Adaptieve inhoud met WordPress
Responsive design daagt niet alleen onze tools en benaderingen voor webontwerp en -ontwikkeling uit, maar dwingt ons ook om onze manier van plannen en beheren van content te herzien. Nieuwe workflows vereisen de juiste tools. Bij het eerste nadenken opent dit de mogelijkheid voor volledig nieuwe contentmanagementsystemen (CMS) en publicatieplatforms (en we zullen er waarschijnlijk in de nabije toekomst veel van zien). Maar iedereen die ooit van het ene CMS naar het andere is gemigreerd, weet heel goed dat het proces niet pijnloos is. Dus, kunnen we een vertrouwd en populair CMS zoals WordPress aanpassen om ons te helpen bij het maken en beheren van adaptieve inhoud?
Eerst moeten we dingen recht zetten. Wat betekent adaptieve inhoud en waarom hebben we het nodig in het tijdperk van responsief ontwerp? We bespreken ook de functies en hulpmiddelen van WordPress waarmee we een toekomstvriendelijk publicatieplatform kunnen maken. We streven naar een hoog doel: inhoud hebben die, eenmaal gecreëerd, flexibel kan worden gepresenteerd op verschillende apparaten en in verschillende kijkomstandigheden. Laten we kijken hoe dichtbij we kunnen komen.
Adaptieve inhoud en waarom we het nodig hebben
In haar recente boek Contentstrategie voor mobiel , UX en content strategy specialist Karen MacGrane geeft een gedetailleerde en goed beargumenteerde uitleg waarom we een nieuwe aanpak van contentmanagement nodig hebben. We gaan verder dan het bouwen van responsieve sites - we creëren content die op verschillende platforms kan worden gepubliceerd en op verschillende apparaten kan worden geopend. Wat als morgen een koelkast iemands belangrijkste hulpmiddel wordt voor het nuttigen van informatie? Is uw website klaar voor een dergelijke use case?
Responsief ontwerp is grotendeels ontstaan uit de behoefte om mobiele gebruikers voldoende ervaring te bieden. Eerlijk gezegd, "mobiel" is slechts een deel van de foto. Als we aan de toekomst denken, kunnen we gemakkelijk andere nieuwe platforms en apparaten verwachten waarop onze inhoud zal verschijnen: horloges, koelkasten, brillen, pratende robots - alles wat je maar kunt bedenken. Betekent dit dat we een "sprekende robot" -versie van onze site moeten maken? Dat zou gekheid zijn. Dus, wat is de oplossing? De oplossing is adaptieve inhoud - inhoud die, eenmaal gecreëerd, kan worden hergebruikt in verschillende situaties en scenario's. Klinkt goed, nietwaar? Hoe bereiken we het?
1. Gestructureerde inhoud
Onze inhoud bestaat niet langer uit 'pagina's'. Het bestaat uit objecten die elk als een pakket van vooraf gedefinieerde elementen moeten worden beschouwd. Voor elk structureel onderdeel - een brok - zou het ontwerpsysteem verklaren hoe het in alle scenario's zou moeten worden weergegeven. Chunks kunnen in verschillende media of formaten worden gepresenteerd voor verschillende gebruikscasussen. Als we bijvoorbeeld een video in ons inhoudsobject hebben, kunnen we beschrijvende tekst of een transcript hebben voor scenario's waarin de video niet kan worden bekeken. Of de annotaties voor een object kunnen variëren naargelang het scenario - bijvoorbeeld wanneer ze worden gedeeld op sociale media of worden opgenomen in zoekresultaten of op een site worden geïntroduceerd.
2. Presentatie-onafhankelijke inhoud
We moeten de volgende stap zetten naar het scheiden van inhoud en presentatie. Eigenlijk is dit een belangrijk principe van herontwerp en een hoeksteen van webstandaarden. Maar we moeten verder gaan en onszelf bevrijden van de WYSIWYG-mentaliteit. "Wat u ziet" is niet meer "wat uw gebruikers zien". Dat is een gevaarlijke illusie. We moeten onze tekst niet cursief weergeven of afbeeldingen als HTML invoegen in het veld 'inhoud' van een 'pagina'. We moeten alleen een verwijzing naar een inhoudsobject opnemen en ons ontwerpproces laten beslissen hoe het object wordt gepresenteerd.
3. Metagegevens
Hoe meer werk we offloaden naar programmeertools (we willen toch dat onze content automatisch wordt gepresenteerd op verschillende platforms op basis van vooraf gedefinieerde scenario's?), Des te meer informatie we aan die systemen over de inhoud moeten verstrekken. In het verleden bijvoorbeeld, konden we in duidelijk Engels schrijven dat de auteur van een tekst John Doe was en zijn naam vetgedrukt markeerde - nu kunnen we dat niet. We hebben een apart veld in ons CMS nodig om de naam in te voeren en een reeks regels voor het presenteren ervan in verschillende scenario's.
