50 fantastische freebies voor webontwerpers, december 2014
We zijn terug met weer een gigantische verzameling gratis bronnen om je gereedschapskist te vullen en je geweldig werk tot ver in het nieuwe jaar uit te laten rollen.
We hebben alles: pictogrammen, inspiratie, lettertypen, UI-sets en nog veel meer. En, zoals altijd, als je denkt dat we een van je favoriete nieuwe freebies hebben gemist, laat het ons dan weten in de comments. Genieten!
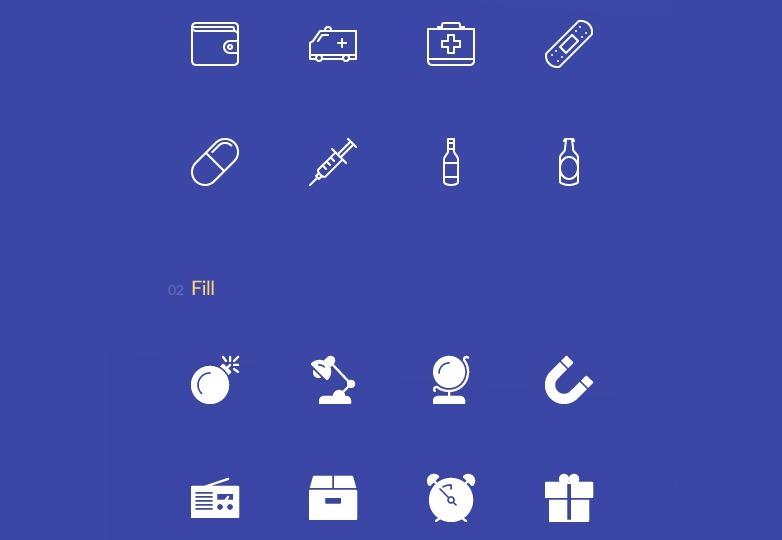
100 lijnen en vulling pictogrammen
Een fantastische set van minimale pictogrammen met een lijn- / vullingontwerp. Beide lijn- en opvulversies zijn beschikbaar in de indelingen AI en EPS.
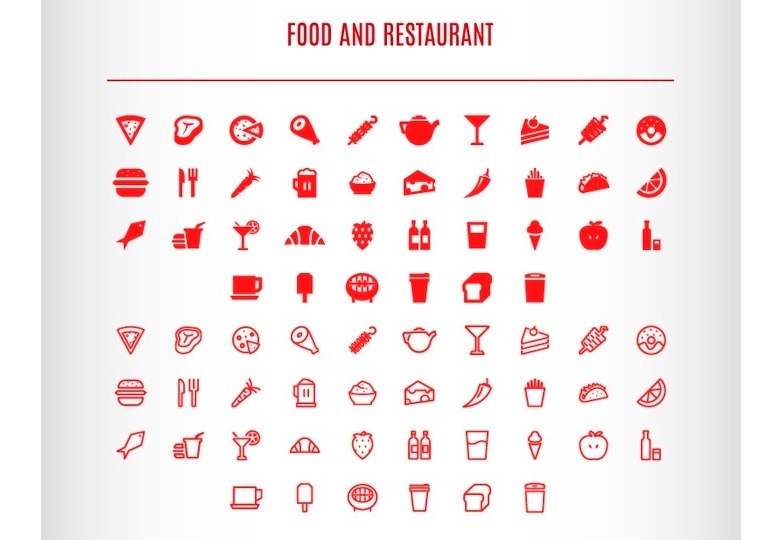
240 gratis locatie- en kaartpictogrammen
Een bijzonder nuttige verzameling voor reis- en kaarttoepassingen, waaronder dingen uit eten en drinken, dieren, sport en winkelen.
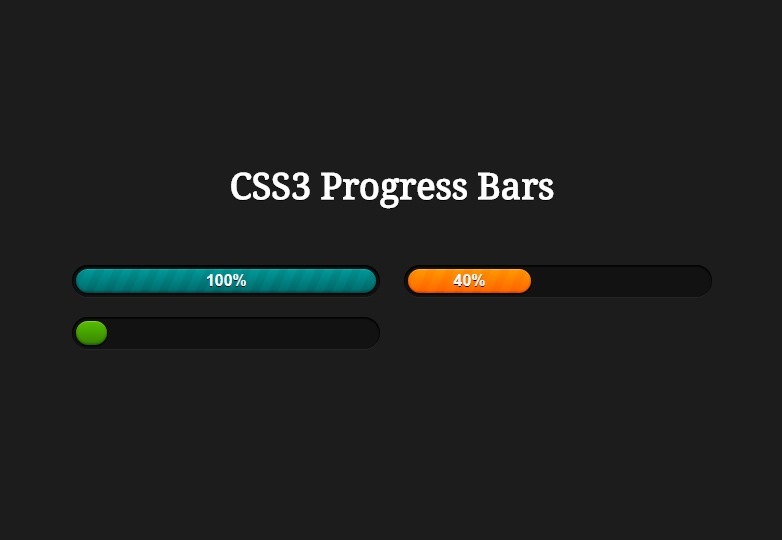
Een reeks CSS-voortgangsbalken
Een flinke verzameling voortgangsbalken gemaakt met pure CSS. Ze zijn perfect om stijl toe te voegen aan uw projecten, zelfs wanneer gebruikers een beetje moeten wachten.
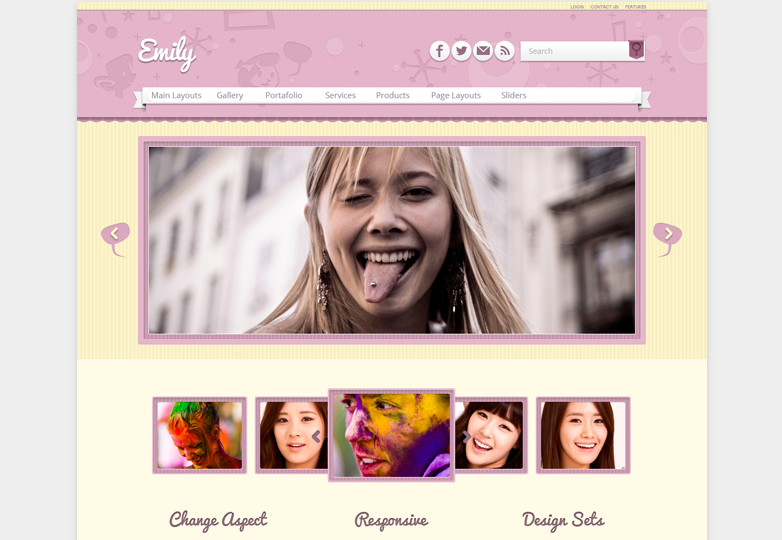
Pastelkleuren WordPress-thema
Een ietwat oud schoolthema vol illustraties en zachte pasteltinten. Het kan worden gebruikt in een breed scala aan websites, waaronder restaurants, tijdschriften, persoonlijke blogs en nog veel meer.
Lamp postbanner mockup
Een nogal specifieke mockup waarmee je je ontwerpen op straat kunt zetten via een lantaarnposter. Handig voor het bekijken van gebeurtenissen en belangrijke advertentiecampagnes.
