Adaptieve afbeeldingen: het oplossen van het probleem met het responsieve beeld
Responsief ontwerp is niet alleen een verandering in lay-out of het gebruik van mediaqueries hier en daar, het is een geestestoestand en een actie die duidelijke betekenis heeft.
Responsive design zegt in wezen dat we meer om de inhoud geven dan in het verleden. We geven er zelfs zoveel om dat we zelfs de inhoud zullen optimaliseren om te worden gelezen en bekeken op apparaten die nog niet zijn gelanceerd.
In essentie proberen we informatie zo duidelijk mogelijk weer te geven en tegelijkertijd zo efficiënt mogelijk te zijn. Hier is een veel voorkomende misvatting; mobile first betekent ontwerpen alsof uw hele site rond de mobiele telefoon draait. Dat is niet helemaal juist. Mobiel betekent in de eerste plaats simpelweg ontwerpen voor de eenvoudigste ervaring, wat vaak leidt tot het wegnemen van overheadkosten die we in de toekomst ervaren of kunnen ervaren.
In de wereld van design; snelle beslissingen; responsiviteit; en creatieve inhoud moeten we eerst en vooral waakzaam zijn. En waakzaam zijn komt neer op weten wanneer we een probleem hebben in onze responsieve ontwerpen en hoe dit te verhelpen. Vandaag doen we dat precies.
Responsieve afbeeldingen vormen al jaren een moeilijk onderwerp, omdat er doorgaans meer dan één manier is om een hack te maken om uw afbeeldingen responsive te maken. Laten we dit onderwerp van de grond af doorlezen, te beginnen met hoe we het vroeger deden.
Het verleden
De website van Boston Globe is een klassiek voorbeeld van een vloeibaar ontwerp.
Voordat we verder gaan, moeten we bespreken hoe een webpagina zich gedraagt, zodat we kunnen praten over hoe het werkt. Een snel overzicht: de HTML wordt sequentieel geladen, vervolgens worden bronnen onmiddellijk opgevraagd zoals ze worden aangetroffen, worden scripts onmiddellijk uitgevoerd en worden vervolgens alle cookies verzonden met HTTP-aanvragen.
Het proces van aanvragen / getrokken / ophalen / enz. heeft een beetje een beperking geplaatst op hoe creatief we kunnen zijn met deze methodologieën. Maar dat heeft mensen in het verleden zeker niet tegengehouden. Hier zijn een paar manieren waarop ze dit hebben bereikt.
Het kenmerk "src" vervangen
We kunnen JavaScript gebruiken om het kenmerk 'src' te herschrijven, zodat het een afbeelding trekt en vervangt op basis van de browser, wat prima lijkt te werken. Dit is wat veel mensen in het verleden hebben gebruikt. Het probleem hiermee is dat het een dubbel HTTP-verzoek gebruikt. Eerst trekt het de originele afbeelding en vervolgens wordt deze vervangen door de javascript'd-afbeelding. Je doet in essentie meer dan je zou hebben gedaan als je niets deed, al lijkt het erop dat je werkt.
Zijn hier oplossingen voor? Er zijn inderdaad!
Er is een methode die veel mensen gebruiken waar we een 1px gif-afbeelding op de site plaatsen in plaats van de daadwerkelijke afbeelding, zodat in plaats van twee afbeeldingen voor de prijs van twee te halen, je er in feite twee krijgt voor de prijs van één, maar dat is niet niet ideaal. In dit geval maakt u nog steeds twee HTTP-aanvragen.
Dit betekent ook dat u voor alle afbeeldingen op javascript vertrouwt. Dat is lastig, want mobiele providers kunnen rotzooien met javascript, een aantal andere dingen kunnen javascript onderbreken en een verrassend aantal websitegebruikers schakelt het opzettelijk uit.
noscript
Een andere methode die enige populariteit heeft gewonnen, is om de tag "noscript" voor mobiele afbeeldingen te gebruiken en vervolgens javascript te gebruiken om deze uit te wisselen voor een afbeelding met een hogere resolutie. Dit leek de community een tijdje terug door de storm te overwinnen vanwege de mogelijkheid om van mobiele naar high-rez-versies te swappen, en dat viel echt samen met de brede misinterpretatie van 'mobile first' die ik hierboven noemde. Dit werkt niet in IE. Voor een tijdelijke oplossing van Internet Explorer moet u het volgende schrijven:
![]()
Maar het probleem daarmee is dat het nu niet werkt in de populaire webbrowser Firefox. Dus wat we moeten doen is:
Zoals u kunt zien, is dat niet heel eenvoudig en dat is zeker niet erg robuust. Er is echt geen manier om het schoon of eenvoudig te doen. Veel mensen die in responsieve beelden werken, proberen deze problemen al jaren op te lossen en zijn er echt niet te ver mee gekomen.
