50+ fantastische gratis tools voor ontwerpers
Een van de allerbeste dingen op het web zijn de geweldige tools die de community blijft leveren. We houden er bijna net zoveel van om nieuwe dingen te ontdekken als we graag doen.
Deze geweldige selectie heeft meer dan 50 gratis bronnen, waaronder codeerhulpmiddelen voor ontwikkelaars, pictogrammensets, lettertypen, PSD- en vectorontwerpsets, patronen en platte UI-kits, en nog veel meer, bedoeld om iedereen te verblinden met uw volgende mobiele projecten, website of blog. Laten we aan de slag gaan!
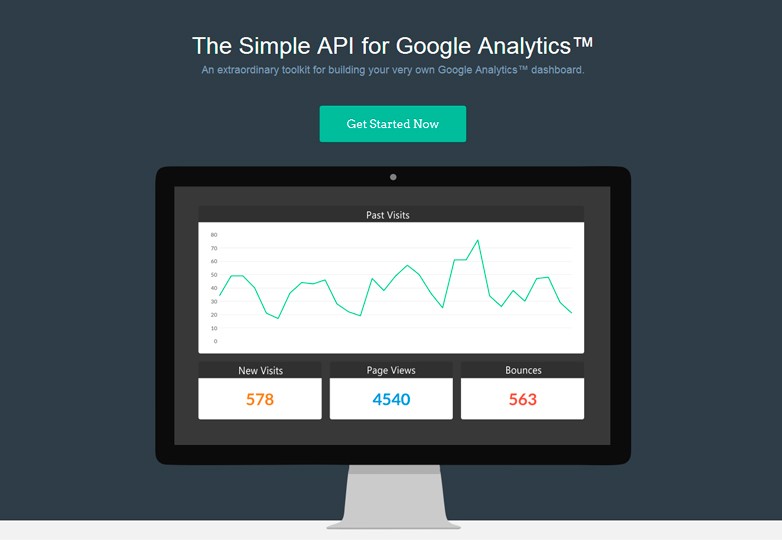
OOcharts
Een toolkit voor het bouwen van uw eigen Google Analytics-dashboard.
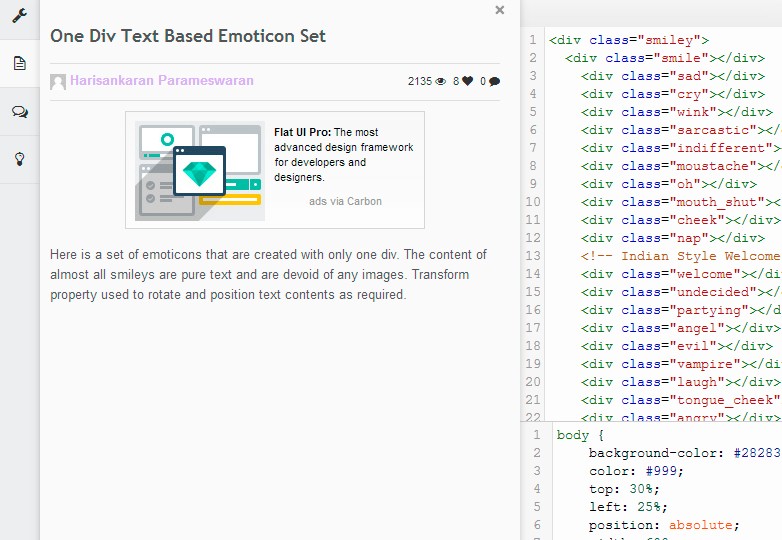
Een div emoticons
Tekstgebaseerde emoticons gemaakt met één div.
Metrize pictogrammen
Enorme verzameling van 300 pictogrammen in metro-stijl in meerdere bestandsindelingen.
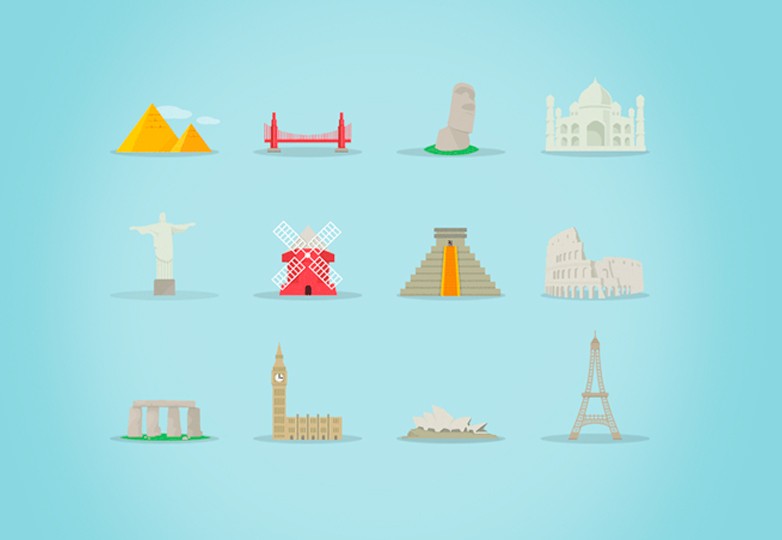
Bekend herkenningspunt
Icon set met 12 beroemde bezienswaardigheden
Sabadafamilie
Koel lettertype dat een beetje anders is.
Prijzen tabellen
Mooie, eenvoudige en ongecompliceerde prijstabellen in een PSD.
