5 Incredible gehoste CMS 'beoordeeld
Het selecteren van een contentmanagementsysteem voor het uitvoeren van een bedrijfswebsite is een belangrijke beslissing. Bedrijven hebben behoeften die meer gericht zijn dan individuen, en veel van de gehoste beschikbare opties voldoen niet helemaal aan de eisen. Gelukkig is er een reeks gehoste content management-systemen die boordevol krachtige functies zitten. Nog beter, deze af te schermen platforms hebben de neiging om extreem gemakkelijk te gebruiken en snel te ontwikkelen.
Voordat u een gehost platform selecteert, moet u zorgvuldig de behoeften van uw klant beoordelen. Van daaruit kunt u het veld verkleinen tot u een platform vindt dat perfect bij de klant past. Gezien het brede scala aan beschikbare opties, heb ik vijf toplaagopties geselecteerd om hier te beoordelen.
Gehoste CMS 'zijn meestal gericht op doelgroepen die geïnteresseerd zijn in eenvoud. Daarentegen bieden de meeste bedrijfsgeoriënteerde gehoste platforms een breed scala aan functies. Ze proberen in essentie alle basisfuncties te dekken die een typische website-eigenaar zou willen hebben. Hierdoor zult u merken dat veel gehoste platforms enorme waarde en besparingen bieden voor uw klanten.
De hieronder behandelde gehoste platforms vertegenwoordigen enkele van de krachtigste contentbeheersystemen die tegenwoordig beschikbaar zijn. Het is echt verbijsterend hoe gemakkelijk het kan zijn om een robuuste en mooie website te bouwen. Laten we ingaan en zien wat deze platforms ons te bieden hebben.
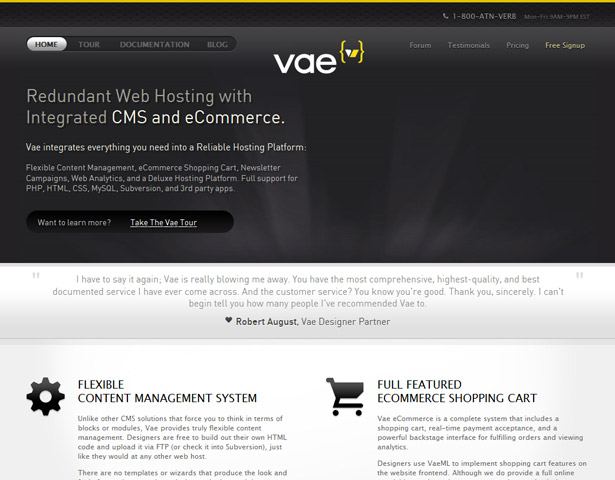
1. Vae
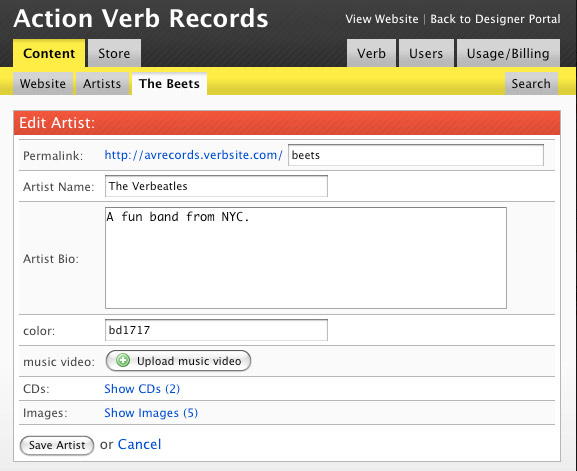
Vae (voorheen Verb) is een alles-in-één CMS-, e-commerce- en e-mailmarketingplatform. Vae hanteert een iets andere benadering bij het bouwen van pagina's en inhoud. Een typisch CMS maakt gebruik van sjablonen, modules of blokken. Vae, aan de andere kant, stelt je in staat om pagina's te bouwen als standaard HTML- en CSS-bestanden, en simpelweg speciale Vae-tags toe te voegen die bekend staan als VerML. Met deze speciale mark-up kunt u dynamische inhoudsgebieden, herhaalde elementen en aangepaste gedefinieerde inhoud in de CMS definiëren.
De kern van de CMS is een robuust systeem voor het definiëren van de eigenschappen van de inhoud die u gaat beheren. U bent vrij om zoveel velden toe te voegen als u nodig hebt om een reeks inhoud te definiëren. In plaats van modules te hebben die bepaalde soorten functionaliteit definiëren, bent u dus vrij om componenten te bouwen die aan uw behoeften voldoen.

Naast het frisse kijk op content management, biedt Vae een volledige reeks e-commerce functies. Dit omvat standaard functionaliteit voor winkelwagentjes, analyses, real-time verzendberekeningen en vele andere standaard e-commerce functies.
Ten slotte heeft het platform een ingebouwd e-mailmarketingsysteem dat gebruikers in staat stelt hun klanten op de markt te brengen. Nog beter: deze e-mailmarketing-engine kan worden geïntegreerd met de e-commercefuncties om krachtige targeting mogelijk te maken. Deze volledige cirkel-integratie is het soort ding dat mensen naar gehoste platforms trekt.
Basis kenmerken
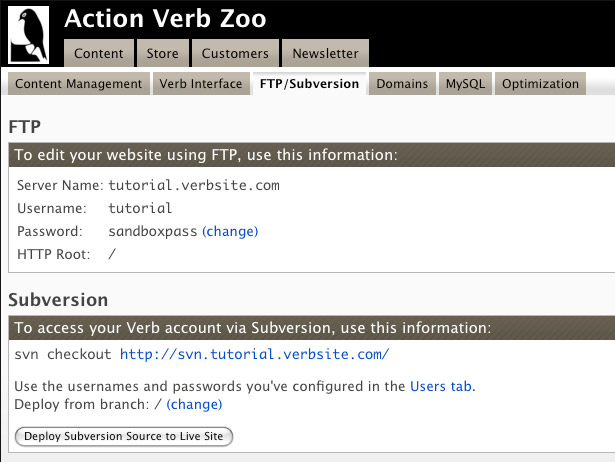
- FTP-toegang
- Ingebouwde Subversion-opslagplaats
- Volledige servertoegang voor integratie door derden (bijv. WordPress)
- Beeldbeheer en bewerking
- Tools voor video-codering
- Contentdefinitiesysteem voor dynamische inhoud
- Geschikt voor HTML en CSS-standaarden
- AJAX-ondersteuning
- Volledige e-commerce ondersteuning gedurende het hele proces
- CRM en klantenregistratie
- E-mailmarketing- en lijstbeheertools
- Analytics
Opvallende kenmerken
Een gehost en hostingplatform
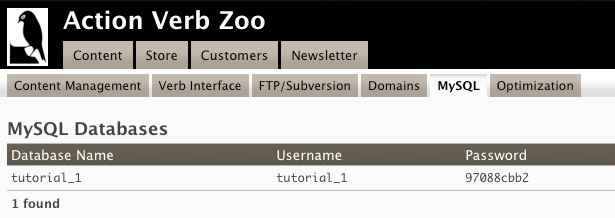
In tegenstelling tot de meeste gehoste platforms, hebben Vae-plannen volledige toegang tot wat u zou verwachten van een typisch webhostingbedrijf. U kunt FTP naar zijn servers uitvoeren, aangepaste PHP-scripts uitvoeren en toegang krijgen tot MySQL-databases. Dit betekent dat je eigenlijk apps van derden kunt installeren zoals WordPress en vBulletin . Zodra een van die systemen is geïnstalleerd, kunt u er VerbML-tags in insluiten, in feite lagen Vae-inhoud boven op het systeem. Dit betekent dat u de stabiliteit en bescherming krijgt van een gehost platform en de vrijheid om andere open-bronsystemen in te sluiten. Dit is een industrie-veranderende functie die in het begin lastig is om in te slaan.

