Big Vs. Klein: uitdagingen in responsief webontwerp
Naarmate het aantal en de variëteit van apparaten waarvan we toegang hebben tot internet toeneemt, presenteren zich nieuwe uitdagingen op het gebied van webontwerp.
Het is niet langer eenvoudig genoeg om een mobiele versie en een browserversie te hebben. Nu moeten we overwegen of de persoon die onze site bezoekt op bezoek is vanaf een tablet, een smartphone (en of die smartphone een scherm met hoge resolutie heeft of niet), een netbook, een desktopcomputer of een laptop op ware grootte (en of het één met een high-res of low-res scherm), of een ander apparaat volledig.
En het optimaliseren van de ervaring voor al die verschillende mogelijkheden wordt steeds meer verwacht onder slimme internetgebruikers.
Een paar jaar geleden had een ontwerper de lijst met apparaten waarvoor ze moesten ontwerpen bekeken en daarna begon hij met het maken van individuele websiteontwerpen voor elk apparaat. Maar naarmate het aantal en de verscheidenheid aan apparaten toeneemt, wordt dat een onpraktisch, tijdrovend voorstel.
In plaats daarvan moeten ontwerpers ontwerpen maken die zijn aangepast aan de behoeften van elke browser, ongeacht het apparaat.
Veel schermen worden steeds groter
De schermresoluties van desktop- en laptopcomputers worden steeds groter. Slechts een paar jaar geleden leek een resolutie van 1280 x 800 pixels groot. Nu is dat vrijwel het onderste deel van gewone schermresoluties op laptops, en het is niet ongebruikelijk dat nieuwe monitoren een Full HD-schermresolutie hebben (1920 x 1080 pixels).
We bereiken de bovengrenzen van wat praktisch is voor een monitor (met huidige interface-technologieën, hoewel toekomstige ontwikkelingen dat kunnen veranderen), maar zelfs ontwerpen voor 1920 pixelbreedten is heel wat anders dan ontwerpen voor een scherm dat slechts 1024 pixels breed is. Of dat zou het tenminste moeten zijn.
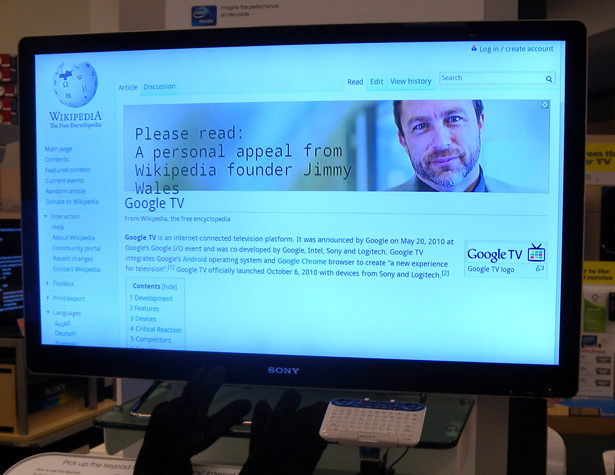
Het toevoegen aan potentiële problemen op groot scherm is dat veel gamesystemen en nieuwe tv's nu klaar zijn voor internet. Sommige van deze hebben eigenlijk heel goede ingebouwde browsers, dus het is heel goed mogelijk dat een aantal van de bezoekers van je website jouw site op hun 55-inch HD-tv zullen bekijken.
Maar dan zijn er ook mobiele apparaten
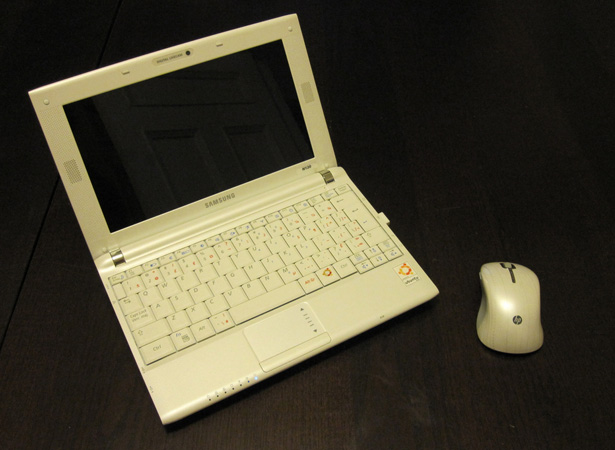
Aan de andere kant van het spectrum bevindt zich het enorme aantal internetgebruikers dat nu voornamelijk via zijn smartphone, tablet of netbook toegang tot het web heeft. Schermen op deze apparaten kunnen variëren van ongeveer 240 x 320 pixels (op sommige lagere en oudere smartphones) tot 1024 x 600 of 768 (op sommige netbooks en tablets).