Typisch wat ze hebben gedaan, is een soort JavaScript gebruikt om het probleem te doorlopen en accepteerde het dubbele http-verzoek als een noodzakelijk kwaad.
Server-side oplossing?
De typische server-side oplossing hiervoor is om JavaScript te gebruiken om de "src" te vervangen door de HTML5 "-data-highsrc", en de browser-grootte op te slaan in een cookie. Hoewel, het stuurt dan dezelfde meerdere HTTP-verzoeken als voorheen.
De reden waarom mensen deze methode leuk vonden, was dat ze vonden dat het veiliger was gezien ze de browsergrootte opsloeg in een cookie, en ze vonden dat er minder foutenmarge was. In werkelijkheid is dat echter niet correct. Hier zijn een paar redenen waarom deze methode niet zo groot is als de andere methoden die tot nu toe zijn genoemd. Het maakt alleen het ophalen van grote en kleine afbeeldingen mogelijk, het houdt zich niet bezig met veranderingen in de apparaatoriëntatie en het breekt slecht omdat nu browsers afbeeldingen vooraf ophalen. Een grote terugval is dat cookies soms niet snel genoeg worden ingesteld, waardoor de afbeeldingen van de pc voor mobiel worden bestemd.
Vanwege dit alles, namelijk het falen van geschikte opties op de server en client-side, hebben we een nieuwe oplossing nodig.
En dit is precies waar de adaptieve afbeeldingen methode stappen in.
De adaptieve beeldmethode
Adaptieve beelden vormen de ware oplossing voor dit hele raadsel. Het is letterlijk net zo eenvoudig als slepen en neerzetten op uw server en u bent klaar. Deze adaptieve methode maakt gebruik van een htaccess-bestand, een php-bestand en een enkele regel javascript en dat is het dan .
U sleept eenvoudigweg het bestand htaccess en php naar uw hoofdmap en voegt het javascript toe aan de kop van uw indexbestand en u bent klaar. Niets anders om je zelfs zorgen over te maken. Welnu, het biedt een hoop maatwerk, maar daar komen we aan het einde van de dag wel bij.
Laten we nu beginnen met het begin van de adaptieve methode.
De doelen
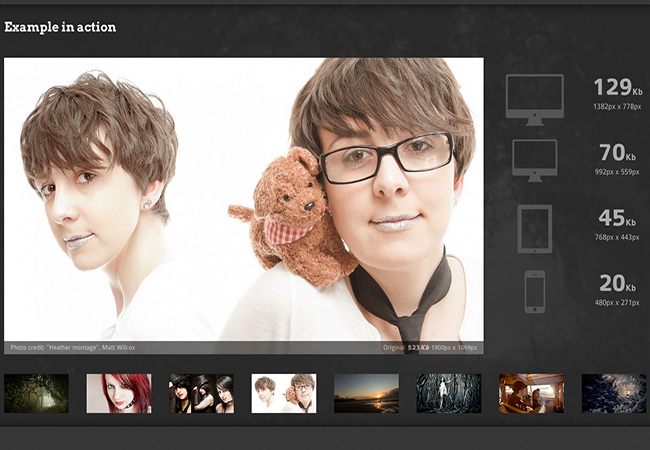
Laten we eerst de doelen van het project identificeren. De maker van adaptieve beelden, Matthew Wilcox , heeft deze als zijn doelen voor deze oplossing geïdentificeerd:
- Moet gemakkelijk zijn in te stellen en te gebruiken.
- Moet zo weinig mogelijk onderhoud vergen.
- Moet werken met bestaande inhoud, geen opmaakbewerkingen of aangepaste CMS nodig.
- Moet meerdere versies toestaan.
- Moet werken met ontwerp-breekpunten en geen apparaat-onderbrekingspunten.
