50+ verse bronnen voor ontwerpers, oktober 2015
Hallo daar! Hier zijn we weer met deze verbazingwekkende hoeveelheid bronnen voor uw web- en grafische ontwerpprojecten. Breng een duik door deze oceaan van unieke lettertypen, heerlijke pictogrammen, coole mockups en wireframes, print- en websjablonen, krachtige ontwikkelings- en ontwerphulpmiddelen en stapels meer.
Ga je gang en duik erin!
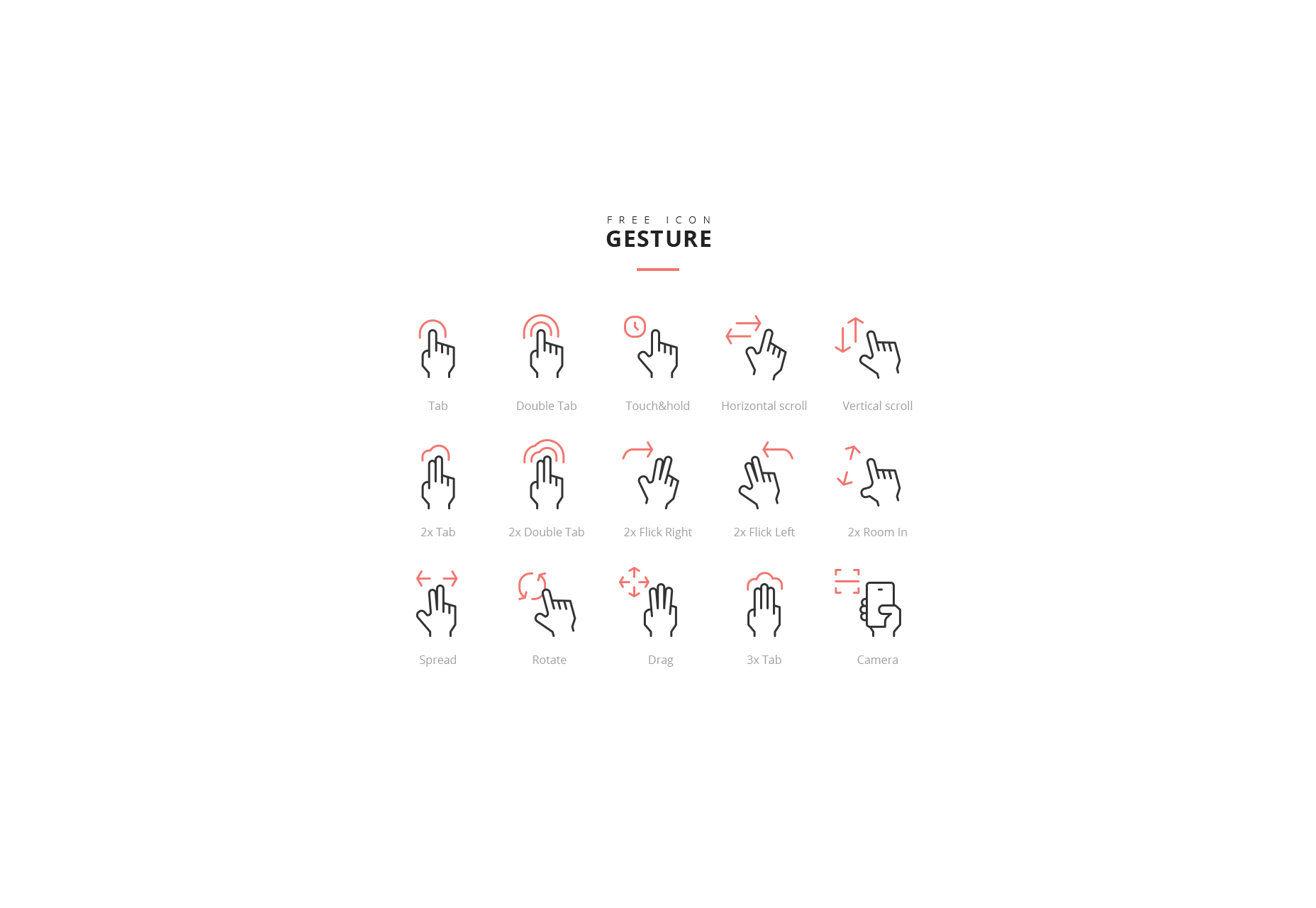
15 touch gesture AI & PSD-pictogrammen instellen
Een set van 15 overzichtspictogrammen die gebaren van het aanraakscherm weergeven, zoals twee vingers tikken, dubbel tikken, tikken en vasthouden, knijpen, knijpen, omhoog gaan of naar beneden gaan.
Gratis 44 weer Sketch iconen set
Een set van 44 dunne, geschetste pictogrammen voor Sketch met betrekking tot weersomstandigheden zoals storm, regenachtig, zonnig, bewolkt, winderig en meer voor zowel overdag als 's nachts.
Enorme platte voedsel pictogrammen instellen
Een set van meer dan 6.000 pictogrammen in vlakke stijl die allerlei soorten voedsel vertegenwoordigen, zoals zuivelproducten, fruit, groenten, specerijen, bereide gerechten, drankjes, dranken en meer. Ze zijn allemaal in AI-indeling en PNG-voorbeelden van 24 tot 512 pixels.
Smokey: een coole en soepele Photoshop-borstel
Smokey is een penseelset met vrij realistisch uitziende effecten die heel goed passen bij handgeschreven lettertypen met een coole liberale stijl.
Minimale logosjabloon
Een set van 25 minimale logo-sjablonen door Hasibur Rahman in een strakke lijnstijl. Deze logo's zijn elk in een afzonderlijk PSD-bestand en 4 AI-bestanden.
Apple Watch Sketch draadframe set
Een set van 6 Apple Watch-wireframes gemaakt in het Sketch-formaat met zowel omtrek- als met kleuren gevulde schermen voor muziekspeler, berichten en de analoge klok.
Model voor boeken en visitekaartjes
Een verbazingwekkende reeks fotorealistische mockups voor een boek en visitekaartjes, perfect voor bedrijfsimago's. Deze mockups zijn er in het PSD-formaat en werden uitgebracht door AlienValley. Ze zijn gratis voor persoonlijk gebruik.
75 mockups voor desktop en mobiele apparaten
Een set van 75 mockups in lijnstijl die 20 desktop-, mobiele en draagbare apparaten vertegenwoordigen, zoals: iMac, iPhone, Galaxy, Nexus, Lumia en Samsung Gear S en vele anderen. Er zijn in totaal 75 elementen die de meerdere perspectieven van de apparaten tellen die in het AI-formaat komen.
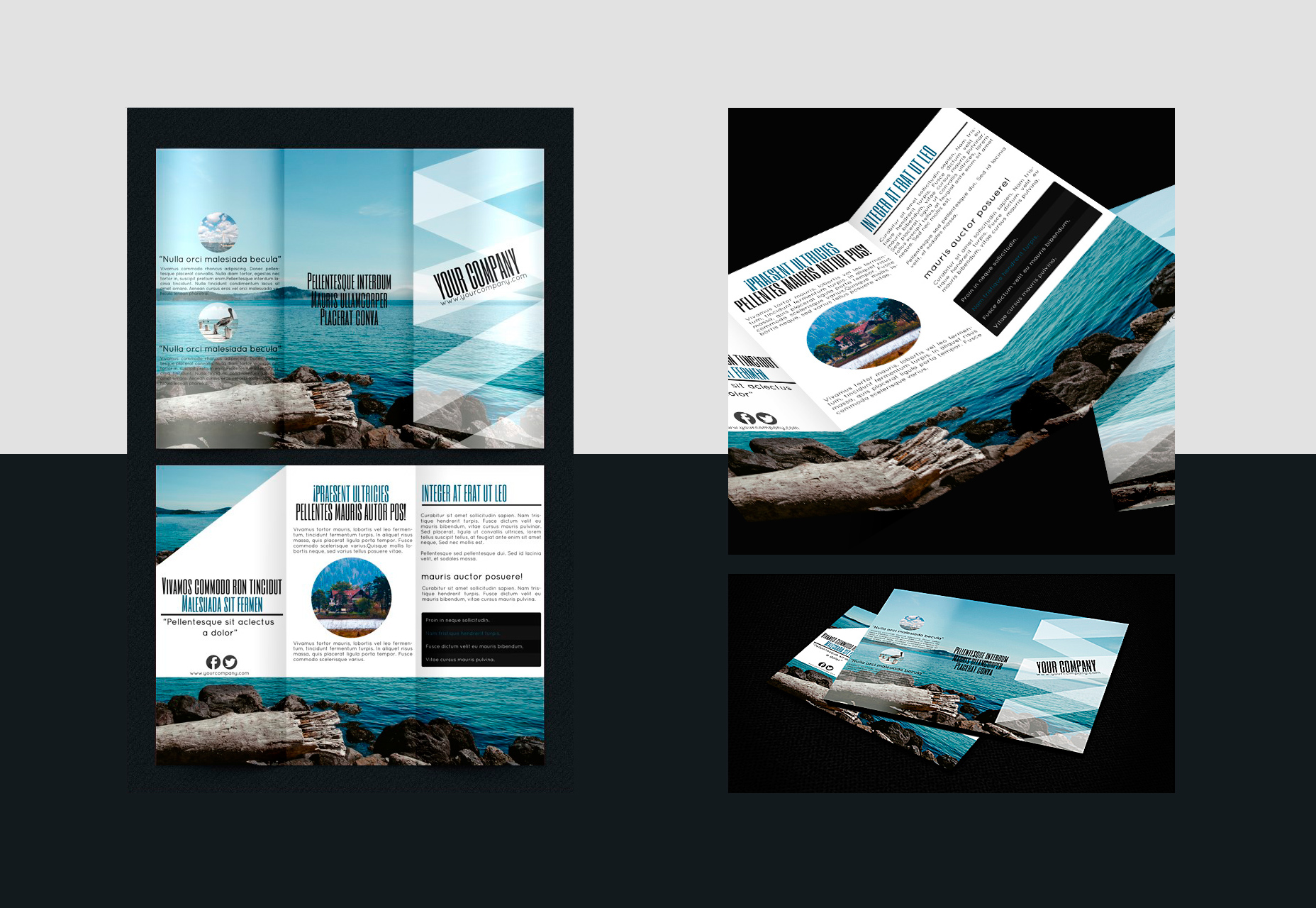
Driebladige brochure met een toeristisch thema, PSD, INDD en Ai-sjabloon
Een drievoudige brochuresjabloon in de indelingen PSD, AI en INDD met een toeristisch thema, maar geschikt voor meerdere zakelijke doeleinden. Het beschikt over een achtergrond van volledige grootte met zwarte tekst en afbeeldingen met een ronde omlijsting, maar ook overvolle pictogrammen die het een frisse, maar professionele uitstraling geven.
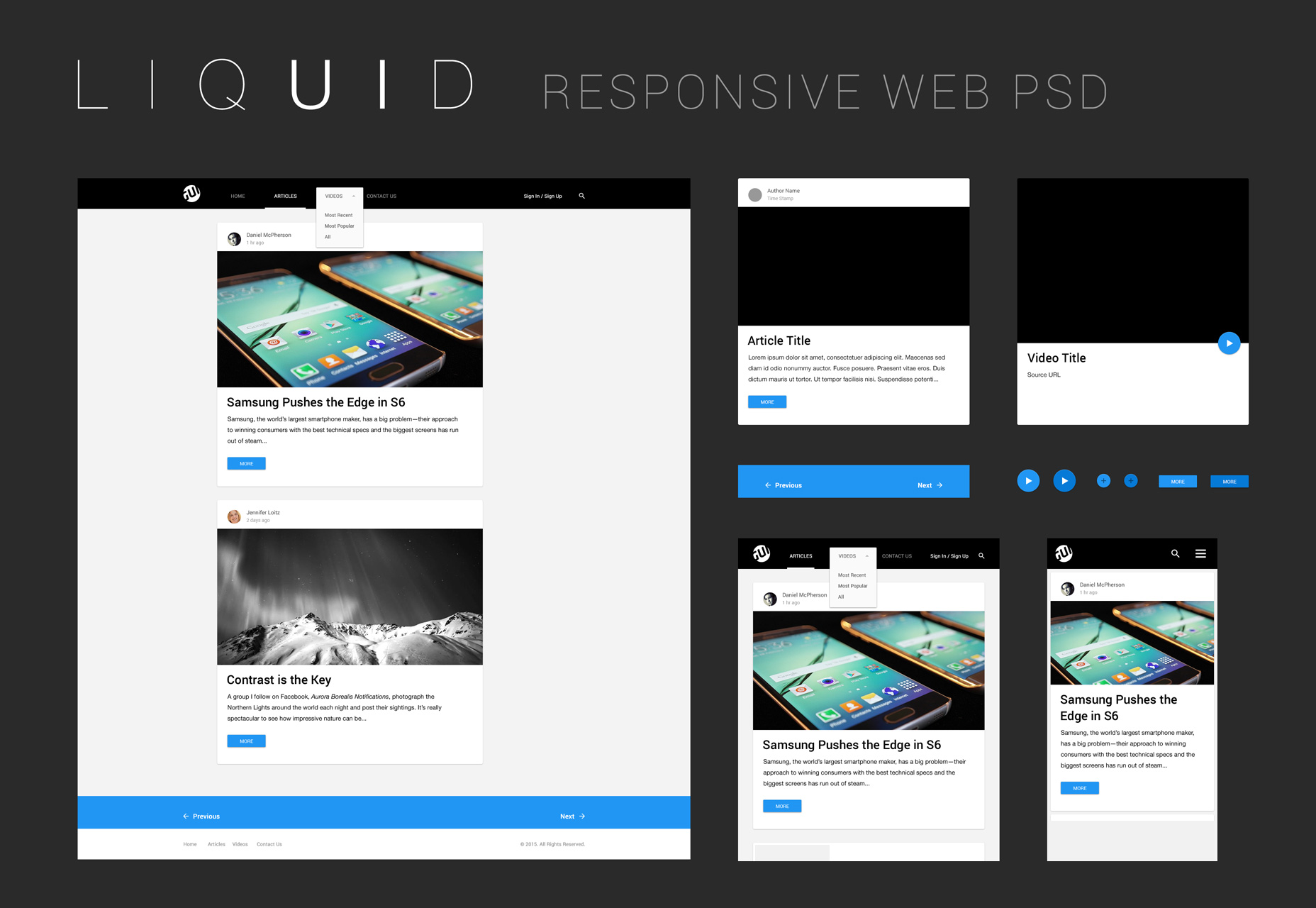
Vloeistof: een schone PSD-web-gebruikersinterface
Liquid is een UI-kit voor een websjabloon die is gemaakt in PSD en die wordt geleverd in verschillende variaties op schermformaat, evenals afzonderlijke kaarten voor een videospeler, artikelberichten, zoekbalken en meer.