Het is duidelijk dat een site die is ontworpen voor een monitor met een breedte van 1280+ pixels er niet goed uitziet op een scherm dat slechts 320 pixels breed is. Of zelfs een met een breedte van 600 of 800 pixels. Horizontaal bladeren, vooral op touchscreen-apparaten, is op zijn best vervelend.
Het ontwerpen van een mobiele site was de favoriete oplossing voor verschillende schermresoluties. Maar aangezien er nu een enorm aantal maten is, in plaats van alleen maar "normaal" en "klein", is dat niet het beste idee meer. Mobiele sites die zijn ontworpen voor een scherm van 240 x 320 pixels zullen er niet goed uitzien op een iPad (of zelfs een nieuwe iPhone met het Retina-display). En als je ontwerpt voor het Retina-display of vergelijkbare schermen met hogere resoluties, zul je veel bezoekers vervreemden van andere smartphones die niet zulke hoge resolutieschermen hebben.
Een flexibele basis
Beginnen met een flexibele basis is belangrijk. Een vloeistofraster alleen is niet genoeg. U hebt ook een raster of lay-out nodig dat kan veranderen op basis van schermresoluties en apparaattypen. Voor eenvoudige lay-outs, dat is niet zo'n grote order. Maar als je iets wilt dat iets complexer is, met verschillende aantallen kolommen afhankelijk van de schermbreedte, zijn er een paar dingen waar je rekening mee moet houden.
Flexibele lay-outs
Een vloeiend raster maken is een fantastische manier om meer te maken reagerend ontwerp . De beste vloeistofrasters combineren het aanpassen van de grootte en het herpositioneren van de inhoud indien nodig, terwijl de schermbreedte verandert. (Een ander geweldig hulpmiddel voor het maken van vloeistofroosters is de Tiny Fluid Grid , waarmee je rasters kunt maken met maximaal 1200 px maximale breedte en die is gebaseerd op het 1 kb raster.)
Als uw schermresolutie bijvoorbeeld langer is dan 800 px breed, blijft een lay-out met 3 kolommen 3 kolommen, waarbij de breedte van elke kolom eenvoudig wordt aangepast om de inhoud het best te bedienen. Maar wanneer de schermbreedte onder de 800 px komt, kan uw derde kolom onder uw tweede kolom vallen, zodat elke kolom een gemakkelijk leesbare breedte kan behouden.
Als het scherm nog smaller wordt, laten we zeggen 480px (typisch op veel smartphones), zakt het hele ontwerp naar een enkele kolom, met de tweede en derde kolom onder de hoofdinhoud. Als de navigatie zich in een van die kolommen bevond, zou deze naar de bovenkant van de pagina kunnen migreren, zodat deze nog steeds gemakkelijk toegankelijk is.
Met CSS3-mediaquery's kunnen we niet alleen een specifieke klasse apparaten (zoals mobiele apparaten) targeten, maar ook specifieke specificaties binnen die apparaten. We kunnen dus afzonderlijke stylesheets hebben voor verschillende apparaten.
De schoonheid van mediaquery's in CSS3 is echter dat ze ook binnen de CSS kunnen worden gebruikt. Dus als alles wat we moeten veranderen het aantal kolommen is, of iets dergelijks, kunnen we gewoon een definiëren @media regel binnen het stylesheet. WebDesignerWall heeft een goed overzicht van het gebruik van CSS3 Media Queries.
Vloeiende afbeeldingen
Het maken van afbeeldingen die zich aanpassen aan de grootte van de kolom of div waar ze in zitten, is een ander belangrijk aspect van het creëren van een responsiever ontwerp binnen een vloeiende lay-out. Naarmate de grootte van kolommen wordt gewijzigd, kunnen de afbeeldingen die ze bevatten, worden aangepast zodat ze nog steeds binnen de beperkingen van de kolom passen.
Er zijn een aantal manieren om dit aan te pakken: u kunt de grootte van uw afbeelding meteen volledig wijzigen, of u kunt de afbeelding dynamisch bijsnijden om alleen de belangrijkste onderdelen te tonen. In sommige gevallen kan het gebruik van een combinatie van deze twee technieken (zodat boven een bepaalde grootte, de afbeelding gewoon krimpt, maar wanneer deze onder die grootte komt, begint deze bij te snijden) de meest gewenste resultaten opleveren.
Niet te stoppen Robot Ninja heeft een eenvoudig script dat de grootte van je afbeeldingen automatisch aanpast. Als u selectief delen van uw afbeelding dynamisch wilt verbergen (zodat u ze effectief bijsnijdt), Zomigi.com heeft een geweldige methode om dat te doen. Ze hebben ook een methode om te creëren glijdende samengestelde afbeeldingen dat kan handig zijn voor vloeistofontwerpen.