Lokale voorbeeldserver
Een van de frustrerende gaten in gehoste platforms is dat u geen ontwikkelomgevingen kunt uitvoeren zonder meerdere accounts in te stellen. Vae biedt een hulpmiddel waarmee u lokale versies van uw website kunt uitvoeren en uw code kunt testen voordat u deze naar de server laadt.

Versiebeheer via Subversion
Hardcore-ontwikkelaars zijn meestal gefrustreerd door het gebrek aan versiebeheer in gehost CMS '. Natuurlijk kun je online gaan en pagina's terugzetten naar vorige versies, maar Subversion is een krachtigere optie die ontwikkelaars gewend zijn geraakt aan het gebruik. Met Vae is elke website volledig uitgerust met een gehoste Subversion-repository. De repository kan worden gebruikt om implementaties en rollbacks te beheren, waardoor Vae een gehost platform is dat gemakkelijk batchupdates naar een website ondersteunt.

pricing
Hosting op Vae kan nogal prijzig zijn, afhankelijk van de schaal van uw behoeften. Prijzen variëren van $ 19,95 tot $ 249,95 per maand.
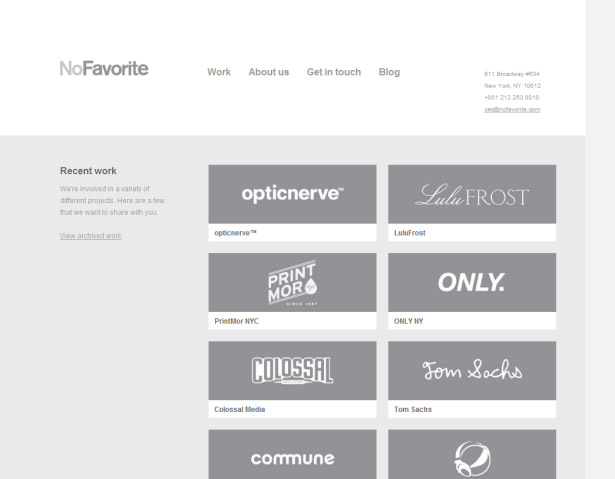
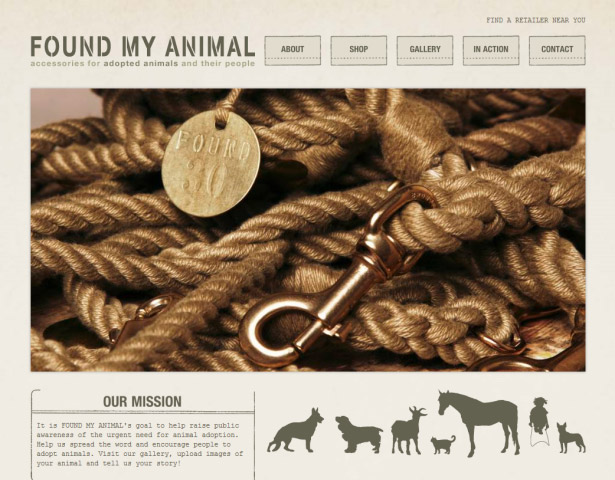
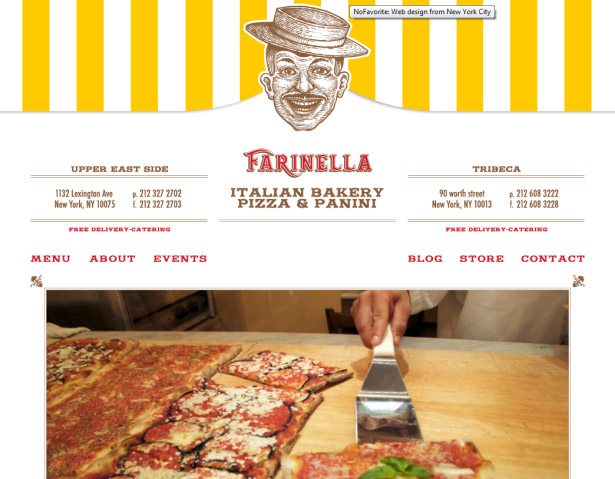
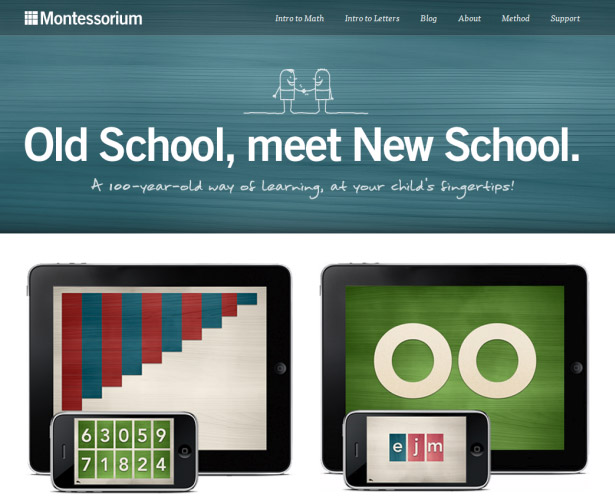
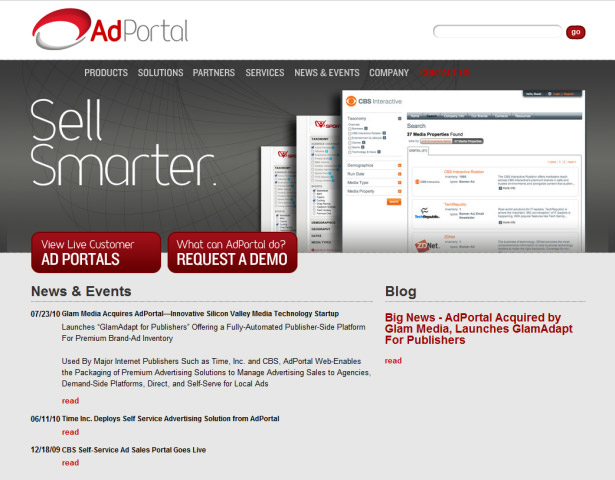
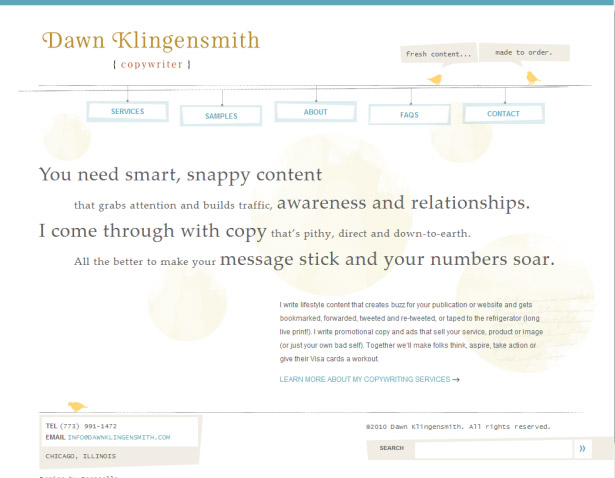
Voorbeeld websites
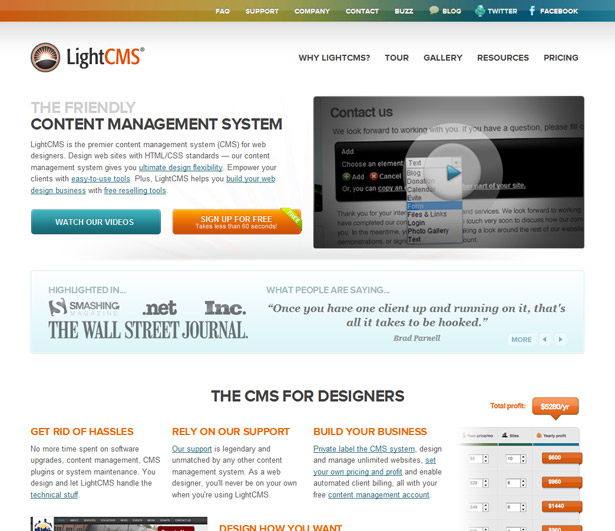
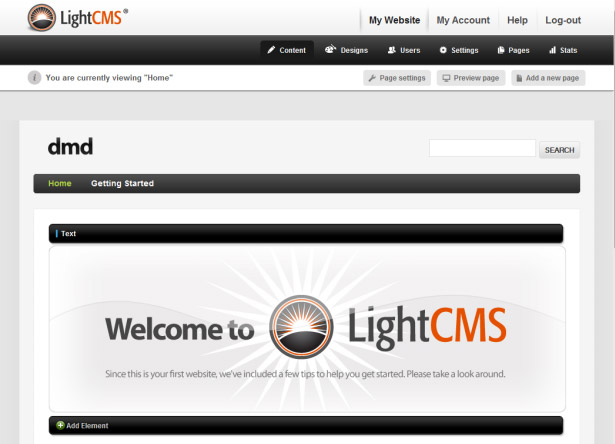
2. Licht CMS
Licht CMS is een contentmanagementsysteem gericht op webontwerpers. De focus ligt op ontwerpflexibiliteit, eenvoudige implementatie en eenvoudig contentbeheer voor beheerders. De focus op ontwerpers lijkt te hebben gevormd hoe het systeem is gebouwd. Niet alleen is het supereenvoudig om mee aan de slag te gaan, maar het is flexibel genoeg om standaard HTML en CSS aan te kunnen, waarmee u eenvoudig uw front-endvaardigheden op uw eerste Light CMS-website kunt gebruiken.
De inhoudstools zijn waar licht echt schittert. In de meeste systemen moeten gebruikers modules bouwen en definiëren en vervolgens uitzoeken hoe ze naar pagina's kunnen worden geleid. Light CMS zet dit op zijn kop door gebruikers toe te staan inhoud direct op pagina's te definiëren en in te voegen. Dit minimaliseert de onvoorspelbaarheid van boutmodules op pagina's. Je krijgt te zien waar een module zal verschijnen en hoe het eruit zal zien als je het definieert en het met inhoud vult. Sterker nog, je kunt inhoudsblokken slepen en neerzetten om ze opnieuw te rangschikken op de pagina.