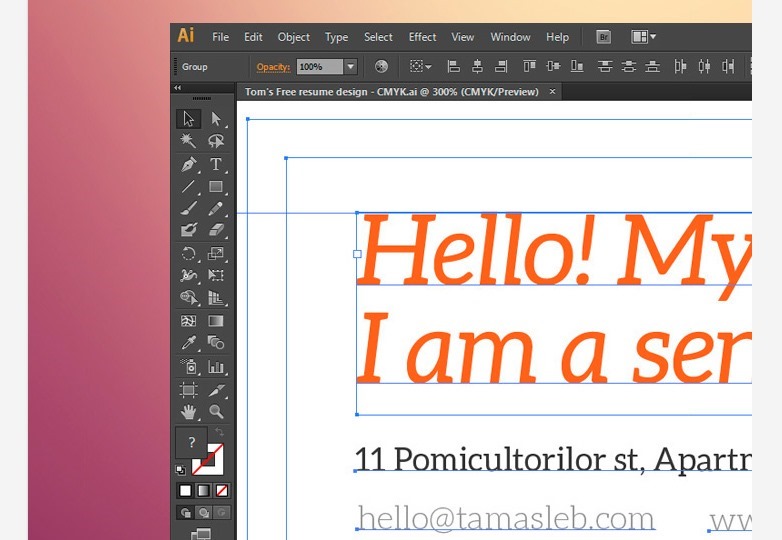
Gratis visuele CV-sjabloon
Als je op zoek bent naar een baan, kan het essentieel zijn om je CV te laten zien met een verbluffend ontwerp. Bekijk deze sjabloon om de voorsprong op de concurrentie te krijgen.
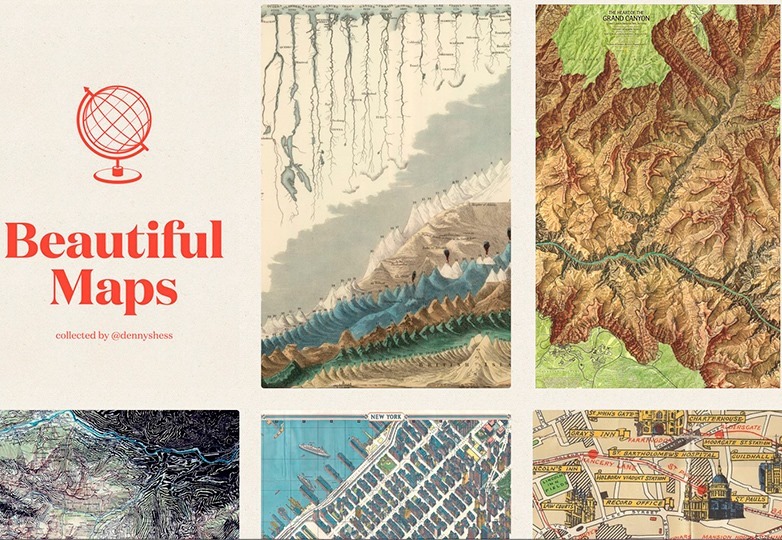
Prachtige kaarten
Een verbazingwekkende verzameling vintage kaarten van over de hele wereld met alle soorten terreinen: stedelijk, landelijk, oceanisch, enz. Absoluut een geweldige bron van inspiratie.
Vector geek pack
Een interessante bundel geeky-elementen voor logo's, avatars, stickers en meer. Ze zijn volledig gratis te gebruiken voor zowel persoonlijke als commerciële projecten.
Bootsnip
Bootsnip is de thuisbasis van een groot aantal codefragmenten, experimenten en ontwerpen voor Bootstrap; het HTML-, CSS- en JavaScript-framework.
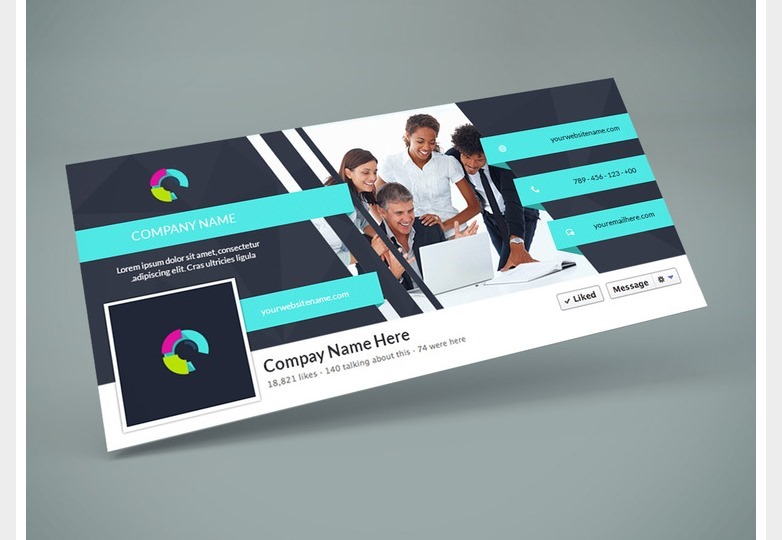
Facebook dekt PSD-ontwerpsjabloon
Moet u een omslagafbeelding maken voor de Facebook-pagina van uw project? Zoek niet verder, dit PSD-bestand is slechts het voordeel dat u nodig hebt. Google Fonts worden gebruikt om ervoor te zorgen dat de bron in zijn geheel gratis blijft.
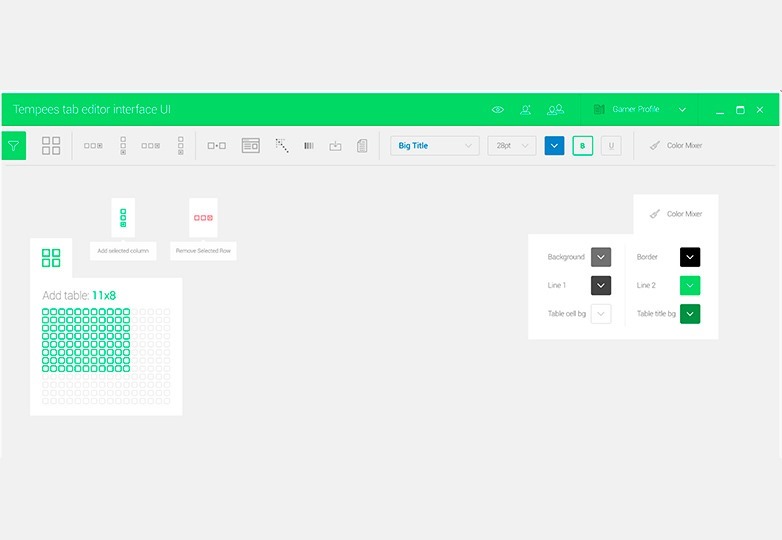
UI-tabeditor
Een zeer nuttige tab-editor in PSD-indeling. Het bevat meerdere aangepaste elementen om uw eigen grafische interfaces samen te stellen, evenals zwevende effecten voor visuele variatie.
Printklare visitekaartje
Een handig visitekaartjeontwerp, klaar om te worden bedrukt dankzij een hoog DPI-bestand. Alles is gratis te gebruiken, inclusief het lettertype, beschikbaar via Google Fonts.
Creatief fotografie visitekaartje
Ben je een fotograaf die je bereik wil vergroten? Dit ontzagwekkende visitekaartjeontwerp zou een groot bezit kunnen zijn om te beginnen met het verspreiden van het woord. Volledig bewerkbaar PSD-bestand.