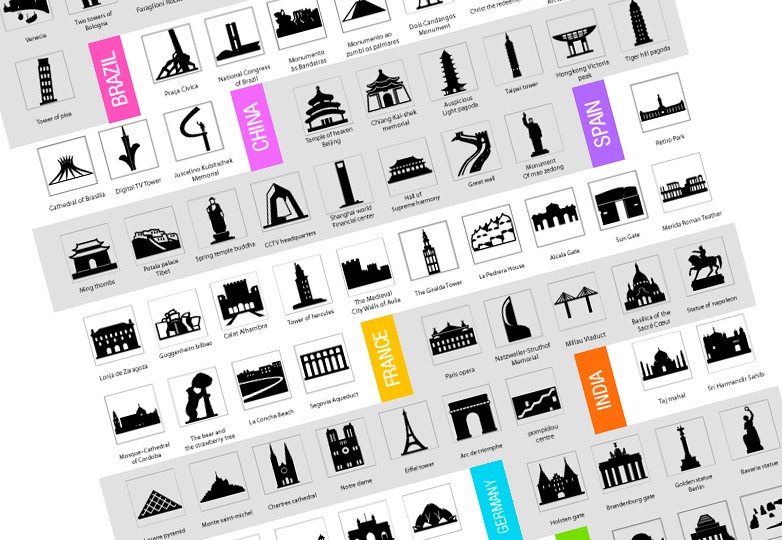
Wereld monumenten
Set van 250 vector iconen met monumenten uit de hele wereld.
Ontspan widgets
PSD-pack met professionele widgets.
PSD-schappen
100 volledig bewerkbare en pixel-perfecte PSD-schappen.
Werkwoord Condensed
Mooi eigentijds lettertype.
Creatieve link-effecten
Subtiele en moderne effecten voor links en menu-items
iconset
Leuke set van 63 geschetste pictogrammen in een PSD.
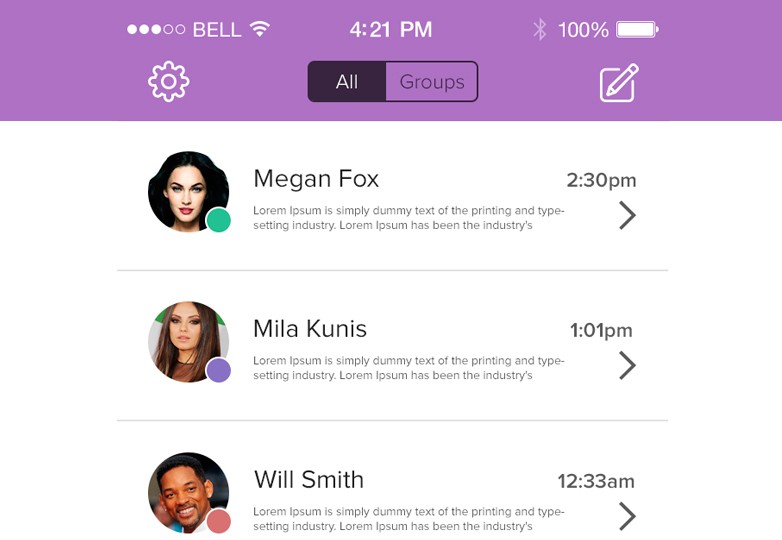
Viber iOS7
Mockup van de iOS7-app van Viber
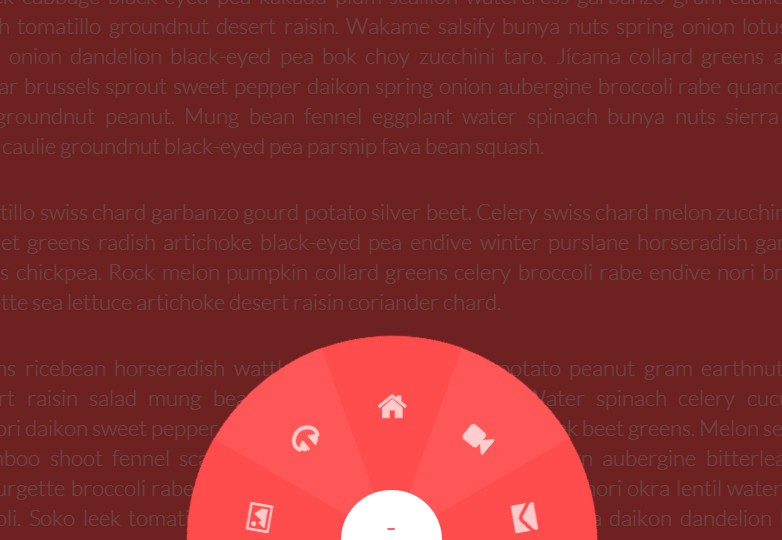
CSS-circulaire navigatie
Downloadbare bron en zelfstudie
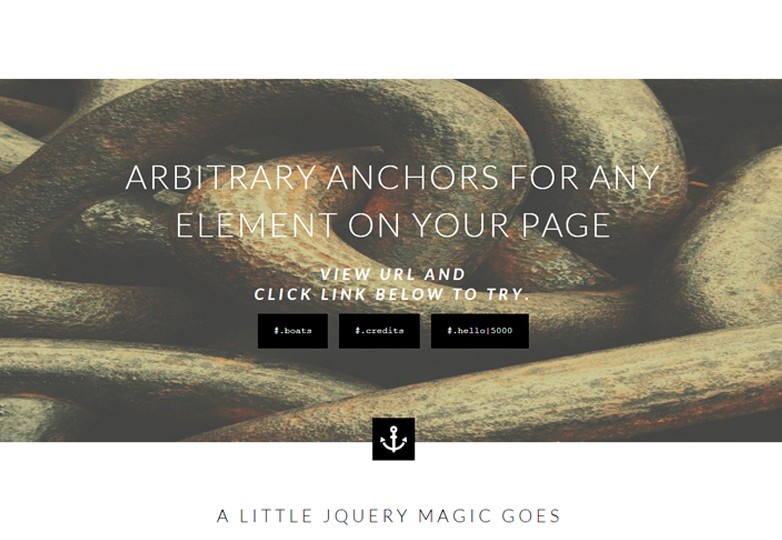
jquery.arbitrary-anchor.js
Willekeurige ankers voor elk element op uw pagina.
