Adobe Muse CC wordt responsive
Vorige maand heeft Adobe een update uitgebracht voor Adobe Muse CC , een populaire visuele webontwerptool waarmee u websites zonder code kunt maken. Deze nieuwe, krachtige tool is opgenomen in de Creative Cloud.
Als een traditionele grafisch ontwerper opent Adobe Muse nieuwe deuren waarmee u in een vertrouwde interface kunt werken, à la Adobe InDesign, voor het maken van websites. Een beperking van de toepassing voorafgaand aan deze update werd vastgezet in lay-outs met een vaste breedte. Muse ondersteunt al geruime tijd adaptief ontwerp en heeft een tekstsynchronisatiefunctie toegevoegd voor eenvoudiger beheer van alternatieve lay-outs, maar ontbrak het essentiële onderdeel van responsief ontwerp. Nu heb je een keuze - je kunt beslissen welke aanpak ( responsief of adaptief ontwerp ) is het beste voor uw specifieke project.
Hoe het werkt
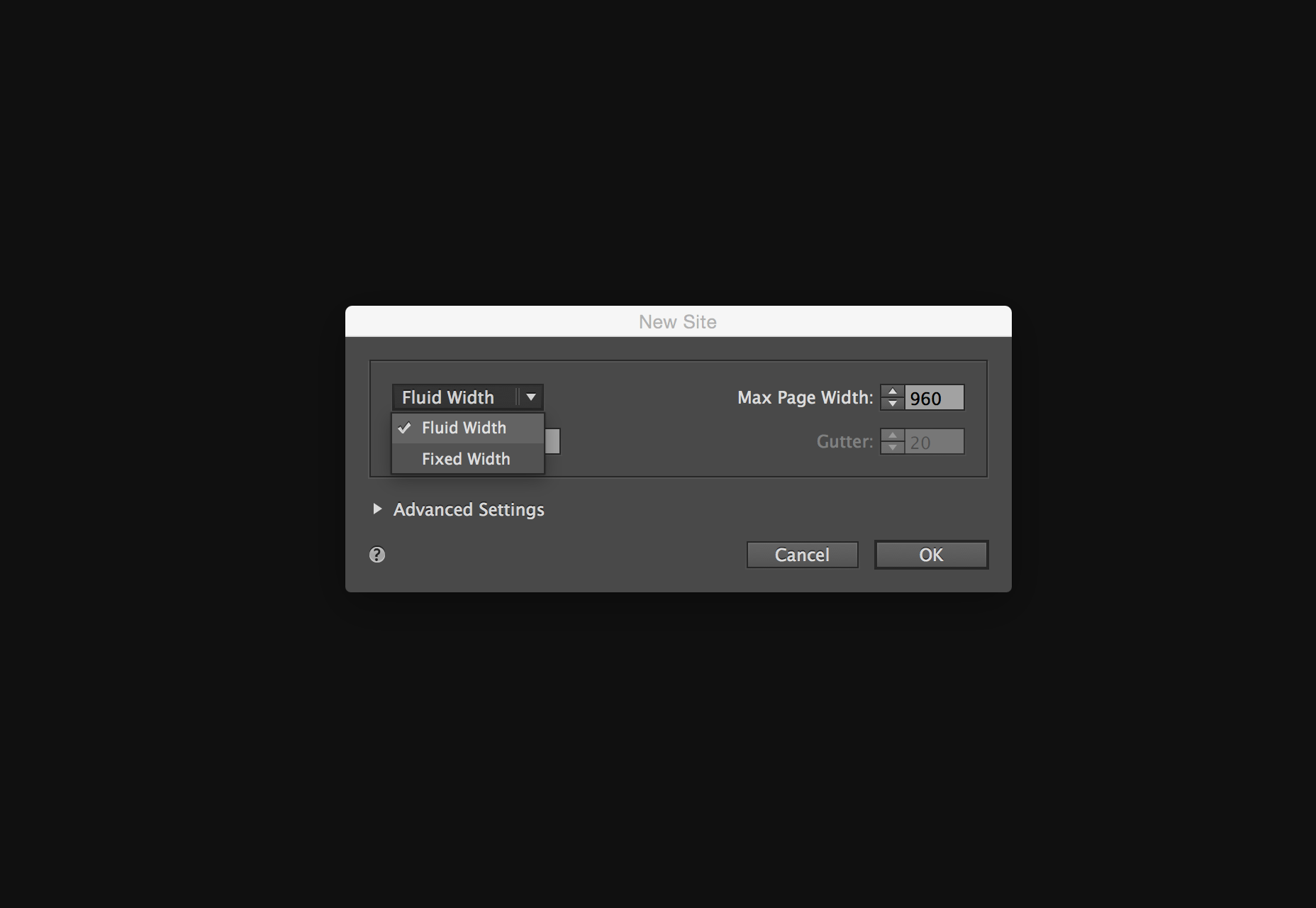
Bij het maken van een nieuwe site staat de optie centraal. Adobe heeft het dialoogvenster Nieuwe locatie opnieuw ontworpen, zodat u een lay-out met een vaste breedte of een vloeiende breedte kunt maken.