Omdat Light CMS is ontworpen om ontwerpers aan te spreken, biedt het totale controle over het systeem en de uitvoer ervan. Geen verborgen elementen zijn vergrendeld in besturingselementen die niet kunnen worden gewijzigd. Sterker nog, het CMS wordt geleverd met meer dan 80 sjablonen, allemaal prachtig, volledig geïntegreerd en klaar voor gebruik.

Ten slotte wordt Light CMS geleverd met een fantastische set hulpprogramma's voor wederverkopers waarmee ontwikkelaars een inkomstenstroom kunnen opbouwen van websites die ze verkopen. Natuurlijk, als u de prijs van het CMS gaat opvullen, moet u wat toegevoegde waarde toevoegen om het de moeite waard te maken voor uw klanten (een fantastisch voorbeeld zou persoonlijke een-op-één-ondersteuning zijn).
Basis kenmerken
Light CMS zit boordevol functies:
- FTP-toegang
- SSL-beveiliging
- Gratis sjablonen
- Ondersteuning voor HTML- en CSS-standaarden
- In-place editing-tools voor bouwen met slepen en neerzetten
- Fotogaleriemodules
- Geïntegreerde formulierbouwer
- Blogs, podcasts en RSS-feeds
- Kalenders en evenementen
- SEO-vriendelijk compleet met XML-sitekaarten en aangepaste robots.txt- bestanden
- Volledig geïntegreerde e-commerce- en winkelwagenoplossing
- Admin gebruikersbeheer met gedetailleerde toegangsrechten
Opvallende kenmerken
Een benaderbaar platform
Light CMS loopt een dunne lijn tussen eenvoud en kracht, een moeilijke positie om te behouden. Als het systeem te simpel is, verliest u de mogelijkheid om aan de behoeften van de klant te voldoen. Als het te complex is, zal het moeilijk te bevatten zijn. De makers zijn erin geslaagd dit systeem doodeenvoudig en uiterst gemakkelijk te begrijpen te maken. De meeste CMS 'zijn een beetje intimiderend terwijl je graaft om erachter te komen waar je dingen moet doen. Maar zodra u zich aanmeldt bij uw eerste Light-website, kunt u meteen zien waar u inhoud kunt toevoegen, bewerken en verwijderen. Dat is een opmerkelijke prestatie en maakt dit tot een fabelachtig aantrekkelijk systeem. LightCMS bevat een volledig uitgeruste e-commerce- en winkelwagentje-oplossing die beschikbaar is op elke website. Met dit systeem kunt u producten op elke pagina toevoegen en aanpassen en back-end store-activiteiten zoals orderafhandeling en klantenbeheer beheren.

