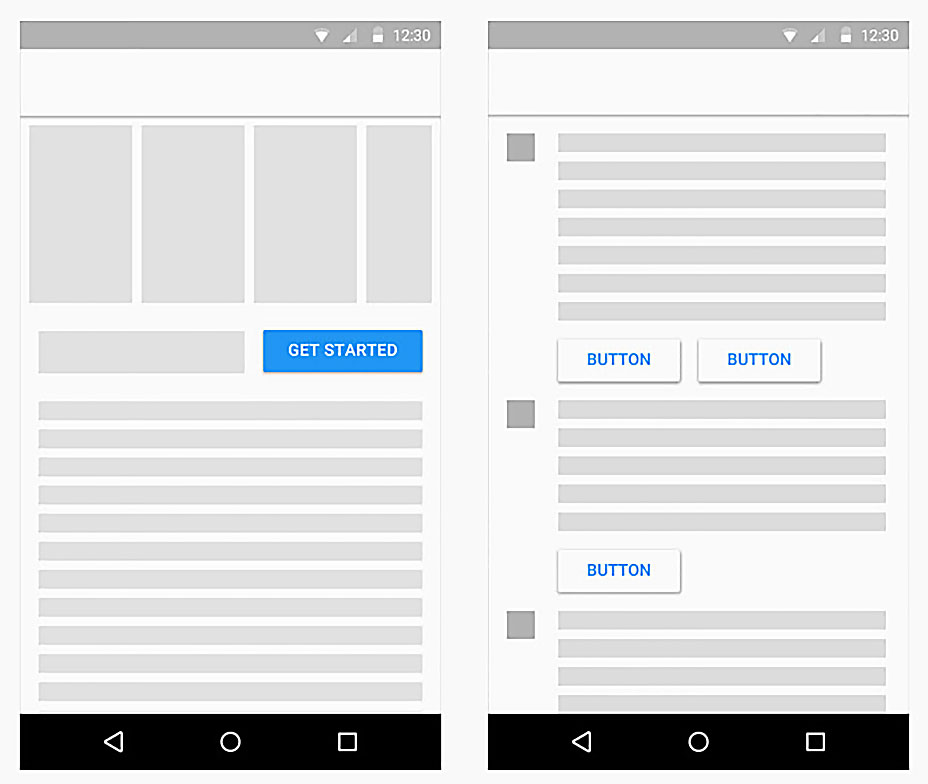
Google Material Design
Misschien wel het krachtigste voorbeeld hiervan is de Google Material Design-specificatie. Door de stijl is in wezen vlak van aard, vinden we hints van diepte subtiel verweven in de specificatie. In het bovenstaande voorbeeld kunnen we zien dat de knoppen een subtiele schaduw hebben. We kunnen levendig zien hoe dit naar hun functionaliteit verwijst. Sommigen noemen dit skeuomorf, wat ik denk dat het is, maar wat nog belangrijker is, het is een bruikbaarheid voor wat het element doet. Het is iets om op te duwen of te klikken, en de schaduw duidt daarop.
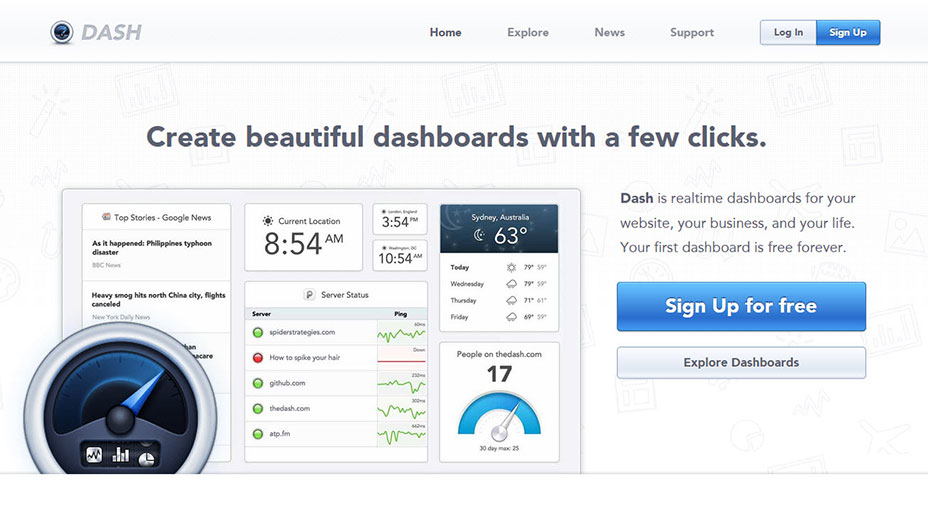
TheDash.com
Dit webhulpprogramma voor het maken van online dashboards met een combinatie van platte ontwerpen heeft hints van platte ontwerpelementen. De primaire stijl hier op het werk doet echter denken aan een bijna klassieke Apple-look. Het voelt zeker meer skeuomofisch aan, al was het maar vanwege het zware gebruik van gradiënten. Maar de techniek is allesbehalve willekeurig. Merk op hoe alle belangrijke elementen worden behandeld met deze meer dramatische stijl. Dit duwt die sleutelelementen naar de voorgrond. Interessant is dat de eigenlijke dashboardinterface dezelfde stijl gebruikt, maar op een veel subtielere manier. Ik daag u uit om te overwegen hoe platte en niet-platte ontwerpstijlen kunnen worden gecombineerd om duidelijke en effectieve communicatie in uw ontwerp te realiseren.