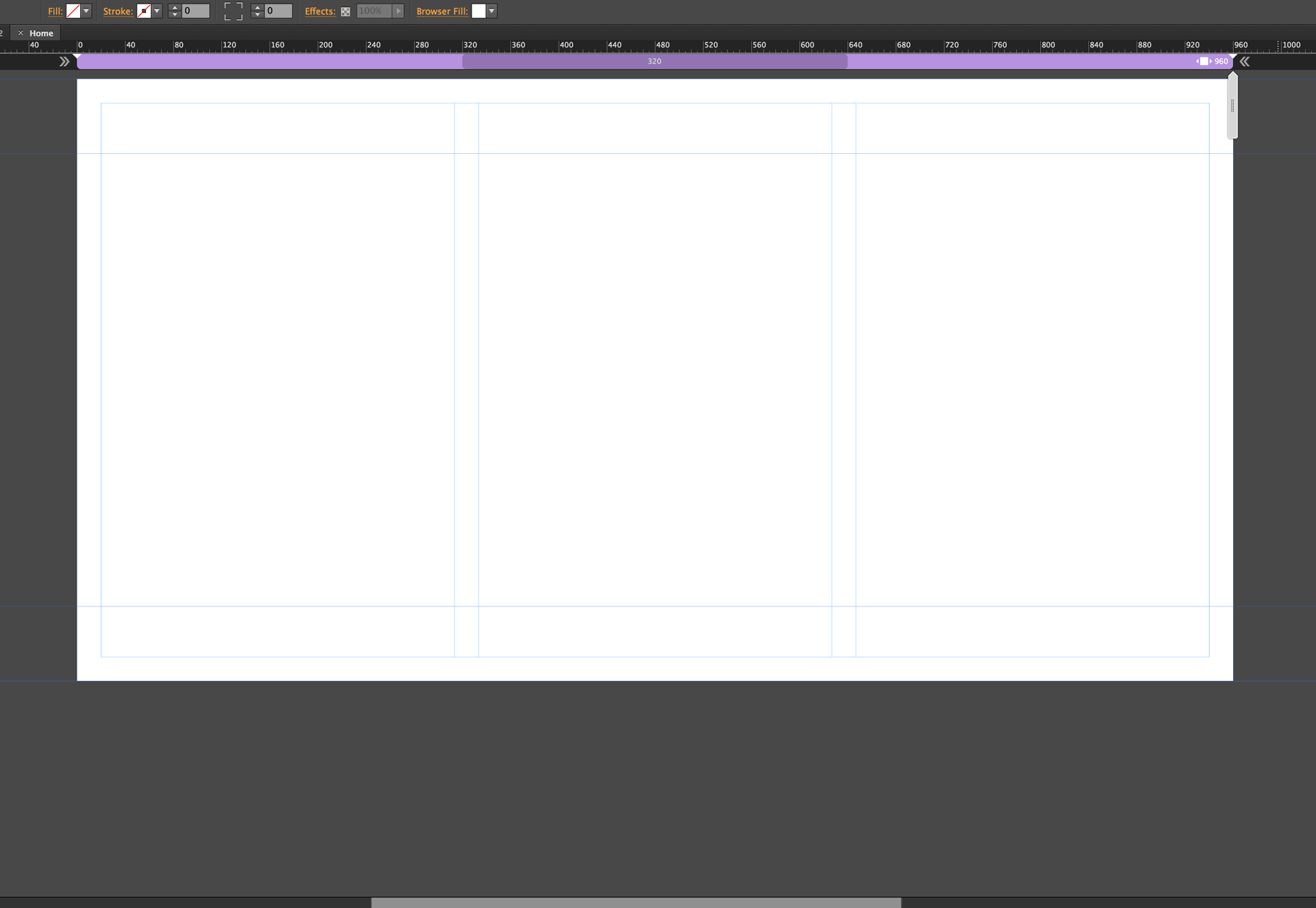
De voor de hand liggende keuze voor responsief ontwerp is de vloeiende breedte. Er is niets veranderd in de planmodus , maar eenmaal in de ontwerpmodus is er een nieuwe interface-functie die specifiek is voor responsief ontwerp: de breekpuntbalk. Deze workflow is vergelijkbaar met wat Adobe aanbood in Edge Reflow en meer recent Dreamweaver met de Bootstrap-functies.

Breekpunten toevoegen
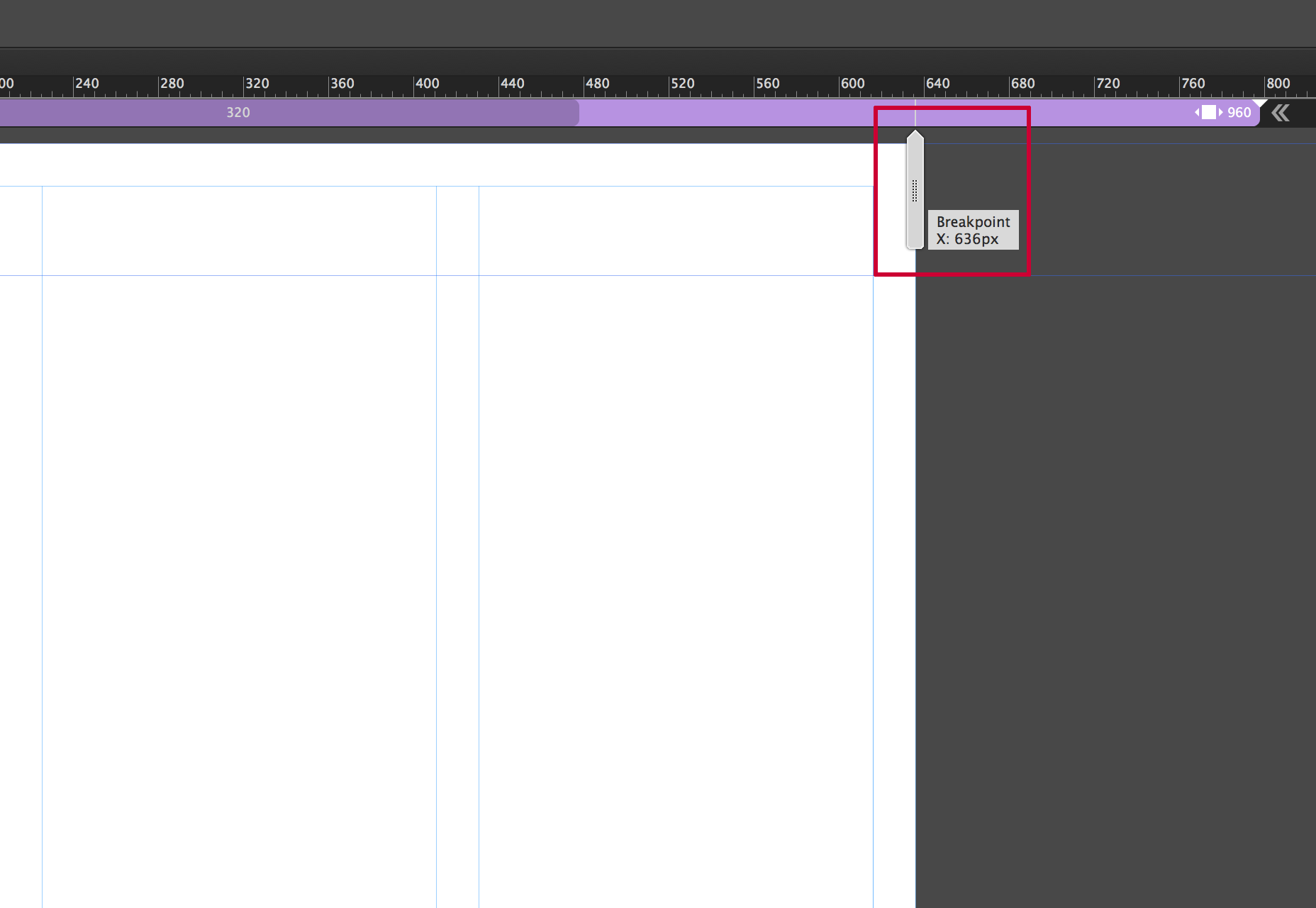
Het toevoegen van onderbrekingspunten in Muse is eenvoudig en intuïtief. Aan de rechterkant ziet u een scrubber waarmee u het formaat van de breedte van de pagina kunt wijzigen, waarbij het formaat van de browser wordt gesimuleerd.