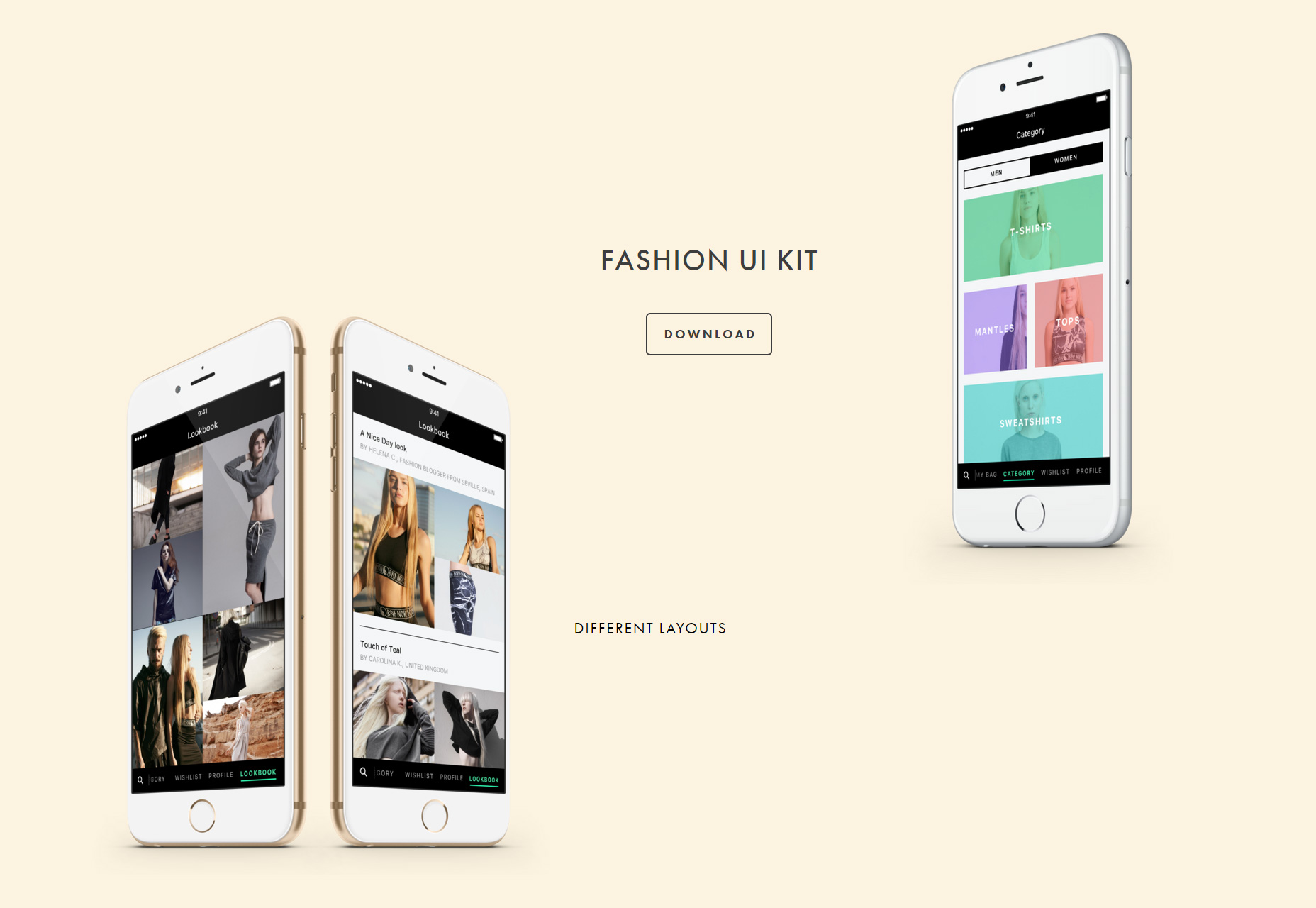
Modegerichte iPhone Sketch UI-kit
Een UI-kit gemaakt voor iPhone-apparaten die zich voornamelijk richt op mode. Het wordt geleverd met verschillende schermen in een schone, minimalistische stijl voor eCommerce met vrouwelijke kledingproducten.
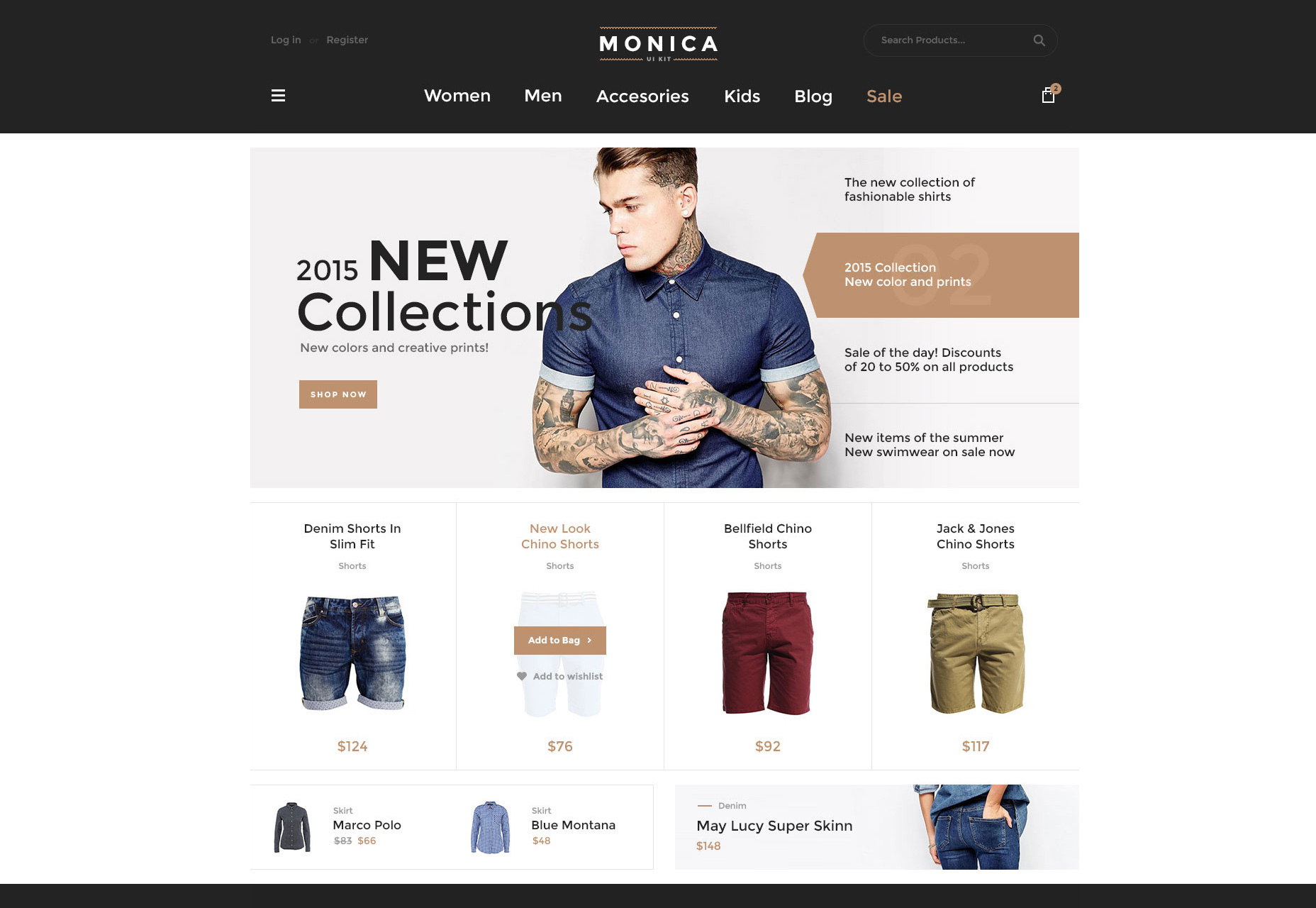
Monica: e-commerce UI-kit freebie
Een schone en minimale web-UI-kit die is gericht op eCommerce-elementen, zoals productkaarten en stijlvolle carrouselkoppen. Het komt in een enkel PSD-bestand.
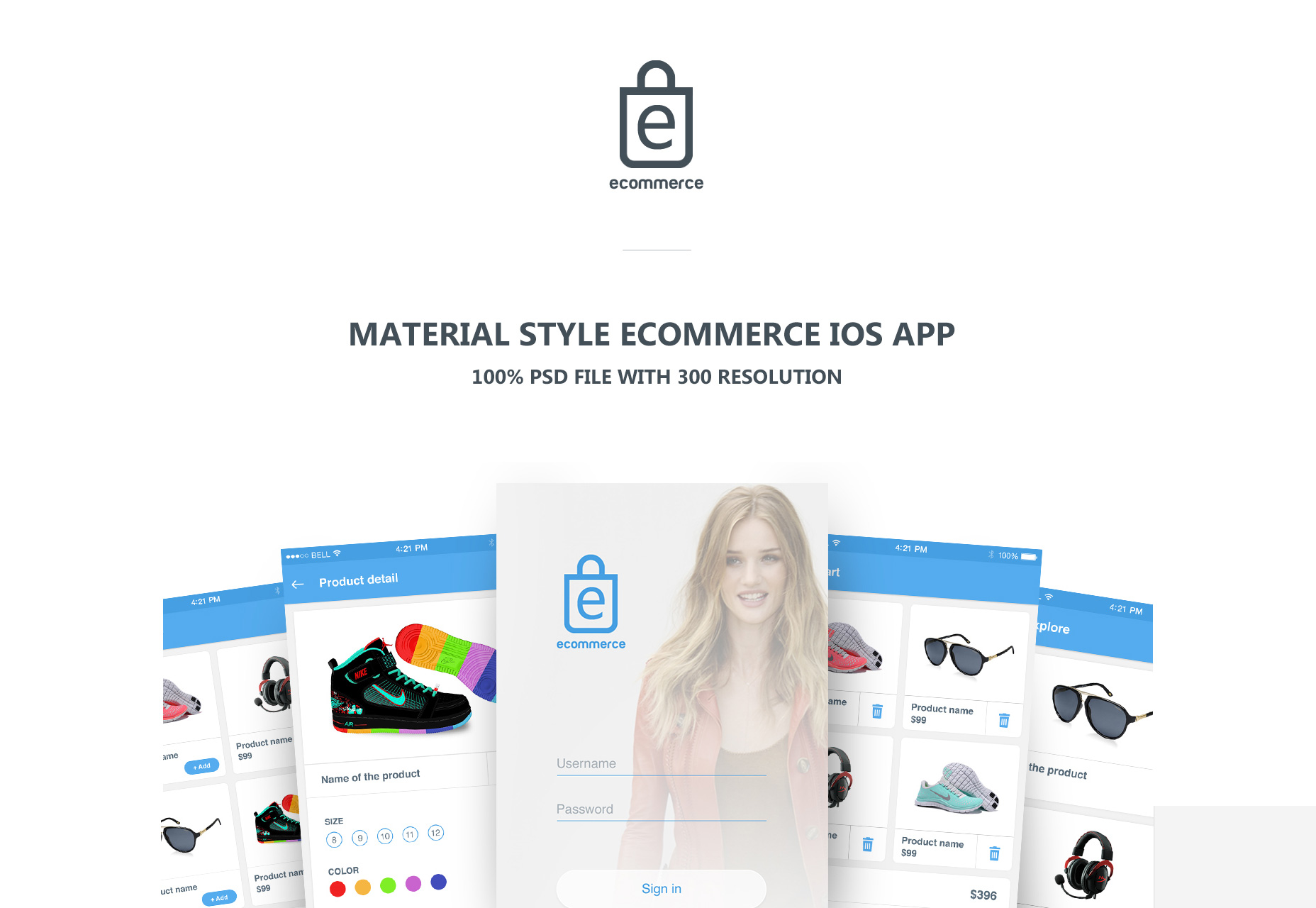
eCommerce UI-kit voor materiaalstijl
Een eCommerce UI-kit gemaakt voor iOS met een materiële stijl en wordt geleverd met verschillende vooraf gebouwde schermen, zoals login, winkelwagentje en productbeschrijving.
