Praktische tips voor het ontwerpen van een website voor sociaal nieuws
Hoe krijg je tegenwoordig je dagelijkse nieuws? Nou ... je bezoekt misschien je favoriete sites en blogs, maar dat is inefficiënt, omdat die blogs mogelijk geen updates hebben. Misschien abonneer je je op hen via RSS , waarmee je alle nieuwe artikelen rechtstreeks bij je aflevert, maar in dit geval zul je alle nieuwe dingen moeten doorzoeken om te vinden wat voor jou interessant is. Een andere optie vandaag zou zijn om een sociale nieuwssite te bezoeken.
Sociale nieuwssites zijn link-aggregators, wat betekent dat hun belangrijkste functie het verzamelen en delen van interessante links is. Dit kan worden gedaan door middel van gebruikersinzendingen, of het kan automatisch door het systeem worden gedaan. Het aggregatie-aspect is echter maar een deel omdat deze sites ook de links sorteren. Nogmaals, dit kan gedaan worden door stem van de gebruiker of een mechanisch algoritme (hoewel we in dit geval het echt een "sociale" nieuwssite kunnen noemen?). Het eindresultaat is echter hetzelfde: de meest interessante links stijgen naar de top . Deze specifieke functie maakt sociale nieuwssites een geweldig alternatief voor RSS.
In dit artikel zal ik enkele van de huidige top sociale nieuwssites tonen, trends en patronen in hun ontwerpen identificeren en enkele best practices suggereren die moeten worden gevolgd bij het ontwerpen van dergelijke sites. Laten we beginnen met het bekijken van vier populaire sociale nieuwssites en zien hoe hun ontwerpen met elkaar vergeleken worden.
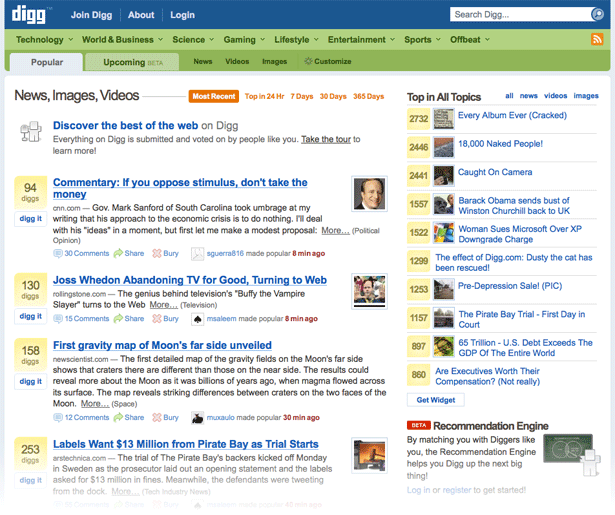
Digg
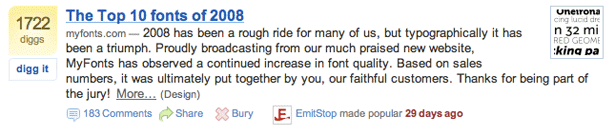
Digg is de populairste sociale nieuwssite en beschikt over een bruikbaar ontwerp dat vaak wordt aangepast door veel van zijn concurrenten. Digg gebruikt een lay-out met twee kolommen : een lijst met links aan de linkerkant en extra dingen aan de rechterkant, zoals het vak met de 10 beste verhalen. Aan de bovenkant toont Digg een lijst met verhaalcategorieën en daaronder de sorteerbesturingselementen. Dus een gebruiker kan een categorie selecteren, bijvoorbeeld ... "Technologie", en deze vervolgens sorteren op "Aanstaande" om alle nieuwste inzendingen te zien.
