50 essentiële freebies voor webontwerpers, april 2014
Er worden voortdurend nieuwe projecten uitgebracht die ons enthousiast maken over de sector waarin we werken. Elke maand brengen we u een lijst met de beste gratis bronnen voor de komende maand.
De enorme nieuwe lijst met diverse elementen voor ontwerpers en ontwikkelaars van deze maand bevat een aantal fantastische freebies voor mobiel, web- en printwerk; het bevat coole scripts, geweldige lettertypen, geweldige ideeën en onmisbare experimenten.
Of je nu ontwerper, ontwikkelaar of liefhebber bent, we weten zeker dat je hier iets zult vinden om april met een knaller te starten!
Atom.io
Zeer aanpasbare teksteditor.
Campton
Een moderne en neutrale typefamilie.
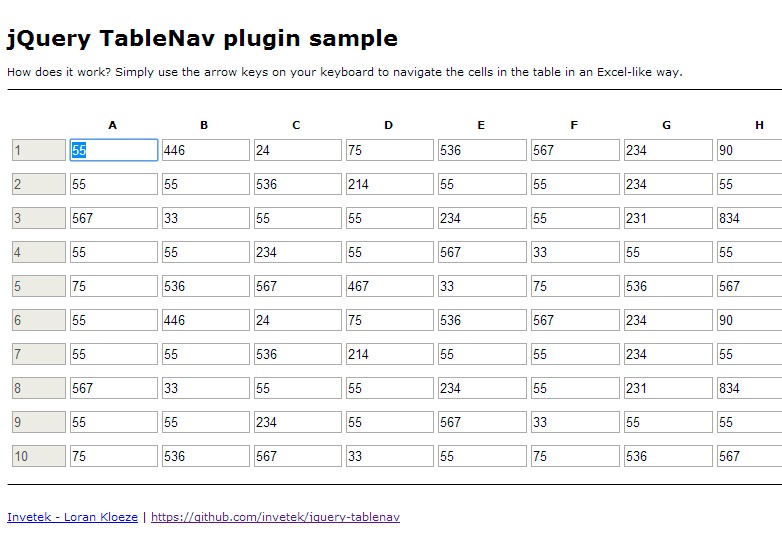
jQuery TableNav
Een jQuery-plug-in om door cellen te navigeren met behulp van de pijltjestoetsen.
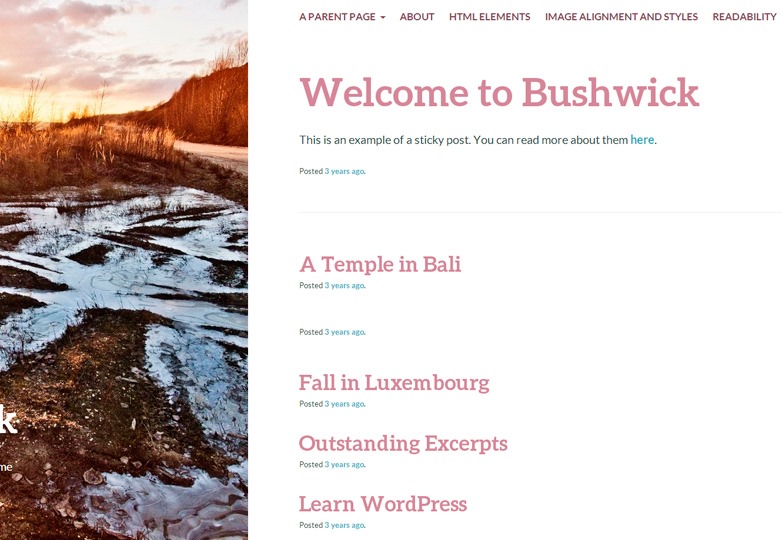
Bushwick
Lichtgewicht thema voor persoonlijke blogs.
Type-finder
Een online tool om een passend en gerenommeerd lettertype te vinden voor al uw projecten.
Shadowpainter
Een hulpmiddel om animaties te maken met behulp van doosschaduwen.