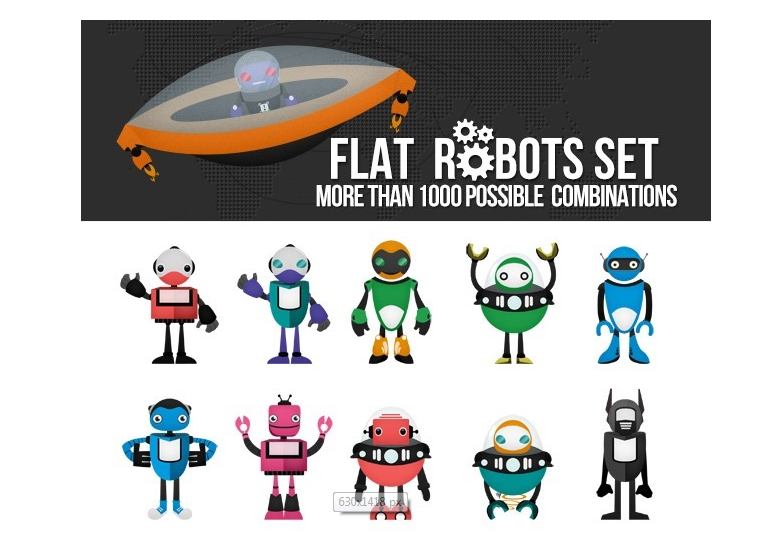
Flat robots pack: meer dan 1000 combinaties
Een behoorlijk interessante bundel waarmee je je eigen robots kunt maken door benen, lichaam, kleur, gezicht en meer te combineren, allemaal afzonderlijk. Een goed gelaagd PSD-bestand zorgt ervoor dat het proces gemakkelijk en leuk is.
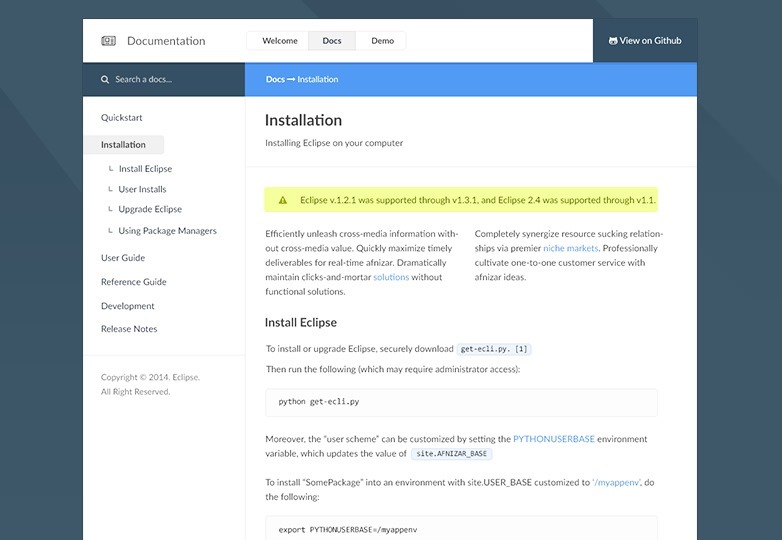
Eclipse: gratis PSD-documentatie
Een nette set elementen in PSD-formaat, helemaal gratis. Documenten weergeven en gebruikersinterfaces maken met deze bron.
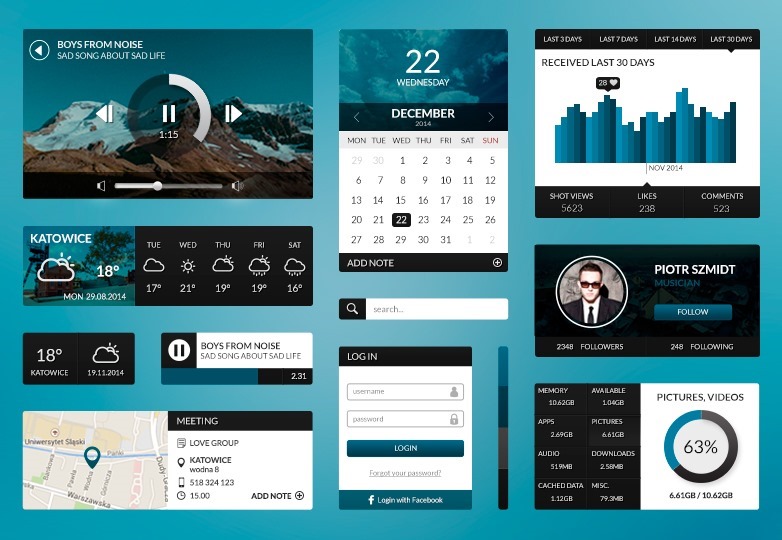
Zomer UI-kit
Een kleurrijke set UI-elementen met een warm gevoel. Ze bevatten vrijwel alles wat u nodig heeft voor uw volgende ontwerp: knoppen, chatvensters, schuiven, aanmeldingen en nog veel meer!
UI-kit freebie
Een moderne interface met een vlakke stijl, beschikbaar in PSD-indeling voor eenvoudige bewerking. Perfect om je werk een stijlvolle uitstraling te geven.
iPhone GUI PSD
Een zeer complete set GUI-elementen op basis van de nieuwste versie van iOS 8. Afgezien van het opnemen van alle interface-elementen in de software, bevat het ook mockups voor de iPhone 6 in al zijn verschillende kleuren.
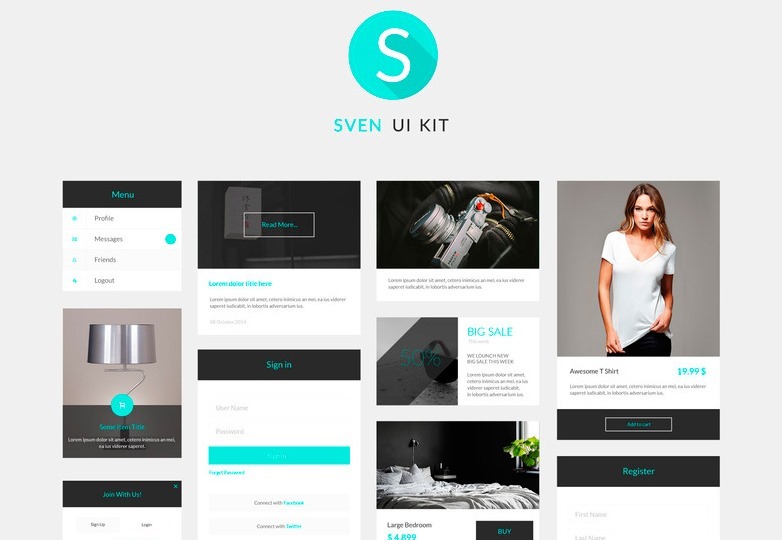
Sven: moderne PSD-gebruikersinterface
Een super schone set van gebruikersinterface-elementen, compatibel met Bootstrap en Photoshop. Het lettertype dat u hier ziet, is Lato, beschikbaar via Google Fonts.
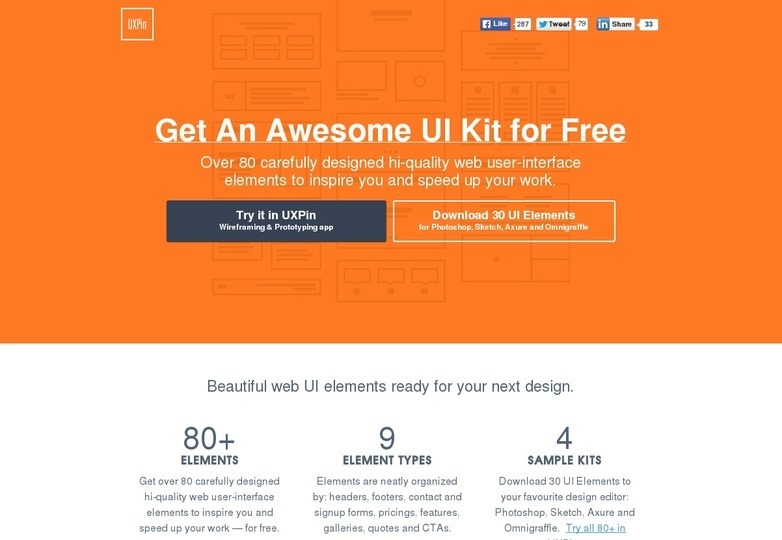
Tientallen gratis hoogwaardige designelementen voor webinterfaces
De titel zegt het hier allemaal, de mensen bij UXPin hebben een geweldige set UI-elementen voor je eigen projecten, compatibel met Photoshop, Sketch, Axure of Omnigraffle.