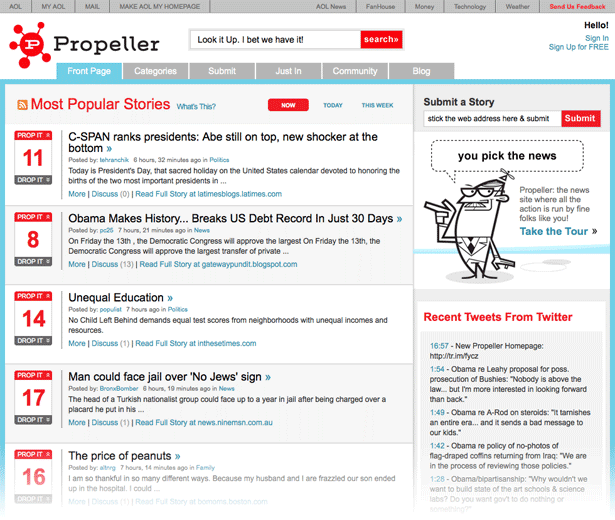
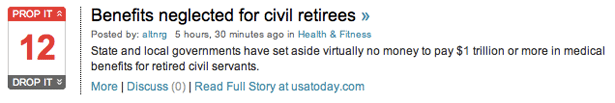
Propeller
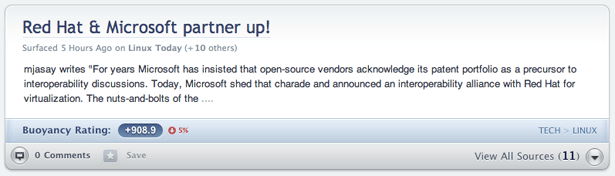
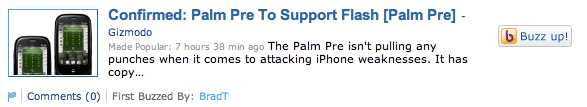
Propeller is een goed voorbeeld van een site die de Digg-layout redelijk nauw volgt. Het is een indeling met twee kolommen met links een lijst met verhalen en rechts secundaire inhoud , zoals de meest recente tweets over Propeller of een lijst met verhalen met de meeste reacties.
In tegenstelling tot Digg gebruikt Propeller horizontale lijnscheiders tussen elk van de verhalen, evenals een gestreepte achtergrond met zebra's om de lijst gemakkelijker te kunnen scannen. Dit kan helpen, maar ik moet wel opmerken dat zebrastriping van oudsher wordt gebruikt om het lezen op meerdere kolomtafels te vergemakkelijken, vooral die met veel kolommen. Dit komt omdat u een stuk gegevens wilt lezen in een kolom die ver weg ligt van het oorspronkelijke label aan de linkerkant en het gebruik van de zebrastreep als een gids helpt u het oog over te steken zonder de rij uit het oog te verliezen . In de context van Propeller, die in wezen slechts één gegevenskolom heeft, is het effect van de zebrastrepen twijfelachtig.
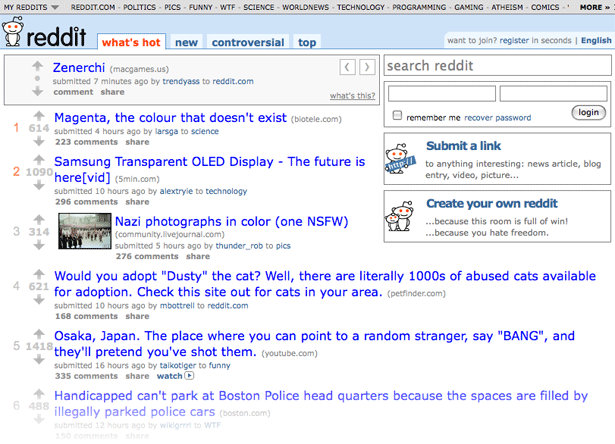
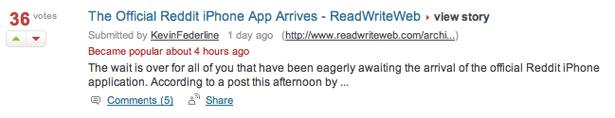
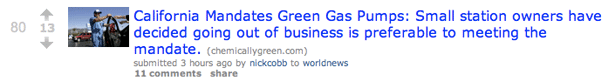
Reddit is een voorbeeld van een ander ontwerp dan dat van Digg. Reddit heeft een zware focus op inhoud, met name de krantenkoppen. De focus is zo sterk dat alles behalve de koppen wordt geminimaliseerd en verplaatst om de verhalen op de eerste plaats te laten plaatsnemen. Dit minimalistische ontwerp zorgt voor een zeer snelle informatieconsumptie, omdat de bezoeker snel een heleboel krantenkoppen kan scannen om een interessant verhaal voor hen te vinden. Omdat Reddit geen beschrijvingsvelden heeft, neemt elk verhaal minder ruimte in, zodat er meer verhalen op het scherm kunnen worden getoond .
