50 fantastische freebies voor webontwerpers, oktober 2014
We zijn terug met nog een nieuwe set freebies voor uw plezier. Deze maand hebben we trendy lettertypen, icon packs, nuttige JS- en jQuery-plug-ins toegevoegd, plus enkele andere handige en handige tools.
En, zoals altijd, als je denkt dat we een van je favoriete nieuwe freebies hebben gemist, laat het ons dan weten in de comments.
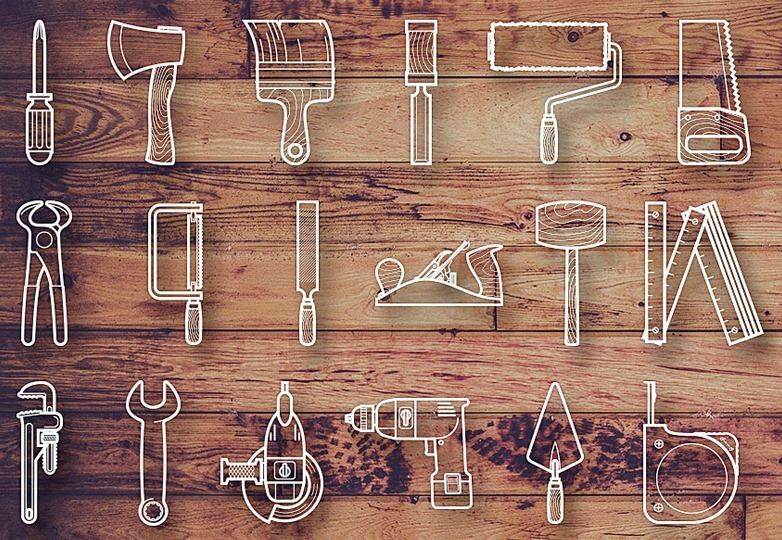
Gratis tools icon set
Een set van 15 minimale pictogrammen met gereedschappen zoals hamers, borstels, schroevendraaiers enzovoort. Geleverd in PSD-, AI- en PNG-indeling voor uw gemak.
Gratis snoep en desserts icon set
Een heerlijk pakket met veel pictogrammen voor snoep en desserts, zowel in zwart-wit als in kleurversies in PNG-, PSD- en AI-indeling.
Gratis overzicht pictogrammen
Een gigantische set met 12.000 pictogrammen in een eenvoudige minimalistische stijl met twee verschillende versies, elk inclusief hun respectieve PSD-bestanden.
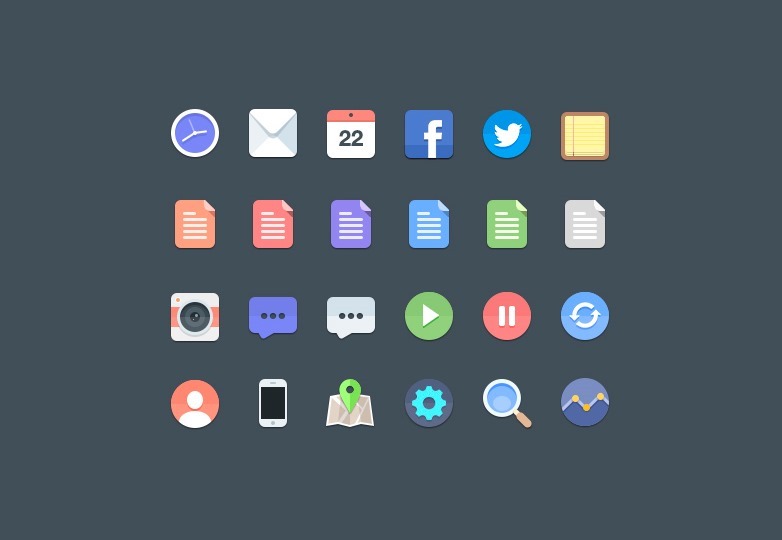
20+ gratis vlakke pictogrammen
Een set met meer dan 20 pictogrammen met een moderne, platte uitstraling. U zult sociale netwerken, mediaweergave en webontwerpelementen in bewerkbare PSD-indeling vinden.
iPhone 6-mockup
Simpele, flat-styled mockups voor de nieuwe Apple-producten: de iPhone 6 en zijn grote broer, de iPhone 6 Plus.
iPhone 6 Plus PSD-platte mockup
Een munup in platte stijl van de nieuwe iPhone 6 Plus in PSD-indeling.
Stempel van PSD met rubberstempel
Een hyper-realistische rubberstempel die u kunt gebruiken om uw corporate merk met stijl weer te geven. Zet je ontwerp gewoon in de slimme laag en je bent klaar om te gaan.
Sjabloon voor visitekaartjes
Een mooie visitekaartjesjabloon met sterke donkere kleuren voor een sobere uitstraling, hoewel je altijd de meegeleverde PSD kunt wijzigen. Hoge DPI voor helder printen.
Ontwerphulpmiddelen voor iPhone 6 en Apple Watch
Met de introductie van een groter schermformaat en een klein nieuw apparaat, moeten ontwerpers even wennen. Deze bronnen kunnen dat echter een stuk eenvoudiger maken.
Gratis data visualisatie elementen
Een fantastische UI-kit vol gegevensvisualisatie-items gemaakt met Sketch en ook geëxporteerd naar SVG- en EPS-formaten voor eenvoudige bediening.
Aquarel logo sjablonen
Een interessant trio van logo's met een aquarel achtergrond en hand tekeningen, het produceren van een nette lo-fi, artistieke uitstraling.
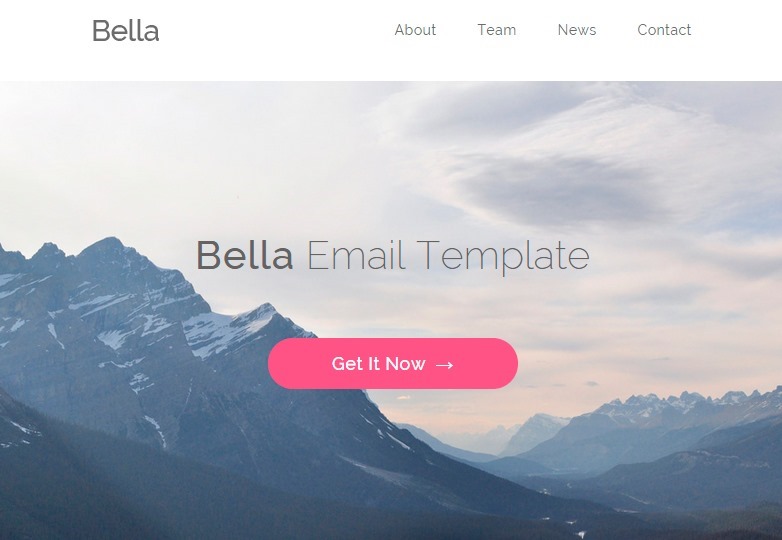
Bella PSD en HTML e-mailsjabloon
E-mailsjablonen zijn goed voor het promoten van uw producten en services. Bella is beschikbaar in zowel PSD- als HTML-indeling voor uw gemak.
