50 ongelooflijke gratis producten voor webontwerpers, september 2015
Hier gaan we opnieuw met een nieuwe reeks geweldige freebies voor uw plezier. Deze maand vindt u unieke pictogrammen, mockups en sjablonen met hoge resolutie, netjes vervaardigde HTML-thema's en UI-kits voor vele doeleinden, gekke en stijlvolle lettertypen, gloednieuwe codefragmenten en een aantal opwindende nieuwe gereedschappen.
En zoals altijd, als je denkt dat we een van je favoriete nieuwe freebies hebben gemist, laat het ons dan weten in de comments.
Dunne lijnstijl PSD-pictogrammen ingesteld
Een icon set die wordt geleverd met 48 pictogrammen in een dunne-lijnstijl in PSD-indeling, enkele van de pictogrammen in deze set zijn downloaden van wolk, afbeelding, hoofdtelefoon, delen, duim omhoog, favoriet, onder anderen.
Collecticons
Collecticons is een verzameling van 135 gevulde pictogrammen die blijft groeien. Alle pictogrammen worden gegenereerd met een tool met de naam Collections-processor die in dit project wordt meegeleverd, gelicentieerd onder Creative Commons Attribution License 4.0.
Socialoha-pictogrammen
Socialoha is een set van 756 met betrekking tot de meest invloedrijke social media-iconen tegenwoordig, er zijn zes verschillende stijlen in deze set waardoor het een behoorlijk geschikte set is voor elk soort project.
We Love Icon Fonts
We houden van pictogramlettertypen is een open source-project met een verzameling weblettertypepictogrammen die sterk lijken op die op Google Web Font-pictogrammen en afhankelijk zijn van Backbone.js- en crystallo-frameworks.
Geanimeerde platte emoji's
Een set van 28 geanimeerde emoticons die komen in volledig op vectoren gebaseerde en schaalbare en vooraf gemaakte GIF-animaties in 3 formaten: 32 × 32, 64 × 64 en 100 × 100.
8 gratis schone mockups voor visitekaartjes
Een set van 8 mockups met schone en minimale visitekaartjes. Volledig gelaagd en gescheiden, met slimme objecten.
Geometrische laag-poly achtergrond visitekaartjesjabloon
EEN sjabloon voor visitekaartjes met een laag-polyachtige achtergrond met lichte randen die contrasteren met een pikzwarte achtergrond voor de sectie met contactinformatie.
Maak mpups van A4-portretbrochures schoon
Een set van twee mooie Modelfoldermodellen voor A4-portretten dat komt in goed georganiseerde PSD-bestanden met slimme objecten. Deze set is vrijgegeven en geleverd door Mockup Cloud.
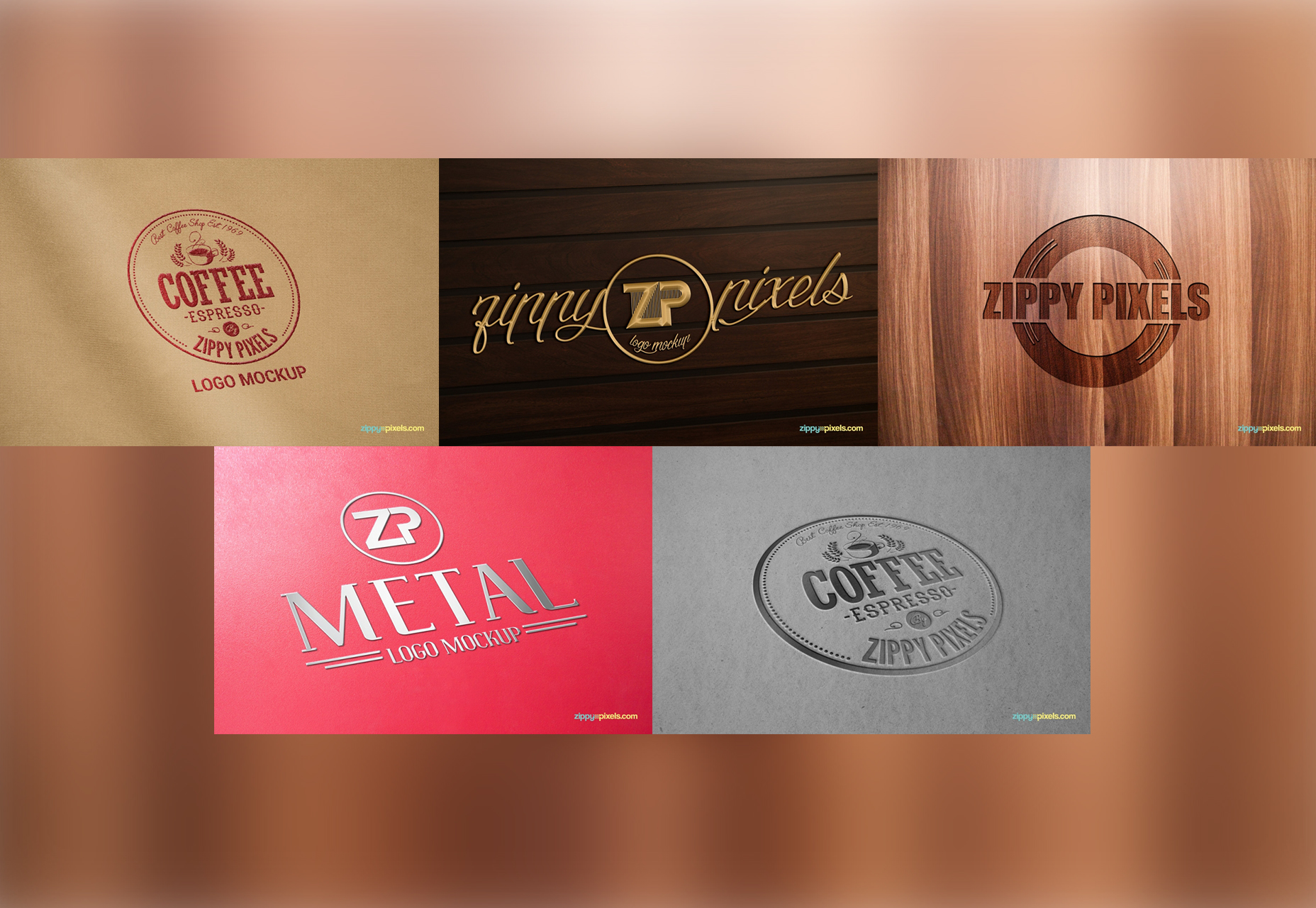
Essentiële gratis mockup-collectie voor logo's
EEN set van vijf 72ppi logo-testmodellen met een hoge resolutie in een canvas van 2000 × 1500 pixels. Sommige van de logo's die u zult vinden zijn gerelateerd aan koffie, gouden cursief lettertype en mode-achtige logo's.
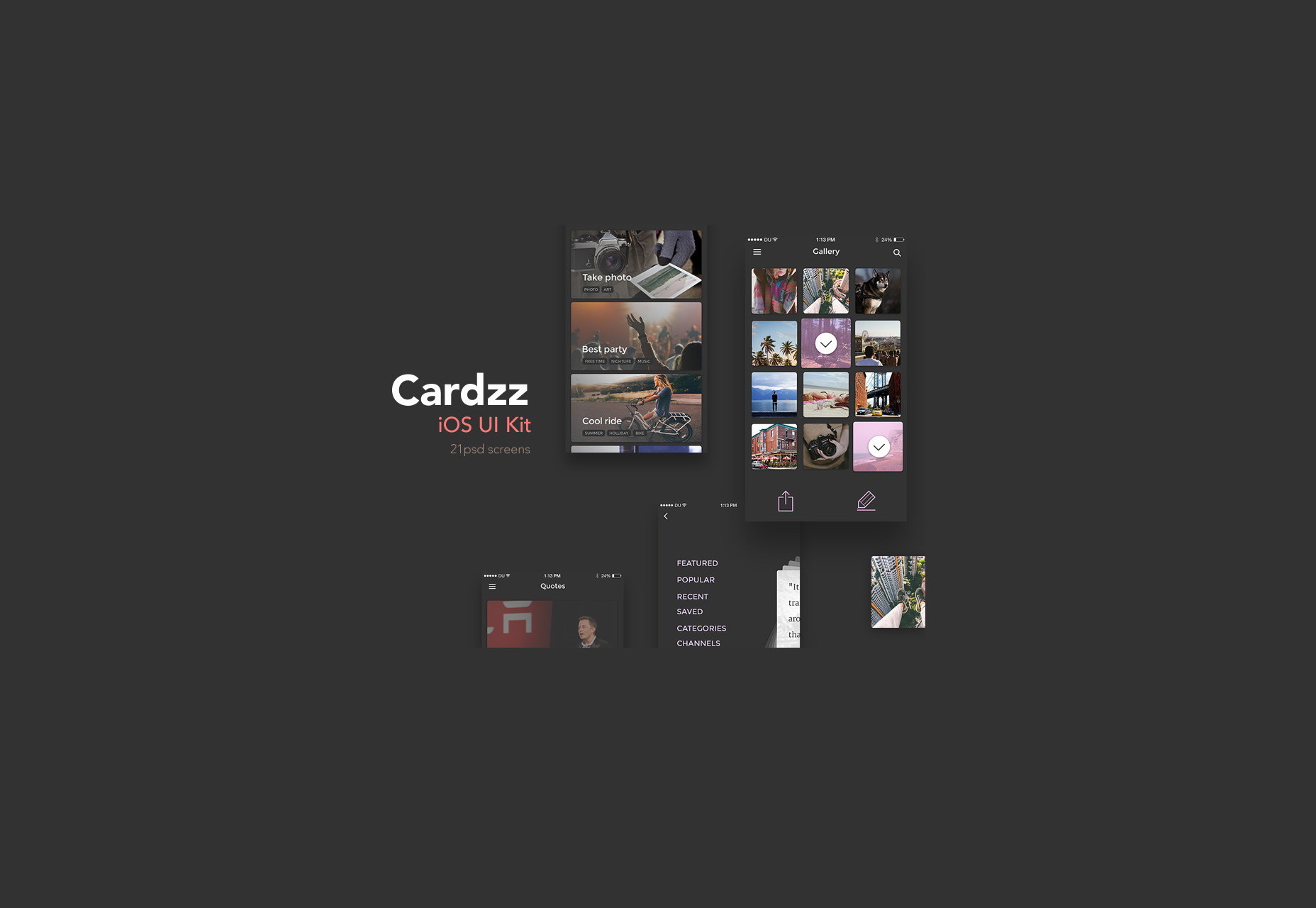
Cardzz: dark geklokte iOS UI-kit
Cardzz is een UI-kit gemaakt door Volodymyr Kurbatov voor iOS-schermen die wordt geleverd met een set van 21 hoogwaardige donkere schematische componenten die heel goed contrasteren met kleurrijke inhoud.
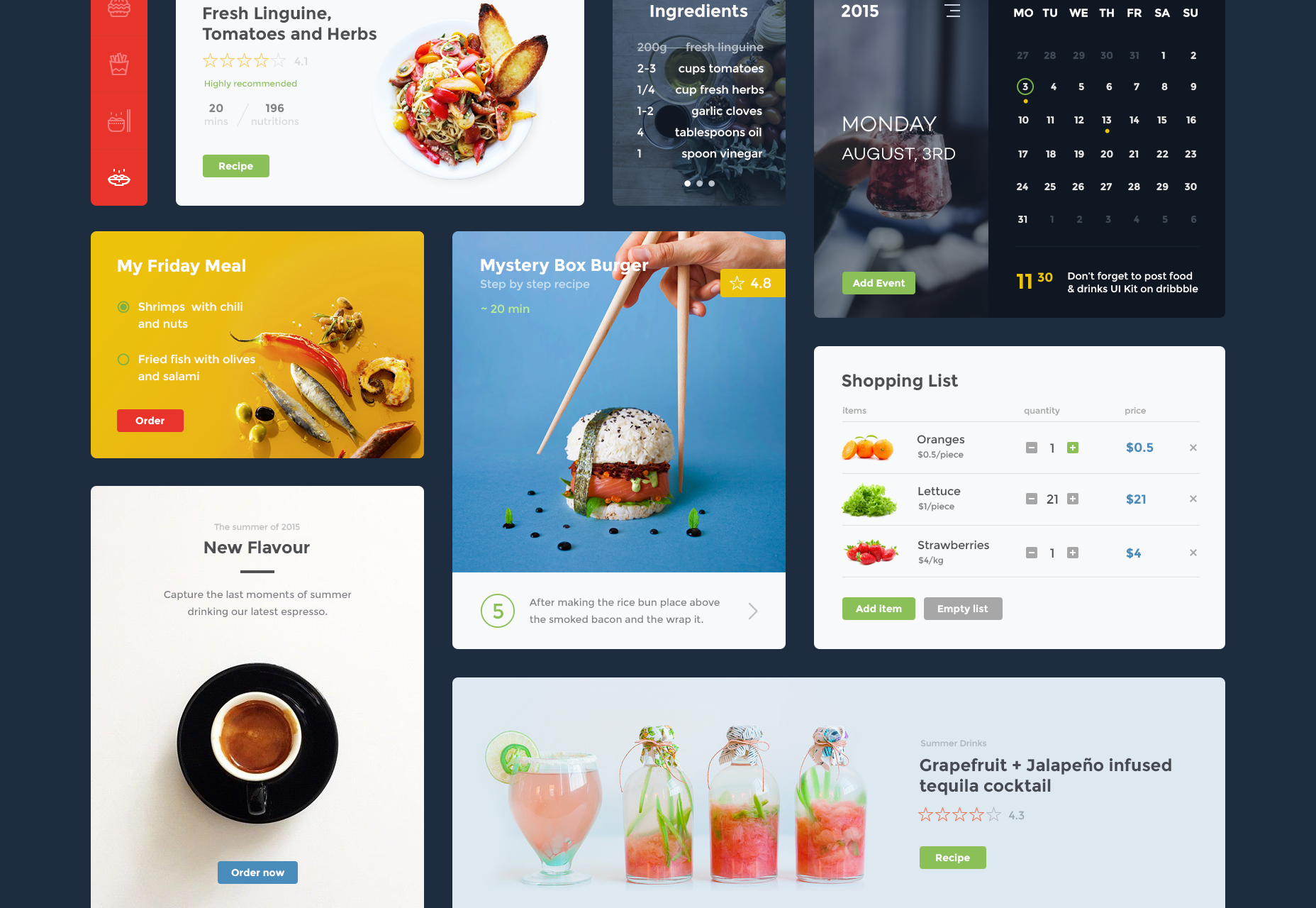
Website voor eten en drinken UI-kit
Een kit van ronde hoekcontainers met een aantrekkelijk food-gerelateerd schema. U vindt containers voor kalenders, interactieve ingrediëntenlijst, soort voedselzijbalk en winkelwagentje.
