30 bruikbare kaders voor ontwerpers
Sommige ontwerpers zien raamwerken als beperkend en beperkend in hun creatieve inspanningen. Ze beschouwen een raamwerk als iets dat ze hun werk moeten buigen om te passen.
En voor veel ontwerpers is dat niet iets dat ze willen doen. Maar met de tientallen frameworks die er zijn, waarom zou u het niet andersom bekijken: waarom vindt u niet het framework dat past binnen uw ontwerpprojecten?
Daartoe hebben we 30 van de beste ontwerpraamwerken samengesteld die er zijn. Deze frameworks zijn puur voor ontwerp (je zult hier geen JavaScript- of Ajax-frameworks vinden, die voor het grootste deel meer onder ontwikkelingskaders vallen).
Er is vrijwel zeker een kader hier opgesomd dat kan worden aangepast aan uw specifieke project, in plaats van andersom.
Algemene CSS-kaders
De CSS-frameworks bieden ontwerpers hier een structuur die hun projecten ingaat, dus ze beginnen niet helemaal opnieuw. Sommige bieden indelingsbegeleiding, meestal door het gebruik van rasters, terwijl andere zich alleen richten op zaken als typografie, waarbij de lay-out volledig aan u wordt overgelaten.
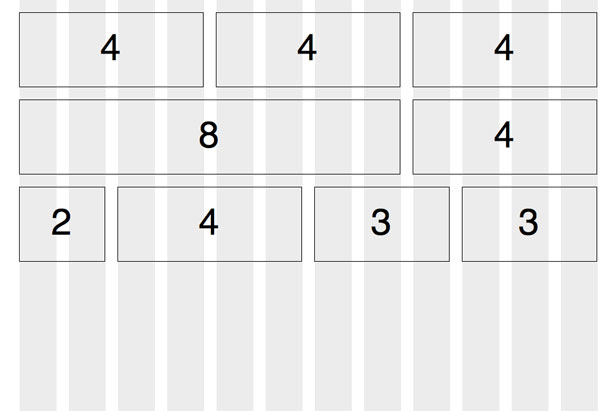
1 KB CSS-raster
Het 1KB CSS-raster is een aanpasbaar raster dat op verschillende manieren kan worden geconfigureerd voordat het wordt gedownload. U kiest het aantal kolommen, de kolombreedte en de breedte van de rugmarge voordat u de bestanden downloadt. Het is een ongelooflijk eenvoudig te begrijpen rooster, zelfs voor degenen die niet bekend zijn met CSS-frameworks. Het is ook een zeer kaal raamwerk, met alleen de CSS die nodig is om de lay-outs te bouwen (geen extra opmaak is inbegrepen).
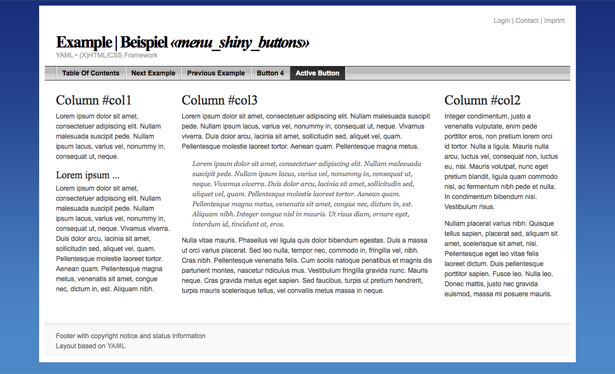
YAML
YAML ("Yet Another Multicolumn Layout") is een CSS-framework voor het maken van flexibele, zwevende lay-outs. Het omvat ontwerppatronen voor typografie, microformats, formulieren en meer, evenals volledige toegang en naleving van webstandaarden. Het is ook een zeer stabiel raamwerk, met de meeste browser bugs gepatcht door YAML. Er is ook de YAML Builder, waarmee u op YAML-gebaseerde lay-outs visueel kunt maken.
Een van de voorbeeld-YAML-lay-outs met standaard stylingopties.
