8 beste gratis bibliotheken voor SVG
Alle moderne browsers ondersteunen de SVG-bestandstype en het wordt al snel een favoriete keuze bij webontwerpers.
U kunt prachtige pictogrammen als SVG's ontwerpen en ze op elke grootte schalen zonder kwaliteitsverlies. Dit is een van de grootste voordelen van het SVG-formaat Retina-beeldschermen zijn in opmars.
Als u uw SVG's wilt animeren of manipuleren, zal dit wat meer werk vergen. Maar deze gratis bibliotheken bieden de beste tools voor de klus als je bereid bent om de handen uit de mouwen te steken en je handen vuil te maken in een code.
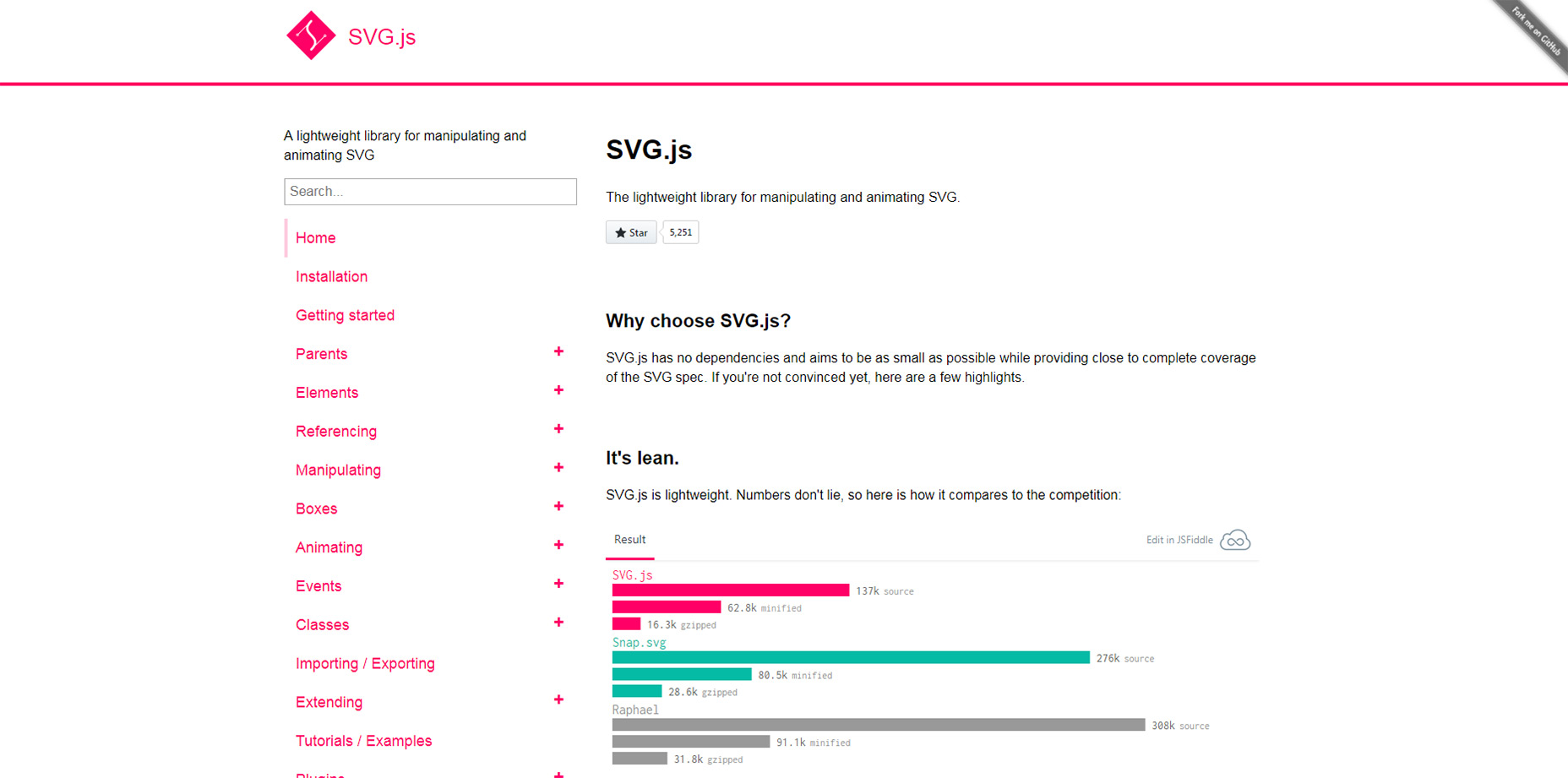
1. SVG.js
De eerste bibliotheek die ik moet aanbevelen is SVG.js . Uiteraard is dit volledig gratis en open source voor gebruik in elk type webproject.
Het is zeer licht in gewicht van slechts 16KB wanneer gzipped en ongeveer 62KB is verkleind. Toegegeven, dit is vrij groot als geheel, maar in vergelijking met vergelijkbare bibliotheken is het aan de kleine kant.
Installatie is vrij eenvoudig met ondersteuning voor npm en een hele pagina gewijd aan Ermee beginnen .
Elke pagina in de documentatie bevat voldoende JS- en HTML-codes om door te bladeren en aan de slag te gaan. Bovendien kunt u ingesloten demo's vinden gehost op JSFiddle om te zien hoe deze bibliotheek in actie werkt.