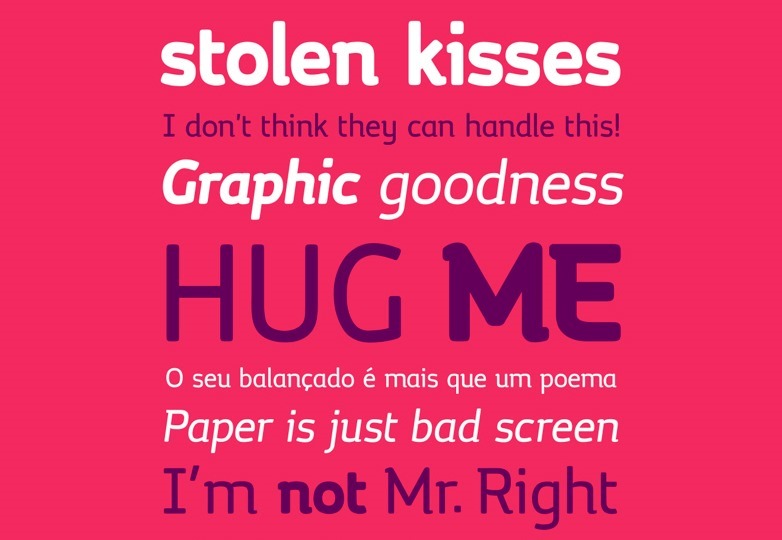
Margot gratis lettertype
Een gezellig lettertype, geoptimaliseerd voor gebruik in grote maten. Dit volledig gratis lettertype is vrij veelzijdig en geeft elk ontwerp warmte.
Baron gratis lettertype
Een super elegant lettertypeontwerp met details waardoor het er schoon en up-to-date uitziet, waardoor het een goede plek is voor titels. Het wordt geleverd in drie verschillende gewichten: normaal, vet en zwart.
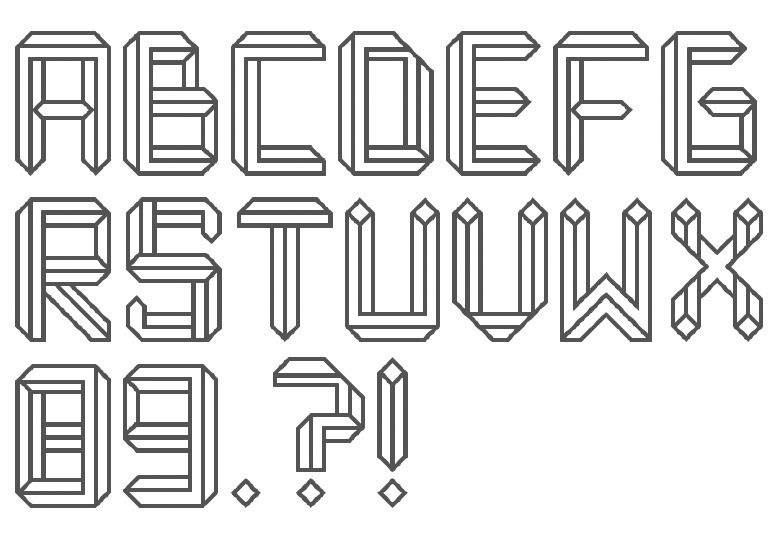
Penrose
Bekijk Penrose, een aantrekkelijk geometrisch lettertype voor titels en tekst in grote formaten.
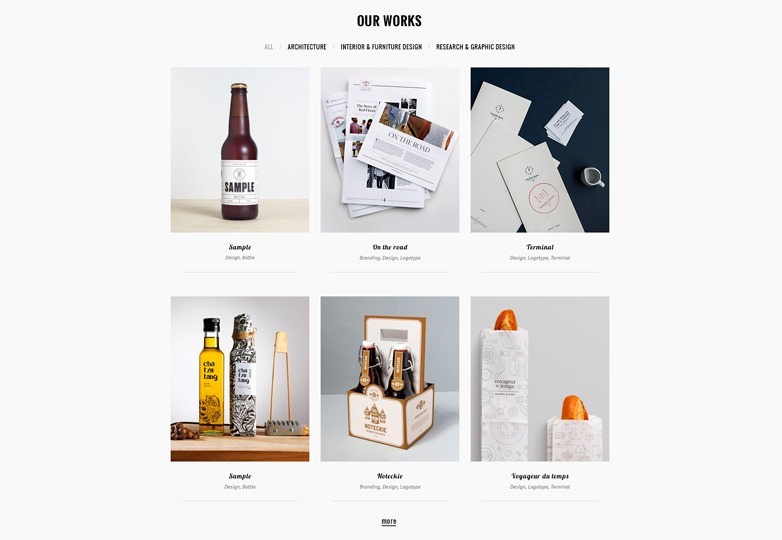
SNDSGN: websjabloon
Een nette sjabloon met een moderne uitstraling en een responsief ontwerp in gedachten, aangepast aan het moderne web. PSD en 1170 rastersysteem inbegrepen.
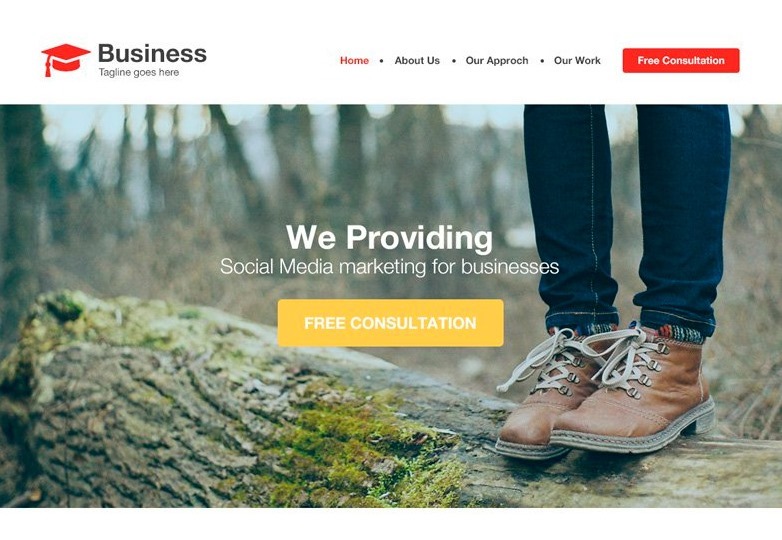
Agentschap: sjabloon voor zakelijke websites PSD
Een sjabloon met één pagina gericht op zakelijke websites, zodat zij hun producten op een moderne, aantrekkelijke manier kunnen presenteren.
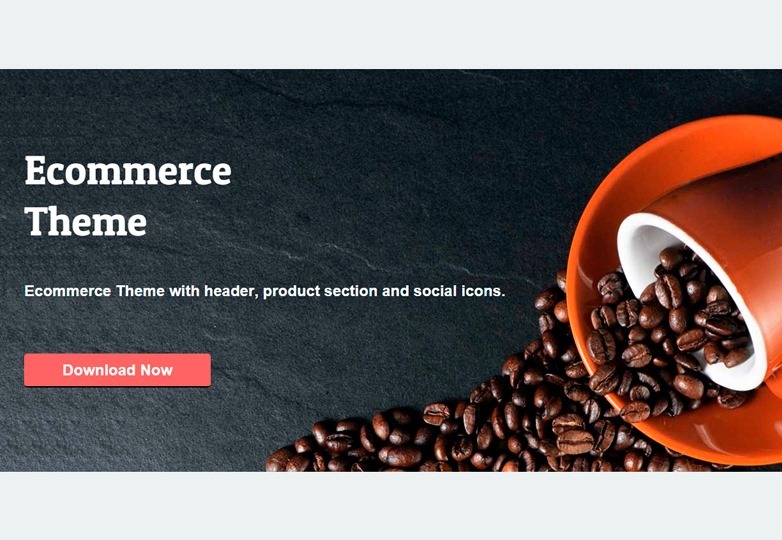
Martable WordPress-thema
Een eenvoudig WordPress-thema dat een gemakkelijke manier biedt om uw producten online te verkopen, dankzij de ondersteuning van WooCommerce.
