Toepassing van tien principes van Dieter Ram op webdesign
Dieter Rams, een Duitse industrieel ingenieur, is een van de meest invloedrijke ontwerpers van de 20e en 21e eeuw. Hij is het best bekend voor zijn werk met consumentenproducten van Braun.
Onder hen zijn de T3-zakradio - waarop het ontwerp van de Apple iPod is gebaseerd - en het 606 universele legbordsysteem.
Op een dag, zoals het verhaal gaat, vroeg hij zich af: "Is mijn ontwerp goed ontwerp?" Zijn antwoord op die vraag gaf aanleiding tot zijn beroemde tien principes. Zijn ethos is de mantra van moderne ontwerpers: Less and More.
Deze principes zijn geboren op het gebied van industriële engineering, maar kunnen ook worden toegepast op webdesign.
Goed ontwerp is innovatief
Innovatief ontwerp bestaat om langdurige, robuuste oplossingen te bieden voor problemen die voortdurend evolueren. Aan het begin van de mobiele revolutie bijvoorbeeld, was het creëren van een afzonderlijke website voor mobiel display de norm, totdat er responsief webontwerp bij kwam. Met responsief webontwerp kan een website schijnbaar zichzelf aanpassen aan elk schermformaat via CSS-mediaquery's.
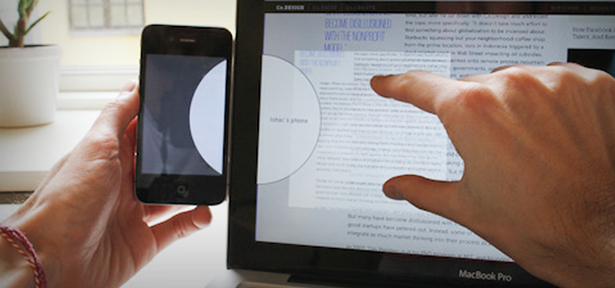
Ishac Bertran bedenkt een slimme, meer intuïtieve manier om media op vele apparaten te synchroniseren. In deze afbeelding verschijnt een witte cirkel wanneer de telefoon naast de monitor wordt geplaatst. De gebruiker probeert hier een webartikel op te slaan om later te lezen door de inhoud met zijn vingers te markeren en in de cirkel te slepen. De cloud zorgt voor de gegevensoverdracht op de achtergrond.
Innovatief ontwerp is ook haalbaar en uitvoerbaar. Het is eenvoudig en het doet wat het zou moeten doen. Tegelijkertijd is een innovatief ontwerp stijlvol en esthetisch.
Hoe kun je innovatief ontwerp produceren? Laat trends je niet vangen. Steel ideeën en verbeter ze. Niet kopieren; laat je liever inspireren door het werk van anderen. Wat je creëert, hoeft geen Renaissance te veroorzaken, maar het moet opvallen.
Conventie is je vriend, maar laat het je creativiteit niet hinderen. Het is prima om je te laten leiden door regels en richtlijnen, maar het is ook goed om ze te breken omwille van innovatie.

Denk buiten de doos.
Een goed ontwerp maakt een product nuttig
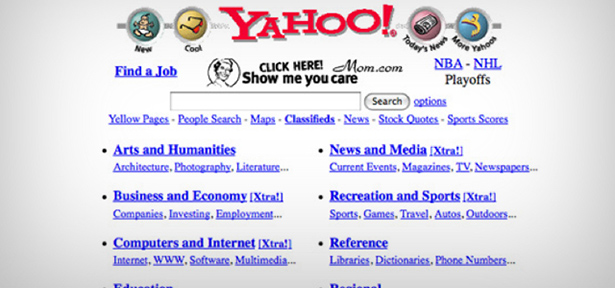
Welk gebruik is een hele mooie website als gebruikers het niet nuttig vinden? De oude versie van Yahoo is afschuwelijk volgens de huidige normen, maar ondanks de beperkingen van de browser van zijn tijd, was het zeer bruikbaar. Het functioneert zoals het hoort: een online informatiemap.