Afbeeldingen als achtergronden
Een eenvoudig ontwerpelement dat volledig uit de hand lijkt te lopen, is het gebruik van grote achtergrondfoto's. In mijn obsessie met webdesign heb ik deze stijl aan het werk gezien op duizenden sites. Ik zou waarschijnlijk een heel boek over het onderwerp kunnen schrijven. Het grootste leerpunt dat ik heb opgemerkt, is een doel te hebben. Werp niet zomaar een foto erin, want hij ziet er gaaf uit. Wat eigenlijk heel gemakkelijk is met sites zoals Unsplash.com bergen van waanzinnig lekkere foto's weggeven. En hoewel ik het erover eens ben dat de resultaten heel mooi kunnen zijn, denk ik dat de foto's er vaak niet in slagen om iets betekenisvols te communiceren.
Dit is eigenlijk een reden dat veel thema's die te koop worden aangeboden, er zo aantrekkelijk uitzien. Ze vertrouwen op prachtige foto's die het leven naar ontwerp brengen. Tot je het vervangt door je foto's, dan plots de ontwerptanks. In veel opzichten was het gebouwd op een dun idee. Dit is verwant aan het varken dat zijn huis van stro heeft gemaakt (de obsessie van mijn kind met de drie kleine varkens is in mijn gedachten). In tegenstelling hiermee willen we ons huis uit baksteen bouwen, zodat het de test van tijd, inhoud en doel kan doorstaan. Laten we een paar voorbeelden bekijken die precies dat bereiken.
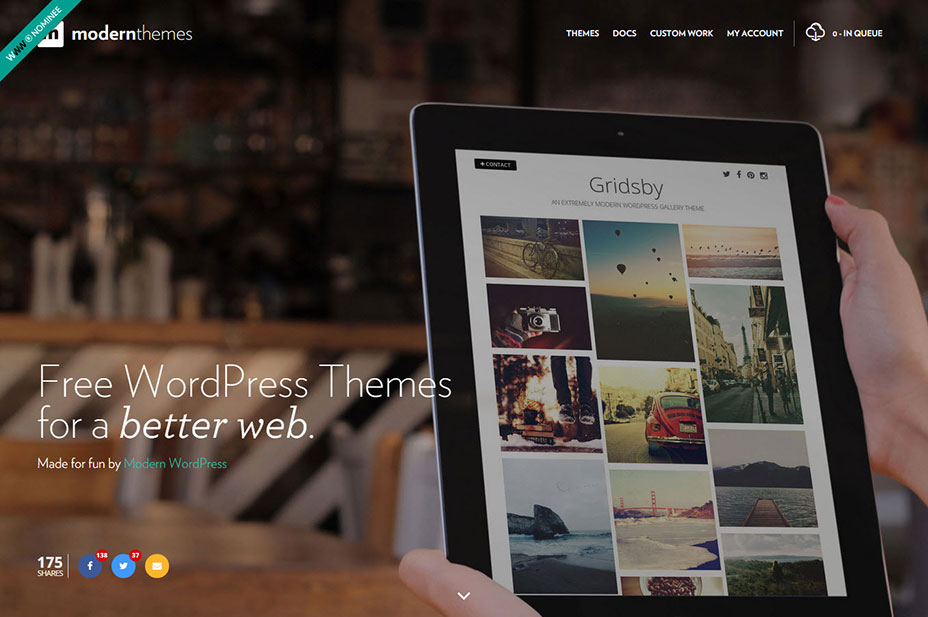
ModernThemes.net
Dit mooie voorbeeld lijkt aan de oppervlakte om de trend blindelings te volgen. Behalve één enorm detail dat dit transformeert in een krachtige demonstratie van hoe deze stijl echt te gebruiken. De achtergrondfoto vult niet alleen de achtergrond, maar de inhoud maakt ook deel uit van de voorgrond. Door een van hun thema's prachtig weer te geven op een iPad, impliceert dit dat hun thema's responsief van aard zijn.
