Transparanten en verloop toevoegen met CSS
De manier waarop u met kleuren omgaat in uw webontwerpen staat op het punt te veranderen. Misschien speel je al rond met hexadecimale kleurwaarden omdat je een kleine web-schat was; als je dat was, bereid je dan voor om snel volwassen te worden. CSS3 is gearriveerd en je palet staat op het punt een heel stuk groter te worden.
Vergeleken met wat er gaat komen, is het wel zo dat ontwerpers kleurenblind zijn geweest, met slechts een klein deel van het chromatische spectrum. Nee, nieuwe tinten worden niet toegevoegd aan de regenboog.
Wat er zal gebeuren, is dat kleurwaarden op nieuwe manieren worden gedefinieerd, dat het volledige spectrum van dekkingsniveaus wordt toegevoegd en dat gradiënten op basis van pure CSS in plaats van afbeeldingen worden ingegooid.
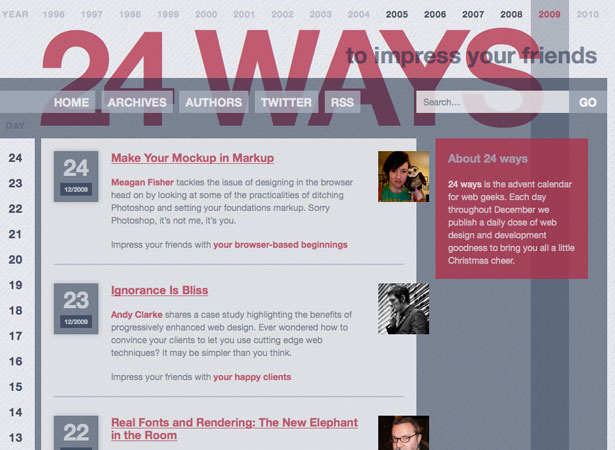
Sommige vooruitstrevende websites, zoals de indrukwekkende 24 manieren om indruk te maken op uw vrienden , speel al rond met RGBa voor tekst- en achtergrondkleureffecten - en de resultaten zijn geweldig.

24ways.org maakt gebruik van dekking en RGBa om een cool gelaagd ontwerp te creëren.
De waarheid over HEX
Ondanks wat sommige ontwikkelaars waarmee ik onlangs heb gesproken, misschien wel denken, is RGB al een tijdje op het web aanwezig. RGB-kleurwaarden worden in elke browser ondersteund die u maar kunt bedenken, dus ze zijn niets nieuws. Het is gewoon dat de meeste ontwikkelaars (en ontwerpers) gewend zijn geraakt aan het definiëren van kleuren in HEX en dat ze geen reden hadden om te veranderen. Nu doen ze dat.
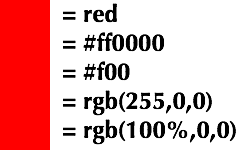
HEX- en RGB-systemen kunnen de miljoenen beschikbare kleuren op uw scherm even goed definiëren:

Al deze kleurwaarde-instellingen produceren hetzelfde resultaat.
Toch probeer ik kleuren het liefst in RGB uit te proberen. Ik ben een mens met 10 vingers, dus het voorstellen van kleuren met basis-10-waarden is gemakkelijker dan het voorstellen van kleuren die basis-zestien waarden gebruiken. Ik ben grappig op die manier: ik kan een kleur bedenken met waarden van 0-255 of 0-100% veel sneller dan een kleur met waarden van 00-99 of aa-ff.
HEX heeft een klein voordeel ten opzichte van RGB: het is compact, zelfs als je de steno gebruikt (drie waarden in plaats van zes). Dit is alleen van belang als u echter streng bent met code-optimalisatie. Het enige waar HEX-steno goed voor is, is webveilige kleuren. Maar als je jezelf beperkt tot webveilige kleuren, is het tijd om verder te gaan.
Nieuwe en verbeterde RGB: nu met Alpha!
Dit is een reden om RGB-waarden te gebruiken: deze kunnen een alpha-waarde bevatten om transparantie te creëren. Een alpha-waarde toevoegen aan een RGB-kleur is de eenvoud zelf:
background-color: rgba(100%, 0, 0, 0.5)
of:
background-color: rgba(255, 0, 0, 0.5)
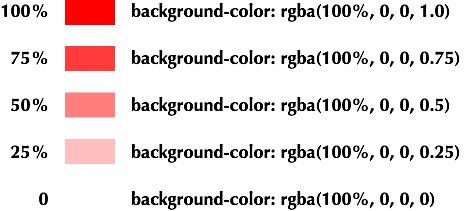
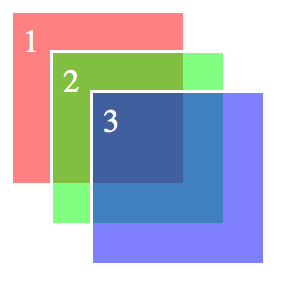
Beide waarden produceren rood met een dekking van 50%. Wanneer u RGBa gebruikt, moet u dit specificeren rgba() als de waarde (let op de a ) en voeg de alfawaarde toe als een vierde door komma's gescheiden waarde, variërend van 0 (transparant) tot 1,0 (ondoorzichtig). Een waarde van 0 komt overeen met de transparent kleurwaarde.

