6 plug-ins om uw WordPress-site on-trend te houden
Het is niet nodig om WordPress te bespreken, omdat iedereen zich bewust is van zijn enorme potentieel. In plaats daarvan gaan we het hebben over enkele van de plug-ins.
Sommigen van hen zijn van vitaal belang, zoals een plug-in voor het verbeteren van SEO of het cachen van de site; andere zijn optioneel, zoals een plug-in voor reCaptcha-integratie. Onder de laatste categorie kom je vaak plug-ins tegen die zijn ontworpen om site-eigenaren te helpen bij het volgen van recente designtrends.
Ze kunnen bijvoorbeeld interfaces verfraaien met functies zoals hamburg-menuknoppen of duotoonafbeeldingen. Vandaag gaan we zes huidige trends onderzoeken en presenteren we u zes eenvoudige - en vooral gratis - oplossingen die beschikbaar zijn in de repository.
1. Kaarten
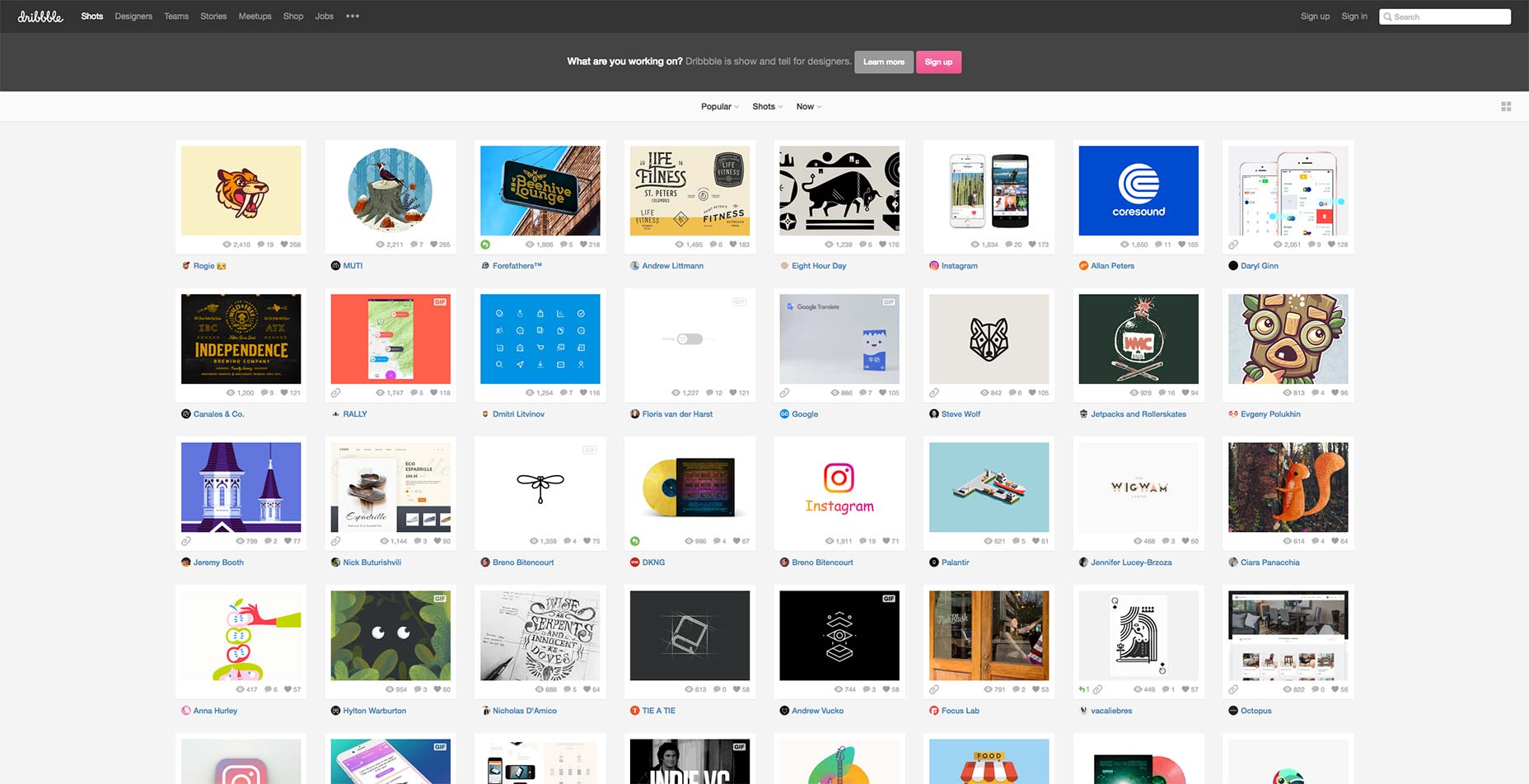
Zoals te zien op Pinterest, Dribbble, Behance, Twitter, Facebook, Google Plus en meer.