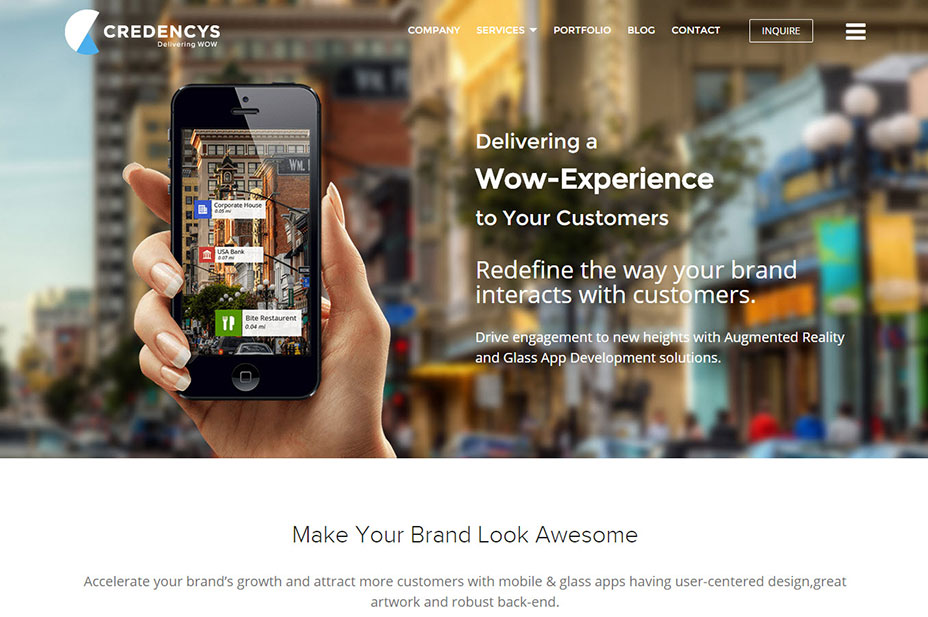
Credencys.com
In dit voorbeeld zien we een vergelijkbare aanpak op het werk. Hoewel ik in dit geval vermoed dat de voor- en achtergrondafbeeldingen samengevoegd zijn. Toch werken de resultaten op dezelfde manier. Het komt uit als een enkele afbeelding. En belangrijker dan dat, beide elementen (voorgrond en achtergrond) communiceren belangrijke informatie. De achtergrond informeert ons over de context waarin de app wordt gebruikt, en natuurlijk laat de voorgrond ons de daadwerkelijke app zien. Dit is allesbehalve zinloos of willekeurig.
De hipster
De hipsterstijl is een andere trend die zich op een keerpunt bevindt. De hipster-stijl is een nauwe neef van de twee eerder besproken stijlen. Meestal is het afhankelijk van platte ontwerpelementen, achtergrondfoto's met een vleugje gemengde typografie (meerdere lettertypen samen gebruikt) en enkele decoratieve elementen. Omdat zoveel van dit artikel gaat over de evolutie van ontwerpstijlen, is het logisch om na te denken over hoe de hipsterstijl evolueert. Laten we een paar voorbeelden ontleden om te zien hoe het wordt toegepast.