De Yahoo! Homepage circa 1997
Bestudeer eerst; ontwerp later. Begrijp de doelen, behoeften en het gedrag van uw doelgebruikers. Plaats jezelf in hun schoenen.
Maak je ontwerpen eenvoudig, maar niet leeg. Voeg geen extra functies toe voor het toevoegen van functies. Gebruik decoratieve elementen om de cruciale aspecten van een webpagina te tonen, niet om uw Photoshop-talenten weer te geven.
Maak inhoud leesbaar. Leer de principes van goede typografie. Gebruik maximaal 2-4 lettertypen. Ontwerp uw pagina langs een basislijnraster.
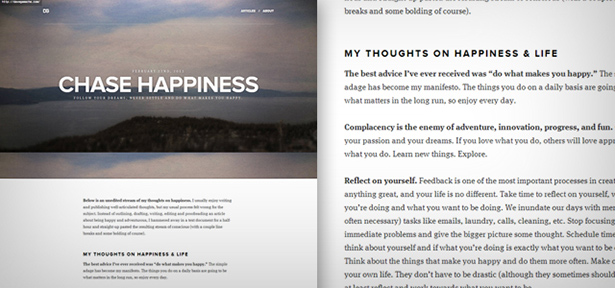
Dave Gamache's blog maakt gebruik van effectieve typografie om gebruikers te helpen zich te concentreren op wat hij te zeggen heeft.
Een goed ontwerp is esthetisch
Esthetiek is visuele harmonie. Het verwijst niet alleen naar 'mooi' zijn. Elk element van een webpagina moet om een reden worden gepositioneerd, bemeten of gekleurd. Als het geen zin heeft, zal het de pagina alleen maar vervelen, en er geen esthetische waarde aan toevoegen.
Hoe creëer je een esthetisch ontwerp? Gebruik om te beginnen betekenisvolle kleuren. Bepaal zorgvuldig uw kleurenschema's; wees niet bang om andere paletten te proberen. De kleuren die u kiest voor uw website bepalen een deel van de ervaring die het oplevert. Onderzoek de kleurentheorie en de psychologie van de kleuren.
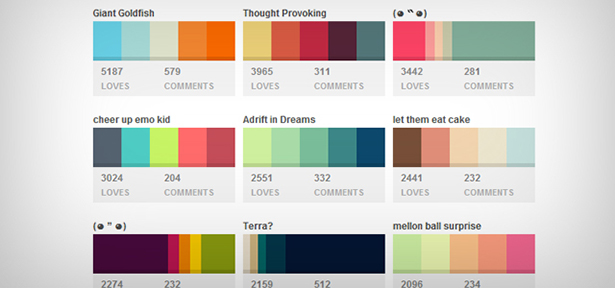
colourlovers is een geweldige plek om kleureninspiratie te krijgen. Maak je eigen paletten en bewaar ze voor later.
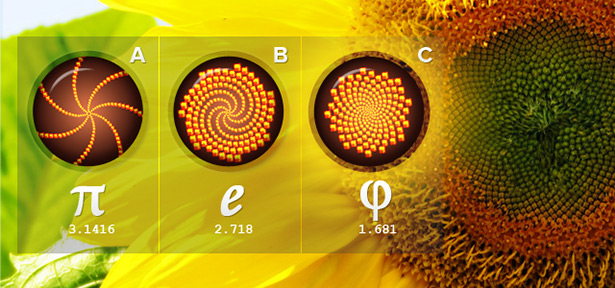
De natuur heeft ook een griezelig talent voor het maken van kleurenschema's - zonsondergangen, planten, dieren en landschappen. Deze objecten in de natuur (inclusief menselijke kenmerken) die de gulden snede volgen, zijn dingen die we mooi vinden.