Unieke moduleaanpak
Ik heb met veel CMS gewerkt ', kan ik met alle zekerheid zeggen dat het in-contextmodel voor het maken van modules nogal uniek is. Dit is waarschijnlijk het bepalende aspect van dit CMS; het maakt het leuk om het systeem te verkennen en te zien wat er mogelijk is. Het minimaliseert de beheerinterface drastisch en stelt u in staat om op de pagina te blijven tijdens het hele proces van het bewerken van inhoud.
Gratis sjablonen klaar om te gaan
Dit platform bevat meer dan 80 sjablonen die klaar zijn om te gebruiken. Deze volledig geïntegreerde sjablonen kunnen onmiddellijk worden geactiveerd en vormen zo de basis voor een bedrijfsmodel dat is gebaseerd op het gebruik van sjablonen voor klanten met een laag budget. Heeft een klant van jou slechts $ 3000 te besteden? Een dergelijk budget kan normaal gesproken verbieden dat u met hen samenwerkt. Maar met deze prachtige, vooraf gebouwde websites kunt u hen helpen. Leer deze sjablonen opnieuw te villen en je kunt websites met verbazingwekkende snelheid en efficiëntie lanceren.
pricing
U kunt gratis een basiswebsite starten en recht op maximaal $ 99 per maand. Verbazingwekkend genoeg zijn alle functies bij elke prijs inbegrepen. Maar hoe groter uw plan, hoe meer inhoud u kunt toevoegen.
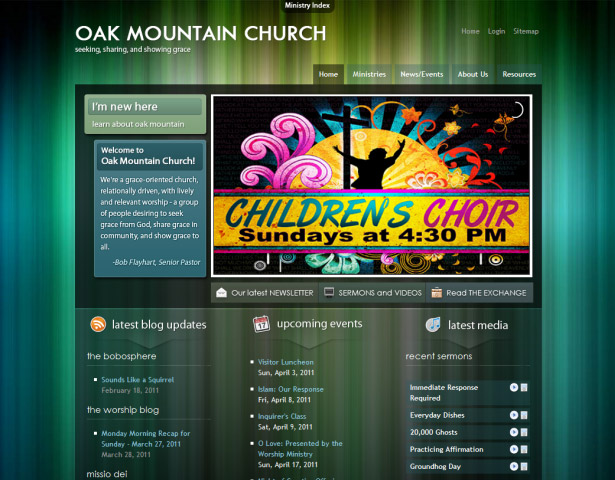
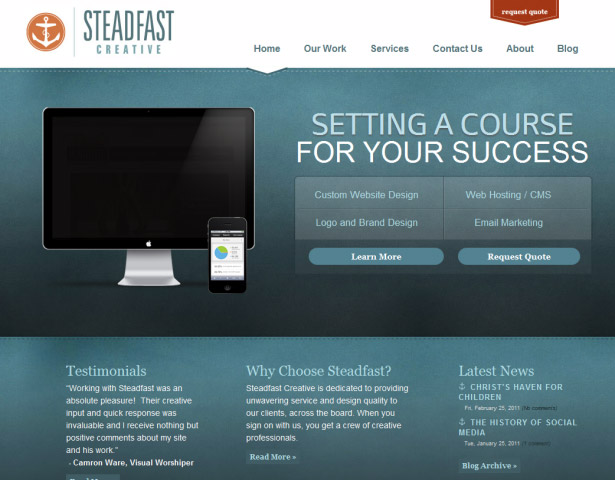
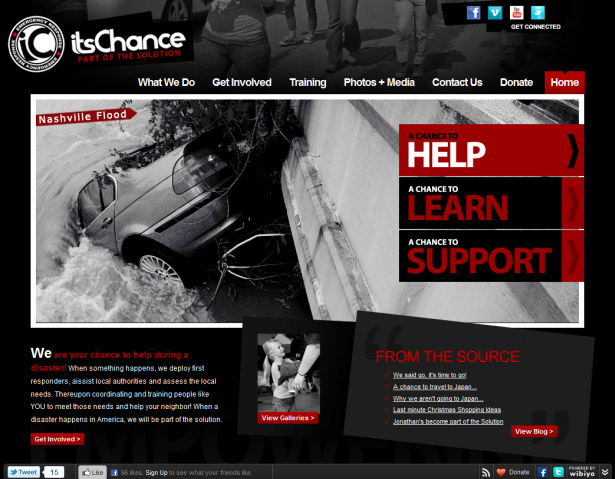
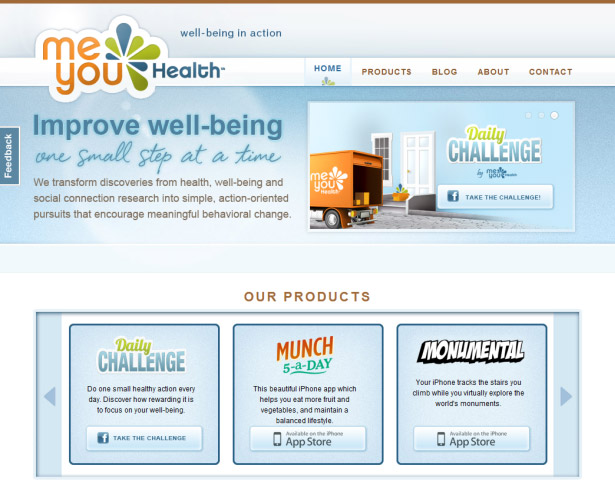
Voorbeeld websites
3. Business Catalyst
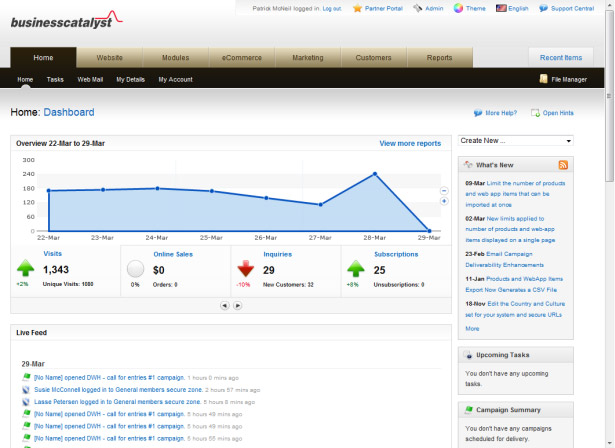
Business Catalyst is een gehoste CMS van Adobe gericht op ondernemers. Dit alles-in-één systeem is bedoeld om alle essentiële bedrijfstools te combineren die een klein bedrijf online nodig zou hebben, inclusief bloggen, e-commerce, CRM, e-mailmarketing en analyses. Hoewel dit niet ongebruikelijk is voor een CMS, is de focus op bedrijfseigenaren dat wel.
Deze op de bedrijfseigenaar gerichte aanpak is duidelijk vanaf het moment dat u inlogt. We worden eerst begroet met een datagedreven dashboard-achtige weergave van onze website. Deze focus op resultaten zal een beroep doen op ondernemers en hen helpen zich op de hoogte te houden van de prestaties van hun website.