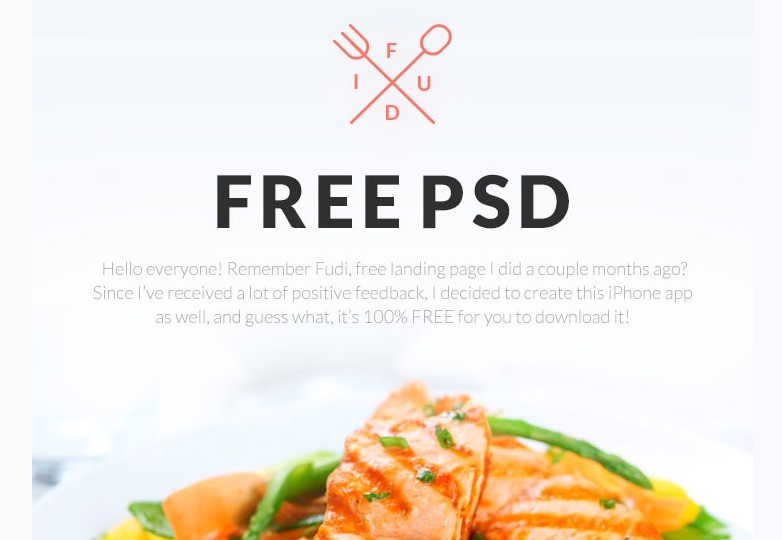
Platte app voor mobiele apps
Een pakket met gebruikersinterface-elementen om een mobiele applicatie te bouwen met een moderne, platte uitstraling.
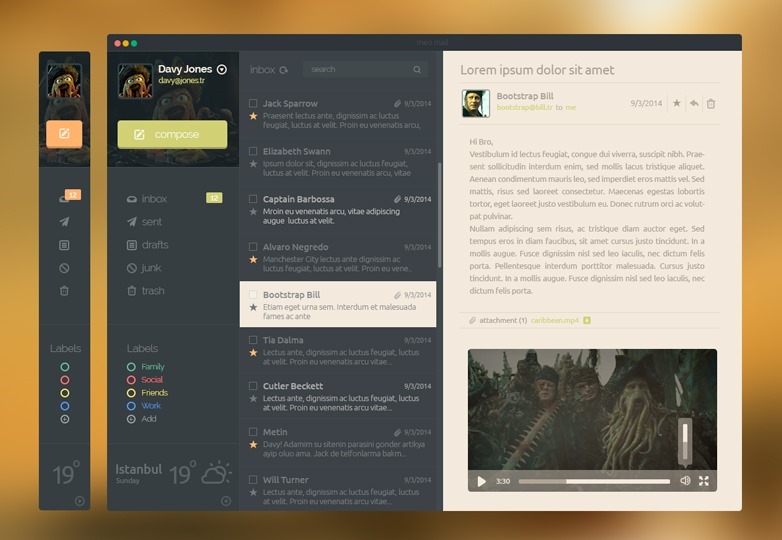
E-mail app-sjablonenjabloon
Een mooie sjabloon voor een mailing-app, waarbij goed gebruik wordt gemaakt van donkere kleuren, in contrast met levendige tonen in knoppen en pictogrammen, evenals een goede tussenruimte tussen elementen.
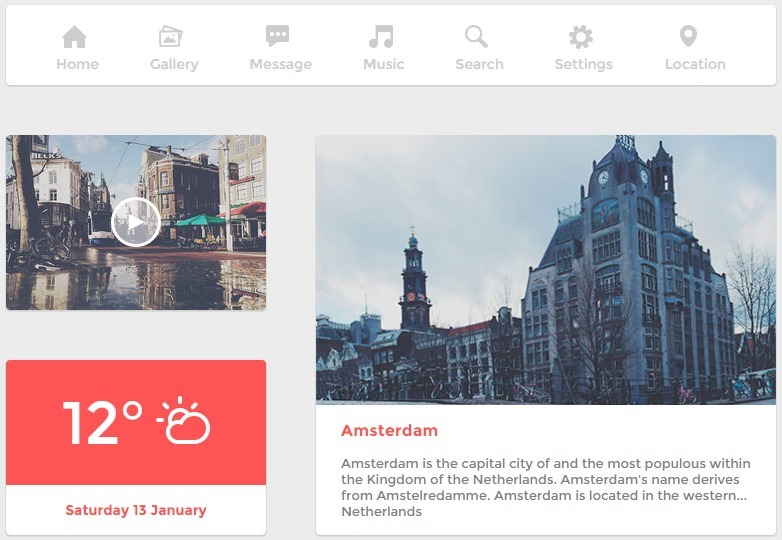
De Amsterdamse gebruikersinterface
Een prachtige UI-kit geïmplementeerd met pure code. Het beschikt over een net kleurenpalet en meerdere pictogrammen, waardoor een zeer aangename ervaring ontstaat.
Generator van de inhoudstabel
Een hulpmiddel voor het genereren van mooie inhoudstabellen voor elk gebied in uw project. Ze komen met moderne stijlen en soepele animatie-alternatieven.
Neythal Tamil gratis lettertype
Een lettertype dat lijkt op handschrift, met meerdere talen en speciale tekens.
Zodiaclaw gratis lettertype
Een luxe lettertype geïnspireerd op de klauwen van een leeuw. Het zorgt voor een goed lettertype in producttitels en logo's, waarbij traditionele en moderne elementen worden gecombineerd.