Het patroon van zaden in deze prachtige zonnebloem wordt gecontroleerd door de gulden snede. De patronen A en B aan de linkerkant zijn hoe de zaadspiralen eruit zouden zien als de natuur een ander irrationeel getal had gebruikt. Patroon C toont de gulden snede op het werk.
Een goed ontwerp maakt een product begrijpelijk
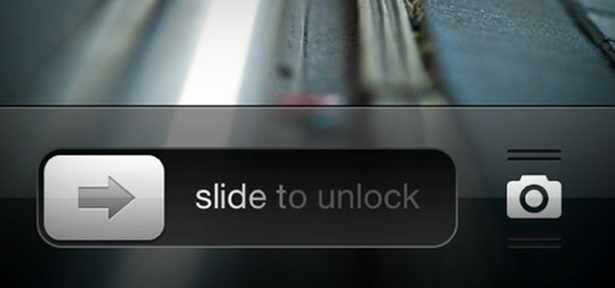
Als je wilt weten hoe je iets begrijpelijk kunt maken, kijk dan eens naar het vergrendelscherm van de iPhone. Heeft u ooit de subtiele gloed langs de schuif opgemerkt die in de richting beweegt waarin u zou moeten schuiven? Subtiel en toch behulpzaam.

De pijl en de geanimeerde gloed vertellen je dat je de knop naar rechts moet schuiven om je telefoon te ontgrendelen.
Navigatie is het eerste waar een gebruiker naar op zoek is bij het bezoeken van een website. Online gebruikers hebben korte aandachtsspanne en fragiele temperamenten; als ze niet begrijpen hoe de startpagina in slechts een paar seconden werkt, gaan ze weg. Wanneer dat gebeurt, is de laatste emotie die ze zullen associëren met je merk frustratie, wat (uiteraard) schadelijk is voor het bedrijfsleven.
Maak menu's merkbaar en gebruik beknopte labels. Het is ook een goed idee om processen of stappen te illustreren in plaats van ze te dicteren. Bepaal echter eerst het expertniveau van uw doelgroep. Toon dingen voor kinderen; Wees duidelijk als je te maken hebt met een slimmere demografie.

Twee vergelijkbare websites met verschillende persoonlijkheden. Alleen al aan de hand van het navigatiemenu, kunt u zien welke klant klantgerichter is?
Een goed ontwerp is onopvallend
Een goed website-ontwerp trekt nooit meer aandacht naar zichzelf dan nodig. In plaats daarvan moet het gebruikersdoelen afdwingen.
Gebruikers moeten gemakkelijk kunnen vinden wat ze nodig hebben op de website. Laten we eens kijken naar de zaak van Victoria Secret; een Victoria's Secret-outlet is ontworpen om de kassier aan de achterkant van de winkel te hebben. Dit geeft de klant veel mogelijkheden - ongevraagd - om naar andere producten in de winkel te kijken en afgeleid te raken door items die te koop zijn. Dit vergroot de kans dat ze iets aan hun mand toevoegen.
Online is het anders. Het afrekenproces is eenvoudig, veilig en snel. Het doel is om de klant zo snel mogelijk te laten kopen wat ze wil. Geen dwaasheden vereist.