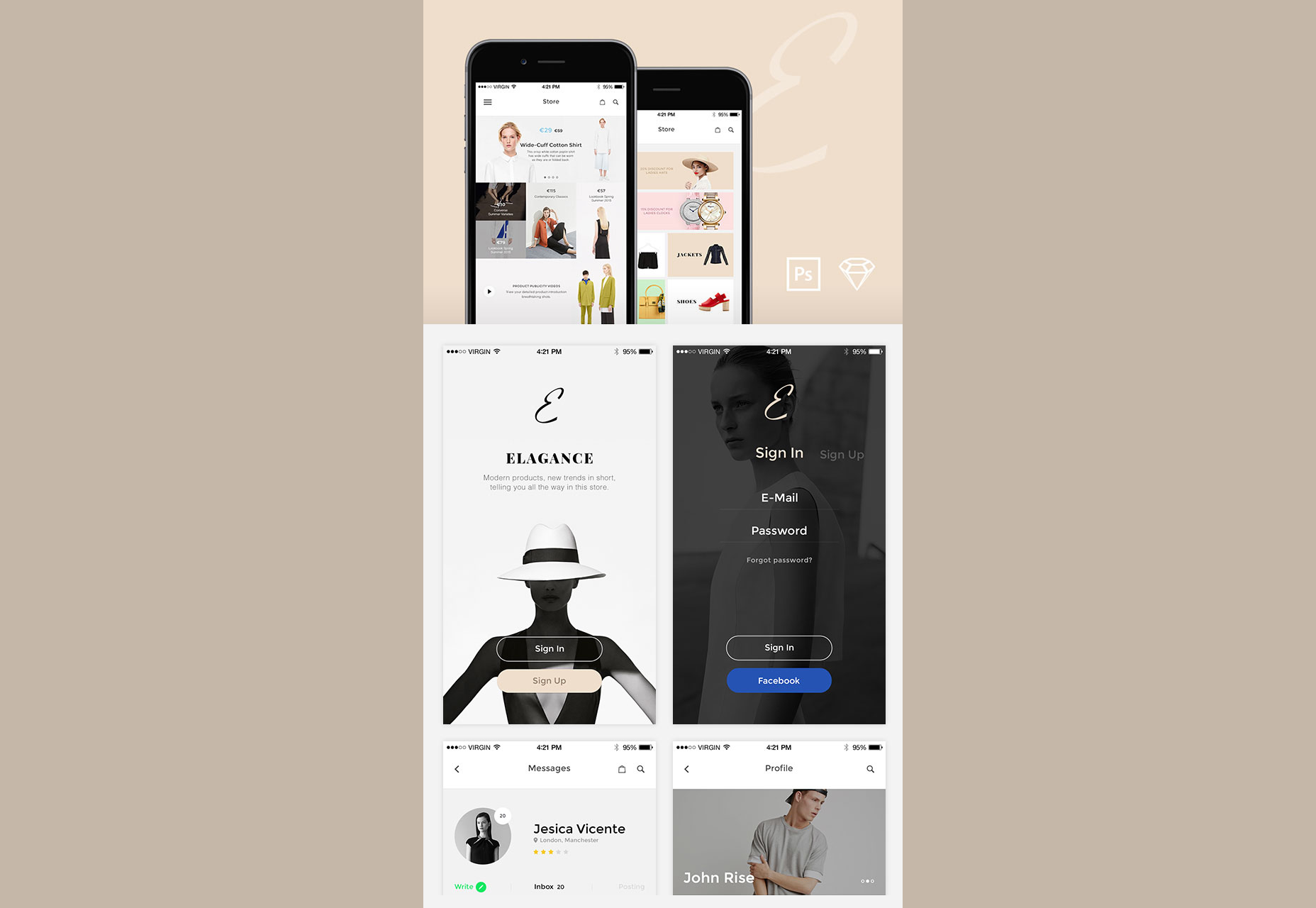
Elegantie
Elegantie is een gebruikersinterfacekit met zachte crèmeachtige kleuren en werkt heel goed voor fashion eCommerce-sites. Het komt in zowel PSD- als Sketch-indelingen.
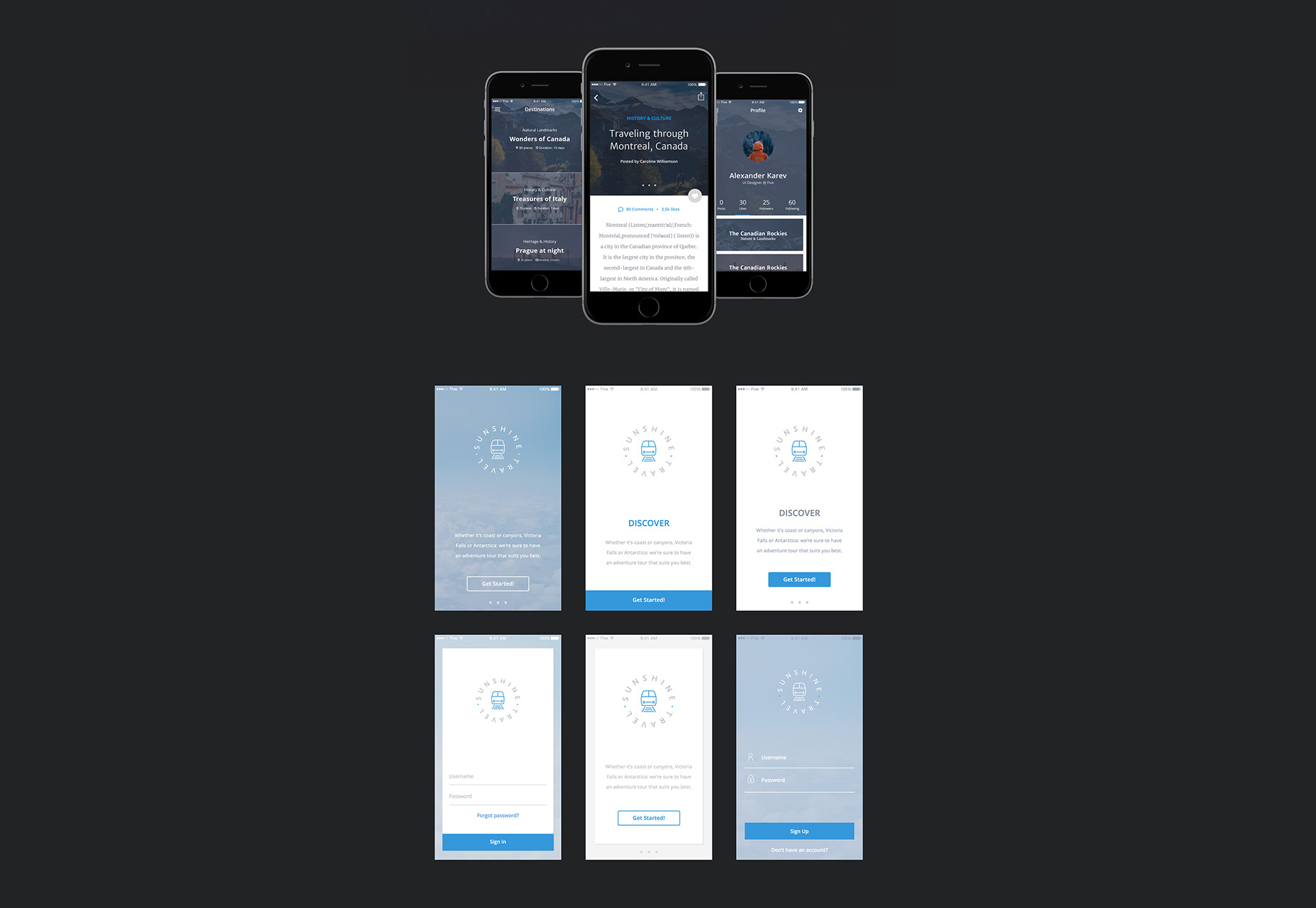
Sunshine Travel
Sunshine Travel is een UI-kit met elementen die speciaal zijn ontworpen voor reizen en toeristische onderwerpen. Deze kit is gericht op iOS-schermen en heeft een vlakke stijl.
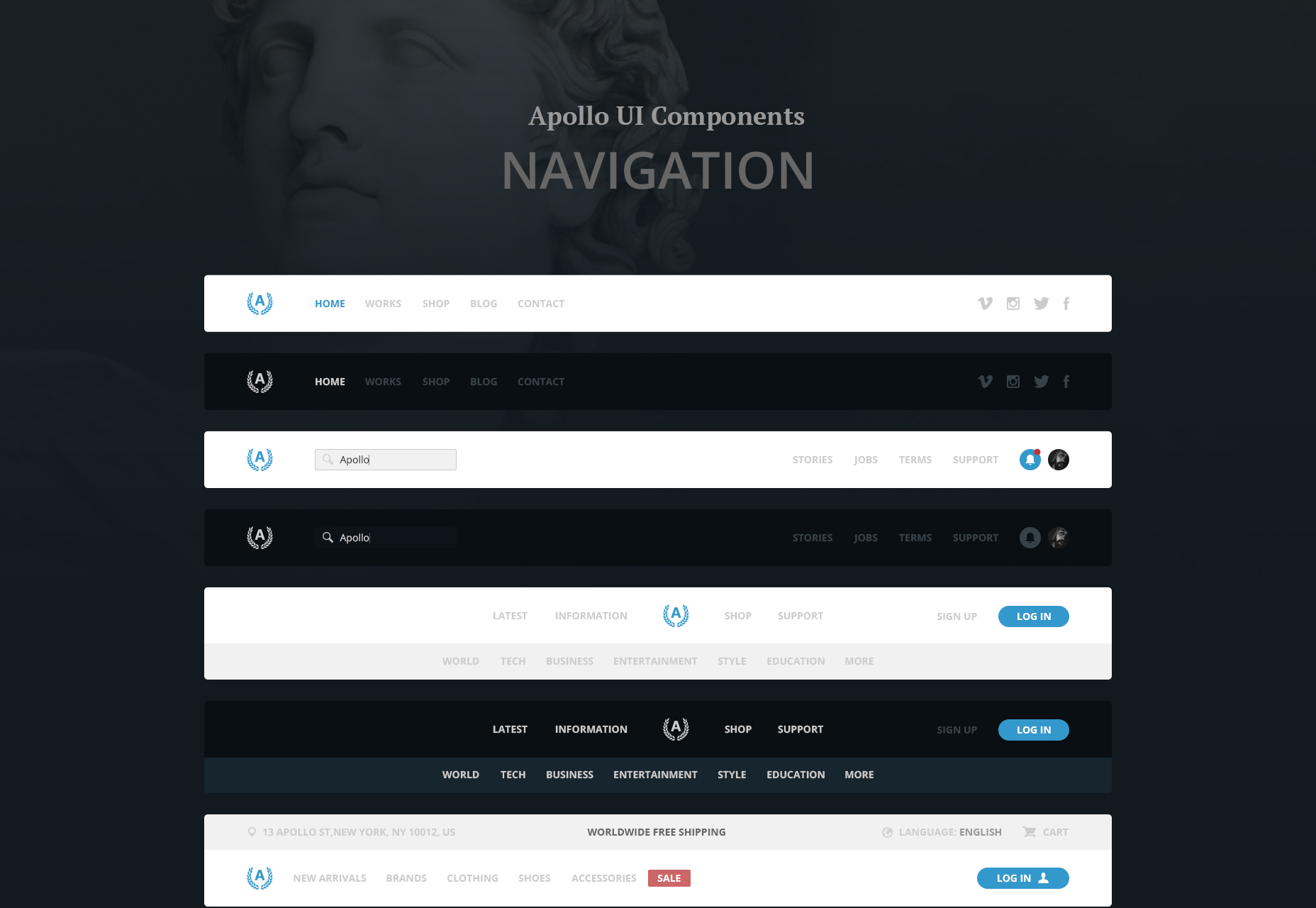
Apollo: PSD & Sketch UI navigatie bar kit
EEN UI-kit met afgeronde hoekbalken, hoofdletters, gevulde pictogrammen en een donker en licht schema.