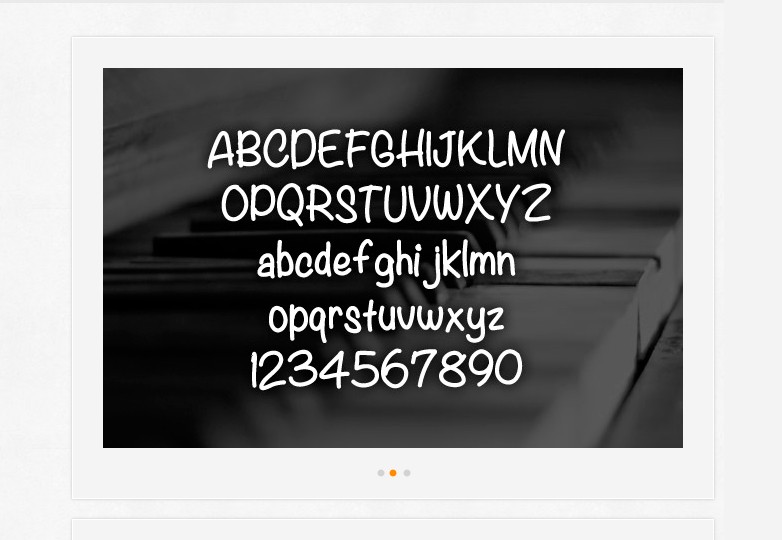
Legacy-editie
Handgeschreven lettertype met 269 glyphs.
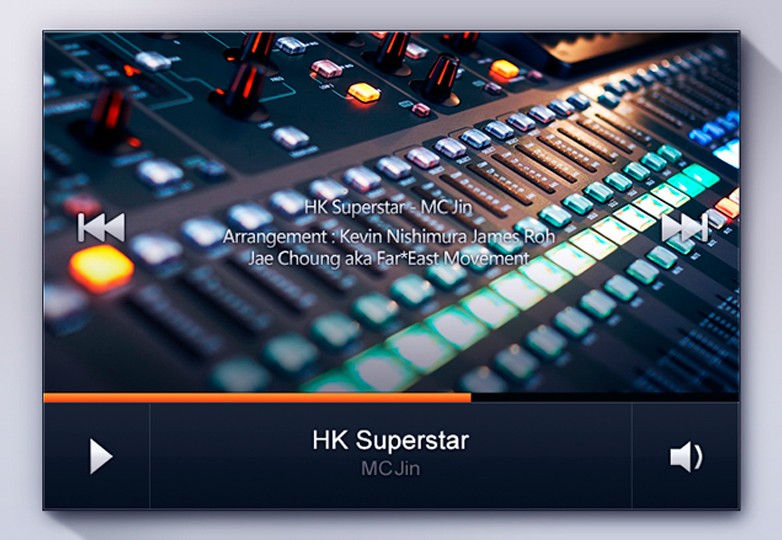
PSD-speler
Leuke en eenvoudige muziekspeler met glanzende stijl.
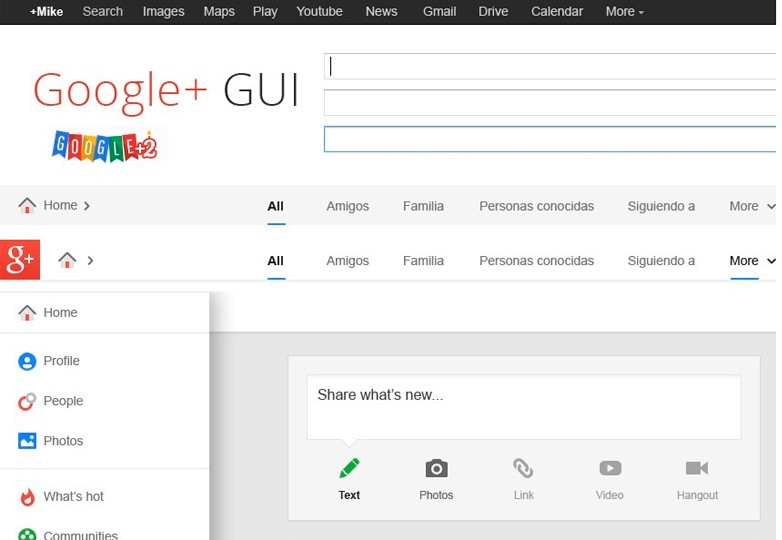
Google+ sjabloon-GUI
Handige interface-elementen voor elke ontwerper.
Dripicons
Handig vectorlijn-pictogram lettertype in verschillende formaten.
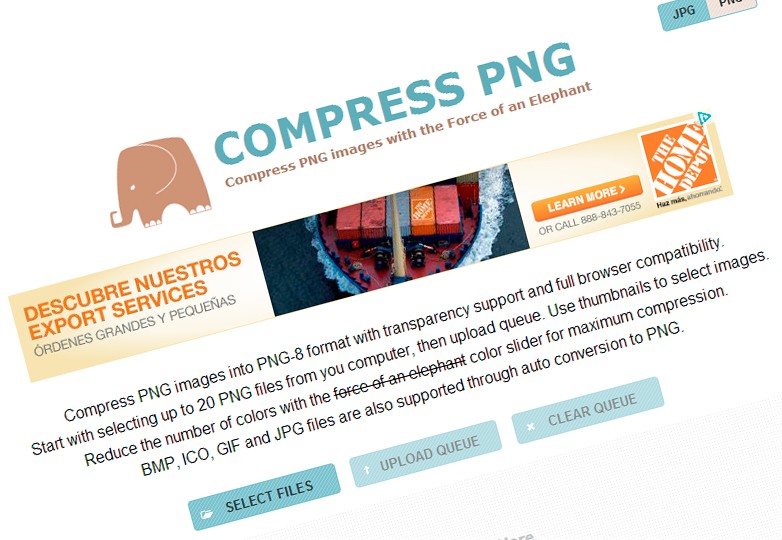
Comprimeer PNG
Zet magiërs om van PNG naar PNG-8 met transparanten en volledige browsercompatibiliteit.