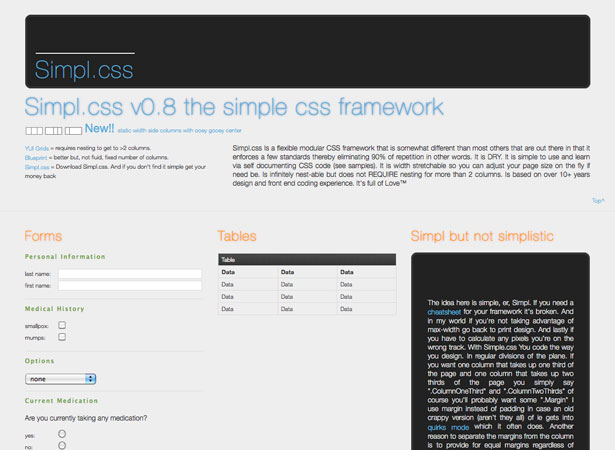
Simpl
Simpl is een modulair, flexibel CSS-raamwerk dat tot doel heeft de lacunes van sommige andere CSS-kaders in te vullen. Het is vloeiend (met de optie van statische zijkolommen), eenvoudig te leren en te gebruiken, en is nestbaar (maar vereist geen nesting). Het bevat stijlen voor formulieren, tabellen en andere veelvoorkomende elementen.
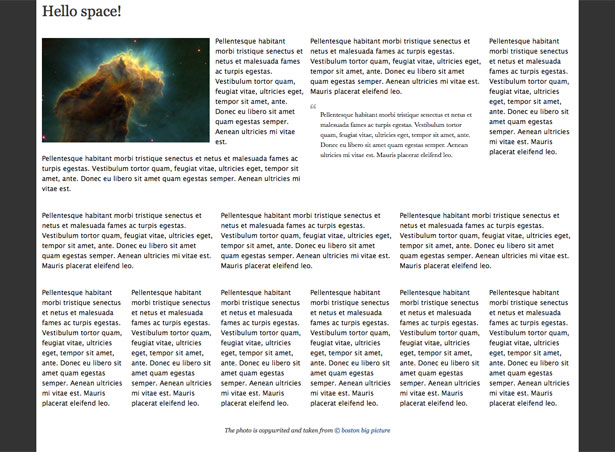
The Golden Grid
Het Gouden Raster is een CSS-raamwerk dat gebouwd is op het principe van het gouden rantsoen of de goddelijke proportie. Het is 970px breed, gebruikt een 6/12 rastersysteem en is gecomprimeerd minder dan 1 kb. Er zijn een hoop geweldige demo's, zowel van het raster als van voorbeeldpagina's die op het raster zijn gebouwd. Er is ook een mini-zelfstudie beschikbaar om u te helpen aan de slag te gaan.
Een voorbeeld van een lay-out gemaakt met The Golden Grid.
SenCSs
SenCSs is een raamwerk dat een zinvolle vormgeving biedt voor alle repetitieve delen van uw CSS-bestanden. Het bevat geen enkel soort lay-outsysteem, in tegenstelling tot veel CSS-frameworks, waardoor het veelzijdiger is voor niet-standaard website-ontwerpen. Het bevat echter ook stijlen voor veel andere zaken: baseline, lettertypen, marges, blockquotes, opvulling en meer.
Elements
Elements bevat een verscheidenheid aan mappen en bestanden die uw webontwerpproces helpen versnellen. Het is een lichtgewicht raamwerk dat gemakkelijk te gebruiken is, een aantal vooraf ingestelde klassen bevat, een massa-reset uitvoert en pictogrammen toevoegt aan externe koppelingen (wat zowel stijl als bruikbaarheid verbetert).
Blueprint CSS
Blueprint is een gratis CSS-framework met een CSS-reset, een raster dat complexe lay-outs ondersteunt, gestileerde typografie en formulieren, en plug-ins voor knoppen, tabbladen en sprites. Er is ook voldoende documentatie om u op weg te helpen, evenals een discussiegroep en een mailinglijst.
Tripoli
Tripoli is een generiek CSS-framework dat alle standaardbrowserinstellingen herstelt. Het is gemaakt om met HTML 4 te werken en scheidt typografie van lay-outstijlen. Het is ook bedoeld om de leesbaarheid van uw websites te vergroten door middel van betere typografie. Het werkt ook met een aantal plug-ins om de generieke standaardwaarden van het framework uit te breiden.