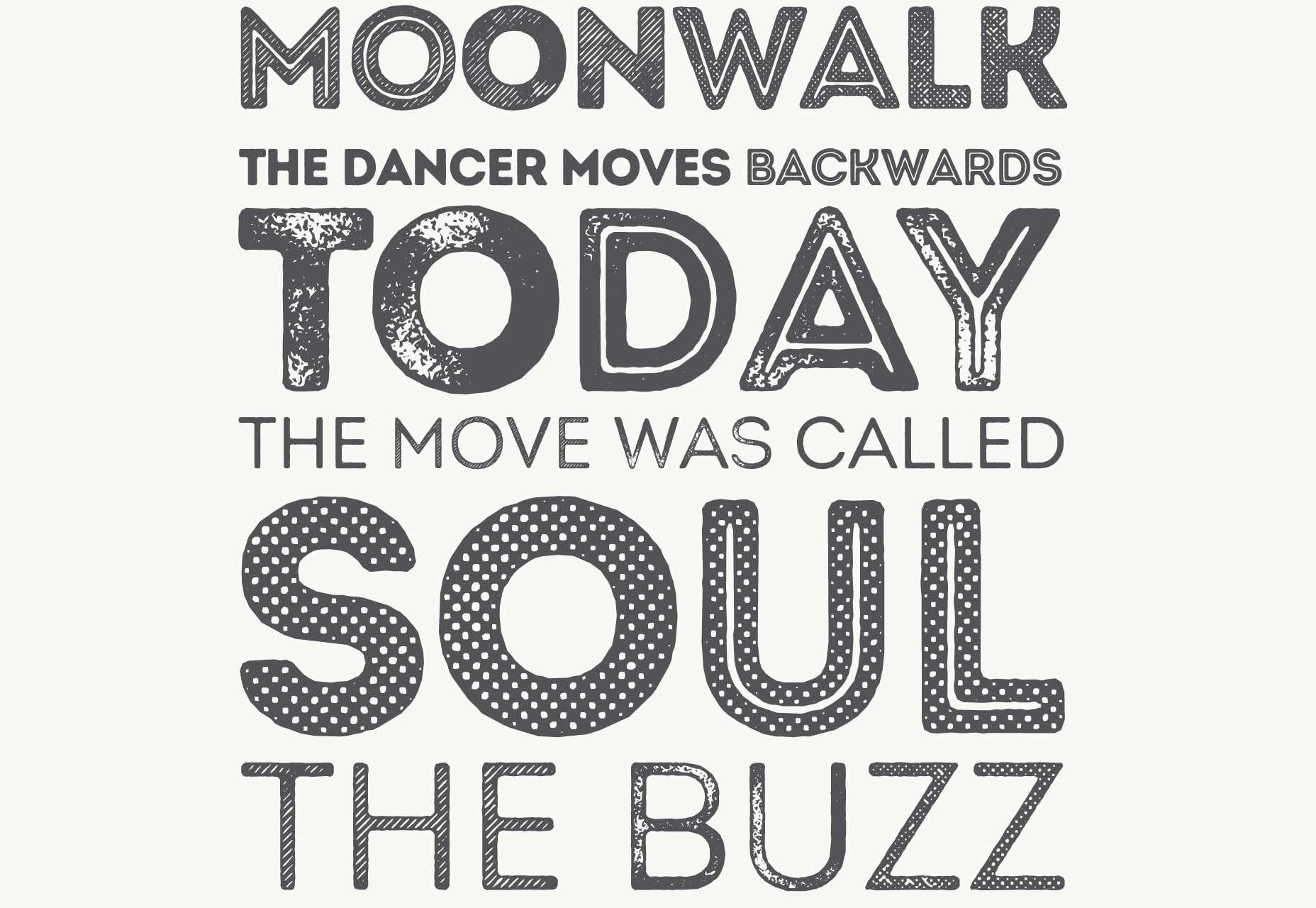
GEOM Display
GEOM Display is een lettertype dat alleen hoofdletters bevat met het kenmerk dat het volledig is versierd met geometrische geschetste en gevulde vormen helemaal over hen, waardoor het heel geschikt is voor nieuw tijdperk modeontwerp.
Intro Rust
Intro Rust is een multi-stijl en multi-textuur lettertype familie die wordt geleverd met 4 sub-families die 214 lettertypen bevatten. De namen van deze subfamilies zijn Intro Rust, Intro Script, Intro Head en Intro Goodies.
Shumi
Shumi is een zeer vet regellettertype dat wordt gekenmerkt door rechte, eenhoekige randen en uiteinden. Het bevat hoofdletters, cijfers en speciale tekens.
Fanaisie
Een lettertype met een vintage-stijl met een cowboy-achtige uitstraling en uitstraling die alleen hoofdletters bevat, versierd met duidelijk omschreven uiteinden en details.
Rif
Rif is een lettertype uitgegeven door Gatis & Evita Vilaks dat zowel Latijnse als Cyrillische alfabetten bevat voor een totaal van meer dan 500 hoofdletters, kleine letters, cijfers en speciale tekens, evenals extra symbolen en glyphs. Allemaal ontworpen met afgeronde, vetgedrukte lijnen.
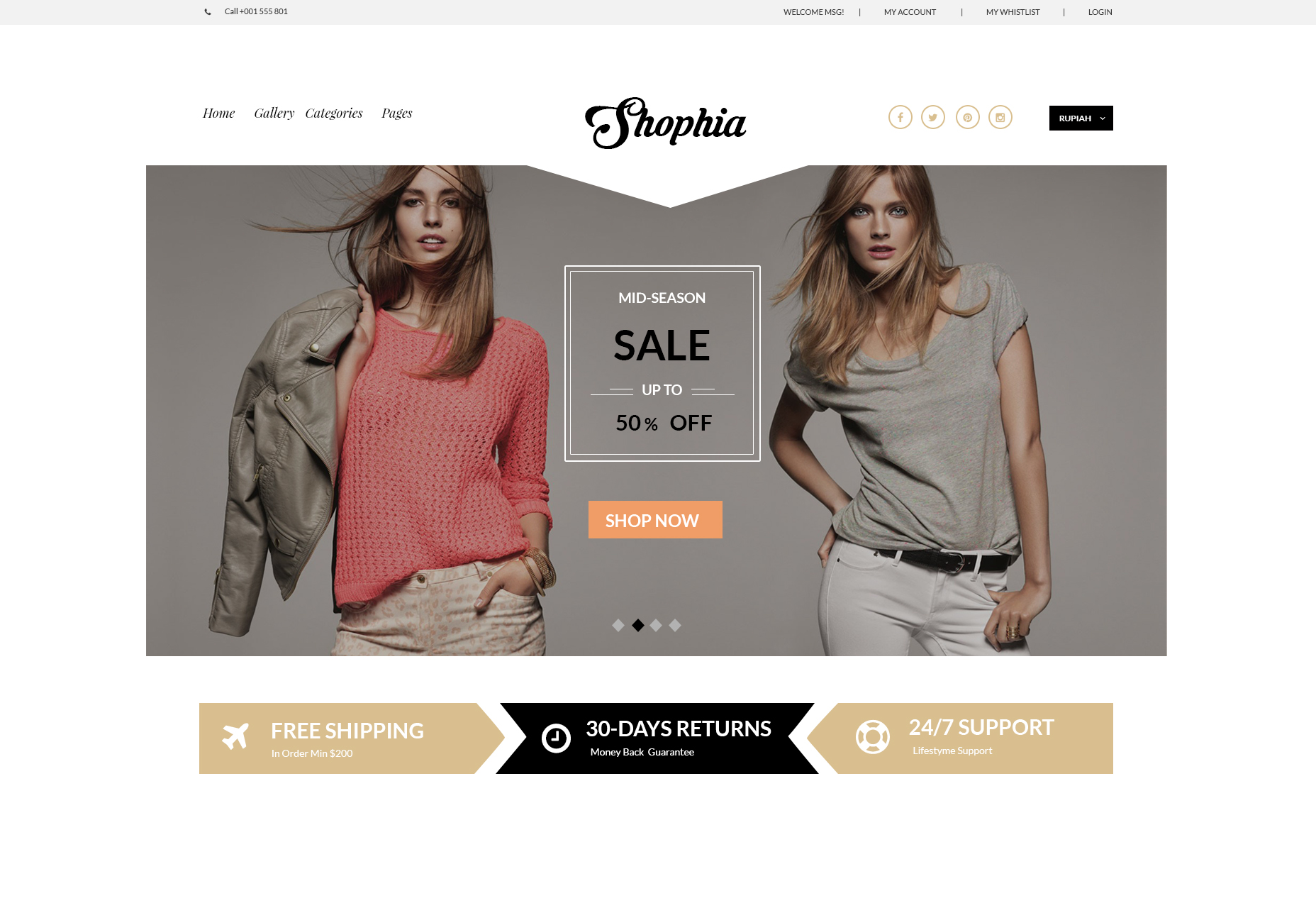
Shophia
Shophia is een schone eCommerce-websitesjabloon vervaardigd door Robi Wahyudi en geleverd in PSD-indeling met grote containers met ingelijste afbeeldingen en een fraai ogende fotoslider.
Creato
Creato is een PSD-sjabloon voor een zeer modern ogend WordPress-thema. Het heeft in principe twee secties, een hoofdgedeelte met een topmenuknop en inhoud over de volledige breedte met meer knoppen aan de onderkant en een onderste contactgedeelte.
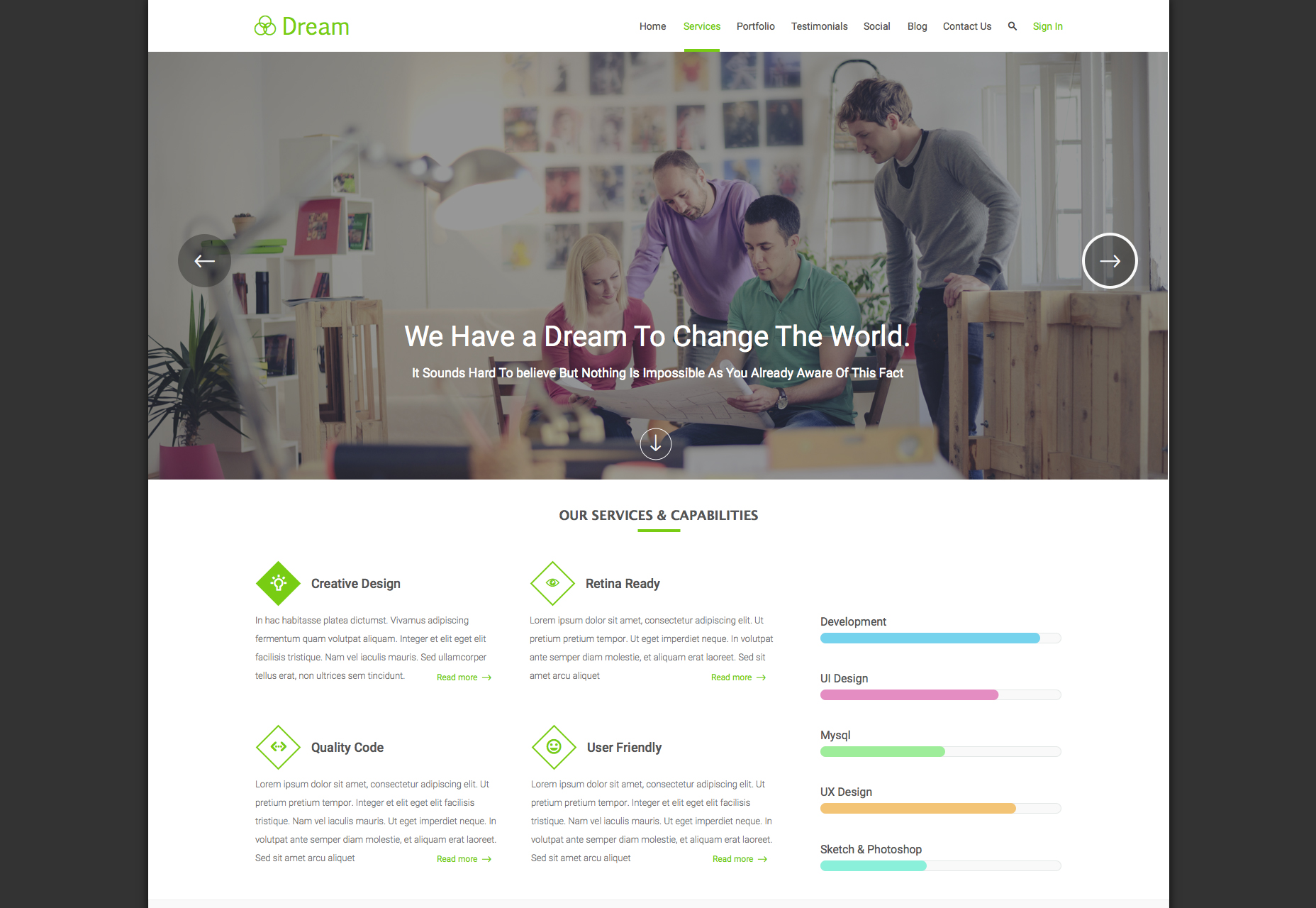
Droom
Droom is een op een Sketch-pagina ontworpen bestemmingspagina van één pagina met een zeer strakke stijl en een zachte kleurenschema. Je vindt ook enkele met kleur gevulde pictogrammen en omtrekpictogrammen
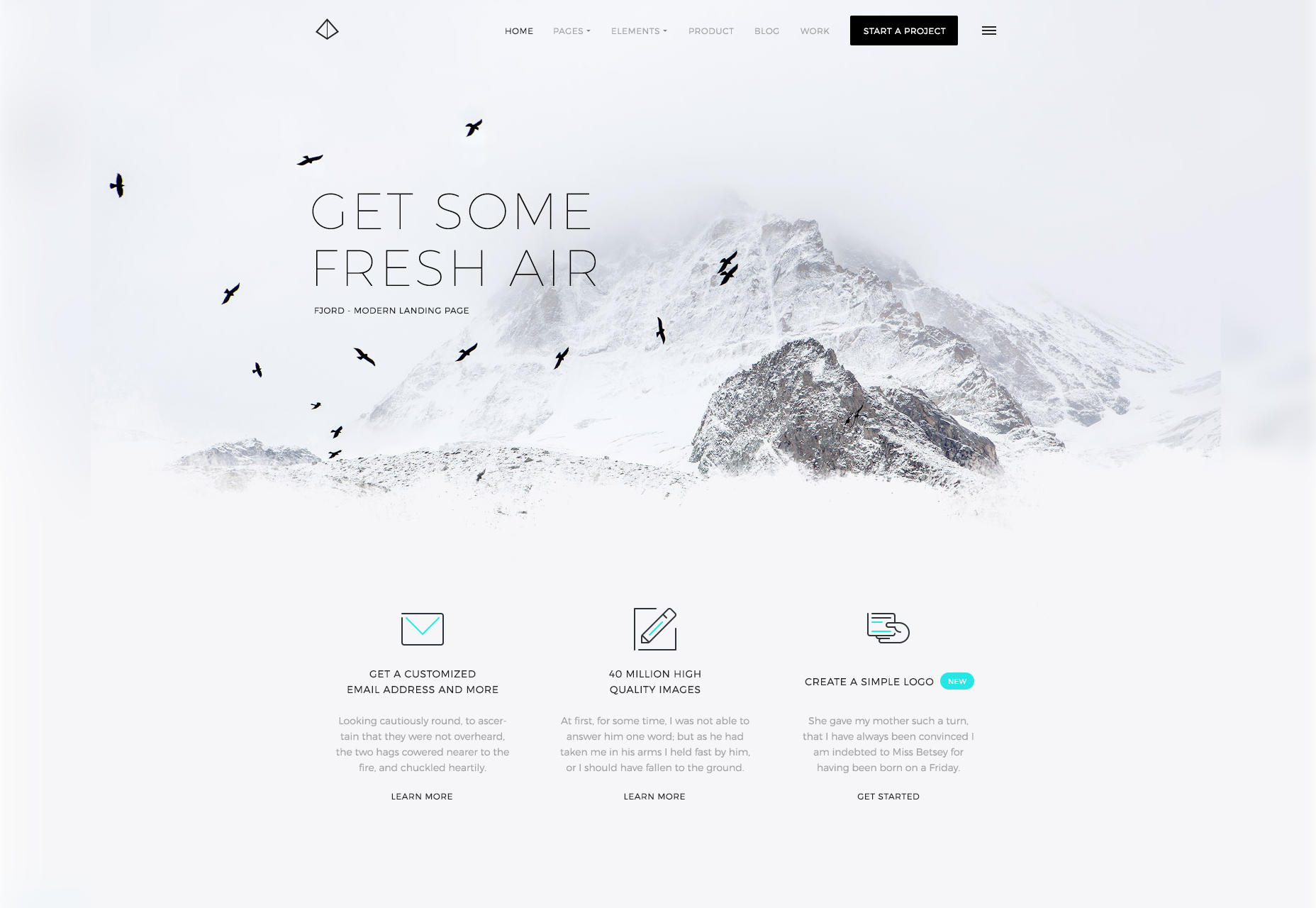
Fjord
Fjord is een sjabloon voor de bestemmingspagina met een zeer strakke stijl met een dunne lijn zwarte lettertype en 2 kleuren lijnpictogrammen. Het is perfect geschikt voor elke soort website.
