Een gids voor het maken van e-mailnieuwsbrieven
E-mailnieuwsbrieven zijn heter dan ooit.
Ze vormen een geweldige aanvulling op de communicatietoolkit van uw bedrijf en bieden u en uw klanten een uitstekend kanaal waarmee u potentiële en bestaande klanten kunt bereiken.
In dit artikel zullen we gemeenschappelijke ontwerppatronen van e-mailnieuwsbrieven verkennen en leren welke benaderingen goed werken, zodat u bereid bent om er een voor uzelf en uw klanten te maken.
We hebben ook een compilatie en analyse van verschillende bulletinontwerpen opgenomen, zodat u van hen kunt leren, evenals tips over wat te doen en wat niet te doen.
Als u andere tips weet, kunt u deze met ons delen in het gedeelte met opmerkingen.
Welke kwam als eerste: kip of ei?
Voordat u uw e-mailnieuwsbrief maakt en verzendt, heeft u abonnees nodig. Het is belangrijk om dit proces zo eenvoudig en intuïtief mogelijk te maken. Gebruikers geven u immers toestemming om contact met hen op te nemen. Je zou die kans niet willen verpesten!
Niet te veel velden
U hebt het burgerservicenummer van een gebruiker niet nodig om een e-mail te sturen! Het is heel frustrerend wanneer iemand zich aanmeldt voor een e-mailnieuwsbrief, maar alleen wordt geconfronteerd met een formulier dat naar zijn adres, leeftijd, telefoonnummer, meisjesnaam van moeder, favoriete huisdier ... vraagt. Alles wat we echt nodig hebben, is hun e-mailadres en, als we willen duw een beetje verder, hun naam.
Seth Godin, in zijn artikel Permission Marketing , biedt goed inzicht in hoe kijkers zich kunnen aanmelden en jou kunnen volgen:
Toestemmingsmarketing is het voorrecht (niet het recht) om geanticipeerde, persoonlijke en relevante berichten te bezorgen aan mensen die ze daadwerkelijk willen ontvangen.
Met andere woorden, de kijker wil naar je luisteren. Ze geven je hun aandacht, dus respecteer hen tenminste en vraag niet om onnodige gegevens.
Laten we met dat in gedachten eens kijken naar enkele voorbeelden van aanmeldingsformulieren voor goede nieuwsbrieven:
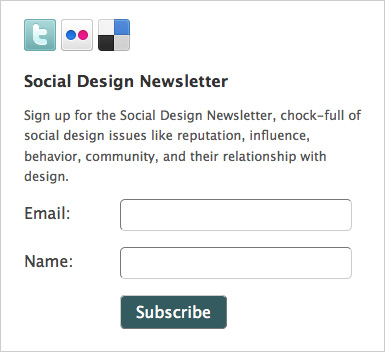
Het aanmeldingsformulier van Joshua Porter is een uitstekend voorbeeld van wat goed moet worden gedaan. Ten eerste plaatst hij het aanmeldingsformulier dicht bij zijn sociale pictogrammen, wat aangeeft dat dit een uitbreiding is van zijn communicatie met u, de gebruiker.
Vervolgens biedt hij een korte blurb waarin wordt uitgelegd waar de nieuwsbrief over gaat . Hierdoor worden jij en je gebruikers op dezelfde pagina geplaatst, zodat ze weten wat ze van je inhoud kunnen verwachten.
Ten slotte vraagt hij alleen om het e-mailadres en de naam van de gebruiker , gevolgd door een grote knop met een werkwoordlabel : "Abonneren." Heel eenvoudig, maar boordevol precies de juiste informatie!
