5 CSS3-ontwerpverbeteringen die u vandaag kunt gebruiken
Cascading Style Sheets (CSS) is de taal van Webdesign en de volgende generatie CSS-ontwerpeigenschappen zijn gewoon te horen bij het bit dat moet worden vrijgegeven.
Ben je enthousiast om ze te gaan gebruiken, maar weet je niet waar te beginnen?
Hoewel veel van de nieuwe eigenschappen nog niet "officieel" zijn , hebben sommige browsers al veel van de kenmerken van de komende CSS Level 3-specificaties geïmplementeerd.
Het probleem is dat veel browsers, met name Internet Explorer, dat niet hebben gedaan.
De truc om deze nieuwe CSS3-functies te gebruiken, is om ze te behandelen als ontwerpverbeteringen .
Een ontwerpverbetering (die ik in mijn nieuwe boek bespreek Spreken in stijlen: de basisprincipes van CSS voor webontwerpers ) is een bloei die u toevoegt aan de ontwerpen van uw site die de visuele aantrekkelijkheid verhoogt zonder de bruikbaarheid te verminderen als de stijl niet wordt weergegeven.
Dit kan een lastige aanroep zijn, met een fijne lijn tussen verbetering en niet-afnemende bruikbaarheid:
- Ontwerpverbeteringsvoorbeeld : Randgrens gebruiken om hoeken van dozen te ronden, waardoor een aantrekkelijker ontwerp ontstaat. Als de hoeken echter niet worden weergegeven, is de site nog steeds net zo bruikbaar.
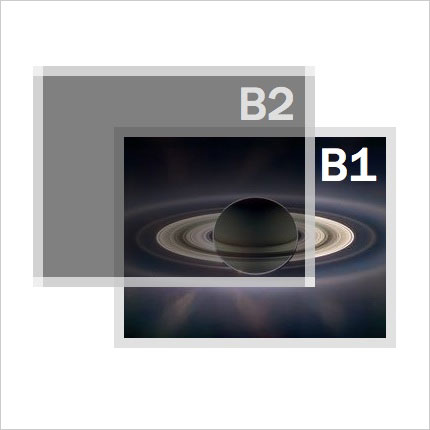
- Voorbeeld van ontwerpafhankelijke bruikbaarheid : een RGBA-kleurwaarde gebruiken in de achtergronden van overlappende elementen die allemaal zichtbaar moeten zijn, in de verwachting dat de bovenste elementen semi-transparant zijn. Hierdoor wordt het voor sommige mensen onmogelijk om de site te gebruiken, waardoor de bruikbaarheid van de pagina afneemt.
Laten we eens kijken naar 5 verschillende CSS3-eigenschappen waarmee u nu kunt beginnen, op voorwaarde dat u er altijd rekening mee houdt dat ze alleen moeten worden gebruikt om uw ontwerp te verbeteren en er niet op te vertrouwen dat de site bruikbaar is.
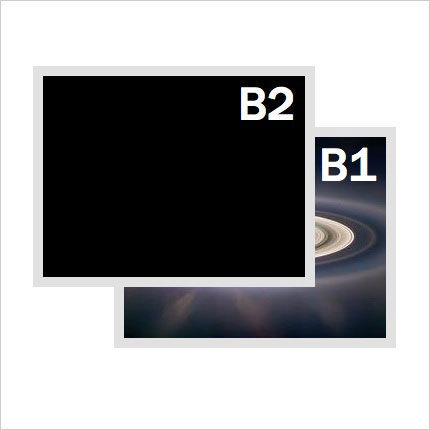
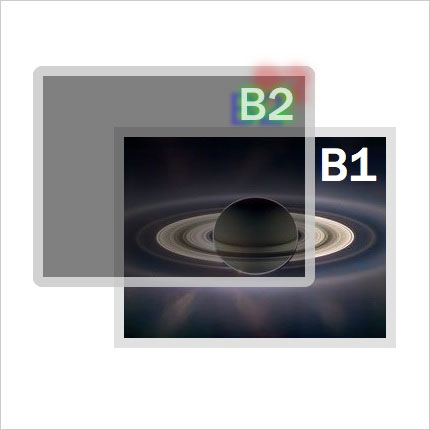
Dit is het oorspronkelijke ontwerp voordat CSS3-ontwerpverbeteringen worden toegepast

