7 Interface-ontwerptechnieken om uw interfaces eenvoudiger en dieper te maken
Wat is eenvoud? Eenvoud is de eigenschap om natuurlijk, eenvoudig en gemakkelijk te begrijpen te zijn. Het is dan ook niet verrassend dat eenvoud vaak goed tot zijn recht komt in het ontwerp van de gebruikersinterface. De meeste mensen houden van nature niet van complexiteit in apparaten en software. Ja, sommige mensen vinden het fijn om te weten hoe iets werkt, maar voor de meesten van ons leidt het niet kunnen werken met een apparaat tot verspilde tijd en frustratie, en dat is geen goede zaak.
Als je een complex apparaat of een stukje software kunt nemen en de interface op de een of andere manier kunt herschikken, reorganiseren en opnieuw ontwerpen om het gemakkelijk te gebruiken en te begrijpen, ben je goed op weg om een betere gebruikerservaring te leveren.
In dit artikel ga ik praten over 7 praktische technieken die u kunt gebruiken in webdesign om uw websites of webapplicaties eenvoudiger en minder rommelig te maken.
1. Modale vensters.
Ik weet zeker dat je je kunt herinneren de dagen voordat pop-upblokkers werden geïntroduceerd in webbrowsers, toen je moest vechten tegen een zwerm kleine vensters die maar al te vaak besloten om boven aan je browservenster te verschijnen, schijnbaar met de enige om je te irriteren. Niemand vond die pop-upvensters leuk en er werden blokkeertechnologieën geïntroduceerd om ze te stoppen. Maar vandaag zien we een nieuw soort pop-upvensters op internet die een stuk schoner zijn en veel beter werken voor het beoogde doel. Dit zijn modale vensters.
Modale vensters lijken op pop-upvensters, maar verschijnen niet in een afzonderlijk browservenster, maar in de huidige, boven aan de inhoud. Voor modale vensters is interactie vereist om door te gaan, zodat de onderstaande inhoud meestal donker wordt weergegeven om dit aan te geven, evenals om de storende ruis van de inhoud te blokkeren en de visuele focus op het bovenstaande venster te verschuiven .
Dus waarom zou u modale vensters gebruiken en hoe vereenvoudigen ze uw interface? Nou, als je naar het alternatief kijkt, wordt hun doel veel duidelijker. Het alternatief om iets als een modaal venster te gebruiken is meestal om een nieuwe pagina te laden. Sommige sites hebben bijvoorbeeld een instellingenpagina voor uw account. Wanneer u op de koppeling Instellingen klikt, wordt u naar een nieuwe pagina geleid. Maar wat als er slechts een paar instellingsopties waren - is het echt de moeite waard om de gebruiker naar een nieuwe pagina om te leiden?
In veel gevallen kunnen dingen zoals instellingen, bewerkingsvakken en aanmeldingsformulieren in een modaal venster over de inhoud worden weergegeven. Dit bespaart de gebruiker een terugreis naar een andere pagina . Het verlicht ook de belasting van de webserver omdat het te maken heeft met minder verzoeken.

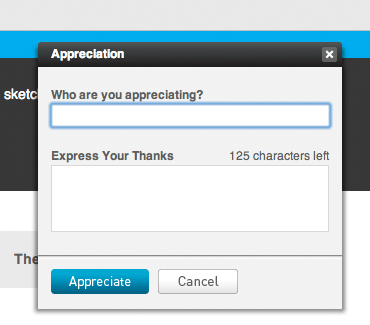
ActionMethod , een projectbeheer-app, geeft modale vensters weer in de hele applicatie. Hier is het Waarderingformulier.
2. Beweeg bedieningselementen.
Als er minder dingen op het bord worden gedaan, kan het gerecht ook gemakkelijker worden doorgeslikt. Als uw toepassing veel besturingselementen bevat, moeten uw gebruikers de meeste bekijken om te vinden wat ze zoeken. De kans is groot dat sommige bedieningselementen minder belangrijk zijn dan andere, en sommige bedieningselementen worden veel minder gebruikt dan andere . Het eenvoudigste wat je kunt doen is wegstoppen en deze bedieningselementen verbergen voor de standaardweergave.
