9 beste site-builders voor ontwerpers
Soms heb je alleen al een website nodig. Je hebt het snel nodig, je hebt het nodig om er goed uit te zien, je hebt het nodig om binnen je kleine budget te worden geprijsd, en vooral: je hebt het nodig om te werken. Dat is het! Het enige wat je wilt is een werkende website, geen ontwerper / ontwikkelaar die jargon naar je toe gooit. Met elk acroniem en branche-buzzword dat je hoort, voel je gewoon dat de factuur groter wordt ...
Wat u nodig hebt, is een site builder.
We zeiden dat bouwers van sites de duivel waren. We plachten te zeggen dat ze zoogden. We waren altijd terughoudend om met hen samen te werken. Waarom laat een programma je code verpesten, wanneer je het vanaf het begin kunt schrijven en alles meteen goed krijgt?
Nu zeggen we dat ze minder dan geoptimaliseerde code genereren, maar dat ze anders een nuttige taak kunnen uitvoeren. We zeggen dit met tegenzin, paranoïde dat een of andere ingenieur mee zal gaan en onze handel irrelevant maakt.
Dat gaat niet gebeuren. We hebben altijd aangepast ontwerp en aangepaste ontwikkeling nodig voor die grote klussen die binnen een paar centimeter van hun leven moeten worden geoptimaliseerd. De meeste mensen, de meeste klanten hebben dat echter niet nodig.
Dus heb ik een aantal sitebouwers bekeken die we vandaag beschikbaar hebben. Ik gaf ze allemaal een korte proefrit om een algemeen beeld te krijgen van hoe ze werkten en hoe goed ze werkten. Ik moet zeggen dat ik behoorlijk onder de indruk ben van de resultaten.
Voor wie is dit bedoeld
Dit artikel is bedoeld voor beginners die alleen een eigen site moeten bouwen, voor hun eigen bedrijf, en er (min of meer) mee klaar zijn. Het is ook voor hobbyisten die een paar sites willen bouwen, maar zich niet willen bezighouden met complexere aspecten van ontwikkeling.
Als u al een ontwerper of bureau bent, zijn er mogelijk enkele hulpprogramma's die u handig vindt. Waarschijnlijker is echter dat wat hier aanwezig is, nuttiger is voor die potentiële klanten die u zich niet kunnen veroorloven ... u kunt nu tenminste vertellen waar u moet kijken.
Sommige terminologie die ik ga gebruiken
Oké, voor de absolute beginners, gebruik ik een aantal zeer algemene termen om de kenmerken van de site-bouwers te beschrijven die ik hier heb genoemd.
- Sjabloon: dit is een vooraf gemaakt websiteontwerp dat bedoeld is om te worden bewerkt en aangepast aan uw behoeften. De term 'sjabloon' omvat de esthetische aspecten van het ontwerp en de primaire structuur en lay-out. Het is "de grote afbeelding", als je wilt.
- Inhouds- of inhoudselementen: dit zijn de tekst, afbeeldingen, afbeeldingengalerijen, kaarten, video's, liedjes, producten, formulieren of wat je maar wilt dat mensen op de site te zien krijgen. Al deze site-bouwers hebben vooraf gemaakte inhoudselementen die u kunt bewerken naar uw wens.
- Contentlay-out: met sommige van deze tools kunt u standaard bepaalde delen van de website bewerken. In dat gebied kun je de tekst, afbeeldingen en andere dingen organiseren zoals je wilt. De manier waarop je dat alles organiseert, is wat ik "content layout" noem.
En nu, zonder verder oponthoud, laten we eens kijken naar de site-bouwers:
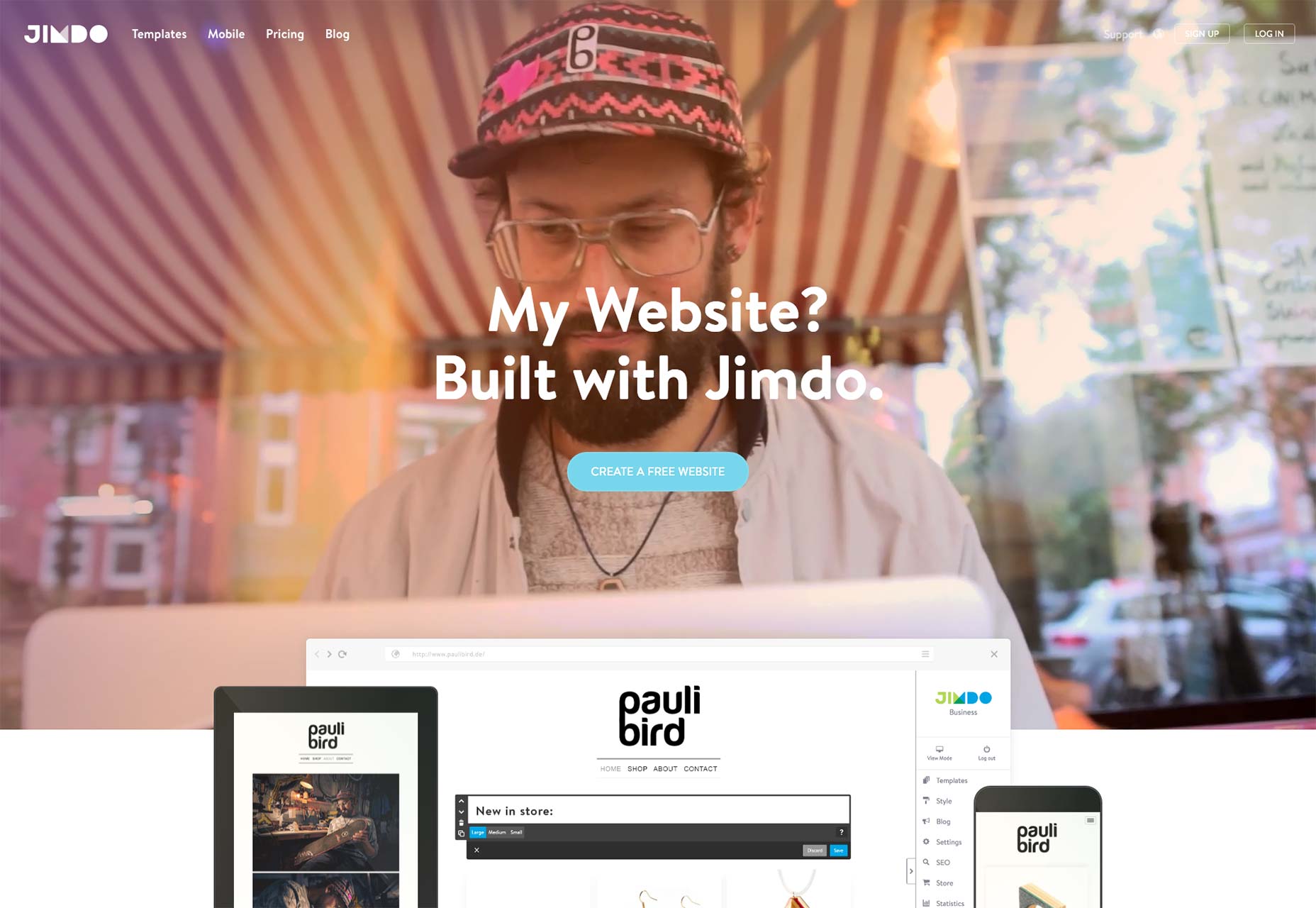
1) Jimdo
Ah, Jimdo . Het klinkt net zo als een bijnaam van een land-liefhebbende oom, en het product van het startende naamgevingsproces. Hier is een leuk spel: kies de naam van een startup die na 2000 werd gelanceerd en zeg het met een zuidelijk Amerikaans accent. "Uncle Flickr" werkt volledig, net als vele anderen. Ook "mijn paard Flickr" werkt ook, maar dat is een ander verhaal.