Reddit heeft ook een uniek element helemaal bovenaan de voorpagina: een willekeurig aankomend verhaal. Net als op andere sociale nieuwssites worden de nieuwste Reddit-verhalen bewaard in de sectie 'aankomend'. Omdat dit gedeelte minder verkeer krijgt dan de voorpagina, kunnen enkele interessante verhalen verloren gaan. Om dit te verhelpen toont Reddit willekeurige aankomende verhalen op de voorpagina om hen een kort moment van blootstelling te geven dat hen mogelijk naar de top zou kunnen drijven.
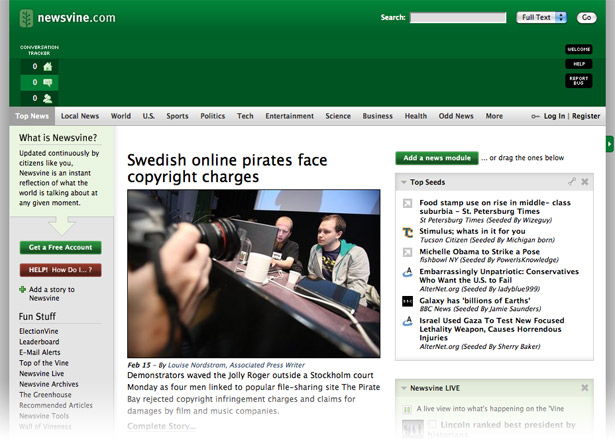
Newsvine
Newsvine kiest een andere benadering in zijn ontwerp. In tegenstelling tot andere sociale nieuwssites die op een lijst met koppen lijken, gebruikt Newsvine de look van het tijdschrift / de krant . Verhalen gaan vergezeld van een grote foto en beschrijving en in sommige gevallen is de inhoud van het verhaal ook te vinden op de pagina met details / reacties.
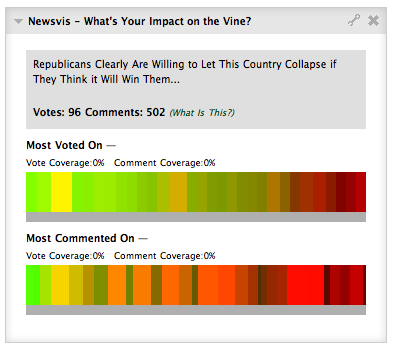
Een interessant element van Newsvine is de impact-heatmap:

De grafiek toont twee strepen: de meest gestemde verhalen en de meest besproken verhalen. Elke show een set blokken, allemaal in verschillende kleuren en maten. Grotere blokken betekenen dat er meer reacties op staan of meer stemmen, afhankelijk van de kaart waarin ze zich bevinden. De kleur geeft de leeftijd van het verhaal aan: groen is fris en rood oud. Deze visualisatie zorgt voor een unieke manier om door de inhoud op Newsvine te bladeren .