4. Herbruikbare inhoud
We hebben één bron van inhoud en een op scenario's gebaseerd publicatiesysteem nodig dat kan beslissen hoe de gevraagde inhoud aan een gebruiker wordt gepresenteerd op basis van hun omgeving (apparaat, schermresolutie, verbindingssnelheid, etc.).
Kunnen al deze aspecten worden bereikt met WordPress? MacGrane beschuldigt WordPress en andere blogsoftware voor het niet ondersteunen van uitgevers als een hulpmiddel voor adaptieve inhoud. In het bijzonder hebben we nog steeds een WYSIWYG-editor in WordPress, met een enkel tekstgebied om onze "post" in te voeren. Helaas is dit de situatie voor een ontwerper die de standaard kant-en-klare versie van WordPress gebruikt. Gelukkig is WordPress iets meer dan alleen 'blogging software'. Het is geëvolueerd naar een ontwikkelingsplatform, een raamwerk waarmee een ontwikkelaar klanten een echt moderne en toekomstbestendige ervaring kan bieden.
WordPress transformeren in een adaptief publicatieplatform
Laten we eens kijken welke tools we als ontwikkelaars hebben en hoe we deze kunnen implementeren om WordPress om te vormen tot een adaptief publicatieplatform voor onze klanten.
WordPress begon zijn ontwikkeling naar een volwaardig CMS met de introductie van aangepaste berichttypen en aangepaste taxonomieën. Een andere krachtige functie die in combinatie hiermee moet worden gebruikt, zijn de zogenaamde aangepaste velden. Deze eenvoudige naam verwijst naar de GUI; in feite vertegenwoordigen deze aangepaste velden de set metagegevens die aan elk object in WordPress kan worden gekoppeld. WordPress geeft ons de mogelijkheid om een zeer aanpasbare gebruikersinterface te maken voor metadata en een flexibele API om deze op te slaan en te openen.
Waarom is dit nuttig? Met aangepaste berichttypen worden we niet meer vastgehouden aan het concept 'Pagina'. We kunnen een berichttype maken voor elk object dat we nodig hebben (zoals nieuws, evenementen, partners - wat we maar willen) en we kunnen de structuur van het object definiëren via deze set metadata. We kunnen ook een aparte gebruikersinterface maken om de metadata te beheren. Dit alles geeft onze inhoud meer structuur. Zodra WordPress ons in staat stelde metadata van elk type te maken, konden we dit gebruiken om alternatieven op te slaan voor ingebouwde inhoudsblokken zoals titels en beschrijvingen. (We kunnen bijvoorbeeld SEO-plug-ins zien die een unieke, op SEO gerichte titel en beschrijving voor elk inhoudsobject mogelijk maken.)
Wat zijn de limieten? WordPress wordt vaak bekritiseerd omdat het niet consistent een API levert voor het opslaan van metagegevens. Concreet kunnen we metagegevens hebben voor posts (en aangepaste postsoorten) en gebruikers, maar niet voor taxonomieën (a plugin is nodig daarom). Het maken van een aangepaste gebruikersinterface in het bewerkingsscherm voor een bericht is niet zo eenvoudig als het zou kunnen zijn. Vooraf gedefinieerde functies en normen ontbreken (dat is de reden waarom verschillende plug-ins het anders doen, waardoor we een rotzooi achterlaten in plaats van een systeem). Maar recente veranderingen die helpen om het WordPress-dashboard te verenigen en te optimaliseren, geven ons hoop.
Een andere geweldige functie van WordPress is dat het verschillende instanties van de rich-text-editor op één pagina toestaat. Dit kan worden geïmplementeerd met de wp_editor functie, die niet alleen de corresponderende tekstmarkering creëert, maar ook rich-editing-functionaliteit toewijst aan de mediaselectieknoppen.
Waarom is dit nuttig? Met deze functie kunnen we een enkel inhoudsveld in meerdere delen splitsen volgens de structuur van een object. Daarbij voegen we een structurele component toe aan onze objecten. Elk bewerkbaar gebied heeft ook een uniforme en vertrouwde grafische gebruikersinterface die bewerkers helpt bij het eenvoudig invoegen van de benodigde markeringen in de juiste velden, inclusief shortcodes.
Wat zijn de limieten? We moeten gegevens opslaan die zijn ingevoerd in zulke rich-bewerkingsgebieden als metadata, en dat betekent meer database-oproepen, enz. Dus, deze benadering vereist verdere aandacht voor optimalisatie van de site, zoals caching. Er is geen ingebouwde functie om deze gegevens in sjablonen weer te geven, dus we zullen het moeten maken.
