Breaking the Grid Without Breaking Design
Symmetrie is veilig. Het is comfortabel, niet-bedreigend en esthetisch. Het kan ook erg saai zijn. Het gebruik van 'asymmetrisch evenwicht' kan de dingen interessanter maken terwijl ze toch aan een rooster blijven plakken om de dingen geordend te houden. In design, zoals in zoveel andere dingen, hoe hoger de risico's, hoe groter de potentiële beloningen.
Symmetrie is lang beschouwd als een goede zaak, juist omdat het esthetisch aantrekkelijk en onbetwistbaar voor het oog is. De woordsymmetrie is afgeleid van Griekse componenten die vertalen naar 'met maat'; symmetrie gaat over proportie en balans, kwalitatieve overeenkomst in tegenstelling tot identieke gelijkheid. Asymmetrie zou daarom een gebrek aan evenwicht of proportie zijn, een oneffenheid.
In een visuele context echter, denken de meesten van ons, zelfs als we ons niet kunnen herinneren dat we basisgeometrie lessen nemen (laat staan wat er in zit) aan symmetrie met een beperktere definitie.
Als iets symmetrisch is [symmetrie heeft] , heeft het twee helften die precies hetzelfde zijn, behalve dat de ene helft het spiegelbeeld is van de ander.
Een zeer beroemd voorbeeld van bijna perfecte symmetrie zijn de Rorschach-testkaarten. Hun bilaterale symmetrie was een opzettelijk en belangrijk aspect van hun uiterlijk: Hermann Rorschach verklaarde dat veel patiënten asymmetrische beelden verwierpen. Hoewel de redenen hiervoor misschien een interessant onderzoeksgebied op zich zijn, is het een heel ander artikel. Alles wat we moeten weten is: Symmetry comfortabel; Asymmetrie niet zo comfortabel.
Alles wat we moeten weten is: Symmetry comfortabel; Asymmetrie niet zo comfortabel
Asymmetrische balans, in een visuele ontwerpcontext, waarbij twee of meer elementen aan weerszijden van een vlak verschillend zijn maar hetzelfde visuele gewicht hebben. Een eenvoudig voorbeeld is een afbeelding aan de ene kant met een tekstblok aan de andere kant, op maat gemaakt en gestileerd om elkaar in evenwicht te houden.
De twee tools die we gebruiken om symmetrie en asymmetrische balans te creëren in een ontwerp zijn het raster en ons oog. Het raster, zoals we het nu kennen, is een uitvinding uit het midden van de 20e eeuw, maar op dezelfde manier dat de zwaartekracht al bestond lang voordat een appel op het hoofd van Isaac Newton viel, dus we kunnen bewijs zien van op het raster gebaseerde lay-out in enkele van de oudste overlevenden manuscripten die we hebben: de Dode Zeerollen zijn geschreven in even kolommen met regelmatige marges en voorloop; de zorg die wordt besteed aan de positionering van illustratie en tekst in vroege middeleeuwse manuscripten, zoals het 8e eeuwse Boek van Kells, geeft het gebruik van een raster aan.
Het raster vormt de basis van het moderne grafische ontwerp en is dat al eeuwenlang in een of andere vorm, lang voordat de term graphic designed werd bedacht. Het raster zorgt voor balans in een ontwerp door de 'pagina' op te delen in gelijke of proportionele secties.
Hoewel het raster objectief is en de ruimte verdelen op basis van exacte wiskundige verhoudingen, is het menselijk oog subjectief. Er zijn enkele richtlijnen of regels die voor de overgrote meerderheid gelden, zoals de lijnlengte van x tekens, afhankelijk van de apparaatgrootte, leesbaar kleurcontrast, alle hoofdletters is een beetje agressief enzovoort. Maar hoe een bepaald ontwerp wordt gezien en ontvangen, kan sterk variëren.
Deze variaties variëren van de grote (zoals de verschillende betekenissen van kleuren over de hele wereld) tot de individuele variaties van de persoonlijke smaak.