Mentale beelden van een kantoorgebouw vol met cowboys terzijde, Jimdo factureert zichzelf als een manier om jezelf te delen met de wereld. Dus hoe komt het aan die belofte?
De eigenschappen
Aan de slag gaan is net zo eenvoudig als het kiezen van een van hun sjablonen. Na aanmelding wordt u rechtstreeks in het ontwerpproces gegooid, waar u uw inhoud in context kunt bewerken. In feite kan alles in de context worden bewerkt, inclusief blogposts, als u de blogmodule activeert.
De sjablonen zijn niet bijzonder beperkend. Hoewel de verschillende modules natuurlijk allemaal vooraf zijn ontworpen, kunt u ze in elke gewenste volgorde op de pagina zetten door ze te slepen en neer te zetten. U kunt elementen dupliceren, zowat alles verwijderen wat u maar wilt, enzovoort.
U kunt ook vanuit het niets uw eigen aangepaste sjablonen maken met hun template-systeem, of bijna elke statische sjabloon die er is importeren en aanpassen. Als je ooit eerder met een CMS hebt gewerkt en HTM / CSS kent, is het redelijk eenvoudig, zelfs eenvoudig.
Zodra u de feitelijke inhoud op zijn plaats hebt en klaar bent voor de lancering, is er een SEO-module waarmee u dingen doorzoekbaar kunt houden. Vervolgens is er een statistiekmodule waarmee u kunt zien hoe goed dat allemaal werkte.
Ten slotte zijn er iOS- en Android-apps waarmee u uw site kunt bewerken en beheren vanaf uw telefoon en / of tablet. De ervaring is nauwelijks zo geavanceerd, maar nog steeds indrukwekkend, als u updates wilt maken terwijl u onderweg bent.
Andere optionele functies zijn onder meer:
- Met wachtwoord beveiligde ares
- Een scroll-naar-top-knop
- Configureerbare favicon
- vormen
- E-mailaccounts en beheer
- Een e-commerce module
- XML-sitemapgeneratie
- Google-indexering
- Dropbox-integratie
- Google Analytics
- Twitter-integratie
Sjabloonkwaliteit
De sjablonen zijn allemaal HTML5 en op standaarden gebaseerd zoals geadverteerd. Ze zijn ook allemaal responsief. Ze zijn echter niet te gepolijst.
Ik denk echter dat dit opzettelijk is. Immers, met de hoge mate van maatwerk die voor iedereen beschikbaar is, zijn deze sjablonen precies dat, sjablonen, niet-voltooide websites. Ze moeten gepolijst zijn als je je eigen inhoud erin hebt gestopt.
Als ze in deze lichtroze context worden bekeken, zijn ze redelijk goed.
Plannen en prijzen
De prijs is redelijk. Hoewel het gratis abonnement vrij beperkt is, zou je een kleine bedrijfssite kunnen lanceren voor een testrun. De Pro- en Business-plannen zijn respectievelijk geprijsd op $ 7,50 USD en $ 20 USD per maand, jaarlijks gefactureerd.
Het Pro-abonnement op neemt de kleine advertentie "Powered by Jimdo" onder aan uw site weg, geeft u toegang tot ondersteuning, de statistiekmodule, extra opslagruimte en meer.
gedachten
Al met al is dit een goed gemaakt, flexibel en redelijk geprijsd product voor iedereen met beperkte website-behoeften. U kunt alles zelf doen of het werk van een professionele ontwerper laten integreren met het platform. U kunt een onbeperkt aantal services van derden integreren, ook met het gratis abonnement, om functies te beschrijven die niet van toepassing zijn.
Het is echter niet gebouwd voor clientwerk. Alles wat je in Jimdo voor een klant bouwt, kan met een paar verkeerde knoppen worden weggevaagd.
Over het algemeen voelt het als een mooie plek om te beginnen voor hobbyisten, doe-het-zelvers, eigenaren van kleine bedrijven en mogelijk voor mensen die een minimaal levensvatbaar product willen bouwen.