Het idee is om breekpunten toe te voegen wanneer uw ontwerp "breekt", dit kunnen elementen zijn die overlappen, te klein worden of hoe dan ook. Idealiter zou je het idee van het toevoegen van breekpunten voor specifieke apparaten scheiden en je strikt richten op wat het ontwerp vereist. Het is echt een evenwichtsoefening; de belangrijkste ondersteuning voor responsief ontwerp is om een breed scala aan schermformaten mogelijk te maken vanwege de toename van mobiele apparaten. Dit is waar nadenken en een beetje plannen een lange weg kunnen gaan. U kunt zoveel breekpunten toevoegen als nodig. Houd er rekening mee dat hoe meer je hebt, hoe meer je zult moeten beheren.
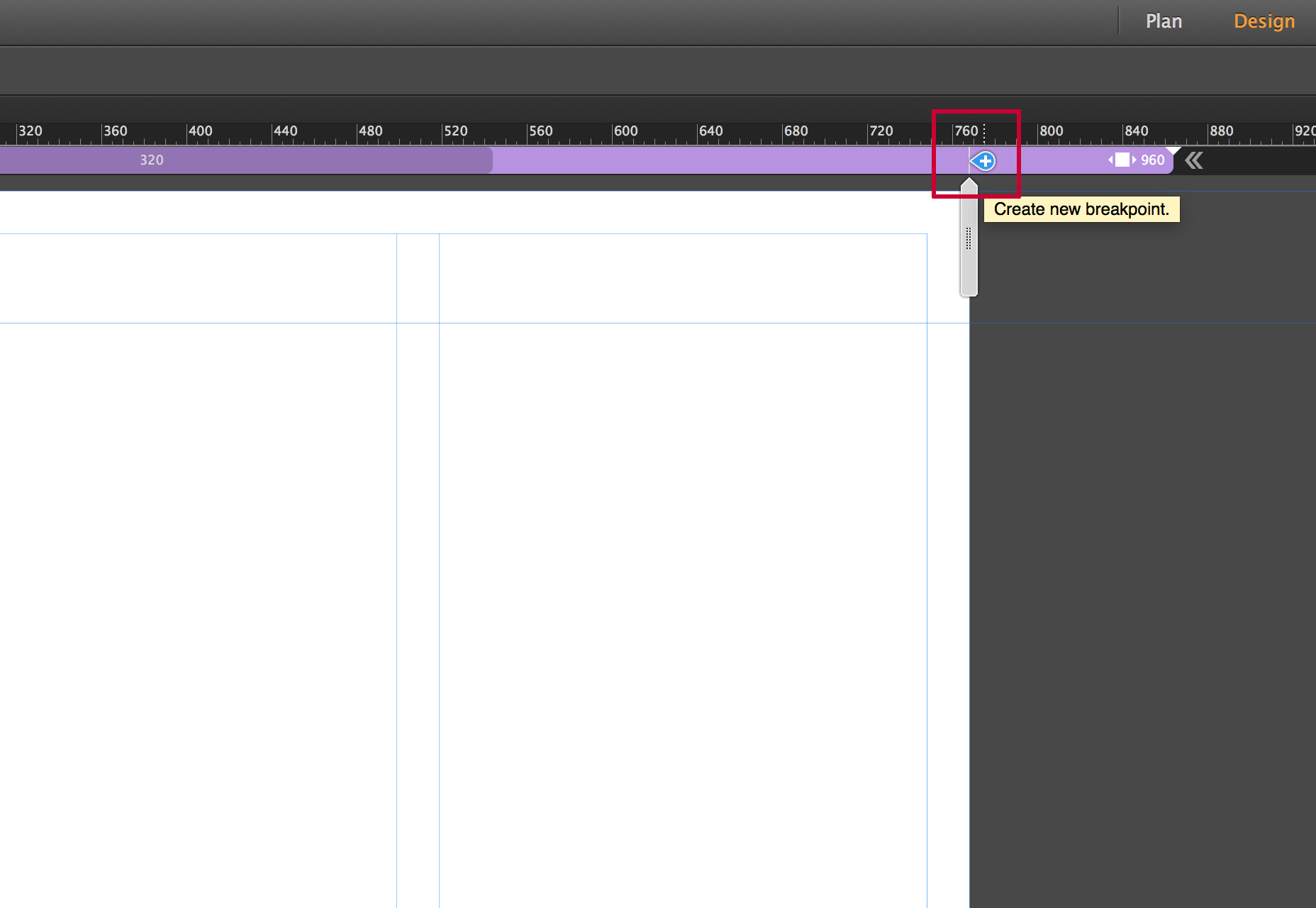
Als u een breekpunt wilt toevoegen, klikt u op het kleine plusteken dat op de breekpuntbalk staat.