Kleurwaarden, van ondoorzichtig tot transparant.
Waarom kan HEX geen vergelijkbare syntax ondersteunen? Welnu, het kan, eigenlijk, zoals we later zullen zien, maar het W3C heeft geen duidelijke plannen om het aan zijn kleurspecificaties toe te voegen. Dat zou kunnen veranderen, maar voor nu is RGB de toekomst van kleur op internet.
Zolang de browser van de gebruiker CSS3 ondersteunt, kunt u een RGBa-waarde gebruiken om transparantie te krijgen overal waar er een kleurwaarde is: in tekst, achtergronden, randen, contouren, tekstschaduwen, vakschaduwen - overal.
De enige vraag die overblijft is, hoe zit het met browsers die geen RGBa ondersteunen? Ik hoor wel dat één browser die een paar mensen nog steeds gebruiken (bijvoorbeeld 70 tot 75% van de browsergeschiedenis) nog steeds geen CSS3 ondersteunt, inclusief RGBa. Wel, dat zou Internet Explorer zijn!
Wat te doen met IE?
Als een browser een waarde tegenkomt die deze niet begrijpt, wordt verondersteld deze te negeren en alle andere waarden voor die eigenschap weer te geven. De volgende CSS zou IE en alle anderen moeten omvatten:
color: rgb(255, 0 , 0);
color: rgba(255, 0, 0, .5);
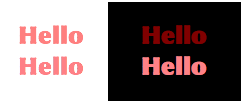
De kleuren in IE aanpassen zodat ze meer op transparante kleuren lijken is mogelijk. Als u bijvoorbeeld weet dat een tekstblok op een witte achtergrond verschijnt, kunt u de waarde gebruiken rgb(255, 127, 127) om het ongeveer 50% transparant te laten lijken. Wanneer de achtergrond verandert, wordt het verschil echter duidelijk:

De roze waarde simuleert hoe een 50% transparant rood eruit ziet. Maar zodra je de tekst op een donkere achtergrond plaatst, wordt de illusie onthuld.
Oké, dit is geen perfecte oplossing omdat het niet echt transparant is. Dat kan ik niet oplossen. Maar ik kan een tip delen over het plaatsen van transparante kleuren op de achtergrond van elk element in een moderne webbrowser.
Achter de schermen, deel 1: transparante kleuren in uw achtergronden
Een beetje eigenaardigheid van Internet Explorer is dat het verschillende "filters" bevat. IE-filters maken geen deel uit van de standaard CSS-taal en zullen dat nooit zijn, maar we kunnen ze op interessante manieren exploiteren om resultaten te krijgen die vergelijkbaar zijn met die van sommige CSS3-functies .
Met een van deze IE-specifieke filters kunnen we een verloop toevoegen aan de achtergrond van een element en transparante kleuren opnemen met hexadecimale notatie. De eerste waarde in de hex-tekenreeks is voor de dekking van de kleur en varieert van 00 (ondoorzichtig) voor ff (transparant). Dit biedt een interessante kleine maas in de wet omdat we door het instellen van de begin- en eindwaarden van de gradiënt dezelfde kleur hebben, we effectief een transparante achtergrondkleur kunnen toevoegen:
/* For CSS3 */ background-color: rgba(255,0,0,.5);/* For lt IE8 */ filter: progid:DXImageTransform.Microsoft.gradient(gradientype=0,startColorstr='#88ff0000', endColorstr='#88ff0000');/* For gte IE8 */ -ms-filter: progid:DXImageTransform.Microsoft.gradient(gradientype=0,startColorstr='#88ff0000', endColorstr='#88ff0000');
We moeten het filter twee keer gebruiken: een keer voor oudere versies van IE ( lt staat voor "minder dan") en opnieuw voor IE8 en later ( gte staat voor "groter dan of gelijk aan"), die het nieuwe gebruiken -ms voorvoegsel om zichzelf te identificeren als Microsoft-extensies. Dit voegt een 50% transparante achtergrond toe aan zowel standaarden-compatibele browsers als Internet Explorer die teruggaat naar versie 5.5.

