Aol.Com herontwerpt Mobile-First
Heel weinig van de grote spelers uit de begintijd van het web zijn nog steeds bij ons. Bedrijfsmodellen die floreerden in de tijd van inbelverbindingen en webveilige kleurenpaletten zijn meestal niet geschikt voor het moderne mobiele web.
Een van de grote namen, die nog steeds vasthoudt aan zijn vroege succes, is Aol. Opgericht in 1983, Aol. hernoemd naar America Online in 1991, net op tijd om de eerste golf van internetgebruik te rijden. Tegen 2009, toen het bedrijf opnieuw de naam veranderde, deze keer als Aol. het worstelde om te concurreren met jonge startups als Google. Echter - ondanks de algemene perceptie dat het niet is bij te houden - in vergelijking met vroege koplopers als Alta Vista, Aol. is goed; het is een miljardenbedrijf en de website biedt meer dan 375.000.000 unieke weergaven per jaar.
Aol.'S herontwerp van de homepage , vandaag onthuld, richt zich volledig op de mobiele markt. VentureBeat rapporteert dat bijna een derde van Aol.'s verkeer afkomstig is van mobiele apparaten. (Een cijfer dat verrassend laag lijkt gezien Aol. 'S inhoud - vooral nieuws en entertainment - en hun primaire doelgroep demografisch - families met beschikbaar inkomen.)
Het nieuwe ontwerp is gebaseerd op een modulair raster opgebouwd met JavaScript, dat in het algemeen moet worden gereserveerd voor progressieve verbeteringen. Wat de open bètaversie betreft lijkt het echter te werken, de enige bugs doen zich voor wanneer een browservenster van formaat verandert maar wie (afgezien van webontwerpers) het formaat van hun browservenster steeds wijzigt?

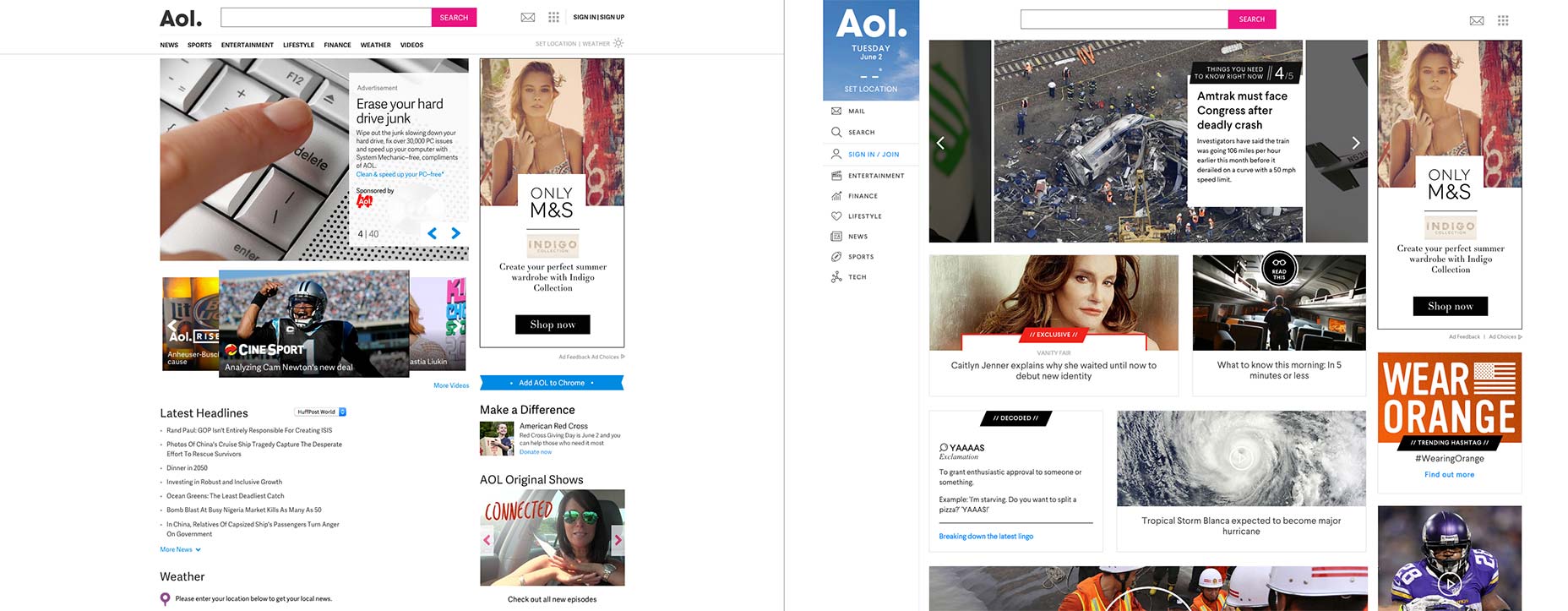
De aol.com herontwerp oud (links) en nieuw (rechts).