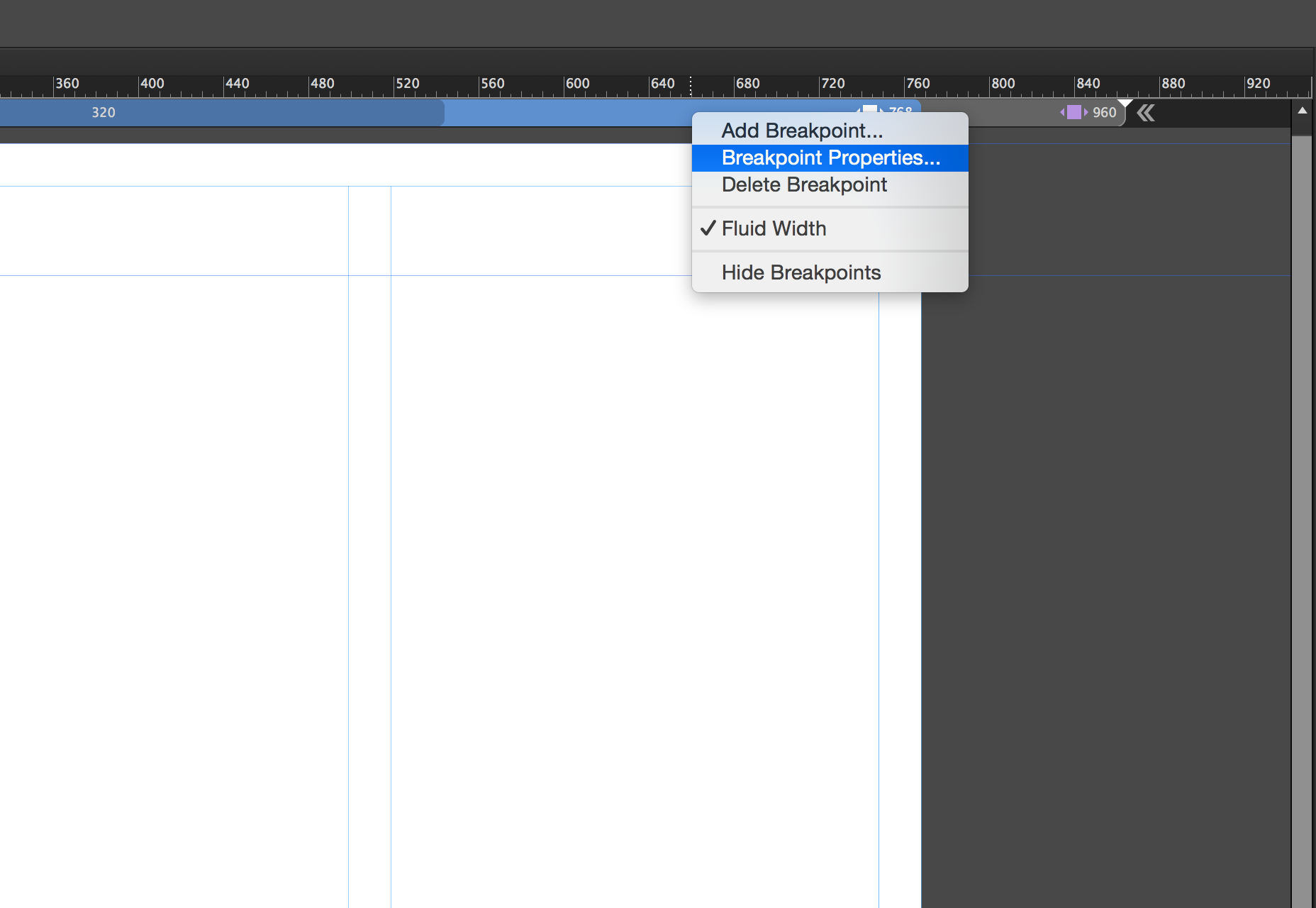
Nadat u het breekpunt hebt toegevoegd, krijgt de breekpuntbalk een kleurcode. U kunt de eigenschappen van onderbrekingspunten beheren door met de rechtermuisknop op de onderbrekingspuntbalk te klikken en de breekpunteigenschappen te kiezen.