- Moet gemakkelijk worden vervangen wanneer een superieure oplossing arriveert.
En deze doelen voor dit project zijn allemaal gebaseerd op de veronderstelling dat het
![]()
tags in uw site gebruiken al de afbeelding met de hoogste resolutie, wat naar mijn mening een redelijke aanname is. Meestal hebben we de beste afbeeldingen op onze site, omdat ik maar weinig webontwerpers ken die hun beste afbeeldingen op telefoonversies en hun slechtste op internet plaatsen. Dat is ook vrij duidelijk.
Hoe het werkt
We staan op het punt om in de code te duiken, maar laten we eerst eens praten over hoe het werkt op een hoger niveau. Simpel gezegd, de javascript detecteert de grootste schermafmetingen die beschikbaar zijn op dat apparaat en slaat deze op in een cookie. Het. Htaccess-bestand wijst vervolgens bepaalde verzoeken naar adaptive-images.php, en dan op basis van die regels doet het PHP-bestand wat verwerking. In die verwerking gebeurt de echte magie en ik raad iedereen die dit leest eerst het PHP-bestand aan. Het is de prachtigste geschreven PHP die ik in jaren heb gezien. Het is absoluut een must-see.
Laten we nu verdergaan met het specificeren van de details van hoe deze bestanden werken en met elkaar kunnen communiceren. Hier bespreken we alles wat u krijgt als u het pakket downloadt van de site met adaptieve afbeeldingen.
De javascript-code
De javascript-code die u moet kopiëren, is dit:
En het moet vóór elke andere JavaScript in je hoofdsectie gaan . Ook vermeldenswaard is dat als u wilt profiteren van de retina-weergave op een van de meer recente Apple-producten, u de volgende JavaScript-regel kunt gebruiken:
Zoals je kunt zien, is die laatste regel erg vergelijkbaar en het enige verschil is dat het afbeeldingen met een hogere resolutie naar dergelijke apparaten stuurt die het toestaan - wees ervan bewust dat dit langzamere downloads voor Retina-gebruikers betekent, maar betere beelden natuurlijk.
Houd er rekening mee dat dit nog steeds het eerste JavaScript in je hoofdsectie moet zijn.
Het .htaccess-bestand
Een .htaccess-bestand is eenvoudigweg een veredeld hulpprogramma voor directorybeheer. Als u al een website heeft die u overweegt om adaptieve afbeeldingen te gebruiken, heeft u waarschijnlijk al een .htaccess-bestand, dus wat we zullen moeten doen is wat inhoud toevoegen . Open het eenvoudig (het bevindt zich altijd in de hoofdmap van uw site) en voeg dit toe:
Options +FollowSymlinksRewriteEngine On# Adaptive-Images ----------------------------------------# Add any directories you wish to omit from the Adaptive-Images process on a new line, as follows:# RewriteCond %{REQUEST_URI} !some-directory# RewriteCond %{REQUEST_URI} !another-directoryRewriteCond %{REQUEST_URI} !assets# Send any GIF, JPG, or PNG request that IS NOT stored inside one of the above directories# to adaptive-images.php so we can select appropriately sized versionsRewriteRule .(?:jpe?g|gif|png)$ adaptive-images.php# END Adaptive-Images ---------------------------------------- Het interessante hiervan is dat je helemaal geen wijzigingen hoeft aan te brengen.
Doorgaans willen sites dat al hun afbeeldingen responsief zijn en goed spelen met alle vormfactoren, dus u hoeft echt niets uit te sluiten. Als je dat wilt of nodig hebt, is daar de mogelijkheid, maar onthoud dat je responsief en progressief wilt zijn. Het .htaccess-bestand hier is perfect voor dit project en dient als sleutel in dit hele proces, dus zonder dit kunt u deze methode echt niet gebruiken. Dientengevolge moet je ervoor zorgen dat je dit niet vergeet, of toevoegen als je er geen hebt.