Vanuit het oogpunt van een ontwikkelaar is één interessant ding dat Business Catalyst voor ogen heeft Dreamweaver-integratie. Aangezien het platform eigendom is van Adobe, is het geen verrassing dat dit een kritiek verkoopargument is. De integratie stelt ontwikkelaars in staat om in een vertrouwde omgeving te werken en vergemakkelijkt het verweven van CMS-gebaseerde inhoud met sjablonen en pagina's.

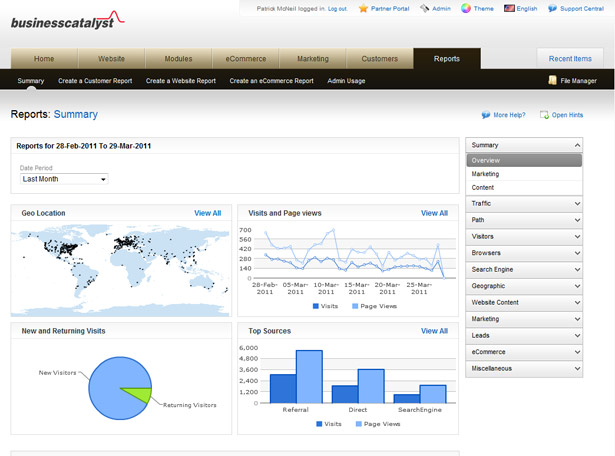
Een ander aspect van Business Catalyst dat aantrekkelijk is voor ondernemers, zijn de krachtige rapportagetools. U kunt vooraf gemaakte rapporten bekijken en aangepaste rapporten definiëren en opslaan. De rapporten voegen gegevens samen die worden verzameld op de hele website en die worden aangesloten op het klantbeheersysteem. U kunt niet alleen rapportgegevens bekijken, maar ook nuttige functies uitvoeren, zoals klanten uit een rapport toevoegen aan een bepaalde e-mailmarketingcampagne.

Basis kenmerken
Dit bedrijfsgeoriënteerde platform zit boordevol functies:
- Standaard content management
- bloggen
- Opmerkingen over wat dan ook
- Forums
- RSS feeds
- Beveiligde zones en betaalde lidmaatschappen
- Herbruikbare inhoudhouders
- Dreamweaver-integratie
- E-commerce integratie met ingebouwde SSL
- Volledige CRM-integratie
- Vormbouwer
- E-mailmarketing en lijstbeheer
- Web-apps voor herhaalbare contentsets
- Analyse en rapportage
- Op sjablonen gebaseerde website-opbouw
- E-mail en DNS-hosting
- Aangepaste workflows
Opvallende kenmerken
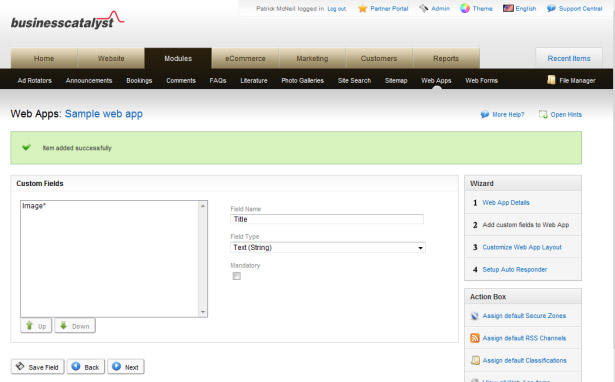
Web-apps
Hoewel gemakkelijk over het hoofd te zien, zijn web-apps een geweldig kenmerk van Business Catalyst. Met de eenvoudige tool kunt u een set gegevens definiëren met aangepaste velden. U kunt de uitvoer hiervan vervolgens verbergen in de lijst- en detailweergave. Dit maakt het doodeenvoudig om gelikte jQuery-modules te integreren en het stelt klanten in staat ze eenvoudig te beheren. In een paar minuten kunt u bijvoorbeeld een instellen Nivo Slider die klanten kunnen invullen, codering vereist. Kortom, elke herhalende set HTML kan worden omgezet in een lijst die door de klant kan worden beheerd.