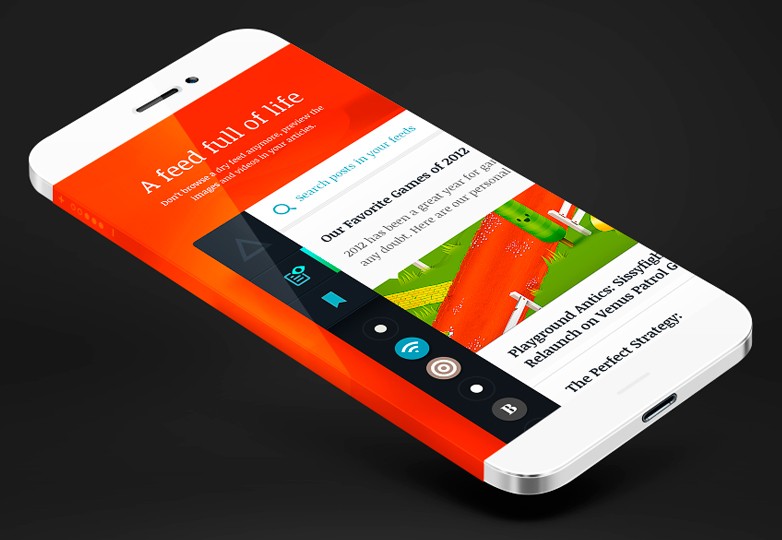
iPhone 6 wikkel rond scherm
Interessant conceptmodel van de volgende iPhone.
Braxton
Een penseel op smaak gebracht script lettertype.
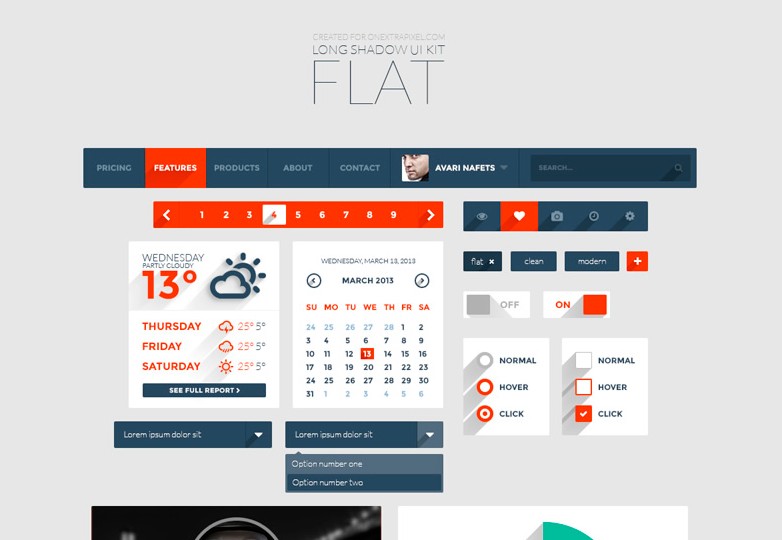
Long Shadow Flat UI Kit
Leuke interface met krachtige kleuren en voornamelijk dashboard-elementen.
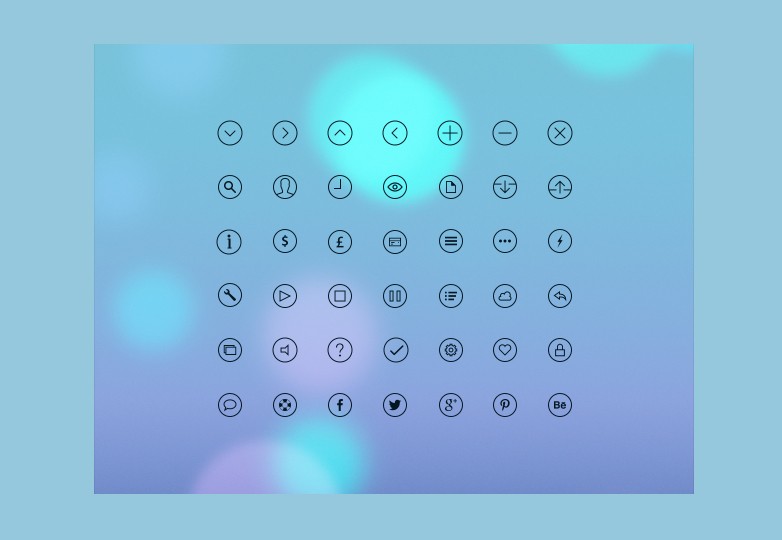
iOS7 Glyph-pictogrammen
Set van 42 geschetste pictogrammen met bronbestanden
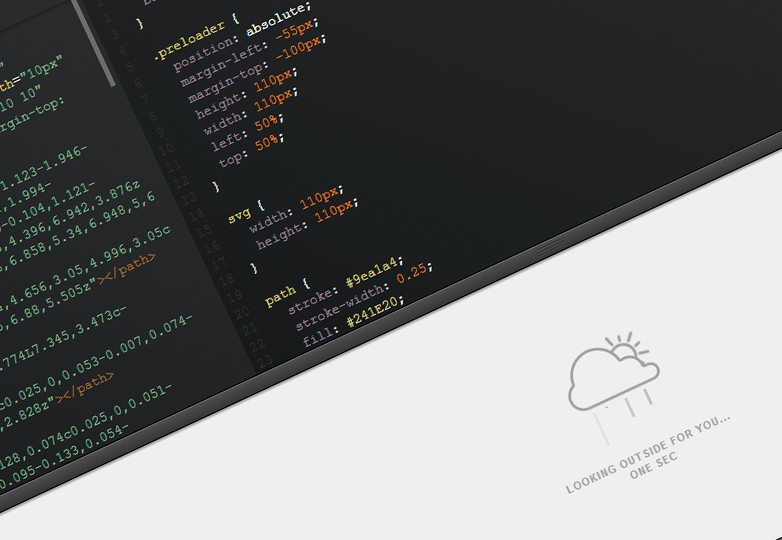
Weer lader
Mooie weeranimatie gemaakt in CSS.