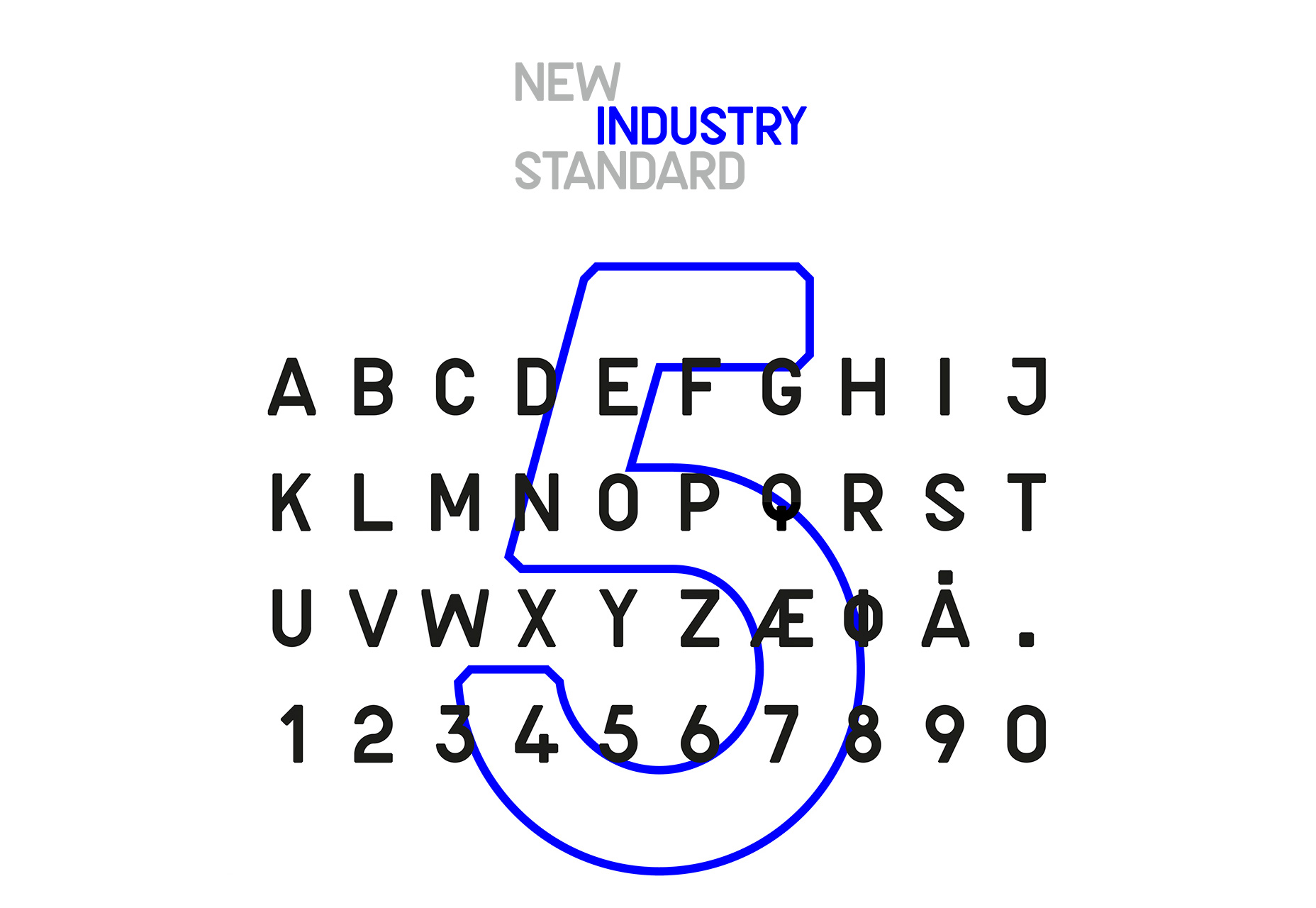
Nieuwe industrie: technisch ogende lettertype
New Industry is een lettertype dat rechte lijnen combineert met constante rondingen en bijgesneden hoeken, waardoor het een heel technisch uiterlijk krijgt. Het bevat hoofdletters, cijfers en enkele speciale tekens.
Jekyll Hyde: een roman geïnspireerd lettertype met twee stijlen
Jekyll Hyde is een paar lettertypen die zijn geïnspireerd op een roman uit het jaar 1886, elk in stijl vergelijkbaar met de andere, maar anders op hun eigen manier.
Royals: bloklettertype
Royals is een vet lettertype met rechte randen. Het wordt geleverd in 4 verschillende stijlen, normaal, cursief, rush en snel cursief voor hoofdletters, numerieke tekens en gewone glyphs.
Bemount: een gedurfd, door een marker geschreven lettertype
Bemount is een vet lettertype met een uiterlijk en gevoel van markerhandschrift. Het bevat zowel Russische als Latijnse alfabetten in hoofdletters, evenals cijfers en speciale tekens.
Banthers: een met krijt handgeschreven letterbeeld
Banthers is een lettertype gemaakt door Agga Swist'blnk en heeft een krijtachtige, handgeschreven stijl met botachtige uiteinden. Het bevat hoofdletters, samen met een aantal speciale tekens met lange uiteinden en versieringen.
Octavia: schone en minimale bestemmingspagina PSD-sjabloon
Octavia is een PSD-sjabloon voor bestemmingspagina's met een zeer schone en minimale stijl en gevoel, en pictogrammen voor omtrekken.
DIFF: een unieke bestemmingspagina PSD-websjabloon
DIFF is een PSD-websjabloon met een unieke stijl, met doorgekruiste titels en verschillende rechtlijnige willekeurige lijnen langs de pagina.
Cosmetico: schone eCommerce PSD-sjabloon
Cosmetico is een eCommerce PSD-thema met een zeer schoon ontwerp dat erop gericht is om de klant te trekken met de organisatie en het gemak om er doorheen te navigeren.
Bergen: een minimale eCommerce PSD-sjabloon
Bergen is een gratis minimaal PSD-ontwerpsjabloon voor eCommerce-sites met een schermgroottekop met een menu aan de zijkant en verschillende soorten containers over de volle breedte.
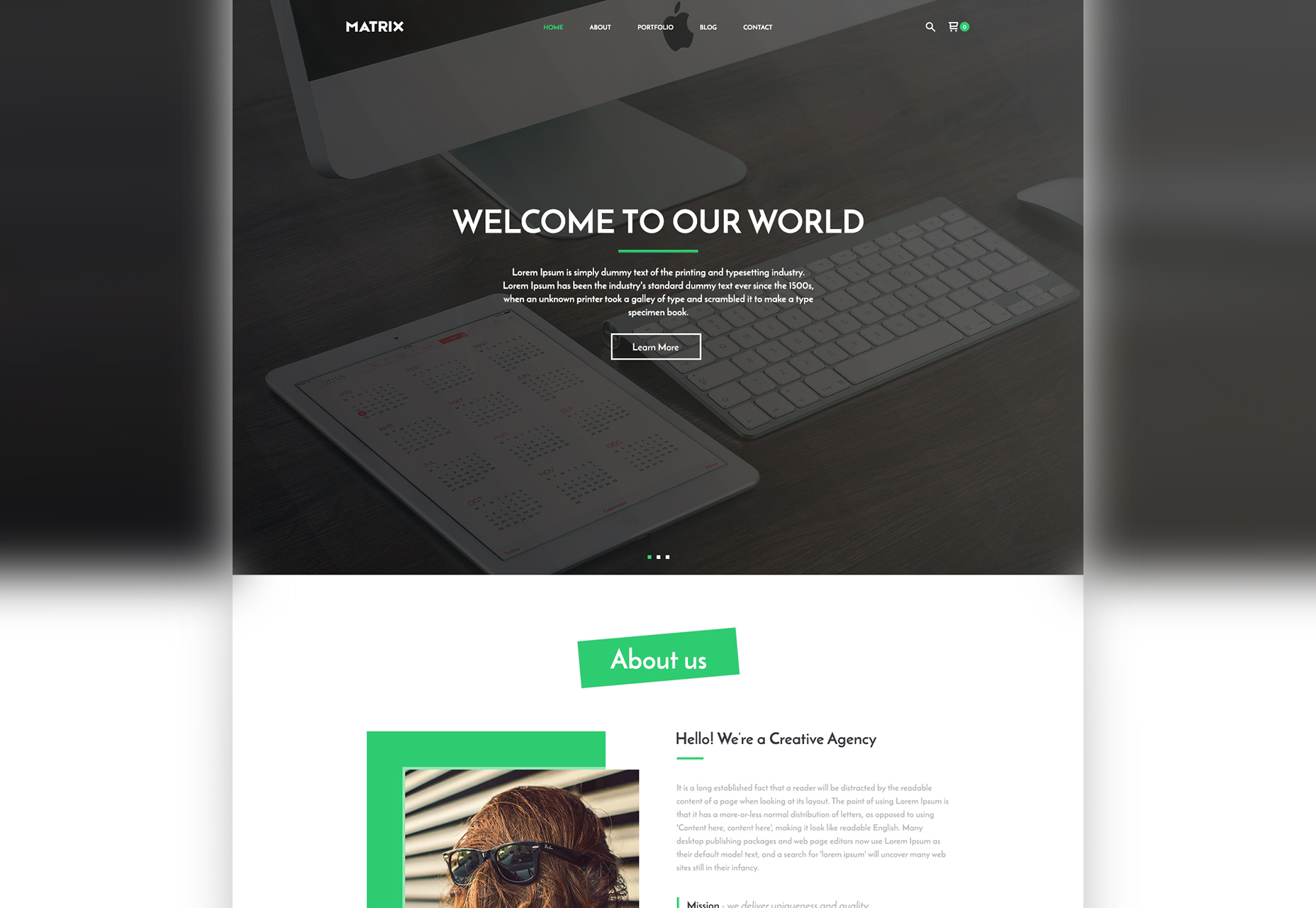
Matrix: schoon & minimale bestemmingspagina PSD-thema
Matrix is een PSD-sjabloon voor een lay-out van één pagina met een schoon en minimaal ontwerp. Het wordt geleverd met een grote koptekst, overzichtspictogrammen, raster met volledige breedte van tegels, tabellen met productprijzen en meer.
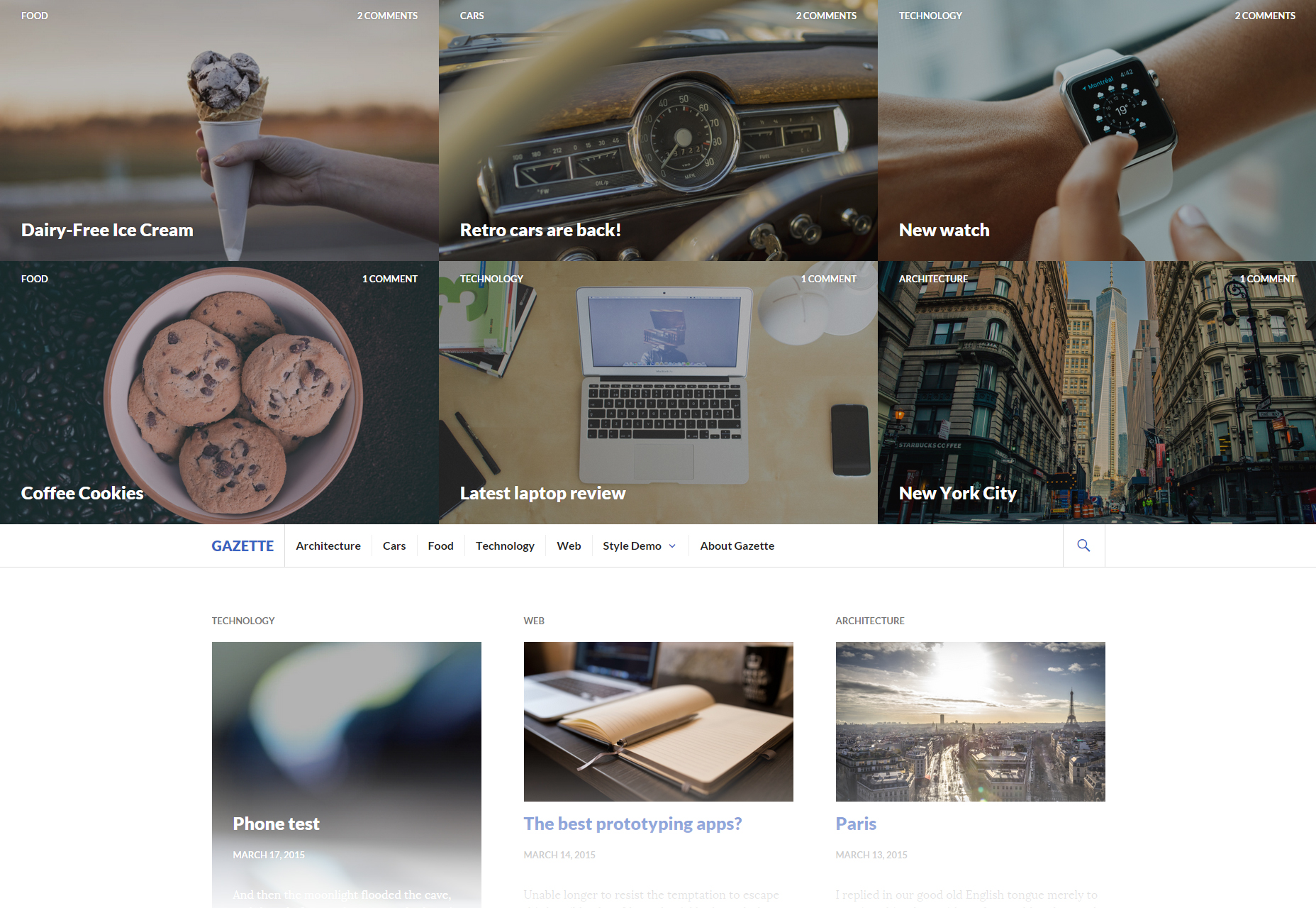
Gazette: multipurpose blogging WordPress-thema
Gazette is een WordPress-thema met een veelzijdige blogging, met een minimaal ontwerp en een tegelrooster met volledige breedte dat de belangrijkste onderwerpen van het tijdschrift weergeeft.