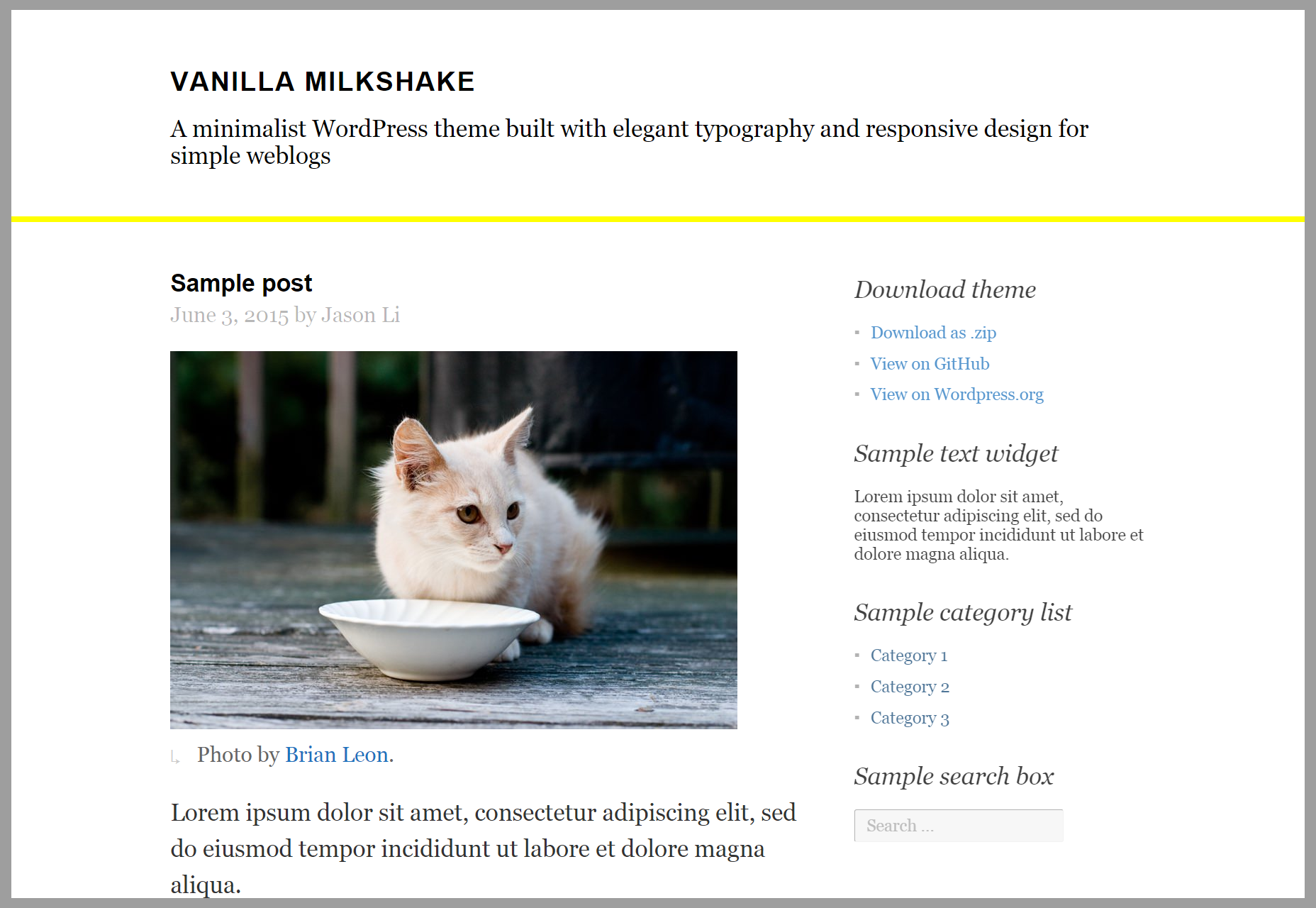
Vanille milkshake
Vanille milkshake is een WordPress-thema dat wordt geleverd in een zeer eenvoudige en achtergrondloze lay-out en verfijnd met elegante typografie. Het is ingedeeld in een titel, hoofdinhoudskolom en rechterbalk.
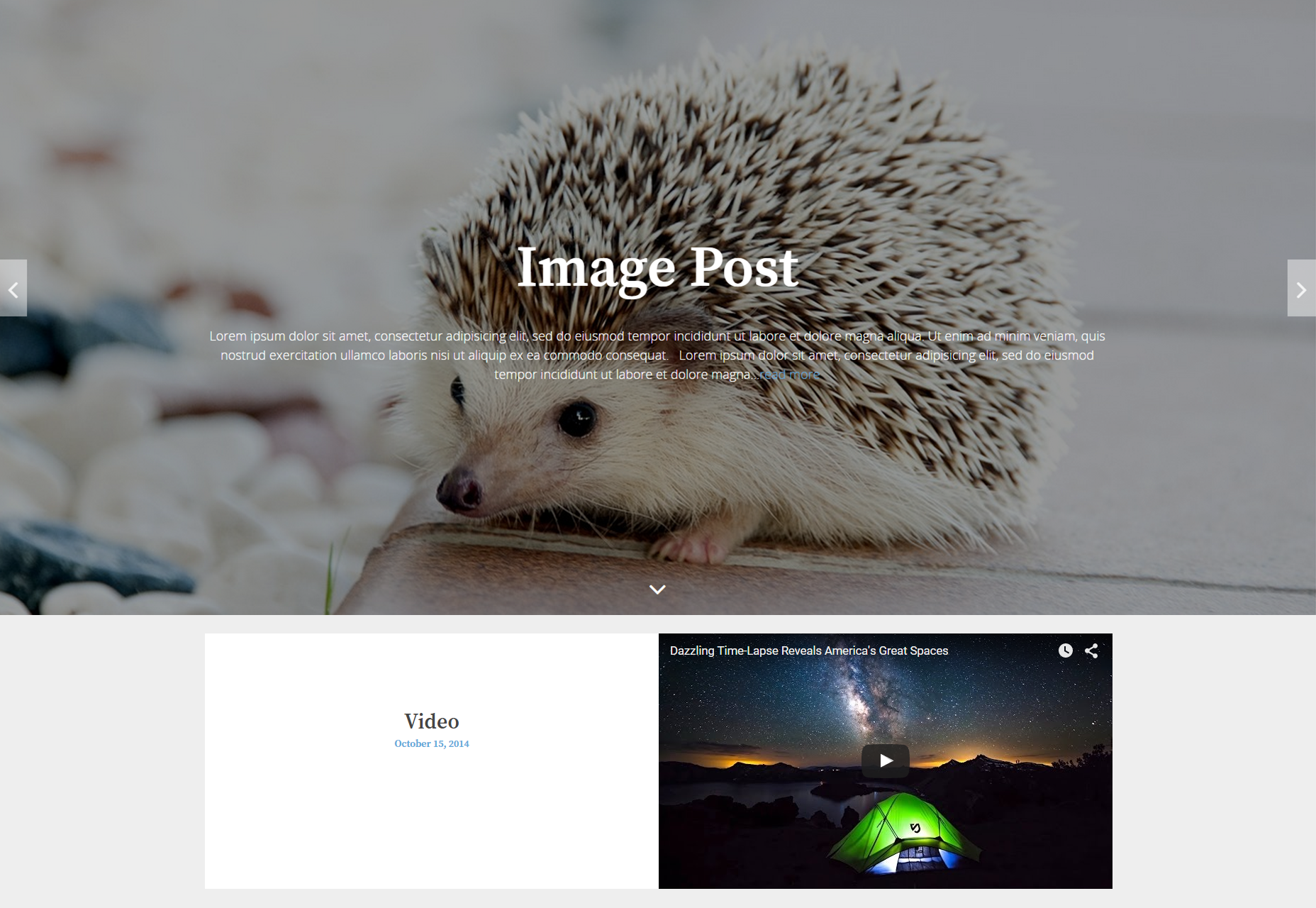
Huxley
Huxley is een veelzijdig WordPress-thema met een schuifregelaar op schermformaat die is ingedeeld in één kolom en zes extra opmaaktypen, zoals een enkele bericht- en contactpagina.
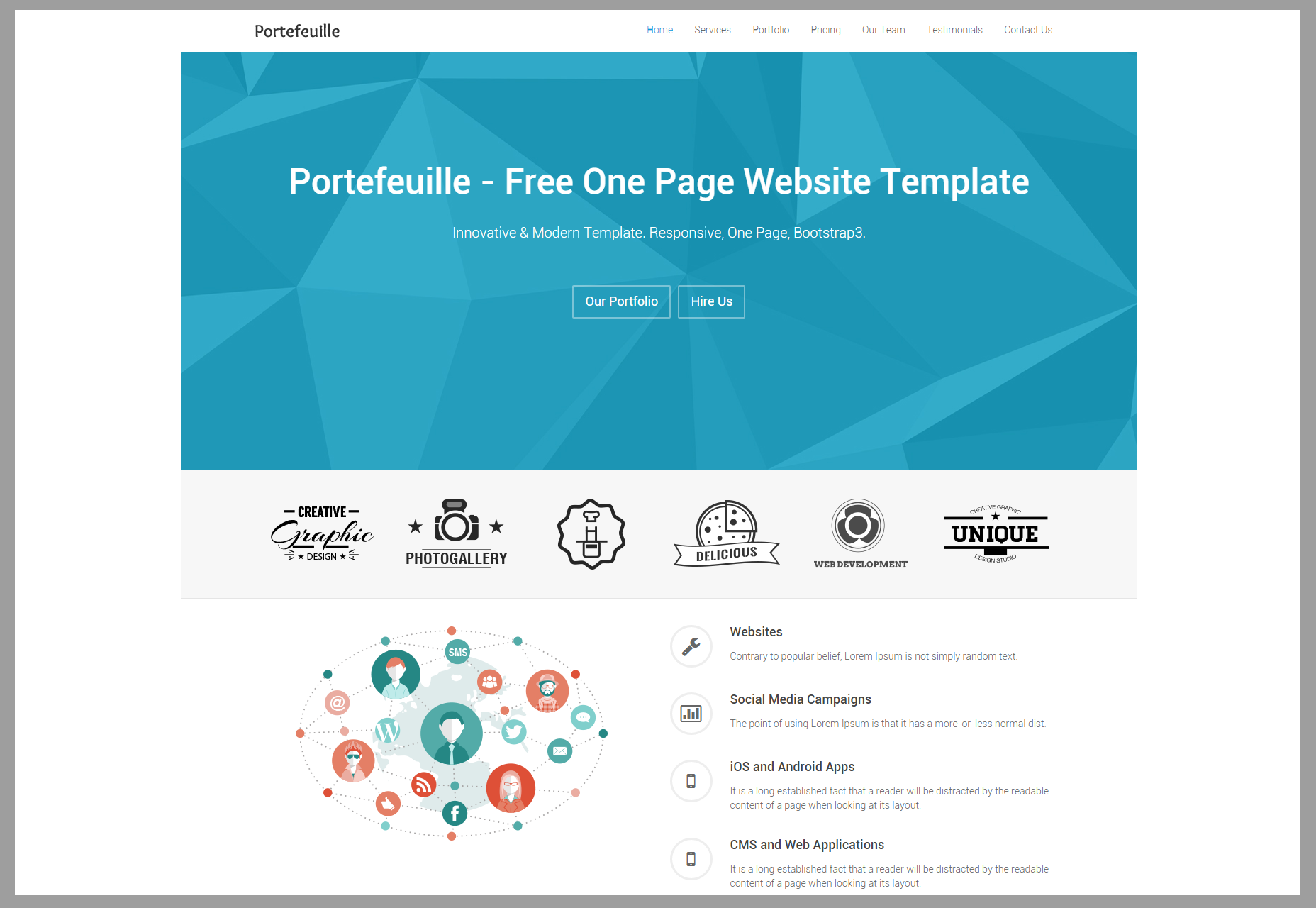
Portefeuille
Portefeuille is een websitethema van een pagina met één pagina dat een laag-polykopbalachtergrond en een strakke stijl heeft langs de indeling met één kolom.