Dit is waar een ontwerper vertrouwen moet hebben; De moed om te erkennen dat niet iedereen van elk ontwerp gaat houden dat je doet, en het toch doet omdat het werkt. Kennis en ervaring helpen, begrijpen waarom iets niet werkt, betekent dat je begrijpt hoe je het kunt oplossen.
het raster is een hulpmiddel dat ons helpt, maar we hoeven er niet aan gebonden te zijn
Soms, hoewel je weet dat een element correct is gepositioneerd, of dat een van de lijnen proportioneel nauwkeurig is volgens je raster, ziet het er op de een of andere manier gewoon verkeerd uit. Dus je repareert het met het oog. Je maakt aanpassingen totdat het er goed uitziet, totdat het goed voelt.
Onze directe reactie op ontwerp is emotioneel, de intellectuele en analytische reacties volgen daarna. We moeten dus onthouden dat het raster een hulpmiddel is dat ons helpt, maar we hoeven er niet aan gebonden te zijn.
Dus, hoe kunnen we het net breken, terwijl we toch een coherent ontwerp behouden?
Metselwerk gebruiken
Waarschijnlijk de meest gebruikte techniek is een metselwerk lay-out, zoals die populair gemaakt door Pinterest. De pagina is verdeeld in normale kolommen langs het horizontale vlak, maar de inhoudsblokken binnen die kolommen hebben verschillende hoogtes. Soms kunnen kolommen een dubbele of zelfs drievoudige breedte hebben, of een afzonderlijk element kan twee of meer kolombreedten innemen, maar het kan altijd deelbaar zijn door de breedte van de enkele kolom.