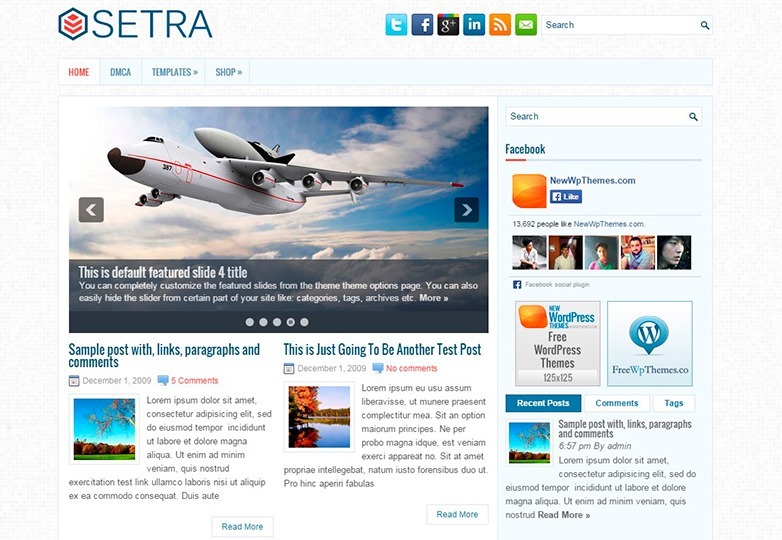
Setra WordPress-thema
Een klassiek en compleet thema voor uw nieuwe website, vooral als deze grote hoeveelheden informatie bevat. Het bevat schuifregelaars, sociale knoppen en meer.
Opal WordPress-thema
Een ongecompliceerd WordPress-thema met responsiviteit in gedachten. Toon al uw inhoud elegant op elk type apparaat.
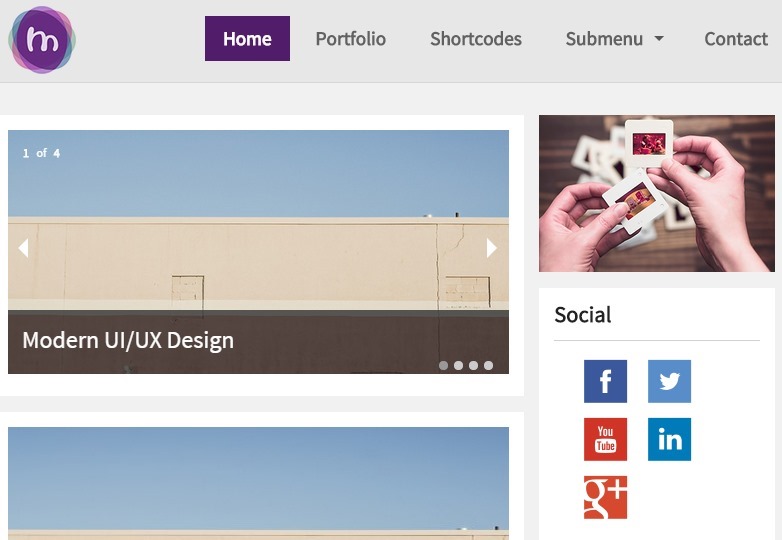
MioMio WordPress-thema
MioMio is een zeer schoon WordPress-thema met een modern uiterlijk en een scherp kleurcontrast. Het heeft meerdere tabbladen die de navigatie-ervaring vergemakkelijken, inclusief kaarten, schuifregelaars en andere elementen.
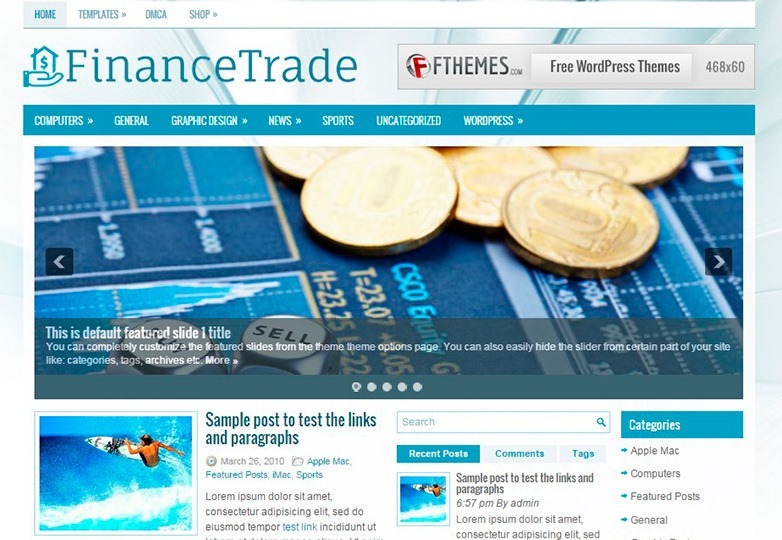
FinanceTrade WP-thema
Een leuk WordPress-thema dat sterk gericht is op financiële en aan economie gerelateerde websites. Het heeft zachte kleuren en een volledig responsief ontwerp voor een aangename kijkervaring.
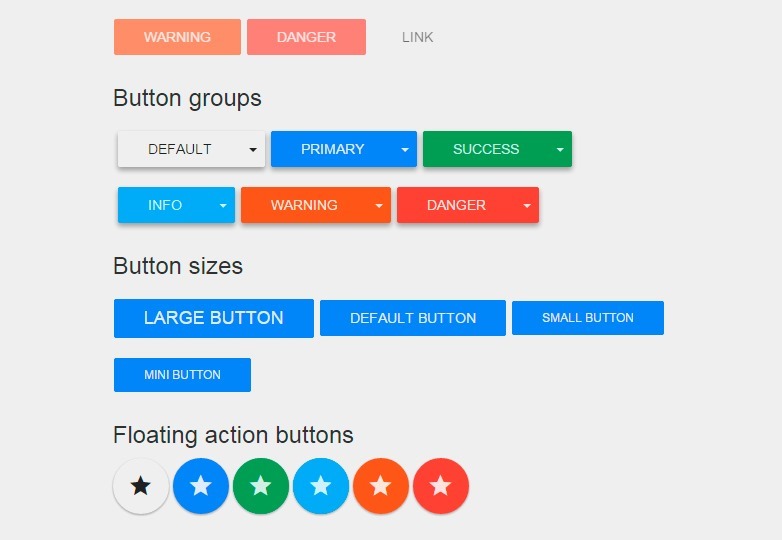
Bootstrap-materiaal
Het materiaalontwerp van Google begint grip te krijgen, dit Bootstrap-thema past het ten volle toe, wat resulteert in een aantal interessante opties voor het front-end framework.