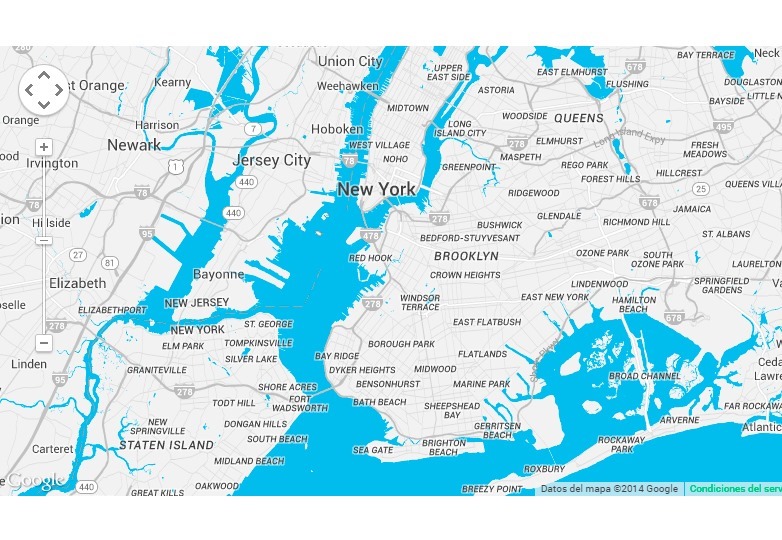
Snazzy kaarten
Met deze tool kunt u fantastische nieuwe kleuren toevoegen aan Google Maps om beter bij uw ontwerp te passen en een uniek gevoel te creëren.
Loterijwebsjabloon PSD
Een geweldig loterijgericht PSD-sjabloon van de jongens van Becommie.
Lithium: HTML5-sjabloon van één pagina
Een nette sjabloon met enkelvoudige pagina's met SCSS- en CoffeScript-bestanden. De meerdere divisies en zachte animaties maken het gemakkelijk om er interessante ervaringen mee te creëren.
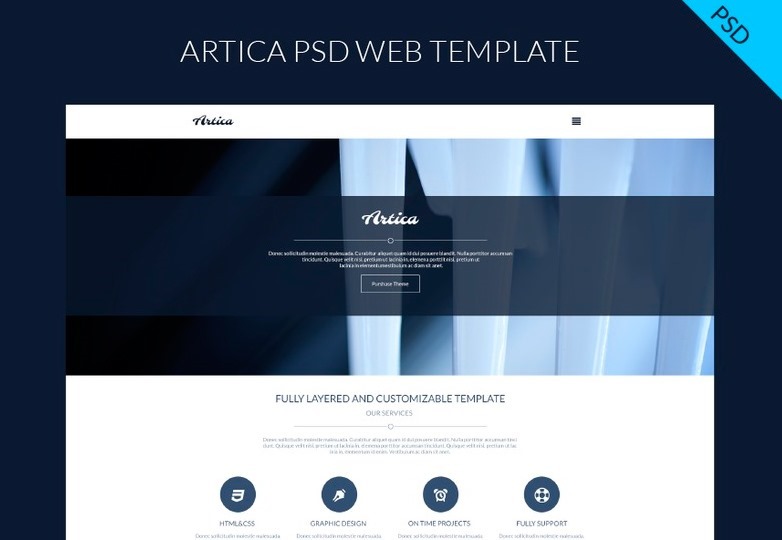
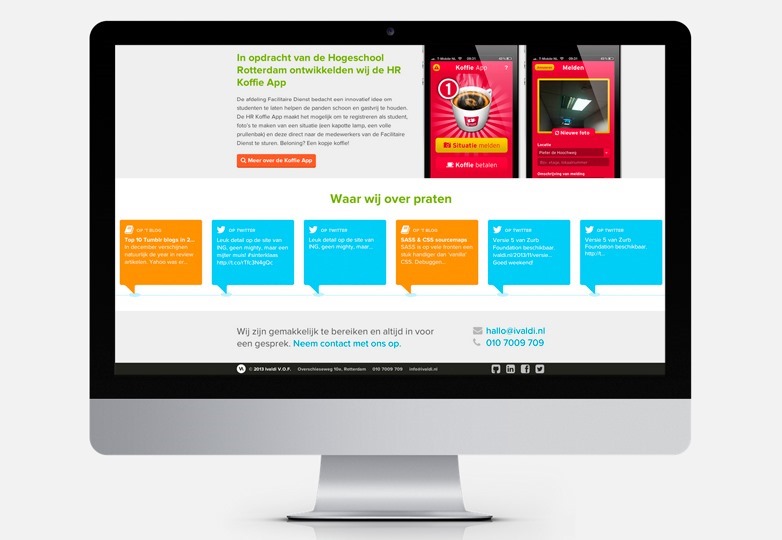
Artica websjabloon voor één pagina
Een websjabloon van één pagina, perfect voor portfolios of bureaus die hun inhoud moeten tonen. Pixel perfect ontwerp en helpbestand inbegrepen.
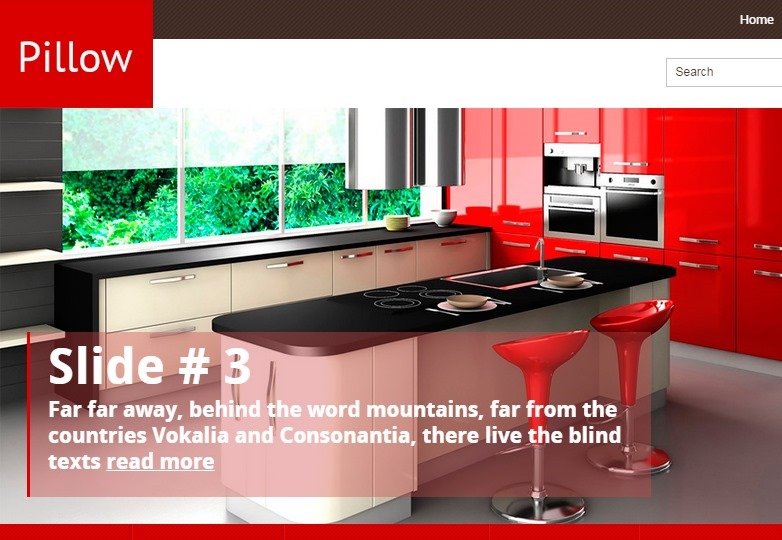
Hoofdkussen WordPress-thema
Een georganiseerd WordPress-thema gericht op websites voor interieurontwerp. De eenvoudige, maar toch aantrekkelijke uitstraling is iets om te waarderen.