Absolute centrering
Effect voor centreren horizontaal en verticaal.
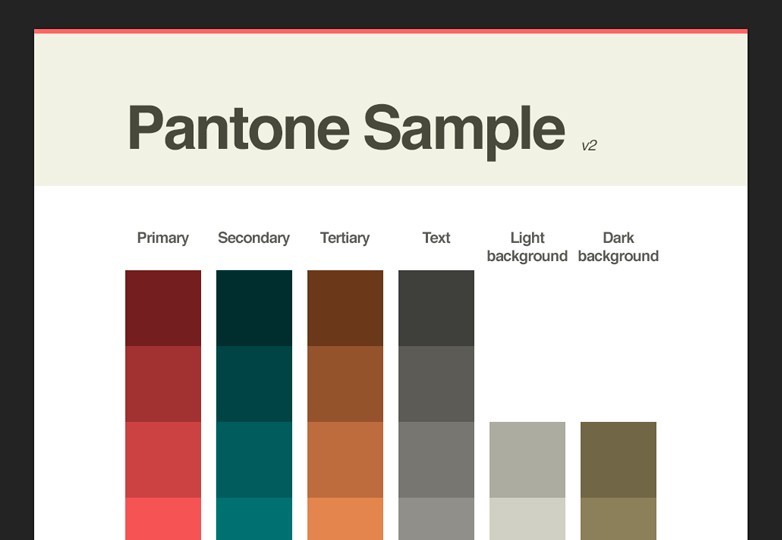
Pantone-monster
Een goede manier om kleurenschema's aan klanten te laten zien.
Lichtpatronen
Set van 5 subtiele patronen in lichte kleurtoonlijkheden.
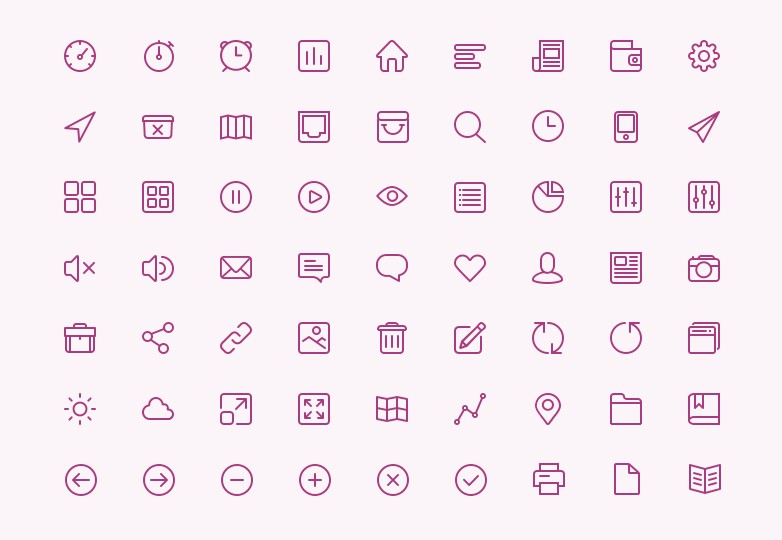
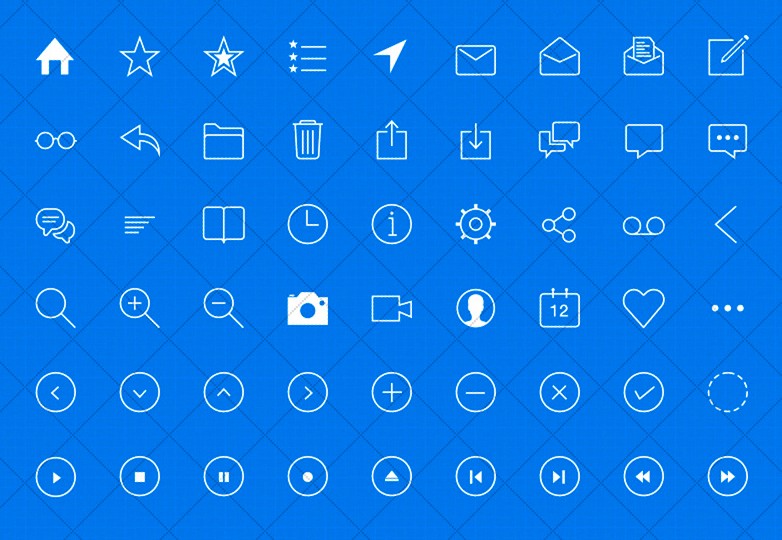
iOS7 lijnpictogrammen
50+ lijn-iconen klaar voor gebruik in iOS7.
Medium.js
Handige tool om de HTML-code semantisch en schoon te houden.
Jelly Navigatie
Mooi aanraakapparaat jelly animatie-concept in CSS en JS.
Logo's van Google-producten
Handig illustratorbestand met alle productlogo's van Google.