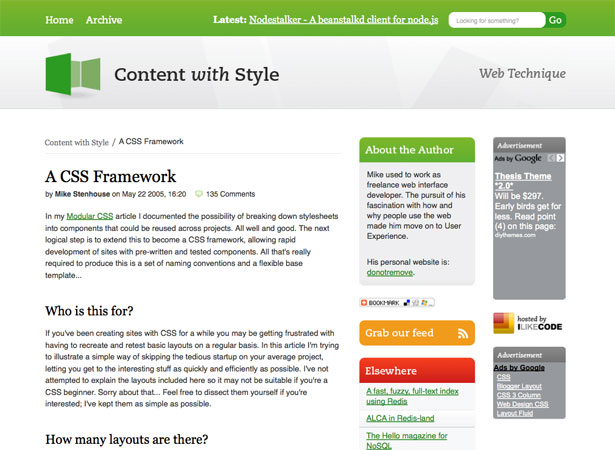
Inhoud met Style CSS Framework
Het Content With Style CSS-framework biedt een zestal lay-outs, waaronder verticale navigatie met één inhoudskolom, horizontale navigatie met één inhoudskolom, verticale navigatie met twee inhoudskolommen en horizontale navigatie met lokale navigatie en één kolom met inhoud. Het bestelt de broncode logisch, met de belangrijkste inhoud direct na de kop binnen de code, ongeacht de visuele lay-out van de pagina.
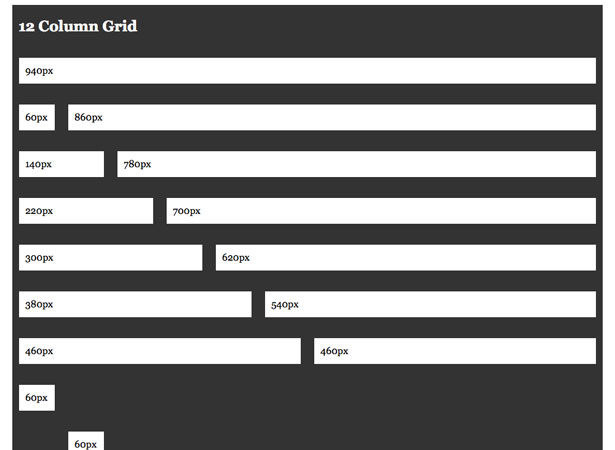
960 rastersysteem
Het 960-rastersysteem is waarschijnlijk het meest bekende CSS-raamwerk dat de afgelopen jaren is uitgebracht en is de inspiratie geweest voor een aantal andere kaders. Er zijn twee rasters beschikbaar: een raster met 12 kolommen met kolommen van 60 pixels breed en een raster met 16 kolommen en kolommen met een breedte van 40 pixels. Een groot voordeel is dat deze basisroosterconfiguraties afzonderlijk of in tandem kunnen worden gebruikt. 960 betaalt richt zich op de lay-out van de site en besteedt weinig aandacht aan dingen als typografie (hoewel er basisvoorzieningen voor zijn).
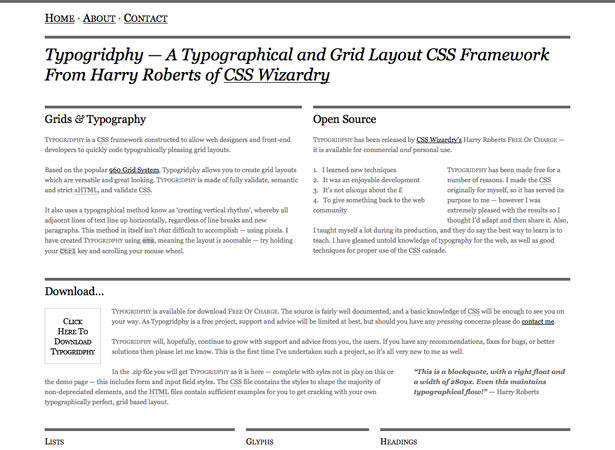
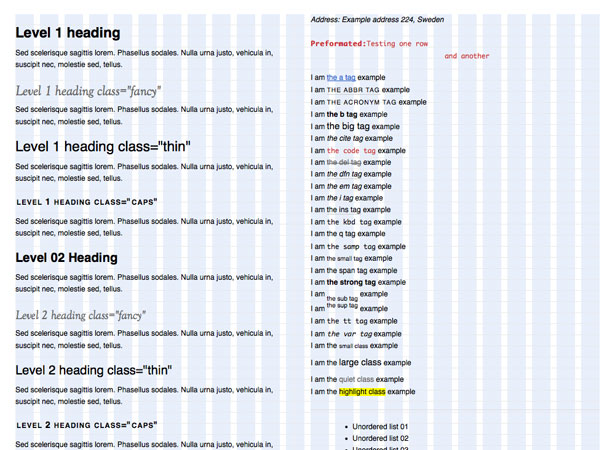
Typogridphy
Typogridphy is een CSS-framework dat sterk gericht is op typografie binnen de lay-out. Het is gebaseerd op het 960-rastersysteem en heeft normen-compliante, semantische code. De typografie is gebaseerd op het principe van verticaal ritme, maar gebruikt ems in plaats van pixels.
