3 Verbluffende CSS-animatie-effecten die uw gebruikers zullen boeien
Mooi visueel ontwerp is niet genoeg meer, modern design heeft een grote interactie nodig om echt op te vallen. Animaties in uw ontwerpen kunnen duidelijkheid, directe aandacht en een heerlijke ervaring creëren.
Het ontwerpen van interacties is spannend, maar kostbaar. Vaak gaat het heen en weer tussen ontwerpers en ontwikkelaars om animaties precies goed te krijgen; maar het hoeft niet zo te zijn.
CSS-overgangen bieden de mogelijkheid voor ontwerpers met beperkte kennis van code om hun projecten te verbeteren met verbluffende motion-effecten die gebruikers als nooit tevoren zullen aanspreken.
Laten we beginnen met iets eenvoudigs: van het ene scherm naar het andere gaan ...
Simpele weergave-schuiftechniek
Je kunt bouwen met een teksteditor en een browser om te testen, maar ik gebruik liever een tool als jsfiddle of codepen.
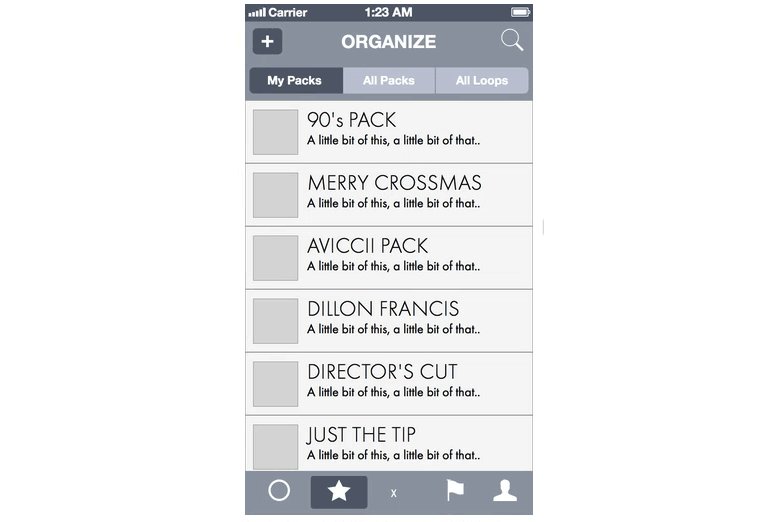
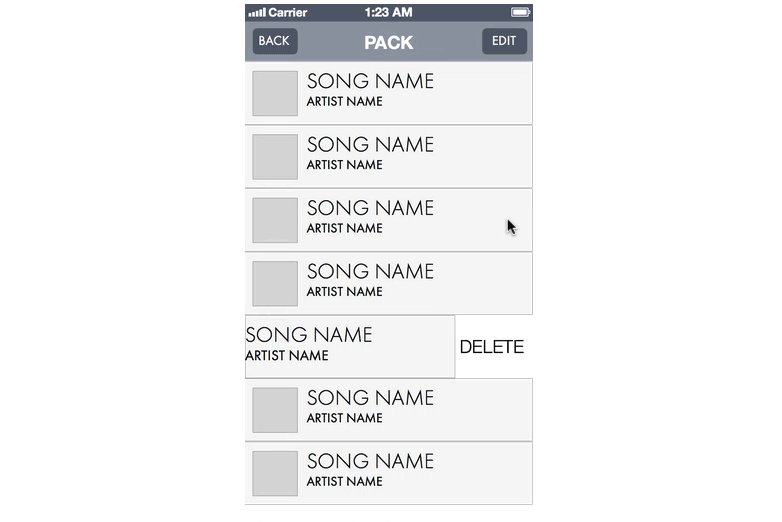
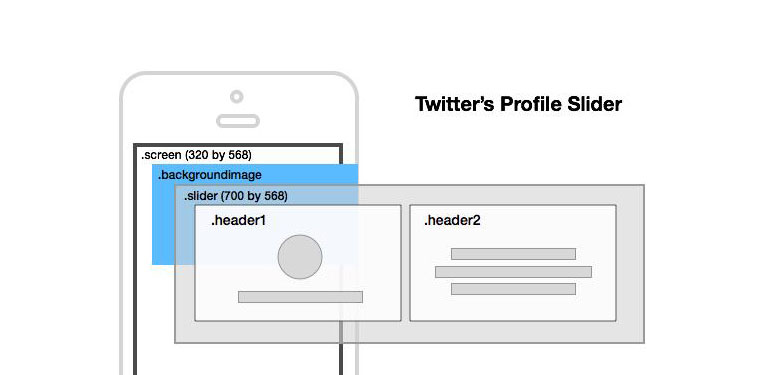
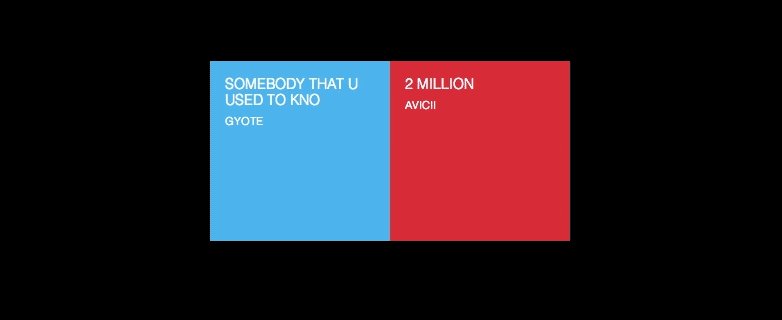
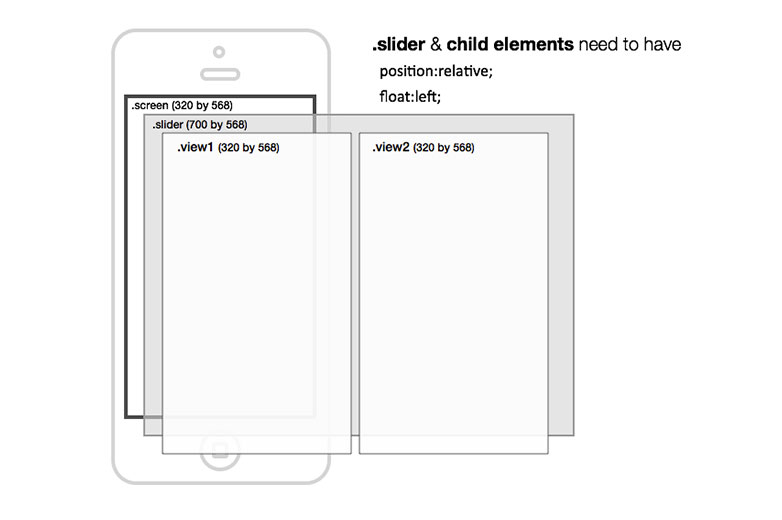
Bouw een basislayout zoiets als dit:
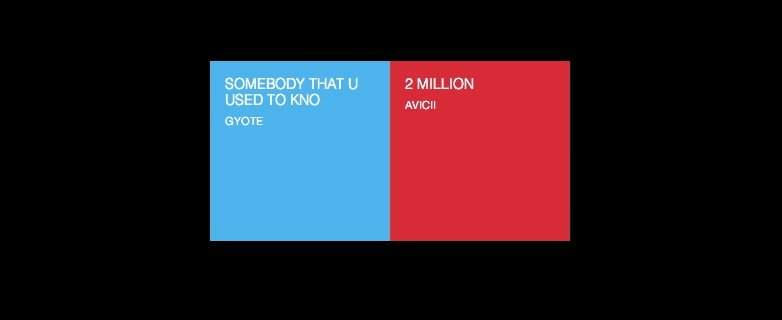
Je hebt een 'scherm' en vervolgens een 'schuifregelaar' in het scherm nodig. De schuifregelaar strekt zich uit voorbij de rand van het scherm en bevat de mockup-afbeeldingen.