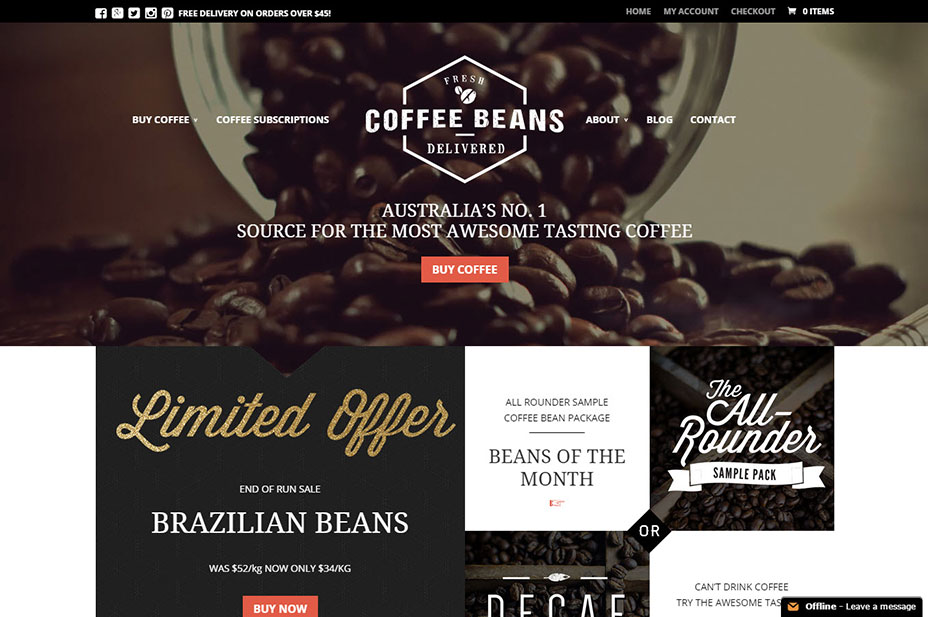
Koffiebonen bezorgd
Hier zien we de hipster-stijl in volle kracht. Het heeft zelfs een logo dat voelt geplukt uit een van de vele logo-sjablonen in hipsterstijl die zo populair zijn. Aan de ene kant is het een trendy ontwerp, waardoor het een frisse en moderne uitstraling heeft, die toevallig positief op het merk reflecteert. Maar ik denk dat hier iets groters aan de hand is. Door een hipsterstijl weer te geven, onderscheiden zij zich van de vele megamerken. In zekere zin omarmen ze hun kleinheid (wat trouwens ook een klassieke marketingstrategie is).
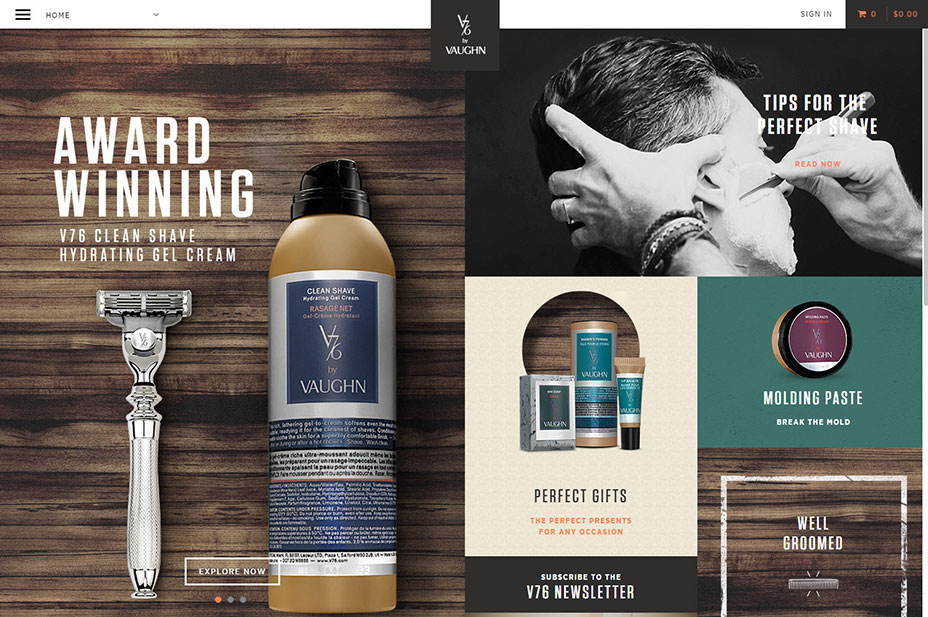
V76.com
In andere situaties is het gebruik van een trendy stijl puur een poging om relevant te blijven. De mode- en persoonlijke verzorgingsindustrie heeft deze benadering al lang omarmd. In dit geval zegt een trendy hipster-stijlsite gewoon dat we leven en weten waar de wereld is. We hebben een product waarvan we vinden dat het er in past en we stellen het voor om hip en trendy te zijn. Ik garandeer je dat als de wereld morgen zou veranderen en er een nieuwe stijl zou ontstaan, ze uiteindelijk de site zouden herontwerpen om in het nieuwe paradigma te passen. In sommige gevallen is trendy design precies dat, trendy.
Conclusie
Ik denk dat het overkoepelende thema, of de trend hier, is dat zinvol en opzettelijk ontwerp nooit verouderd zal zijn. Stijlen en trends kunnen komen en gaan, maar we kunnen gemakkelijk meebewegen. Op zoveel manieren veranderen de echte doelen nooit echt, hoewel het penseel waarmee we ze schilderen wel doet.