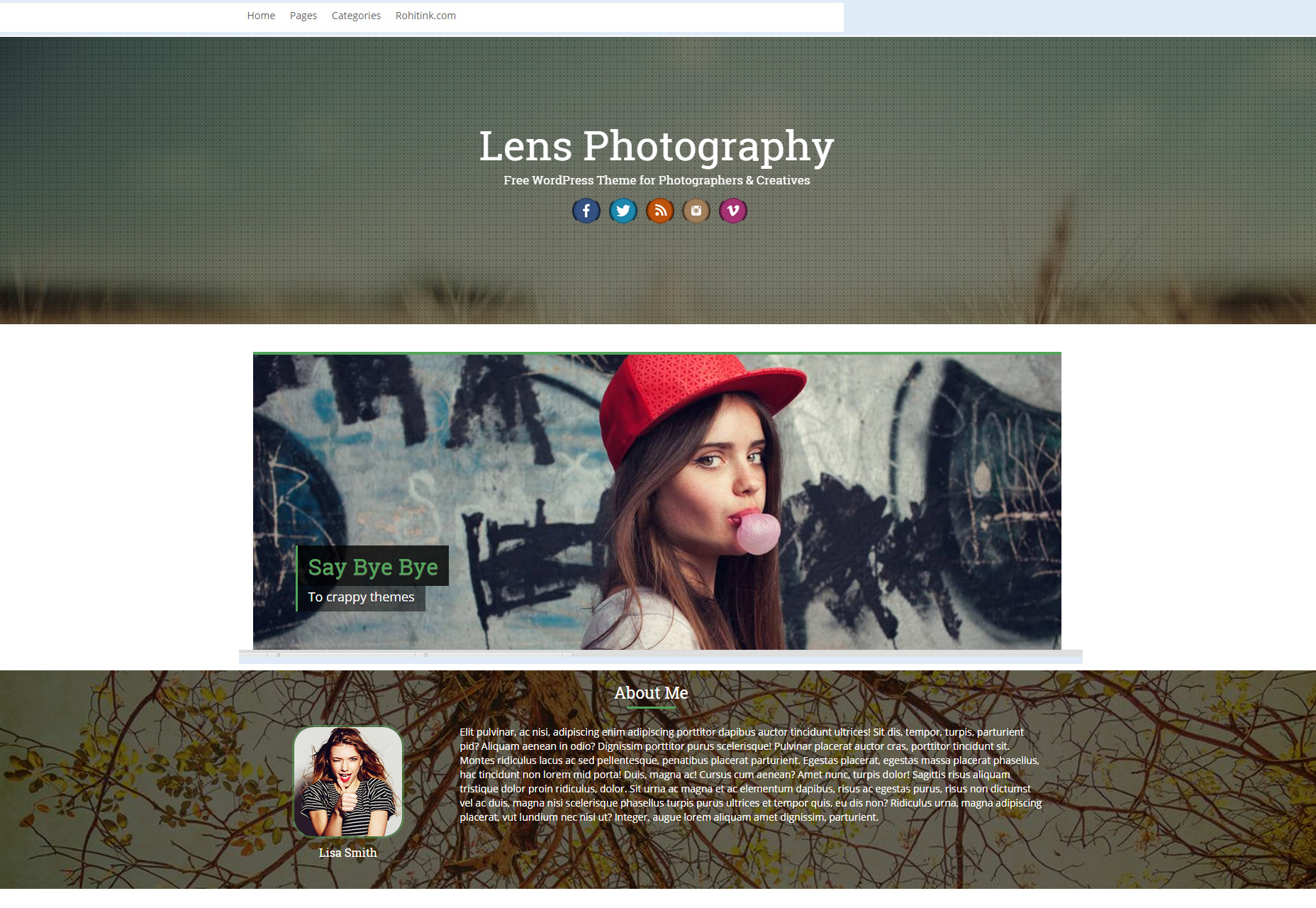
Lens: WordPress-thema voor professionele fotografen
Lens is een WordPress-thema dat geschikt is voor fotografen en dat een mooie parallax-achtergrond, een widgetgebied met vier kolommen, een vitrine en meer bevat.
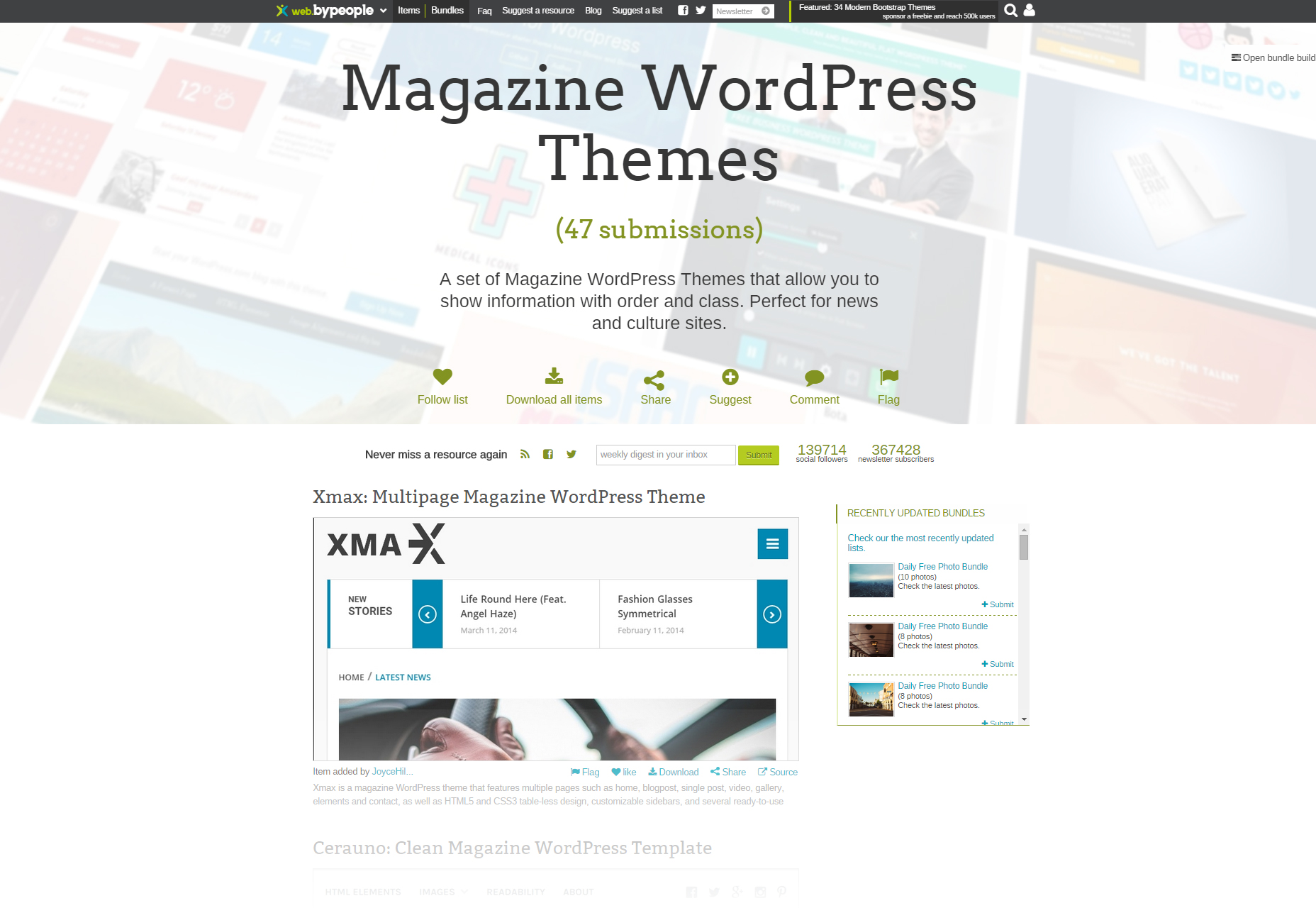
Curriculum Vitae WordPress thema-bundel
Een samengestelde bundel van 47 WordPress-tijdschriftthema's met verschillende stijlen en lay-outs. Je kunt er met één muisklik de meeste van downloaden, maar ook meer thema's delen of voorstellen om aan deze coole bundel toe te voegen.
ActiveBox: multifunctionele HTML-sjabloon van één pagina
ActiveBox is een HTML-sjabloon van één pagina die voor meerdere doeleinden kan worden gebruikt. Het heeft een strak en minimalistisch ontwerp en het PSD-bronbestand is inbegrepen.
Identiteit: een minimale HTML-sjabloon voor ID-kaarten
Identiteit is een HTML-sjabloon die eenvoudigweg bestaat uit een gecentreerde minimale ID-kaart met een achtergrond op volledig scherm met een omcirkelde foto, naam, titel en sociale overzichtsknoppen.
Truva: materiaalontwerp Kirby CMS-thema
Truva is een Kirby CMS aangepast bloggingthema dat een kleurenpalet bevat, waarmee u uw thema kunt personaliseren met maximaal 288 combinaties. Het komt ook met Disqus reactiesysteem en een paar andere componenten.
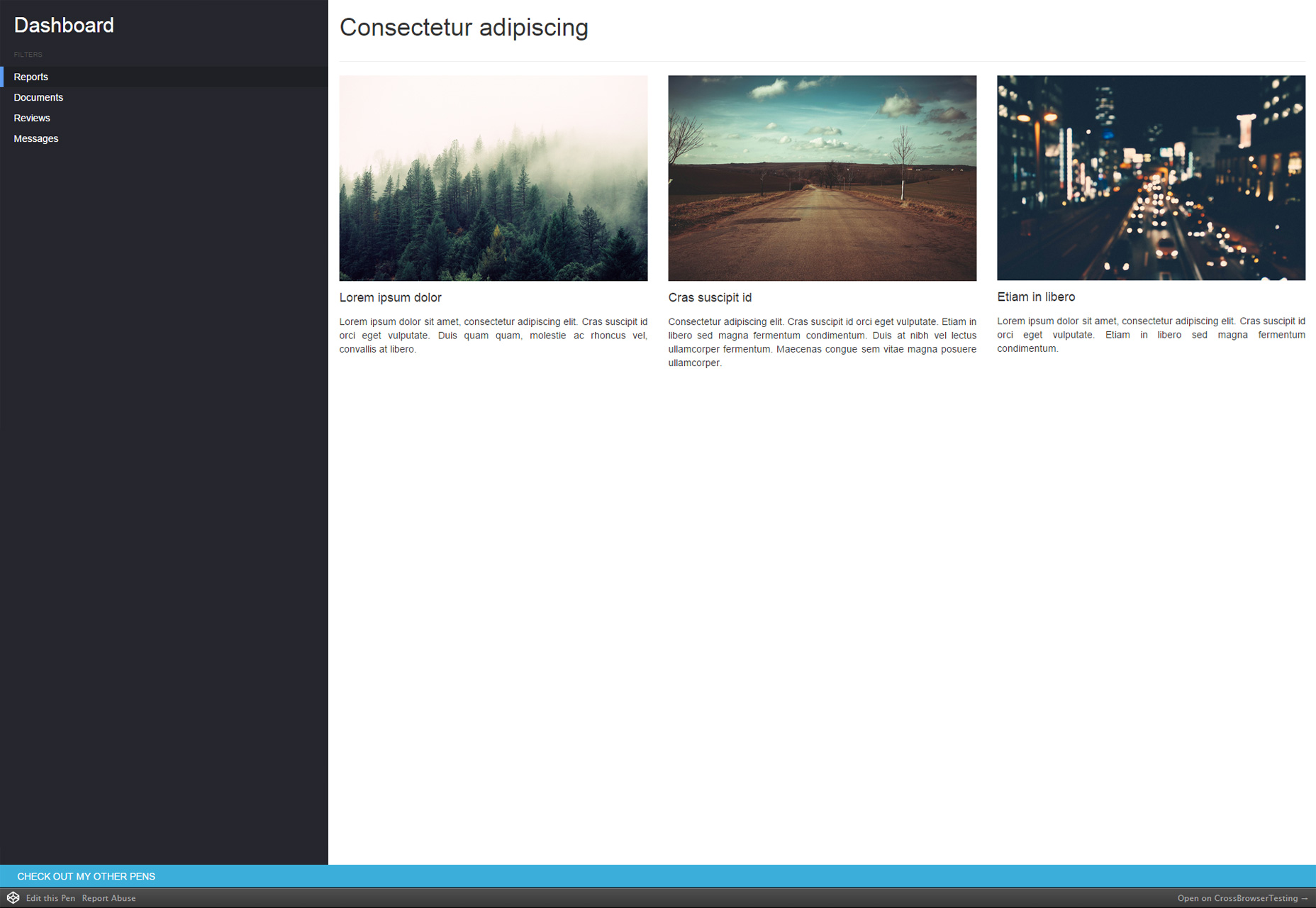
Een licht en plat Bootstrap-dashboard
Een HTML-thema voor een Bootstrap-gebaseerd dashboard met een mooi plat ontwerp met vloeiende effecten. Dit thema heeft verschillende elementen, zoals pictogrammen, een lijst met tabellen, kaarten en meldingen.