2. Snap.svg
Een andere populaire SVG-bibliotheek is Snap.svg . Het is een JavaScript-bibliotheek met geen afhankelijkheden en een vrij grote ondersteuningsgemeenschap die door websites zoals. Loopt speling .
Momenteel bevindt het project zich in v0.5.1 dus er zijn nog een lange weg te gaan voordat een volledige versie v1.0 wordt uitgebracht.
Ik zou dit nog steeds als klaar voor commercieel gebruik beschouwen, omdat het zwaar is getest op bugs in elke release en is gebouwd om te werken op elk type SVG. Dit omvat geëxporteerde bestanden van Illustrator, InkScape of hard-gecodeerde SVG's in uw HTML.
Kijk eens naar de demo pagina voor een voorproefje van wat Snap kan doen.
3. Bonsai.js
Voor een meer algemene grafische bibliotheek beveel ik ten zeerste aan Bonsai.js . Het bestaat al jaren en het is een van de meer goed onderhouden projecten met een kerngroep van supporters.
Hiermee kun je leuke dingen maken met SVG's en het canvas-element. U kunt kleine pictogrammen ontwerpen voor bestemmingspagina's of complexere grafieken zoals cirkeldiagrammen.
Om nog maar te zwijgen over de volledige controle over paden in SVG's, samen met animatie-effecten met behulp van keyframes in de Bonsai-bibliotheek.
Neem een kijkje op de voorbeeldpagina voor een paar live demo's en bezoek de online documenten om te beginnen met uw eerste Bonsai-afbeeldingen.
4. Paper.js
Paper.js noemt zichzelf het Zwitserse zakmes van vector graphics scripting. En in veel opzichten is dit goed met het geld.
Standaard werkt Paper.js bovenop HTML5-canvaselementen met een eigen DOM-model om te manipuleren. U kunt bezier-curven rechtstreeks in de code bewerken, waardoor u veel meer controle hebt, zelfs met eenvoudige scripts.
Bekijk hun voorbeeldpagina als je nieuwsgierig bent om dit in actie te zien.
Ik zou zeggen dat dit meer een bibliotheek voor canvasmanipulatie is dan alleen een aangepaste animatie of SVG-bibliotheek. Maar het is absoluut krachtig en een geweldige keuze voor iedereen die SVG's voor internet bezoekt.
5. Raphaël
Hier is een klassieke JS-bibliotheek voor grafische manipulatie en SVG-scripting. Raphaël is volledig gratis onder de MIT-licentie en beschikbaar op GitHub om te downloaden.
Vanaf dit moment is het momenteel in v2.2.1 en heeft het een vrij grote basis aan bijdragers. Alle code wordt uitgevoerd in gewoon JavaScript, maar dat kan TypeScript bevatten als u de voorkeur geeft aan snellere codering.
Elke afbeelding op de pagina krijgt een eigen DOM-sectie en kan net als een DOM-element worden bewerkt. Aangepaste functies in Raphaël maken dit een geweldige bibliotheek voor beginners die net de touwtjes in handen hebben HTML5 canvas .
Er zijn ook nogal wat gekken demos als je door de hoofdsite graaft.
6. Two.js
De open source Two.js script is een aangepaste 2D-tekening API gebouwd in JavaScript.
Dit is niet bedoeld voor alleen canvaselementen, maar het werkt het best voor die typen lay-outs. Maar u kunt Two.js gebruiken voor het bewerken van enkele veelgebruikte indelingen op het web: SVG, Canvas en WebGL.
Ik zou zeggen dat Two.js een steilere leercurve heeft voor iemand die niet echt bekend is met JavaScript. Dit komt omdat je zoveel kunt doen met deze bibliotheek en de functies kunnen eindeloos lijken.
Maar één blik over de voorbeeldpagina en je krijgt een idee van hoeveel mogelijk is.
7. Velocity.js
Technisch gezien Velocity.js bibliotheek is een gratis animatiebibliotheek, maar het ondersteunt SVG's waardoor het een fantastische keuze is voor alle UI / UX-animatie.
Je kunt Velocity ook met jQuery of op zichzelf gebruiken met vanilla JS.
Als u door de hoofdpagina kijkt, vindt u alle instellingsinformatie die u nodig hebt, samen met documentatie voor elk type animatie. De meesten hebben zelfs demo's op CodePen zodat je kunt zien hoe ze werken in de browser.
Blijf bij Velocity als je praktische animaties voor een website wilt maken. Ik raad het specifiek aan voor basispagina UX-beweging of meer complex microinteractions .
8. Vivus.js
Met Vivus.js je kunt een heel specifiek type animatie maken: het getekende omtrekeffect.
Je ziet dit altijd met SVG-afbeeldingen. Een SVG-pad kan één voor één in beeld worden gebracht, zodat het lijkt alsof de volledige afbeelding met de hand wordt getekend.
Dit is een heel mooi effect en met Vivus is het super eenvoudig in te stellen. Toegegeven, dit zal de gebruikerservaring niet radicaal verbeteren of de bruikbaarheid vergroten, maar het is echt een leuke bibliotheek om mee te werken.
Vooral als je helemaal nieuw bent in SVG's en je een gemakkelijke JS-bibliotheek wilt om mee te spelen voor het testen.