Een slimme manier om dit te doen is om de bedieningselementen te verbergen, maar ze vervolgens te tonen wanneer de gebruiker over bepaalde gebieden zweeft. Dit zijn zweefbesturingen. Twitter, een populaire microblog-app, laat bijvoorbeeld een feed zien van wat iedereen op je volglijst onlangs heeft gezegd. Elk bericht is ingekapseld in zijn eigen kleine doosje. Er zijn twee acties die u voor elk bericht kunt uitvoeren: voeg het toe aan uw favorieten of beantwoord het.
Het weergeven van de favorieten- en antwoordknoppen op alle berichten zou tot rommel leiden. Het is niet waarschijnlijk dat u wilt reageren op elk bericht in de feed en nog minder waarschijnlijk al deze wilt toevoegen aan uw favorieten. Dus Twitter geeft alleen de besturingselementen weer in de juiste context - als u de muisaanwijzer over het bericht beweegt. Dit leidt tot een eenvoudigere interface en geen verlies van functionaliteit . Het gevaar bestaat dat nieuwe gebruikers deze bedieningselementen niet opmerken wanneer ze verborgen zijn; Veel mensen hebben echter de neiging om met de muis over dingen te gaan waar ze naar kijken, dus gezien de zwevende gebieden groot genoeg zijn, zullen deze besturingselementen waarschijnlijk snel worden ontdekt.

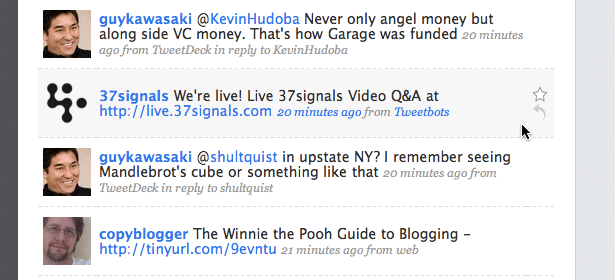
tjilpen toont de toevoegingen aan favorieten en antwoordknoppen voor elk bericht terwijl u eroverheen beweegt.
3. Besturing op aanvraag.
Een andere manier om dingen te verbergen is om Javascript te gebruiken en een reeks besturingselementen weer te geven wanneer de gebruiker ergens klikt. U kunt bijvoorbeeld een zoekvak op uw site hebben waarmee enkele aangepaste filters of geavanceerde zoekopdrachten kunnen worden uitgevoerd. In plaats van deze opties standaard weer te geven, kunt u ze verbergen en toegankelijk maken via een knop aan het einde van de zoekbalk. Als u op deze knop klikt, kan de set opties of filters worden weergegeven. Dit betekent dat u de geavanceerde functionaliteit behoudt voor die gebruikers die het nodig hebben, en tegelijkertijd de interface vereenvoudigen voor mensen die alleen maar de eenvoudige zoekfunctie moeten gebruiken.
Niet iedereen gebruikt enkele van de meer geavanceerde of gespecialiseerde bedieningselementen op uw site. Als u ze verbergt, maakt u de interface schoner en gemakkelijker te begrijpen omdat nieuwe gebruikers minder elementen hebben om te verwerken en te achterhalen. Selecteren wat je wilt verbergen en wat je moet houden, is echter geen eenvoudige taak, en het is jouw taak als ontwerper om een geschikte balans te vinden.

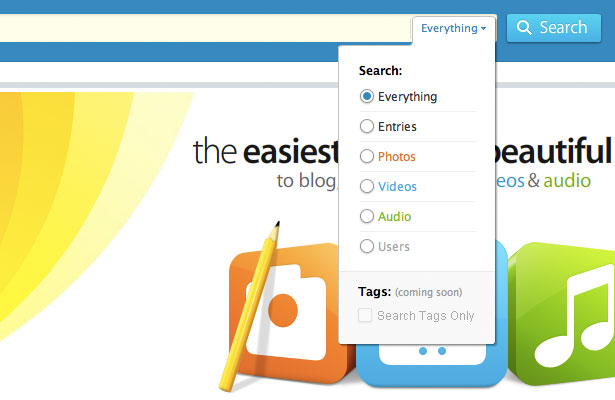
Kontain , een blogapp, biedt geavanceerde zoekfilters voor hun zoekopdracht, verborgen in een vervolgkeuzemenu aan het einde van de zoekbalk.
