8 meer voorspellingen voor webontwerp in 2016
2015 is getuige geweest van veel veranderingen en innovaties, maar 2016 heeft nog veel meer in petto. Nu steeds meer mensen via mobiele apparaten toegang hebben tot internet dan desktopcomputers, een scherpe en voortdurende achteruitgang in de aandacht van de mens en webgebruikers die steeds ongeduldiger worden, is de webontwerpgemeenschap dit jaar in de problemen.
Als u een webontwerper bent, of zelfs als u een website heeft, moet u in 2016 op de volgende trends letten:
1. Gebruikersgericht ontwerp
Onderzoek van Nielsen Norman Group laat zien dat de gemiddelde gebruiker 10 - 20 seconden op een webpagina verblijft voordat hij weggaat, en dat de enige manier om dit te verbeteren is door een duidelijke waardepropositie te hebben. Interessant genoeg is dit ook in overeenstemming met de positie van Google toen zij hun Beoordelingsrichtlijnen voor zoekkwaliteit eind 2015; Een van de hoogtepunten van de kwaliteitsrichtlijnen van Google is dat het hebben van inhoud op de eerste plaats nu een groot probleem is: inhoud die boven de vouw wordt geplaatst, wordt beter gerangschikt dan inhoud die is verborgen onder advertenties, formulieren en andere elementen.
Zoals we kunnen zien, of het nu gaat om de reactie van gebruikers of algoritmen voor zoekmachines, is het belang van een gebruikersgericht ontwerp nog nooit zo duidelijk geweest; in 2016 zullen alleen websites met een gebruikersgericht ontwerp gedijen.
2. Verwacht meer van Material Design te zien
Materiaal ontwerp werd in 2014 door Google aangekondigd als een ontwerptaal die schaduweffecten, responsieve animaties en gridgebaseerde lay-outs gebruikt om een realistisch ontwerp te maken met een focus op UX.
Al heel lang is de acceptatie van Material Design beperkt gebleven tot het ontwerpen van apps tot Google kondigde Material Design Lite aan (MDL) in 2015; het doel was om het eenvoudig te maken om een materialistisch design aan uw website toe te voegen.
Vanwege de focus op het creëren van een minimale en realistische uitstraling, terwijl websites nog steeds snel en snel reageren, kunt u meer verwachten van Material Design in 2016.