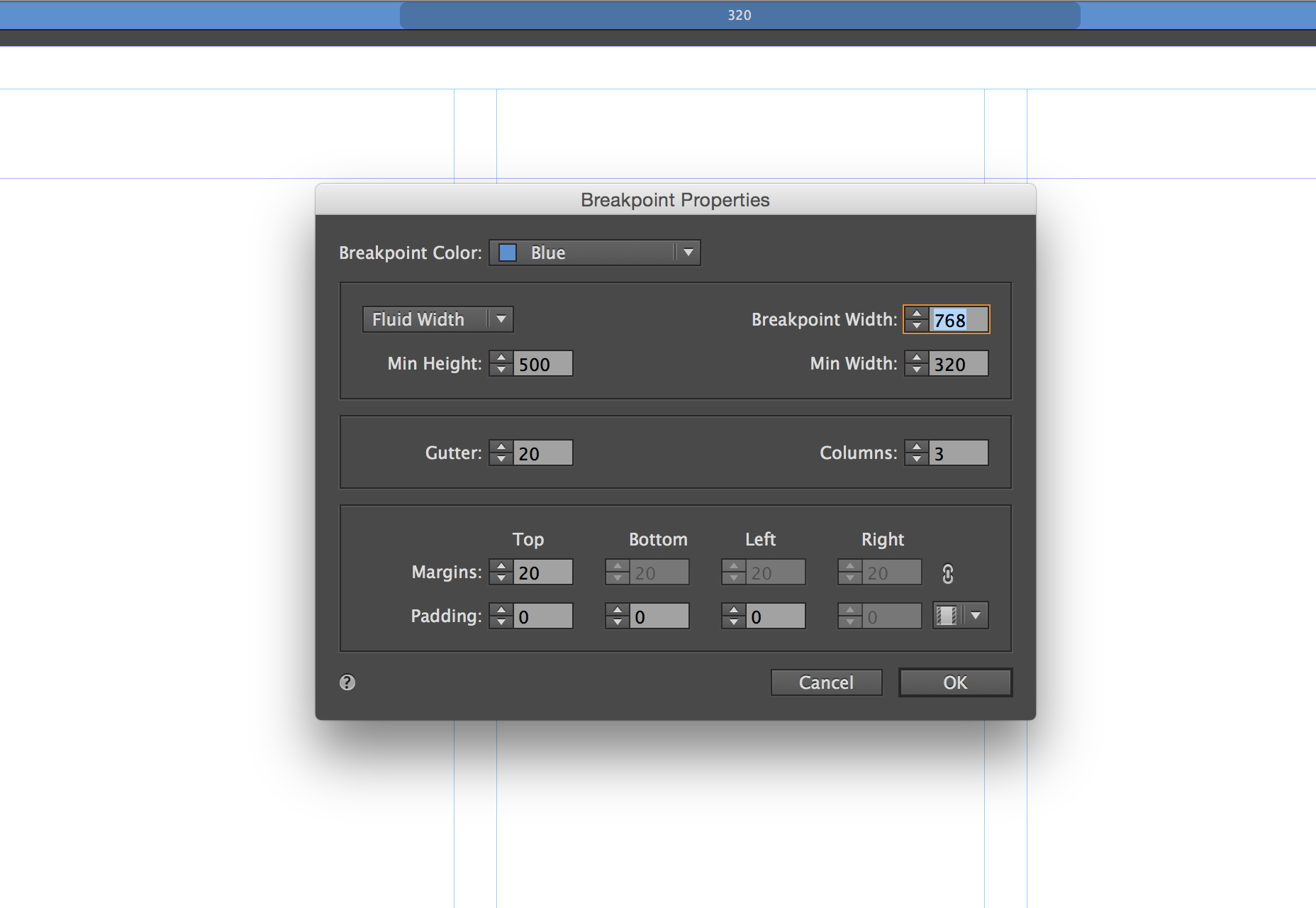
Hiermee wordt het dialoogvenster Eigenschappen breekpunteigenschappen geopend. Hier kunt u specifieke eigenschappen beheren, van de kleur en / of positie van het onderbrekingspunt tot het toevoegen van kolomgidsen om voor dat onderbrekingspunt te verschijnen. Alles in dit dialoogvenster is specifiek voor het huidige breekpunt en heeft geen invloed op andere breekpunten op de pagina.

U kunt snel navigeren tussen breekpunten door op verschillende secties in het breekpunt te klikken. Op elk onderbrekingspunt kunt u beginnen met het opnieuw formatteren van de inhoud om beter gebruik te maken van de breedte van de browser.
Hoofdpagina's
Hoofdpagina's hebben hun eigen onderbrekingspunten, die onafhankelijk reageren op de pagina's waarop ze worden toegepast. Dit geeft u specifieke controle over de inhoud van de hoofdpagina, meestal een kop- en voettekst.

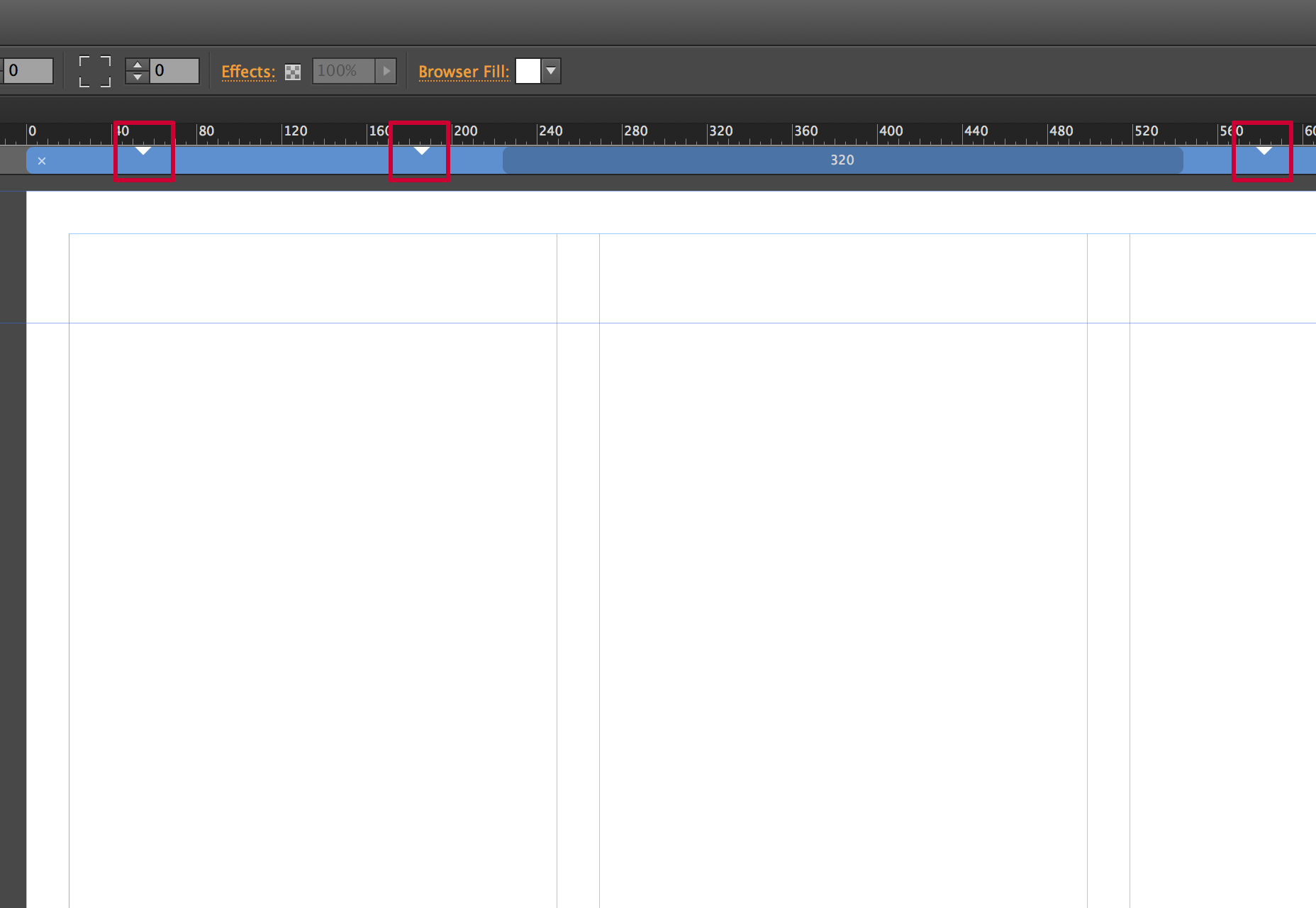
Deze breekpunten verschijnen op de onderbrekingspunten balk als kleine driehoekjes, om aan te geven waar de breekpunten zich in de master bevinden. U kunt op de driehoeken klikken om de scrubber snel op die locatie te plaatsen.