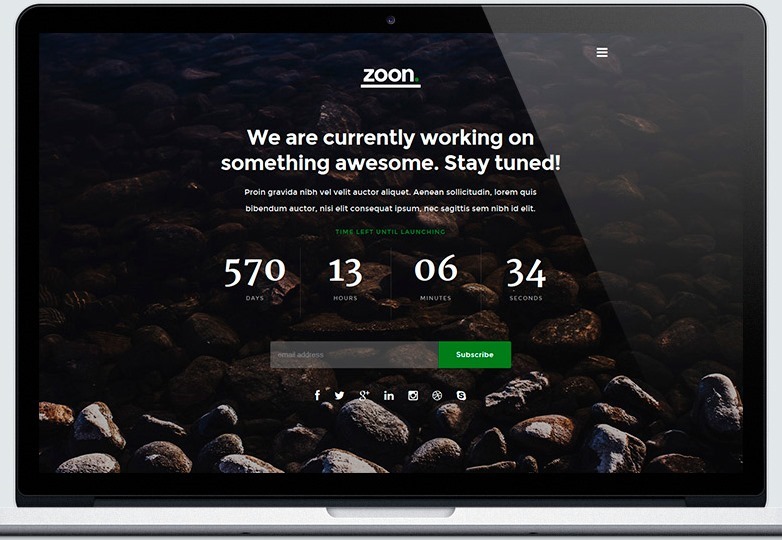
Zoon websitemalplaatje
Een fantastische websjabloon voor momenten waarop u verwachtingen moet creëren voor uw volgende project. Een coming soon-pagina met een timer om uw gebruikers te laten weten wanneer ze terug moeten komen.
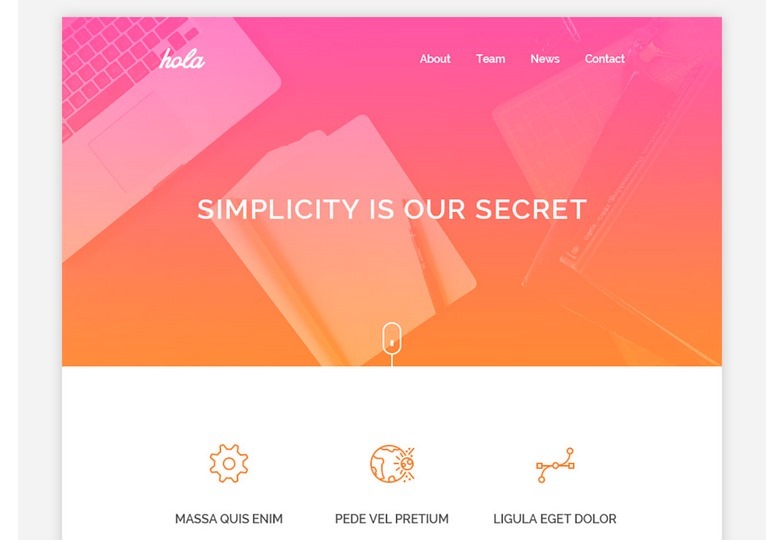
Hola: HTML-sjabloon e-mailen
Een e-mail- en HTML-sjabloon met een zeer modern en aantrekkelijk ontwerp. Het moet eenvoudig zijn om aan uw behoeften aan te passen.
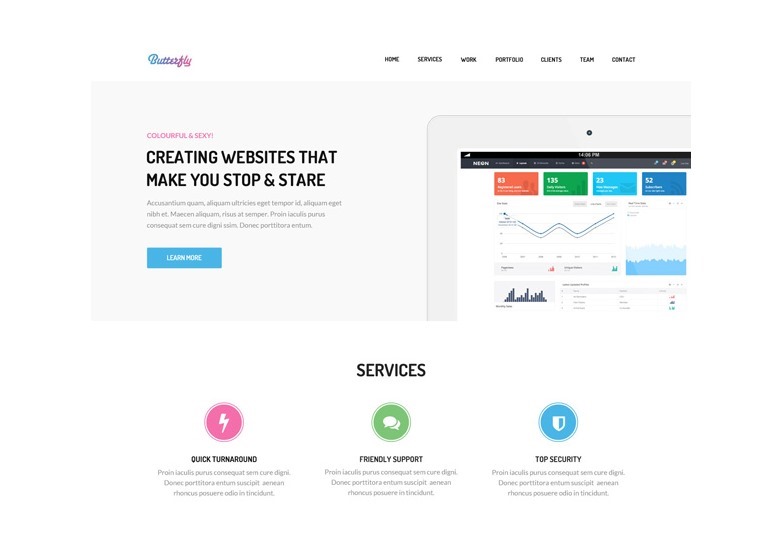
Butterfly Bootstrap-thema
Een fantastische HTML-sjabloon met een unieke uitstraling, ideaal om websites voor bedrijven, producten en meer te maken. Bekijk alle kleine details in het ontwerp die uw bezoekers zullen verbazen.
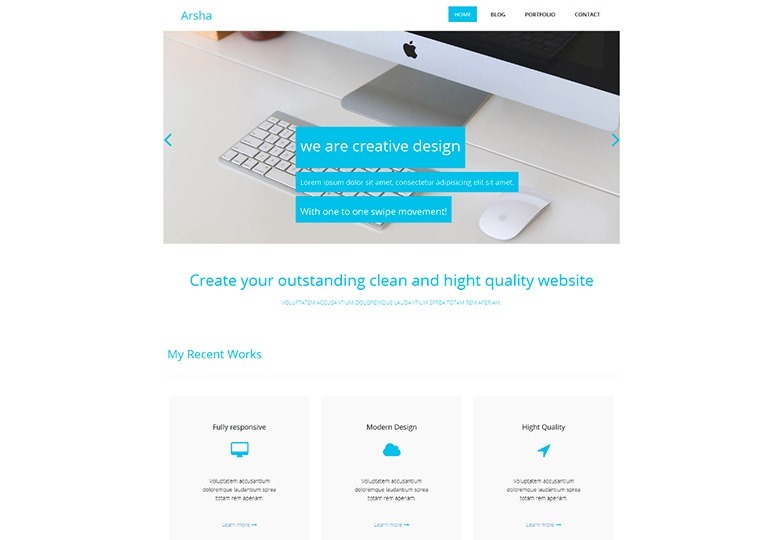
Arsha: Bootstrap HTML-sjabloon
Een goed ontwerp voor het moderne web, ideaal voor bedrijfswebsites die een sterke online aanwezigheid willen weergeven. Responsiviteit is een grote focus, dus maak je geen zorgen over het kijkapparaat van je klant.
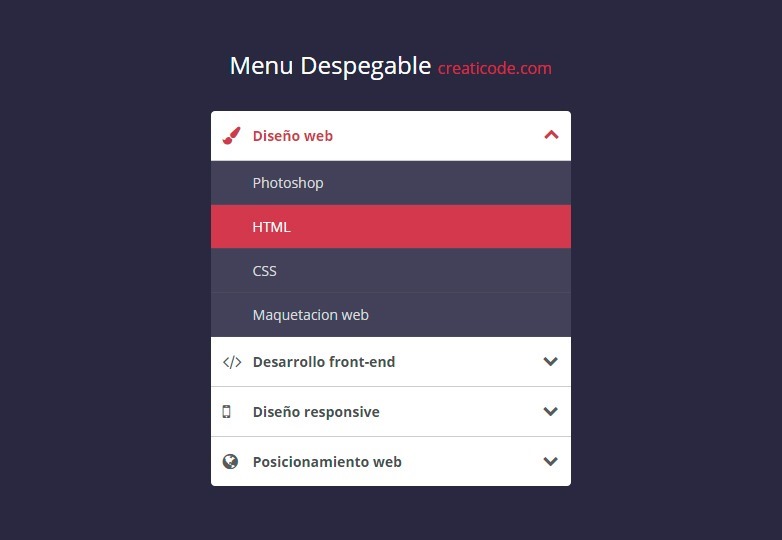
Accordeon-stijl menu
Een reeks vervolgkeuzemenu's onder elkaar geplaatst, zodat potentiële gebruikers meerdere opties in een beperkte ruimte kunnen bekijken en selecteren.