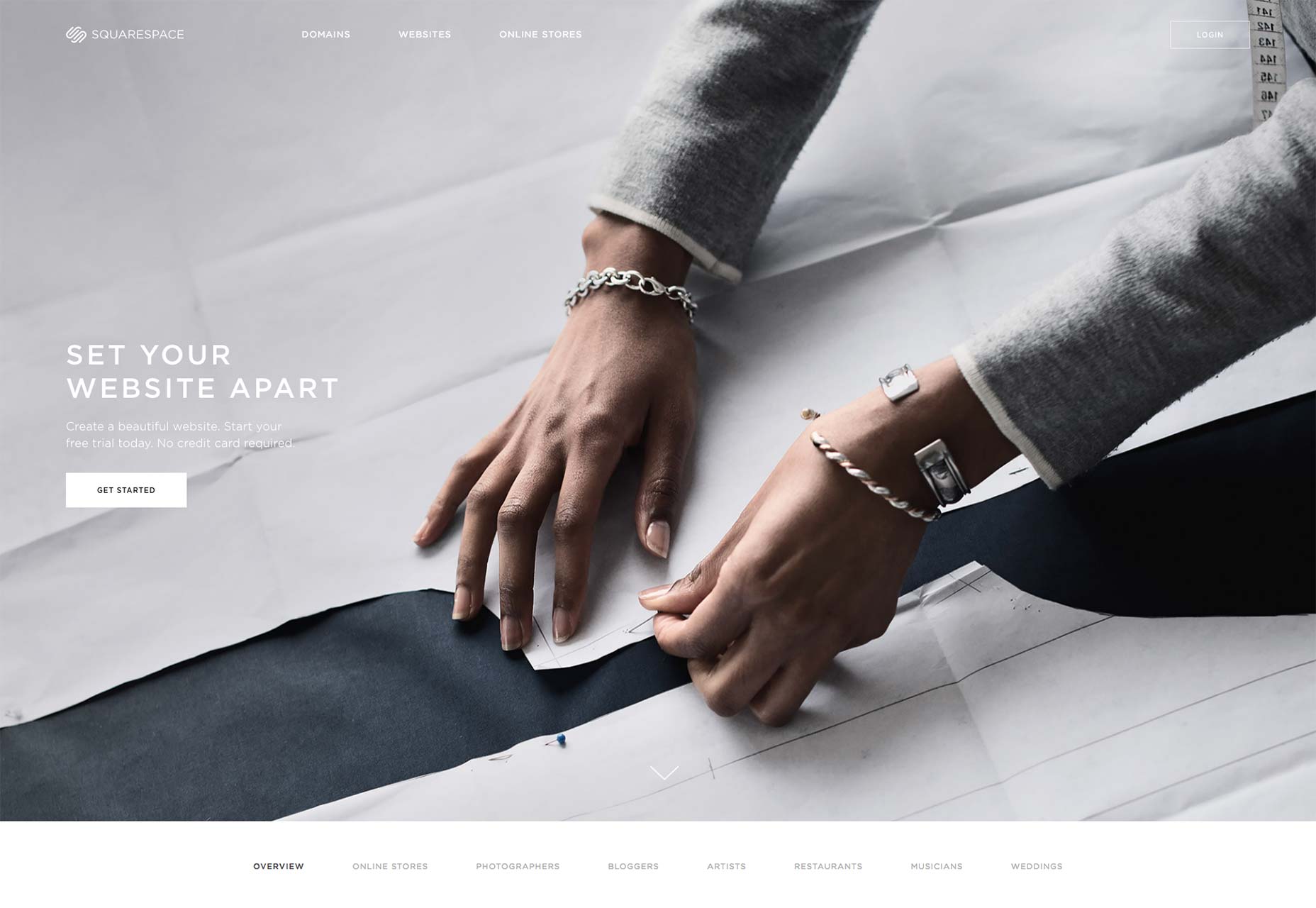
2) Squarespace
Squarespace was op geen enkele manier de eerste site builder. Het was echter de sitebouwer die sitebouwers weer cool maakte ... of mogelijk voor de allereerste keer cool. Of ze nu de hipster-versie van het platte ontwerp begonnen of gewoon gebruik maakten van een bestaande trend, Squarespace bracht hoogwaardige sjablonen naar de wereld van sitebouwers en bracht ze op de markt.
Welnu, dat en gebruiksgemak.
Het is ook een van de weinige productnamen op deze lijst die voor mij het meest logisch is. Het web werkt tenslotte eigenlijk met een hoop vierkanten en rechthoeken. Dus ja, ze hebben dat voor ze.
Kenmerken
Het bewerken van uw website is de gebruikelijke sleep-en-afhaal-affaire, met in-context menu's waarmee u elementen kunt toevoegen, bewerken, instellingen kunt wijzigen en meer. Er is een blogmodule en een ecommerce-module voor de mensen die ze nodig hebben, SEO-opties, analyseopties en meer.
Elementen die u kunt toevoegen zijn het gebruikelijke tekst- en afbeeldingsblok, plus formulieren, carrousels, afbeeldingsgalerijen, insluitingen, product / servicesroosters en -lijsten, kaarten, aanmeldingen voor nieuwsbrieven, menu's, grafieken en nog veel meer.
Als de functieset standaard lijkt in vergelijking met al het andere dat je op deze lijst vindt, komt dat omdat Squarespace min of meer de standaard heeft ingesteld. De beschikbare inhoudselementen zijn echter uitgebreid.
Als u echter de esthetiek van uw thema wilt wijzigen of een nieuwe wilt maken, moet u de ontwikkelaarsmodus inschakelen. De ontwikkelaarsmodus in Squarespace is echter niet alleen een chique teksteditor. Het geeft je SFTP-toegang, een Git-repository voor je thema en geavanceerde controle over alles.
Er is zelfs een ontwikkelingsserver die u kunt downloaden om lokaal aan uw ontwerp te werken. In theorie is er bijna niets dat je niet kunt bouwen met een Squarespace-site.
Sjabloonkwaliteit
De thema's zijn meestal plat, minmalistisch, en zoals ik al zei, een beetje hipster. U kunt dit wijzigen door het beeldmateriaal om te schakelen of door naar de ontwikkelaarsmodus te gaan en uw eigen afbeeldingen te maken.
De meeste kleine tot middelgrote bedrijven zouden echter goed moeten zijn met de standaardsjablonen. Er is meer dan genoeg variatie en functionaliteit voor iedereen die alleen maar een site wil draaien.
Plannen en prijzen
Er is geen gratis plan. Met het proefaccount kun je een site naar eigen wens bouwen, maar het publiek kan dit niet zien tenzij je begint te betalen.
Voor reguliere websites zijn er slechts twee plannen. Het $ 12 USD per maand abonnement geeft je toegang tot bijna alle functies en 20 pagina's / galleries / blogs. Dit komt ook met onbeperkte bandbreedte en opslag. Het plan van $ 18 USD per maand verwijdert in principe de paginalimiet. Beide abonnementen worden geleverd met een gratis domeinnaam, als u een jaar vooruitbetaalt.
De online winkelplannen zijn respectievelijk $ 26 USD per maand en $ 40 USD per maand. De enige verschillen die ik kan vinden, zijn dat het duurdere plan automatisch een verlaten betaalproces zal herstellen en beschikt over hulpmiddelen waarmee u on-the-fly de verzendkosten kunt berekenen.
gedachten
Squarespace is heel eenvoudig voor iedereen die dingen gewoonweg 'sleept' totdat hun website werkt. Het wordt erg complex, heel snel, voor iedereen die in de ontwikkelaarsmodus gaat.
Het is meer dan een code-editor ontworpen om u CSS te laten veranderen. Het is meer een site-ontwikkelingsraamwerk, met CMS-functionaliteit ingebracht. Dus als je een sjabloon gaat gebruiken, is dat prima. Als u een aangepaste site op hun platform wilt, wilt u misschien een ontwikkelaar inschakelen.
Squarespace heeft extra moeite gedaan om hulpmiddelen aan klanten aan beide zijden van het spectrum van de gebruiker / ontwerper / ontwikkelaar te bieden, en ze hebben het goed gedaan.