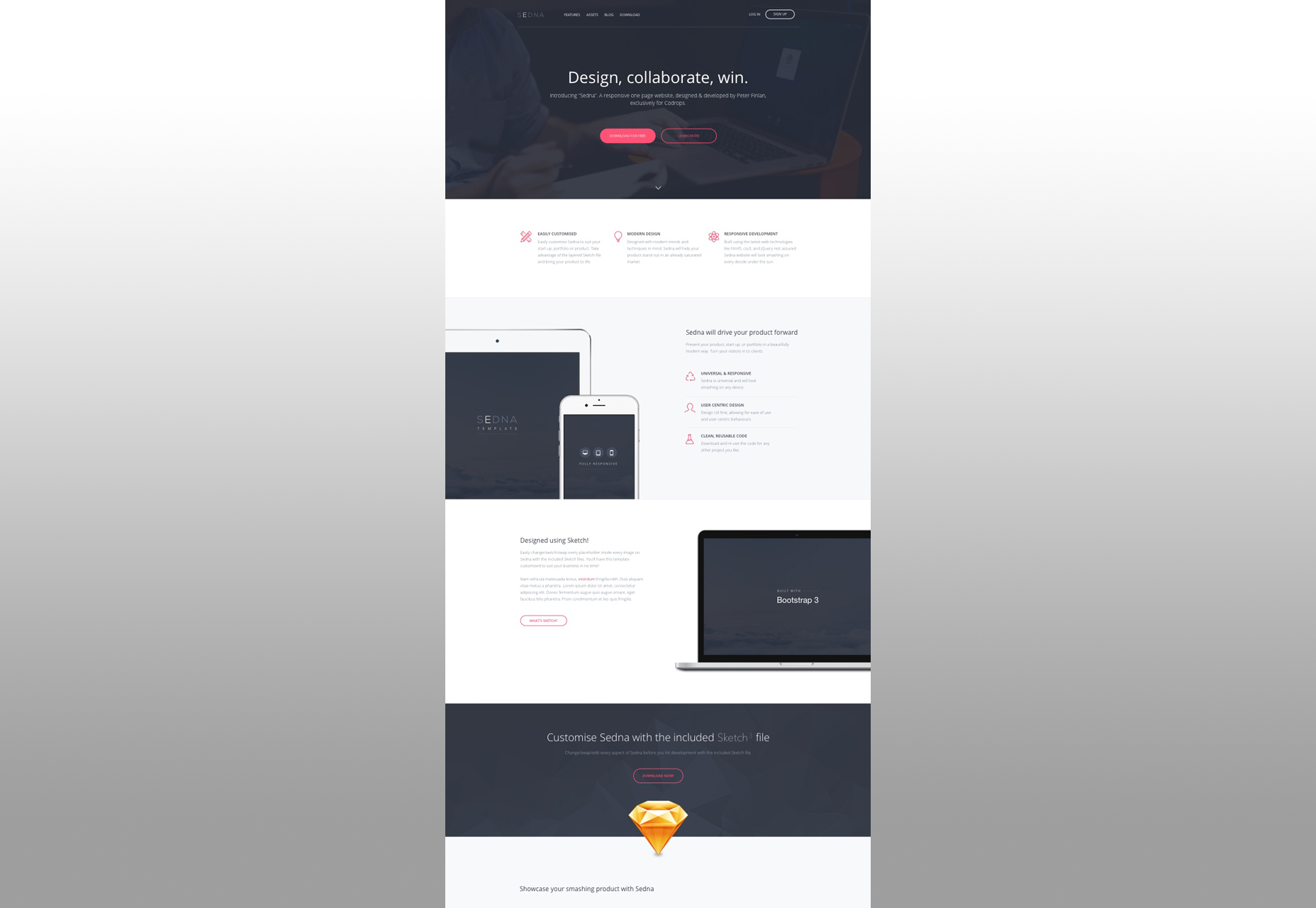
Sedna
Sedna is een schoon en minimalistisch websiteteam van één pagina dat is gemaakt in Sketch 3 en dat gekleurde geschetste pictogrammen en normale containerdelen over de volledige breedte bevat.
30 Bootstrap-thema's samengestelde bundel
EEN bundel van Bootstrap-thema's voor zowel WordPress- als niet-WordPress-omgevingen, verzameld op internet, samengesteld en aan u gepresenteerd.
Responsief materiaalkaartfragment
EEN snipper ontwikkeld door David Foliti om kaarten met materiaalontwerpstijl te genereren met een afbeelding die wegschuift om inhoud erachter te laten zien wanneer u op het bovenste menupictogram klikt.
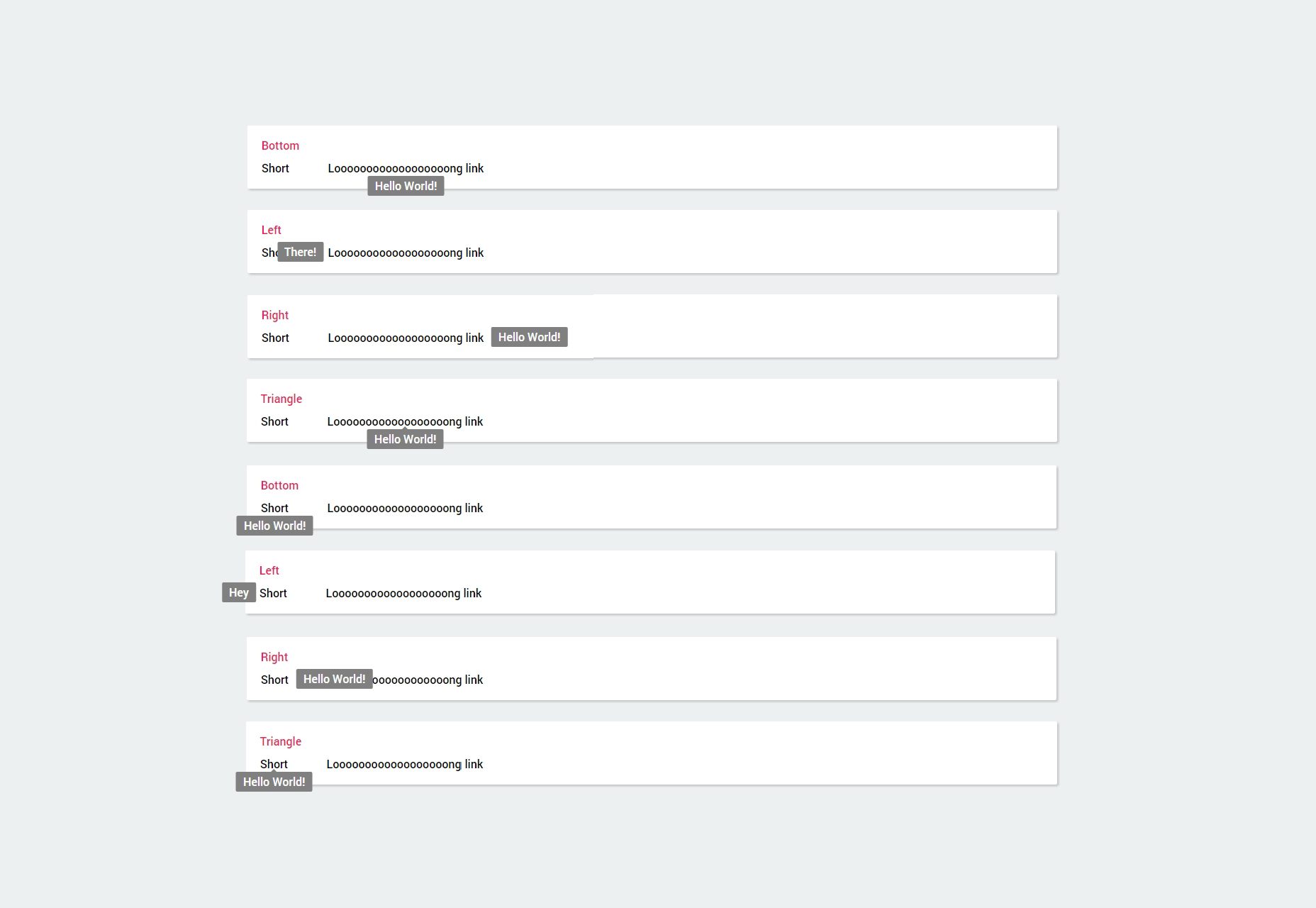
Supereenvoudige CSS-tooltips
EEN eenvoudig CSS-codefragment ontwikkeld en uitgegeven door Ben Mildren die tooltips toevoegt aan links op drie verschillende posities, onderaan, links of rechts, en met of zonder driehoekig sieren.
Navigatie onthullen
Navigatie onthullen is een concept geïntroduceerd door ZCKVNS dat wanneer u op de menuknop klikt, de hele paginalay-out onder de kop op de achtergrond schuift om links naar alternatieve pagina's weer te geven.
Grafische bibliotheek-gekenmerkte Pictogrammen Deeltjesgenerator
Een codefragment gemaakt door Kenji Saito die pictogrammen genereert door deeltjes vloeiende effecten, elke keer dat je scrolt of een muisbeweging uitvoert, wordt dit pictogram gedesintegreerd en re-integreert het als een ander.
Bootstrap-themakaders instellen
EEN set van elite Bootstrap-thema's die werken als frameworks, met rijke en volledig leidende documentatie en levenslange licenties en updates.
Front-end bookmarks-compilatie
EEN enorme compilatie van websites voor webontwikkeling gericht op front-end resources die in het begin worden gesorteerd op basis van algemene kennis, op concrete en specifieke problemen aan de onderkant.
Spark Framework
Spark Framework is een project geïnspireerd op Sinatra, waarmee je op een eenvoudige manier Java8-webtoepassingen kunt maken.
FormFiller
FormFiller is een Bookmarklet ontwikkeld in JavaScript voor het opnieuw vullen van formulieren door het formulier slechts één keer in te vullen en de instellingen voor dat specifieke formulier op te slaan.
landloper
landloper is een verzameling open-source plug-ins geschreven in Ruby, waarmee u webtoepassingen kunt maken met minder codering.
Panique
EEN SASS naar CSS automatische compiler via pure PHP die geen ruby-taal gebruikt en beschikt over codering met één regel. Deze compiler gebruikt momenteel syntaxis van SCSS 3.2, import en mixins.
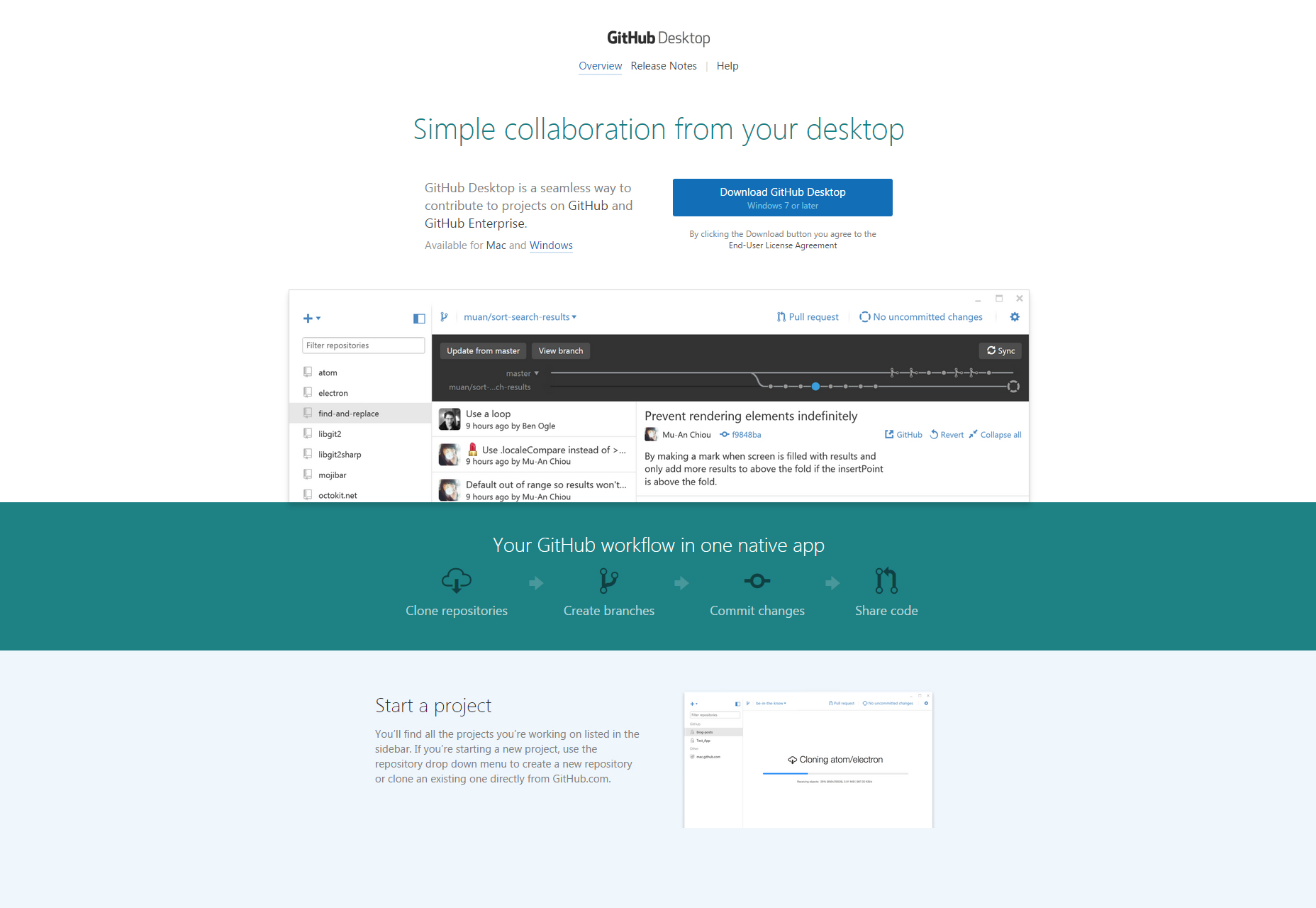
GitHub Desktop
GitHub Desktop is een downloadbare tool waarmee je eenvoudig opensourceprojecten vanuit GitHub kunt beheren vanaf je Mac of Windows-computer. Start projecten, vertak projecten, creëer de perfecte commit en meer functies om erin te zien.