1. Transparante kleuren
Ondersteunende browsers : Apple Safari 4, Firefox 3.0.5, Google Chrome 1
Met RGBA kunt u de dekking van een bepaalde kleurvulling bepalen, of dit nu voor tekst, achtergrond, rand of schaduwkleuren is.
Voor het instellen van de kleurtransparantie moet u de kleurwaarde opgeven met behulp van RGB-notatie - hexadecimale waarden zijn niet toegestaan - waarbij een extra A-waarde van 0 (transparant) tot 1 (ondoorzichtig) is.
rgba(0-255,0-255,0-255,0-1)
U moet ook een eenvoudige RGB- of hex kleurwaarde opnemen als een val voor andere browsers om te gebruiken:
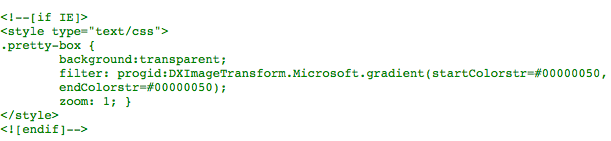
.topbox {color: rgb(235,235,235);color: rgba(255,255,255,0.75);background-color: rgb(153,153,153);background-color: rgba(0,0,0,0.5);border-color: rgb(235,235,235);border-color: rgba(255,255,255,0.65);}Het goede nieuws is dat er ook een uitwijkoplossing is - in ieder geval voor achtergrondkleuren - in Internet Explorer, die transparante kleuren ondersteunt met een filter en voorwaardelijke stijlen:

Opmerking: vanwege het feit dat WordPress de bovenstaande code niet in de inhoud van dit bericht kon weergeven, is het als een afbeelding opgenomen, daarom moet u deze code handmatig invoeren.

2. Afgeronde hoeken
Ondersteunende browsers : Apple Safari 3, Firefox 1, Google Chrome 1
Randradius bepaalt de kromming van elke hoek van de doos, alsof er een denkbeeldige cirkel op de hoek is met een specifieke straal (r):
border-radius: r;Hoewel grensradius een onderdeel zal zijn van de komende CSS3-specificatie, hebben zowel het Mozilla Project (Firefox) als de Webkit (Safari en Chrome) hun eigen versies geïmplementeerd die moeten worden opgenomen voor maximale compatibiliteit tussen browsers:
-webkit-border-radius: 10px;-moz-border-radius: 10px;border-radius: 10px;U kunt ook de straal voor de hoeken afzonderlijk instellen:
CSS3 | Mozilla | WebKit |
grens- top-right-radius | -moz-border- radius-direct | -webkit-border- top-right-radius |
grens- onder-rechts-radius | -moz -border - radius-bottomright | -webkit-border- bottom-right-radius |
grens- onder-links-radius | -moz-border- radius-bottomleft | -webkit-grens- onder-links-radius |
border- top-left-radius | -moz-border- radius-toplinks | -webkit-border- top-left-radius |
grensradius | -moz-border- radius | -webkit-grens- straal |