Om dit te bereiken, moet je ervoor zorgen dat je overflow toevoegt : verborgen voor de .screen div.
Uw CSS ziet er ongeveer zo uit:
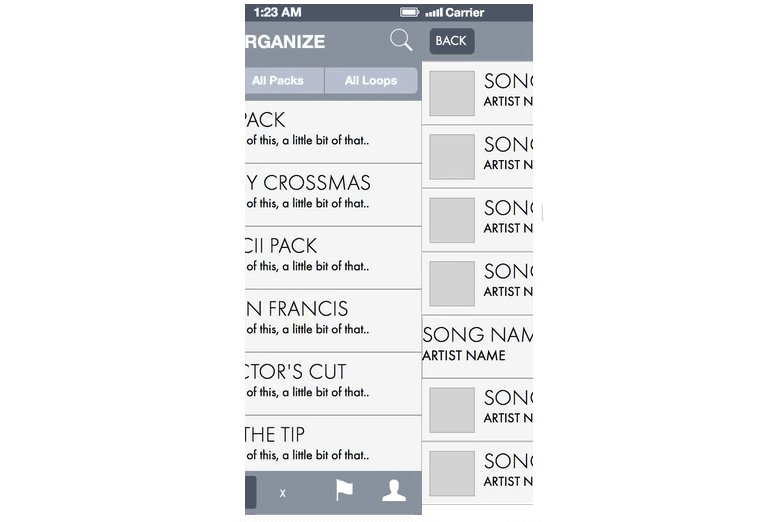
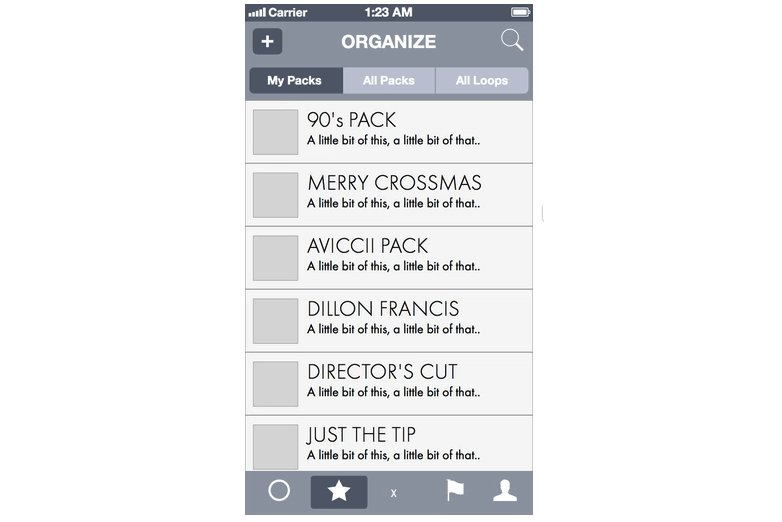
.screen {overflow:hidden;width:320px;height:568px;}.slider {position:relative;float:left;height:568px;width:700px;left:0;-webkit-transition:all 0.5s ease-in-out;}.slider img {position:relative;float:left;height:568px;width:320px;}.screen:hover .slider {left:-320px;}De laatste verklaring in de CSS is wat de positie van de schuif regelt, het verplaatst de .slider div naar links met 320px en onthult de tweede afbeelding.
Hier is de jsfiddle met alle code.