Beveiligde zones
Met beveiligde zones kunt u snel (dwz in minder dan 15 minuten) beveiligde gedeelten van een website bouwen om deze met gebruikers te delen. U kunt onmiddellijk registratieformulieren, inlogpagina's en systemen voor wachtwoordherstel samenstellen. Deze functieset kan op talloze manieren worden gebruikt en kan een anders complexe taak in een eenvoudige zaak veranderen. Sterker nog, u kunt de e-commerce-componenten gebruiken om de toegang tot gedeelten van de website eenmalig of periodiek te verkopen.
Klantenmanagement
Een nogal aparte functie is de mogelijkheid van het systeem om een samenvatting van de activiteit van een individuele gebruiker te tonen. Op één plaats kan een bedrijfseigenaar bijna alles bekijken wat een gebruiker op de website heeft gedaan; zaken als aankoopgeschiedenis van producten, lidmaatschap van e-maillijst en website-activiteit. Stel je voor dat je naar één plek gaat om te zien dat een gebruiker op je e-mailcampagne heeft geklikt, een account heeft geregistreerd en een product heeft gekocht. Je kunt zo'n integratie niet gemakkelijk krijgen in oplossingen die op afzonderlijke systemen zijn gebouwd. Het is een van de belangrijkste functies gericht op ondernemers die het leven eenvoudiger willen maken.
pricing
Hostingplannen met Business Catalyst variëren van $ 9 tot $ 39 per maand. Beschikbare functies zijn gebaseerd op het plan dat u aanschaft. Als u reseller wilt worden, heeft Adobe partnerprogramma's, variërend van gratis tot $ 1995. Nogmaals, hoe meer u betaalt, hoe meer functies voor u beschikbaar zijn.
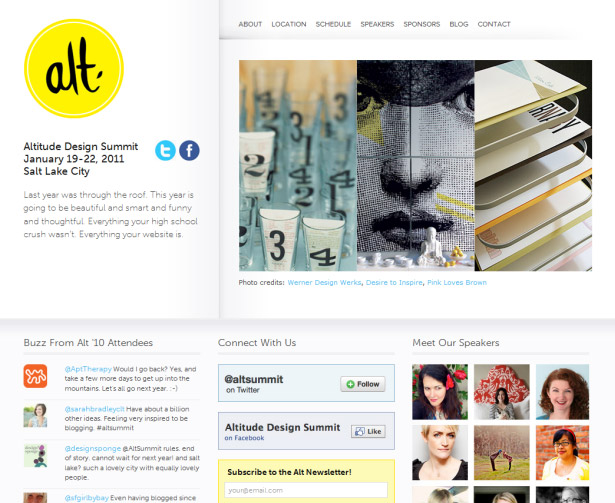
Voorbeeld websites
4. Squarespace
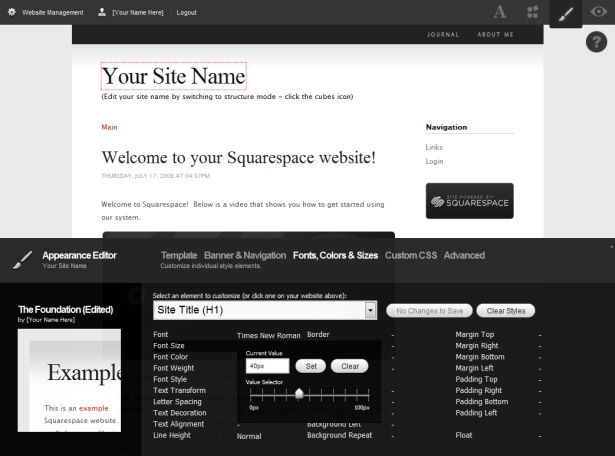
Squarespace is een CMS gericht op het voldoen aan diegenen die een geïntegreerde website voor blogs, content en portfolio's willen. Hoewel dit nogal gebruikelijk is, bevat Squarespace een paar krachtige tools die het geheel in een categorie onderbrengen. Dit platform, dat zich richt op in-contextontwerp en -bewerking, biedt een ontwerp- en build-as-you-go-benadering waarmee u opnieuw kunt overwegen hoe u websites bouwt. In wezen bestaat er geen beheerdersvenster in deze CMS. Nadat u bent aangemeld, bladert u door de website en voert u alle bewerkingen op de website in realtime uit.
Deze real-time bewerking heeft vier modi: inhoud bewerken, structuur bewerken, stijl bewerken en preview. Deze functiegerichte benadering houdt in dat u de inhoud van een pagina in realtime kunt bijwerken en de stijl ook kunt aanpassen terwijl u werkt. Wilt u een kop een beetje groter maken? Ga gewoon naar de stijlbewerkingsmodus en maak snel de wijziging met de aanwijzen-en-klikken-interface. Moet u een blok met inhoud toevoegen? Schakel structuurbewerkingsmodus in en voeg widgets in realtime aan de pagina toe.

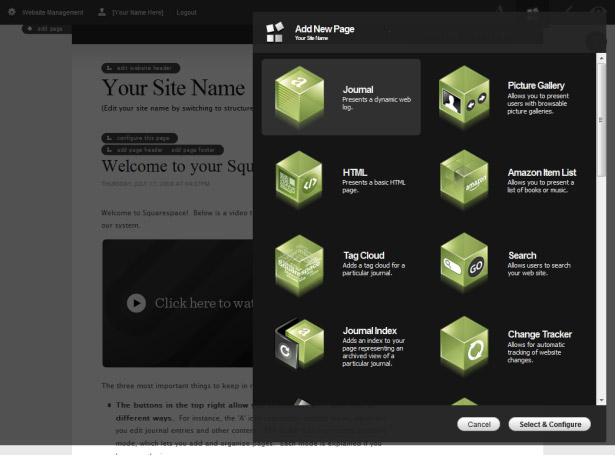
U kunt pagina's bouwen van zowel modules als kant-en-klare pagina's, op basis van functionaliteit. De vooraf gebouwde functionaliteit is fantastisch voor het snel bouwen van websites. Het is ook krachtig, waardoor eigenaren eenvoudig het soort complexe functionaliteit kunnen toevoegen dat normaal gesproken de hulp van een ontwikkelaar nodig heeft.

Basis kenmerken
Squarespace biedt enkele verleidelijke en unieke functionaliteit:
- Beheerde inhoud
- bloggen
- Integratie van sociale media
- iPhone- en iPad-gebaseerd beheer
- Blog-importeerhulpmiddelen
- Analytics
- Grote selectie van prachtige sjablonen
- Fotogalerijen
- In-context bewerken
- Formulieren bouwen en gegevens verzamelen
- 20+ inhoudstype modules
- Realtime ontwerpen
Unieke kenmerken
Verpakte functionaliteit
De functionaliteitsgerichte aanpak van Squarespace is ongelooflijk voor het bouwen van complexe functies die veel meer kosten om apart te bouwen. Iets simpels als het insluiten van een widget waarmee gebruikers direct berichten kunnen ontvangen, is het soort dingen dat klanten verbaast en meestal zeer pijnlijk is om te trekken. Het is ook heel eenvoudig om een Google-kaart met aangepaste markeringen toe te voegen.
Gratis sjablonen
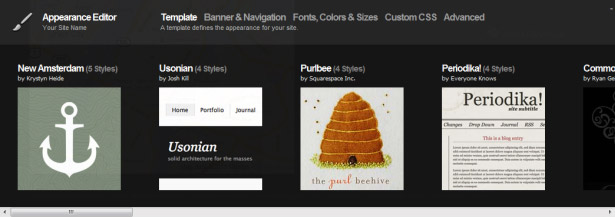
De ingebouwde sjablonen bieden verschillende startpunten voor uw website en zijn zeer eenvoudig aan te passen met de aanwijzen-en-klikken-interface. Natuurlijk kun je bereiken wat je wilt via CSS, maar door alle bewerkingen in de GUI uit te voeren, zorg je ervoor dat klanten op lange termijn met de website kunnen werken. Het vermogen van de klant om de website te onderhouden, bespaart u geld en voorkomt dat u zaken overspant.