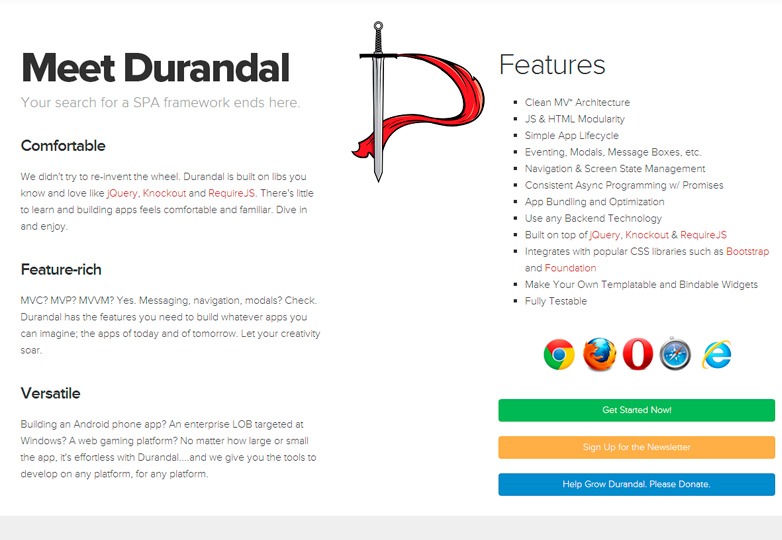
Durandal
Een SPA-raamwerk voor het maken van allerlei soorten apps.
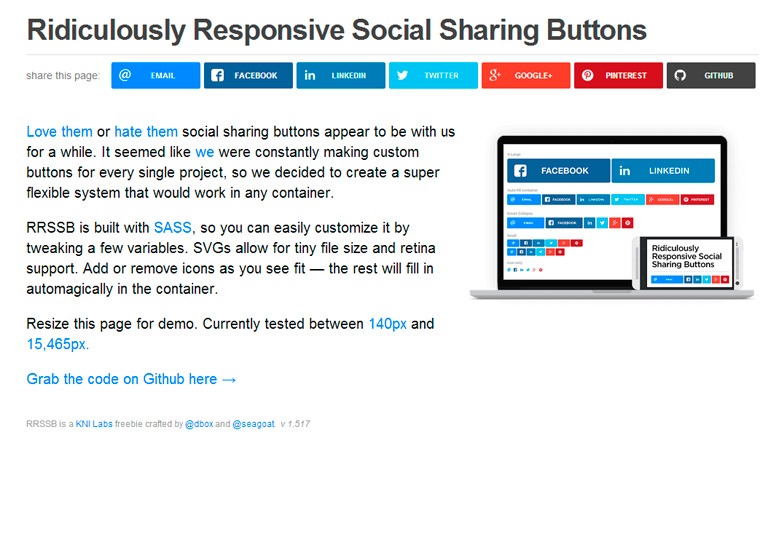
RRSSB
Een pakket met zeer responsieve sociale knoppen.
Farray
Een all-caps lettertype met sterke karakters voor weergave.
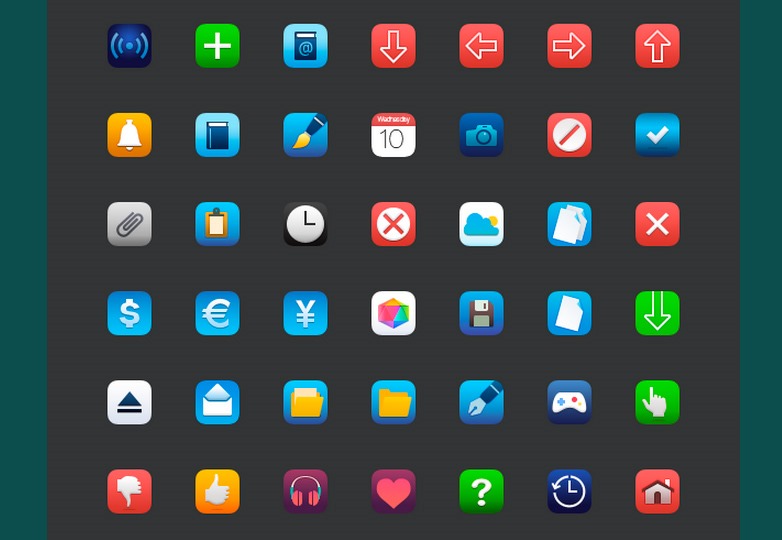
iOS7-pictogrammen
Een pakket van 100 pictogrammen iOS-app stijliconen.