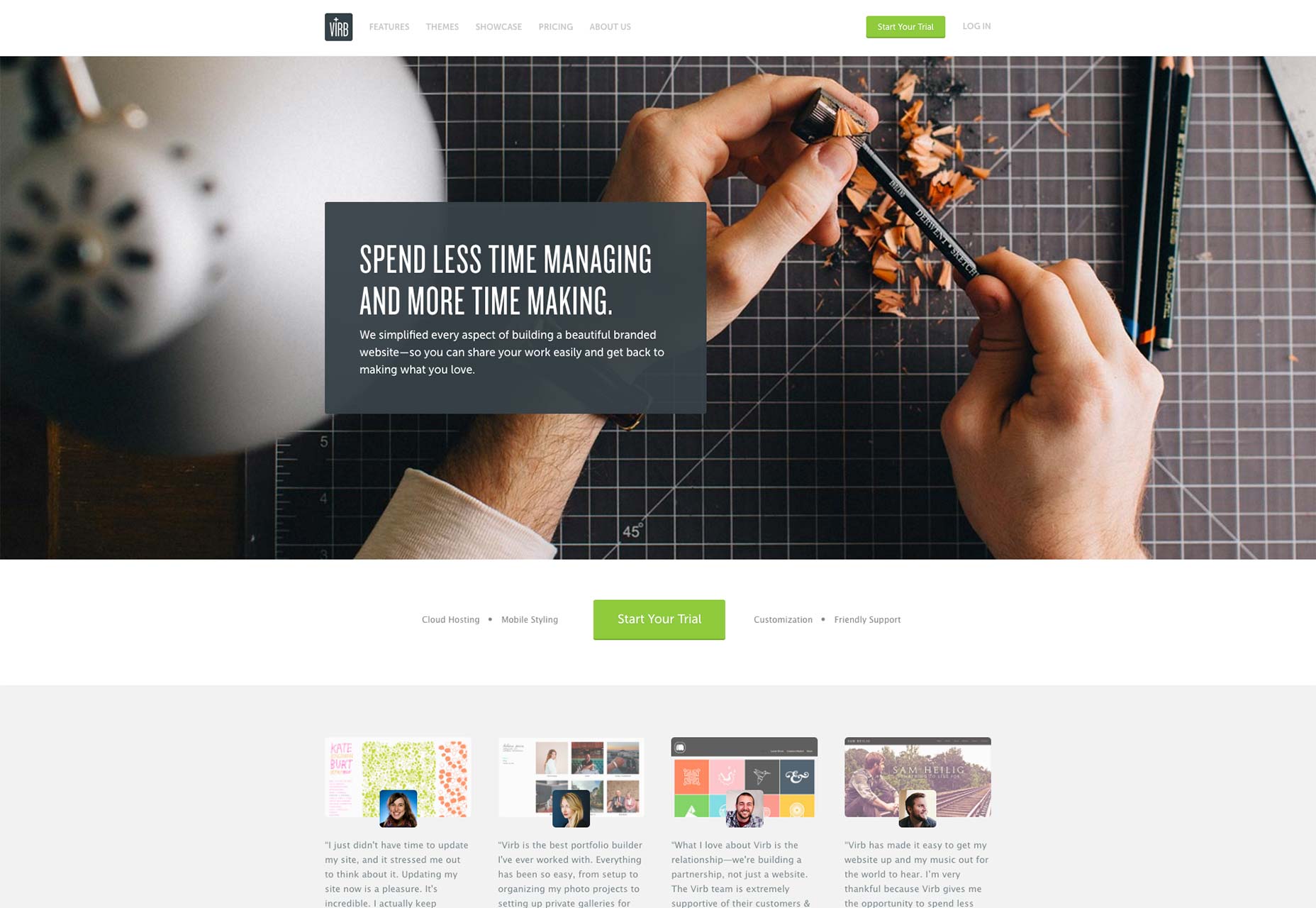
3) Virb
Virb is niet begonnen als een site builder. Het begon als een sociaal netwerk / portfoliosite voor artiesten en musici. Ik had zelfs jaren geleden een account, toen ik nog steeds waanideeën had van artistiek talent.
Nou, dat werkte ongeveer net zo goed als voor de nieuwe MySpace. In plaats van Justin Timberlake te bellen, transformeerde Virb zichzelf in een site builder. Ze hebben hun doelgroep nooit uit het oog verloren. De service is nog steeds afgestemd op het bieden van advertenties, maar u kunt wel een site maken voor vrijwel elk type bedrijf dat u leuk vindt.
Dus laten we eens kijken hoe ze het deden ...
Kenmerken
Van alles op deze lijst is Virb de meest simplistische. Er is geen in-context drag'n'drop. Er is geen menu vol elementen die u aan elke pagina kunt toevoegen.
Integendeel, er zijn paginatypen. Voeg een "Over" -pagina toe als je dat wilt. Voeg een "Blog" -pagina toe als u een blog wilt. Er zijn ook contactpagina's, een pagina die je Tumblr-blog, een evenementenpagina, een winkel, een "Listings-pagina", enz., Zal synchroniseren en, gelukkig, een lege sjabloon die je gewoon je eigen tekst laat plaatsen.
Er is een functie waarmee u snel een voorbeeld van uw pagina ziet, zodat u daadwerkelijk kunt zien wat u doet. Er zijn ook widgets, zoals een Twitter-feeds, Facebook-achtige vakken, uw nieuwste blogberichten en andere die u op sommige of alle pagina's kunt weergeven. Ten slotte kunt u bestanden onafhankelijk van een van de paginamodules uploaden, om te gebruiken hoe u maar wilt.
U kunt uw thema op elk moment wijzigen, vermoedelijk zonder uw inhoud te verpesten. U kunt uw account ook koppelen aan Google Analytics voor statistieken.
Sjabloonkwaliteit
De thema's en sjablonen zijn van hoge kwaliteit en zien er goed uit. Dat gezegd hebbende, er zijn er niet veel van. Je bent in totaal beperkt tot ongeveer 26 verschillende ontwerpen.
U kunt deze tot op zekere hoogte aanpassen als een gebruiker, omdat er een aantal ingebouwde variabelen zijn voor kleuren, lettertypen, lettergrootte, het logo en achtergronden. U kunt ook CSS aan het thema toevoegen en aangepaste CSS per pagina toevoegen.
Net als Squarespace kunt u de toegang tot de hoofd-HTML- en CSS-bestanden inschakelen, en op die manier kunt u een volledig aangepast thema hebben. Dit wordt echter op geen enkele manier ondersteund. Als u dit doet, staat u er alleen voor.
Plannen en prijzen
Virb houdt het simpel. $ 10 USD per maand geeft u toegang tot alle functies en opslagopties, inclusief e-commerce functionaliteit. Het is one-size fits all.
gedachten
Virb, in zijn zoektocht om dingen doodeenvoudig te houden, heeft ook beperkte opties. Kortom, ze wilden een doodeenvoudige optie maken voor mensen die liever zo min mogelijk doen om een site te beheren en gewoon door te gaan met hun leven.