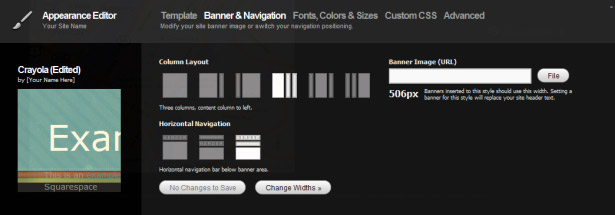
Dynamische lay-outs
Een nogal verbazingwekkende functie is dat je algehele structuren kunt selecteren terwijl je werkt. Liever een lay-out met drie kolommen? Selecteer het eenvoudig in de uiterlijkeditor. Als je de indeling van de pagina dynamisch kunt regelen, kom je veel sneller naar de finish. Dergelijke behoeften dwingen je doorgaans om te werken met de onbewerkte code die een sjabloon aandrijft - niet altijd het geval met Squarespace.

pricing
De hostingkosten van Squarespace variëren van $ 10 tot $ 40 per maand. De drie prijspunten worden geleverd met verschillende functies.
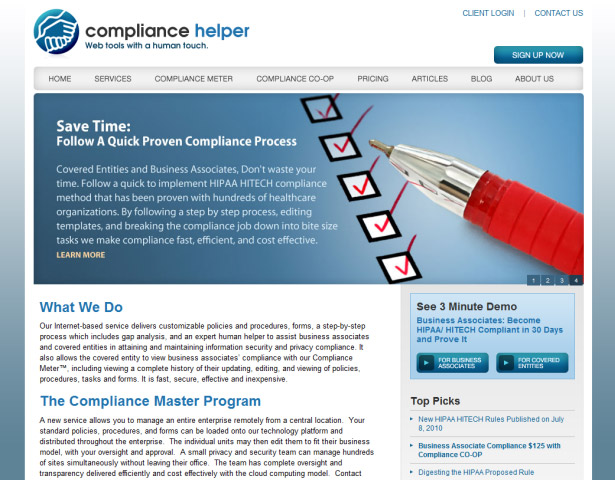
Voorbeeld websites
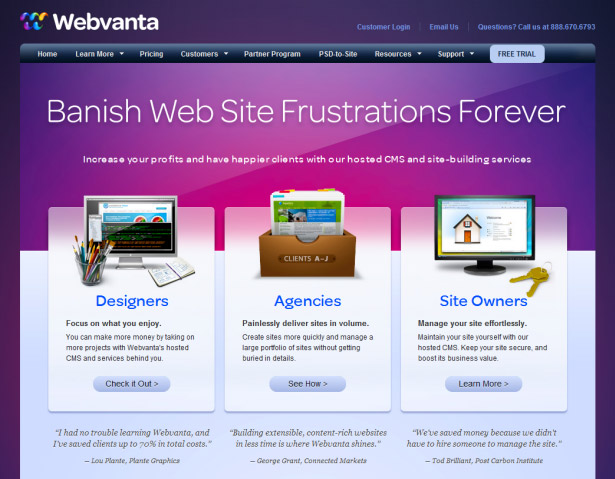
5. Webvanta

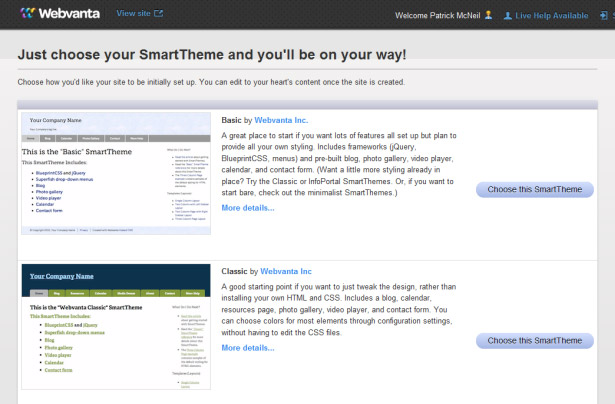
Webvanta biedt een unieke benadering voor het starten van een website. U wordt gevraagd om een keuze te maken uit een lijst met 'slimme thema's'. Deze sjablonen zijn vrij eenvoudig, maar worden geleverd met gemeenschappelijke functies, afhankelijk van het type sjabloon. Ze zijn als een gigantische snelkoppeling. Gelukkig zijn ze voldoende ingekort, zodat opnieuw villen geen probleem is.
Het eenvoudige Basic-thema wordt geconfigureerd met Typekit-lettertypen , de plan CSS-raamwerk, jQuery , Superfish drop-down menu's, evenals een blog, fotogalerij, videospeler, kalender en contactformulier. Het is ingesteld om de vaak benodigde functionaliteit te gebruiken zonder het uiterlijk en het gevoel vooraf te bepalen. De set-up vereist een beetje wennen, omdat iemand anders het heeft geconfigureerd. Als je eenmaal bent geacclimatiseerd, is het echter iets dat enorm efficiënt kan zijn.

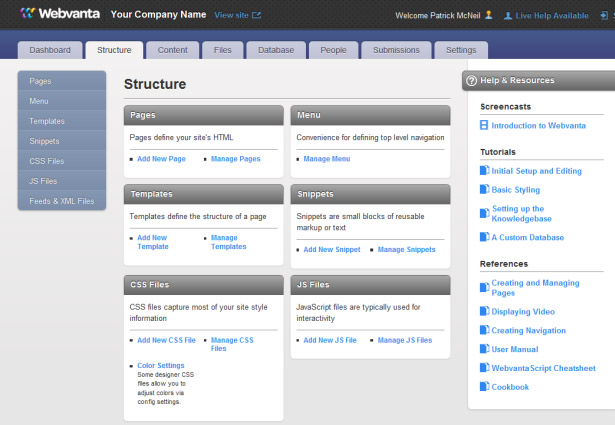
Webvanta vertrouwt op de standaardsjabloonformule. Sjablonen worden als afzonderlijke componenten gemaakt, met speciale tags om inhoudsgebieden te definiëren. Aan deze sjablonen kunnen verschillende modules worden vastgeschroefd en uiteraard worden de sjablonen vervolgens aan pagina's gekoppeld terwijl u ze maakt. Hoewel het geen revolutionaire aanpak is, is het opvallend eenvoudig om rond te springen en de vereiste componenten te bouwen.
Hoewel het sjabloonpatroon conventioneel is, is het systeem uitgebreid zodat sjablonen uit componenten kunnen worden opgebouwd. U vindt een eenvoudig beheersysteem voor menu's, sjablonen, fragmenten, CSS-bestanden, JavaScript-bestanden en XML-feeds. Alle extra bits die nodig zijn om een sjabloon te maken, zijn zo georganiseerd dat het gemakkelijk is om er doorheen te graven. Het is iets dat moeilijk te beschrijven is, maar dat gemakkelijk lief is als je het in actie ziet.