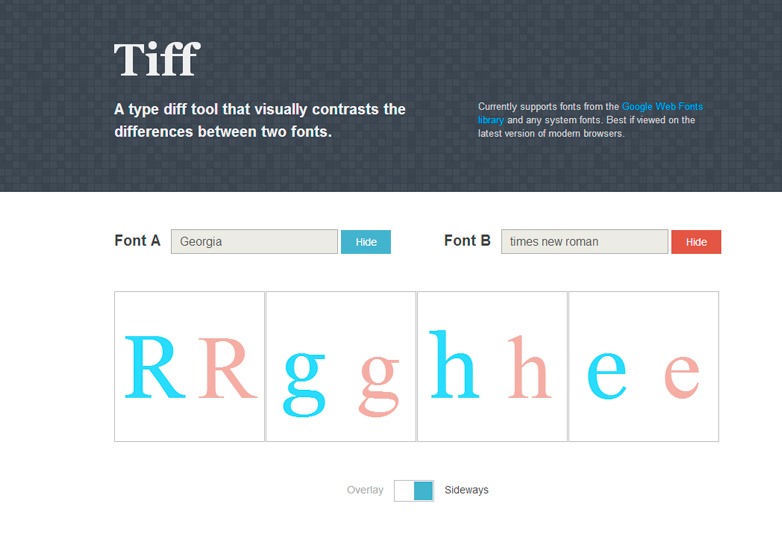
tiff
Webtool waarmee u de verschillen tussen twee Google-lettertypen kunt herkennen.
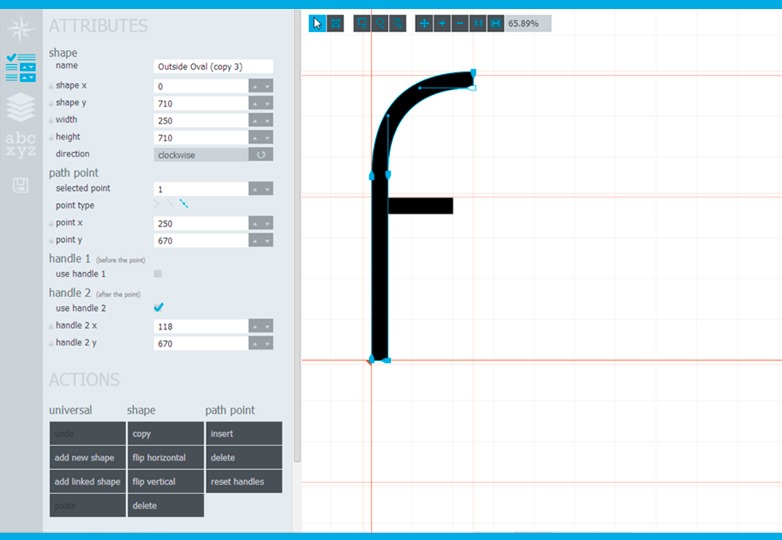
Glyphr Studio
Op HTML5 gebaseerde font-editor.
Lupercalia
Eenvoudig aangepast thema voor WordPress.