Deze techniek kan andersom worden toegepast, zoals in, inhoudsblokken met verschillende breedten die zijn gerangschikt in rijen met normale hoogte, maar het wordt meestal gedaan als even kolommen. Een metselwerklay-out kan natuurlijk volledig regelmatig zijn. Als het verticale vlak is verdeeld in rijen van gelijke hoogte en de hoogte van elk inhoudsblok een veelvoud is van die rijhoogte, hebt u een metselwerklay-out die aan het raster blijft plakken.
Het is gebruikelijk dat de verticale afstand tussen elementen altijd hetzelfde is en overeenkomt met de horizontale afstand tussen kolommen. Als uw inhoudsblokken tekst bevatten, en ervoor zorgen dat de blokopthoogte consistent is met uw basislijnraster, kan dit helpen bij visuele samenhang.
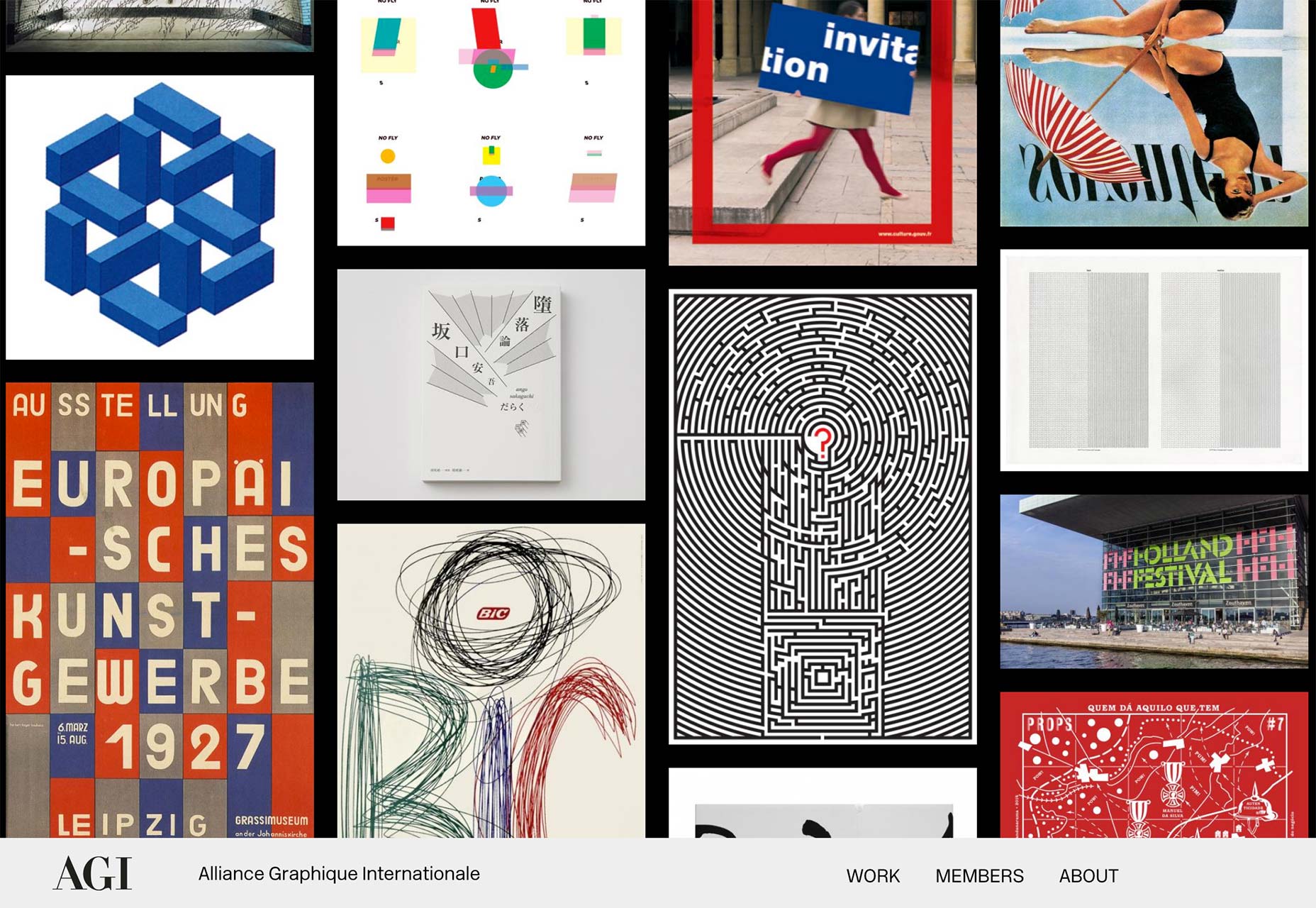
Alliance Graphique Internationale
Alliance Graphique Internationale is een klassiek voorbeeld van een metselwerklay-out. De afbeeldingen hebben een gelijke breedte, maar verschillende hoogten, terwijl de verticale marges tussen afbeeldingen overeenkomen met de kolomgoten. Alle afbeeldingen vullen een enkele kolombreedte waardoor het goed reageert. Een bijkomend detail is dat de afbeeldingen willekeurig worden geladen terwijl u naar beneden scrolt.
L'Eloi