4. Uitbreidende formulieren.
Ik weet zeker dat je bekend bent met het veld voor het uploaden van bestanden dat we vaak zien in webformulieren. Het is meestal een kleine balk met een bestandsbrowknop aan de zijkant. Stel je een situatie voor waarbij de gebruiker waarschijnlijk meerdere bestanden tegelijk zal uploaden. U kunt verschillende velden voor het uploaden van bestanden weergeven, maar dat is niet ideaal, omdat het de interface verbergt en er geen manier is om te vertellen hoeveel velden de gebruiker nodig heeft. Een geweldige oplossing in dit geval zou zijn om een expanderende vorm te gebruiken .
Zodra de gebruiker één bestand heeft geüpload, verschijnt er een ander veld voor het uploaden van bestanden, klaar om meer te accepteren. U kunt dezelfde techniek voor elk ander invoerveld implementeren. Misschien heeft dit formulier bijvoorbeeld een aantal e-mailadressen nodig voor mensen die u wilt uitnodigen voor een team of een ander doel. In plaats van een groot aantal tekstvelden, kunt u er gewoon een of een paar van maken en als de gebruiker ze vervolgens invult, worden er nieuwe gemaakt . Het op deze manier uitbreiden van de vorm is een geweldige manier om ruimte te besparen en uw interface te vereenvoudigen .

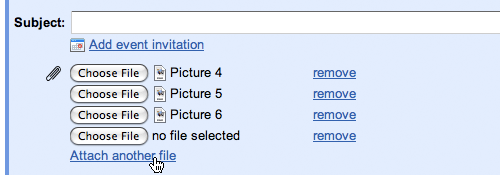
Gmail geeft slechts één bijlageveld weer bij het opstellen van een nieuw bericht. U kunt klikken op de koppeling "Een ander bestand bijvoegen" om meer te openen wanneer u ze nodig hebt.
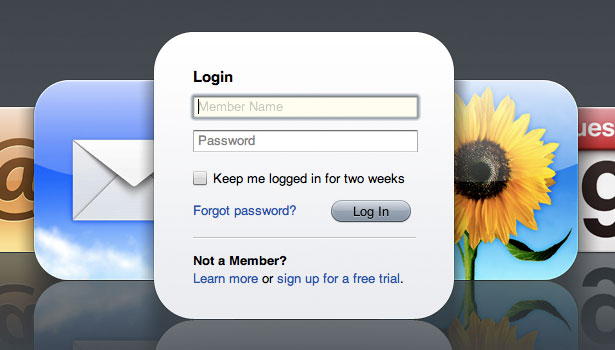
5. Labels binnen invoerformulieren.
Formulieren kunnen snel complex worden. U hebt tekstvelden, labels, tekstgebieden, vervolgkeuzemenu's, selectievakjes enzovoort, enzovoort. Bovendien is het invullen van formulieren meestal niet zo leuk, dus het proces versnellen en formulieren eenvoudiger maken, maakt ze minder ontmoedigend en gemakkelijker in gebruik. Een techniek die u kunt gebruiken om de formulieren eenvoudiger te laten lijken, is door de labels van buiten de invoergebieden naar binnen te verplaatsen. In plaats van een label naast dat tekstveld weer te geven, geeft u het weer als een vooraf ingevulde waarde in het tekstveld .
Hierdoor neemt de ruimte aanzienlijk af, waardoor de totale grootte van de vorm kleiner wordt. Kleinere dingen lijken eenvoudiger , dus het formulier moet gemakkelijker in te vullen lijken. Het is misschien niet mogelijk om dit te doen voor meer gecompliceerde formulieren waarin u een verscheidenheid aan invoertypes hebt (selectievakjes, keuzerondjes, vervolgkeuzelijsten), maar als u een paar tekstvelden is het de moeite van het overwegen waard, bijvoorbeeld een inlogformulier.
Nu is er een nadeel aan deze methode, die gelukkig kan worden aangepakt met een meer grondige implementatie. Wanneer de gebruiker de pagina voor het eerst laadt, zien ze de velden en kunnen ze de labels lezen. Zodra ze op een veld klikken, zullen de meeste vormen zoals deze het label volledig verbergen, zodat de gebruiker zijn invoer kan invoeren. Maar wat als de gebruiker voortijdig op een veld klikt en vervolgens vergeet wat het is dat ze moesten typen? Mogelijk moeten ze bij het formulier wegklikken om het label weer te laten verschijnen (hopelijk).