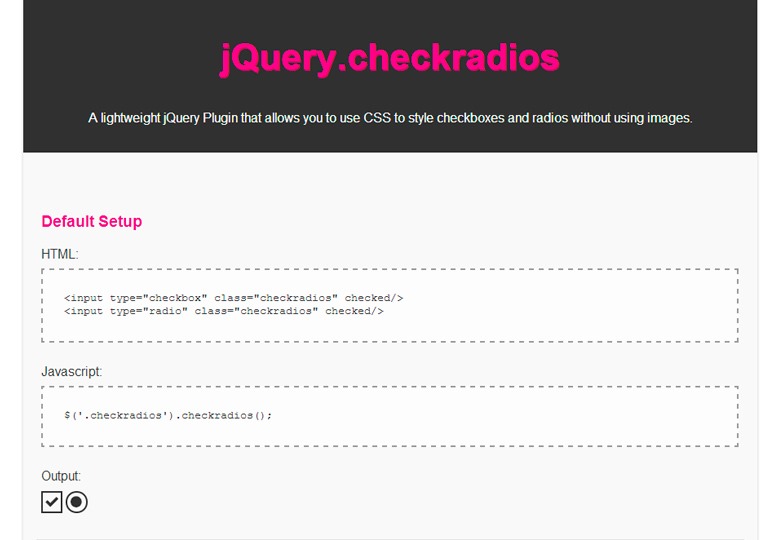
jQuery.checkradios
Lichtgewicht plug-in om selectievakjes en keuzerondjes zonder afbeeldingen te maken.
Eenvoudige stapeleffecten
Eenvoudige stapeleffecten voor inspiratie en zelfstudie.
ontkenning
Een monospace display-lettertype in 2 stijlen.
isInViewport.js
Light-plug-in die detecteert of een element zich in de viewport bevindt.
sheetrock
jQuery-plug-in om gegevens uit Google-spreadsheets op te halen en weer te geven.
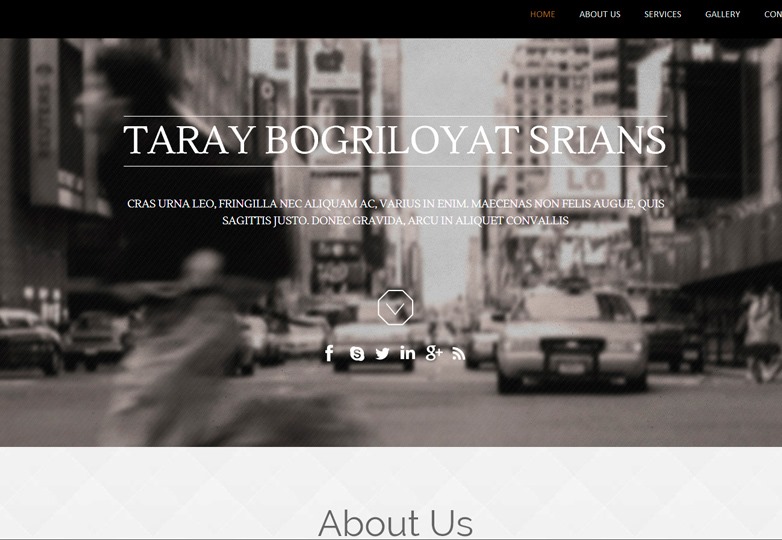
Onetone
Eenvoudig onepage-thema gericht op creatieven en bedrijven.
Codemagic.gr
Een webtool om code-experimenten te maken.
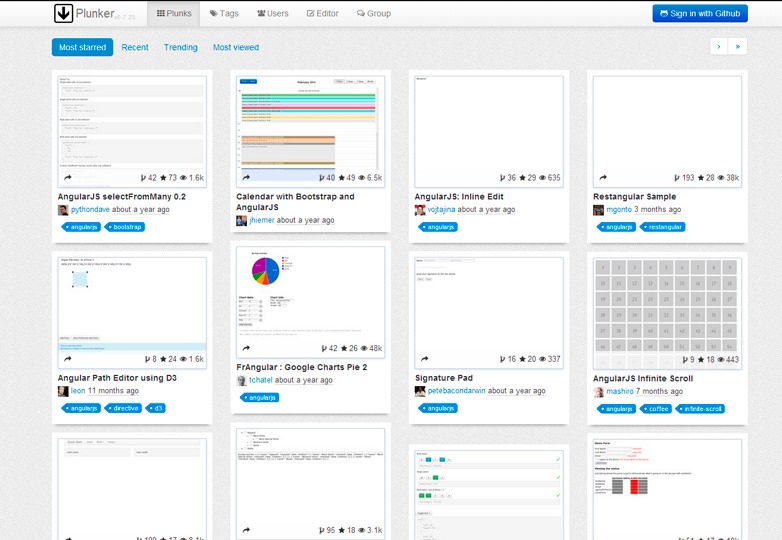
Plunker
Een online community voor het maken en samenwerken in ontwikkelingsprojecten.