Het is duidelijk dat niemand het Aol heeft verteld. dat carrousels zijn slecht omdat de nieuwe site de hero-schuifregelaar van het oorspronkelijke ontwerp behoudt, compleet met 40 dia's. Elke dia duurt ongeveer 8 seconden, dus als je alle inhoud wilt bekijken waarop ze willen 'prioriteren', staar je meer dan vijf minuten naar de startpagina.
Elke site, ontworpen voor mobiel, moet het schermonroerend goed in balans brengen met de bruikbaarheid. De tabletgrootte van het ontwerp past een aanpak in de dashboardstijl toe, waarbij de verticale menubalk wordt vervangen door een reeks pictogrammen. De strip met pictogrammen wordt vervangen door een hamburgermenu, een veelgebruikte tactiek die in de meeste gevallen waarschijnlijk de minst slechte oplossing is. Maar aangezien de navigatie al pictogrammen gebruikt, lijkt het in dit geval de voorkeur om de reeks pictogrammen helemaal op mobiel te houden. In alle mobiele gevallen wordt de navigatie zelf geopend als een schuiflade.
Een interessant punt is dat het interne team dat de site heeft ontworpen ervoor heeft gekozen de kop niet plakkerig te maken, dus wanneer je door veel inhoud hebt gescrolld, moet je terugbladeren naar boven om secties te wijzigen.

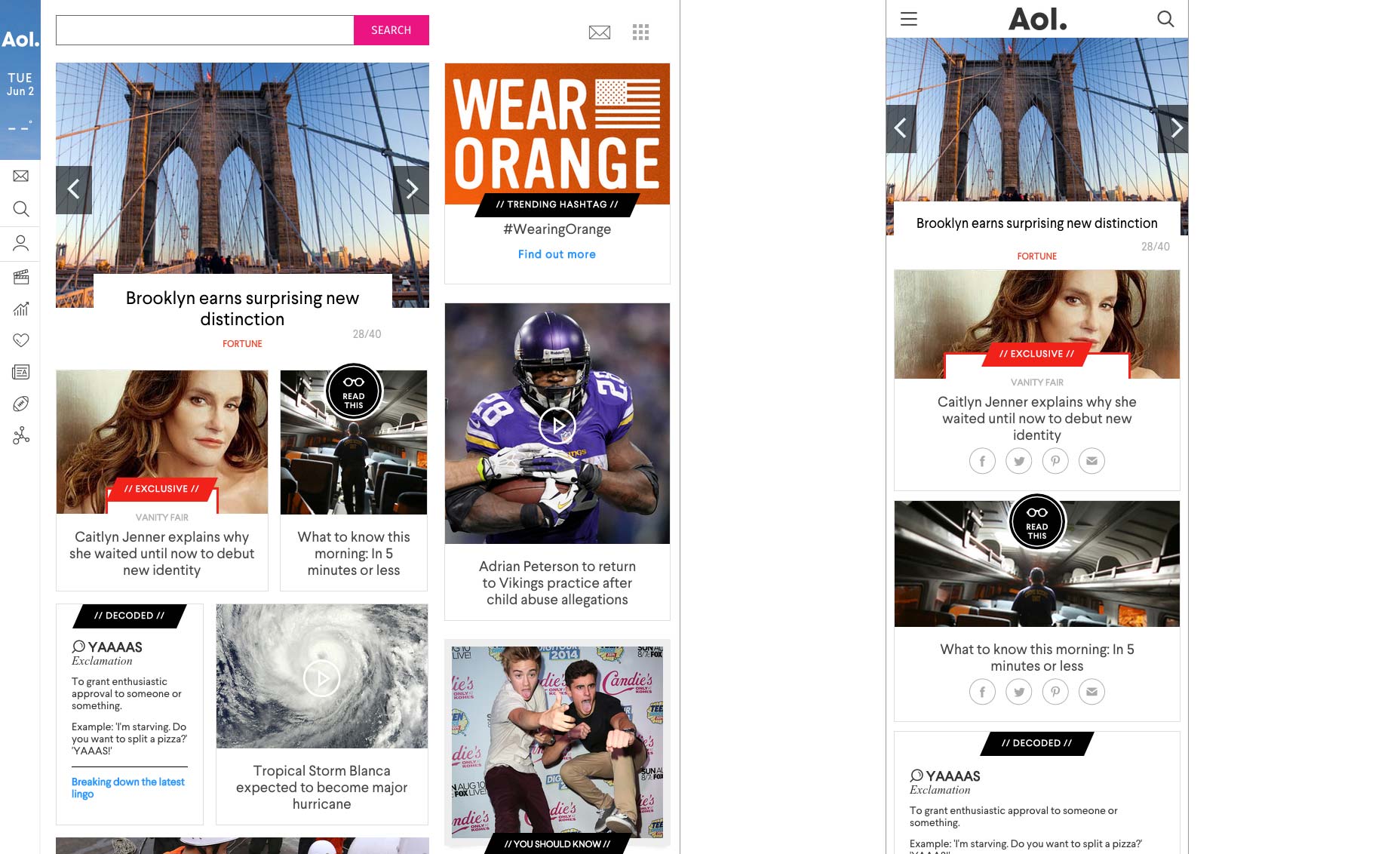
Het herontwerp van aol.com voor tablet (links) en telefoons (rechts).
Een belangrijk probleem is niet de afhankelijkheid van de navigatie van pictogrammen - de toevoeging van tekst in de schuiflade minimaliseert dat probleem - maar de pictogrammen die zijn geselecteerd. De pictogrammen voor e-mail en zoeken zijn duidelijk, net als de aanmeldings- , entertainment- , financiën- en nieuwspictogrammen. Het voetbal dat vroeger sport vertegenwoordigde is duidelijk, maar zeer Amerikaans gericht (een bedrijf met wereldwijde ambities heeft wellicht een meer globale sport gebruikt, zoals tennis of golf). De lifestyle- link wordt vertegenwoordigd door een hart, dat gezien de demografische groep van Aol. Kan worden aangezien voor dating of romantiek. Tech lijkt meer op een pictogram voor sociale media.