3. Meer ontwerp voor één pagina
Er is tegenwoordig zo veel rommel online, dat niet snel lijkt te sterven, en dit heeft aanleiding gegeven tot de populariteit van minimalistische ontwerpen; wanneer we nadenken over afnemende aandachtsgebieden, steeds ongeduldigere webgebruikers en een hernieuwd verlangen naar onmiddellijke bevrediging, zullen ontwerpen met één pagina dit jaar meer aandacht krijgen.
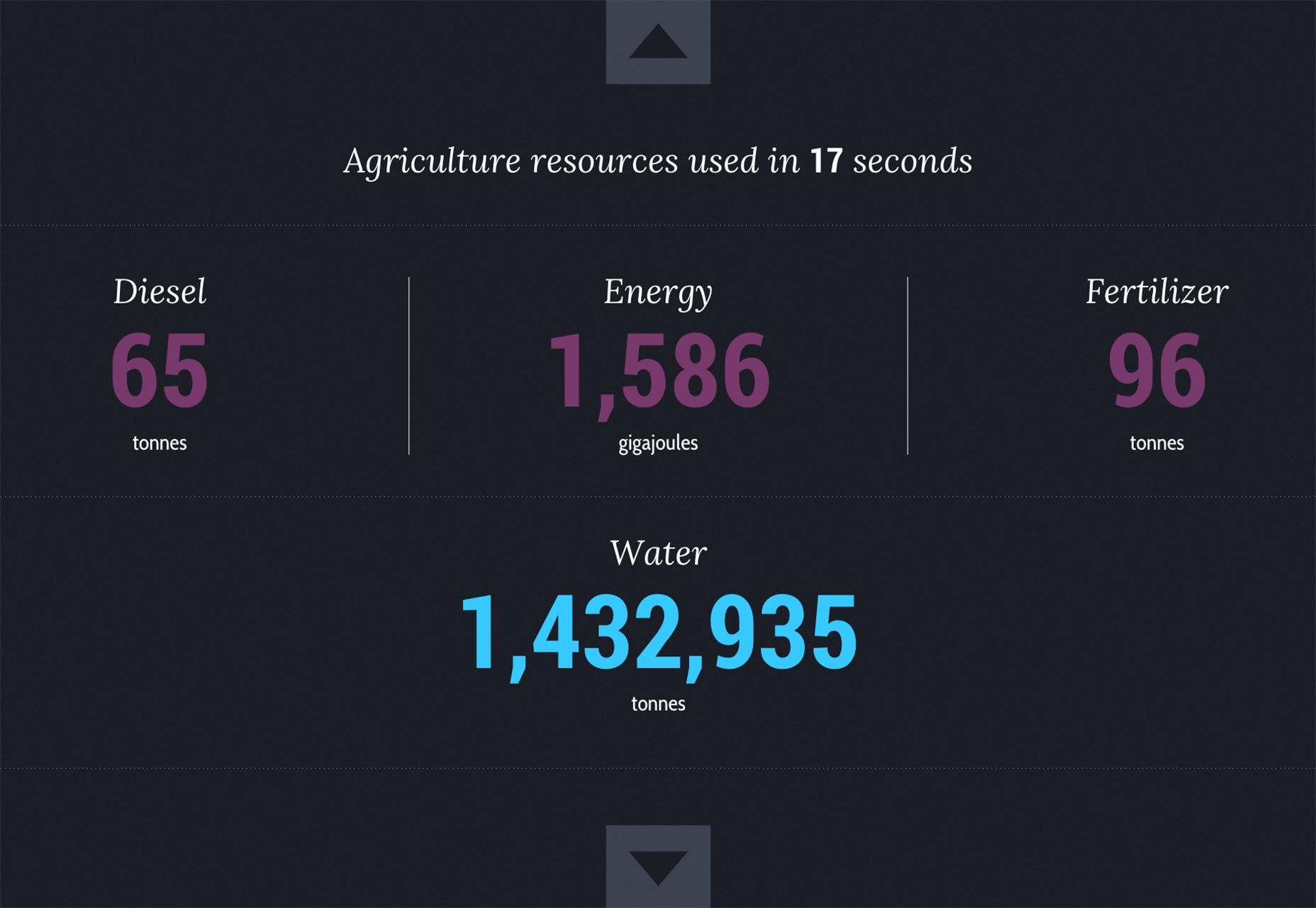
Mensen willen niet langer door meerdere pagina's scrollen en veel websites spelen hierin in door een ontwerp met één pagina te maken; een opmerkelijk voorbeeld is de Wereldvoedselklok website.
Enkele pagina-ontwerpen werken zowel in termen van UX als conversie, dus u kunt verwachten dat u in 2016 meer zult zien van ontwerpen met één pagina.
4. Modulair ontwerp zal steeds prominenter worden
De gemiddelde mediasite publiceert elke dag tientallen artikelen en sites met een rijke inhoud hebben altijd met de organisatie te kampen gehad; Modular Design lost het probleem van rommel op door inhoud presentabeler te maken met behulp van een blokrasterpatroon.
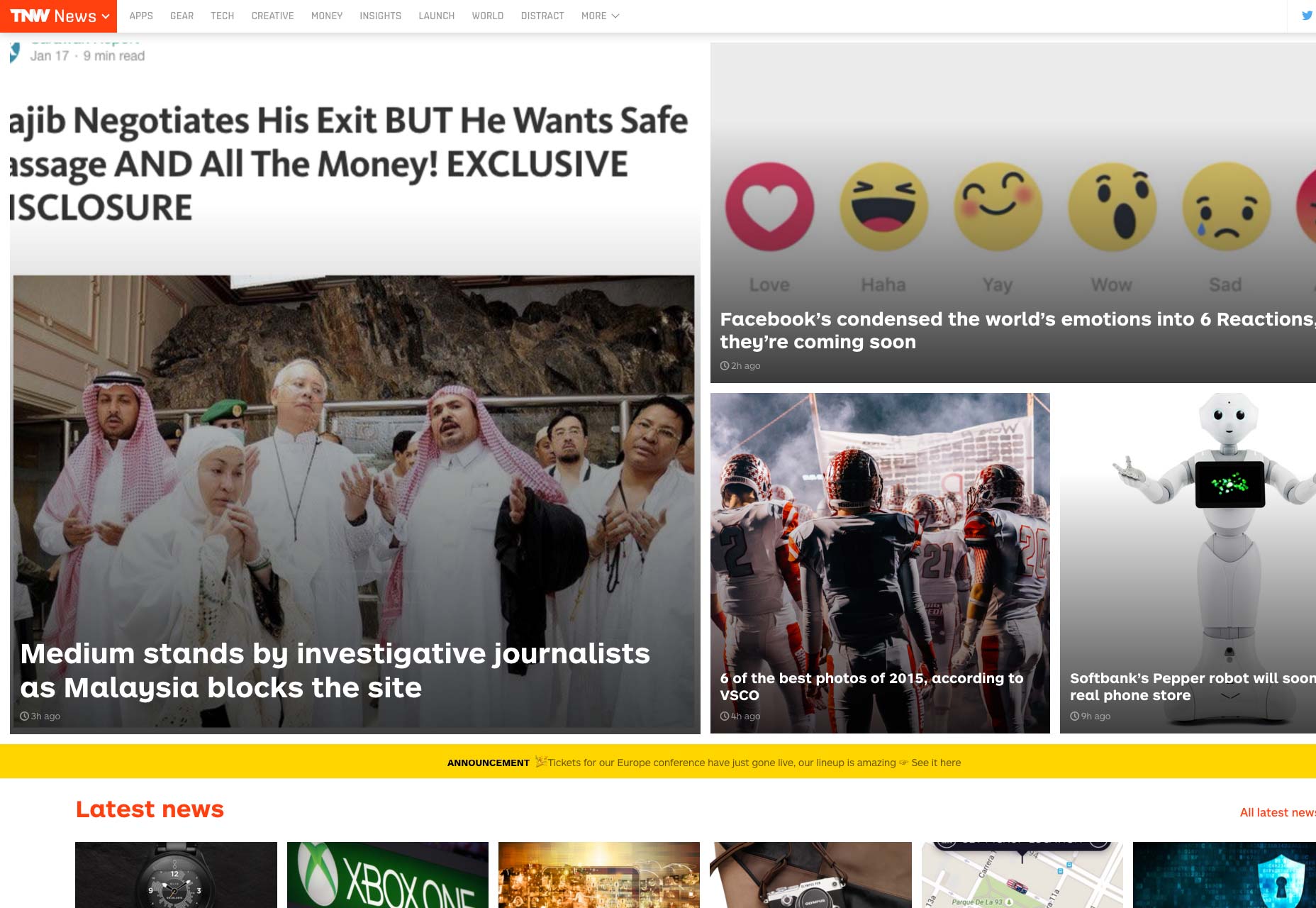
Modular Design toont meer inhoud en vermijdt rommel, dus u kunt verwachten dat meer sites, met name mediasites, dit jaar op de kar springen. Een goed voorbeeld van een belangrijke publicatie die modulair ontwerp gebruikt is Het volgende web .
5. SVG
Scalable Vector Graphics (SVG) werd prominenter in 2015; zelfs Google heeft zijn logo herontworpen tot een schoner, kleiner SVG-bestand. SVG wordt meer mainstream omdat het afbeeldingen presenteert als vectoren die kunnen worden geschaald, ongeacht de resolutie van het apparaat waarop ze worden bekeken. Het maakt het ook gemakkelijk om geanimeerde en interactieve afbeeldingen te maken, een functie die steeds belangrijker wordt in een steeds meer visuele wereld.
Het feit dat vrijwel elke browser SVG nu ondersteunt, zal de acceptatie ervan verder helpen, dus verwacht SVG in 2016 mainstream te worden.
6. Responsief webontwerp
Oké, dus responsief webdesign is nu al een paar jaar een trend, maar nog meer in 2016!