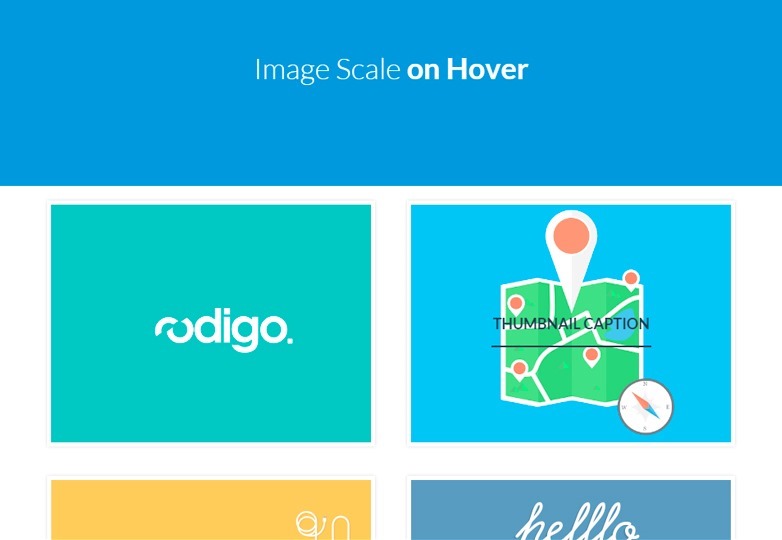
Beeldschaal bij zweven
Bekijk dit CSS-effect dat inzoomt op afbeeldingen en ondertitels weergeeft wanneer u zweeft over elementen.
2D en 3D block loaders
Moet u uw gebruikers een leuk ding geven om naar te kijken terwijl ze wachten? Deze blockloaders willen misschien gewoon dat je werd vermist.
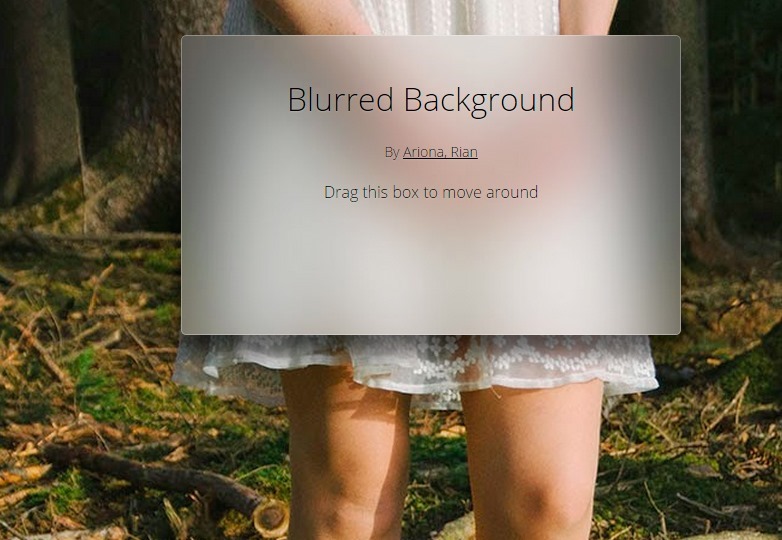
Onscherpe achtergrond CSS
Bekijk dit geweldige vervaagde achtergrondeffect met CSS en een klein beetje JavaScript. Een geweldige aanwinst om kleurrijke achtergronden te creëren en meer een 3D-effect te hebben in uw projecten.
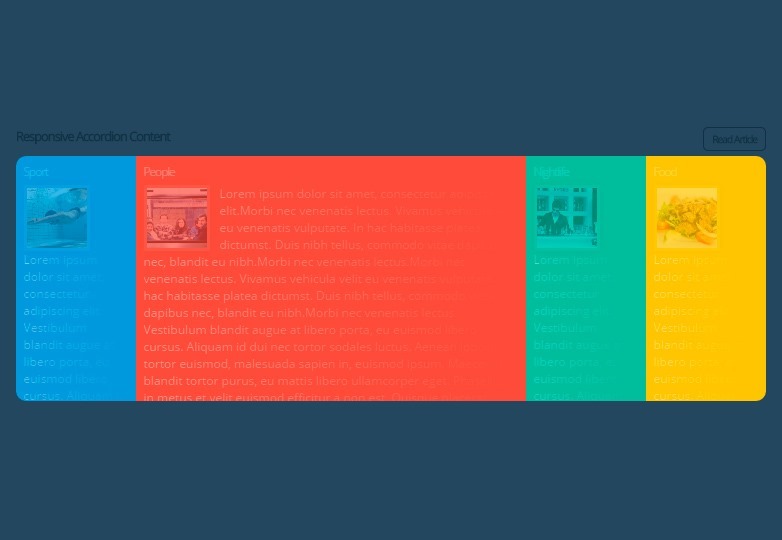
Responsieve accordeon
Hier is een nette accordeon om informatie op een ruimtebesparende manier weer te geven. Gemaakt met HTML, CSS en een beetje JavaScript, het bevat een kleurrijke uitstraling en coole hover-animaties.
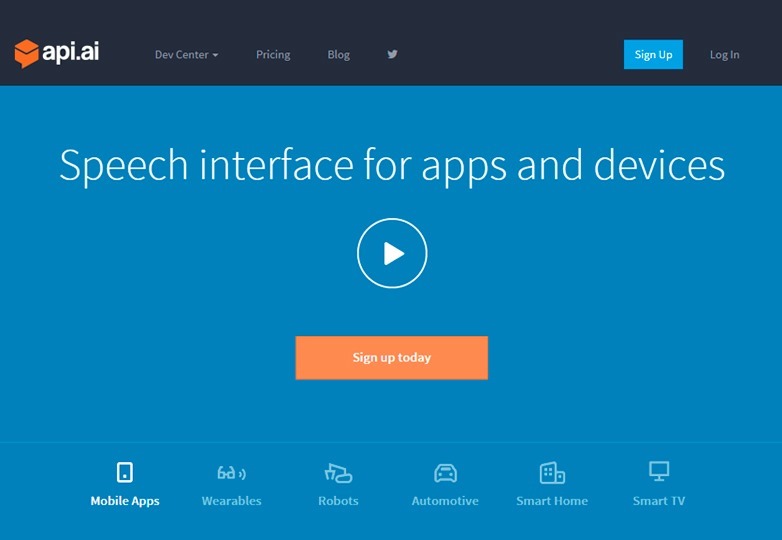
Api.ai
Laat gebruikers omgaan met applicaties en apparaten via spraakopdrachten. Het scala aan acties dat via spraak kan worden gegeven, biedt een verbazingwekkende hoeveelheid mogelijkheden voor de tool.
Writefully
Een hulpmiddel om van uw GitHub-repository een inhoudbeheersysteem te maken. Het is uitbreidbaar en ondersteunt meerdere sites.
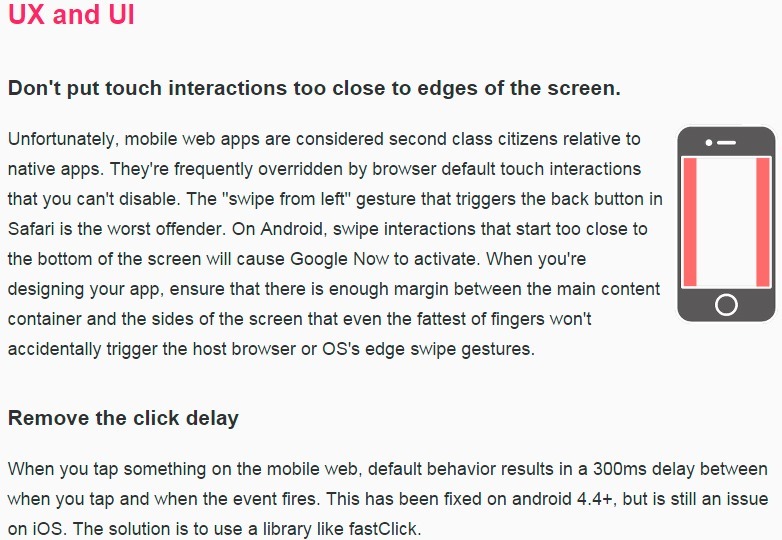
Controlelijst voor mobiele webapp
Dit artikel deelt verschillende richtlijnen die u kunt toepassen op vrijwel elke mobiele interface, terwijl andere appgericht zijn. Absoluut iets om in gedachten te houden voor je volgende project.