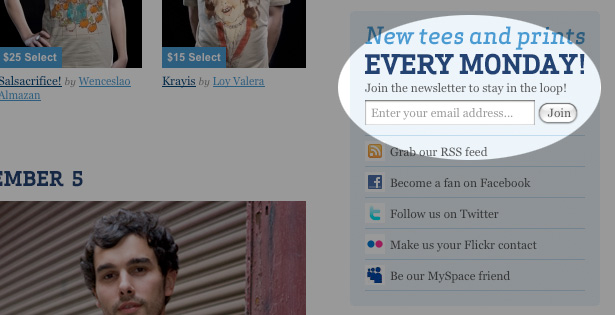
Threadless plaatst ook het aanmeldingsformulier voor de nieuwsbrief in het sociale gedeelte van zijn startpagina. De locatie is prominent en Threadless geeft informatie over hoe vaak en wanneer de nieuwsbrief wordt bezorgd. Let ook op de eenvoud van het vragen om een e-mailadres: geen naam, geen burgerservicenummer, geen favoriet huisdier!
We hebben abonnees!
Uw aanmeldingsformulier is nu een succes en u bent klaar om wat inhoud te verzenden!
Voordat we naar de ontwerpfase gaan, kijken we eerst wat de focus van onze nieuwsbrief is . Als u bijvoorbeeld kortingsbonnen weggeeft, kunt u meer afbeeldingen en knoppen gebruiken dan normaal. Als het tekstzwaar is, wilt u dat het zo leesbaar en scanbaar mogelijk is.
Laten we twee nieuwsbrieven bekijken met verschillende doelen. De eerste is van Barnes and Noble , het aanbieden van promoties voor zijn winkels. De tweede is van SitePoint , die zijn nieuwsbrief een lay-out en structuur in tijdschriftenstijl geeft.

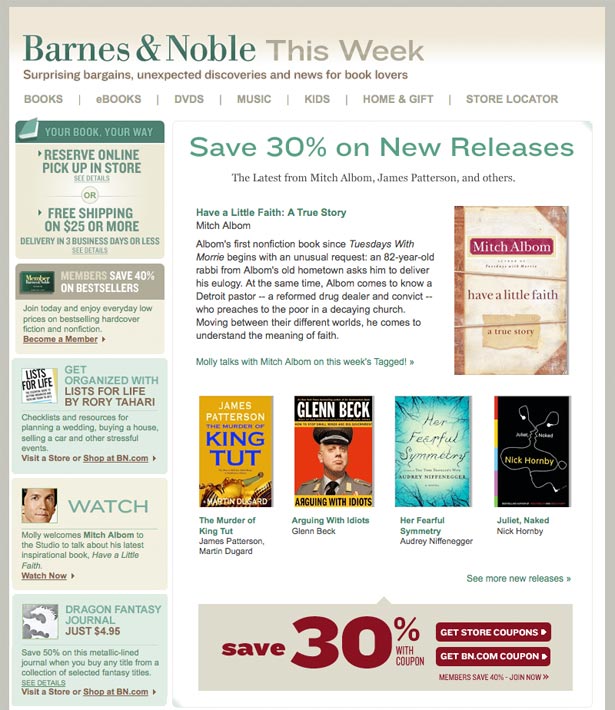
Het eerste dat je opvalt aan de Barnes and Noble nieuwsbrief is dat het is ontworpen als een website. Het is letterlijk een uitbreiding van de hoofdwebsite , compleet met navigatie op het hoogste niveau.
Je zult ook zien dat het op het juiste moment is; vlak naast het logo staat 'Deze week', waarbij u eraan herinnerd wordt dat de aanbiedingen maar voor een beperkte tijd zijn en dat u uw aankoop snel moet doen.
Merk op hoe gemakkelijk het is om de pagina te scannen. Alle paragrafen zijn kort en de afbeeldingen en de inhoudshiërarchie zorgen ervoor dat het ontwerp comfortabel aanvoelt, zelfs in uw e-mailbrowser!
Ten slotte hebben de ontwerpers een slimme call-to-action onder aan de pagina geplaatst . De cijfers in het grote rode type trekken uw aandacht, zitten naast knoppen met werkwoordlabels en duwen u om te profiteren van de promotie.