Laten we nu eens kijken naar enkele van de gemeenschappelijke interface-elementen die aanwezig zijn op sociale nieuwswebsites:
Stem dozen
Op alle sociale nieuwssites is er een manier om op artikelen te stemmen, met uitzondering van sites die geautomatiseerde sorteringsalgoritmen gebruiken om rangen uit te werken. Dit maakt het stemgebied erg belangrijk. Je wilt dat het genoeg uitsteekt om ervoor te zorgen dat mensen het niet missen , maar je moet het tegelijkertijd goed genoeg laten doordringen in het ontwerp van de interface om ervoor te zorgen dat het niet storend is bij het scannen van headlines .
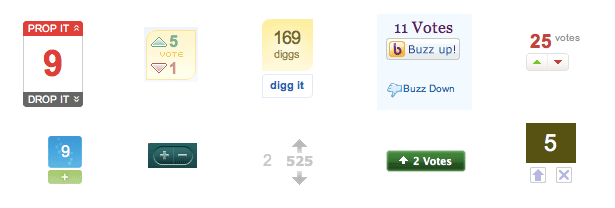
Hier zijn enkele voorbeelden van stemvakken van populaire nieuwssites:

Elke doos bestaat uit maximaal vier elementen: de rang van de inzending, de som van de stemmen, een link om het verhaal te stemmen en een link om het verhaal te stemmen . De meeste sites geven de rang niet weer en geven alleen de som van de scores weer, dat wil zeggen, zowel positieve als negatieve stemmen opgeteld. Over stemmen gesproken, de meeste sociale nieuwssites hebben een manier om een verhaal zowel naar beneden als naar boven te stemmen, hoewel sommigen ervoor kiezen om alleen die ene knop te gebruiken. In gevallen waar alleen de knop Omhoog wordt weergegeven, wordt meestal een link naar "Begraven" (of Down vote) een verhaal elders gegeven.
Verhaal details
Elk verhaal heeft meer dan alleen maar een kop erbij. Verhalen tonen over het algemeen hun datum, de gebruiker die ze heeft gepost, een korte beschrijving, een link naar de commentarensectie en misschien zelfs een foto.
Hier zijn een paar voorbeelden van details van inzendingsdetails van populaire nieuwssites:
De stembox bevindt zich vaak aan de linkerkant. Hierdoor kan het voor elk verhaal op een consistente locatie blijven. De opmerkingenlink, evenals eventuele andere extra's zoals "deel dit verhaal", worden onder de beschrijving (indien aanwezig) of de kop geplaatst. Door de detailtekst rond de kop grijs te maken vervagen de details en geven de koppen aandacht , waardoor het scannen van de lijst met verhalen veel eenvoudiger wordt omdat onze ogen snel van de ene naar de volgende kunnen springen.
De meeste sociale nieuwssites geven de tijd weer als relatief - bijvoorbeeld 10 uur geleden. Dit is logisch omdat mensen willen zien hoe fris een verhaal is en niet bijzonder geïnteresseerd zijn in de exacte datum en tijd waarop het is geplaatst.
U zult ook merken dat sommige sites het domein weergeven waar de inzendingslink naar toe leidt langs de zijkant van de kop, meestal achter haakjes. Dit is handig omdat het bezoekers toestaat te beoordelen wat voor soort inhoud ze mogen verwachten . Als ze bijvoorbeeld 'youtube.com' als bron zien, weten ze dat het een video is. Vooraanstaande bronnen zoals 'nytimes.com' kunnen ook een indicator zijn voor de kwaliteit en lengte van het verhaal. Hoewel de gebruiker de bron kan zien terwijl hij boven een link zweeft, helpt het om deze altijd weer te geven wanneer u snel de koppen scant.
Paginering
Sociale nieuwssites hebben duizenden of in sommige gevallen miljoenen links die door gebruikers zijn ingediend. Al deze links tegelijkertijd tonen is natuurlijk onmogelijk; je moet een kleine set tegelijk laten zien, zodat de gebruikers het kunnen verteren . De koppelingen worden meestal opgesplitst in pagina's met behulp van paginering . Paginering is de methode van het opsplitsen van inhoud in verschillende pagina's en het verschaffen van een reeks koppelingen die u meestal onderaan of bovenaan een pagina ziet, waarmee u naar de volgende of vorige pagina kunt gaan, of u kunt een paginanummer kiezen dat u handmatig wilt.