We beginnen met Kaarten. 2015 werd gekenmerkt door een grote ophef rond deze trend, en het gaat nergens heen. Beschouwd als een van de meest populaire ontwerppatronen, breekt het de inhoud in verteerbare brokken, en bereidt deze voor op lezers. Het is een bijna universele oplossing die zowel met desktop- als mobiele interfaces prima werkt.
WordPress-oplossing: Metselwerk lay-out
Metselwerklay-outs zijn een van de beste manieren om kaartgebaseerde lay-outs te gebruiken, dus deze plug-in is een goed begin. Hiermee kunt u een structuur in Pinterest-stijl gebruiken en deze toepassen op uw blog, online magazine of zelfs e-commercesite.
2. Duotoon-afbeeldingen
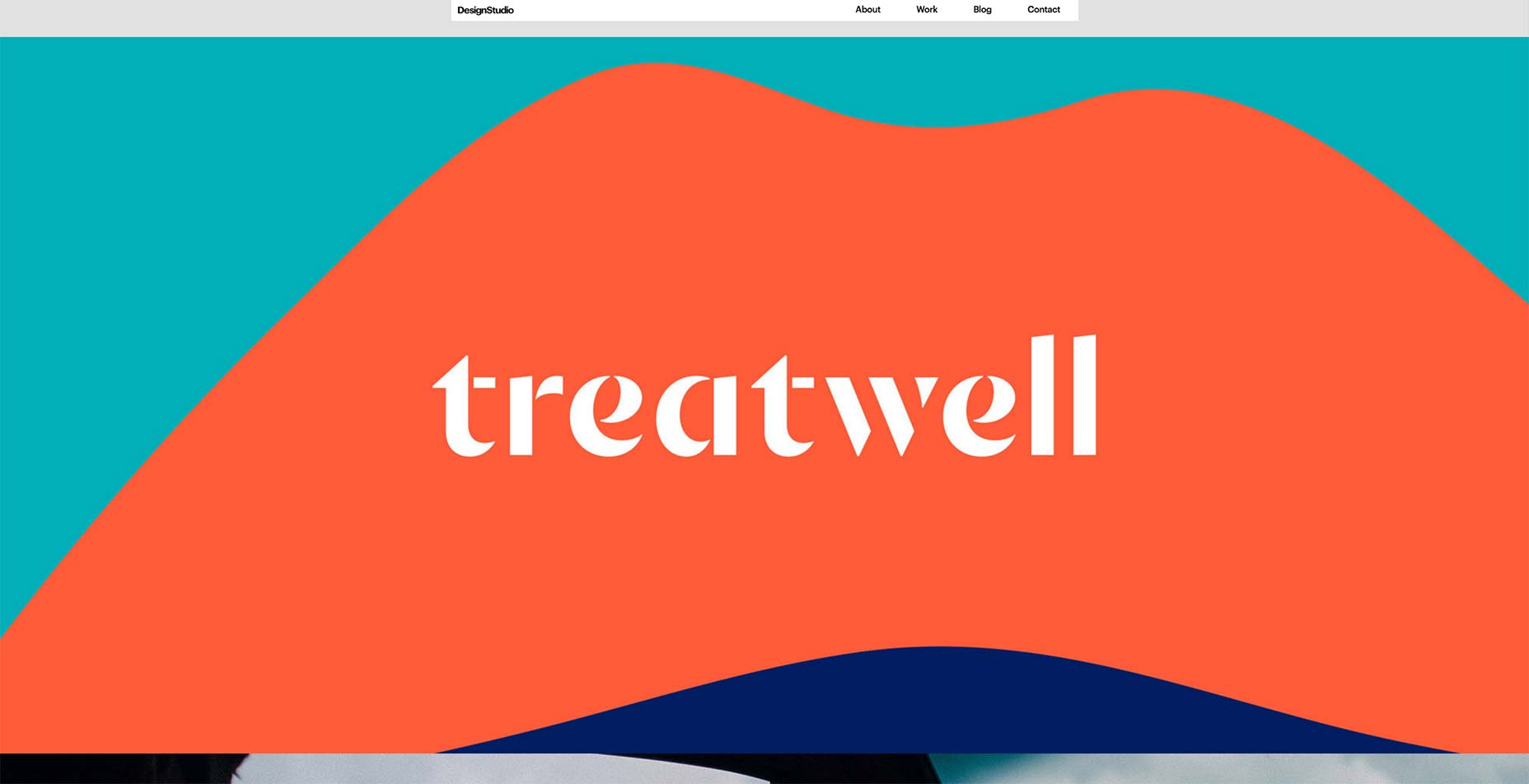
Zoals te zien in Spotify-campagnes, Adidas-campagnes, Lois Jeans-campagnes en anderen.