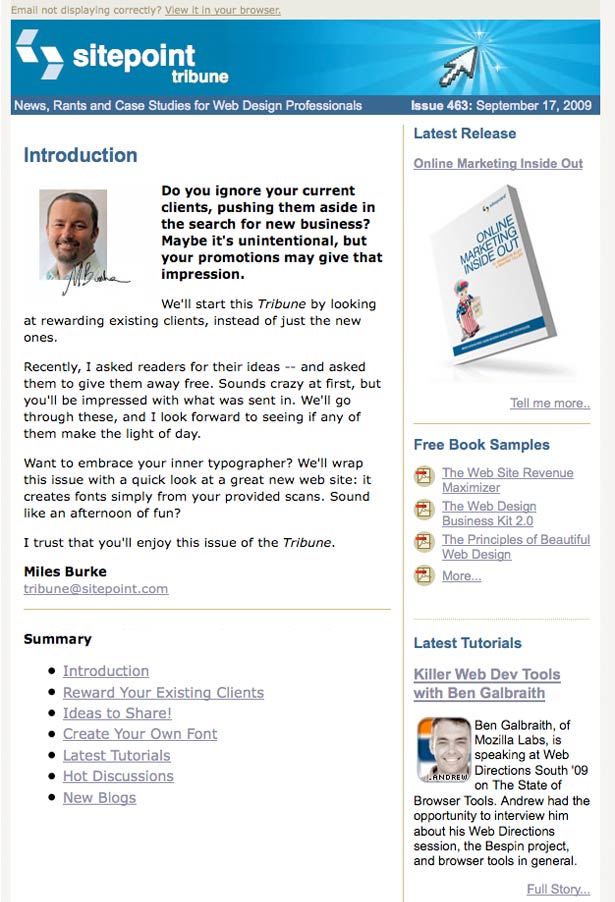
Sitepoint gaat voor een compleet andere lay-out omdat het een ander doel heeft. Het doel is om een volgende inhoud te bouwen om zijn advertentieruimte te vergroten .
Het neemt een tijdschriftstijl aan en begint elk nummer met een brief van de redacteur, gevolgd door een inhoudsopgave (in-page links) die u naar de beknopte artikelen in de e-mail leidt.
Een belangrijk ontwerpbesluit van Sitepoint was om een foto van de editor bovenaan elke e-mail te plaatsen. Deze aanpak zorgt ervoor dat de e-mail persoonlijker aanvoelt , alsof deze afkomstig is van een persoon die de tijd heeft genomen om de inhoud te organiseren.
HTML of platte tekst?
Nu we uw bedrijfsdoelen voor de e-mailnieuwsbrief besproken hebben en hoe u dit met het ontwerp kunt ondersteunen, laten we de constructie kort bespreken.
Vroeger (dwz drie jaar geleden) was het samenstellen van e-mailnieuwsbrieven in platte tekst veiliger en gebruikelijker. Je zou ook full-length artikelen opgenomen in de e-mail (zolang de blog blogs van vandaag).
Sindsdien hebben mensen ontdekt dat ze het niet leuk vinden om lange e-mails te lezen en dat scanbare inhoud die fungeert als toegangspoort tot de hoofdwebsite logischer is.
Met dit in gedachten is het meest logische ontwerp een combinatie van afbeeldingen en HTML-tekst . Jakob Nielsen heeft dit te zeggen over hoeveel tijd gebruikers besteden aan het lezen van een nieuwsbrief :
Gebruikers besteden 51 seconden aan het lezen van de gemiddelde nieuwsbrief. De lay-out en het schrijven hebben beide een uitstekende bruikbaarheid nodig om te overleven in de hogedrukomgeving van een overvolle inbox.