Elementair
Elementair is een flexibele UI Toolkit voor React.js websites en apps met out-laying tools voor CSS, knoppen, formulieren, modals en meer elementen.
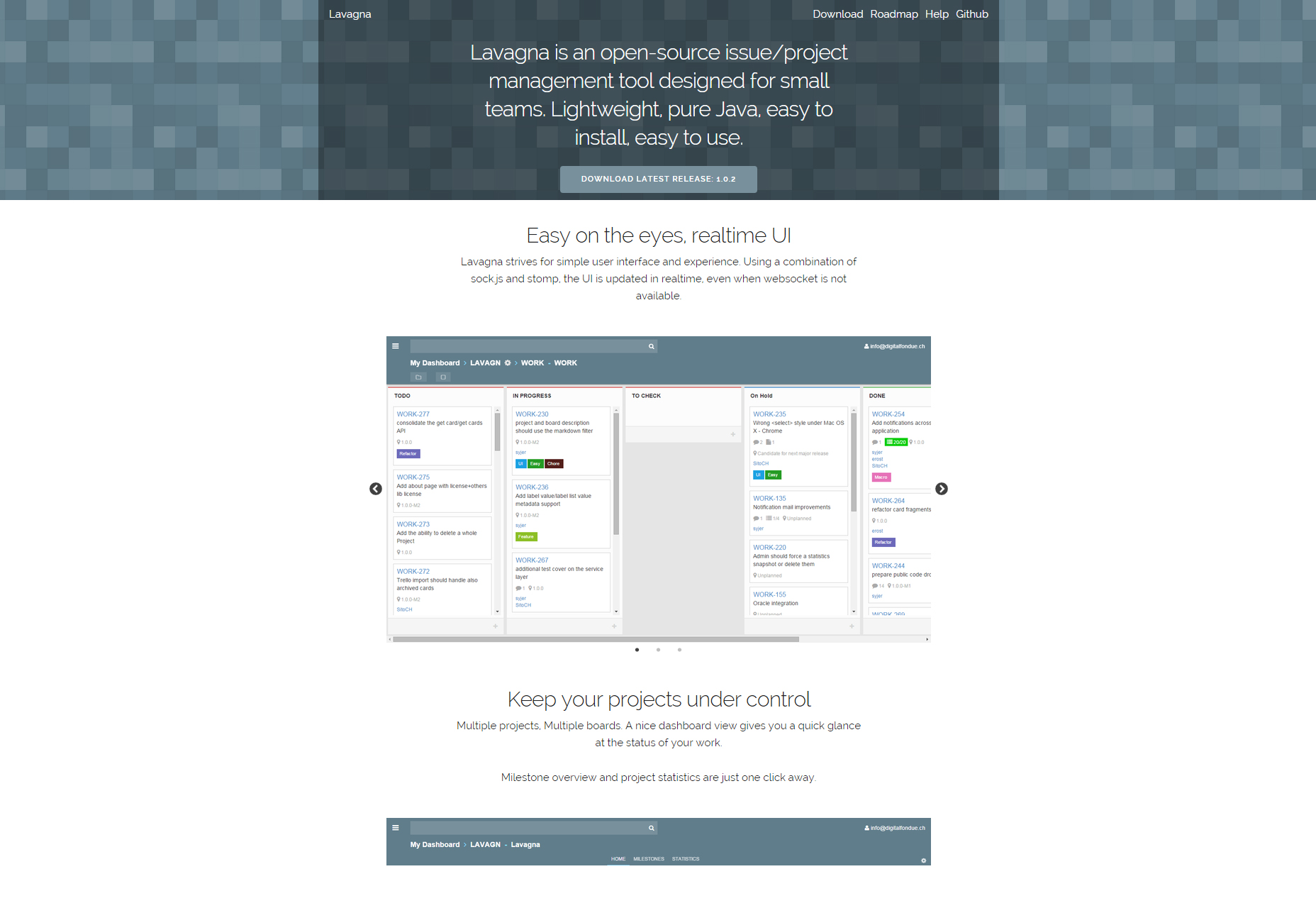
Lavagna
Lavagna is een managementtool voor open-sourceproblemen en projecten die geschikt zijn voor kleine teams. Het is lichtgewicht en is puur in Java gecodeerd, dat geeft je een mooi dashboardbeeld en geeft je een overzichtelijk overzicht van projecten.
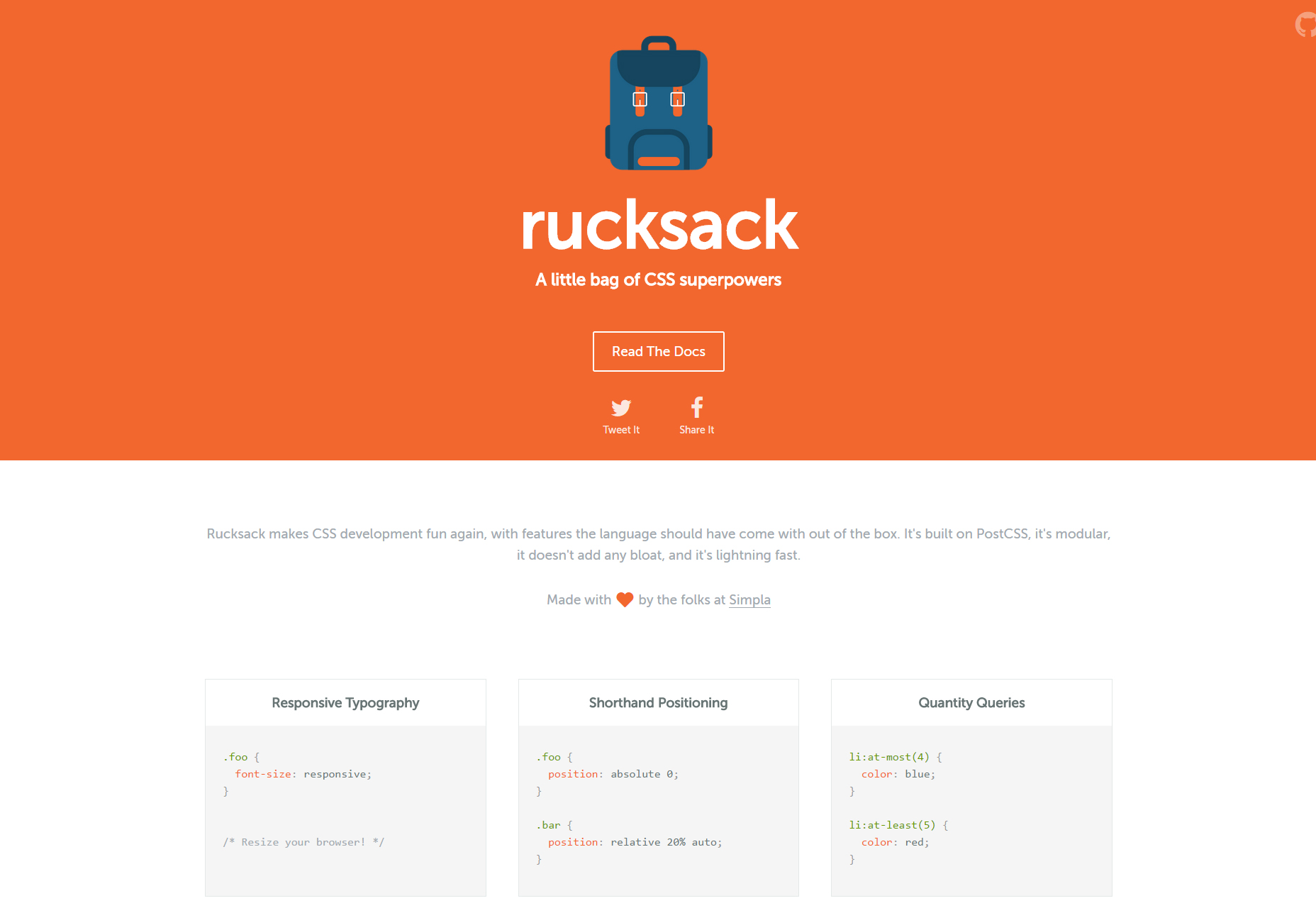
Rugzak
Rugzak is een CSS-bibliotheek die eenvoudig CSS-ontwikkeling eenvoudiger maakt door responsieve typografie, stenografie voor positioneringseigenschappen, native clear fix en meer weer te geven.
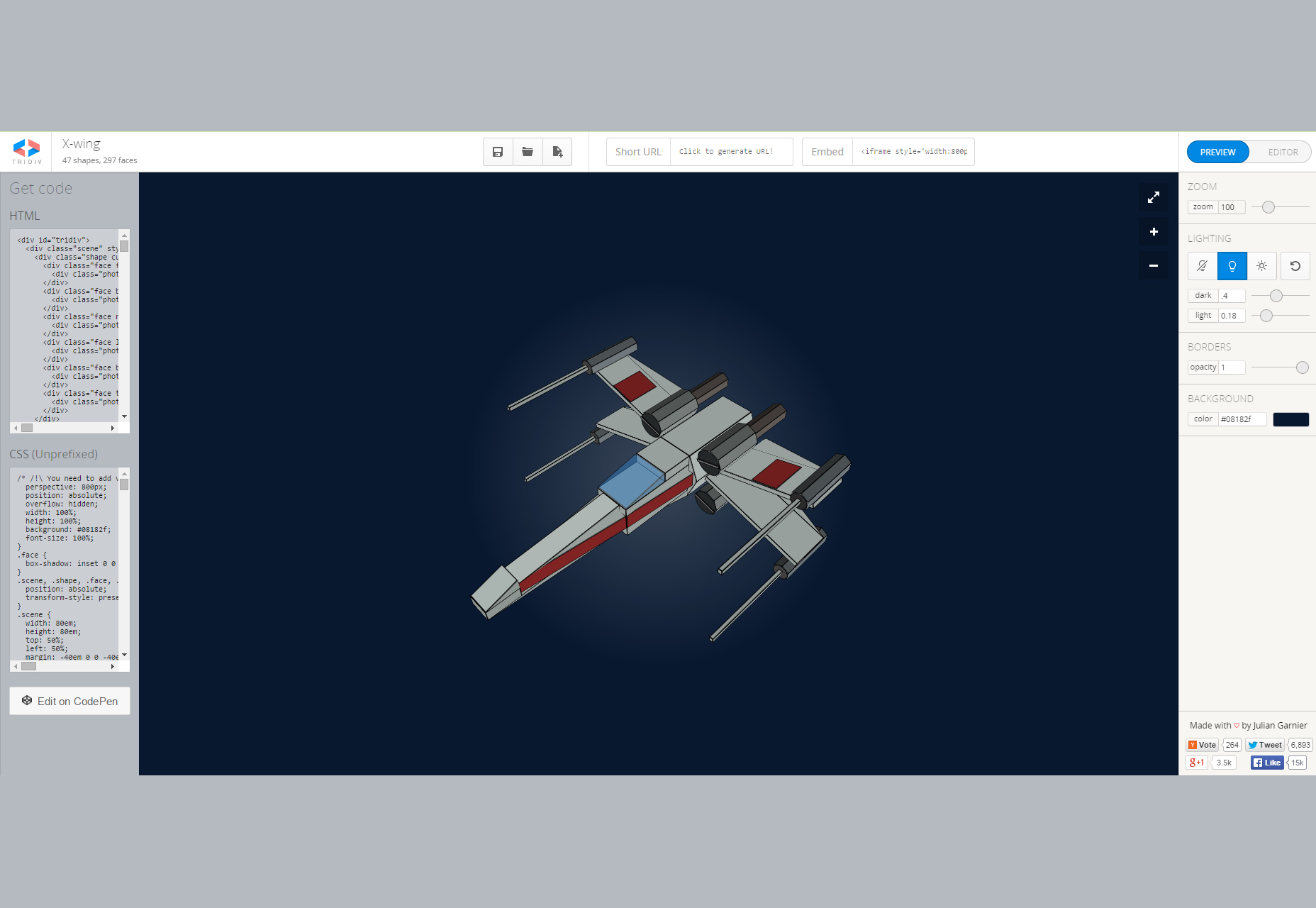
Tridiv
Tridiv is een CSS 3D-shapescreator, ontwikkeld door Julian Garnier, die je een rechterkanaalinterfacebesturing biedt waarmee je je vormen en composities gemakkelijk en intuïtief kunt bewerken.