Het PHP-bestand
Het enige dat u hier mee hoeft te doen, is het slepen en neerzetten in uw root-directory, en het zorgt voor al het andere. Er is een kleine aanpasbare sectie zoals je hier kunt zien:
/* CONFIG ------------------------------ */$resolutions = array(1382, 992, 768, 480); // the resolution break-points to use (screen widths, in pixels)$cache_path = "ai-cache"; // where to store the generated re-sized images. Specify from your document root!$jpg_quality = 80; // the quality of any generated JPGs on a scale of 0 to 100$sharpen = TRUE; // Shrinking images can blur details, perform a sharpen on re-scaled images?$watch_cache = TRUE; // check that the adapted image isn't stale (ensures updated source images are re-cached)$browser_cache = 60*60*24*7; // How long the BROWSER cache should last (seconds, minutes, hours, days. 7days by default)/* END CONFIG ------ Don't edit anything after this line unless you know what you're doing -------------- */Als het over de rest van het script gaat, als je niet weet wat je doet, waarom laat je het dan niet met rust? Als je graag aan het sleutelen bent, laten we hier wat licht werpen.
$ resoluties zijn de schermbreedtes waarmee we werken. In de standaardinstelling wordt een verkleinde afbeelding opgeslagen voor grote schermen, normale schermen, tablets, telefoons en kleine telefoons.
$ cache_path als je het niet leuk vindt dat de in de cache opgeslagen afbeeldingen naar die map worden geschreven, kun je het ergens anders plaatsen. Zet hier gewoon het pad naar de map en zorg ervoor dat je het op de server maakt.
$ verscherpen voert een subtiele verscherping uit op de opnieuw geschaalde afbeeldingen. Meestal is dit prima, maar misschien wilt u het uitschakelen als uw server het erg druk heeft.
$ watch_cache als je server erg druk is, kan het de prestaties helpen om dit FALSE te maken. Dit betekent echter dat u de cachemap handmatig moet leegmaken als u een bron wijzigt.
Nu dat u alles weet over de aanpassing die u misschien nieuwsgierig vindt, wat doet het PHP-bestand precies? Laten we er stap voor stap doorheen lopen:
- Het leest de cookie en past het resultaat in breekpunten die overeenkomen met de CSS breekpunten
- Het controleert zijn eigen cachemap om te zien of er een versie van het gevraagde bestand bestaat op die breekpuntgrootte.
- Als dat het geval is, worden de datums en de oorsprong vergeleken om te zorgen dat de cacheversie niet oud is.
- Als het niet bestaat, in de cache; dan maakt het alleen een geschaalde afbeelding als de bronafbeelding groter is dan de breekpuntgrootte. Vervolgens wordt dat in de cache opgeslagen voor toekomstig gebruik.
Het bestand ai-cookie.php
U krijgt dit 'ai-cookie.php'-bestand ook in uw map wanneer u het pakket met adaptieve afbeeldingen downloadt, maar dit kan feitelijk worden verwijderd omdat het te maken heeft met een alternatieve methode voor het detecteren van de schermgrootte van gebruikers. De maker van adaptieve afbeeldingen raadt aan dit te verwijderen en de standaardmethode te volgen.
En dat is het ongeveer voor de inhoud van dat pakket. Zorg er nu voor dat u alle bestanden bekijkt die u op uw site bezoekt en controleer nogmaals of u best practices gebruikt met mediaquery's. Zorg er ook voor dat u vragen stelt over deze inhoud of vragen over media in het algemeen, aangezien ik graag over dat soort dingen praat. Laten we nu samenvatten wat we hier hebben.
In sommatie:
Het is zeker een fascinerend systeem en ik voorzie dat het nog jaren in gebruik zal zijn. Ten eerste, wat kan ik precies aanpassen met dit systeem als geheel?
Met dit systeem kunt u:
- Stel onderbrekingspunten in die overeenkomen met uw CSS.
- Geef op waar u de cachemap wilt hebben.
- Stel de kwaliteit van de gegenereerde JPG's in.
- Stel in hoe lang browsers de afbeelding moeten cachen.
- Subtiel gegenereerde afbeeldingen verscherpen.
- Alternatief javascript om hoge DPI-apparaten te detecteren.
In de toekomst zou ik het ook allemaal leuk vinden om bandbreedte op een systeem te detecteren, in plaats van de apparaatgrootte of browserbreedte. Omdat dat de echte sleutel is om te beslissen welk beeld moet worden verzonden, maar vanaf nu is er geen haalbare manier om dat te doen.
Bezoek adaptive-images.com om de bestanden te downloaden waarnaar ik in dit artikel heb verwezen.