Je kunt dingen naar een hoger niveau tillen, als je je daartoe geneigd voelt, maar dat is niet eenvoudig, noch ondersteund, maar toch, de optie is er. Je moet tenminste HTML en CSS kennen.
Bij de huidige prijs is dat helemaal geen slechte deal. Als zelfs het slepen en neerzetten van dingen op een pagina te veel gedoe voor je is, dan is Virb misschien een goede match. Iedereen die iets complexers wil doen, moet naar andere opties kijken.
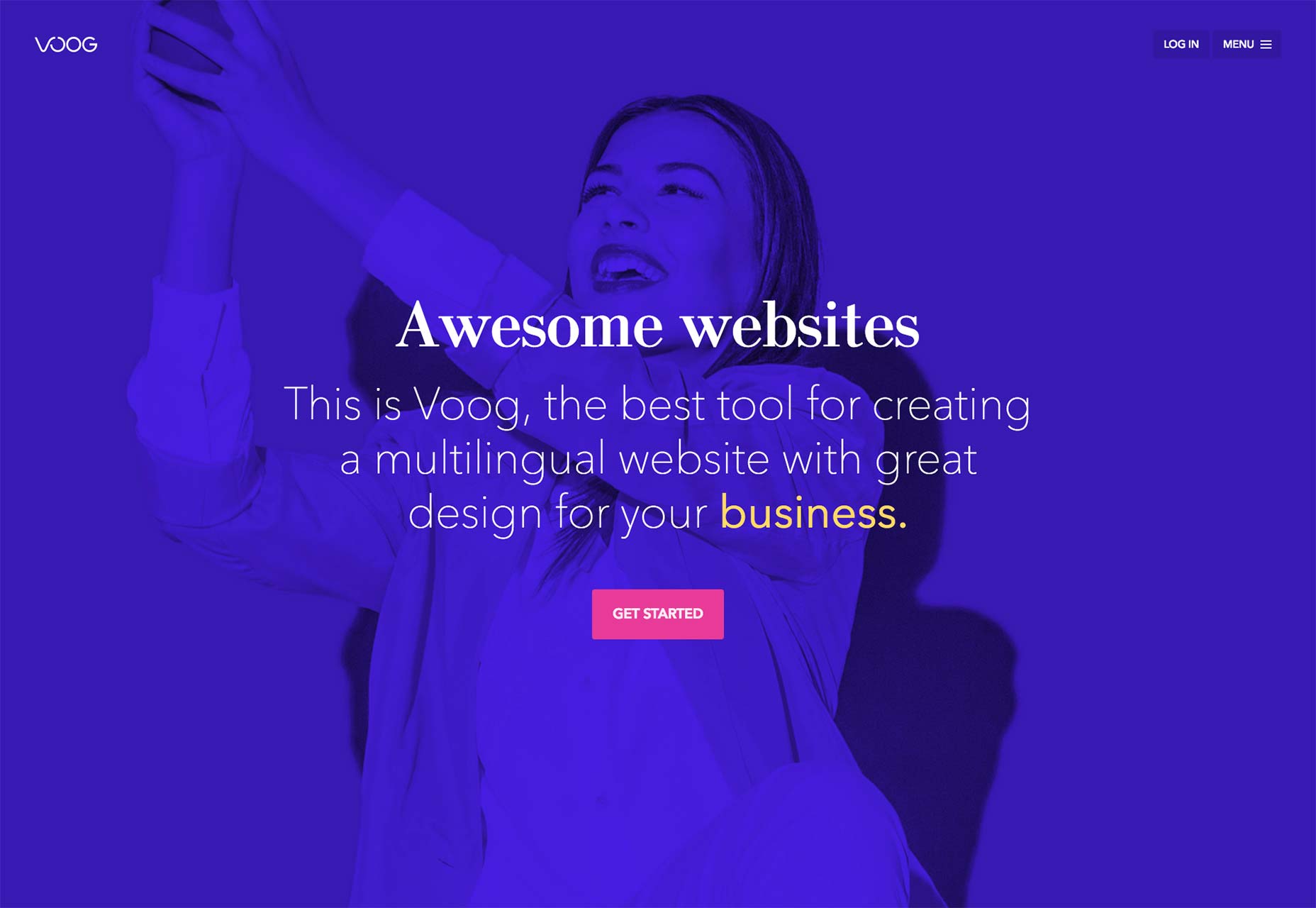
4) Voog
Volledige openbaarmaking: voordat ik aan mijn onderzoek voor dit artikel begon, had ik nog nooit van gehoord voog . Voog maakt echter een belofte, en een verkoopargument, van iets dat de meeste andere bouwers van sites niet eens vermelden in hun marketing: meertalige ondersteuning.
Als een Canadees die ervoor heeft gekozen om in Mexico te wonen, is de waarde van goed geïmplementeerde meertalige sites niet verloren aan mij. Elke tool die het gemakkelijker maakt om er een te maken is zeker de moeite van het bekijken waard.
Kenmerken
Het bewerken van inhoud op Voog werkt precies zoals u zou verwachten. Sleep vooraf gemaakte elementen naar bewerkbare gebieden en zet ze neer.
Waar Voog schittert is de implementatie van ... nou ja, al het andere, maar vooral het meertalige systeem. Een taal toevoegen is net zo eenvoudig als klikken op de knop "Taal toevoegen" naast de taalkiezer. Van daaruit kunt u de standaardtaal configureren, kiezen of u inhoud van dezelfde pagina in een andere taal wilt importeren en meer.
Uiteraard zijn alle sjablonen voorzien van een taalkiezer en kunt u deze (en zou) in elk aangepast thema implementeren. Daarover gesproken, de aangepaste thema-editor is geweldig.
Oh ja, het is geen volledige IDE, maar het heeft de juiste inspringing, syntax highlighting, een interface met tabbladen om meerdere open bestanden te verwerken, en meer. Het sjabloneren zelf wordt afgehandeld door de Vloeibare vormtaal , en is gemakkelijk te begrijpen als u ooit eerder een CMS-thema hebt gemaakt.
Bovendien is er een ontwikkelaar-specifiek thema dat u kunt kiezen, om uzelf een basisraamwerk te geven waaruit u kunt bouwen. Als het niets anders is, is dit de snelste manier om de sjabloonfuncties van Voog te leren.
Andere kenmerken zijn:
- Een module met kleine statistieken
- Een blogmodule
- vormen
- Een catalogusmodule
- Een "structuurmodus" voor het eenvoudig bewerken van uw paginahiërarchie
- Meerdere gebruikers
Sjabloonkwaliteit
Alle sjablonen die ik zag waren van hoge kwaliteit en behoorlijk gepolijst. Ze zijn responsief en natuurlijk meertalig. U hoeft niet hard te werken om uw site er goed uit te laten zien. Gooi wat inhoud in en go.