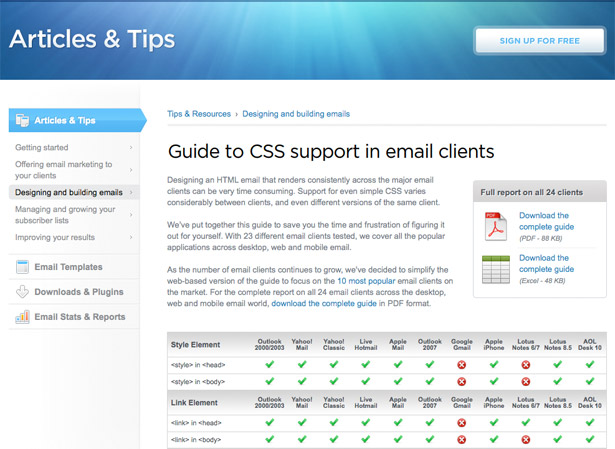
Als je eenmaal een goed hybride ontwerp hebt, zul je in moeten duiken en de nieuwsbrief moeten coderen (tenzij je een geweldige codeur hebt die naast je zit). Een geweldige bron voor best practices en inzicht in de staat van HTML-e-mails is Het tipsgebied van de campagnemonitor :
U kunt niet alleen aan de slag met een van de templates , maar u kunt ook een uitgebreid overzicht raadplegen checklist met ondersteunde CSS- en HTML-functies in alle moderne e-mailclients.
E-mail nieuwsbrief software
Nu we een goed beeld hebben van wat er speelt bij het maken van een e-mailnieuwsbrief die onze bedrijfsdoelstellingen dient, zullen we de juiste software voor ons ontwerp kiezen.
U kunt de scripts natuurlijk handmatig schrijven om de nieuwsbrief te maken, gebruikers te abonneren en de e-mail te verzenden. Maar u hebt waarschijnlijk een bedrijf dat moet worden uitgevoerd en het gebruik van hulpprogramma's die voor deze taken zijn gemaakt, zou u veel tijd besparen.
Hier zijn de drie meest populaire e-mailnieuwsbriefdiensten van vandaag. Ze zijn allemaal goedkoop en rijk aan functies:
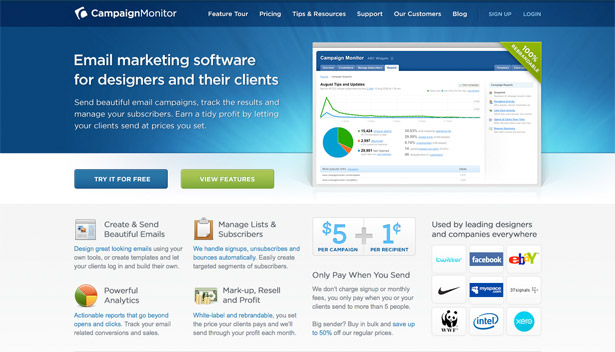
Campagnemonitor, die we eerder noemden, heeft niet alleen geweldige hulpmiddelen voor ontwerpers, maar ook geweldige prijzen : een vast afleveringsbedrag van slechts $ 5, plus $ 0,01 voor elke abonnee.
Mail Chimp is een andere populaire e-mail campagneservice. Het heeft een geweldig analytische functie voor uw e-mailnieuwsbriefcampagnes en een gratis plan!
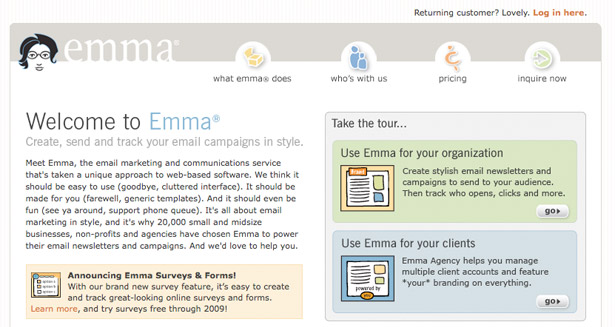
Emma biedt e-mailmarketing met stijl. Het zelfs plant vijf bomen voor elke klant die toetreedt. Als uw bedrijf groeit, kunt u met Emma eenvoudig uw tariefplan aanpassen.
Inspiratie
U moet nu goed begrijpen wat er speelt bij het maken van een e-mailnieuwsbriefcampagne voor u of uw klant.
Nu voor nog meer plezier. Laten we eens naar enkele e-mailnieuwsbrieven kijken voor referentie en inspiratie ...