Web-starterkit
Een referentiepunt om tools en codefragmenten te vinden die uw werk vereenvoudigen bij het bouwen van multiplatformprojecten.
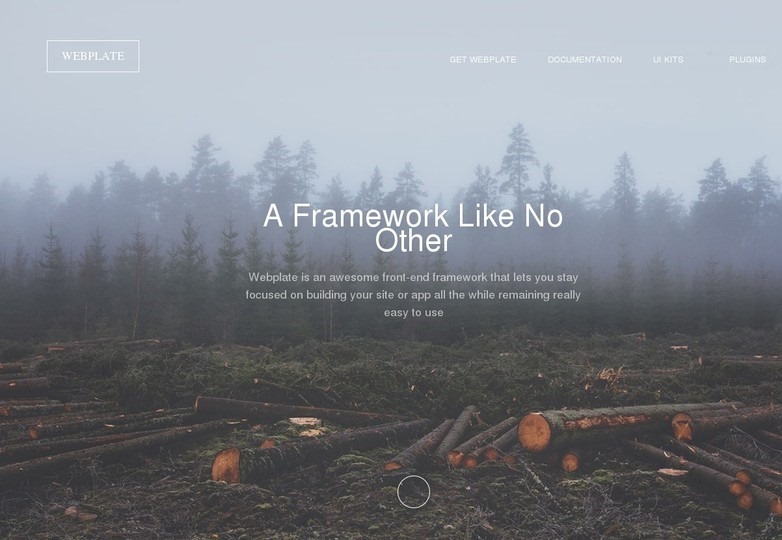
Webplate: een front-end framework gericht op wat belangrijk is
Webplate is van plan om alle afleiding van uw workflow te verwijderen, zodat u zich kunt concentreren op wat belangrijk is: eenvoudig en efficiënt uw apps bouwen.
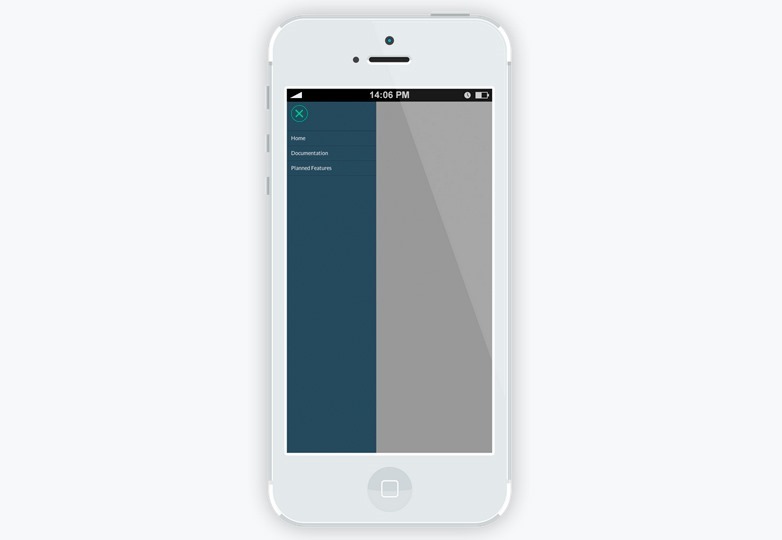
Pure lade
Een hulpmiddel voor het toepassen van pure CSS-overgangen in uw projecten. In de demo van de website kunt u een menu met opties op veel verschillende manieren weergeven. Kies gewoon het effect dat je het leukst vindt en geniet van de magie.
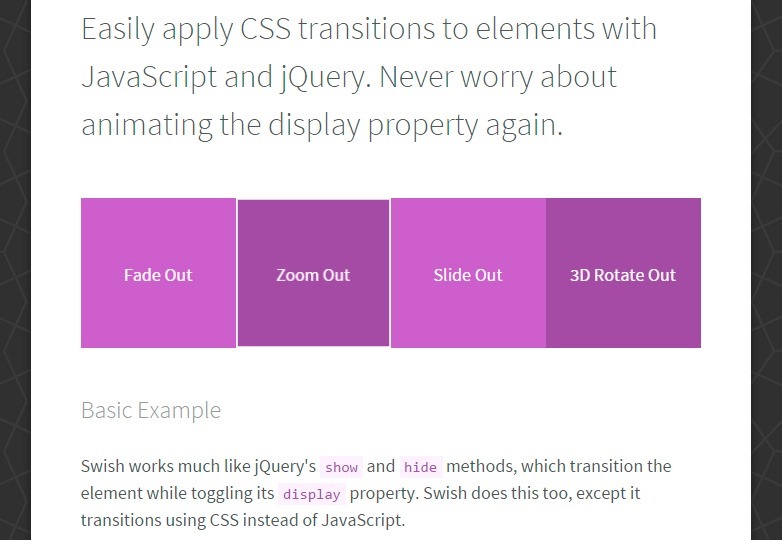
SwishJS: een CSS-animatieframework voor JavaScript-toepassingen
Een hulpmiddel waarmee u CSS-overgangen via JS en jQuery kunt toepassen, waardoor het gebruik van de weergave-eigenschap wordt vermeden.
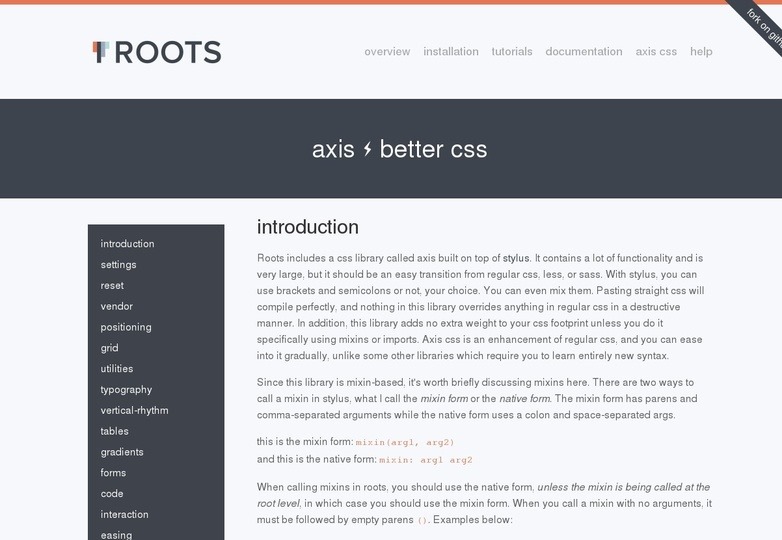
Wortels: waar het allemaal begint
Een CSS-bibliotheek om uw code op verschillende manieren te verbeteren en biedt voordelen bij elke stap.
SweetAlert: Leuke JS-waarschuwingsvervanging.
Toon pop-upwaarschuwingen op een veel aangenamere manier via Sweet Alerts, ter vervanging van hun saaie standaard uiterlijk.
Julius.js: een bibliotheek voor spraakherkenning voor het web
Hier hebben we Julius, een bibliotheek die u kunt gebruiken om met uw stem te dicteren of spraakopdrachten voor uw projecten te integreren.