Plannen en prijzen
Er is geen gratis plan, slechts een gratis proef om u op weg te helpen. Daarna zijn de plannen geprijsd op $ 8 USD per maand, $ 14 USD per maand en $ 49 USD per maand.
Voor zover ik weet, geven alle plannen u alle belangrijke functies. De verschillen zijn in de beperkingen van de inhoud. Het goedkoopste abonnement biedt slechts drie gebruikers, dertig pagina's en drie talen. Opslag van bestanden is beperkt tot 3 GB. Voor de meeste mensen die een kleine bedrijfssite draaien, is dat veel meer dan genoeg.
De duurdere plannen worden steeds groter, verwijderen vervolgens deze beperkingen en voegen functies als catalogi toe (in het $ 14 USD-abonnement) en een volledige SSL-verbinding (wat dat ook betekent, in het $ 49 USD-abonnement).
gedachten
In vergelijking met andere aanbiedingen in dit artikel is de functies van Voog beperkt. Elke functie is echter zeer goed geïmplementeerd, met aandacht voor detail. Het loopt ook snel. Ik heb het uitgetest op de luchthaven Wi-Fi, in Mexico, en had nog steeds een probleemloze ervaring.
Voor iedereen die een eenvoudige, maar uiterst aanpasbare site nodig heeft, zal Voog het werk doen. Als u meerdere talen nodig heeft, zal Voog uitblinken in functie en voor een zeer redelijke prijs.
5) Webflow
Webflow is een site-builder, maar het is een beetje ... anders. Alle platforms die we tot nu toe in dit artikel hebben besproken, zijn ontworpen om dingen gemakkelijk te maken voor beginners, met enkele hulpmiddelen voor professionals. Webflow is ontworpen voor die mensen die vierkant in het midden zitten.
Het is ontworpen om het gemakkelijk te maken om een ontwerp samen met je muis te plaatsen, maar iedereen die een beetje HTML en CSS kent, haalt er meer uit. Hoe goed werkt dat?
Kenmerken
De ontwerpfuncties lijken op die in andere producten. Je hebt een grote lijst met componenten en elementen die je aan een pagina kunt toevoegen, en een groot canvas om mee te werken. De overeenkomsten eindigen daar.
De lay-outfuncties gaan verder dan "flexibel" naar het rijk van het bijna oneindige. Dit is een tool gemaakt voor mensen die veel websites maken, maar liever geen code gebruiken. Er zijn panelen voor het onderzoeken van de hiërarchie van de HTML en CSS, voor het toevoegen van stijlen en meer.
Kortom, als je HTML kent, zul je hier comfortabel zijn. Als je dat niet doet, zal er een leercurve zijn.
Wanneer u uw ontwerp wilt gebruiken, kunt u het exporteren als een statische site die op elke host kan worden gebruikt. Als u host met Webflow (wat een beetje extra kost), kunt u hun databasekenmerk gebruiken.
De databasefunctie is een stuk minder complex dan het klinkt. Je kunt het gebruiken om blogposts, productvermeldingen, afbeeldingengalerijen, liedjeslijsten en zo ongeveer alles wat je je kunt voorstellen aan je site toe te voegen. Als het in een dynamische lijst kan worden geplaatst, kan het aan de voorkant worden weergegeven.
Sjabloonkwaliteit
De sjablonen zijn van hoge kwaliteit, maar er zijn er niet veel van. Dat is prima, want het is echt de bedoeling dat u Webflow gebruikt om uw eigen ontwerpen helemaal opnieuw te maken.
Plannen en prijzen
Het gratis plan beperkt je tot één project (of website). Als u met Webflow wilt hosten, kost het u $ 15 USD per maand voor de basishosting, of $ 20 USD voor hsoting en hun CMS-functies.
Daarna zien de plannen er als volgt uit (Merk op dat dit de prijzen zijn voor de jaarlijkse facturering.) Maandelijkse facturering telt een paar dollar op.):
Persoonlijk: $ 16 USD per maand. U kunt maximaal 20 projecten maken en u krijgt e-mailondersteuning en HTML / CSS-export.
Professioneel: $ 35 USD per maand. U kunt maximaal 50 projecten maken en u krijgt toegang tot verschillende meer geavanceerde functies, zoals het verwijderen van verwijzingen naar Webflow uit uw code, het importeren van andere sites naar Webflow, enz.
Team: $ 78 USD per maand. U kunt meer dan 100 projecten maken en u krijgt ook toegang tot een teamdashboard.
Voor alle betaalde abonnementen is basishosting $ 5 USD per site, per maand, en CMS-hosting is $ 10 USD per site, per maand.
gedachten
Webfow is een hulpmiddel dat niet zozeer voor klanten wordt gemaakt als professionals. Let wel, het is gericht op professionals die een aantal websites willen bouwen, maar nooit de code willen aanraken. Ze doen er zelfs moeite voor om zelfs ruwe HTML of CSS te zien tenzij u de code exporteert.
U zou dus waarschijnlijk kleinere, minder complexe sites bouwen (zoals met al het andere op deze lijst).
6) Webnode
Webnode is trots op gebruiksgemak, meer dan wat dan ook. Pak het gewoon op en weg, geen mopperen, geen gedoe. Ik zou zeggen dat het meer gericht is op de beginner dan andere aanbiedingen op deze lijst, en dit komt tot uiting in zowel functies als prijzen. Dit is hoe het werkt:
Kenmerken
U begint met het beslissen of u een persoonlijke site, een bedrijfssite of een online winkel wilt maken. Ik vermoed dat het onderscheid tussen 'persoonlijke site' en 'bedrijfssite' primair voor hun eigen statistieken geldt, omdat de prijzen, functies en sjablonen allemaal hetzelfde zijn.
Als je eenmaal binnen bent, doe je de gebruikelijke drag-and-drop. Pagina's worden ook geleverd met inhoudssjablonen om u op weg te helpen, maar u kunt vrijwel elke gewenste lay-out maken, binnen de grenzen van het thema en de inhoudsmodules.
Nu we het erover hebben: er zijn geen aangepaste thema's. Dit is een puur visuele tool en je moet je houden aan deze die je krijgt. Er is, voor zover ik weet, geen manier om een thema te veranderen als je eenmaal hebt gekozen, dus kies zorgvuldig. Er is een preview-optie, gebruik deze.
En als je denkt dat je het helemaal verkeerd hebt gedaan, kun je opnieuw beginnen. U kunt zelfs meerdere websites per account maken en elk een eigen domeinnaam toewijzen. Wilt u A / B verschillende merken testen? Wilt u meerdere online bedrijven runnen? Webnode maakt dat vrij eenvoudig.