Formatteren van inhoud op breekpunten
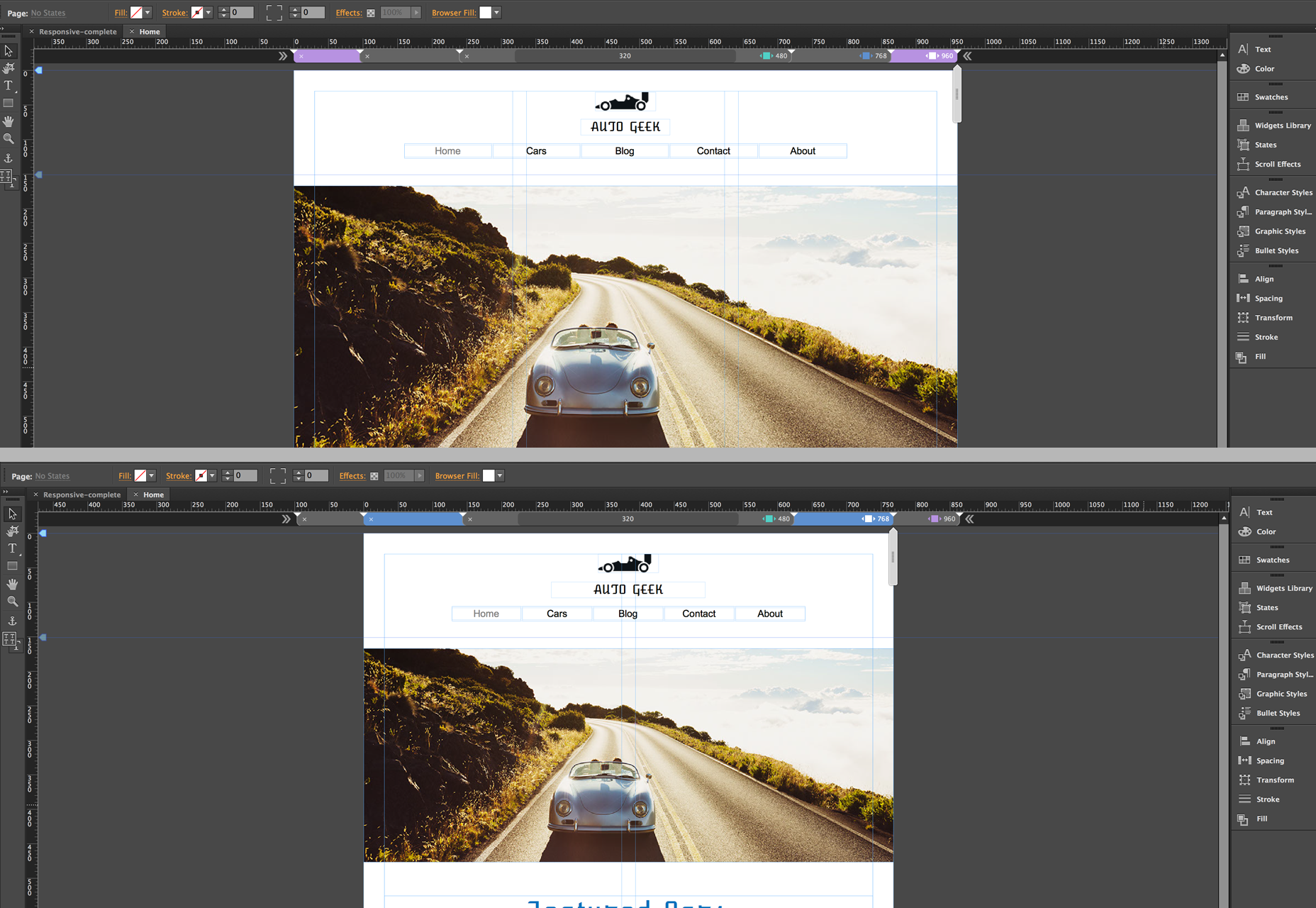
Wanneer u een onderbrekingspunt toevoegt, kunt u de inhoud op elke gewenste manier opnieuw plaatsen. Vaak neem je een benadering waarbij je inhoud stapelt of de grootte van de inhoud aanpast, zodat deze groter is waardoor je hem gemakkelijker kunt bekijken op kleinere schermen. Het is niet ongebruikelijk om minder inhoud te tonen. Naarmate het scherm kleiner wordt, zou de inhoud specifieker moeten worden. In het onderstaande voorbeeld merk je dat ik van een lay-out met drie kolommen voor het grotere breekpunt naar een indeling met twee kolommen ging voor een kleiner breekpunt. De afbeeldingen en tekst worden groter, waardoor het gemakkelijker te bekijken is op een kleiner scherm.