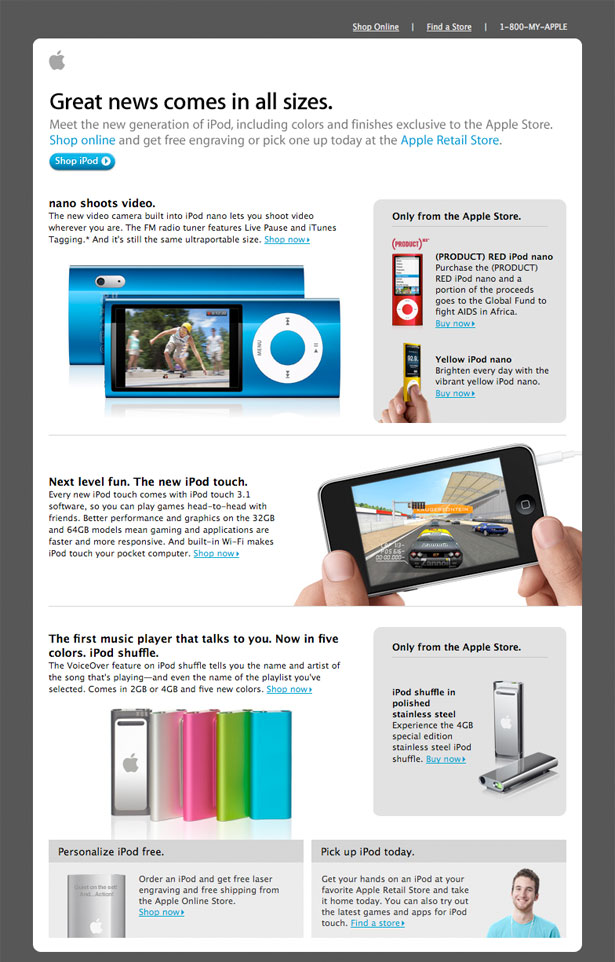
Apple ziet er goed uit, zoals altijd. De e-mailnieuwsbrief is fris, scanbaar en mooi uitgebalanceerd . Let op de aandacht voor detail, in het bijzonder hoe de knoppen in kleur worden gecoördineerd met de afbeeldingen.

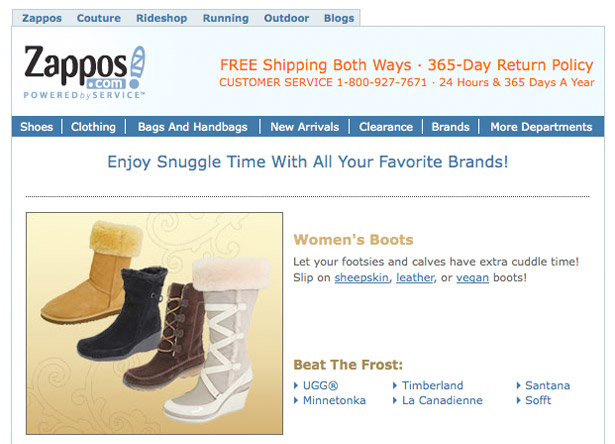
De aanpak van Zappos is vergelijkbaar met die van Barnes en Noble: de navigatie bovenaan is een uitbreiding van de website en het benadrukt de populaire gratis 365-daagse verzendservice.

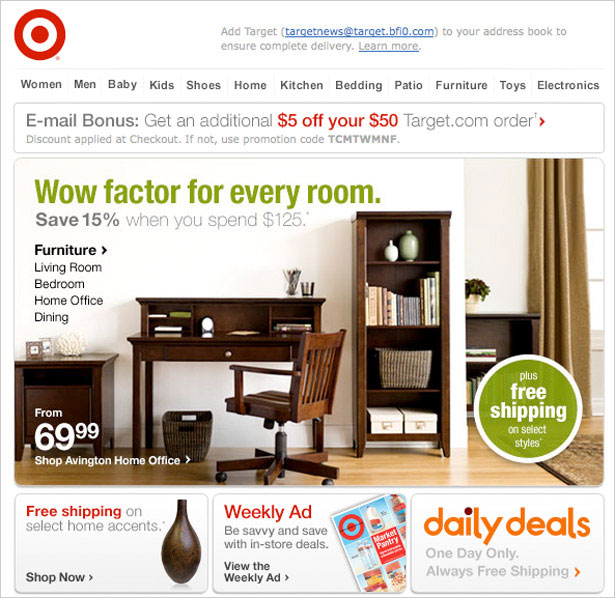
Target richt zich ook op scannablilty en clickablity . Let op de e-mailkorting en beloon u voor het volgen van de nieuwsbrief.