L'Eloi De lay-out heeft wat inhoud met dubbele breedte en gebruikt een grotere rugmarge, die beide de indruk van willekeurigheid vergroten. De grotere ruimte tussen de elementen benadrukt het verschil in hun hoogte en verticale positie.
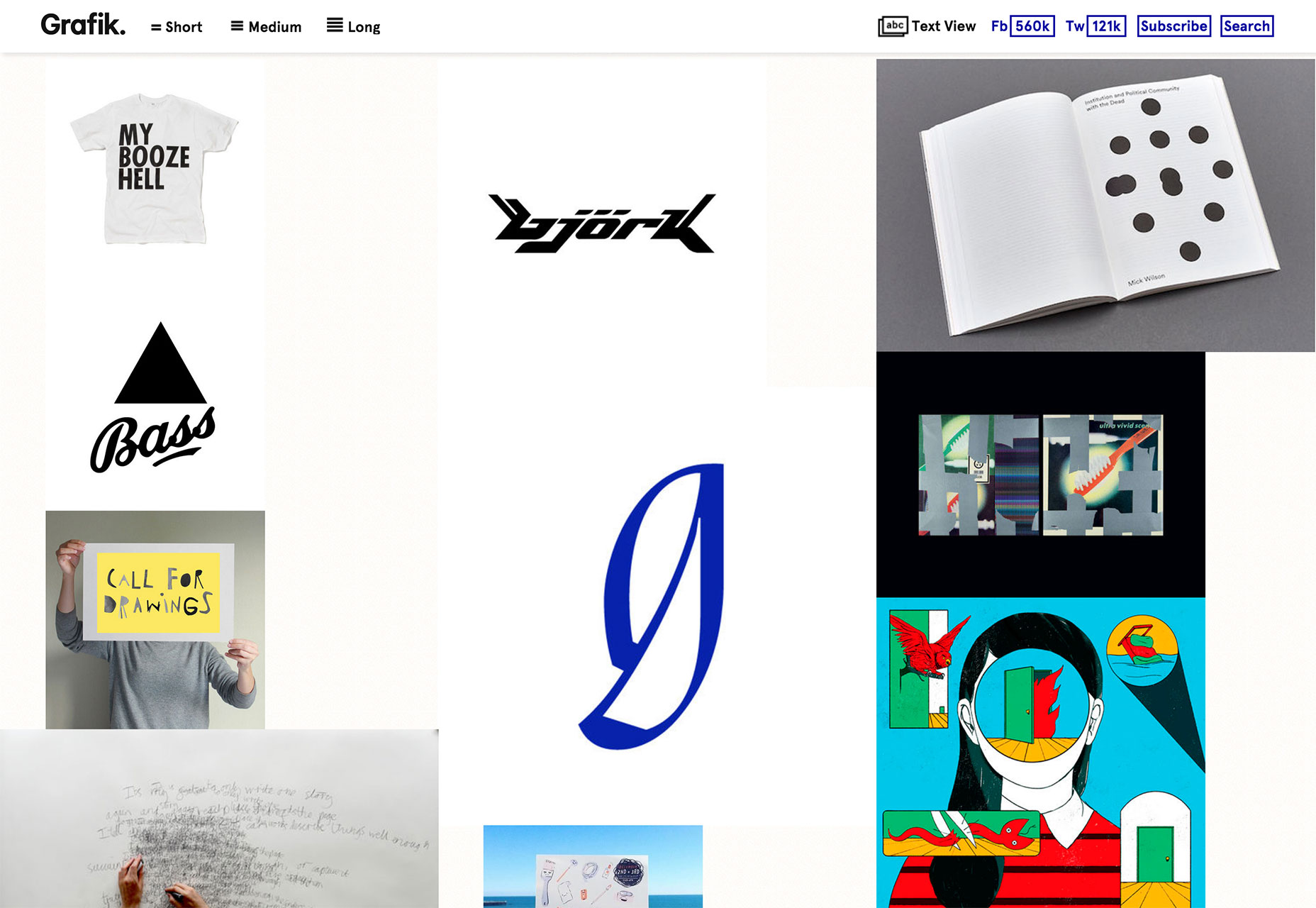
Grafik
Grafik De lay-out gaat weer een beetje verder. Net als de twee voorgaande voorbeelden is de pagina verdeeld in gelijke kolommen, waarbij het aantal kolommen afhankelijk is van de breedte van het kijkvenster. Er is echter geen gedefinieerde horizontale of verticale afstand tussen elementen en de afbeeldingen zijn niet allemaal zo groot dat ze een volledige kolombreedte vullen. De kolombreedten zijn hetzelfde, maar de horizontale afstand tussen items in elke kolom is afhankelijk van de grootte van de elementen en de grootte van het browservenster. Het resultaat voelt interessant en willekeurig aan, terwijl het tegelijkertijd een geruststellende volgorde kent waar we ons onbewust van bewust zijn.
Als u de muisaanwijzer op een afbeelding plaatst, verschijnt bovendien de titel van het artikel en een fragment, dat in veel gevallen naast elkaar liggende afbeeldingen overlapt.
Herhalend onregelmatig patroon
Een andere techniek is om een herhalend patroon van onregelmatig geplaatste elementen te creëren. Het menselijke oog wordt aangetrokken door patronen en onze hersenen hebben een natuurlijke neiging om patronen overal om ons heen te herkennen. We zoeken instinctief patronen op, omdat hun voorspelbaarheid ons comfortabel maakt.