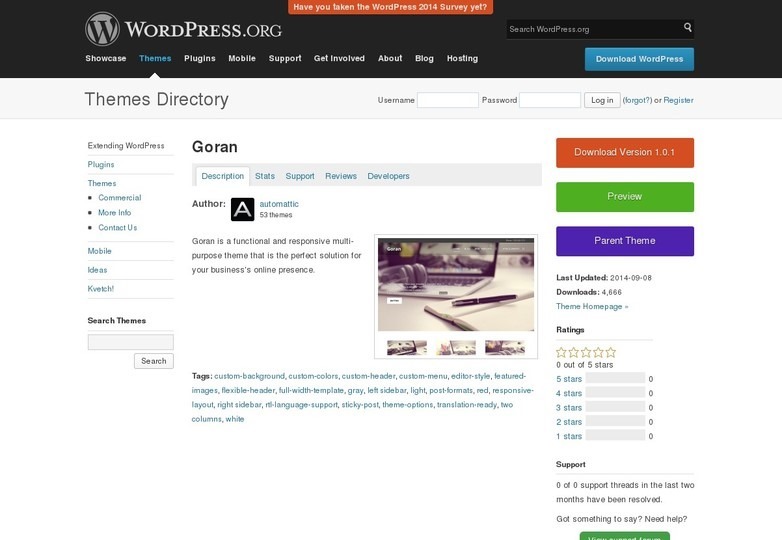
Goran WordPress-thema
Een handig multifunctioneel thema dat zich aan elke behoefte kan aanpassen. Handig voor snelle bedrijfssites.
TopMobile WordPress-thema
Een gratis WordPress-thema gericht op mobiele telefoons en technologie. Zoals je zou verwachten, is het volledig responsief.
Enigma WordPress-thema's
Een multifunctioneel, responsief WordPress-thema gemaakt met Bootstrap. Het ziet er goed uit op retina-displays en biedt verschillende pagina-indelingen en paginasjablonen.
Verkopers WordPress-thema's
Een op WooCommerce georiënteerd WordPress-thema met responsief ontwerp, schuifregelaar en nog veel meer functies. U kunt zelfs voor niet-commerciële sites gebruiken als u dat wilt.
Ridder thema
Een stijlvol multifunctioneel thema gemaakt met Bootstrap. Het heeft elegante kleuren, een responsief ontwerp en ziet er geweldig uit op retina-schermen.
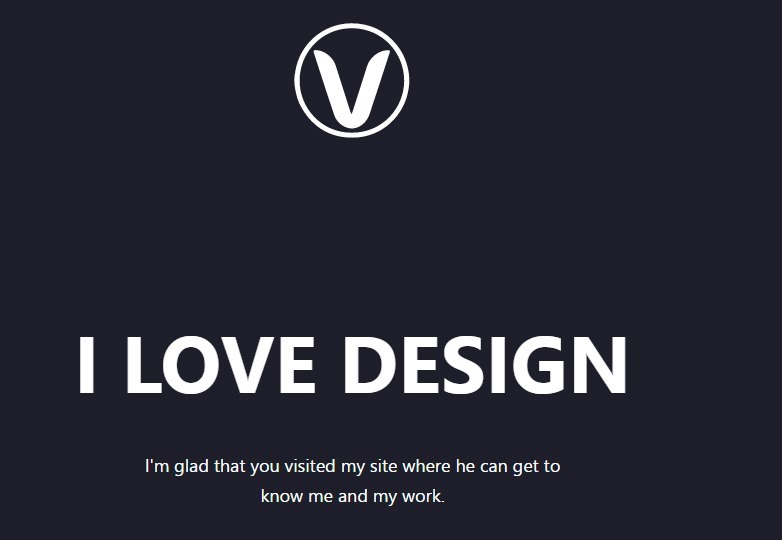
Lonely Bootstrap-sjabloon
Een eenvoudige HTML Bootstrap-sjabloon gemaakt om een korte bio- of contactpagina weer te geven, inclusief animaties, pictogrammen en lightboxes voor afbeeldingen.
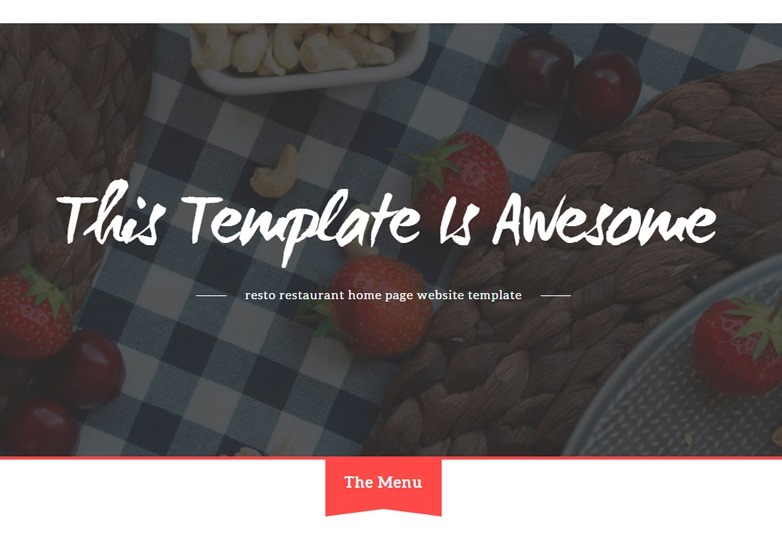
Resto websjabloon
Een leuke restaurantsjabloon gemaakt met HTML5 en CSS3. Perfect voor de online aanwezigheid van uw bedrijf.