Andere functies zijn e-mailaccounts, meerdere websitebeheerders en ondersteuning voor meerdere talen. Waarom ze niet de meertalige functie adverteren zoals op Voog, ik weet het niet, maar het is er.
Sjabloonkwaliteit
De sjablonen zijn vrij gepolijst, responsief en mooi. Dat is echt een goede zaak, want er is een vrij beperkte selectie, en het is alles waar je mee moet werken.
Gelukkig is elke sjabloon redelijk flexibel als het gaat om het neerleggen van de inhoud zelf en afbeeldingen. U kunt een achtergrondafbeelding van uw keuze op elke "sectie" plaatsen en filters en overlays op die achtergrondafbeeldingen toepassen. Je hebt ook behoorlijk wat typografische controle, hoewel je vastzit aan de lettertypen die het thema biedt.
Plannen en prijzen
Het gratis abonnement heeft 100 MB opslagruimte, 1 GB bandbreedte en weinig anders. Het is duidelijk alleen bedoeld voor evaluatie.
Van daaruit hebben we het Mini-abonnement ($ 5,95 USD per maand), het standaardplan ($ 11,95 USD per maand) en het Profi-plan ($ 19,95 USD per maand).
Het miniplan biedt u 500 MB opslagruimte, 3 GB bandbreedte, de mogelijkheid om een aangepast domein, één e-mailaccount en ondersteuning te gebruiken. De duurdere plannen verhogen de opslag, bandbreedte en het aantal e-mailaccounts. Ze voegen ook de meertalige functie toe, back-up en herstel en de mogelijkheid om de voettekst van uw site aan te passen.
Let wel, de prijzen stijgen een beetje als je ervoor kiest om een online winkel te maken. Maar dan ook de lijst met functies. Het is tenslotte een winkel en die worden gecompliceerd. Maandelijkse winkelplanprijzen zijn respectievelijk $ 7,95 USD, $ 19,95 USD en $ 39,95 USD.
gedachten
In zekere zin lijkt Webnode op een beetje op Apple. Het hele ding zal gewoon werken en goed werken. Je hebt echter beperkte keuze- en aanpassingsmogelijkheden, dus je moet de dingen op hun manier doen. Doe geen moeite met Webnode als u een zeer gepersonaliseerde merkervaring wilt.
Voor absolute beginners die echter nooit code willen zien, is Webnode misschien bijna perfect. Het voldoet aan de behoeften van de meeste kleine tot middelgrote website-eigenaren, met een minimum aan verwarring en een kleine leercurve. Het maakt het beheren van meerdere goed uitziende sites een fluitje van een cent.
7) Webydo
Webydo wordt vaak vergeleken met Webflow omdat het hetzelfde idee is: een professionele ontwerptool, voor professionele ontwerpers die nooit code willen aanraken. Het is echter een ander beest met een eigen functieset en het behandelt de dingen op zijn eigen manier.
Om te beginnen, terwijl Webflow is afgestemd (en geprijsd) voor zowel eenpersoonsstudio's als grotere teams, is Webydo zeker gericht op grotere teams en bureaus. Het is bedoeld om op grote schaal commercieel te worden gebruikt. Maar hoe meet het zich?
Volledige openbaarmaking: hoewel ik Webydo niet gebruik, heb ik in het verleden een aantal artikelen voor hun blog geschreven en kan ik nog meer schrijven. Door werk (en geld) van mensen te krijgen, heb ik de neiging om me warm en wazig over hen te voelen. Toch zal ik proberen hier objectief over te zijn.
Kenmerken
Inmiddels heb je waarschijnlijk de standaardfuncties geraden. Er is een canvas. De lay-outopties zijn letterlijk onbeperkt. Het geheel lijkt een beetje op een Adobe-toepassing, maar dat is tegenwoordig de norm.
Er is een blogmodule en andere CMS-functies voor het invullen van uw site met dynamische inhoud. Er is een e-commerce optie. Dit ding is heel specifiek ontworpen om je websites te laten bouwen zonder ooit de code te zien.
Dus hier, ik zal alleen een lijst maken van de functies waarvan ik denk dat Webydo zich onderscheidt van zijn directe (en indirecte) competitie:
- Animatie: er is een focus op animatiefuncties om u enkele basiseffecten, parallax en meer te laten inslaan.
- Responsief ontwerp: er is een enorme focus op functies die het eenvoudiger maken om responsieve ontwerpen te bouwen en te testen. Ik bedoel, ze doen er alles aan om je alles te laten testen, op vrijwel elke denkbare schermgrootte.
- Versiebeheer: genoeg gezegd. Ga op elk gewenst moment door uw revisies.
- Factureringssysteem: dit is een hulpmiddel voor klantenwerk, zodat ze u helpen te beheren
Sjabloonkwaliteit
De sjablonen zijn goed, maar net als andere producten op deze lijst, bedoelen ze voor u om uw eigen ontwerpen te maken. Er zijn verschillende sjablonen waaruit u kunt beginnen, maar niet zo veel.
Een interessante optie is dat je kunt beginnen met vooraf gemaakte wireframes om je wat structuur te geven. Met deze optie kunt u alle keuzes met betrekking tot stijl zelf maken.
Plannen en prijzen
Hier zijn de plannen, jaarlijks gefactureerd voor een korting van twintig procent:
- Pro: $ 75 USD per maand. Wordt geleverd met 10 sites en 1 designeraccount.
- Team: $ 150 USD per maand. U kunt maximaal 30 sites maken, 3 designeraccounts maken, de CMS als de uwe markeren en code aan uw site toevoegen.
- Agentschap: $ 400 USD per maand. U kunt maximaal 100 sites en 10 designeraccounts maken. Bovendien krijgt u een toegewijde accountbeheerder en een klantensjabloongenerator.
- Enterprise: je zult hierover moeten onderhandelen. Waarschijnlijk komt er een kers op de top.
gedachten
De prijzen kunnen kostenbesparend zijn. Het is niet voor de hobbyist, en de ondernemer die zijn eigen site wil maken, moet ergens anders kijken. Zelfs sommige professionals, diegenen die net beginnen of wonen in minder-rijke landen, kunnen worstelen met het betalen van die plannen.
Hoewel je code kunt toevoegen aan de site met de duurdere plannen, is het hele ding ontworpen om je zo mogelijk code te laten gebruiken. Als je dat leuk vindt, is dat geweldig. Ik denk dat mensen die de code willen kunnen aanpassen, het waarschijnlijk irritant zullen vinden.
Kortom, je zou het alleen moeten gebruiken als je een bureau bent dat een visuele webontwerptool nodig heeft of wil voor een groot aantal kleinere projecten.