Emastic
Emastic is een lichtgewicht CSS-raamwerk waarmee u de breedte van de pagina kunt aanpassen met behulp van ems, pixels of percentages. Het werkt in een vaste of vloeiende lay-out en omvat basislijnrastertyografiestijlen. Er is een zelfstudie beschikbaar die je leert hoe je lay-outs kunt maken met Emastic.
Malo
Het Malo CSS-framework bestaat uit slechts 8 regels CSS-code. Het is flexibel en gemakkelijk te gebruiken, met een aanpasbare paginabreedte. Met Malo kunt u lay-outs maken die uit twee, drie, vier of vijf delen bestaan. Geneste kolommen zijn ook toegestaan.
BlueTrip
BlueTrip is een CSS-framework op basis van een 24 kolommenraster. Het omvat typografiestijlen, een lege starterstijl, een afdrukstijlblad, formulierstijlen en meer. Er is uitgebreide documentatie beschikbaar, evenals een showcase van sites die op BlueTrip zijn gebouwd.
1 Line CSS Grid Framework
Dit is een beetje een ander CSS-framework, in zoverre dat het slechts één enkele CSS-lijn gebruikt. Met behulp van deze enkele regel CSS, die werkt volgens de principes van het opdelen van kolommen in twee, kunt u rasters maken met 2, 4, 8 of 16 kolommen. Het is compatibel met meerdere browsers, zelfs tot IE5.5.
Gratis WordPress-themakaders
Er zijn veel geweldige WP-frameworks beschikbaar die gratis beschikbaar zijn. Sommige zijn erg basic, met alleen de meest algemene structuur. Andere zijn op zichzelf minimalistische thema's, maar kunnen gemakkelijk worden aangepast aan andere projecten. Wat ze allemaal doen, is echter het coderingsproces in WP-thema-ontwikkeling vereenvoudigen, waardoor de noodzaak van een ontwerper om met PHP of andere code om te gaan, wordt geëlimineerd.
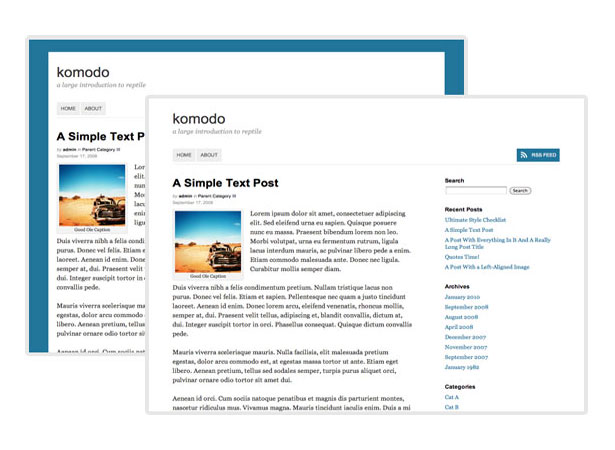
Reptiel
Reptiel is een themakader van WP Bandit dat werkt met kindthema's (skins). WP Bandit gebruikt het voor al hun thema's en heeft het beschikbaar gemaakt voor gratis download. Er is niet heel veel informatie op hun website anders dan dat het een aantal hulpfuncties bevat om het voor uw thema gemakkelijker te maken om te communiceren met WP.