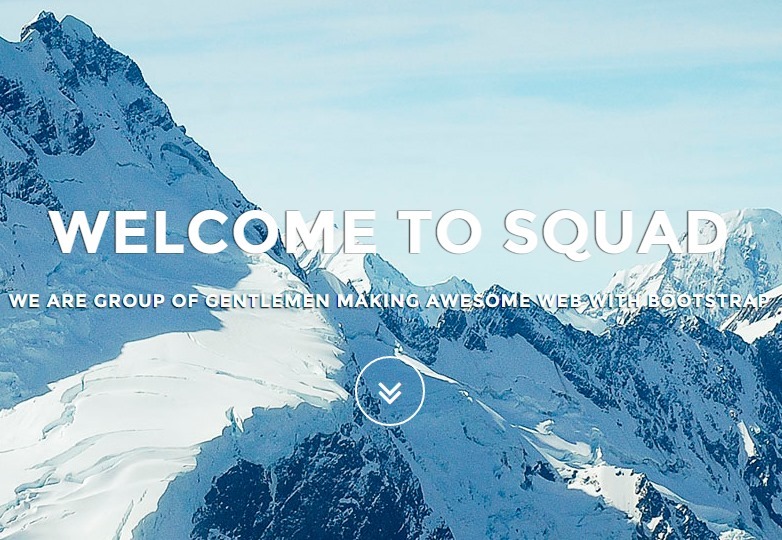
Squadfree
Een nette HTML-sjabloon voor advertenties die zijn ontworpen met het Bootstrap 3-framework.
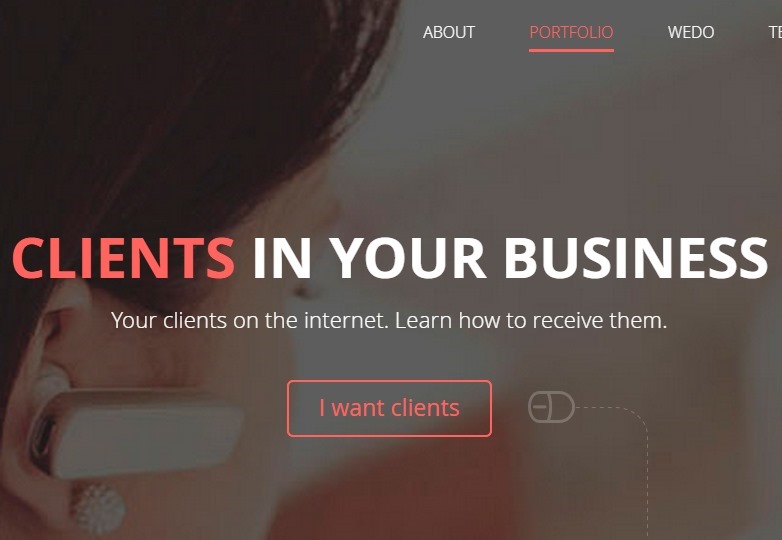
Daisy: sjabloon voor bedrijfsportfolio-websites
Een gratis responsieve sjabloon met platte vormgeving, bedoeld om te worden gebruikt voor bedrijfsportfolio's. Zoals gebruikelijk bij W3Layouts, is het zowel in HTML- als PSD-vorm beschikbaar.
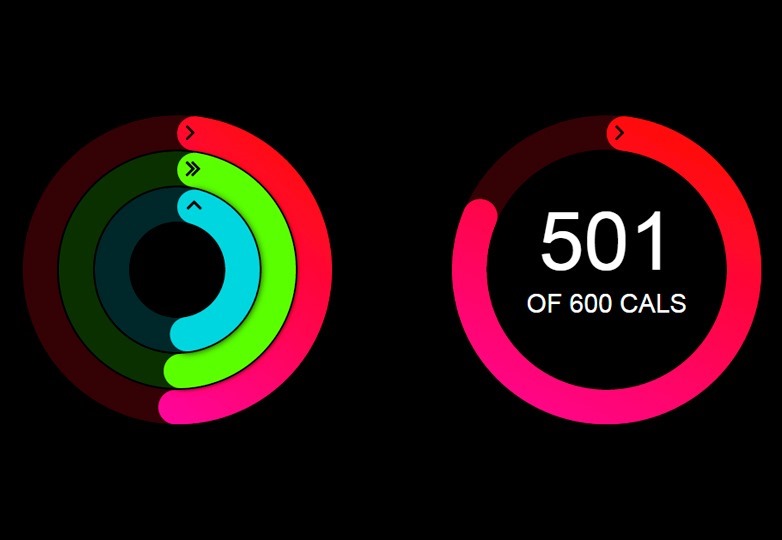
Radiale grafiek
Een kleurrijke set radiale diagrammen, gebaseerd op die op de Apple Watch.
Scroll detectie
Een eenvoudig stuk code om te detecteren hoeveel de gebruiker op een pagina heeft gescrold.
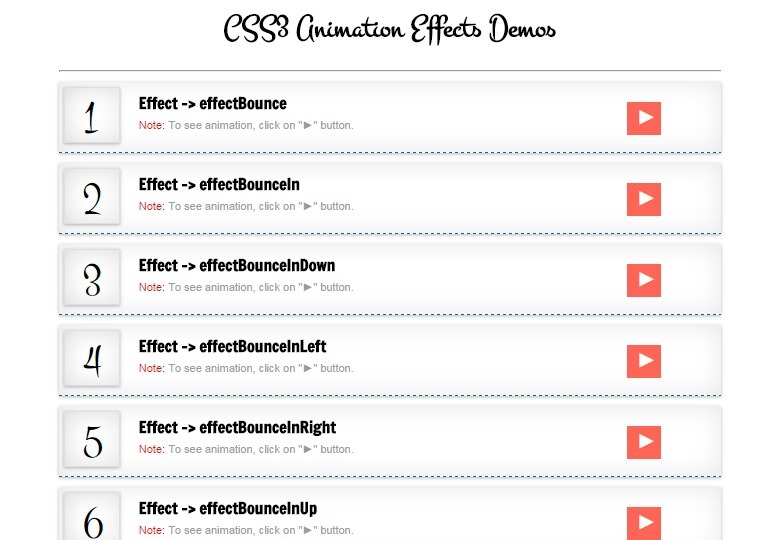
50+ CSS3-demo's met animatie-effecten
Een flinke set van meer dan 50 animatie-effecten gemaakt met CSS3 en JavaScript. Ze verdwijnen meteen nadat u ze hebt gecontroleerd, zodat u ze gemakkelijk en overzichtelijk kunt bekijken.