Er zijn een paar belangrijke dingen om in gedachten te houden. Ten eerste, als u wilt dat er minder inhoud wordt weergegeven, moet u de ongewenste inhoud op het kleinere onderbrekingspunt niet verwijderen. U moet onthouden dat dit één pagina is; het reflows om de lay-out te veranderen voor verschillende schermformaten, maar het is nog steeds een HTML-document. Als u het dus bij een bepaald breekpunt verwijdert, wordt het van de pagina verwijderd. In plaats daarvan kunt u de lagen voor de inhoud op een specifiek breekpunt verbergen of met de rechtermuisknop op het element klikken en Verbergen op breekpunt kiezen. Hierdoor wordt dat stuk inhoud onzichtbaar bij het geselecteerde breekpunt, maar ongewijzigd voor anderen.
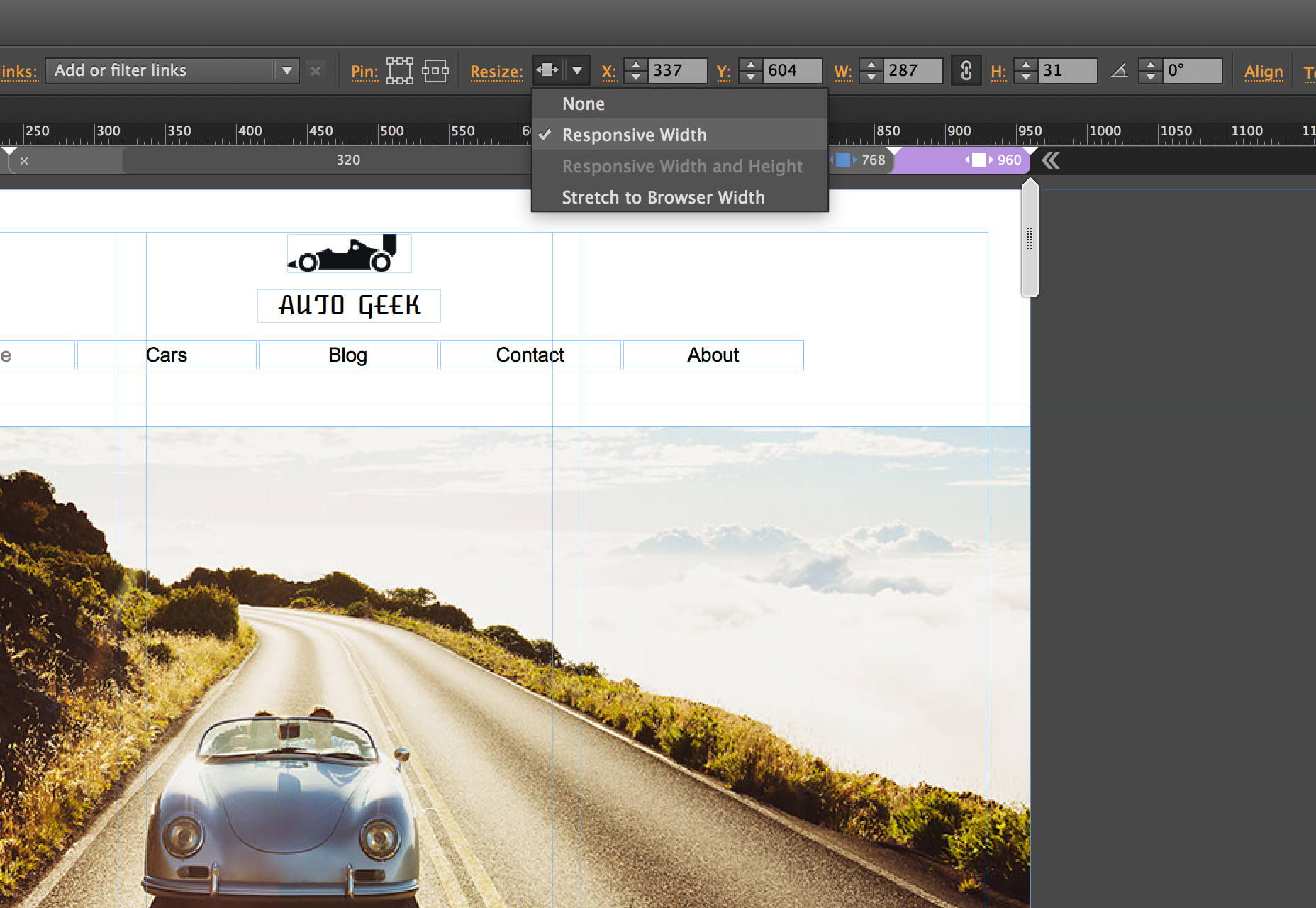
Het is ook belangrijk om te begrijpen hoe content opnieuw wordt uitgevouwen in Muse wanneer u met deze responsieve functies werkt. Standaard zullen elementen die u in Muse maakt, in de breedte worden geschaald. Elementen die in het document zijn geplaatst, zoals een afbeelding, schalen de breedte en hoogte proportioneel. U kunt deze instellingen in de bedieningsbalk beheren wanneer een element is geselecteerd.