Duotoon is zo oud als de heuvels. Het is een miljoen keer gebruikt door fotografen, die de middelste tonen en hoogtepunten van een foto naar voren moeten brengen. Hoewel het niet bepaald nieuw is, heeft Duotone het web het afgelopen jaar stormenderhand veroverd. Het grootste voorbeeld hiervan is Spotify, wiens ontwerpers de techniek met intense tinten hebben geïnfuseerd
WordPress-oplossing: TwotoneFX
TwotoneFX is een kleine plug-in waarmee u alle afbeeldingen in uw mediabibliotheek kunt converteren naar duotoon. Het heeft een eenvoudige, vrij intuïtieve interface met verschillende opties voor het bewerken van afbeeldingen. U kunt dus kleuren instellen en filters toepassen op miniaturen, afbeeldingen in berichten of alle multimedia tegelijk.
3. Het parallax-effect
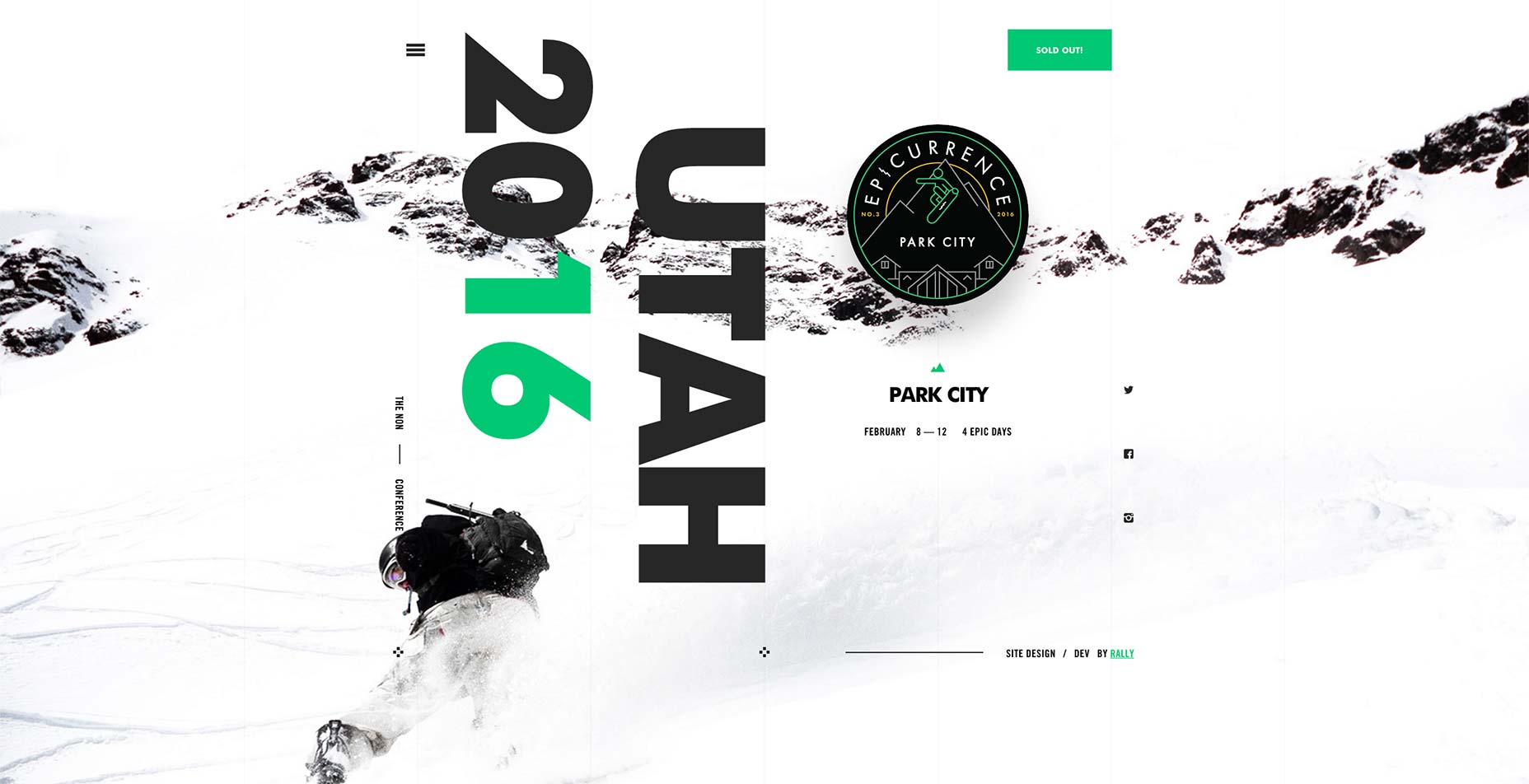
Zoals te zien op a gazillion websites van verschillende schalen, maten en thema's.