8) Weebly
weebly is een van die diensten die een lange, lange weg is afgelegd. De vroegste Wayback Machine snapshot Ik kan erachter komen dat het afkomstig is van het jaar 2006, toen Weebly nog steeds in een bèta alleen voor een uitnodiging was. En man, zag het er anders uit!
Weebly is veranderd met de tijd en technologie en gebruikte responsieve HTML5- en CSS3-sjablonen om kleine bedrijfssites, blogs, winkels en nog veel meer te bouwen. Laten we eens kijken hoe goed het is aangepast.
Kenmerken
Als een van de 'grote namen' van de wereld van sitebouwers, werkt Weebly al een tijdje aan hun content- en lay-outfuncties. Het gevolg is dat hun layoutsysteem zeer flexibel is, waardoor u in principe elke gewenste lay-out kunt maken in elke sjabloon. Er zijn natuurlijk een aantal vooraf gemaakte inhoudlay-outs om het proces voor u te vereenvoudigen.
Wat de inhoud zelf betreft, presenteert Weebly meer opties dan de meeste. Het gaat veel verder dan tekstblokken, afbeeldingen, video's en knoppen om verschillende soorten formulieren, code-insluiting, documenten, sociale pictogrammen, een feedreader, Google Adsense en meer te bieden.
Let op, dat zijn gewoon de elementen die in de basis beschikbaar zijn. Bovendien zijn er apps van derden die u functionaliteit voor taakplanning, polls, nog geavanceerdere formulieren, SEO-apps, reactiesystemen en zo ongeveer alles wat u maar kunt bedenken, kunt bieden. Sommige van deze apps zijn gratis, sommige worden betaald en ze kunnen allemaal nuttig zijn voor iemand.
Bovendien kunt u een voorbeeld van al uw werk weergeven, zowel in desktopmodus als mobiele modus. Oké, de mobiele modus is een veredeld iframe , maar het is een begin.
Sjabloonkwaliteit
De kwaliteit van de sjabloon is duidelijk hoog. Weebly bestaat al een tijdje, ze kunnen het zich veroorloven om goede ontwerpers en front-end ontwikkelaars in te huren. Maar als je niet tevreden bent met de overvloed aan aanpasbare sjablonen die beschikbaar zijn, kun je de bron altijd bewerken of zelf maken. Weebly gebruikt de Snor templaterende taal, dus het is te doen.
Plannen en prijzen
Het gratis plan kan, hoewel het niet de helft heeft van wat de betaalde plannen doen, op zich worden gebruikt om een volledige, zo kleine website te hosten. U zou geen aangepast domein kunnen gebruiken, maar het zou werken.
De andere plannen zijn: Starter ($ 8 USD per maand), Pro ($ 12 USD per maand) en Zakelijk ($ 25 USD per maand). Met hen krijgt u meer ondersteuning, domeinen, meer opslagruimte, de mogelijkheid om Weebly-branding van uw site, lidmaatschapsgebieden, SSL, e-commerceopties en meer te verwijderen.
gedachten
Ik ben eigenlijk behoorlijk onder de indruk. Ik bedoel, Weebly is verre van de enige dienst die voorziet in de dingen die het doet, maar ik herinner het me van vroeger. Het is veel veranderd en is perfect geschikt voor elke kleine tot middelgrote site. Ik bedoel, het schiet tekort in wat een grote gemeenschap, of corporatie, misschien nodig heeft, maar het zal de behoeften van bijna alle anderen aankunnen.
9) Wix
Wix is weer zo'n service die al heel lang bestaat en er niet altijd goed uitzag. Hé, ik weet nog dat de sjablonen allemaal nog op tafel waren gebaseerd. Ik bedoel, het lanceerde bijna twintig jaar geleden, althans, volgens (opnieuw) aan de Wayback Machine . De meer moderne incarnatie, degene met de bouwer van de site, werd in 2006 gelanceerd.
En dat is hoe ik dat zeg , Wix staat voor de Web Information eXchange. Soms vergeet je dat het niet allemaal gewoon onzinnige opstartnamen zijn die "nogal cool klinken".
Dus laten we naar Wix gaan, waar ze u uw eigen bestemmingspagina laten kiezen die overeenkomt met het soort site dat u wilt bouwen en kijken wat ze voor ons hebben.
Kenmerken
Nu we bijna aan het einde van het artikel zijn, weet ik zeker dat je weet wat voor functies je kunt verwachten. Je zou grotendeels gelijk hebben.
De sleep-en-neerzetten-editor werkt een beetje anders dan in andere services. Waar de meeste services uw lay-outs beperken tot specifieke opties, of de HTML die door de sjabloon wordt gedicteerd, gaat Wix helemaal uit, zodat u elementen overal op de pagina kunt plaatsen, vermoedelijk met veel absolute positionering.
Let op, dit kan averechts werken. In de mobiele modus worden je positioneringskeuzes ten minste gedeeltelijk genegeerd ten gunste van alles op het scherm van de telefoon te plaatsen waar mensen het kunnen zien.
U kunt elk van een groot aantal elementen toevoegen, elk met een paar beschikbare varianten, vooraf gemaakte lay-outs van inhoud, een blogmodule en apps van derden. Kortom, als je je inhoud of functionaliteit kunt voorstellen die een kleine tot middelgrote website nodig zou hebben, heeft Wix het beschikbaar ... ergens.
Sjabloonkwaliteit
Je zou verwachten dat Wix sjablonen van hoge kwaliteit zal hebben, en deze leveren. Er zijn er een heleboel, in alle flat-design, hipster-achtige variëteiten die je ooit zou kunnen wensen.
Maar serieus, er zijn minstens een paar pagina's met sjablonen om door te bladeren in elke oudercategorie.
Plannen en prijzen
Zoals gewoonlijk is er een door advertenties ondersteund gratis plan. Recht daarboven is het Connect Domain-plan van $ 6,90 USD per maand. Dat doet precies wat u denkt dat het doet, maar het plaatst nog steeds Wix-advertenties op uw site.
De Combo-pakketten ($ 12,95 per maand), onbeperkt ($ 15,95 per maand) en eCommerce ($ 19,90 per maand) plannen u min of meer dezelfde functies, maar met extra opslagruimte en bandbreedte. Het eCommerce-plan voegt uiteraard e-commercefuncties toe. Deze prijzen dalen een beetje als u een jaar van tevoren betaalt.
gedachten
Wix, although perfectly capable, didn't impress me as much as some of the others. I can see some problems inherent in that absolute positioning layout system, as some people will definitely abuse it. It's also a bit more expensive than some of the other options.
Also, it doesn't seem to provide email accounts for your custom domains.
Nonetheless, it's a decent product, can probably handle any reasonable demand you throw at it. I might go with something else, but it may be right for you.