Een gedrag dat u kunt tegenkomen, is dat objecten iets 'zwevend' worden wanneer het formaat van het browservenster wordt gewijzigd. Voor deze omstandigheden heeft Adobe een nieuwe optie toegevoegd, genaamd Page Pinning. Dit moet niet worden verward met de Browser Pinning- opties die beschikbaar waren in eerdere versies, die een element naar de browser zouden "pinnen"; als de gebruiker door de pagina scrolde, bleef het vastgezette element op zijn plaats en kon de inhoud eronder scrollen. Paginaspinning is een beetje anders. Het element dat met deze optie is vastgezet, scrolt nog steeds met de browser, maar als het element zich in het midden van de pagina bevindt, ongeacht de breedte van de browser, blijft het element vergrendeld op het midden van de pagina, zij het nog steeds in grootte wanneer de dimensioneringseigenschappen zo zijn ingesteld.
Een site migreren om te reageren
Als u in het verleden met Muse hebt gewerkt en een site met een vaste breedte hebt, kunt u deze migreren naar een responsieve lay-out. Het belangrijkste is dat u uw site-eigenschappen wijzigt. Hiertoe selecteert u Bestand> Siteleigenschappen om het dialoogvenster Site-eigenschappen te openen. Hier kunt u de lay-out wijzigen van Vaste breedte tot Vloeiende breedte.
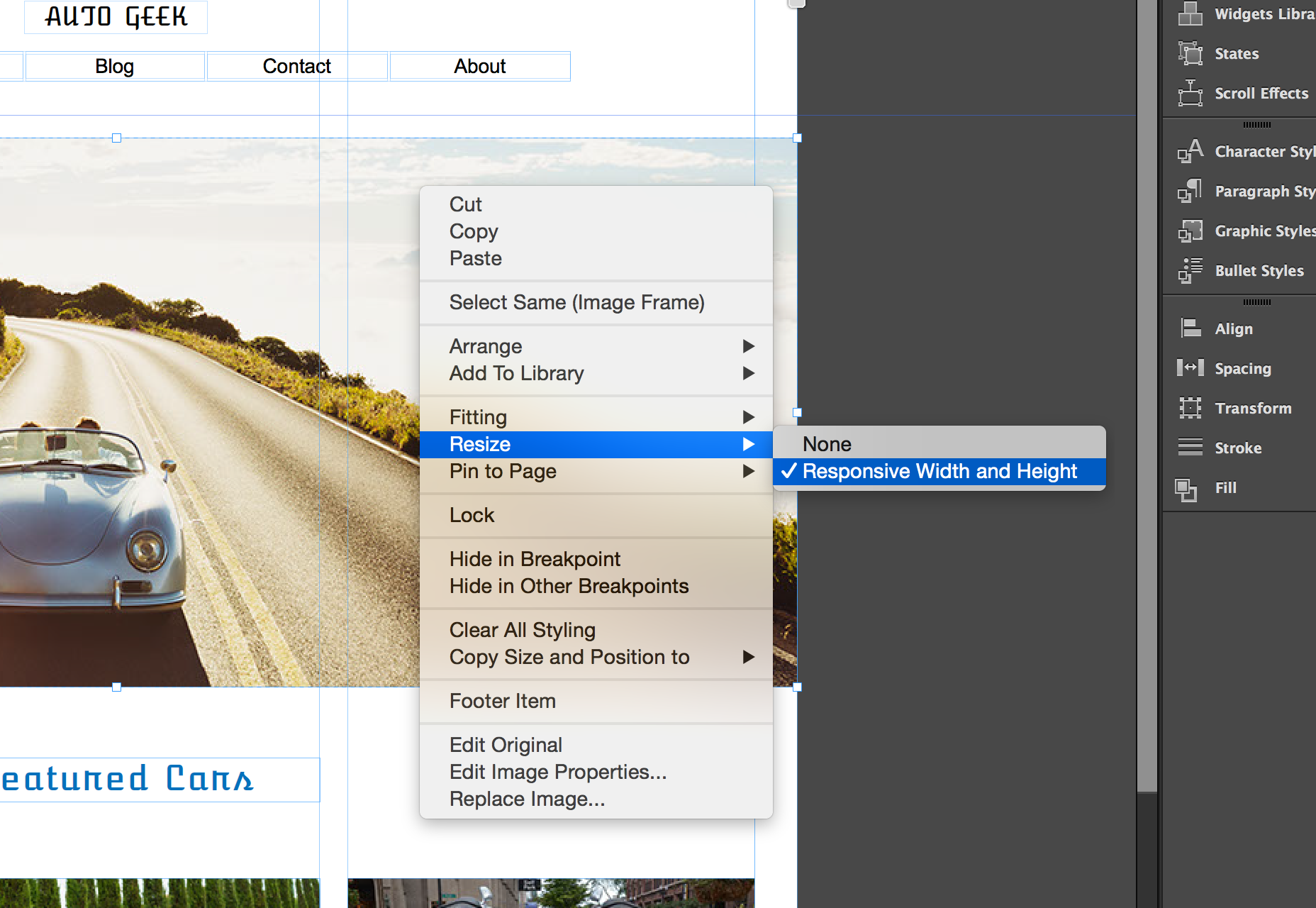
Vervolgens moet je attributen veranderen van de elementen die je vloeibaar wilt maken. U kunt dit doen door alle eerder ingestelde pinnen te verwijderen. U moet dan met de rechtermuisknop op het object klikken en de grootte wijzigen. Dit geeft u verschillende responsieve opties om uit te kiezen.

Conclusie
Er zijn enkele dingen die niet gereed zijn voor "responsive primetime" in Muse. Scroll-effecten worden nog niet ondersteund. Wat betekent dat als je dit soort effecten moet gebruiken, je voorlopig nog een adaptieve oplossing moet hebben. Ook zijn niet alle widgets responsief, hoewel de mensen bij Adobe eraan werken en ik verwacht dat beide beperkingen met toekomstige updates worden verwijderd.
De nieuwe responsieve functieset in Adobe Muse CC is een welkome toevoeging aan een al krachtige visuele webontwerptool. Het biedt ontwerpers de mogelijkheid om responsieve inhoud visueel en in een omgeving te creëren die intuïtief en vertrouwd is.