De techniek kan nauwelijks een trend worden genoemd; het is al eeuwen bij ons, en technisch is er niets veranderd. Je kunt gerust zeggen dat het een beproefde tool is die tegenwoordig nog steeds populair is. In combinatie met meerdere achtergronden helpt het bij het bouwen van uitstekende lay-outs met een dynamisch gevoel, een vloeiende gebruikerservaring en 3D-effecten.
WordPress-oplossing: Parallax Scroll
Parallax Scroll is een elegante manier om dit effect toe te voegen met shortcodes. Hiermee kunnen headers, pagina's en aangepaste berichten met een parallax-achtergrond worden gemaakt. De officiële repository demonstreert verschillende manieren om dit te bereiken; je kunt experimenteren met wat het beste bij je past.
4. Materiaalontwerp
Zoals te zien op MaterialUp, Polymer, Android, Google en al zijn services.
Dit levende document - dat bedoeld is als een internationale visuele taal - heeft al een niche voor zichzelf gemaakt. Het stimuleert de acceptatie van best practices in UX-ontwerp en dient als een soort "leidende ster". Het biedt ook eenvoudig geïmplementeerde esthetische gebruikersinterfacestijlen.
WordPress-oplossing : Materializer
Materializer is een uitgebreide bibliotheek met Material Design-componenten die vakkundig is omgezet in een WordPress-plug-in. Het biedt meer dan twintig shortcodes voor het integreren van elementen zoals kaarten, pictogrammen laden, verschillende soorten knoppen en anderen in een pagina of post. Bestudeer de documentatie om erachter te komen hoe u ze in uw voordeel kunt gebruiken.
5. Animaties
Zoals te zien in bijna alle moderne portfolio's, projecten met visuele storytelling-ervaringen en andere websites, waaronder Goliaths van de industrie zoals Apple.
Onder de alle huidige trends, deze is de meest oogstrelend, boeiend en krachtig. Luie animaties, laden van animaties, vloeiende overgangen, subtiele paginabewegingen, traditionele versoepeling, glijdende, vervagende en zoemende animaties, en ongebruikelijke typografie-animaties: er zijn er een heleboel in het wild. Ze worden gebruikt om interfaces te verbeteren, ervaringen te verrijken en eenvoudig interessante ideeën tot leven te brengen. Als u meer informatie wilt over deze snelgroeiende trend, neem dan een kijkje De ultieme gids voor webanimatie , het verduidelijkt het probleem.
WordPress-oplossing : Animeer het
Zoals de naam al aangeeft, kan de plug-in elk element van een bericht, widget of pagina in beweging zetten, waardoor het subtiel, maar toch merkbaar dynamisch gedrag krijgt. Het wordt geleverd met meer dan vijftig verschillende effecten, waaronder stuiteren, vervagen, draaien, flippen en pulseren.
6. Hamburger menuknoppen
Zoals te zien in The New York Times, Star-Wars.com, Citroen Ad-campagnes en duizenden andere websites.
Sommigen zeggen dat deze knop met drie lijnen die een navigatiemenu verbergt een zegen is voor moderne interfaces; anderen roepen op om het ronduit te doden, met enkele goede redenen. De trend is behoorlijk controversieel. Men kan echter stellen dat, wat dit beruchte ontwerppatroon ook is, er nog steeds veel vraag naar is. Blijkbaar houdt het publiek van slechteriken.
WordPress-oplossing : Responsive Menu
Vertrouwd door meer dan tachtigduizend WordPress-gebruikers, is deze plug-in een must-have voor je blog, tijdschrift, bedrijfsportaal of wat je ook hebt. Het rust de interface uit met een volledig responsief navigatiepaneel dat naar uw smaak kan worden aangepast. Met zeventig verschillende opties om uit te kiezen, kunt u een perfecte match voor uw project creëren.