PHP DebugBar
Leuke PHP-foutopsporingsbalk voor uw datacollectieprojecten
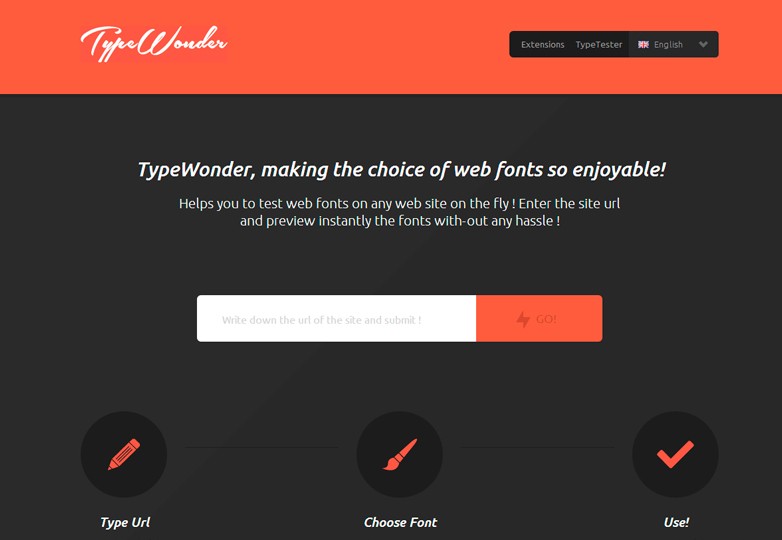
Typewonder
Handige online tool om lettertypen op elke website te testen.
60 SEO Services-pictogrammen
Pak volledig bewerkbare SEO-pictogrammen met bronbestanden.
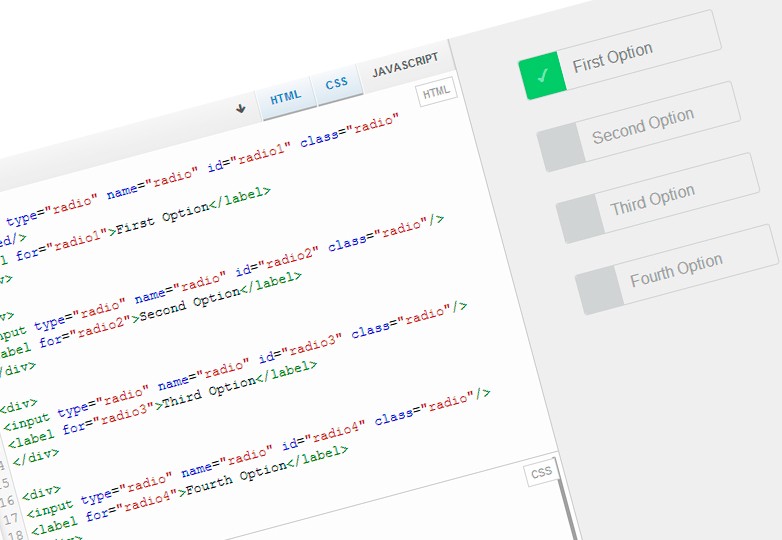
CSS-radioknoppen
Schone set CSS-knoppen.
FancySelect
Een glad vervolgkeuzemenu.
Vector vormen
Maak prachtige labels en insignes met deze vectorvormen.
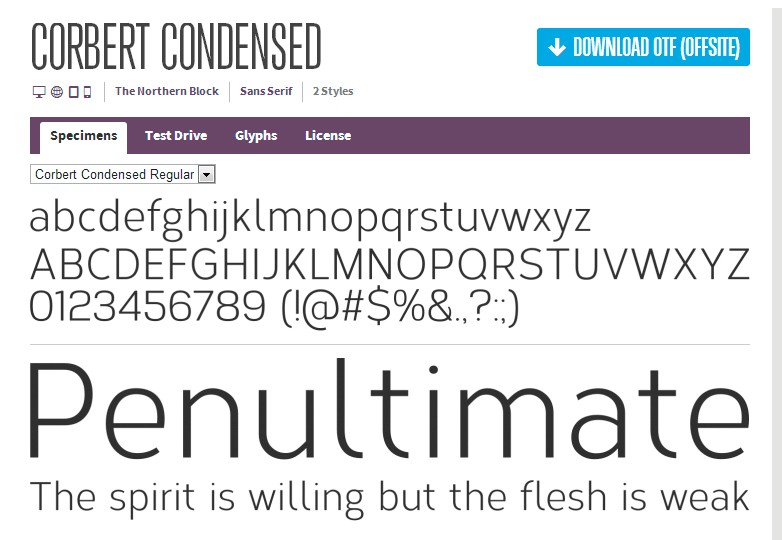
Corbert Condensed
Schoon modern lettertype.
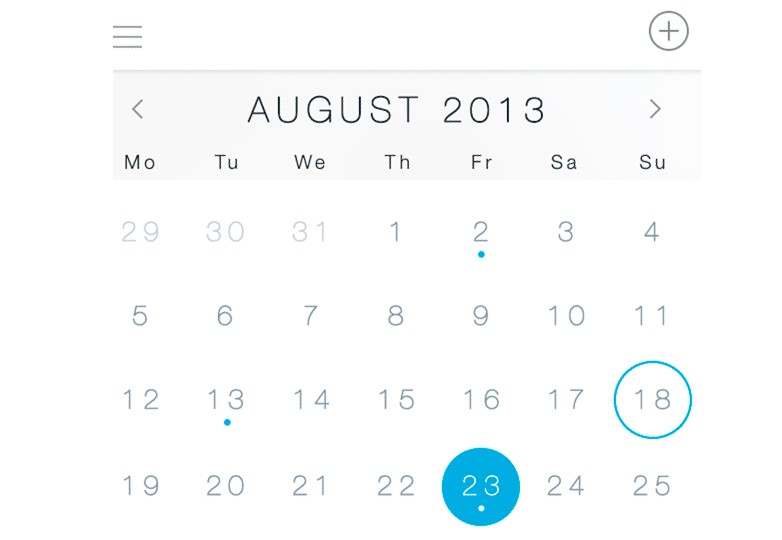
iOS7 Kalender PSD
Een tijdige kalender-PSD.