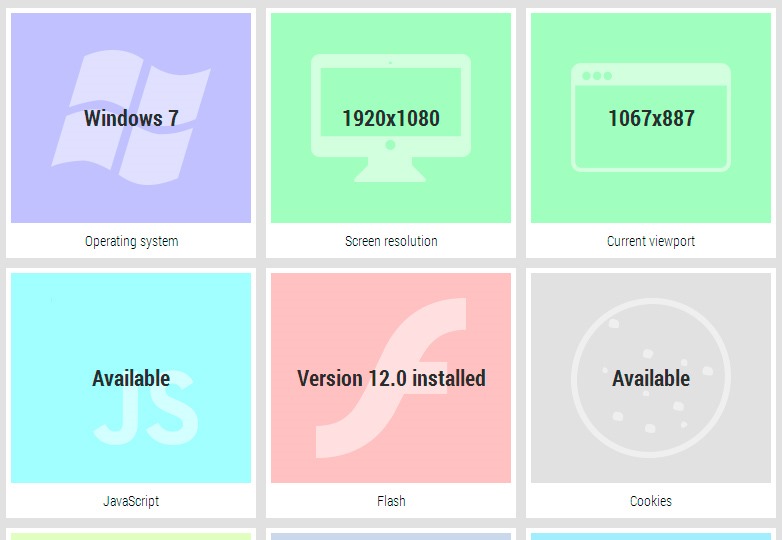
YourBrowser.Is
Een webtool die u een zeer compleet rapport over uw browser geeft.
Novito Nova
Een leuk all-caps lettertype met Latijnse en Cyrillische karakter ondersteuning.
Glitchy 404 pagina
Een originele 404-sjabloon met een statische schermachtergrond.
Platte preloaders
Een reeks kleurrijke vlakke preloaders in verschillende formaten.
Radiaal menu
Mooi geanimeerde CSS radiaal menu.
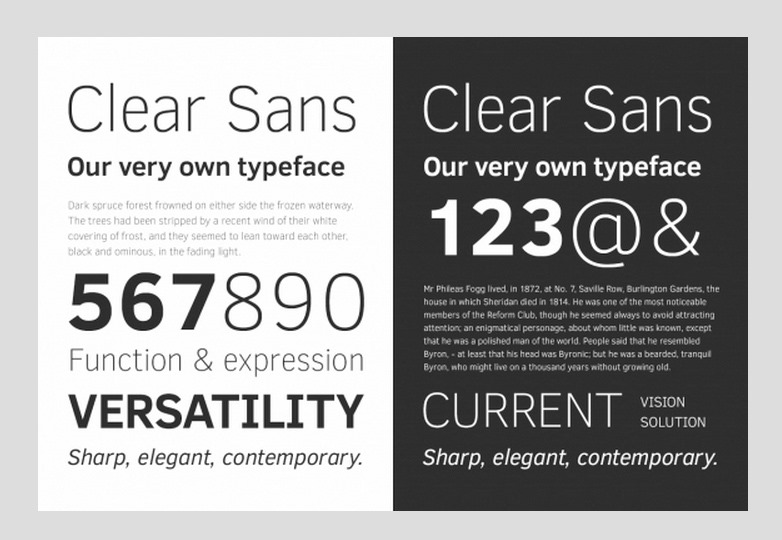
Clear Sans
Modern en veelzijdig lettertype met goede leesbaarheid.
Metalsmith.io
Pluggable static site generator.
MVCSS
Op Sass gebaseerde CSS-architectuur om onderhoudbare applicatiestijlen te creëren.
HTML5-banner
Een geanimeerde interactieve banner gemaakt in HTML5 en CSS3.
Csspinner
CSS laadt animaties met weinig inspanning.
ScrollMagic
Een zeer complete jQuery-plug-in voor cool scrollende animaties.
F7
Een krachtig HTML-framework voor iOS 7.
Identiteitsmodel
Een realistische 3D-mockup om met stijl te pronken met uw branding.