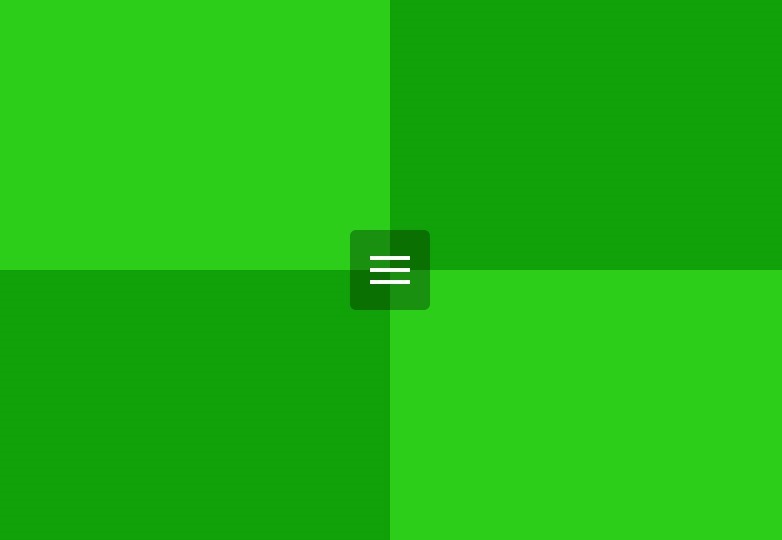
Vierkant diafragma-stijl menu
Een geruit patroon met een knoop in het midden. Wanneer erop wordt geklikt, gaat het patroon open en verschijnt een menu erachter.
Continu scrollen achtergrond van kleverige header
Met dit concept kan de headerafbeelding langzamer scrollen als de gebruiker er voorbij is gegaan.
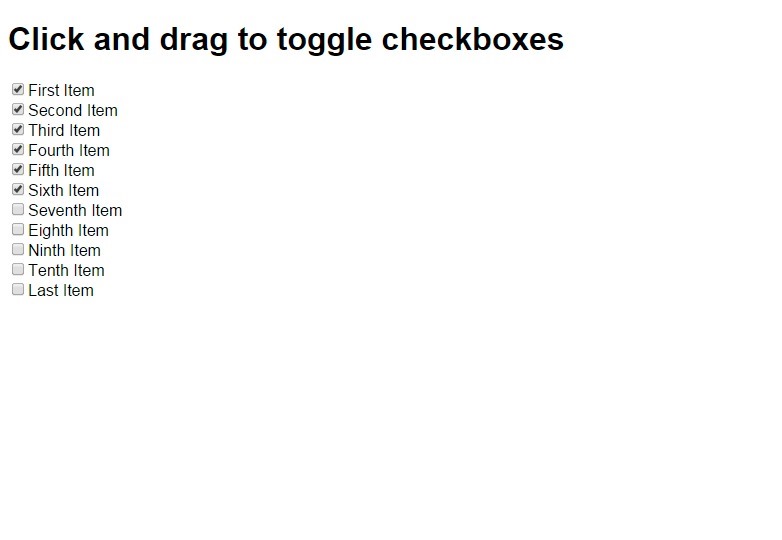
Klik en sleep het selectievakje om te schakelen
Met dit slimme codefragment kan de gebruiker meerdere selectievakjes selecteren door erop te klikken en te slepen.
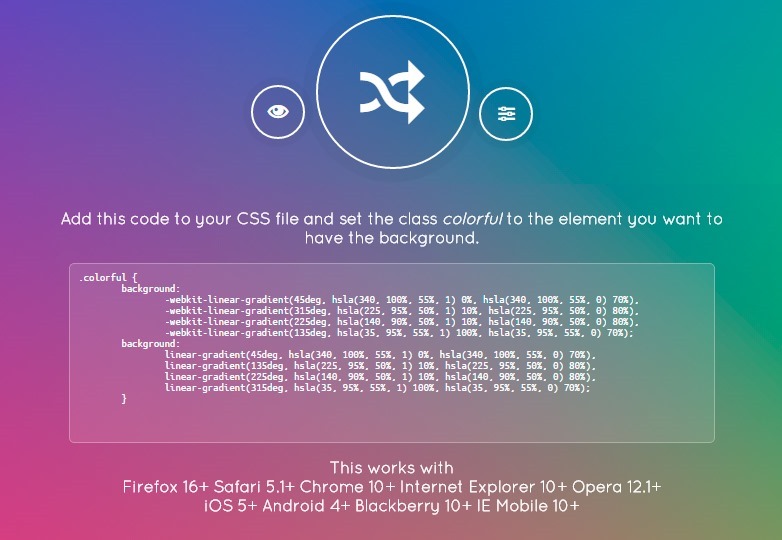
Kleurrijke CSS-gradiënt achtergrondgenerator
Een super nuttige achtergrondgenerator voor gradiënten die u helpt gradiënten te maken met de gewenste kleuren en vervolgens de volledige CSS-code voor hen geeft.
Mapbox
Een indrukwekkend hulpmiddel om vectorgebaseerde kaarten te maken met geweldige aanpassingsopties.
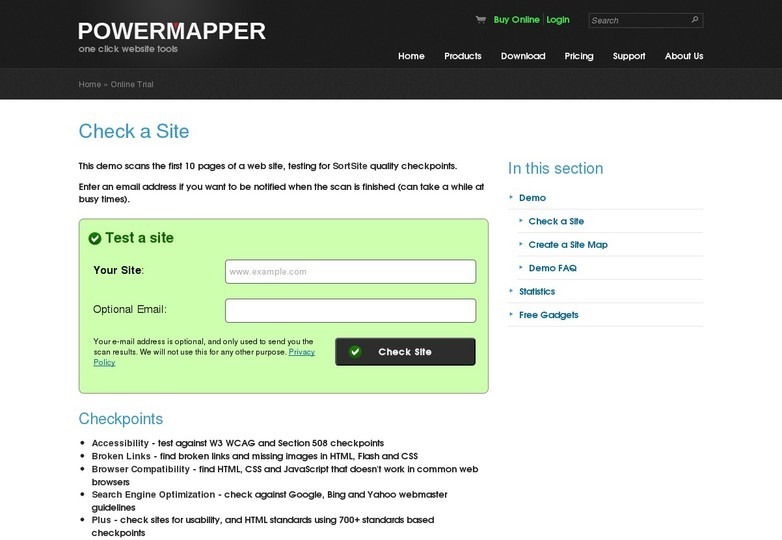
Een website controleren: websites scannen op kwaliteitsproblemen
Met deze tool kun je elke website bezoeken en zien of er problemen zijn. Heel nuttig voor het vergelijken of testen van websites.