De ervaring van Victoria's Secret in baksteen en mortel benadrukt het afrekenproces. Foto door Dwight Burdette.
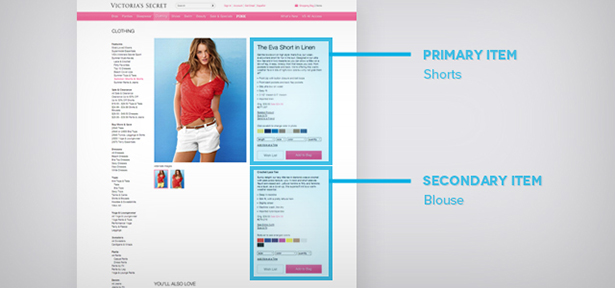
Klanten hoeven niet te zoeken naar de blouse die het model op de foto draagt. Veel e-commerce websites missen dit. Het proces om naar een ander item te moeten zoeken, is zelf opdringerig: het weerhoudt de klant ervan om te kopen en kan zelfs tot frustratie leiden.
Als ontwerper kun je de aandacht onder controle houden of doelloos rondlopen. Gebruik geen kleuren die botsen op pagina's die belangrijke informatie bevatten. Gebruik in plaats daarvan kleuren om een pad voor de ogen te volgen en leid gebruikers naar wat belangrijk is. Streef naar kortheid en eenvoud. In het bovenstaande voorbeeld heeft de Victoria's Secret-website geen advertenties en heeft het een schoon ontwerp. De navigatie, hoewel uitgebreid, is opzettelijk subtiel. Dit houdt de klant gefocust op twee aspecten: het product en de handeling van kopen.
Een goed ontwerp is eerlijk
Sommige websites bevatten elementen die bezoekers op een subliminale manier naar verborgen pagina's leiden of klanten misleiden tot het nemen van ongewenste acties. Denk bijvoorbeeld aan ingewikkelde opt-out-clausules op abonnementsformulieren. De double-talk en meerdere negatieven moeten worden geparseerd, vervolgens worden kleine selectievakjes (verborgen in de alinea natuurlijk) gelokaliseerd en aangevinkt of uitgeschakeld.
Het is perfect acceptabel om ontwerpprincipes te gebruiken om gebruikers te helpen bij het nemen van beslissingen en ze in een bepaalde richting te wijzen, maar wees altijd voorzichtig om niet te ver te gaan. Het is onethisch om deze principes te gebruiken om ronduit beslissingen te nemen voor bezoekers. Een verkoop voorstellen is nuttig; het gebruik van standaardopties om het in hun winkelwagentje te sluipen vlak voor het afrekenen bedrieglijk is. Eerlijk ontwerp moet een winkelassistent zijn in een luxe warenhuis - niet als een carnavalsschorser.

De subliminale kracht is sterk op deze pagina. Let op hoe drie pijlen (inclusief de vorm van de foto) naar het aanmeldvak wijzen, terwijl één naar 'Een nieuw huis kopen' wijst. Dit worden directionele aanwijzingen genoemd. Ze zijn subliminaal maar niet misleidend.
Deze eerlijkheid betekent het bieden van een open benadering van de gebruiker door hen keuzes te geven en het doel van elementen te verduidelijken. Links in navigatie zouden altijd naar de juiste pagina's moeten leiden. Titels moeten de werkelijke inhoud weergeven. Gebruik nooit donkere patronen; dat doen is onethisch en zal je op de lange termijn verbranden.