Fruithealth
Een WordPress-thema met 2 kolommen voor gezondheids- en voedingssites.
Tabbar-menu
Een iOS7-achtig menu met leuke animaties.
Govpress
WordPress-thema voor overheidssites.
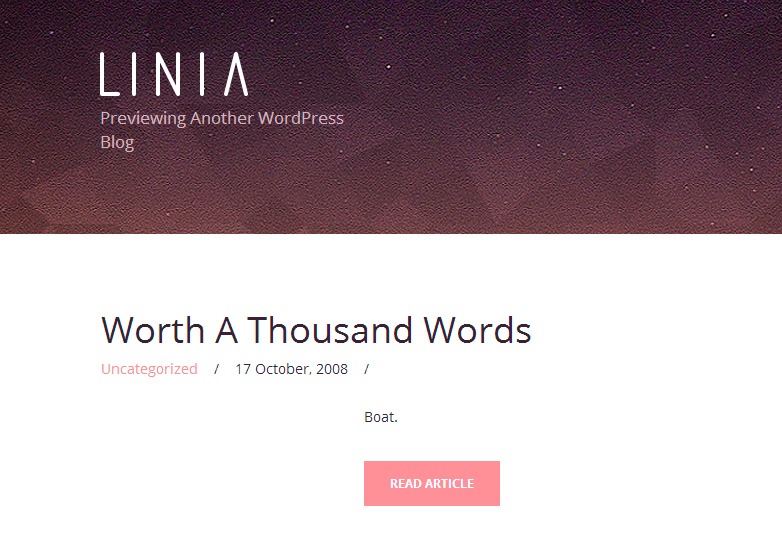
Linia
Modern thema voor blogs.
Rotatie en achtergrondexperiment
Een geweldig experiment met alleen CSS en JS.
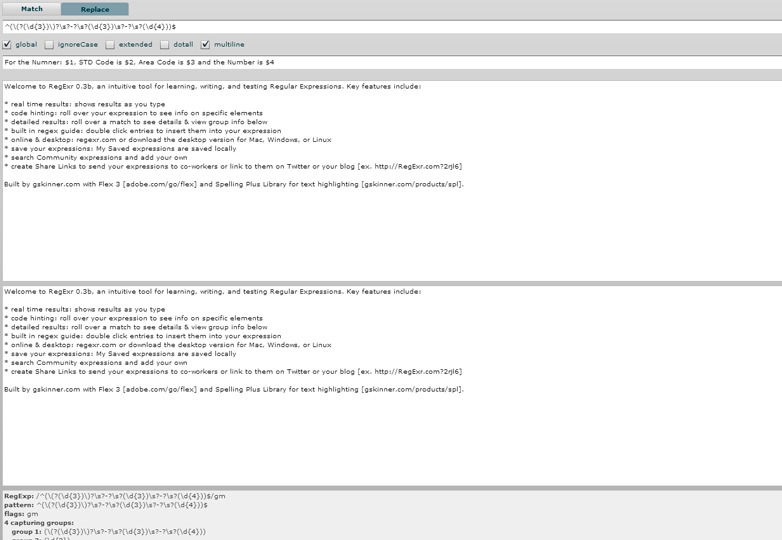
RegExr
Schrijf en test reguliere expressies.
Vibration API
API voor webpagina's om mobiele apparaten te laten trillen.
Luzern
Een modern schreefloos lettertype in 2 stijlen.
Gebruikers-app film
Een responsieve interface die het best geschikt is om films en dergelijke te tonen.
insluiten
Een PHP-service om een webpagina of service in te sluiten.
Clippad carrousel
Clip-pad gebruiken om over te schakelen tussen carrouselitems.