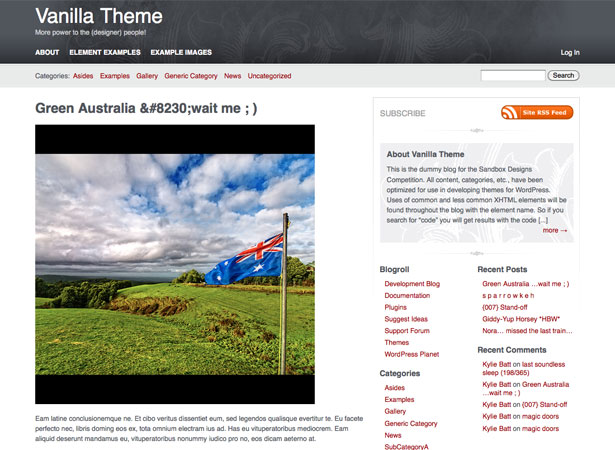
Vanille thema
Vanille werd gebouwd om de "atomaire" sjablonen, PHPTAL-sjablonen en YUI-CSS van Carrington te combineren. Het bevat ook volledige widgetisatie, inclusief aangepaste widgets. Vanille wordt gebruikt met kindthema's, dus u hoeft nooit de basiscode aan te raken. Het bevat ook een HTML "minifier" die de uitvoer comprimeert om uw site te versnellen.
Whiteboard
Whiteboard is een gratis WP-framework. Het bevat alle themabestanden die u nodig hebt om een WP-thema te maken, waaronder: 404.php, archives.php, categories.php, comments.php, footer.php, functions.php, header.php, index.php, page. php, search.php, searchform.php, sidebar.php en style.css. Het bevat ook paginering voor posts en socialisatie links, en is slechts 72KB uitgepakt.
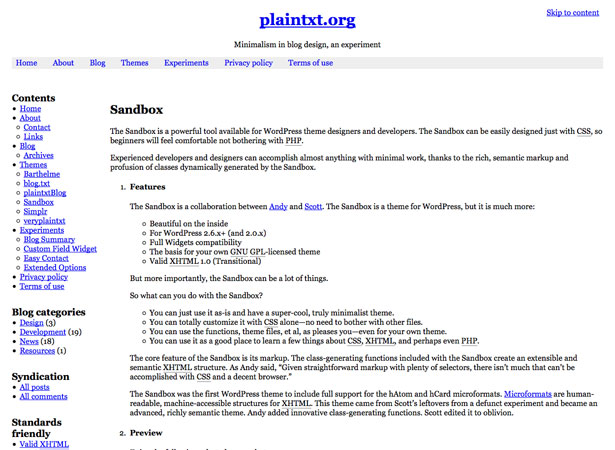
sandbox
Sandbox is een zeer basisthema met een basislayout met twee kolommen met minimale styling. Het is volledig widget-compatibel en heeft veel selectors, dus het is volledig aanpasbaar met CSS.
Het buffetkader
Het Buffet Framework maakt gebruik van kindthema's voor maatwerk en maakt ook gebruik van thema-extensies voor verdere aanpassingen. Het is geoptimaliseerd voor zoekmachines, heeft ondersteuning voor microformats, wordt mogelijk gemaakt door jQuery en is zelfs voorzien van 960gs en Blueprint CSS-frameworks. Het is vrijgegeven onder de GPL v3.
Carrington
Carrington is een gratis WP-themaraster vrijgegeven onder de GNU GPL v2. Een van de grootste voordelen van Carrington is de uitgebreide documentatie die beschikbaar is op de website. Er zijn vier basisthema's beschikbaar in het kader: Blog (een traditioneel thema in de stijl van een blog), Tekst (een eenvoudig, op tekst gebaseerd thema), Mobiel (voor mobiele browsers) en JAM (voeg gewoon Markup toe, een kale structuur) . Afhankelijk van het gewenste niveau van aanpassing, is er vrijwel zeker een optie die voor u werkt.
Het Carrington-tekstthema.
Hybride
Hybrid is een gratis thema met acht widgetized gebieden en 15 aangepaste paginasjablonen. Het is gratis en open source en kan worden gebruikt voor zowel persoonlijke als commerciële projecten. Het is beschikbaar in verschillende talen (download het taalpakket), waaronder Arabisch, Chinees, Frans, Italiaans, Duits, Russisch, Spaans en Turks. Basisdocumentatie is gratis beschikbaar, maar voor uitgebreidere documentatie moet je lid worden van hun Themaclub ($ 25 per jaar).
thematisch
Thematisch is een open source, uitbreidbaar WP-framework met 13 widgetized gebieden, grid-gebaseerde layout-samples en styling voor populaire plug-ins. Thematisch heeft genoeg stijl uit de doos om te gebruiken zonder het verder te ontwikkelen, maar het is ook een perfect ouderthema (er zijn al gratis en commerciële kindthema's voor beschikbaar). Het bevat een voorbeeld van een kinderthema om uw thema-ontwikkeling te versnellen. Het is ook klaar voor een aantal populaire WP-plug-ins en heeft een aantal gemakkelijk te implementeren lay-outopties voor zowel ontwerpen met twee als met drie kolommen.
