Vermijd het "Perfect Photo" -syndroom
Soms kan het kiezen van precies de juiste afbeelding voor een website die nog niet over een bepaald visueel thema beschikt, ontmoedigend zijn.
Moet u een tekening of een foto gebruiken? Moet je het zelf maken of vind je kunst? Hoe weet je of het de juiste toon zal zetten? Is dat het beste dat je kunt doen?
Wanneer de zoektocht naar perfectie tot besluiteloosheid leidt, kun je eindigen met een middelmatig ontwerp.
Twee veel voorkomende oorzaken hiervan zijn een gebrek aan ideeën en een overvloed aan kunst. Beide veroorzaken hoofdpijn en beide zijn oplosbaar.
Het vinden van de juiste afbeelding is als het bestrijden van writer's block. Elke oude foto kan het doen, maar voor mensen met een persoonlijke inzet in het project is de zoektocht naar het perfecte beeld vol onzekerheid.
Lees verder voor ideeën over het vinden van de juiste beelden.

Sommige onderwerpen lenen zich voor beeldspraak. Aquariumbenodigdheden verkopen? Laat een foto van vis zien. Een liefdadigheidsmarathon promoten? Mensen rennen. Advocatenkantoor? Groepsfoto van advocaten. Hoewel voor de hand liggende oplossingen niet altijd de beste oplossing zijn, zijn ze eenvoudig te regelen.
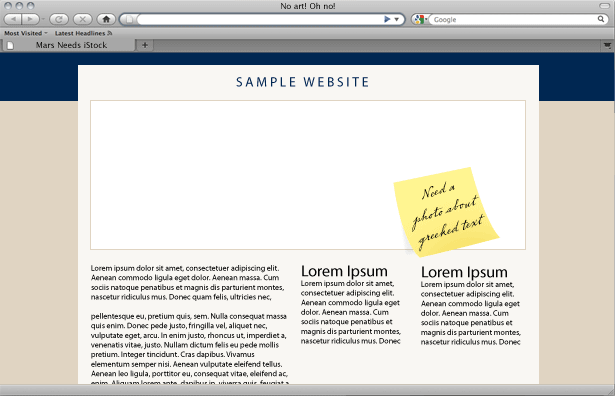
Andere onderwerpen lenen zich niet zo gemakkelijk voor foto's. Persoonlijke blogs, diensten en woordenboeken en woordzoekers missen duidelijke visuele associaties. Zelfs websites die rechtstreeks verband houden met visuele media (bijvoorbeeld de portfolio van een fotograaf) kunnen ongewone afbeeldingen opvragen om zich van de concurrentie te onderscheiden.
Duidelijk of niet, beeldspraak doet meer dan een website versieren. Foto's, afbeeldingen en illustraties onthullen de houding van een website ten opzichte van zijn onderwerp. Een advocaat en eigenaar van een dierenwinkel kunnen zowel trots zijn op hun vak en jarenlange ervaring, maar zij zullen hun professionaliteit op verschillende manieren uiten.