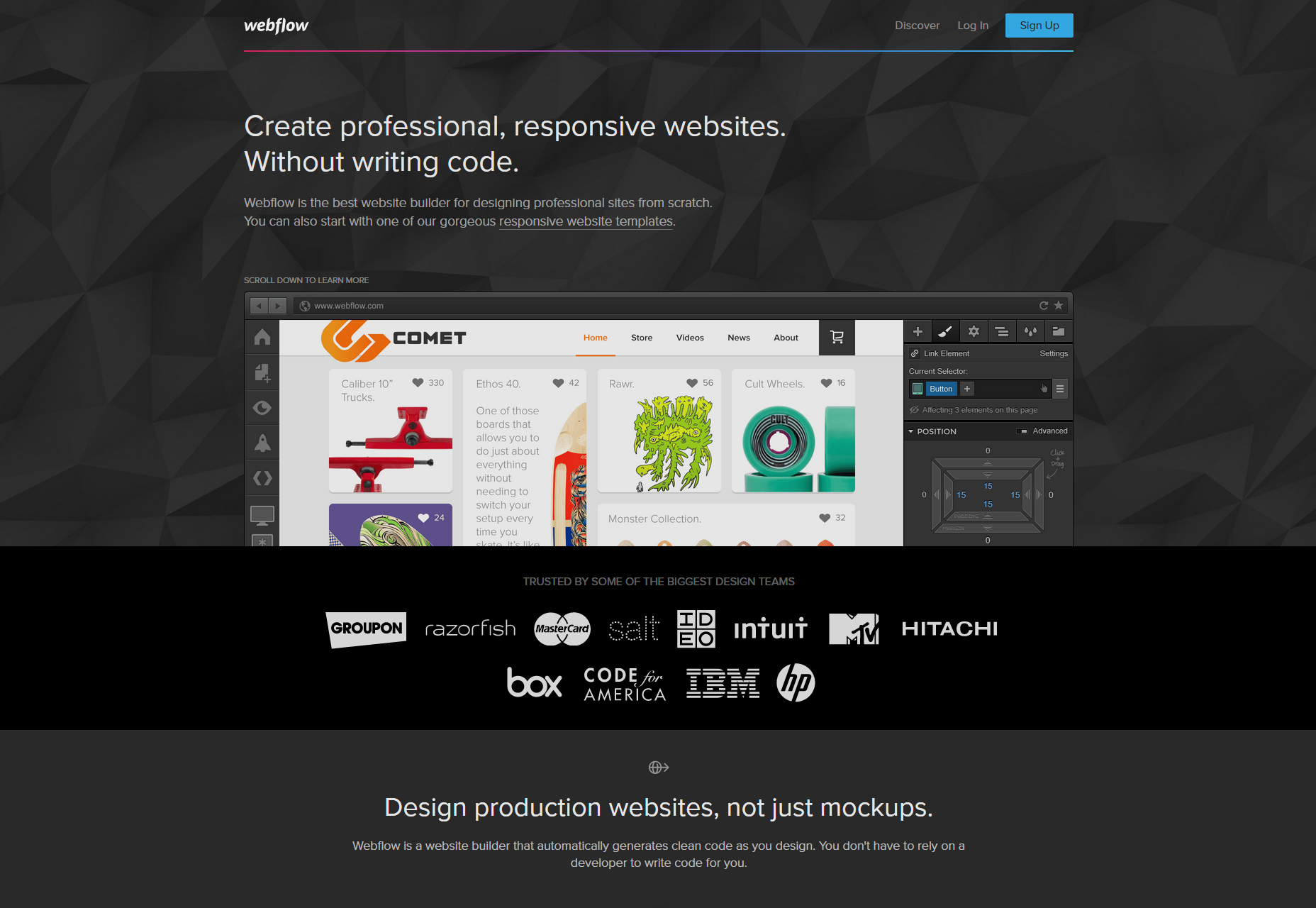
Webflow
Webflow is een websitebouwer die het ontwikkelproces vereenvoudigt door automatisch code te genereren terwijl u ontwerpt en u een volledig bedieningspaneel biedt.
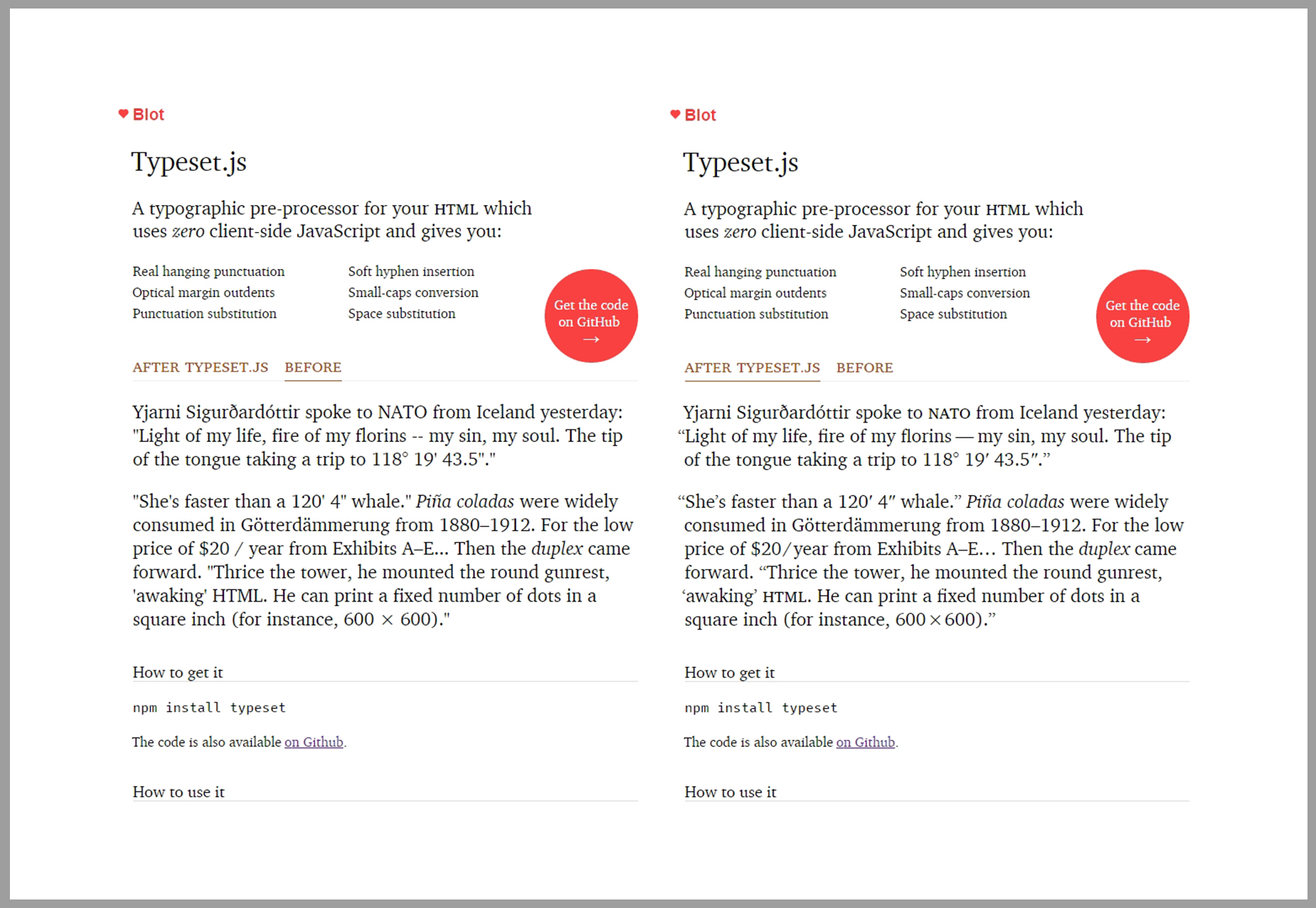
TypesetJS
EEN typografische pre-processor voor HTML die geen client-side JavaScript gebruikt en die teksteditie-eigenschappen biedt zoals echte hangende interpunctie, invoeging van zachte koppeltekens, optische marge-outdents, small-caps conversie en meer.
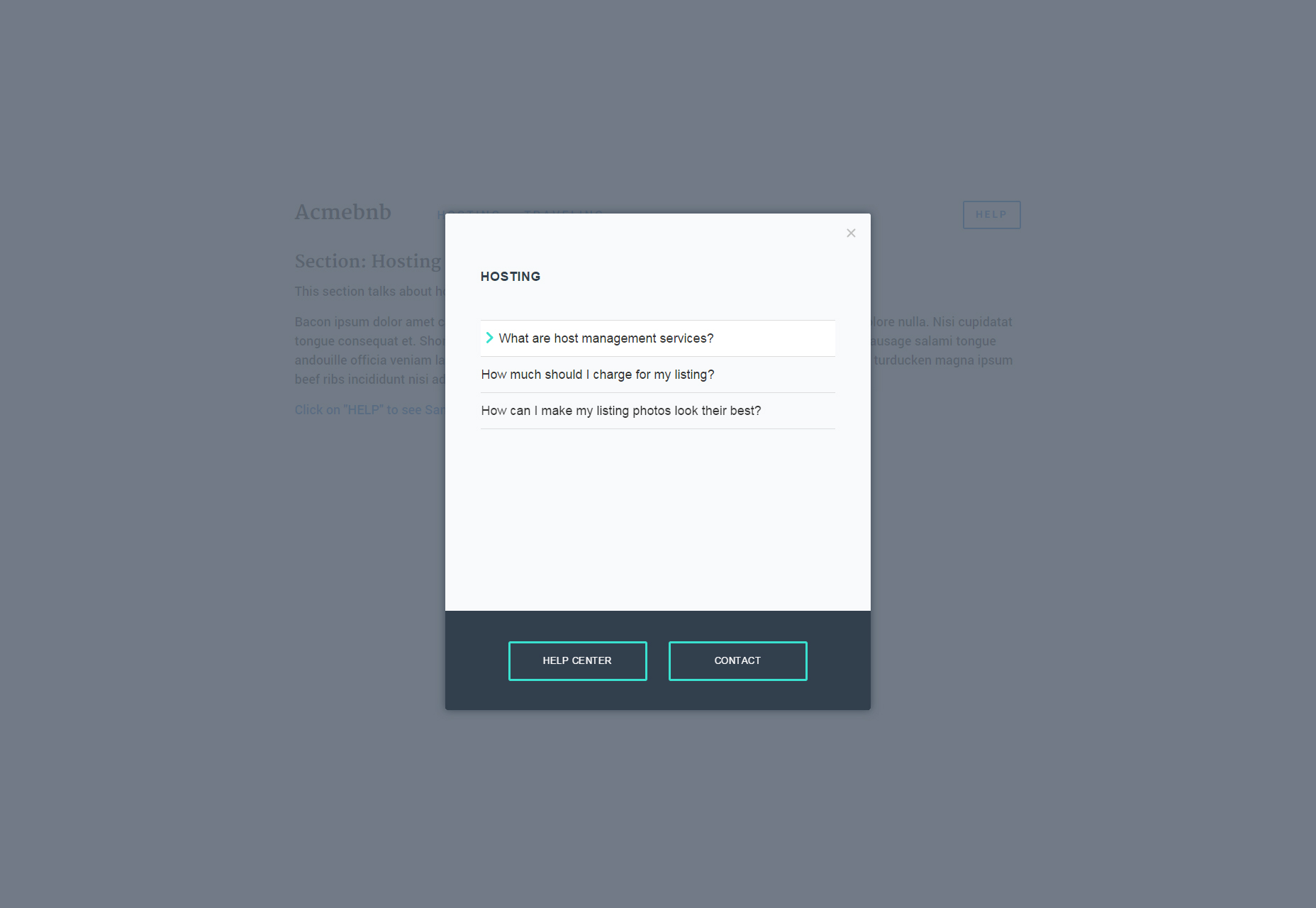
SamwiseJS
Samwise is een aanpasbare modaal die onderaan de lijst menu-items en knoppen bevat voor extra opties. Geschikt voor hulp bij het aanbieden en verstrekken van informatie.
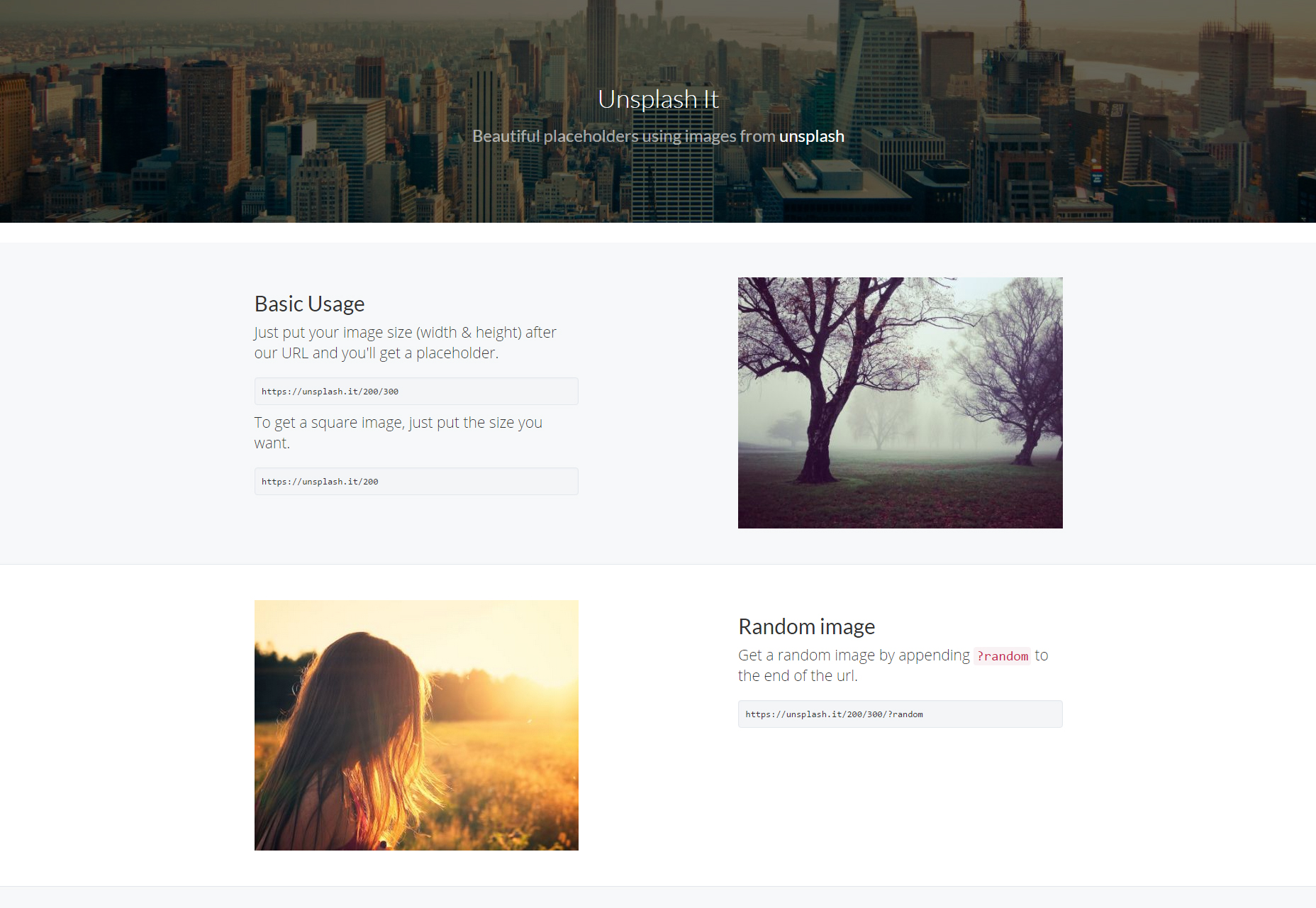
Unsplash It
Unsplash It is een tijdelijke aanduiding voor beeldaanduidingen die u een enkele URL-lijn biedt en waarmee u eenvoudige parameters kunt gebruiken voor het invoegen van de tijdelijke aanduidingen in uw website, zoals dimensies of effecten.