Bredere schermoverwegingen
Volgens StatOwl , meer dan 73% van de niet-mobiele internetgebruikers in de afgelopen drie maanden gebruikten computers met een resolutie hoger dan 1024 x 768. En als je specifiek kijkt naar de statistieken voor 1024 x 768, zul je zien dat het marktaandeel verliest. Het is duidelijk dat er al een enorme verschuiving is naar hogere schermresoluties, een die ontwerpers niet zouden aanraden om te negeren.
Natuurlijk, alleen al omdat er een aantal gebruikers zijn die zijn overgestapt op bredere schermresoluties betekent niet dat elke ontwerper die er is, op de brede bandwagon moet springen en beginnen met het ontwerpen van nieuwe ontwerpen naar hun klanten. Mobiele adoptie is op dit moment belangrijker dan bredere breedtes. Maar omdat we u hopelijk hebben overtuigd dat responsief ontwerpen de manier is om nieuwe websiteontwerpen en herontwerpen te benaderen, is het belangrijk om te overwegen hoe u websites op grotere breedten kunt laten werken.
Wie gebruikt bredere resolutieschermen?
Iedereen die in ontwerp- of creatieve velden werkt, heeft waarschijnlijk een schermresolutie van minstens 1280 pixels breed (zo niet veel breder). Dit omvat web en grafisch ontwerper, filmmakers, fotografen en anderen. Tech-savvy-gebruikers maken ook vaker gebruik van schermen met een hogere resolutie, omdat ze hun computerapparatuur vaker zullen upgraden.
Rijke consumenten zijn een andere groep die waarschijnlijk monitors met een hogere resolutie gebruikt. Net als bij technisch onderlegde gebruikers is dit te wijten aan het feit dat mensen met meer besteedbaar inkomen vaker nieuwe computers zullen kopen. Natuurlijk wordt dit effect vermenigvuldigd met consumenten die zowel rijk als technisch onderlegd zijn.
Mac-fans zouden een andere groep zijn die eerder een hogere schermresolutie gebruikt, omdat nieuwere MacBooks, iMacs en andere Apple-computers allemaal een schermresolutie van ten minste 1280 x 800 hebben. Dit sluit natuurlijk de producten uit die ze hebben draait op iOS (de iPhone, iPod Touch en iPad).
Wie gebruikt geen bredere res-schermen?
Hoewel er veel gebruikers zijn die schermen met een hogere resolutie gebruiken, zijn er nog steeds veel internetgebruikers die dat niet doen. Deze vallen in een paar verschillende groepen.
Studenten zijn waarschijnlijk een van de grootste groepen gebruikers met een lagere resolutie. Scholen moeten het vaak vijf of tien jaar met computers doen, en in veel gevallen zijn de computers die ze hebben zelfs niet state-of-the-art wanneer ze ze kopen. Als uw website is gericht op educatieve gebruikers (inclusief schoolfaculteit en beheerders, naast studenten), kijkt u waarschijnlijk naar veel gebruikers van wie de schermen slechts 1024 pixels breed zijn, en misschien zelfs een aantal die nog steeds monitoren hebben ingesteld op 800 pixels breed.
Netbook-gebruikers zijn een andere grote groep die over het algemeen schermen met een lagere resolutie heeft. De meeste netbooks, met name de onderste, hebben een schermresolutie van 1024 bij 600 of 728 pixels of zo. Hetzelfde geldt voor de iPad (1024 × 768) en vele andere tablets op de markt, waarvan sommige nog lagere schermresoluties hebben.
Mensen in minder ontwikkelde landen maken waarschijnlijk gebruik van oudere of lagere computers. Als u gebruikers target die zich niet in Noord-Amerika of West-Europa bevinden, of in gebieden waar internetcafés vaak worden gebruikt voor internettoegang (zoals het geval is in veel ontwikkelingslanden), dan bekijkt u waarschijnlijk een meerderheid van gebruikers die uw site bekijken op 1024 bij 768 of vergelijkbare schermresoluties.
Zakelijke gebruikers hebben vaak ook lagere schermresoluties. Veel niet-technische bedrijven houden zich vast aan computerapparatuur totdat deze absoluut overbodig is voordat ze worden geüpgraded. En het is logisch, vooral gezien de kosten van het upgraden van tientallen of honderden computers tegelijk. Als u zakelijke gebruikers target, wilt u wellicht een ontwerp gebruiken dat is gebaseerd op de breedte van 1024.
De laatste groep die waarschijnlijk schermen met een lagere resolutie heeft, zijn mensen die geen waarde hechten aan technologie. Hoewel deze mensen helemaal geen last hadden van computers, zien velen nu de waarde in het hebben van een pc thuis. Maar het is ook onwaarschijnlijk dat ze uitgaan en meer dan een paar honderd dollar uitgeven aan een pc, of misschien krijgen ze een gebruikte computer van een familielid of de advertenties. Als uw website is gericht op niet-technische consumenten, met name die op het platteland, moet u zorgvuldig overwegen wat de waarschijnlijke schermresoluties zijn en dienovereenkomstig ontwerpen.