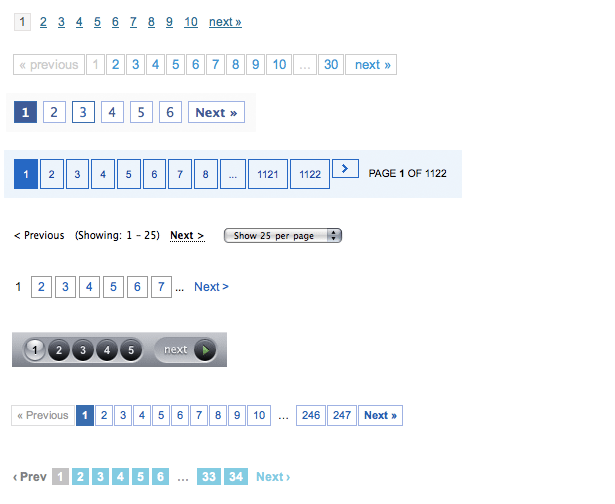
Hier zijn enkele voorbeelden van paginering van populaire nieuwssites:

Er zijn natuurlijk alternatieven voor paginering. Reddit toont alleen de volgende en vorige paginalinks:
Deze methode vereenvoudigt het navigeren doordat u niet hoeft te bedenken welke pagina u wilt of de "volgende" link moet vinden - er zijn slechts twee koppelingen, dus meestal wilt u gewoon de volgende pagina. Dit gezegd hebbende, maakt het het soms een beetje verwarrend omdat het moeilijk is om te vertellen op welke pagina je bent.
Slashdot laadt meer verhalen op aanvraag. Klik gewoon op de knop "Meer" en meer verhalen worden hieronder geladen met behulp van AJAX:

Dingen laden met AJAX betekent dat er geen 'eerste pagina' is, alleen verhalen bovenaan en verhalen onderaan.
Welke paginering u ook kiest, er zijn een paar dingen die u in gedachten moet houden om ervoor te zorgen dat u dit interface-element bruikbaar maakt. De klikgebieden moeten groot zijn. Geef niet alleen een lijst met links op, maar voeg een kenmerk CSS-opvulling toe aan elke koppeling zodat u gemakkelijker kunt klikken. Identificeer de huidige pagina duidelijk met aangepaste vormgeving - uw gebruikers moeten weten waar ze zich op dit moment bevinden. Geef ten slotte 'vorige' en 'volgende' links op . Meestal zullen uw bezoekers verhalen op de volgende pagina willen bekijken, dus door deze koppelingen weg te nemen, haalt u alle denkwijzen weg die betrokken zijn bij het lokaliseren van die volgende pagina.
Comments
Het laatste item dat ik zal onderzoeken, is commentaar. Reacties zijn een belangrijk element van sociale nieuwssites omdat ze discussies mogelijk maken rond elk verhaal. De website waar de verhaallijn naar verwijst, heeft mogelijk geen opmerkingenfunctionaliteit, dus het opmerkingengedeelte van sociale nieuwssites dient als het discussieplatform .
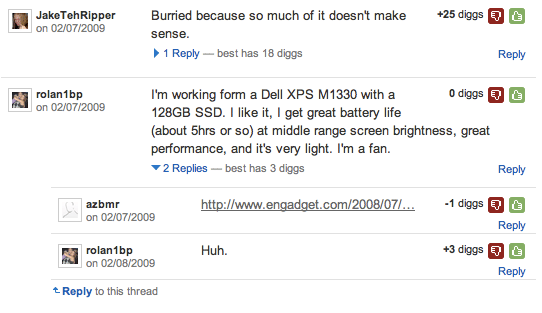
Dit is hoe de opmerkingen eruitzien op Digg:

Opmerkingen kunnen worden gestemd, net als individuele verhalen. De stemknoppen bevinden zich aan de rechterkant van elke opmerking, als een duim omhoog of omlaag. De hoogst gewaardeerde opmerkingen komen bovenaan de lijst te staan , wat betekent dat een discussie van hogere kwaliteit altijd bovenaan staat en dat waardeloze opmerkingen worden weggestemd.