Om dit aan te pakken, kunt u het label in plaats van het volledig te verbergen, dimmen wanneer de gebruiker erop klikt en het dan volledig verbergen wanneer de gebruiker begint te typen.

MobileMe toont labels in invoervelden op hun inlogscherm en dimt ze verder wanneer u een veld selecteert.
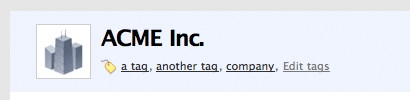
6. Pictogrammen in plaats van tekst.
Om eenvoud in interfaceontwerp te bereiken, moet u alle onnodige of zelden gebruikte onderdelen verwijderen en wegnemen . Deze bevatten niet alleen besturingselementen, maar kunnen ook dingen zijn zoals tekstlabels. Als uw interface veel labels heeft, kijk er dan naar en stel uzelf de vraag - zijn al deze labels nodig? Zijn de meesten van hen gewoon voor de hand liggend? Als een label op iets wijst dat voor de hand ligt gezien de context van dat item, dan heb je dat label niet nodig - het is verouderd.
Om een voorbeeld hiervan te geven, denk eens na over berichten op een blog. Onder de kop van elk bericht heb je misschien dingen als datum en auteur. Het is misschien niet nodig om labels voor elk label toe te voegen, zoals 'Auteur:' en 'Datum:'. Wanneer iemand een naam en een datum onder de kop van een artikel ziet, is de kans groot dat hij ontdekt dat dit de auteur is en dat dit de datum is. De context, evenals de indeling die ze gewend zijn van het lezen van andere blogs, geeft uw gebruikers alle aanwijzingen die ze nodig hebben om meteen de betekenis achter de gegevens te begrijpen. Als u die labels verwijdert, krijgt u een schonere interface .
In sommige gevallen waar het weglaten van een label niet werkt, kunt u het label vervangen door een pictogram. Een pictogram heeft enkele voordelen ten opzichte van een tekstlabel. Het neemt minder ruimte in beslag. Het is gemakkelijker om op te focussen, omdat de kleur en de onderscheidende vorm het oog gemakkelijker aantrekt dan de tekst. In sommige gevallen kan de betekenis net zo effectief worden overgebracht als tekst. Als u bijvoorbeeld een label met de naam 'Tags' hebt gevolgd door een lijst met taglinks, kunt u het label vervangen door een kleine afbeelding van een tag. Op voorwaarde dat je een technisch onderlegde doelgroep hebt, moet de betekenis in dit geval even duidelijk blijven.
Natuurlijk zal het niet voor alle gevallen werken en als het gevaar bestaat dat je dubbelzinnig bent, moet je op veilig spelen en een tekstlabel gebruiken. Dit gezegd hebbende, is er geen reden om het een of het ander exclusief te kiezen - u kunt profiteren van de aantrekkelijke in het oog springende eigenschappen van pictogrammen, samen met de helderheid van de tekst door ze samen te gebruiken; hoewel je in dat geval de ruimte inruilt.

Highrise , een CRM-app, gebruikt een tagpictogram in plaats van een tekstlabel vóór een lijst met tags.
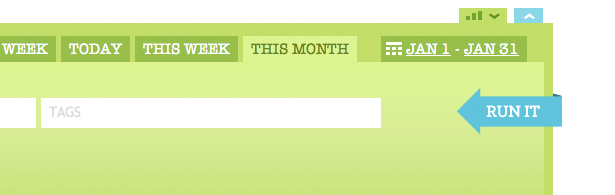
7. Op context gebaseerde besturingselementen.
Er zijn een aantal benaderingen die u kunt gebruiken bij het ontwerpen van interfaces die betrekking hebben op context en consistentie. Men dicteert dat u de controles consequent moet houden in al uw toepassingen of websites om ervoor te zorgen dat mensen weten waar alles is en niet in de war raken. De andere benadering is om besturingselementen of navigatie te wijzigen op basis van de context van elke pagina of venster. De contextgebaseerde benadering is er een waarin u alleen de dingen weergeeft die de gebruiker nodig heeft om de taak te voltooien waaraan zij in die specifieke context werken.