Volg uw bezoekers
Al het bovenstaande vermeldt ons bij een van de belangrijkste stappen die u moet nemen als u overweegt te ontwerpen voor een bredere schermresolutie: volg de bezoekers die naar uw site komen en bekijk welke schermresolutie zij gebruiken. Elk goed analyseprogramma geeft u deze informatie en het is ongelooflijk waardevol bij het nemen van dergelijke beslissingen.
Als u merkt dat de overgrote meerderheid van uw gebruikers afkomstig is van computers met een hogere schermresolutie, kunt u waarschijnlijk uw site voor die gebruikers ontwerpen zonder al te veel impact te zien. Maar als u merkt dat een groot aantal van uw bezoekers nog steeds een schermresolutie van 1024 of smaller gebruikt, dan wilt u misschien nog een keer nadenken.
Bredere breedten zijn belangrijk voor innovatie
Ik ben er zeker van dat er veel ontwerpers zijn die het niet echt zien in bredere breedtes. Ze zijn blij met ontwerpen op 960 pixels. Ze hebben systemen om op die breedtes te ontwerpen. Ze hebben vooraf gemaakte CSS-bestanden die allemaal zijn ingesteld voor 960 pixels. Waarom zouden ze verder willen gaan? Vooral wanneer een groot deel van de internetgebruikers nog steeds werkt met schermen die 1024 pixels breed zijn.
Het eenvoudige antwoord is dat zolang we blijven ontwerpen voor 1024, er voor de meeste consumenten geen prikkel is om te upgraden. En dat betekent dat er weinig stimulans is voor fabrikanten om producten met hogere resoluties te maken.
Als 1280 bijvoorbeeld de standaard was en de meeste websites 1140 pixels breed of breder waren, zou de iPad waarschijnlijk zijn ontwikkeld met een resolutie van minimaal 1280. Maar omdat 1024 de standaard is, heeft de iPad geen 't hoeft geen hogere resolutie te hebben dan dat. Hetzelfde principe is van toepassing op netbooks. Aangezien het web is ontworpen rond schermbreedten van 1024 pixels, hoeven apparaten die primair voor internetgebruik zijn bedoeld, geen hogere resolutie te hebben dan die.
Door website-ontwerpen breder te maken, moedigen we upgrades en innovatie aan. Bovendien kunnen die extra 180 pixels (het verschil tussen 960 en 1140) nieuwe mogelijkheden bieden in de wereld van gebruikersinterfaceontwerp en gebruikerservaring. Net zoals de 160 pixels die we opliepen toen we overstapten van 800 naar 960 maakten we meer mogelijk.
De nadelen tot brede breedtes
Hoewel er duidelijke voordelen zijn bij het maken van bredere ontwerpen, zijn er ook duidelijke nadelen aan de praktijk. Sommige hiervan zijn gemakkelijk te overwinnen, maar het is belangrijk om je bewust te zijn van wat ze zijn als je ze verwacht te voorkomen.
Brede lijnlengtes verminderen de leesbaarheid
Het is verleidelijk om een breder ontwerp te maken om te profiteren van al dat extra schermvastgoed om uw hoofdinhoudsgebied breder te maken. Dit is echter niet altijd een goed idee. Langere lijnlengten zijn moeilijker te lezen, omdat het oog aan het einde van een regel verder moet reizen om naar het begin van de volgende regel te gaan, waardoor de lezer gemakkelijker kan verdwalen en op de verkeerde lijn terecht kan komen. Dit wordt nog verergerd door kleinere lettertypen. Het is belangrijk om een goed medium te vinden tussen lijnlengte, lettergrootte en regelhoogte.
Er zijn er een paar verschillende methoden voor het berekenen van de juiste lijnlengte. De eerste is de alfabet-en-een-halve regel, die resulteert in een lijnlengte van 39 tekens (26 letters in het alfabet x 1,5). Pas uw lettergrootte aan zodat ongeveer 39 tekens passen op de door u gekozen lengte (of omgekeerd).
De tweede methode voor het berekenen van de optimale lijnlengte is om de regel "punten maal twee" toe te passen. Dit is een overblijfsel uit de wereld van drukwerk, maar kan gemakkelijk genoeg aan het web worden aangepast. Met deze regel neemt u de puntgrootte van uw lettertype, vermenigvuldigt u deze met twee en maakt u vervolgens uw lijnen die lengte in picas (die in print 12 punten zijn). Dus, om uw lijnlengtes in pixels te berekenen, neemt u uw lettergrootte en vermenigvuldigt u deze met 24 (een 12-punts lettertype zou een lijnlengte van 288 pixels hebben).
Het kan handig zijn om uw lijnlengtes te berekenen met beide methoden en vervolgens te vergelijken. Maak je uiteindelijke lijnlengtes ergens tussen de twee.