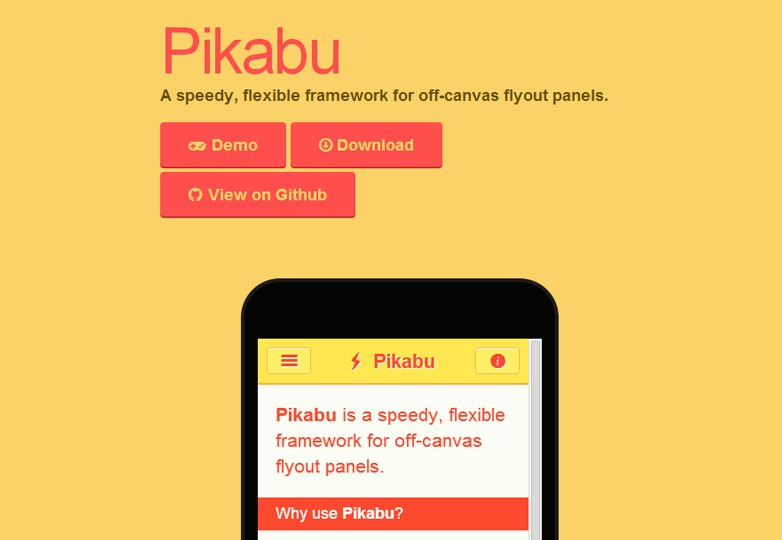
pikabu
Een raamwerk voor panelen van fly-out canvas.
Fait Main 1
Vintage handschrift lettertype voor krantenkoppen en badges.
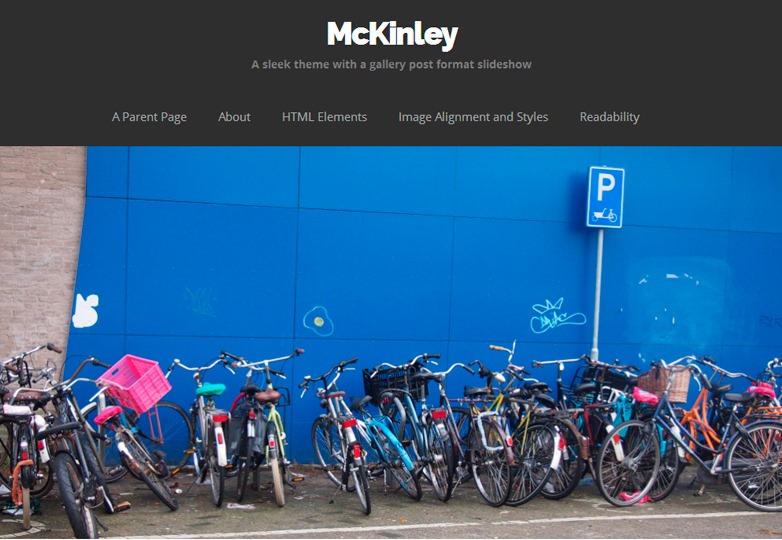
McKinley
Eén kolomthema voor bloggers.
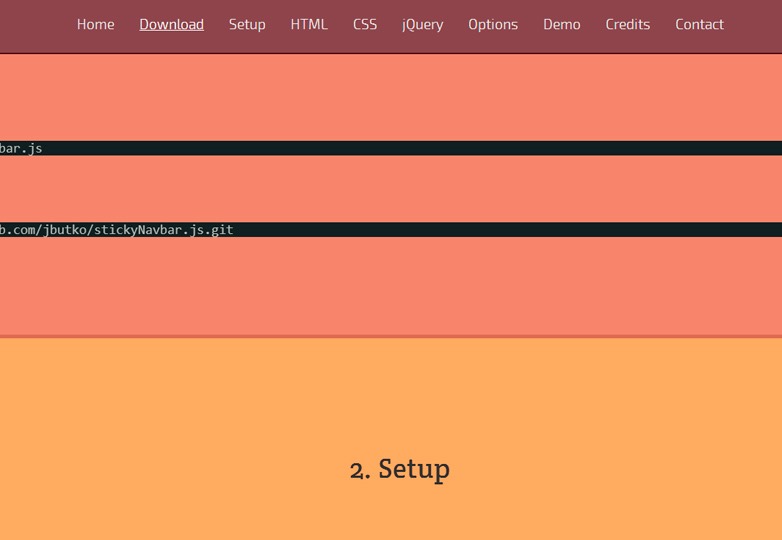
Stickynavbar.js
Een plug-in om uw navigatiebalken boven in de browser te houden.
Vintage badges
100 volledig bewerkbare badges met een kleurrijke retro-stijl.