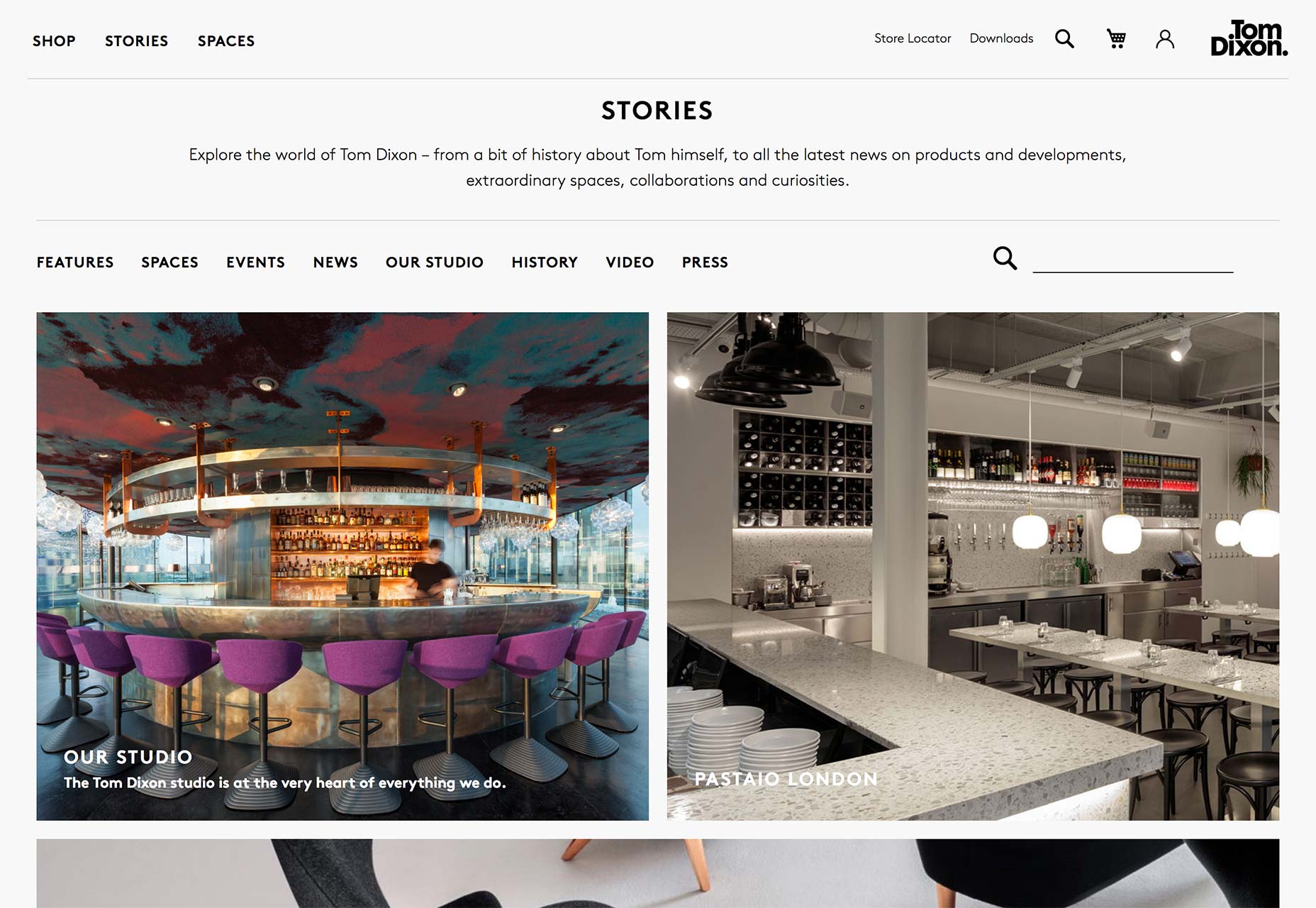
Tom Dixon
Tom Dixon De lay-out groepeert verschillende elementen van verschillende grootte, met variërende horizontale en verticale ruimte ertussen. De exacte indeling varieert afhankelijk van de schermgrootte, omdat de afbeeldingen met verschillende snelheden worden geschaald. Deze 'sub'-lay-out wordt vervolgens herhaald met meer inhoud. Het geeft ons de visuele interesse gecreëerd door de onregelmatige afstand en uitlijning, maar combineert het met de geruststellende symmetrie van een zich herhalend patroon.
Kijk mama, (bijna) geen raster!
Je kunt natuurlijk met terugwerkende kracht een raster toepassen op bijna elk ontwerp. En zelfs die ontwerpen die niet op een raster lijken te lijken, maken bijna altijd gebruik van een onderliggend raster, vooral voor hun typografie. Naarmate de witruimte rondom elementen groeit, wordt het raster echter visueel steeds minder dominant.
Het graven van een op rasters gebaseerde lay-out is volledig riskant, maar het kan in de juiste handen werken. Het minimaliseren en opruimen van dingen is een eenvoudigere optie om rastergeometrie te voorkomen. Dit type lay-out werkt ook het beste bij alle afbeeldingen of op zijn minst overwegend afbeeldingen.