Informatie overload
Bredere inhoudsgebieden kunnen eenvoudig bijdragen aan het rommelig maken van uw pagina's en alsof er te veel gebeurt. Het maakt het ook gemakkelijker om extra kolommen, widgets of andere inhoud toe te voegen die mogelijk geen enkele waarde toevoegt aan de pagina. Het is belangrijk om de beginselen van goed inhoudsontwerp in gedachten te houden bij het maken van uw site. Voldoende witte ruimte is ook nuttig om ervoor te zorgen dat uw site er niet rommelig uitziet.
Bredere breedte geeft u meer opties als het gaat om ontwerp, maar het vergroot ook de kans dat u slechte ontwerpbeslissingen neemt. Ga te minimalistisch en het kan er saai en leeg uitzien. Te veel gebeurt en het ziet er gewoon druk en rommelig uit.
Besteed aandacht aan schaal, witruimte, verhoudingen en hiërarchie in uw ontwerpen om een uitstekend eindproduct te garanderen. En pas op dat uw bredere ontwerpen in het algemeen niet "te veel" worden.
Dus waarom doet niet iedereen een responsief ontwerp?
Terwijl responsive design een groot aantal van de kernproblemen aanpakt die worden aangeboden door de grote verscheidenheid aan apparaten die worden gebruikt om toegang te krijgen tot internet, kan het ook een aantal nieuwe problemen veroorzaken.
Neem mobiele apparaten, bijvoorbeeld. Als een persoon toegang zoekt tot een bioscoopwebsite op zijn smartphone, is de kans groot dat zijn persoon zich vooral bezighoudt met de shows, de routebeschrijving naar het theater of misschien het telefoonnummer naar het theater. Ze willen directe toegang tot dat soort informatie. Het laden van de hele website, die ook zaken als filmrecensies en andere informatie omvat, om een goed deel van die mobiele gebruiker te verbergen, is verspilling van middelen.
Het is dus belangrijk om responsief ontwerp van geval tot geval te bekijken om erachter te komen of dit de beste oplossing is voor een bepaalde website. In veel gevallen is dat zo, maar er zijn nog steeds enkele gevallen waarbij een meer traditionele mobiele site de voorkeur verdient.