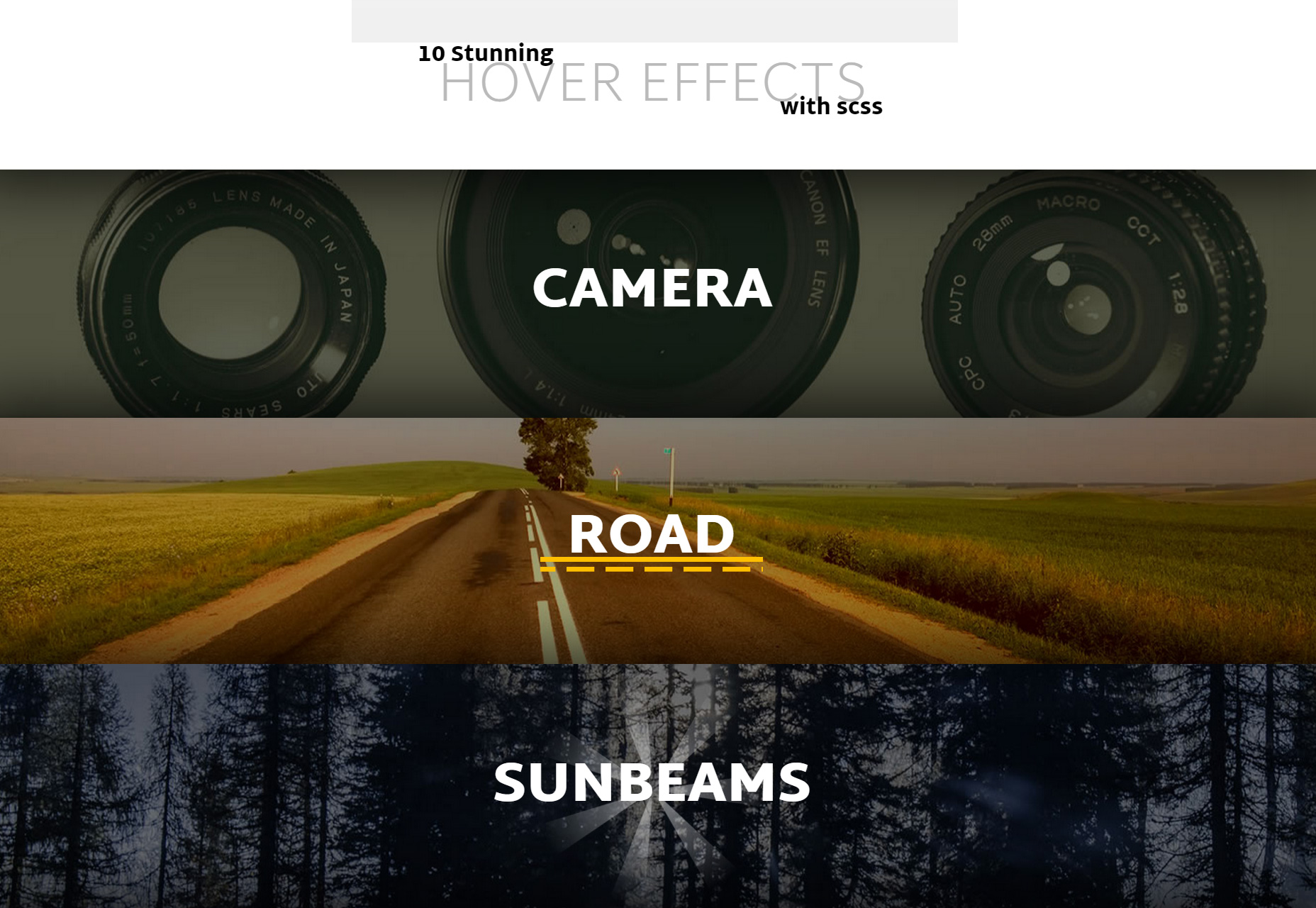
10 verbluffende hover-effecten met Sass
Een verzameling van 10 verbluffende hover-effecten ontwikkeld in Sass, inclusief animaties, transformaties, parallax en enkele andere. U zult effecten vinden met betrekking tot SciFi, steden, wegen, landschappen en meer.
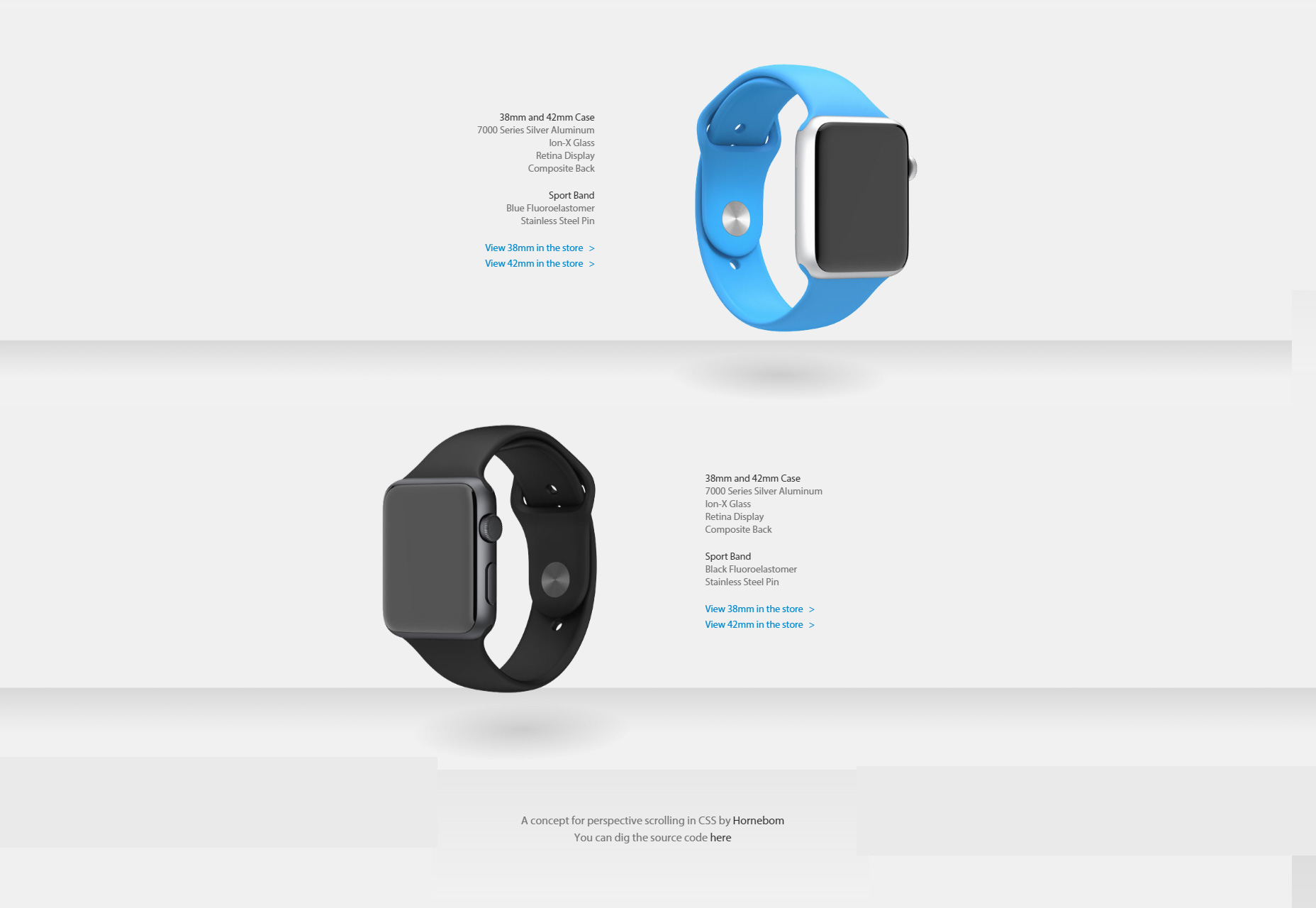
Perspectief CSS parallax scrolling snippet
Een codefragment in CSS waarmee u via parallaxeffecten een gesimuleerd oppervlakteperspectief kunt maken terwijl u langs de pagina bladert en een bijna recht hoekperspectief krijgt wanneer het oppervlak de bovenkant van de pagina bereikt.
Carrousel op volledig scherm
Een carrouselachtige expositie op volledig scherm met in feite een raster van tegels op het schermformaat dat zich opent naar de grootte van het scherm en terug naar hun plaats.
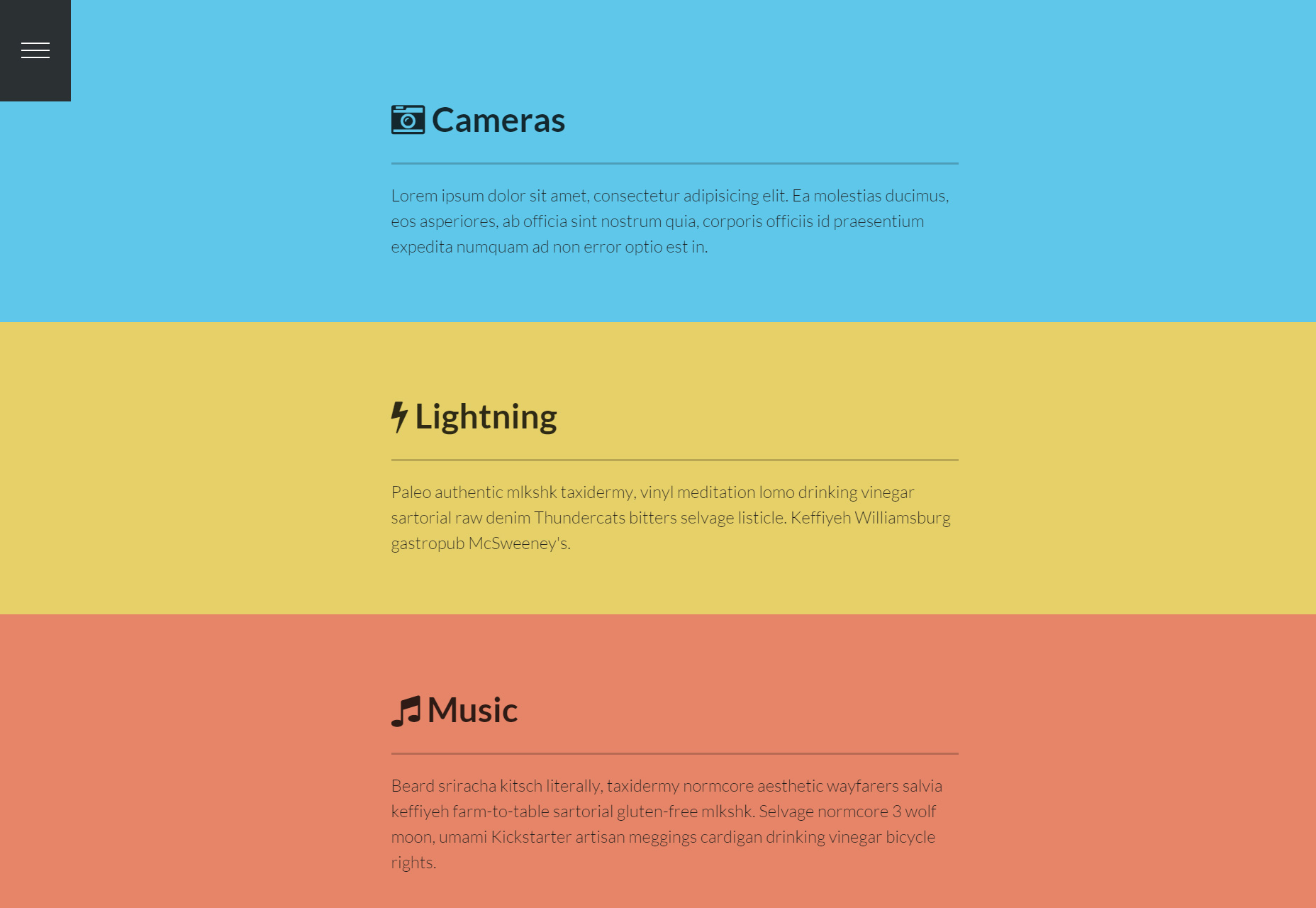
Verticale lay-out met navigatie
Een navigatiebalk aan de linkerkant waarmee u vloeiend en snel door de verticale pagina-indeling kunt scrollen. Er is ook een stuiterend effect op de tekst telkens wanneer u een gedeelte van de pagina bereikt.