Een variant van het anti-patroon "sluipen in de mand". Volgens deze gebruiker verdubbelt het tarief voor hetzelfde ticket bij zijn tweede bezoek aan de Ryanair-website bijna. Als u browsercookies wist, wordt de prijs teruggezet naar de oorspronkelijke waarde.
Een goed ontwerp gaat lang mee
Er is een dunne grens tussen wat trendy is en wat goed is. Veel trends zijn gerechtvaardigd, maar één ding blijft zeker: na verloop van tijd voelen ze zich altijd gedateerd. Een goed ontwerp daarentegen is robuust en groenblijvend.
Hoe creëer je duurzame ontwerpen? Vermijd trends zoals de pest! Behoud basisgebruik en structuur. Webtrends komen en gaan, maar de principes van bruikbaarheid en gebruikerservaring blijven hetzelfde.
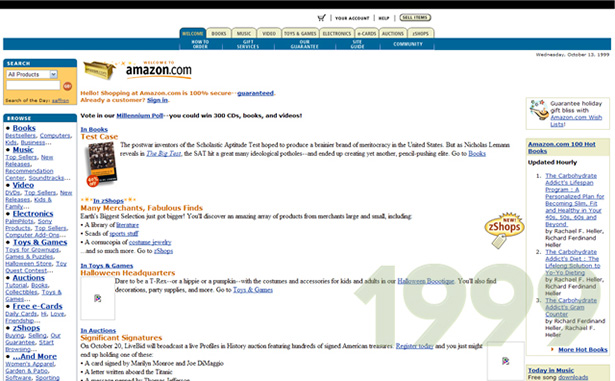
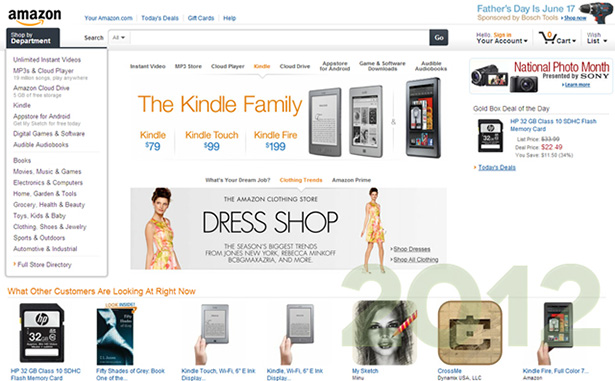
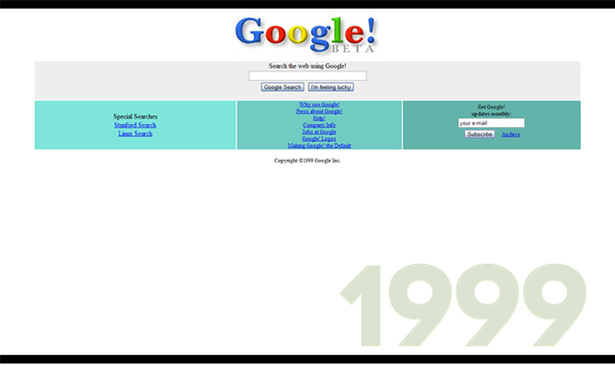
Neem een kijkje bij sommige websites die hun basisstructuur in de loop der jaren hebben gehandhaafd. Toevallig behoren ze ook tot de meest invloedrijke merken ter wereld.
Amazone




appel


Een goed ontwerp is grondig, tot in het kleinste detail
Elk element op een webpagina moet om een reden bestaan. Niets zou in een opwelling gecreëerd, gepositioneerd of veranderd moeten worden. Grondigheid geeft geboorte aan elegantie, robuustheid en tijdloosheid.
Om grondig te zijn, geef elk element dezelfde zorg en aandacht die u op de hele pagina zou hebben. Elke pixel moet belangrijk zijn voor u als ontwerper. Verbeter uw fouten - verberg ze niet. Creëer een ontwerpproces dat voor u werkt en volg het uit uw hoofd.

Gebruik een checklist als dat moet.
Een goed ontwerp is milieuvriendelijk
Optimaliseren zonder gebruikerservaring op te offeren. Verklein de hoeveelheid bandbreedte die nodig is om een hele pagina te laden met geoptimaliseerde opmaak, web-geoptimaliseerde afbeeldingen en verkleinde JavaScript en CSS. Hoe minder tijd de gebruiker spendeert aan het wachten op het laden van uw website, hoe meer tijd het kost om ervan te genieten. Tegelijkertijd kunt u zelfs helpen het energieverbruik te verminderen dat wordt gebruikt bij het weergeven en weergeven van uw website, waardoor de 'carbon footprint' wordt verkleind.
Een website moet bruikbaar en esthetisch blijven, ongeacht het apparaat, het platform en de browseromgeving waarin deze wordt weergegeven. Gebruikerservaring verandert wanneer omgevingen veranderen en uw ontwerp moet het hoofd bieden. Pas de principes van responsief webontwerp, sierlijke degradatie of progressieve verbetering toe.