Als ontwerpers is het echter belangrijk om responsief ontwerp te begrijpen en te kunnen weten wanneer dit de juiste oplossing voor uw projecten is. Aangezien een groot deel van het responsieve ontwerp is gebaseerd op het creëren van goedgevormde, flexibele websites, kan het dienen als een soort gids met praktische tips voor ontwerpers terwijl we verder gaan met webontwerp en webstandaarden.
Meer middelen voor het maken van responsieve ontwerpen
- Flurid : Flurid is een ontwerp met een vloeistofraster dat zich aanpast aan verschillende vensterbreedten. Hoewel het niet bijzonder responsief is op zichzelf (met uitzondering van het aanpassen van kolombreedten), kan het dienen als de ruggengraat voor het creëren van een responsieve site.
- Vloeiende roosters : Dit artikel van A List Apart bespreekt de voordelen en bijzonderheden van het werken met vloeistofrasters.
- Fluid Grid System : Nog een raamwerk voor een vloeibaar raster.
- Hardgekookte CSS3-mediaquery's : Nog een geweldige gids voor mediaquery's.
Voorbeelden van responsieve websiteontwerpen
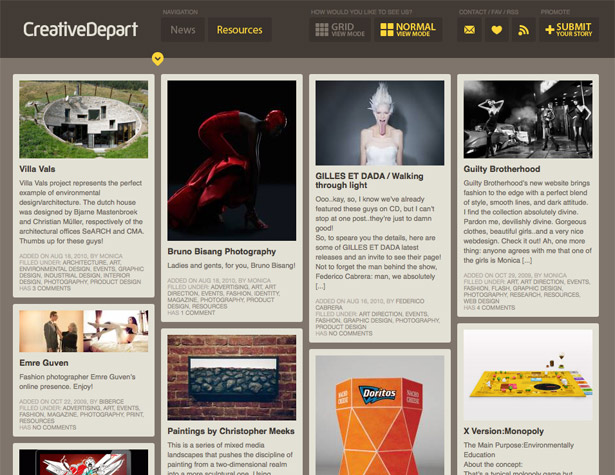
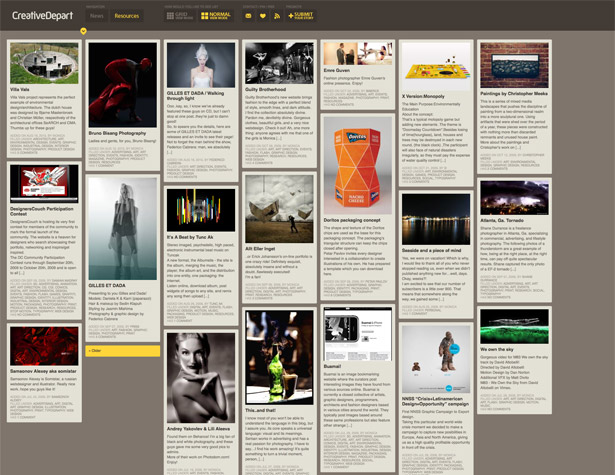
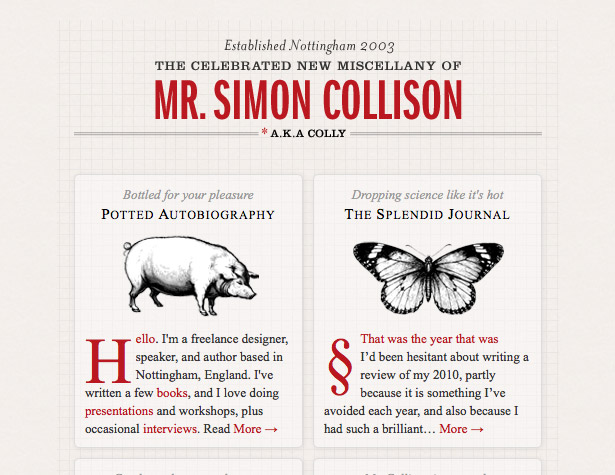
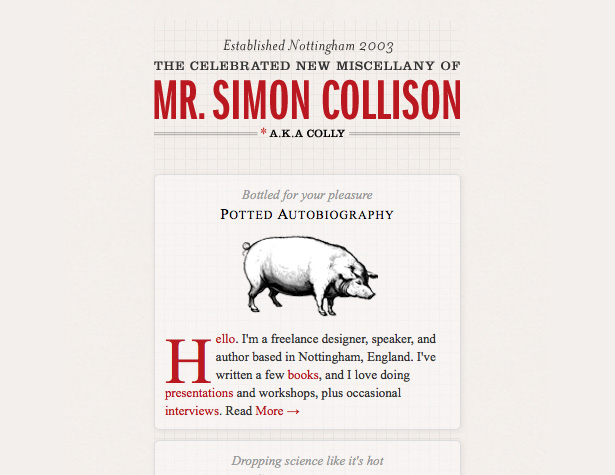
Niet alle onderstaande ontwerpen zijn geschikt voor mobiele apparaten, maar sommige doen het, en ze kunnen u allemaal ideeën geven over hoe u uw websiteontwerpen kunt aanpassen om meer respons op verschillende apparaten te krijgen.
De kolommen hier zullen worden gestapeld op basis van de schermbreedte, maar zijn altijd ten minste 4-over.
Dit raster herschikt zichzelf en het formaat van de kolommen wordt dynamisch aangepast aan uw browservenster.
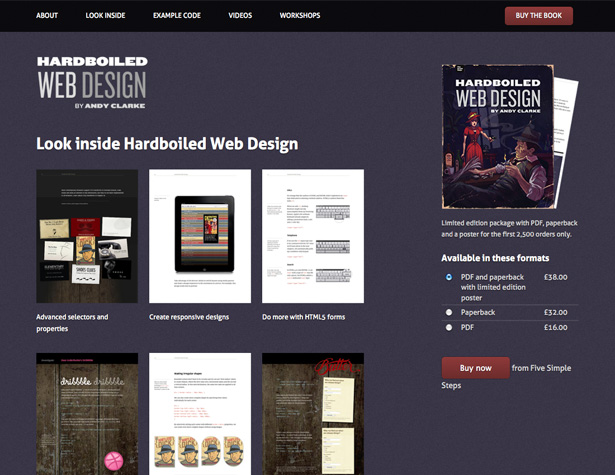
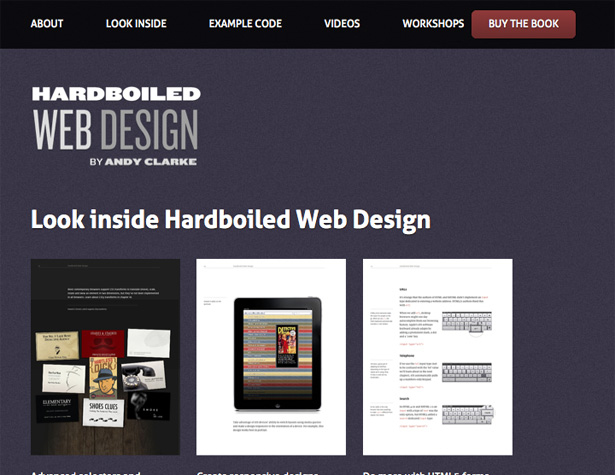
Dit herschikt ook de afbeeldingen om het best uw browservenster te vullen.