Pure CSS3 parallax-menu
Een parallaxeffect toegepast op hele pagina's door nieuwe schermen in en uit te schuiven, ontwikkeld voor aanraakschermen.
Curatieve jQuery-plug-ins en bronnen
Een samengestelde lijst met nuttige jQuery-plug-ins en bronnen, zoals zelfstudies, boeken, blogs en plug-ins voor animaties, formulieren, tabellen, tijd en datum, validatie en nog veel meer. Deze lijst is samengesteld en vrijgegeven door GitHub's gebruiker Peter Kokot.
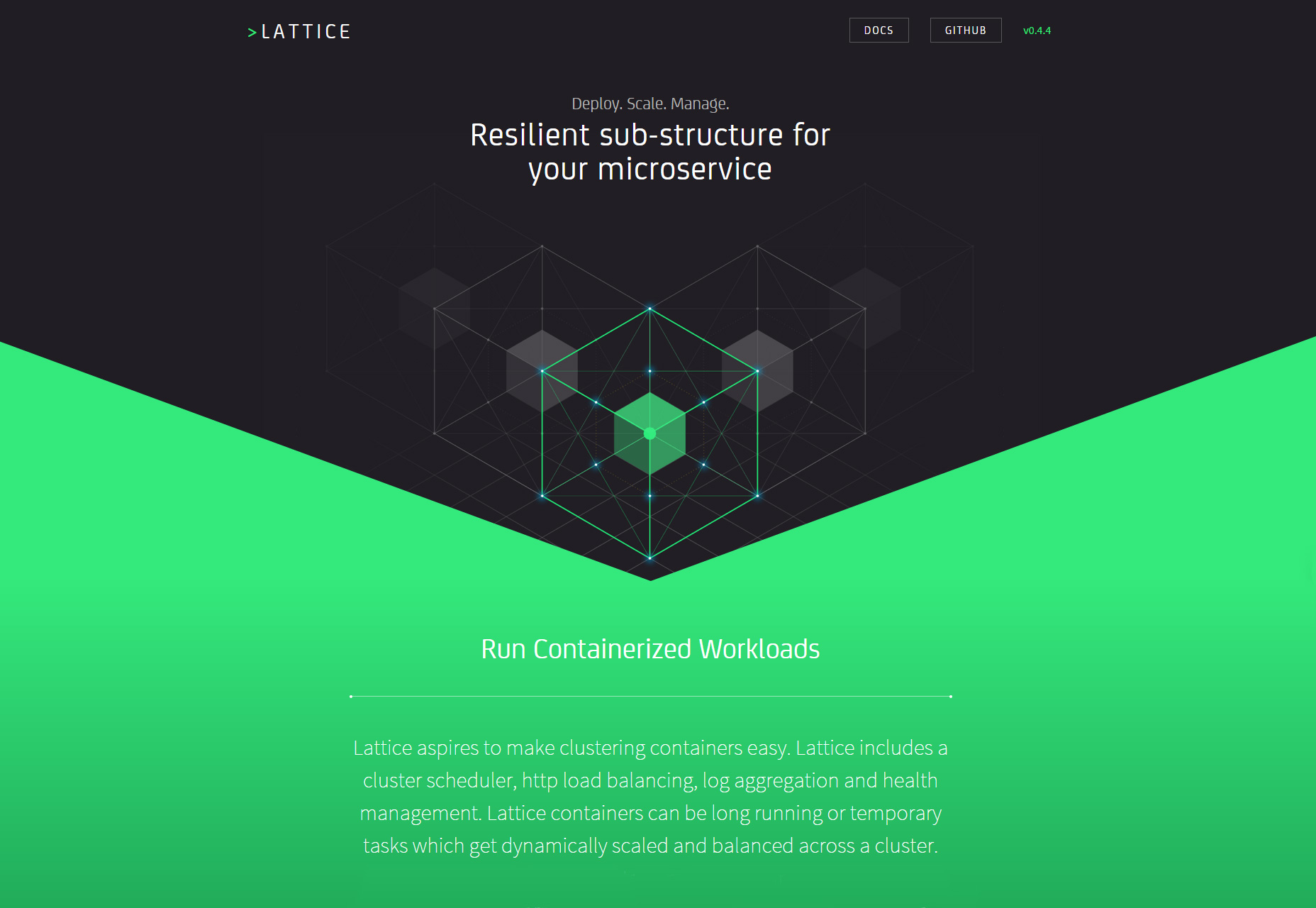
Lattice: op virtuele machines gebaseerde werkbelastingsmanager
Lattice is een open source project dat gecontaineriseerde workloads uitvoert op clusters die uit een aantal cellen bestaan, of virtuele machines die containers uitvoeren, en een brein dat de cellen bewaakt. Het beschikt over ingebouwde HTTP-taakverdeling, een clusterplanner, logaggregatie met logstreaming en gezondheidsbeheer.
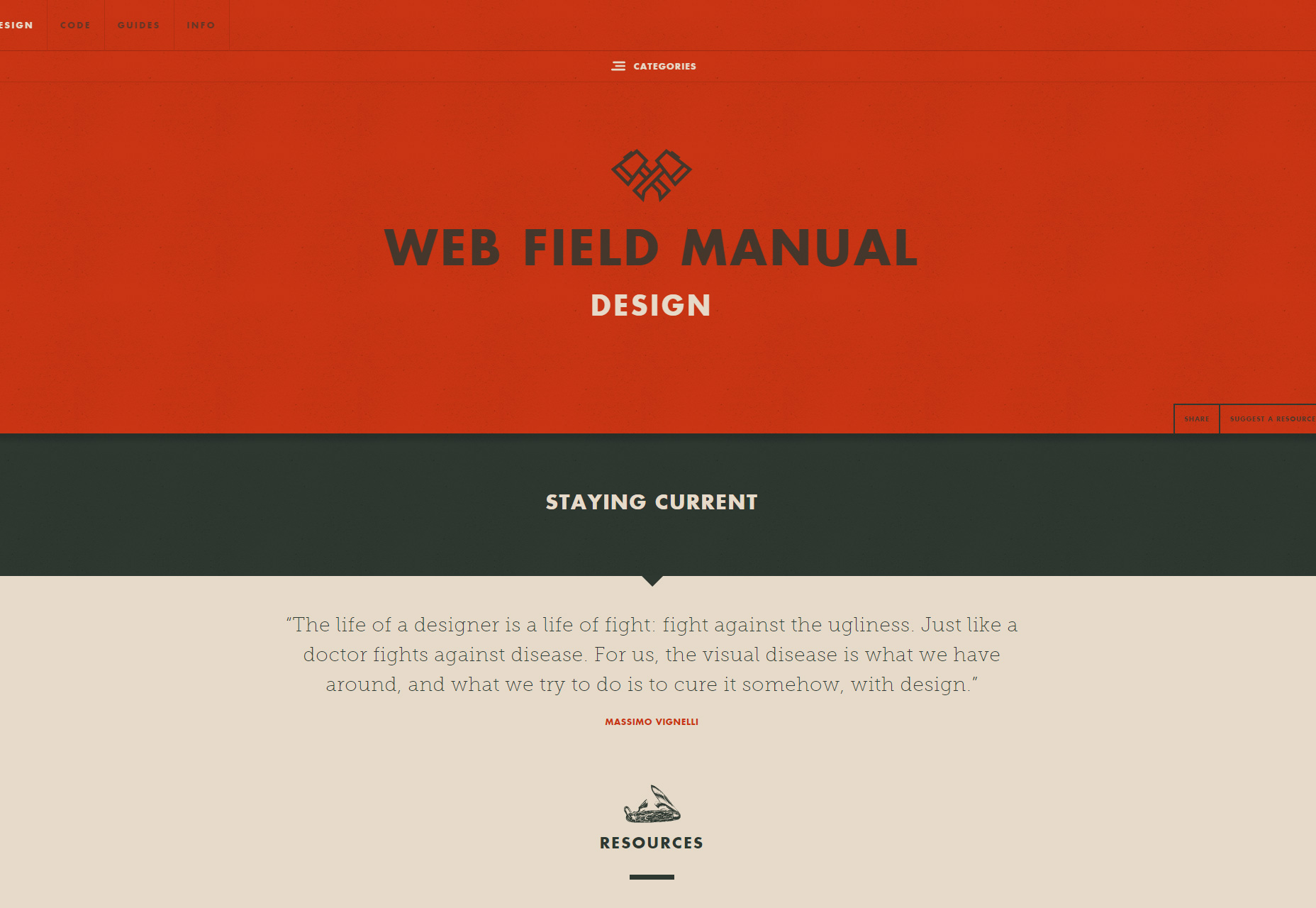
Web Field Manual: een lijst met samengestelde ontwerpmiddelen
Web Field Manual is een samengestelde lijst van bronnen voor het ontwerpen van ervaringen en interfaces op het web. Deze collectie breidt zich voortdurend uit met door de webontwerper gevoede kennis en inspiratie.
Jaws: een serverloos app-framework
Jaws is een serverloos toepassingsraamwerk dat AWS-services gebruikt om opnieuw te definiëren hoe u massaal schaalbare apps kunt bouwen.
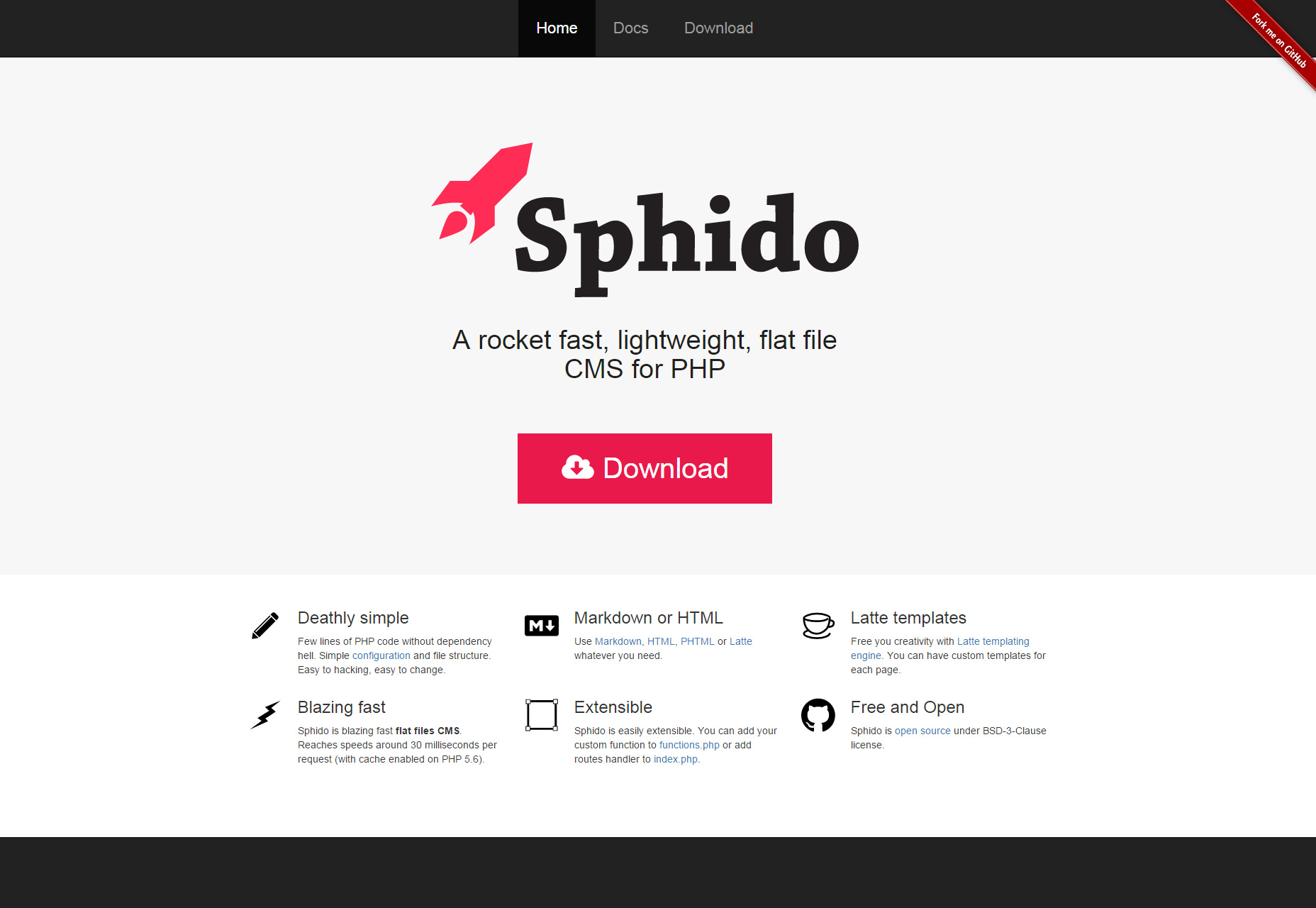
Sphido: een lichtgewicht PHP CMS voor een bestand
Sphido is een lichtgewicht CMS voor CMS voor PHP dat PHP v5.4 nodig heeft, en dat beschikt over het gebruik van Markdown, HTML, PHTML en / of Latte.