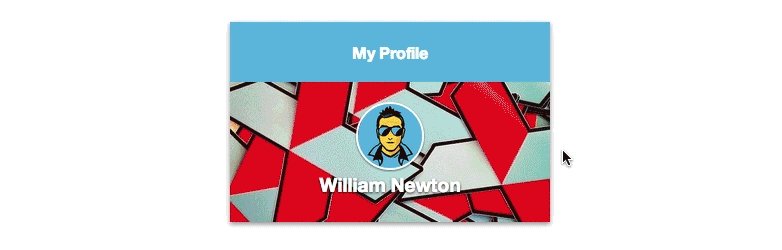
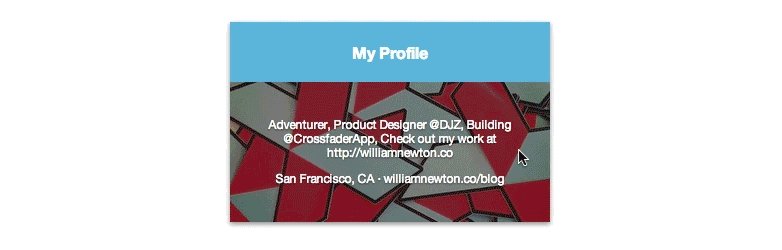
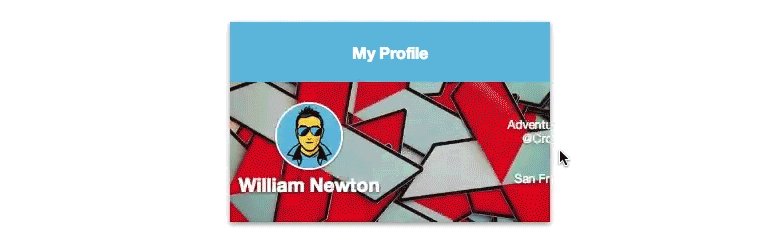
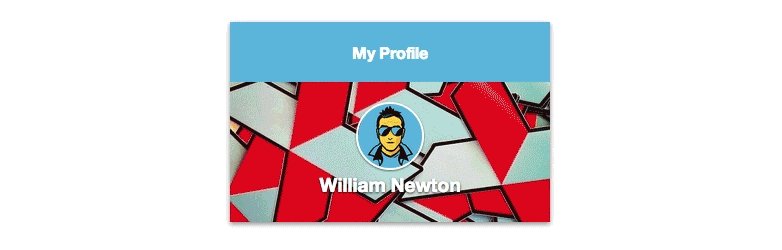
Met een beetje creativiteit kun je echt met deze eenvoudige techniek rennen en een aantal slimme animaties maken. Dingen worden echt interessant als je effecten combineert. Bijvoorbeeld: ik heb het 'swipe-to-reveal'-profiel van Twitter opnieuw gemaakt vanuit hun mobiele app met behulp van een zeer vergelijkbare' slider'-benadering.
3D-transformaties
Poets je op 3D-transformaties als dat nodig is, omdat ze een verbluffend visueel effect hebben.
De ... gebruiken -webkit-transform: eigendom, kunnen we de browser behandelen als een 3D-ruimte en enkele diepte-animaties maken. Vooral iOS7 maakt gebruik van de 'single space'-metafoor in zijn eigen apps. Ook 3D-transformaties zijn erg handig voor het maken van 'bouncing'- of' popping'-animaties.
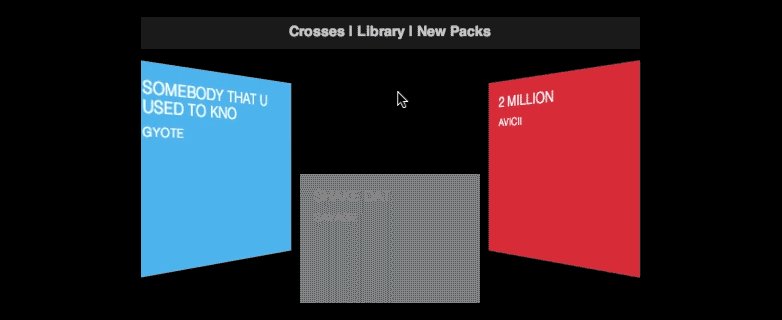
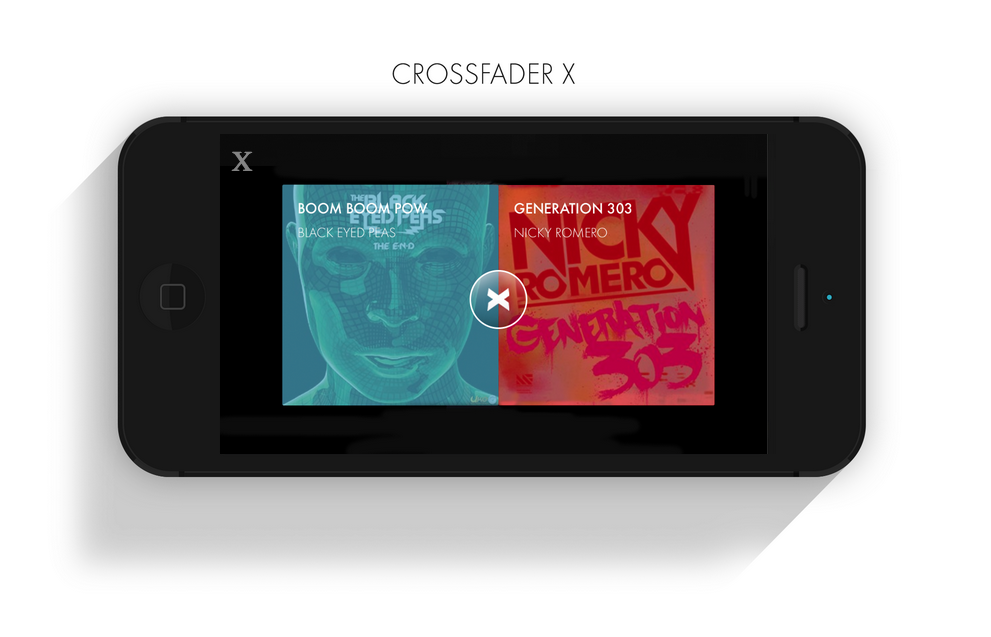
Ik gebruikte hetzelfde :hover tactiek uit ons vorige voorbeeld en een aantal 3D-transformaties toegevoegd om dit effect te creëren:
Gebruik van jQuery en JavaScript