Elk van de bovenstaande foto's zou kunnen werken op de website van een advocaat. Maar elk impliceert iets anders:
- Links: de zorgen van de klant.
- Centre: de professionaliteit van het bedrijf.
- Rechts: de resultaten.
Welke is juist"? Het hangt ervan af wat je wilt zeggen. Mensen vormen een indruk van een website (en bij uitbreiding de eigenaar van de website) in minder dan vijf seconden. Geen wonder dat het kiezen van een afbeelding zo moeilijk is.
Weet niet waar te beginnen? Riskeren
Ongeacht het thema, het onderwerp of de uitgifte van een website, er bestaat meestal een afbeelding voor. Maar het zoeken naar het "perfecte" beeld kan u verlammen. Wanneer dat gebeurt, is het probleem geen slechte ideeën, maar een slecht proces. De kunst is om jezelf open te stellen voor ideeën, goed of slecht.
- Profiteer van slechte ideeën.
Als je vastzit aan goede ideeën, gebruik dan een slechte als opstap naar iets beters. Blijf denken. Zelfs een ongepast idee zou je in de juiste richting kunnen leiden. En soms is een onvolmaakte match beter dan helemaal niets. - Vind ideeën door woordtoewijzing.
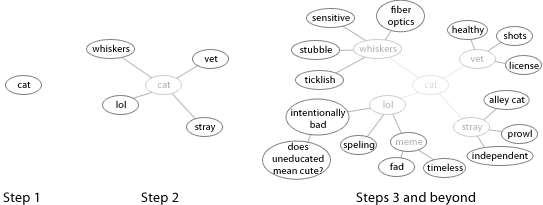
Spelen woord associatie om concepten uit te werken en nieuwe te ontdekken.
- Schrijf een woord of zin gerelateerd aan uw project.
- Schrijf verschillende woorden met betrekking tot dat eerste woord. Verbind ze met lijnen.
- Herhaal het proces voor elk nieuw woord.
- Doe iets onverwachts.
Als je concurrentie hebt, doe dan iets onverwachts om je website gedenkwaardig te maken. Neem Chick-fil-A, een fastfood-kip-sandwichketen. Het verkoopt char-gegrilde kip, kipreepjes, kipsalade en kippenkoekjes. Zijn reclamecampagne is dat echter wel op basis van koeien . Ondanks de misschien gruwelijke associaties, heeft de koeiencampagne het bedrijf geholpen kippen te verkopen en 15 jaar lang een ongebruikelijk merk geteeld. - Gebruik in plaats daarvan typografie.
Lettervormen zelf kunnen worden gebruikt voor afbeeldingen. Een goed ingesteld lettertype in een geschikt lettertype kan even goed werken als elke foto of afbeelding.
- Denk verder dan de eerste indrukken.
Eerste indrukken zijn belangrijk, maar gebruikerservaring beïnvloedt blijvende indrukken. Kwaliteit, bruikbaarheid, degelijke inhoud en tijdige updates maken van gewone bezoekers terugkerende gebruikers.
Te veel om uit te kiezen? Begin praktisch
In vergelijking met een blanco pagina kunnen te veel keuzes een opluchting lijken. Maar dat kan op zichzelf een heel ander probleem zijn.
Aan de slag gaan is eenvoudig: verwijder foto's die om technische redenen niet zouden werken. Controleer elke foto op het volgende:
- Vorm
Welke vorm moet je invullen? Landschappenafbeeldingen werken het beste in horizontale ruimten. Portretten van mensen werken meestal het best verticaal. Grote ruimtes zijn geschikt voor groothoek- en macro-opnamen, terwijl kleine ruimten details in grote afbeeldingen kunnen verbergen. - Kleur en toon
Komen de kleuren in de afbeelding overeen met het schema van de website? Zo niet, kunnen ze worden aangepast om te passen? Selectieve kleuren, sepiatonen en kleine aanpassingen kunnen een foto er zo uit laten zien. - Focus
Is een deel van de foto wazig? Zo ja, is het onderwerp scherp? Een onscherpe achtergrond is prima als voorgrondelementen scherp zijn. Maar tenzij de compositie opzettelijk vaag is, vermijd hem dan als hij niet vlijmscherp is. - Focus - de andere soort
Is het onderwerp van de foto duidelijk? Vooral op homepages moeten foto's snel worden gelezen. De beste foto's tonen een enkel onderwerp tegen een duidelijke achtergrond. Natuurlijk, als de website rond een complexe foto is gebonden, dan zou dat passend zijn. Zoek anders foto's met zo min mogelijk elementen.
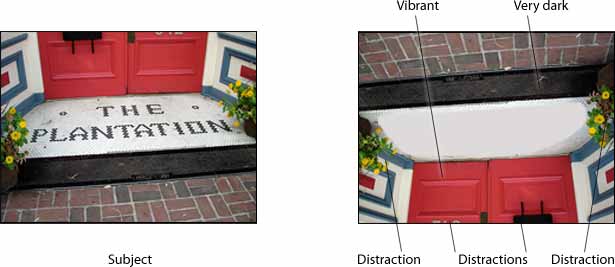
Dit is een snelle manier om afleiding in een afbeelding te identificeren. Open een kopie van de afbeelding in een editor. Schilder over het midden van de afbeelding en draai het vervolgens ondersteboven. Wat valt je op? Vergeleken met het origineel, onderscheiden deze nieuw ontdekte functies zich nog steeds? Als ze afbreuk doen, gebruik dan de afbeelding niet.

Verschillende afleidingen, zoals de gele bloemen, rode deur en cijfers, kruipen in de bovenstaande foto.
Gebruik gezichten om de eigenaar of het publiek te weerspiegelen
Een soort beeld dat direct aandacht krijgt, is dat van een gezicht. Mensen identificeren zich met anderen. Maar geen enkel gezicht zal het doen. Twee dingen zorgen voor de juiste afbeelding.
Ten eerste moet het gezicht een uitdrukking hebben. Het publiek verveelt zich met neutrale uitdrukkingen. Gebruik een gezicht dat emoties met zich meebrengt om belangstelling te wekken.

Van consternatie tot tevredenheid tot verrassing, expressies betrekken kijkers.
Ten tweede moet de persoon in het beeld weergeven wie uw bezoekers willen zijn. Tenzij het beroep op een bepaalde persoon is gericht (u vindt geen stockart op De website van Seth Godin bijvoorbeeld), zou een website bezoekers moeten laten zien hoe ze er baat bij zullen hebben de inhoud te lezen, het product te kopen, zich aan te melden voor de dienst of te doen wat de website hen ook maar probeert te doen. Zakelijke websites geven de voorkeur aan stockfoto's van goed geklede, glimlachende, zelfverzekerde modellen, omdat dat is hoe de eigenaren willen worden gezien of hoe ze willen dat potentiële klanten zich voelen.
Dit werkt voornamelijk voor foto's en illustraties met duidelijke gezichten. Als de ogen worden verduisterd of uitgesneden, wordt de persoon meer een abstracte figuur, niet zozeer iemand met wie het publiek zich kan identificeren. En dat is het punt.

Als u het gezicht erboven uitsnijdt, verschuift de focus naar andere delen van de foto.
Meer dan één juist antwoord
Het kiezen van afbeeldingen hoeft niet altijd moeilijk te zijn. Problemen komen meestal als je op zoek bent naar dat ene "perfecte" beeld. Omdat een ontwerp een weerspiegeling is van je werk en vaardigheden, voel je natuurlijk de druk om alles goed te krijgen.
Als een van de volgende '... maar niet ...' frases het gesprek binnensluipt, kun je op problemen stuiten:
- "Groot, maar niet te groot."
- "Vet, maar niet agressief."
- "Professioneel, maar niet elitair."
- "Schoon, maar niet te dun."
Gebrek aan afbeeldingen lijkt op een writer's block. Soms is de remedie om te stoppen met piekeren en te gaan experimenteren.
Exclusief geschreven voor Webdesigner Depot door Ben Gremillion . Ben is een freelance webdesigner die communicatieproblemen met beter ontwerp oplost.
Hoe vind je afbeeldingen voor je ontwerpen? Heeft u betrekking op de hierboven beschreven problemen?