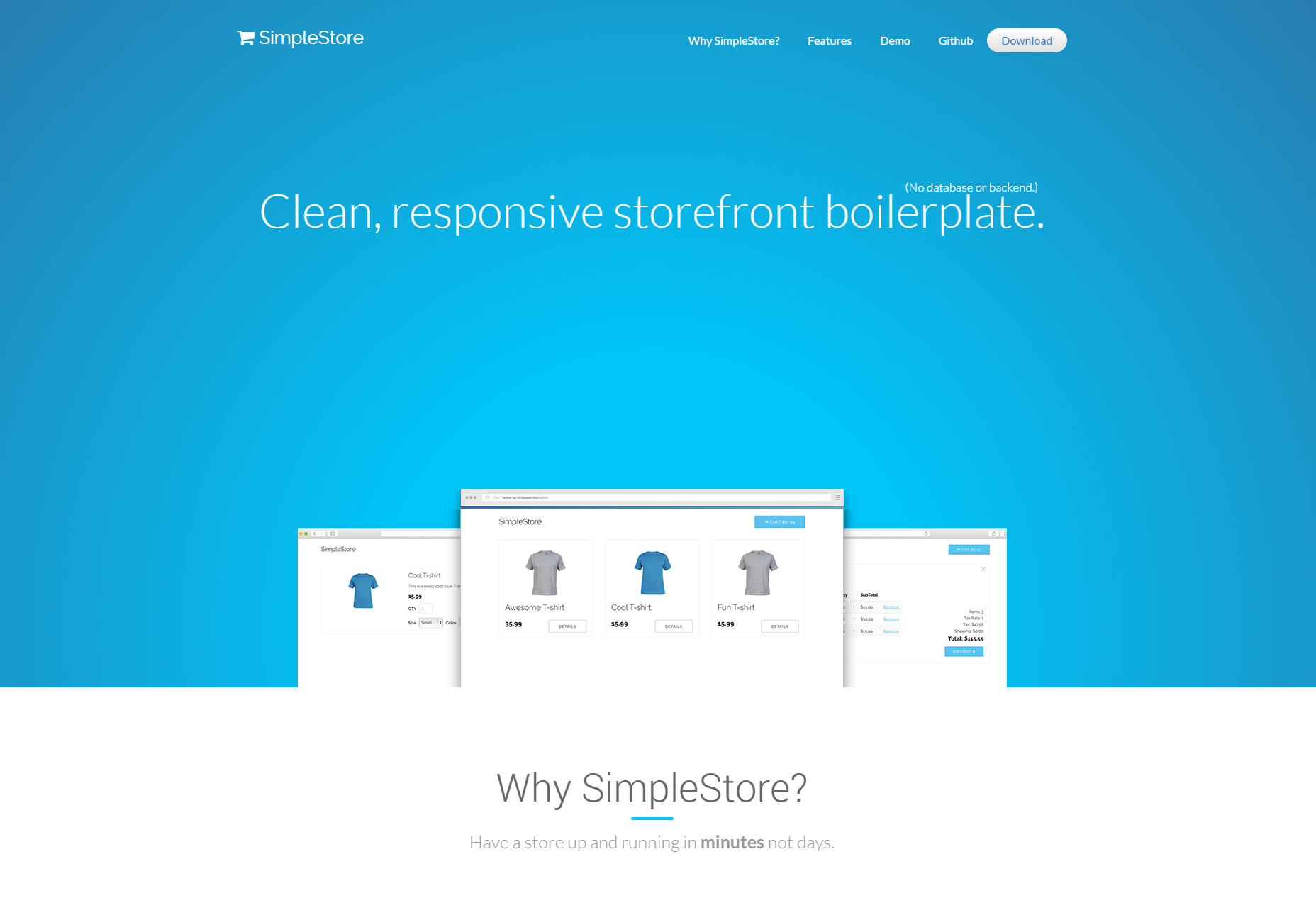
SimpleStore: schone en responsieve e-commerce boilerplate
SimpleStore is een schone en snel reagerende boilerplate voor eCommerce webinterfaces die rekent op de functie volledig klantzijdig en lichtgewicht te zijn, met berekeningen van belastingtarieven, ingebouwde verzendmethoden, ondersteuning voor meerdere valuta's en nog veel meer.
Een geweldige verzameling edelstenen van Rails
Een verzameling onschatbare edelstenen voor rails verzameld door de GitHub-gebruiker hothero . U vindt edelstenen voor actieve records, gebruikers, API's, plug-ins, e-mailen, debugging, code-styling, foutenregistratie en nog veel meer onderwerpen
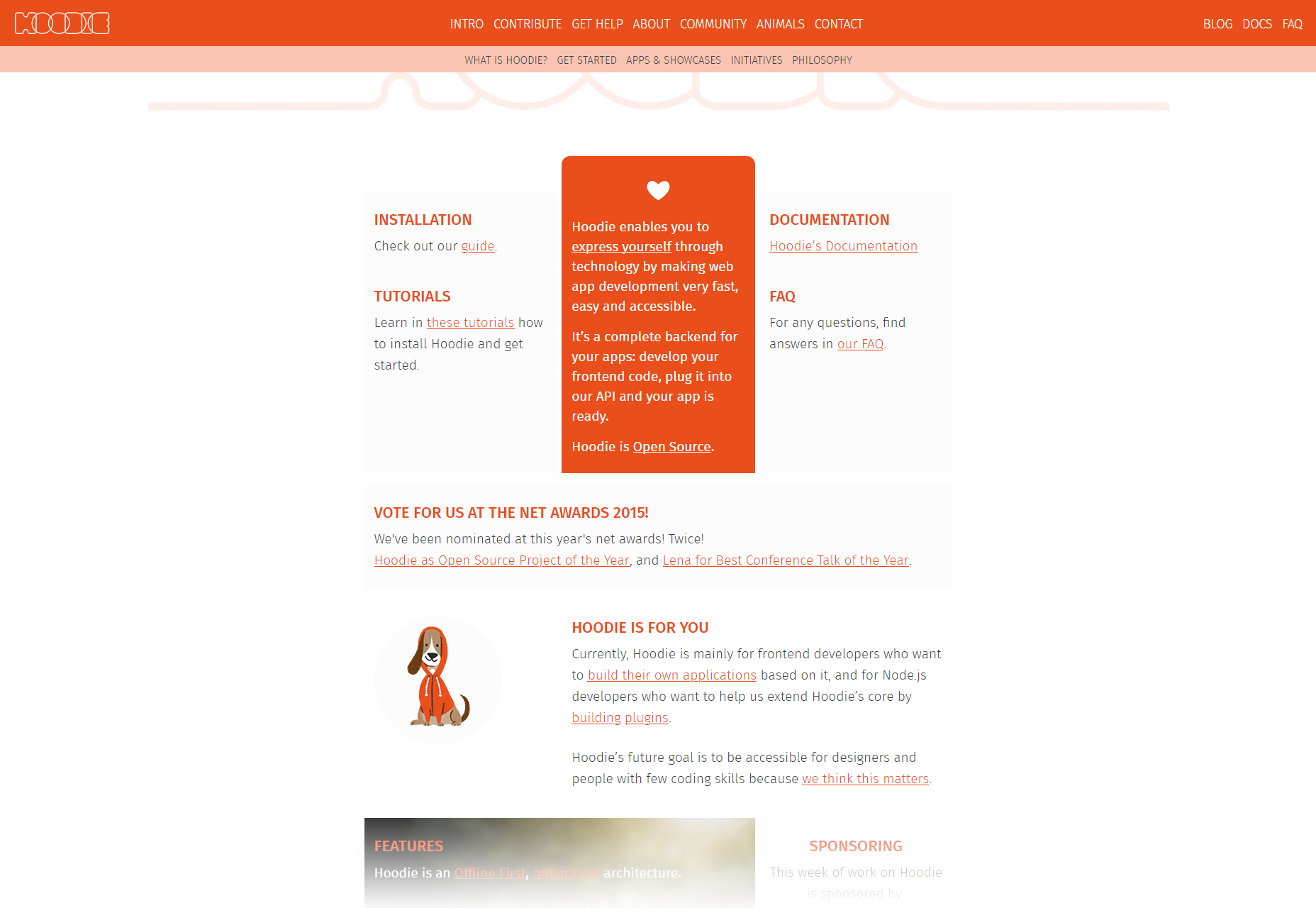
Hood.ie: software voor web- en iOS-apps
Hoodie is open source software die je helpt bij het bouwen van web- en iOS-applicaties. Ontwikkel eenvoudigweg uw frontend-code, sluit deze vervolgens aan op zijn frontend-vriendelijke API en uw app is klaar.
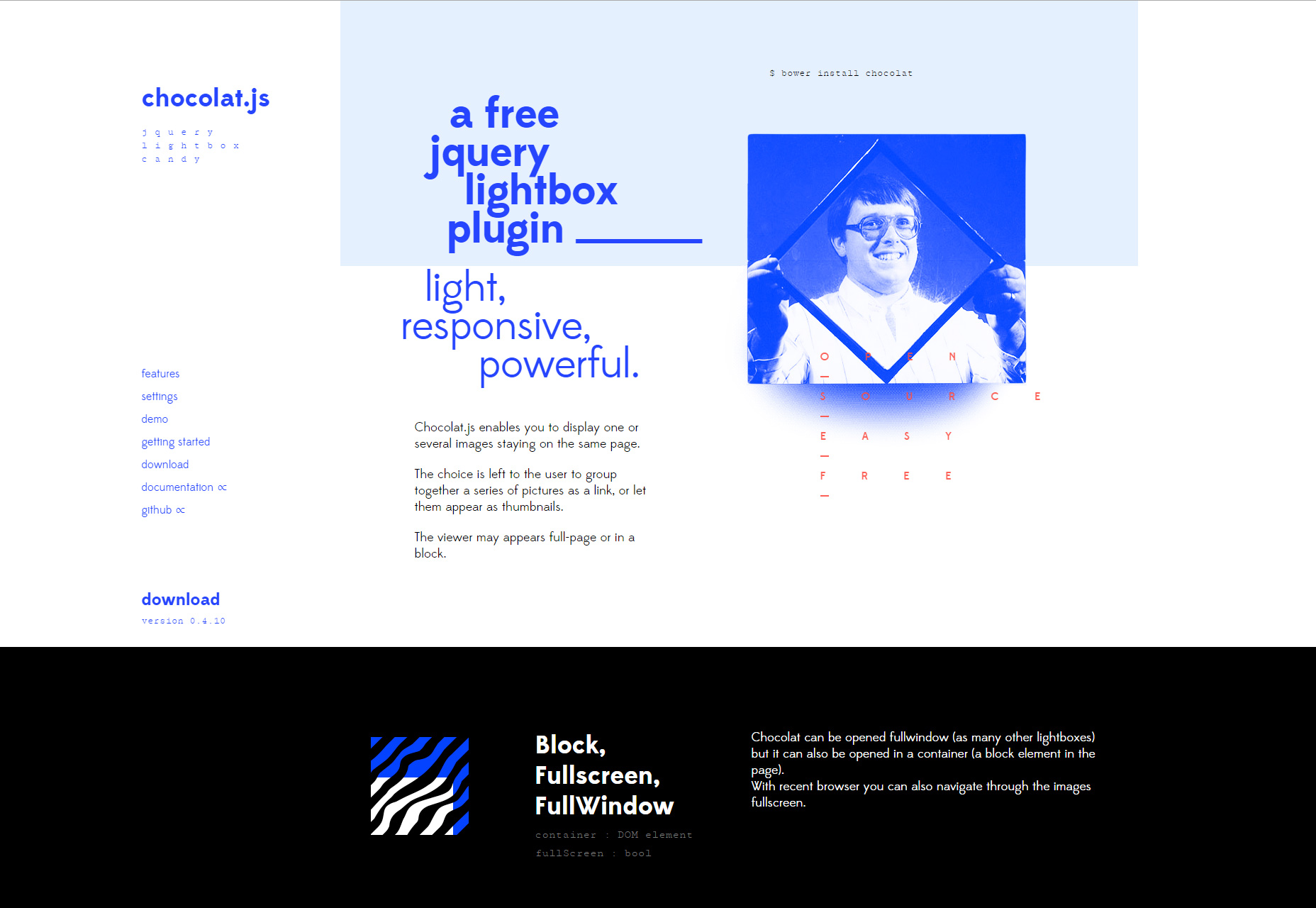
Chocolat.js: een jQuery responsieve lightbox
Chocolat.js is een jQuery-invoegtoepassing waarmee u afbeeldingen snel kunt weergeven en aanpassen terwijl u de muisaanwijzer plaatst of klikt op elementen die u instelt.