Een goede illustratie van de twee benaderingen is te zien in het recente herontwerp van de Microsoft Office-interface. Office 2003, evenals zijn oudere broers en zussen, volgden het ontwerpprincipe om de dingen consistent te houden. Er stonden altijd een aantal werkbalken op het scherm en deze veranderden niet, of u nu met tabellen, afbeeldingen, tekst of afbeeldingen werkte. Microsoft heeft deze interface opnieuw ontworpen voor Office 2007 met behulp van een op de context gebaseerde benadering. Aan de bovenkant zie je nu een lint - of een reeks tabbladen. Wanneer dit is geselecteerd, geeft het tabblad een reeks besturingselementen weer die relevant zijn voor een bepaalde taak , of het nu gaat om proeflezen, werken met afbeeldingen of gewoon schrijven.
De contextgebaseerde benadering stelt u in staat om op elk moment minder bedieningselementen weer te geven, maar tegelijkertijd meer bedieningselementen die relevant zijn voor de taak die u moet uitvoeren . Ik zou het gebruik van een context-zware benadering voor algemeen webontwerp niet aanbevelen, omdat voor de meeste websites mensen een consistente navigatie over de hele site verwachten. Dit komt omdat elke website anders is en de browse-ervaring veel moeilijker zou maken als alle afzonderlijke pagina's op een bepaalde site ook anders zouden zijn.
Dit gezegd hebbende, kan dit worden gebruikt voor webapplicaties omdat het niet alleen maar eenvoudige websites zijn - het zijn stukjes software die in de cloud leven. Mensen zullen waarschijnlijk veel tijd besteden aan een web-app en zullen meer gelegenheid hebben om te leren hoe het werkt . De complexiteit van sommige web-apps betekent dat je de contextgebaseerde benadering echt moet gebruiken, want als je dat niet doet, zal er op elk moment te veel op het scherm zijn voor iedereen om te verwerken. Door slechts een paar relevante bedieningselementen voor een bepaalde taak te tonen, kunnen uw gebruikers in minder tijd uitzoeken wat ze moeten doen.

zomersproet , een tijdregistratie-app, heeft een switcher bovenaan de hoofdwerkbalk. Het schakelt tussen tijdinvoerbesturingselementen en rapportbesturingselementen, waarbij slechts één set per keer wordt weergegeven. Dit is logisch omdat je ofwel tijd invoert of een rapport maakt - niet twee dingen tegelijkertijd.
Concluderen…
"De eenvoudigste manier om eenvoud te bereiken, is doordachte reductie" - John Maeda, De wetten van eenvoud .
Het kleiner maken van uw interface, het verbergen van geavanceerde functionaliteit en het voor de hand liggende wegnemen, is het pad naar een eenvoudigere interface . Langs dit pad kom je veel obstakels tegen. Voor elke functie die u verbergt of meeneemt, zullen er mensen zijn die klagen en eisen dat u deze terugbrengt. Maar al uw gebruikers hebben verschillende behoeften en gebruiken uw web-app of website op een andere manier. Als je luistert naar alle functieverzoeken en -behoeften, en gaat voor zover ze allemaal worden geadresseerd en geïmplementeerd, kom je waarschijnlijk niet uit op het hoogtepunt van softwareontwerp. Waarschijnlijker kom je in een diepe put van uitbarsting waar het bijna onmogelijk is om eruit te klimmen.
Zodra u een functie toevoegt, is het erg moeilijk om deze uit te schakelen omdat mensen deze gaan gebruiken en sommige ervan afhankelijk zijn. Zorg er daarom voor dat elke functie en elk interface-element dat u toevoegt, logisch is en echt waarde toevoegt aan uw product . Meer functies betekent meer controle en inhoud. Meer bedieningselementen en inhoud maken het moeilijker om de interface eenvoudig en overzichtelijk te maken.
Eenvoud draait om het reduceren en reorganiseren van het complex in klein en beheersbaar. Als er iets is, moet u proberen weg te nemen in plaats van toe te voegen. Een product met minder knoppen hoeft niet per se minder krachtig te zijn - het is waarschijnlijk alleen maar beter ontworpen .
Exclusief geschreven voor WDD door Dmitry Fadeyev. Hij heeft een blog over bruikbaarheid geroepen Usability Post .
Gebruik je een van deze technieken in je ontwerpen? Denk je dat ze de gebruikerservaring helpen? Deel alstublieft uw ervaringen met ons.