Al lange tijd weten website-eigenaren van de kracht van responsief webdesign, maar ze hebben het tot nu toe niet zo serieus genomen; een belangrijke kracht in de toegenomen acceptatie van responsive webdesign was de " Google Mobilegeddon "In 2015. Kortom, dit was Google's poging om ervoor te zorgen dat websites zich aanpasten aan de best practices van mobiele apparaten, toen het websites die niet mobielvriendelijk waren begon te bestraffen. Veel gevestigde sites leden grote verliezen en moesten kiezen tussen een mobiele site / thema en een responsief ontwerp. Deze trend zal zich in 2016 voortzetten en u kunt meer responsieve ontwerpen verwachten.
7. Wijdverbreide toepassing van micro-interacties
Micro-interacties zijn productmomenten die draaien rond een use-case. Webgebruikers ondervinden elke dag micro-interacties; wanneer je je status bijwerkt, of iets leuk vindt, ben je bezig met micro-interacties. Micro-interacties kunnen een betere ervaring voor gebruikers creëren door hun ervaring op een site te verbeteren, en het is een trend die we meer van 2016 zullen verwachten.
8. Snelheid is niet langer een luxe; het is een noodzaak!
In 2016, meer dan ooit tevoren, zal snelheid een grote rol spelen: merken die snelheid negeren, zullen zwaar te lijden hebben, omdat mensen steeds ongeduldiger worden. Dit is erg belangrijk voor zowel website-eigenaren als ontwerpers.
EEN Microsoft-onderzoek uitgevoerd in 2015 , dat 2112 mensen bestudeerde, onthulde dat onze aandachtsspanne in de loop van de jaren enorm is afgenomen; van een aandachtsspanne van 12 seconden in het jaar 2000, hebben we nu een aandachtsspanne van 8 seconden.
Lange tijd gingen snelheid en bruikbaarheid hand in hand en dit wordt steeds duidelijker in 2016; onderzoek toont aan dat trage websites kost de Amerikaanse economie jaarlijks meer dan $ 500 miljard, en dat 40% van de mensen een website verlaat die langer dan 3 seconden nodig heeft om te laden. Snelheid is een kernonderdeel van het ontwerp en het is een kracht waarmee eigenaren van websites in 2016 rekening moeten houden.
Uitgelichte afbeelding, web ontwerp afbeelding via Shutterstock.