Minigrid
Minigrid is een trapsgewijze rasterlay-out ontworpen in minimale stijl met een mooie en vloeiende animatie wanneer deze op de pagina wordt neergelegd.
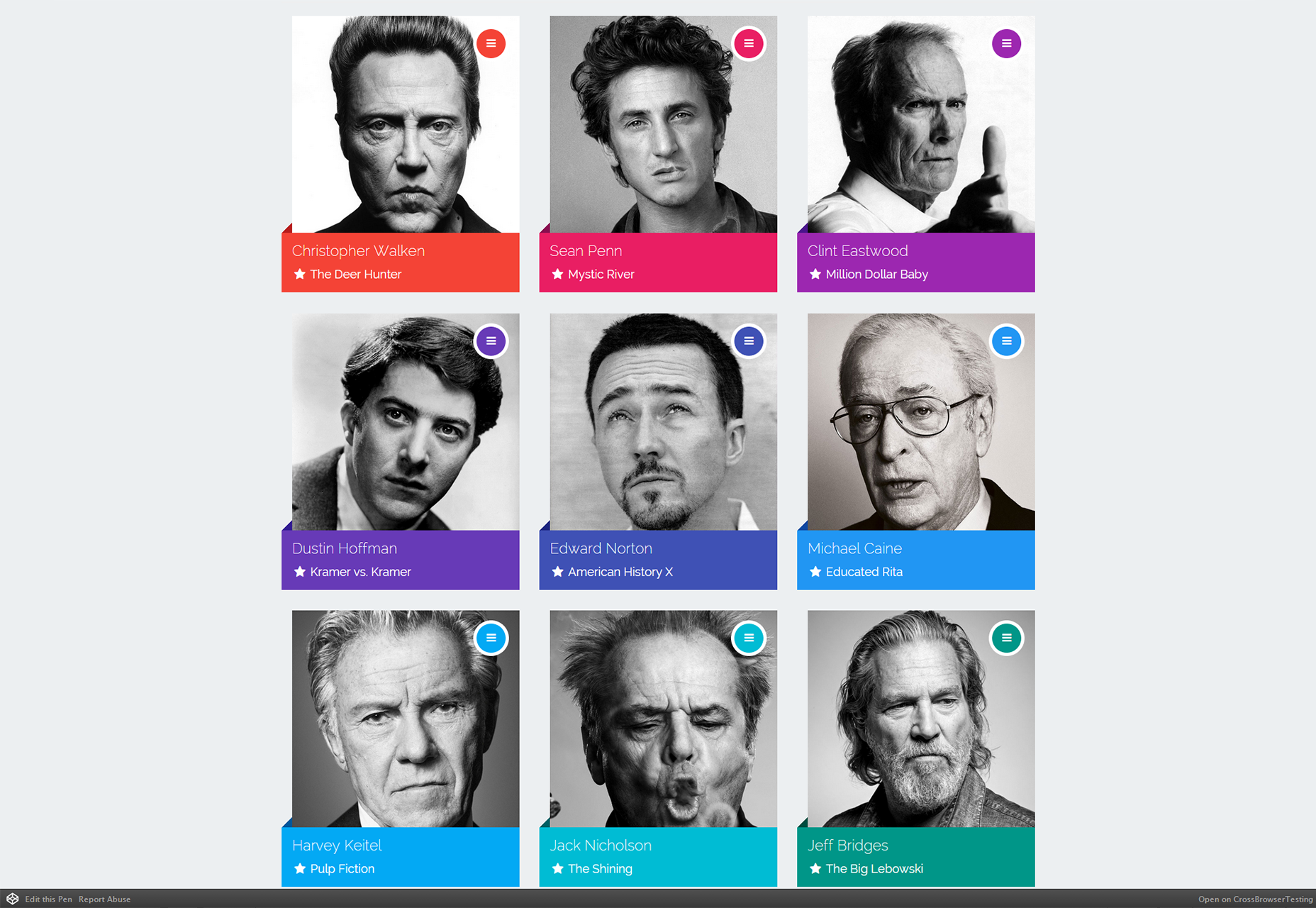
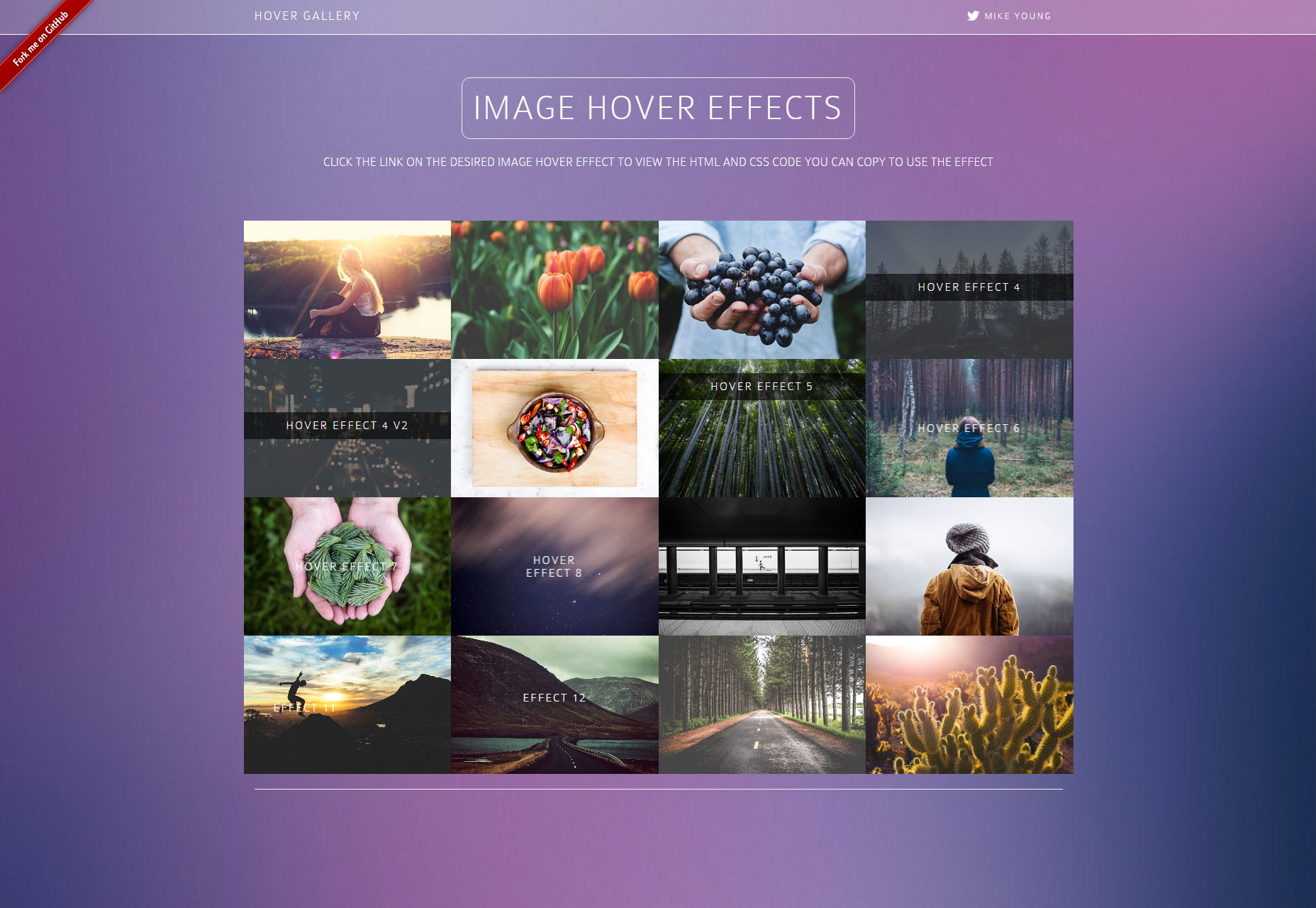
Bootstrap-afbeelding hover HTML & CSS-effectengalerij
EEN galerij met mooie hover-effecten toegepast op afbeeldingen met dunne lijnen, pictogrammen en overgangseffecten van kaders. Alle effecten zijn ontwikkeld in HTML en CSS.
schets
schets is een eenvoudig en schoon CSS-framework dat werkt als een starter-boilerplate voor nieuwe webprojecten. Het biedt volledige respons, Sass-codering, modulair bouwen en Susy-rasters op aanvraag.
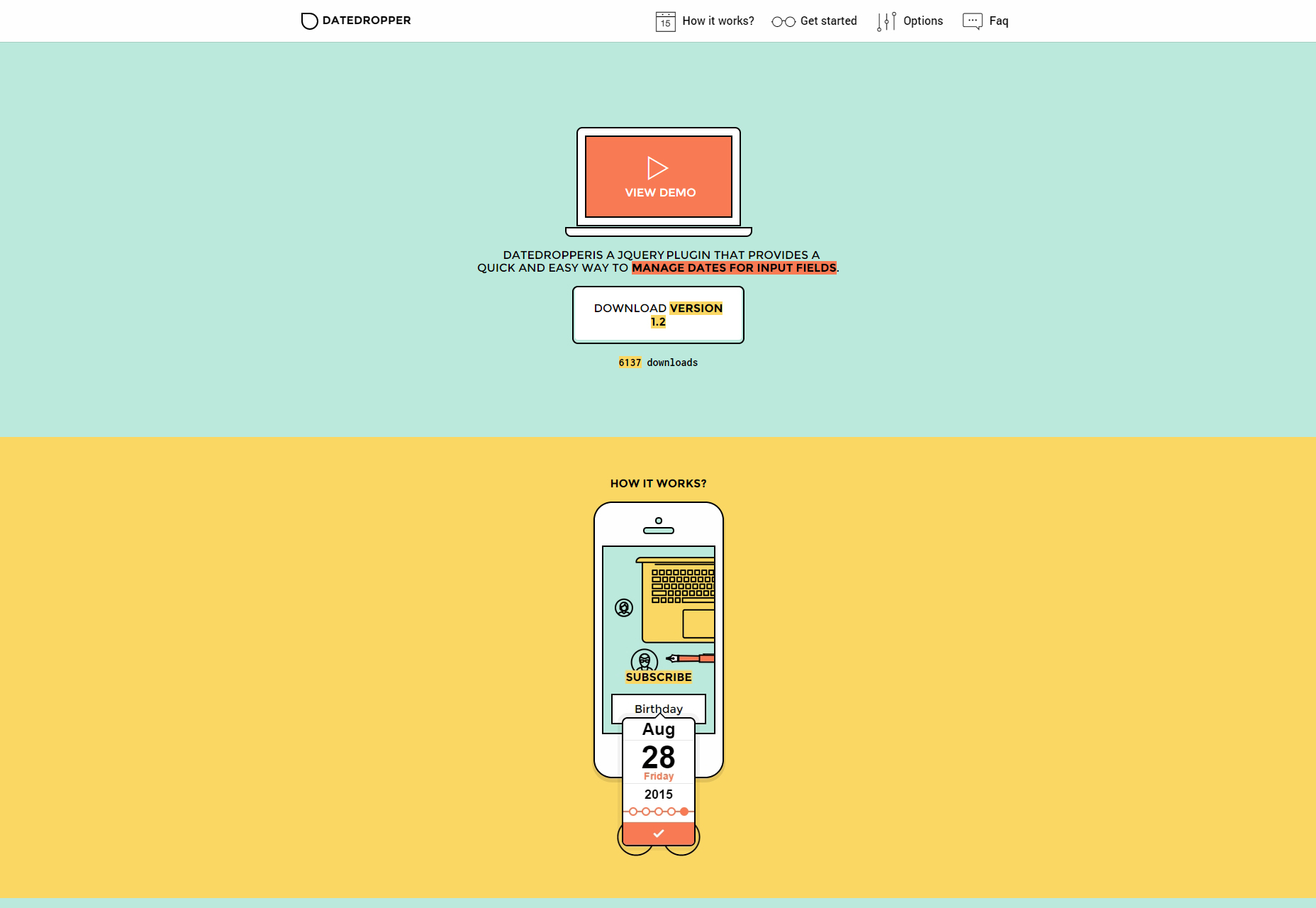
Datedropper
Datedropper is een jQuery-invoegtoepassing waarmee u snel datums kunt beheren en invoeren in formuliervelden met geanimeerde knopinfo-achtige zoekdatum-pickers.
Artyom
Artyom is een spraakherkenningsbibliotheek voor spraakherkenning voor JavaScript waarmee u uw eigen persoonlijke virtuele assistent kunt maken en deze kunt insluiten op uw website.