3. Tekstschaduwen
Ondersteunende browsers : Apple Safari 3, Firefox 3.0.5, Google Chrome 1
Voeg een schaduw toe onder elke tekst, regel de links / rechts en op / neer offset, evenals de kleur:
text-shadow: x y blur color;Je kunt de tekstschaduw combineren met een transparante kleur om de duisternis van de schaduw te besturen:
text-shadow: -2px 2px 10px rgba(0,0,0,.5);U kunt ook meerdere tekstschaduwen opnemen door de waarden te herhalen, gescheiden door een komma:
text-shadow: 0 0 10px rgba(0,255,0,.5), -10px 5px 4px rgba(0,0,255,.45), 15px -4px 3px rgba(255,0,0,.75);
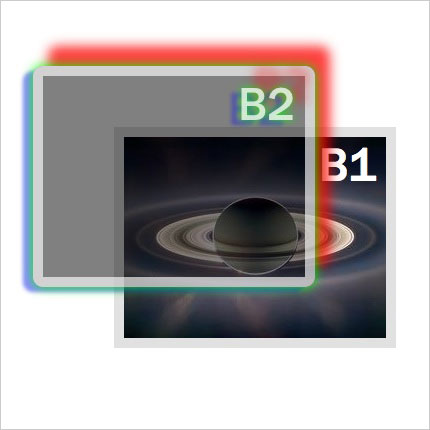
4. Box Shadows
Ondersteunende browsers : Apple Safari 4, Firefox 3, Google Chrome 1
Het toevoegen van een slagschaduw aan een willekeurig vak op het scherm volgt hetzelfde formaat als het toevoegen van een tekstschaduw:
box-shadow: x y blur color;Net als tekstschaduwen hebben Mozilla en Webkit hun eigen vocabulaire geïmplementeerd voorafgaand aan de uiteindelijke CSS-standaard:
-webkit-box-shadow: 0 0 10px rgb(0,0,0);-moz-box-shadow: 0 0 10px rgb(0,0,0);box-shadow: 0 0 10px rgb(0,0,0);U kunt meerdere schaduwen toevoegen door alleen meerdere waarden op te nemen, gescheiden door spaties:
-webkit-box-shadow: 0 0 20px rgb(0,255,0), -10px 5px 4px rgba(0,0,255,.45), 15px -20px 20px rgba(255,0,0,.75);-moz-box-shadow: 0 0 20px rgb(0,255,0), -10px 5px 4px rgba(0,0,255,.45),15px -20px 20px rgba(255,0,0,.75);box-shadow: 0 0 20px rgb(0,255,0), -10px 5px 4px rgba(0,0,255,.45),15px -20px 20px rgba(255,0,0,.75);
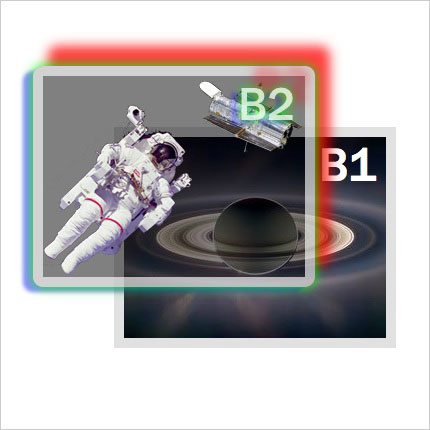
5. Meerdere achtergronden
Ondersteunende browsers : Apple Safari 1.3, Google Chrome 1
Als u meerdere achtergrondafbeeldingen in één element opneemt, moet u gewoon extra sets waarden toevoegen aan de achtergrondeigenschappen, gescheiden door komma's. U moet een enkele achtergrondafbeelding opnemen als back-up voor andere browsers:
background-image: url(astro-127531.png);background-image: url(astro-127531.png),url(Hubble-112993.png);background-repeat: no-repeat;background-position: bottom left;background-position: bottom left, top right;
SPECIALE BONUS
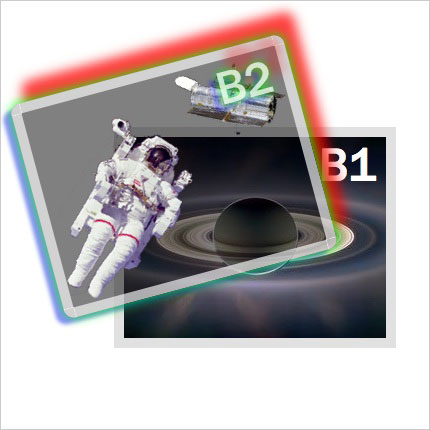
Roteer alles!
Ondersteunende browsers : Apple Safari 4, Firefox 3.5, Chrome 1
Hoewel het nog geen deel uitmaakt van de CSS3-specificatie, heeft Webkit zijn eigen transformatie-eigenschap geïmplementeerd, waar Mozilla het voorbeeld bij volgt. Transformeren kan een aantal verschillende waardetypen bevatten, maar een van de meest intrigerende - en nuttige als ontwerpverbetering - is roteren:
-webkit-transform: rotate(-15deg);-moz-transform: rotate(-15deg);
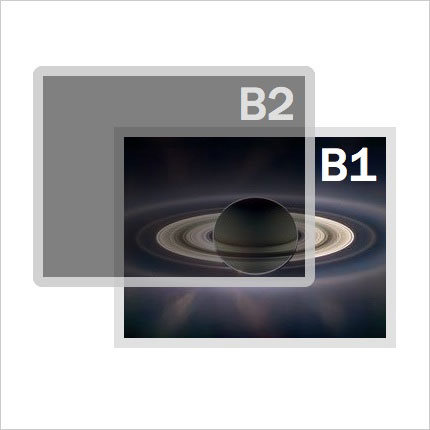
Uiterlijk zoals gezien in browsers die CSS3 niet ondersteunen (bijv. Opera 9)

Zie het live werkvoorbeeld (vereist Safari 4+, Firefox 3.5+ of Chrome 1+)
Jason Cranford Teague is de auteur van Spreken in stijlen: de basisprincipes van CSS voor webontwerpers . Haal het nu van Amazone voor 27% korting op de dekkingsprijs.
Gebruikt u ontwerpverbeteringen op uw websites? Deel uw voorbeelden alstublieft met ons!