Er is een andere functie die Digg biedt om opmerkingen beter te maken: rijgen. Elke opmerking kan een eigen thread beginnen als je erop reageert . Deze threads zijn 'samengevouwen', maar je kunt het openen door de link Kleine antwoorden onder aan de discussiecommentaar te gebruiken. Alle antwoorden worden vervolgens opgeslagen onder de bovenliggende opmerking en kunnen ook omhoog of omlaag worden gestemd. Hierdoor kunnen interessante antwoorden hun eigen discussies voortbrengen.
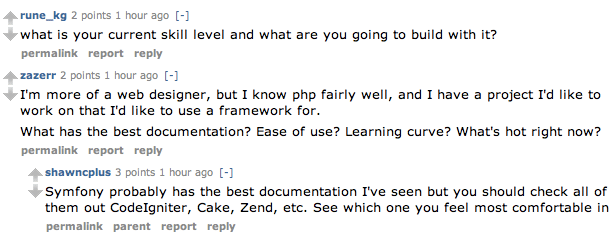
Dit is wat de opmerkingen van Reddit er uit zien:

Soortgelijke functies hier: stemmen en draadsnijden. De stemknoppen worden aan de linkerkant van elke opmerking geplaatst en zien eruit als pijlen, omhoog en omlaag. Reddit maakt diep inrijgen mogelijk, wat betekent dat antwoorden op een opmerking ook hun eigen sets van antwoorden kunnen bevatten die alleen met hen te maken hebben . In gevolg, creëert dit een boom van commentaren aangezien vele individuele commentaren takken en subtakken van antwoorden spawnen.
Laten we tot slot de opmerkingen van Newsvine bekijken:

Newsvine gaat met dezelfde structuur als Digg - elke opmerking kan een reeks antwoorden hosten, maar de antwoorden zelf kunnen geen verdere antwoorden hosten. Dit houdt het beeld schoon, maar de discussie wordt iets stugger . Of dat goed is of niet hangt af van de hoeveelheid vrijheid die je in je discussies wilt zien.
Het uiterlijk is enigszins anders. In plaats van alleen een linkermarge aan elke opmerking toe te voegen, worden Newsvine-opmerkingen in vakken ingepakt. Antwoorden worden ook in vakjes ingepakt en in het bovenliggende vak geplaatst. Dit levert een duidelijke relatie-indicator op. Newsvine staat ook alleen stemmen op de bovenliggende opmerkingen toe.
Ik denk dat de twee elementen, commentaarstemmen en commentaardraadsnijden, essentiële ingrediënten zijn die je nodig hebt om goede discussies op sociale nieuwssites mogelijk te maken. De stemming fungeert als een filter om elke lage waarde of spamachtige opmerkingen van de top te verwijderen en zelfs helemaal te verwijderen (sommige sites verbergen opmerkingen met negatieve scores); en de threading zorgt ervoor dat de discussie afwijkt in verschillende interessegebieden. Meer discussiegebieden betekent meer dingen om over te praten en meer reacties - iets dat een rigide eenlaagstructuur niet kan bieden.
Exclusief geschreven voor WDD door Dmitry Fadeyev. Hij heeft een blog over bruikbaarheid geroepen Usability Post .
Gebruik je momenteel sociale nieuwssites om je dagelijkse dosis nieuws te krijgen, en zo nee, waarom niet? Zijn er dingen die u zou verbeteren, of functies die u zou toevoegen aan dergelijke sites?