Deze moeten er in de meeste browsers hetzelfde uitzien. Zie dit live voorbeeld .
Achter de schermen, deel 2: verlopen in uw achtergronden
Wacht even! Zei ik niet dat je in Internet Explorer gradiënten aan achtergronden kunt toevoegen met behulp van het verloopfilter? Dat deed ik inderdaad. En kun je geen gradiënten toevoegen aan achtergronden met CSS3? Ja soort van. Waar we dus naar kijken, is een cross-browser oplossing die ons in staat stelt gradiënten op de achtergrond toe te voegen met alleen CSS: geen grafische weergave, geen transparante PNG's, geen gedoe in Photoshop elke keer dat je klant een schaduw van wil maken paars iets meer blauw. U kunt dit doen met Firefox 3.6, Safari 4 en Chrome 5.
Opdat u denkt dat het gebruik van gradiënten gemakkelijk zou zijn, is er een kleine complicatie die, geloof het of niet, niet afkomstig is van Internet Explorer. De W3C is pas onlangs begonnen met werken aan een gradiëntsyntaxis voor CSS, en het is nog lang niet voltooid, maar zowel Mozilla (Firefox) als Webkit (Safari) hebben al hun eigen (conflicterende) browser-specifieke versies toegevoegd. Deze browser "uitbreidingen" zijn bedoeld om de industrie vooruit te helpen door het toevoegen van wenselijke en noodzakelijke functies voorafgaand aan de gesanctioneerde versies van de W3C.
Alles is niet verloren. Elke versie heeft een eigen voorvoegsel voor de browserextensie, dus als we alle verloopsyntaxis aan onze code toevoegen, zullen alle browsers goed spelen:
/* For WebKit */ background: -webkit-gradient(linear, left top, left bottom, from(rgba(255,0,0,1)), to(rgba(0,0,255,.25)));/* For Mozilla */ background: -moz-linear-gradient(top, rgba(255,0,0,1), rgba(0,0,255,.25));/* For lt IE8 */ filter: progid:DXImageTransform.Microsoft.gradient(gradientyype=0,
startColorstr='#88ff0000', endColorstr='#3300ff00');/* For gt IE8 */ -moz-filter: progid:DXImageTransform.Microsoft.gradient(gradientyype=0,
startColorstr='#88ff0000', endColorstr='#3300ff00');

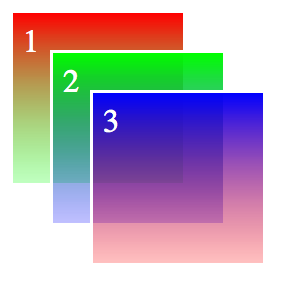
Dit is een verticaal lineair verloop dat werkt in IE 5.5+, Firefox 3.6+, Chrome 5+ en Safari 4. Zie dit live voorbeeld .
Dit creëert een lineair verticaal verloop in de meeste moderne browsers. De grote uitzondering is Opera; het heeft geen gradiëntsyntaxis geïntroduceerd, hoogstwaarschijnlijk omdat de makers ervan wachten om te zien wat de W3C doet.
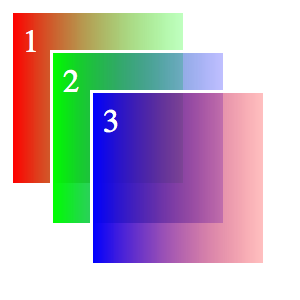
Om u in staat te stellen de richting van het verloop te veranderen, definieert Webkit start- en stophoeken, Mozilla definieert de zijkant of hoek waar het verloop begint en IE definieert eenvoudig 0 (verticaal) of 1 (horizontaal). Dus om ons verloop met 90 ° te veranderen, coderen we als volgt:
/* For WebKit */ background: -webkit-gradient(linear, left top, right top, from(rgba(255,0,0,1)), to(rgba(0,255,0,.25)));/* For Mozilla */ background: -moz-linear-gradient(left, rgba(255,0,0,1), rgba(0,255,0,.25));/* For lt IE8 */ filter: progid:DXImageTransform.Microsoft.gradient(gradientyype=0,
startColorstr='#88ff0000', endColorstr='#3300ff00');/* For gt IE8 */ -ms-filter: progid:DXImageTransform.Microsoft.gradient(gradientyype=0,
startColorstr='#88ff0000', endColorstr='#3300ff00');

Hier is een horizontaal lineair verloop dat werkt in IE, Firefox, Chrome en Safari. Zie dit live voorbeeld .
Zowel Webkit en Mozilla laten veel variatie in hun verlopen toe, inclusief radiale verlopen en meerdere kleuren. De syntaxis kan behoorlijk ingewikkeld worden, maar we houden het nu eenvoudig omdat IE alleen lineaire verticale en horizontale verlopen ondersteunt.
Voeg wat kleur toe aan je leven
Voor ons openen is niets minder dan een revolutie in de manier waarop we kleur behandelen in webdesign. De kludges die we nu gebruiken om transparante kleuren te krijgen, zullen verdwijnen. We beginnen veel meer ontwerpen te zien die elementen op elkaar zetten door te vertrouwen op RGBa en de reeds bestaande opaciteitseigenschap.
Verder lezen
Jason Cranford Teague is een auteur, docent en ontwerper. Zijn volgende boek, CSS3 Visual Quickstart Guide , zal dit najaar uit zijn. Lees meer over Jason op zijn website, JasonSpeaking , of volg hem op Twitter ( @jasonspeaking ).