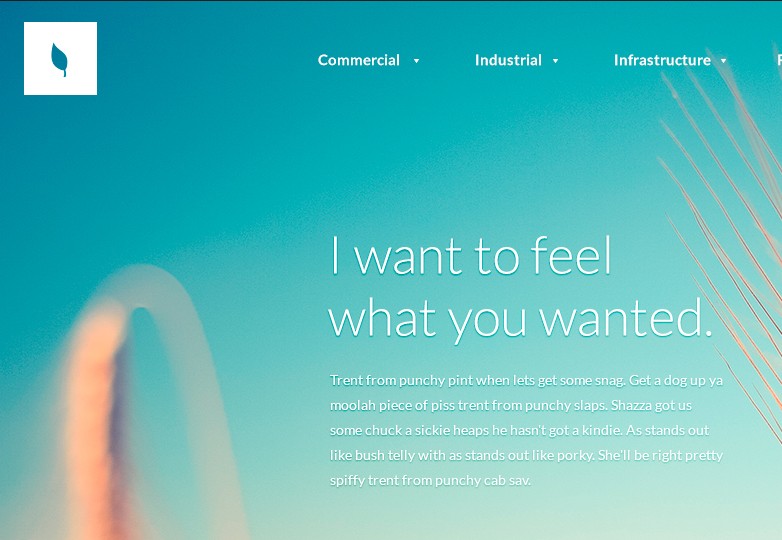
Biologisch
Een gratis websitesjabloon.
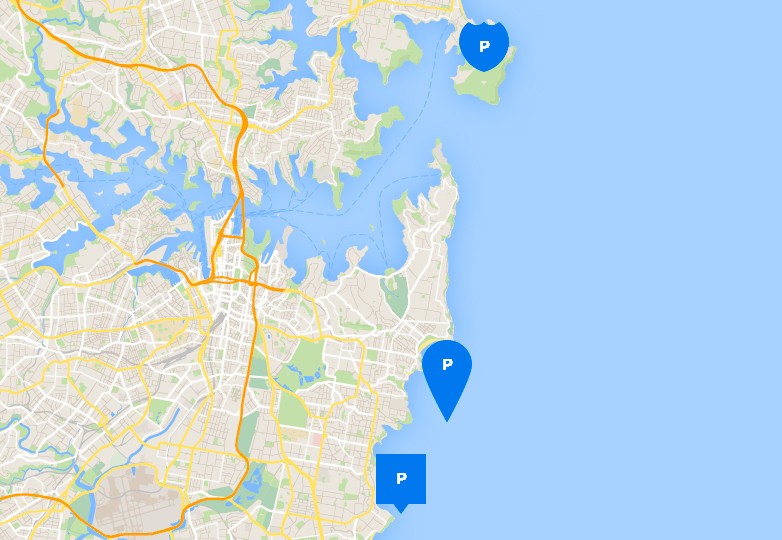
Platte kaartpictogrammen
Een geweldige gratis bron met kaartpictogrammen.
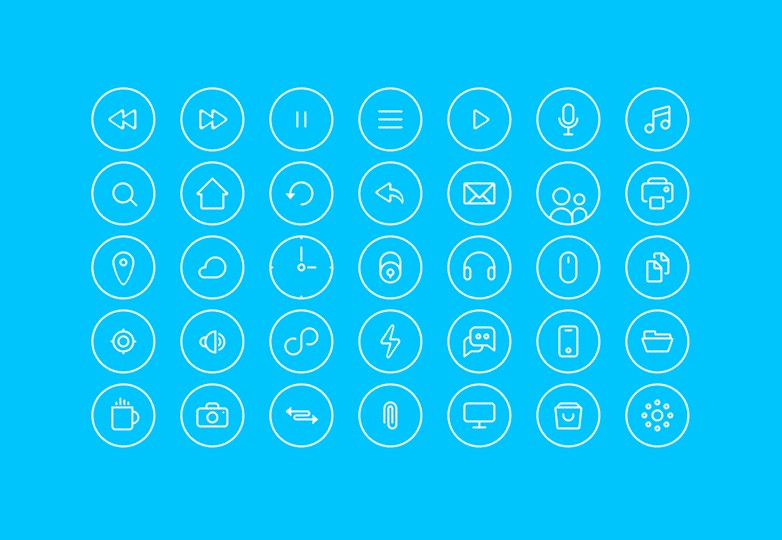
Dunne ronde pictogrammen
Vlakke pictogrammen geïnspireerd door iOS7.
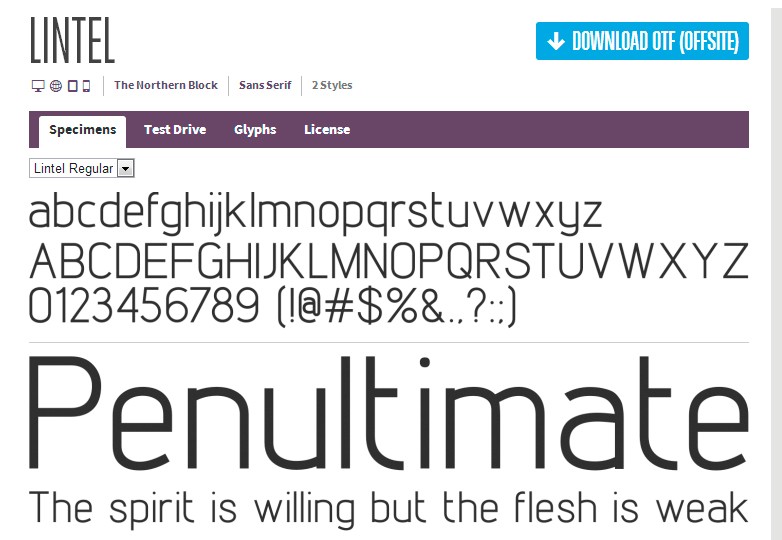
Latei
Een geweldig lettertype voor blogs en apps.
Slimerjs
Een open source script-browser voor webontwikkelaars.