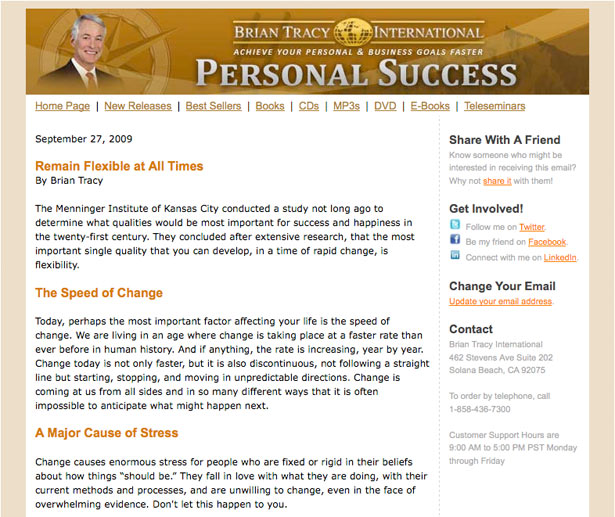
Persoonlijke succesgoeroe Brian Tracy biedt een schone, gemakkelijk te lezen e-mailnieuwsbrief. Zijn aanpak is eenvoudig maar toch gericht op zijn merk en belangrijkste doel: u helpen om succes te behalen.

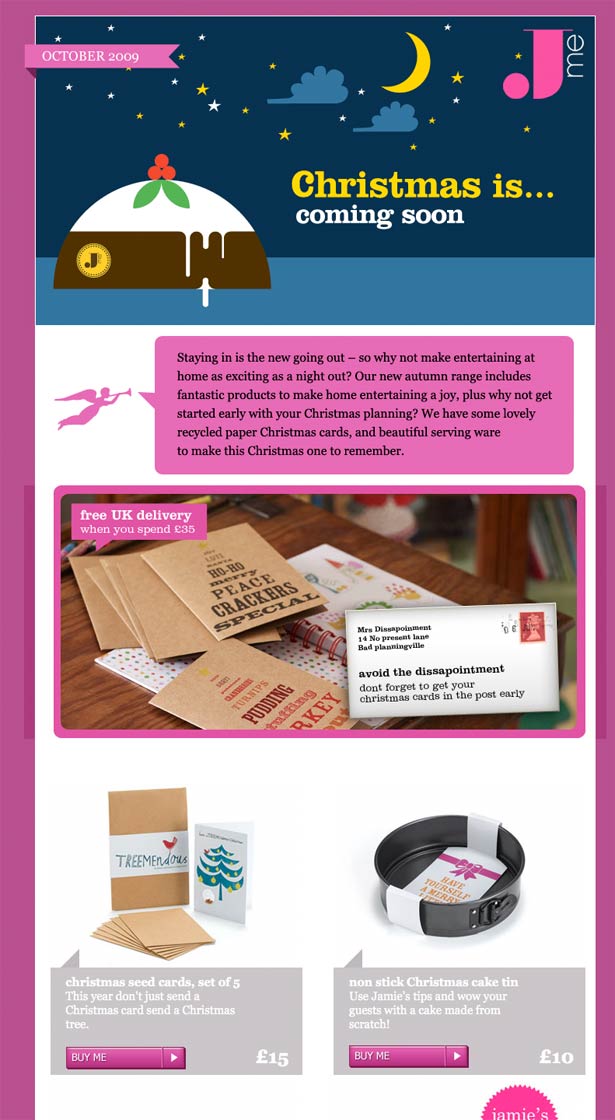
Chef-kok Jamie Oliver heeft een meer artistieke e-mailnieuwsbrief, waarbij de visuele taal consistent blijft met zijn vrolijke en persoonlijke benadering van koken. De knoppen passen mooi bij de achtergrond en zorgen voor een leuk gevoel.