Premium WordPress-themakaders
Premium WP-themakaders lijken veel op de beschikbare gratis frameworks, hoewel de meeste extra functies hebben die niet beschikbaar zijn in de gratis versies. Veel van de onderstaande frameworks bieden optiepanels die niet-codeerders bijna volledige controle over het ontwerp van hun blog geven, terwijl ze ook ontwikkelaarvriendelijk zijn voor degenen die wel in de code willen duiken.
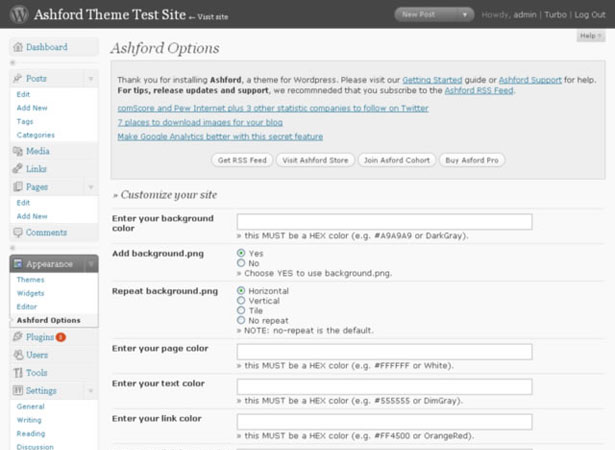
Ashford
Het Ashford WP-themaraamwerk is een eenvoudig, gemakkelijk te gebruiken framework met acht paginasjablonen (galerij, blog, onderwerp, auteur, codex, detail en tabblad). Er zijn meer dan 250 mogelijke paginavarianten die u kunt maken en er zijn vier opties voor het weergeven van uw berichten (miniatuur, blurb, uittreksel en volledig). Er is een beperkte gratis versie (die nog steeds behoorlijk krachtig is) of je kunt de pro-versie kopen voor $ 49.
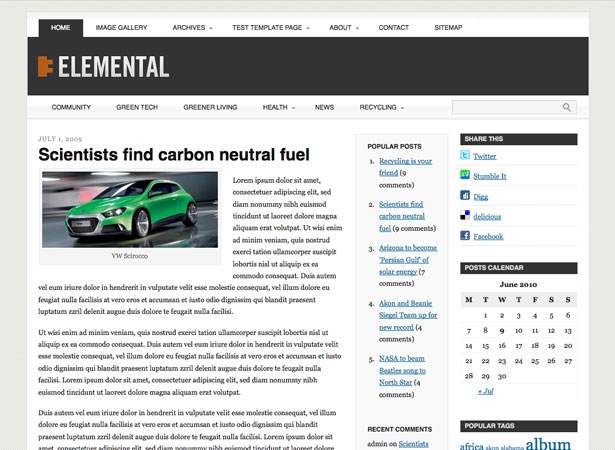
Elementair
Elemental is een premium themakader van Pro Theme Design. Direct uit de verpakking heeft Elemental een schoon, elegant ontwerp dat kan worden gebruikt zoals het is door alleen opties in het aangepaste bedieningspaneel in te stellen (voor zaken als typografie, kolomgrootte, navigatie, enz.) Of u kunt het aanpassen aan uw de inhoud van het hart. Er zijn vier widgetized gebieden, aangepaste widgets, geanimeerde multi-level uitklapmenu's, ondersteuning voor Gravatars, het verkleinen van de miniatuur van de afbeelding en nog veel meer. De Basic Copy (voor één site) is $ 59,99 en de Multi Copy (voor ontwikkelaars) is $ 149,99.
Scriptie
Thesis is een premium WP-framework dat zich richt op flexibiliteit, ingebouwde zoekmachineoptimalisatie en snelle laadtijden. De optiepanelen bieden veel flexibiliteit zonder in de code te duiken. Er is zelfs een lay-outgenerator waarmee u automatisch indelingen van 1, 2 en 3 kolommen kunt maken. De persoonlijke optie (een licentie voor één site) is $ 87 en de optie voor ontwikkelaars (waarmee meerdere sites kunnen worden geïmplementeerd) is $ 164.