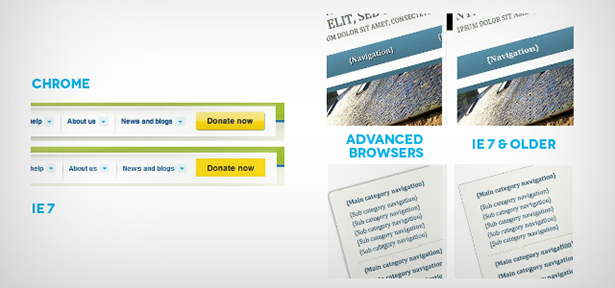
Sierlijke degradatie is de praktijk van het bouwen van een website, zodat deze een goed niveau van gebruikerservaring biedt in moderne browsers, terwijl het netjes valt voor degenen die oudere browsers gebruiken. Het ontwerp is misschien niet zo aangenaam of mooi, maar oudere systemen zullen nog steeds kunnen genieten van basisfunctionaliteit. Hoewel het mogelijk is om oudere browsers te "dwingen" aan te passen (bijv. Afgeronde hoeken), kan dit alleen tegen kostprijs worden bereikt.
Een goed ontwerp is zo min mogelijk
Minder is meer. Voor veel ontwerpers is het echter heel gemakkelijk om je te laten meeslepen door decoratieve details toe te voegen.
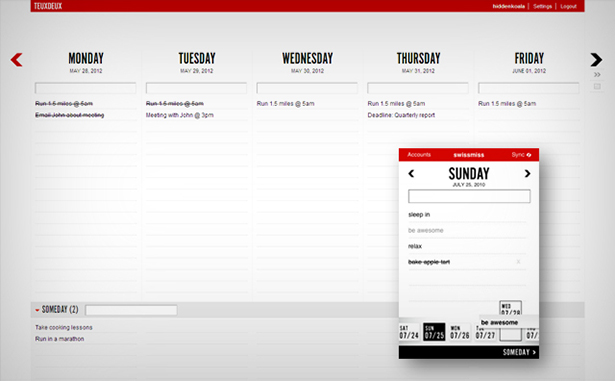
TeuxDeux is een online applicatie voor taakbeheer met een zeer schone, minimale en toch zeer intuïtieve interface. Hier is een screenshot van in actie, samen met zijn iPhone-app.
Het minimaliseren van rommel in een ontwerp kost veel moeite - nog meer moeite dan nodig is om elementen toe te voegen. De sleutel tot het bereiken van eenvoud houdt vast aan de fundamenten van uw ontwerp. Verwijder alles wat niet bijdraagt aan een betere ervaring voor uw gebruiker. Met minder kun je meer bereiken.
Definieer vooraf het doel van uw site. Uw website moet een sterk brandpunt hebben. Terwijl u ontwerpelementen aan uw site toevoegt, blijft u uzelf vragen stellen over hun doel. Zal dit de doelen van mijn site versterken of een compliment geven? Hoe beïnvloedt zijn afwezigheid het algehele ontwerp? Is dit element nodig of probeer ik alleen maar de ruimte op te vullen?
Vereenvoudig uw kleurkeuzes. Een minimaal ontwerp maken betekent niet dat u vastzit aan een zwart-witpalet. Gebruik kleine kleurpjes om een pad te schilderen dat de ogen van uw gebruikers kunnen volgen.
Lokaliseer storingsplekken. Grijp een vrijwilliger of een paar professionele testers en geef ze een lijst met taken (dwz koop een boek uit uw winkel, neem contact met u op voor een aanvraag of abonneer u op uw blog). Let goed op en kijk of deze gemakkelijk te bereiken zijn. Geef ze geen hints of tips; observeer gewoon. Wisten ze waar ze moesten klikken? Hoe vaak hebben ze op de knop 'Terug' geklikt? Zijn ze verdwaald? Hoe lang duurde het voordat ze een taak hadden volbracht?
Conclusie
Goed ontwerp is de synthese van al deze principes. Toegepast in webontwerp kunnen dit krachtige hulpmiddelen zijn bij het creëren van unieke, gedenkwaardige en effectieve ervaringen voor uw gebruikers. Leer ze uit je hoofd.