Basis kenmerken
- Standaard inhoud
- bloggen
- Gegevensportaal "Informatieportaal"
- Vormbouwer
- Fotogalerijen
- E-commerce
- Evenementenkalenders
- RSS feeds
- Zoeken
- Aangepaste database
- Herbruikbare sjablonen en fragmenten
- Slimme thema's (ie functiesets)
Unieke kenmerken
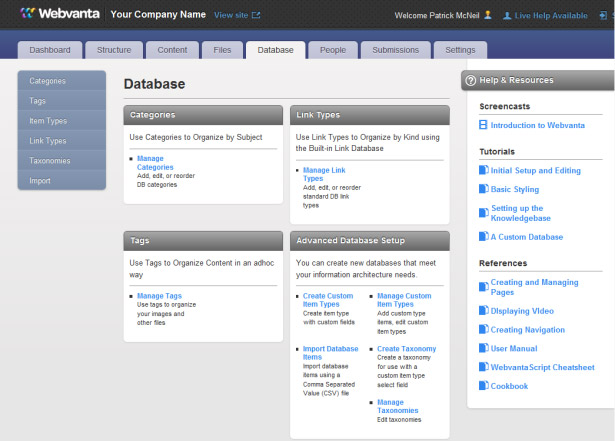
Aangepaste databases
Eén blik op de aangepaste databasefuncties van Webvanta zal onmiddellijk tot uw verbeelding spreken. Met het systeem kunt u eenvoudig herhalende datasets definiëren om naar de pagina te sturen. Nog beter, de beheerderspagina's voor het beheren van deze gegevens zijn eenvoudig te gebruiken. Het systeem transformeert eigenlijk elke herhalende codelijst in een klantvriendelijk, low-tech systeem waarmee de beheerder kan werken. Dus in plaats van dat de gebruiker de HTML doorzoekt en probeert iets te repliceren, gebruiken ze een duidelijke vorm. Integreer deze functie in uw websites en klanten zullen er dol op zijn.

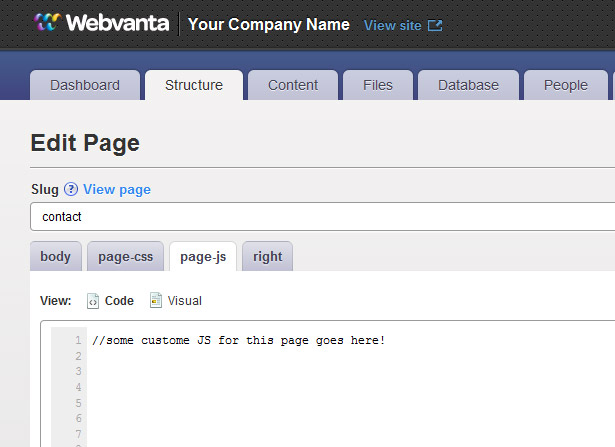
Ingebouwde ondersteuning voor paginaspecifieke CSS en JavaScript
Ik weet niet eens hoe ik moet vertellen hoe geweldig deze functie is. Met Webvanta kunt u aangepaste CSS en JavaScript koppelen aan afzonderlijke pagina's in de GUI. Dit lijkt misschien geen big deal; in feite zou je kunnen denken dat het een slecht idee is. Maar als je bedenkt hoeveel flexibiliteit dit toelaat, is het fantastisch. Het vermijdt twee kritieke valkuilen van veel systemen. Ten eerste vermindert het het aantal sjablonen dat een website nodig heeft. Ten tweede biedt het een alternatief voor inline-stijlen dat even gemakkelijk te implementeren is. De mogelijkheid om aangepaste stijlen en JavaScript aan afzonderlijke pagina's te koppelen, kan de verwarring over de hele locatie verminderen. Webvanta laat je ook toe om jQuery-componenten van derden waanzinnig gemakkelijk te installeren.

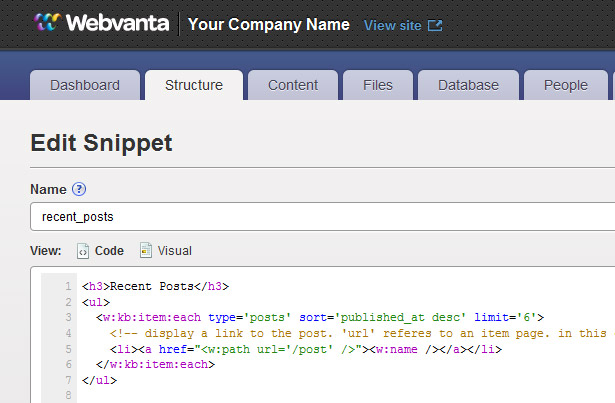
Powerhouse-fragmenten
Herbruikbare componenten vormen een fundamentele bouwsteen van sjabloonsystemen. Webvanta biedt dergelijke functionaliteit met een bonus. Met de codefunctie kunt u aangepaste Webvanta-tags insluiten (dezelfde als die overal op de website worden gebruikt), waardoor complexe functionaliteit eenvoudig op elke sjabloon of pagina kan worden vastgezet (zoals een aangepaste lijst met recente blogposts). De kracht hiervan wordt duidelijk zodra u zich realiseert dat de basisbouwstenen van het systeem volledig toegankelijk zijn. Geen magische tags kunnen de code niet-bewerkbaar maken.

pricing
Webvanta biedt een reeks prijspunten, van gratis voor altijd tot $ 99 per maand. Met vijf prijspunten om uit te kiezen, zou u een prijs- en functiecombinatie moeten kunnen vinden die voor u werkt.
Voorbeeld websites
Conclusie
Zoals u kunt zien, hebben al deze systemen verschillende functies die hen onder verschillende omstandigheden fantastische opties bieden. Het doel hier is niet om te zeggen dat de een beter is dan de andere.
Elke persoon moet de tool vinden die de manier waarop ze werken drastisch zal verbeteren. Het is verleidelijk om onszelf en onze klanten in één platform te sluiten, maar we moeten onze opties in gedachten houden, zodat we het ideale platform kunnen aanbevelen.
Ontkenning: WDD en de auteur werden niet gecompenseerd om deze specifieke producten te herzien en deze beoordeling is slechts gebaseerd op de mening van de auteur.
Exclusief beoordeeld voor WDD door Patrick McNeil . Hij is een freelance schrijver, ontwikkelaar en ontwerper. In het bijzonder houdt hij van schrijven over webdesign, mensen trainen in webontwikkeling en websites bouwen. Patrick's passie voor webdesign trends en patronen is te vinden in zijn boeken TheWebDesignersIdeaBook.com . Volg Patrick op Twitter @designmeltdown .
Heb je deze CMS geprobeerd? Welke geef je de voorkeur en waarom?