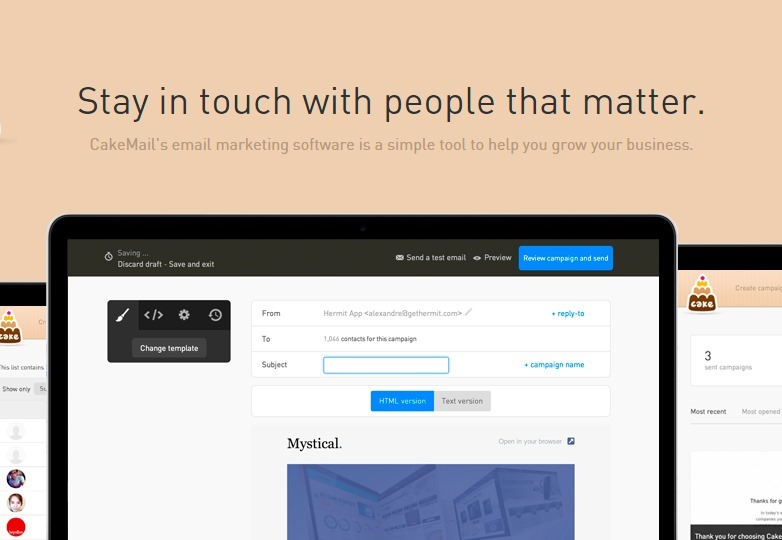
CakeMail: houd contact met de mensen die ertoe doen
CakeMail biedt een groot aantal hulpmiddelen, zodat u uw klanten kunt bereiken. Probeer het en verspreid het woord.
jQuery-waarschuwingen
Hier hebben we een flink pakket aan hulpmiddelen om snel informatie te tonen via websites of apps op een stijlvolle, interactieve manier.
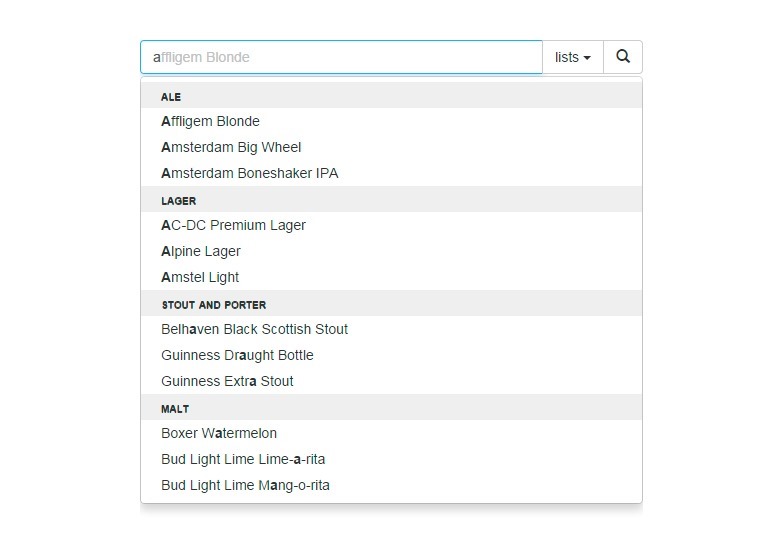
jQuery typeahead search plugin
Deze eenvoudige plug-in voor jQuery helpt uw bezoekers door resultaten te suggereren, afhankelijk van wat ze typen in de zoekbalk.
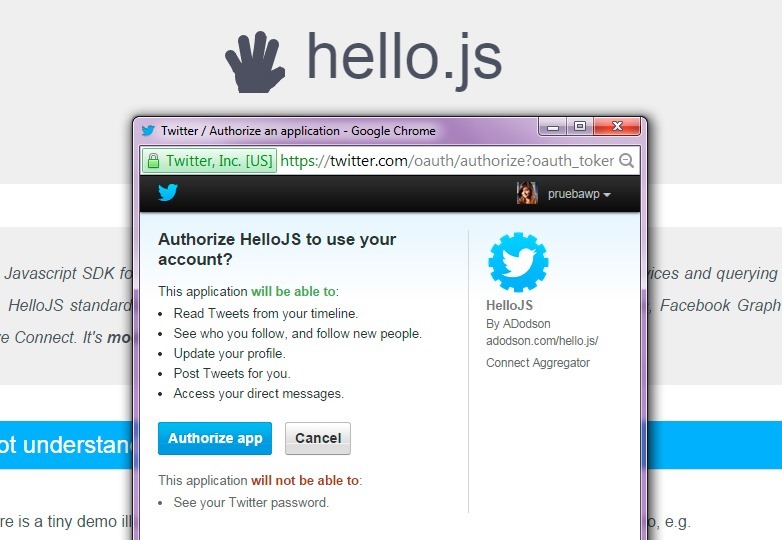
Hello.js
Deze client-side devkit maakt verificatie met OAuth2 mogelijk tijdens het reageren op bekende API's.