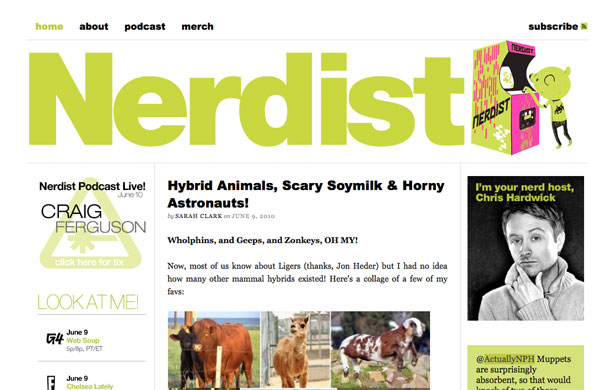
Nerdist is slechts een van de populaire blogs die op het Thesis-raamwerk draaien.
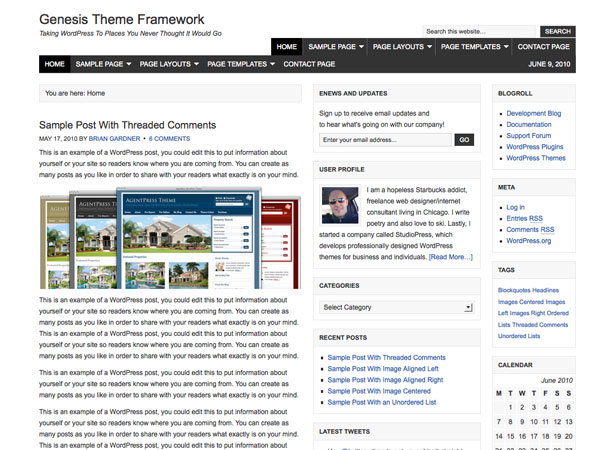
Genesis
Genesis is een premium WP-framework van StudioPress. Genesis werkt op basis van het gebruik van kindthema's om inhoud te stylen zonder het ouderthema / kader te veranderen. Het bevat een paar aangepaste widgets (waaronder een voor Twitter, voor gebruikersprofielen en aanbevolen berichten), evenals een keuze aan lay-outopties. Het bevat ook een aantal hooks voor verdere aanpassingen. Genesis is $ 59,95.
vooruitgang
Headway is een framework specifiek voor diegenen die niet willen omgaan met coderen. Het heeft een visuele editor die beweert dat je allerlei soorten sites kunt maken, van standaardblogs tot e-commercesites. Het configuratiepaneel voor Headway is uitgebreid en biedt u alles, van het invoegen van scripts zonder codering tot het instellen van rechten en het aanpassen van instellingen voor berichten en opmerkingen. Het is een geweldig thema voor iedereen die alleen maar wil ontwerpen en niet wil omgaan met alle back-end-dingen. Er zijn twee opties beschikbaar: persoonlijk voor $ 87 en ontwikkelaar voor $ 164.
WP onbeperkt
WP Unlimited is een ander premium WP-themaraamwerk waarmee u behoorlijk substantiële aanpassingen kunt maken rechtstreeks vanuit het optiepaneel. WP Unlimited bevat een AdSense-generator voor het aanpassen van het uiterlijk en het gevoel van uw AdSense-advertenties en voor het regelen van deze op uw site. Hiermee kunt u ook het ontwerp volledig aanpassen en heeft het ingebouwde SEO-functies. Een persoonlijke licentie is $ 59 en de ontwikkelaarslicentie is $ 150.
Zuinig thema
Frugal is een zeer aanpasbaar premium themakader met meer dan 600 aangepaste opties die u rechtstreeks vanuit uw WP-dashboard kunt wijzigen. U kunt vrijwel elk aspect van Frugal binnen het optiepaneel aanpassen. Ontwikkelaars vinden ook Zuinig, want er is voldoende ruimte voor aangepaste CSS, functies, widgets en meer. Frugal heeft een verscheidenheid aan licentie-opties: Personal Basic voor $ 89, Developer Basic voor $ 169, Frugal MU (Multi-User) voor $ 299, Frugal Unlimited voor $ 399 en Frugal Complete voor $ 499.
Exclusief geschreven voor WDD door Cameron Chapman
Heb je een favoriet raamwerk dat hierboven niet vermeld staat? Laat het ons weten in de comments hieronder ...