CSS-Tricks past zich aan aan bredere schermresoluties, terwijl de zijbalk onder de hoofdinhoud wordt verplaatst voor smallere schermen.
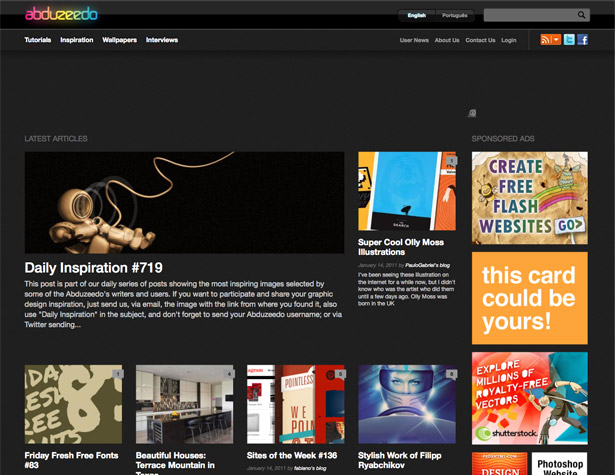
De Abduzeedo verschuift de inhoud op de startpagina op basis van de breedte van uw browser.
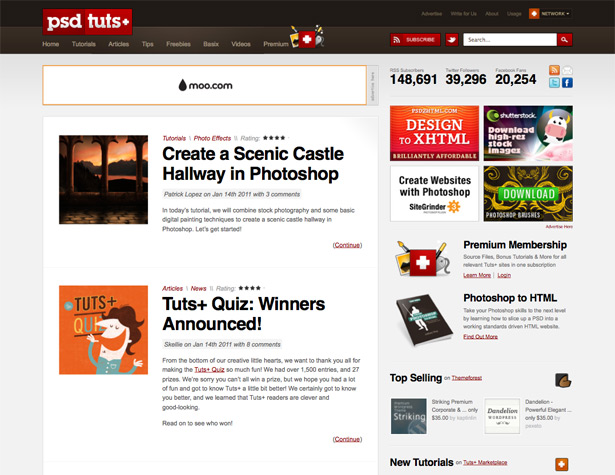
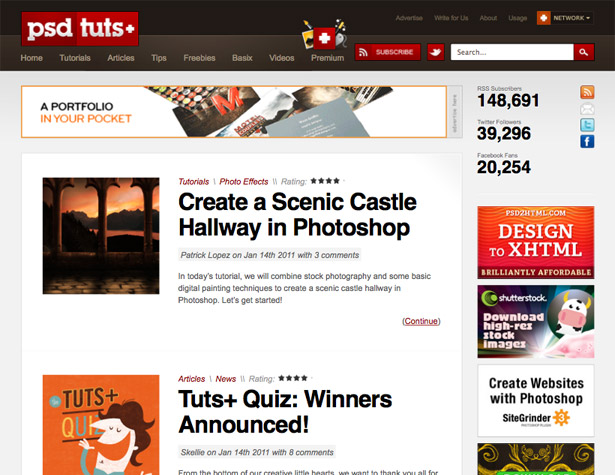
De Psdtuts + -website (samen met alle andere Tuts + -sites) wijzigt hun sidebars en past ze opnieuw in op basis van de breedte van uw browservenster. Ze veranderen ook de breedte van de hoofdinhoudskolom om rekening te houden met verschillende grootten.
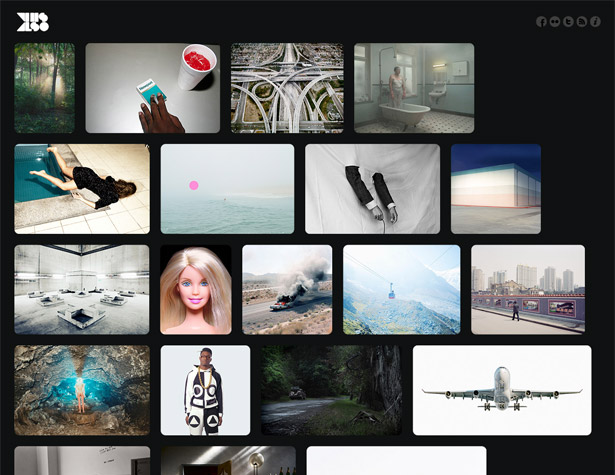
Het raster verschuift hier van vier kolommen naar twee naar één op basis van de schermbreedte.
De lay-out hier past de beeldafmetingen aan op basis van de breedte en verschuift kolommen rond voor smallere schermen.