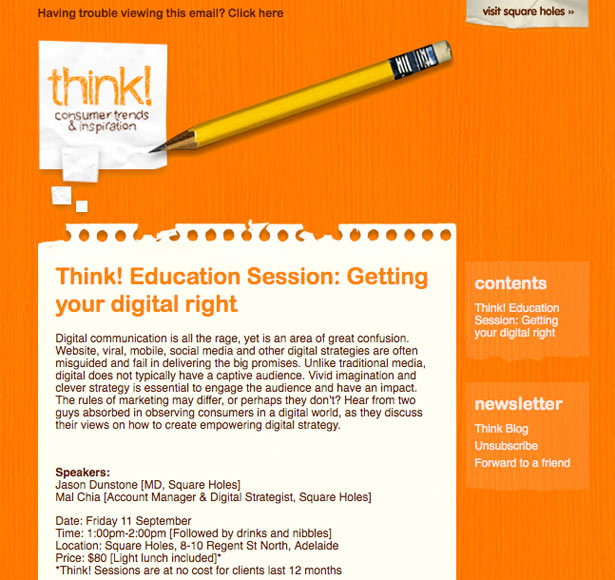
Denken heeft een goede richting gevolgd voor zijn nieuwsbrief. Het ontwerp is consistent met dat van zijn blog.

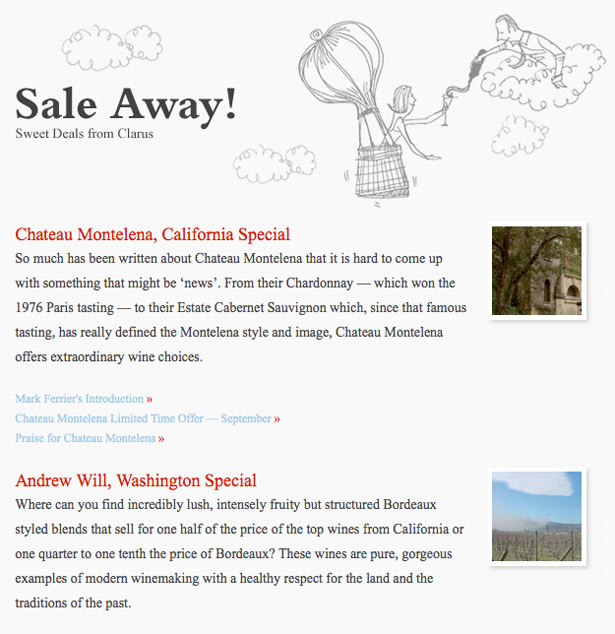
Clarus Wines illustreert mooi de nieuwsbrief en geeft het een menselijk tintje. Het zachte grijs biedt uitstel van je rommelige inbox.

Blick Shared Studios is een geweldig voorbeeld van het lenen van real-world analogieën (in dit geval een evenementposter) en het vertalen ervan naar het web. Het biedt een fraai vormgegeven e-mailnieuwsbrief.
Als je geïnteresseerd bent om meer geweldige voorbeelden te zien, kijk dan eens Campaign Monitor's Inspiration Gallery.
Wanneer moet ik verzenden?
We zijn bijna ingepakt, voelen ons geïnspireerd en klaar om onze communicatie met klanten uit te breiden via een e-mailnieuwsbrief! Nog een onderwerp om te bespreken, en dat is de dag om het te verzenden. 37 Signalen heeft een humoristische kijk op de vraag:
Wil je iets opblazen? Vertel het de wereld op een dinsdagochtend. Vermijdt de maandag lawine mensen geconfronteerd en geeft je de rest van de week om te spelen.
Wil je dat iets vervaagt? Vertel het de wereld op een vrijdagmiddag. Het verdwijnt in het weekend.
Exclusief geschreven voor WDD door Noam Almosnino , een webdesigner en blogger die bedrijven en particulieren online helpt contact te leggen met hun klanten!
Heb je tips om met ons te delen vanuit je ervaringen met e-mailnieuwsbrieven? Plaats ze in de reacties hieronder ...