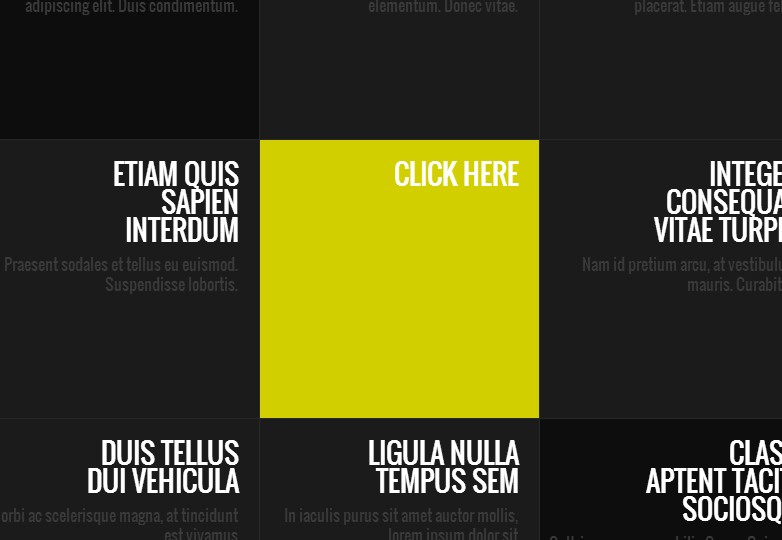
CSS-flip-effect
Maak responsieve lijsten met een flip-effect.
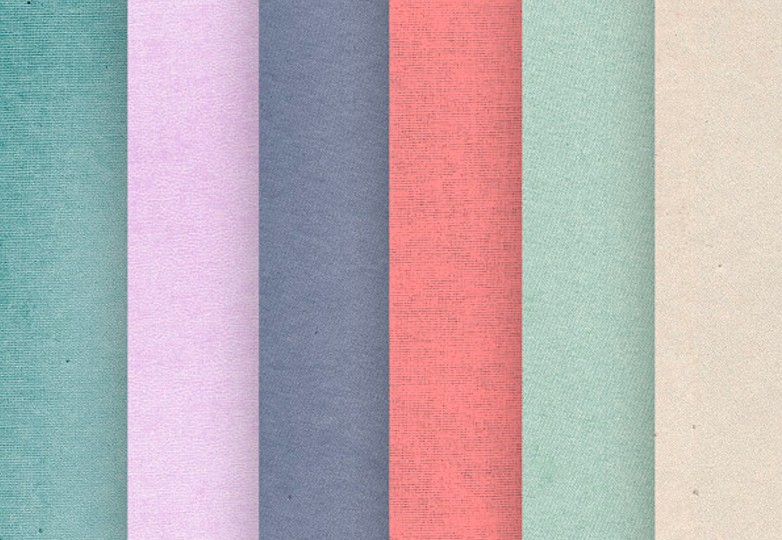
textures
Geweldige bron voor texturen.
Aanmeldingsscript
Een eenvoudig, schoon en veilig PHP & MySQL-inlogscript.
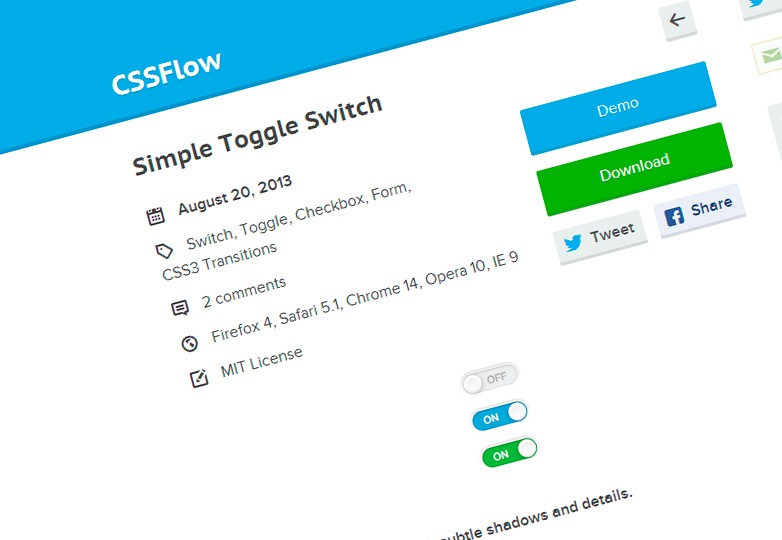
Eenvoudige tuimelschakelaar
Een eenvoudige schakelaar in CSS.
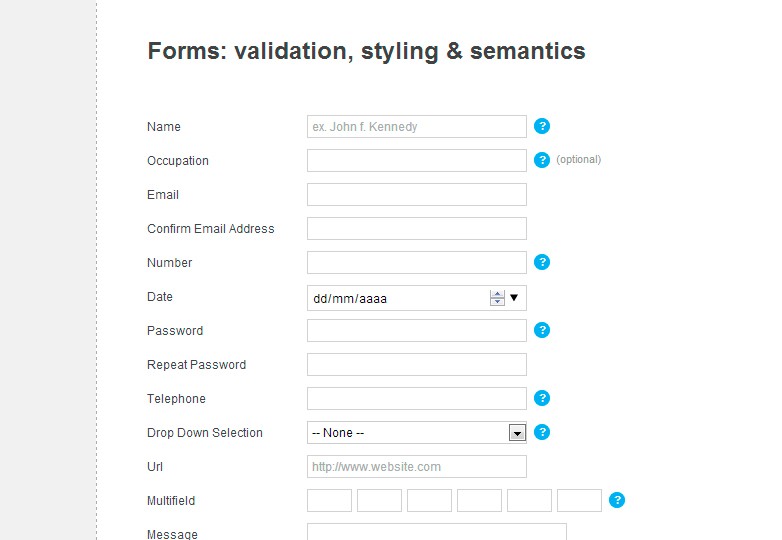
Validatie, Styling & Semantiek
Een geweldige tool voor het ontwerpen van formulieren.
AnimateScroll
Een eenvoudige jQuery-plug-in voor het animeren van scrollen.
Heb je een van deze bronnen gebruikt? Hebben we al je favorieten gemist? Laat het ons weten in de comments.