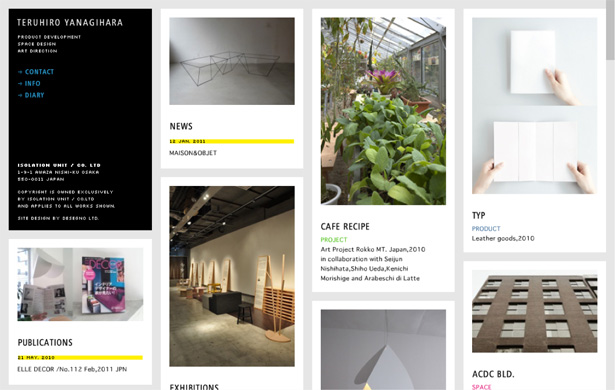
Een goed voorbeeld van een lay-out waarbij de kolommen van positie veranderen voor kleinere schermresoluties.
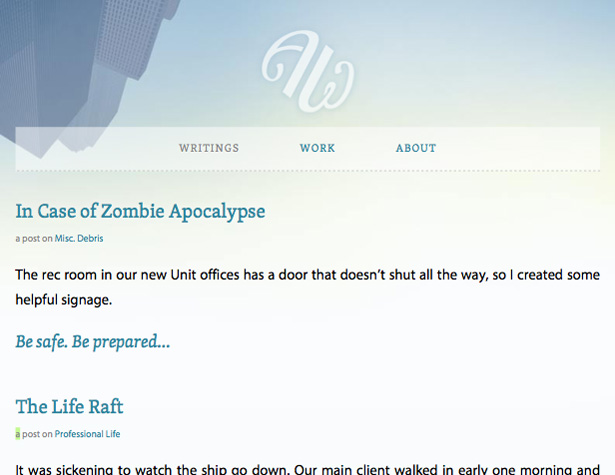
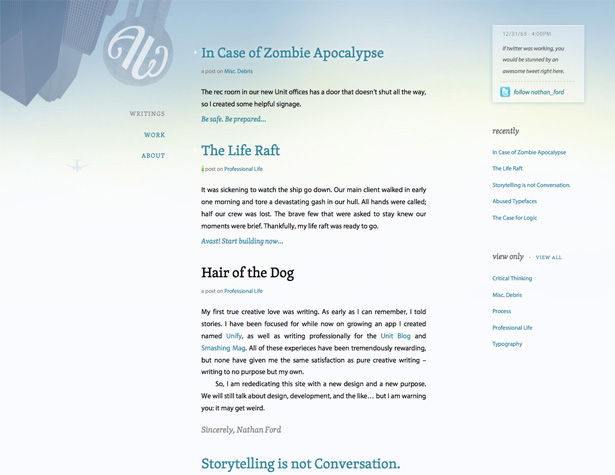
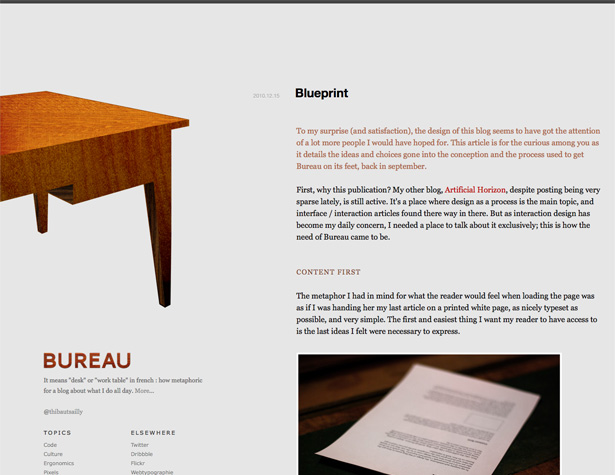
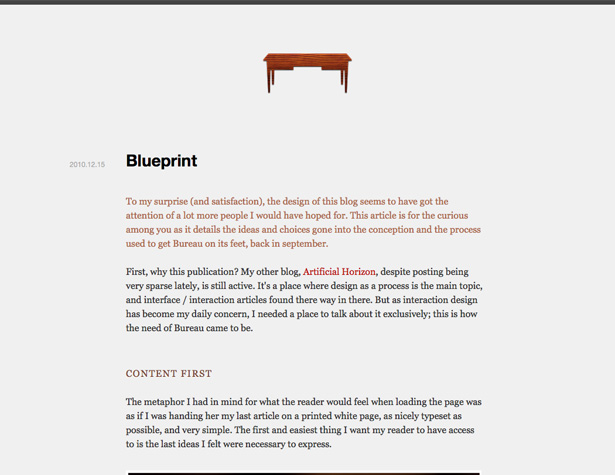
Het ontwerp van het bureau verschuift van een ontwerp met een vloeiende breedte met vaste kolombreedten voor zeer brede schermen naar een ontwerp met een vaste breedte voor de meeste schermafmetingen naar een andere vloeibare breedte voor smallere breedten.
Exclusief geschreven voor WDD door Cameron Chapman .
Heeft u uw eigen kijk op ontwerpen voor bredere schermen en responsief ontwerp? Deel in de reacties!