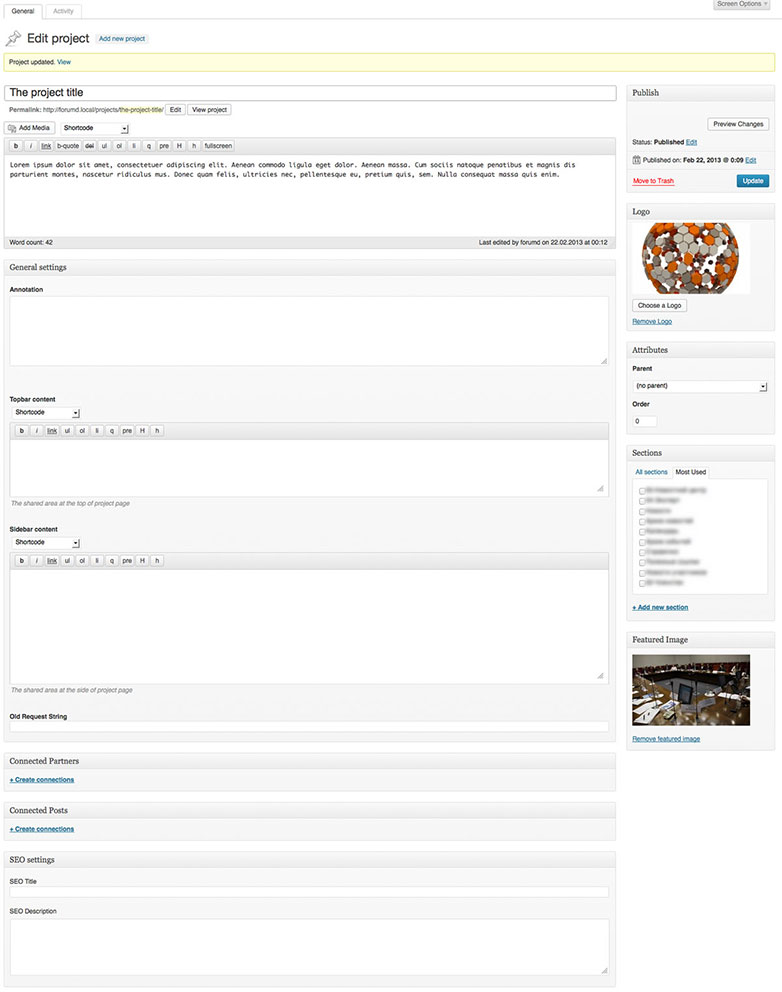
Met deze benadering zou het vertrouwde post-bewerkingsscherm volledig worden getransformeerd:

De hierboven besproken WordPress-tools stellen ons in staat onze inhoud meer gestructureerd te maken door objecten te definiëren en een enkele blob van inhoud te vervangen door een reeks velden waarin de verschillende onderdelen en metagegevens van de inhoud worden opgeslagen.
Laten we nu kijken welke hulpmiddelen we hebben om betekenis en presentatie te scheiden. Eigenlijk zijn er slechts twee basisregels:
- Weg met de visuele editor.
- Vermijd het gebruik van eenvoudige HTML in inhoudsvelden zoveel mogelijk.
De eerste regel is eenvoudig te volgen. Met een eenvoudig filter kunnen we de visuele editor voor alle gebruikers verwijderen.
add_filter('user_can_richedit', '__return_false'); De tweede regel is veel moeilijker te volgen. Zeker, we gaan niet op jacht naar elke HTML-tag in onze tekst - degenen die echt semantische elementen vertegenwoordigen, zijn absoluut OK. Maar als we beginnen met invoegen Een ander groot probleem komt voort uit de manier waarop WordPress rich media - met name afbeeldingen - invoegt in inhoudvelden. Momenteel drukt het gewone HTML af die de link naar de afbeelding, de grootte en de inpakmarkering hardcodeert. Het is het slechtst mogelijke scenario voor een adaptieve aanpak. Wat als we een andere variant van een afbeelding nodig hadden voor een specifieke use-case? Wat als we onze mediabibliotheek hebben verplaatst naar een ander domein? Wat als we het ontwerp van een object hebben veranderd en dus het beeld in een andere grootte nodig hebben? Wat als we een responsieve techniek implementeren waarbij we verschillende bronnen voor één afbeelding moeten specificeren? Al deze use-cases zijn absoluut onmogelijk als we het standaardgedrag van WordPress niet wijzigen. En toch heeft WordPress bijna alles om een overstap naar een adaptieve benadering mogelijk te maken: Alles bij elkaar kunnen we de markup voor media weergeven met een shortcode die de ID van het item in de mediabibliotheek bevat. Een heel eenvoudig voorbeeld zou er als volgt uitzien: uploads map afzonderlijk, zodat het volledige pad dynamisch kan worden gebouwd. add_shortcode('frl_image', 'frl_image_screen');function frl_image_screen($atts, $content = ''){extract(shortcode_atts(array('id' => 0, 'link' => 'file', 'size' => 'medium'), $atts ));$out = '';$id = intval($id);if($id == 0)return ''; // no attachment$out = "