Tot nu toe hebben we alleen gekeken naar CSS :hover effecten om animaties te produceren. Met jQuery kunnen we gebruiken click() evenementen aan te wijzen addClass() en removeClass() op elementen. Dit geeft ons een enorme hoeveelheid flexibiliteit om allerlei gekke animaties te doen die we willen.
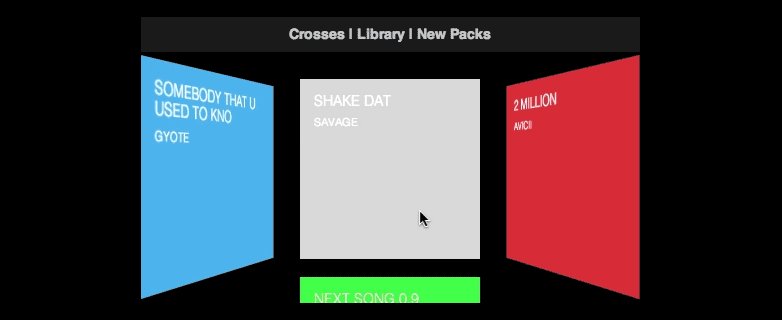
Hieronder heb ik een functie genaamd kaskade , waarmee de open klasse aan elk van de 4 menu-items in intervallen van 0.15s. De open klasse geeft de pictogrammen opacity:1; en left:0; wanneer voordat ze waren opacity:0; en left:-50px . Dit creëert een speels openend effect voor het menu. Experimenteer voor jezelf in de jsfiddle.
Deze laatste is een nogal extreem voorbeeld, maar het laat alleen maar zien wat mogelijk is met dit prototypesysteem:
Nog een keer, hier is de jsfiddle.
Door uw eigen eenvoudige animaties te ontwerpen, bespaart u uzelf en uw ontwikkelteam veel tijd en energie. Met CSS kun je met animaties experimenteren en je ingenieurs levende, ademende, bewegende voorbeelden sturen. Het enige wat je nodig hebt om je mockups tot leven te brengen is een klein beetje code.