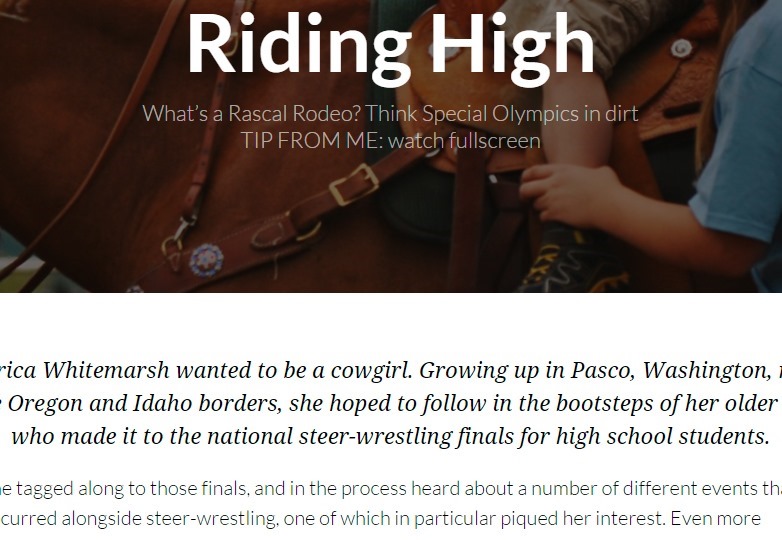
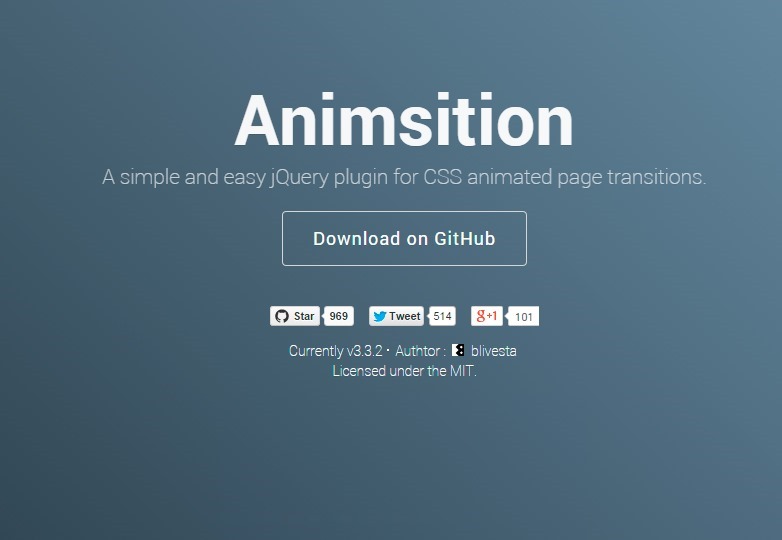
Animsition: geanimeerde paginaovergangen
Een coole jQuery-plug-in die veel gebruik maakt van CSS3 om indrukwekkende geanimeerde pagina-overgangen te produceren die de hele website beïnvloeden.
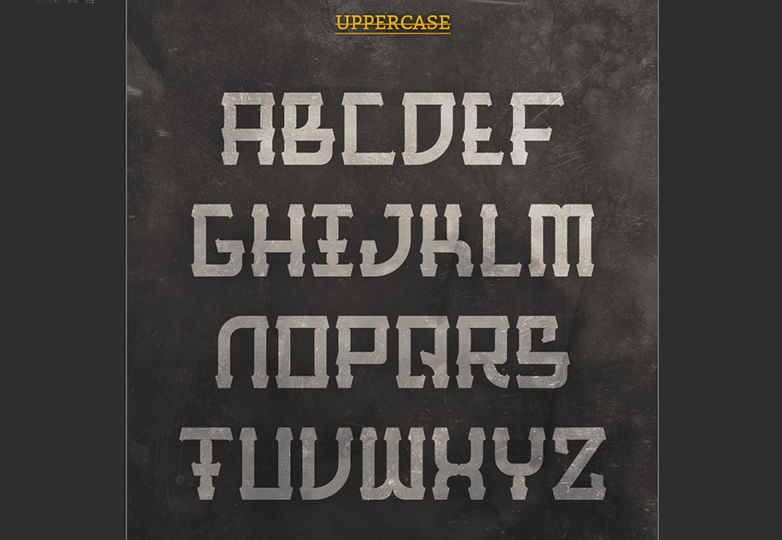
Barque-lettertype
Een stijlvol, origineel en volledig gratis lettertype voor commerciële of persoonlijke projecten.
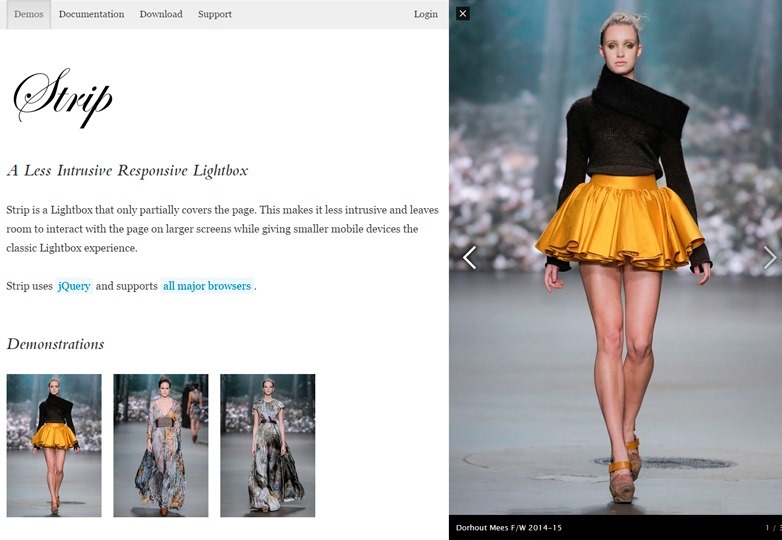
Prezento: plug-in jQuery om uw websiteontwerpen te presenteren
Met deze jQuery-plug-in kunt u uw creaties op internet weergeven en meerdere weergavetechnieken en mockups bieden voor responsieve ontwerpen.
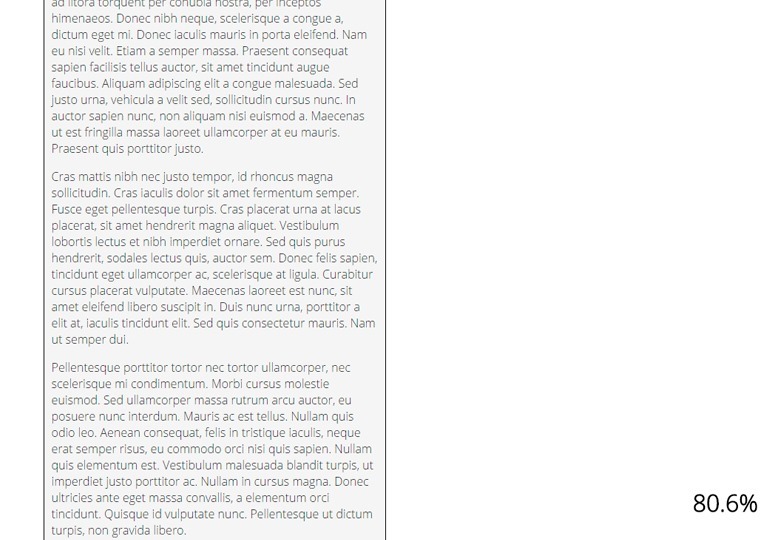
CSS & jQuery-schuifknop voor afbeeldingvergelijking
Een hulpmiddel waarmee u twee afbeeldingen kunt vergelijken door een schuifregelaar op 'voor en na' manier te verplaatsen.