Het gebruikte lettertype is Larsseit , waarvan ik geen fan ben voor lichaamstekst op schermen. De tellers zijn genereus en er is niet teveel contrast, maar de openingen zijn klein en er is te weinig variatie in de lettervormen voor mijn smaak.
Aol.'S grootste uitdaging was de integratie van video. Video is de sleutel geweest tot de voortdurende welvaart van Aol. volgens The Next Web ze hebben het afgelopen jaar een groei van 93,8% in videoweergaven ervaren. Het voelt als een gemiste kans dat video's niet direct op de startpagina kunnen worden afgespeeld.
Het logo-blok, met het logo, de datum en de temperatuur op uw locatie, gebruikt als achtergrond een beeld van de huidige weersomstandigheden. Het is een intellectueel slim idee, maar resulteert in een heel lichtblauw blok. Ik zou dit blokkleurige neon roze graag gezien hebben om bij de zoekknop te passen. Een schok van kleur zou een manier zijn geweest om een pagina op te vrolijken die op dit moment vrij saai is.
Het grootste probleem met het herontwerp van Aol. Is dat het persoonlijkheid mist. Het komt zelden voor dat ik deze beschuldiging ooit tegen iemand zou instellen, maar: het is te minimaal.
AOL. is ongetwijfeld een succesverhaal op het web, grotendeels te danken aan hun rol als early adopters. Hun nieuwe redesign is duidelijk een poging om het immer groeiende mobiele web over te nemen. In veel opzichten hebben ze de desktopervaring opgeofferd voor een meer bevredigende mobiele ervaring. Bladeren door de nieuwe aol.com op mobiel voelt eleganter dan browsen op desktop, en de hele site voelt alsof deze eerst mobiel is ontworpen.
AOL. moet worden toegejuicht voor het omarmen van veranderingen en het volledig inzetten op het mobiele internet, zelfs als, zoals waarschijnlijk het geval is, de resulterende site te utilitair is om ooit verliefd op te worden. Het is een geweldig startpunt voor de toekomst van het bedrijf, maar ik betwijfel het dat het net zo lang zal duren als die gratis installatiedisks die momenteel op de vuilstort staan.
Aanbevolen beeldgebruik slimme telefoon afbeelding via Shutterstock.