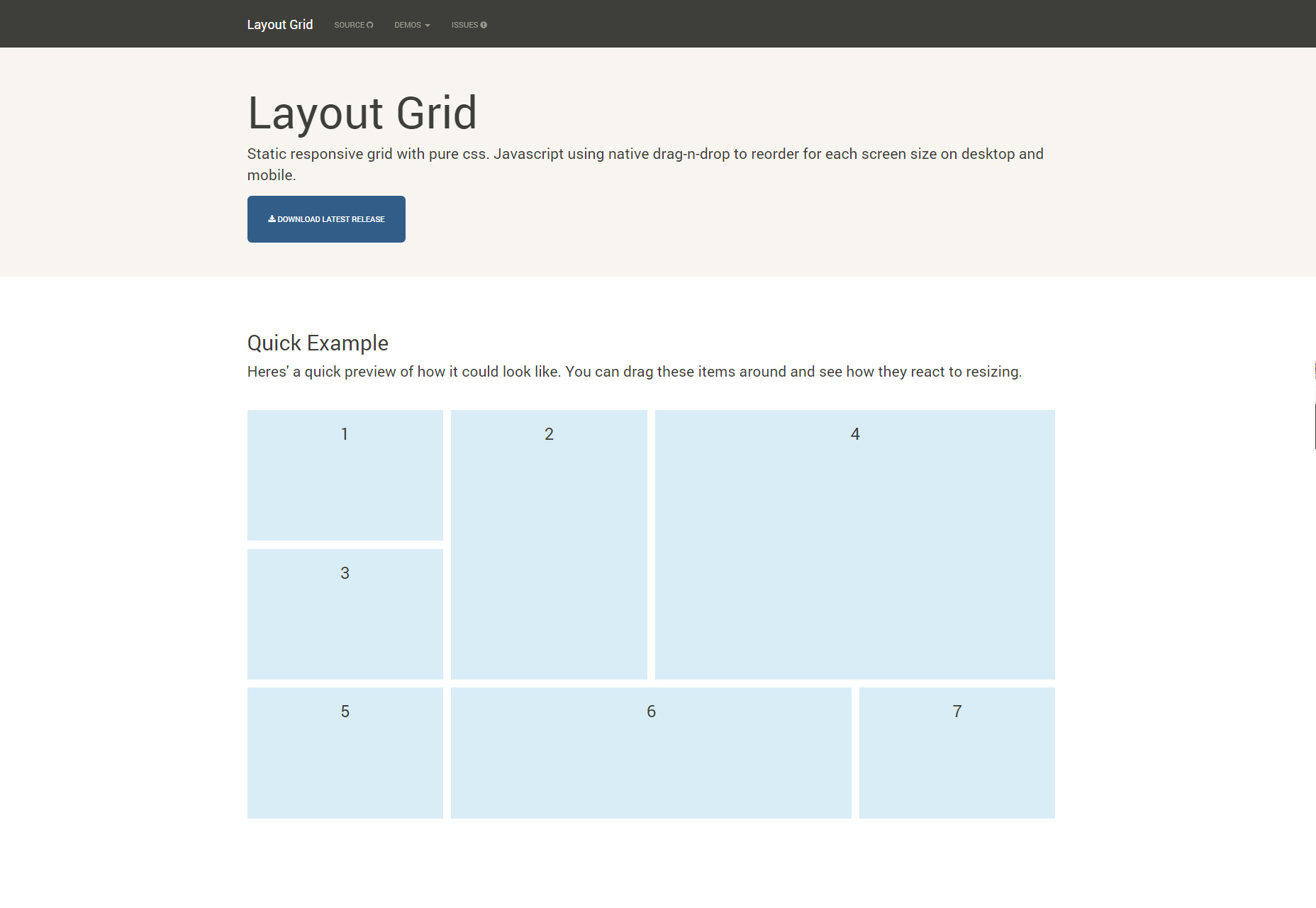
Statisch reagerende CSS- en JS-rasterlay-out
LayoutGrid is een statisch responsief raster dat is ontwikkeld in CSS en Javascript met drag-n-drop-bediening om elk schermformaat op zowel desktop als mobiel opnieuw in te delen.
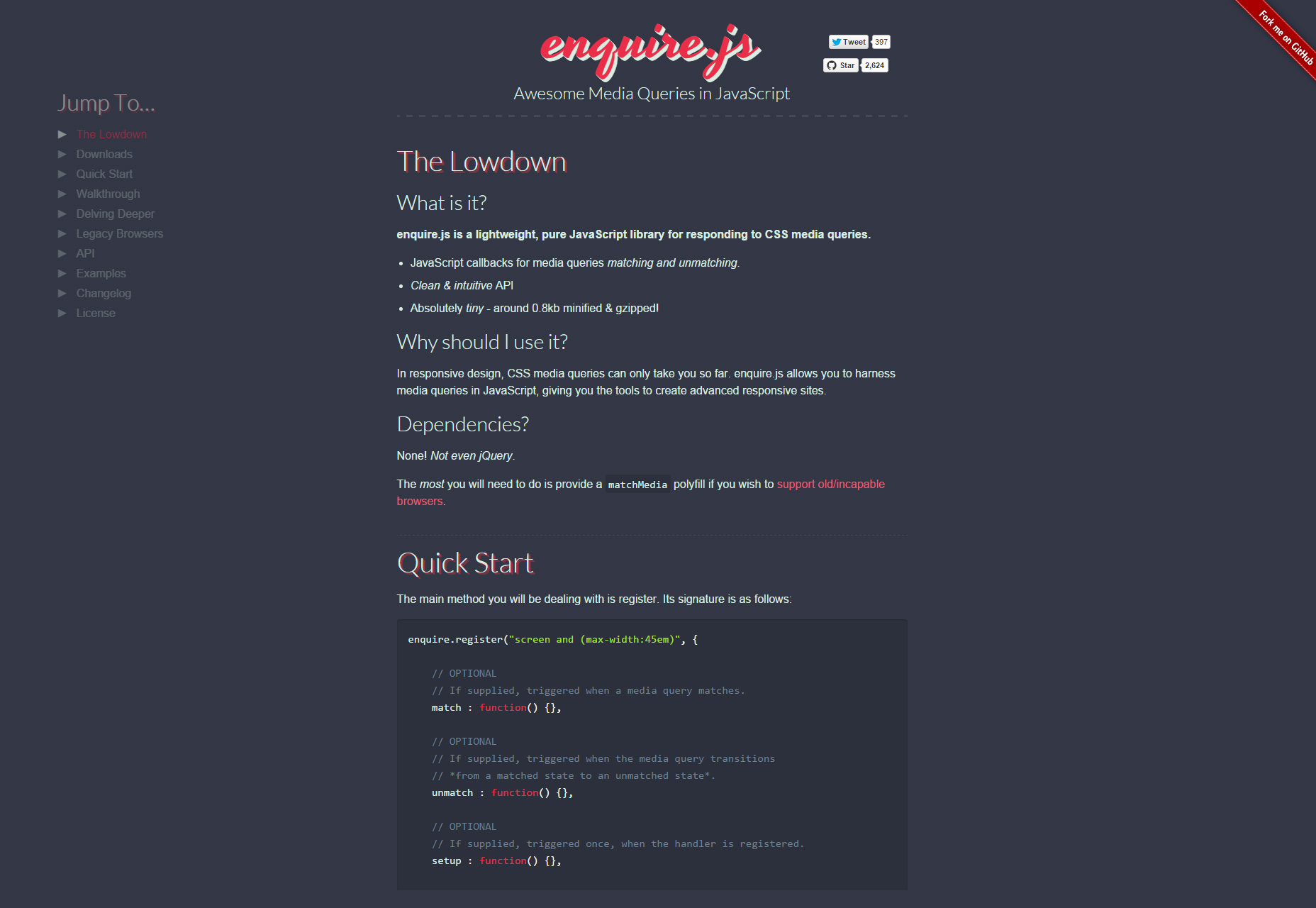
Enquire.js: geweldige JavaScript-mediaquery's
Enquire.js is een pure JavaScript-bibliotheek waarmee u CSS-mediaquery's in JavaScript kunt gebruiken door u tools te bieden voor het maken van geavanceerde responsieve sites.
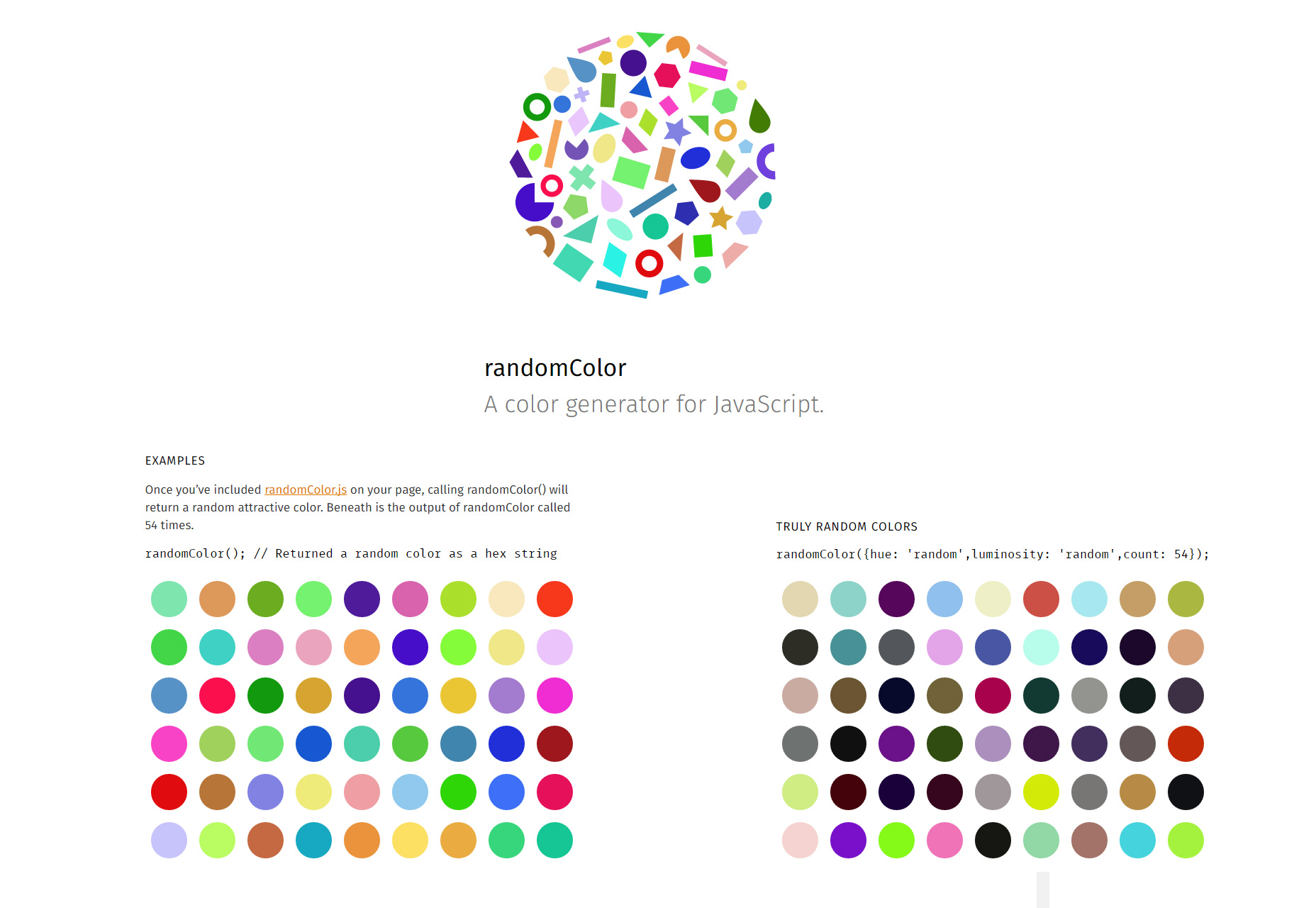
RandomColor.js: aangepaste willekeurige kleurenpaletgenerator
Random Color Generator is een JavaScript-bibliotheek die u willekeurig gecategoriseerde kleurenpaletten biedt.
Recess: gereedschap voor minder code op basis van code
Recess is een eenvoudige tool voor codekwaliteit voor CSS, gebouwd bovenop Less, ontwikkeld op Twitter om interne stijlgidsen te ondersteunen. Het kan rechtstreeks als compiler in uw buildsysteem worden geïntegreerd om uw bron er schoon en superbeheersbaar uit te laten zien.
Een JavaScript WYSIWYG-editor voor HTML-inhoud

Gmail.js: JavaScript-API voor Gmail-beheer
Gmail.js is een JavaScript-API voor Gmail met veel methoden om met Gmail- en Chrome-extensies te werken.
Chewing Grid: een CSS-raster voor het ontwerpen van kaarten
Een CSS-raster dat perfect geschikt is voor kaartaanbiedingsontwerpen, zoals tegels, video's of artikelvermeldingen. Het is media-query-less, maar past nog steeds het aantal kolommen aan, afhankelijk van de beschikbare breedte of ingestelde waarden.
CSSfmt: PostCSS-gebaseerde CSS & SCSS-opmaaktool
CSSfmt is een tool die bovenop PostCSS is gebouwd en die automatisch CSS- en SCSS-broncode opmaakt, zoals Vanilla CSS, SCSS-syntaxis en geneste selectorsyntaxen zoals LESS en Stylus.
Boron: JavaScript-modals en dialoogbibliotheek
Boron is een JavaScript-bibliotheek waarmee u verschillende modale of dialoog-animaties kunt maken op basis van React.js. Sommige van de animaties die je zult vinden zijn drop, fade in en outline slide.