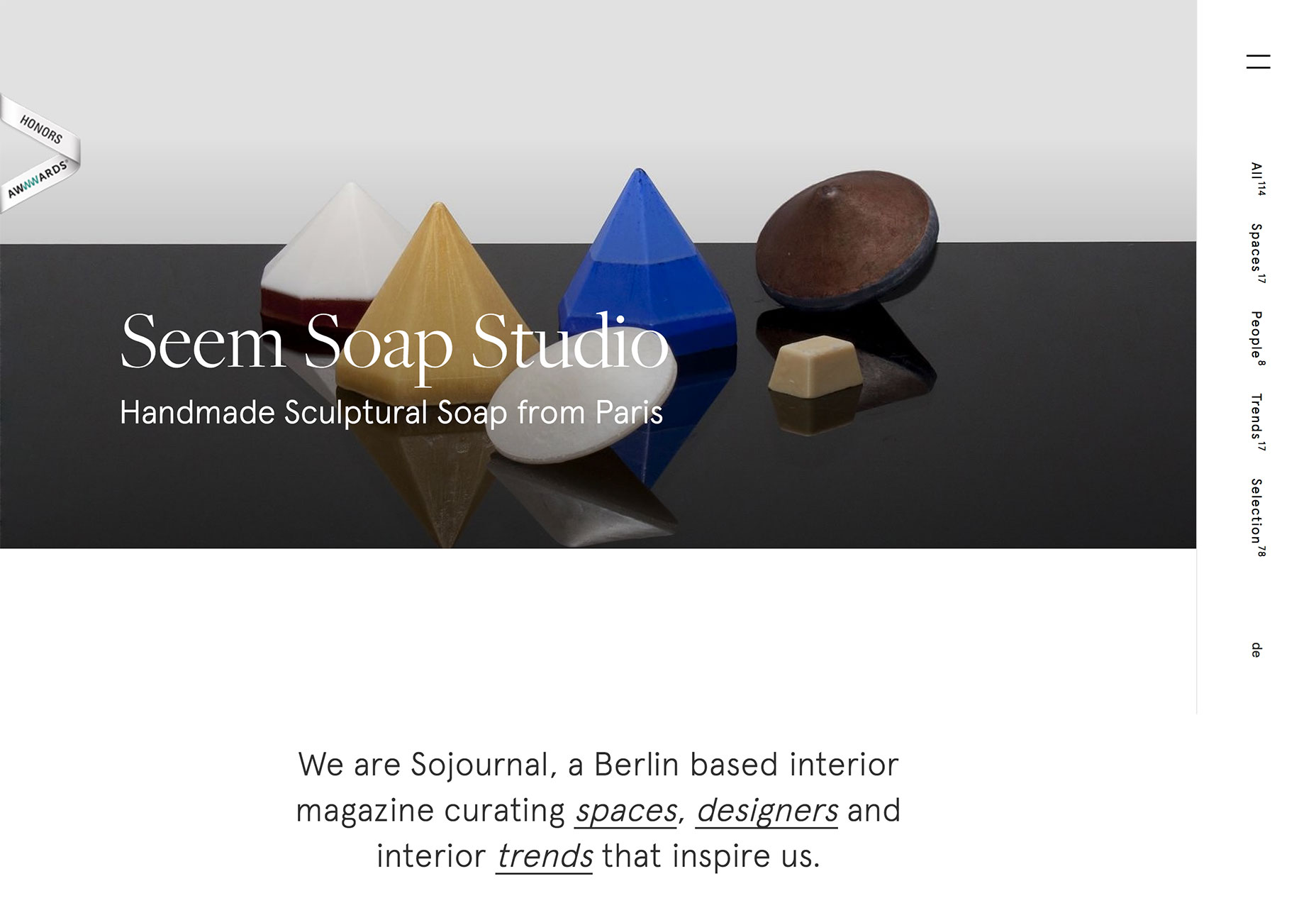
Sojournal
Sojournal koppelt een afbeelding met een titel en ondertitel. Er is een klein patroon in dat de afbeeldingen afwisselend links en rechts worden geplaatst. Maar de afbeeldingen hebben verschillende grootten en verhoudingen, en de exacte plaatsing verschilt van afbeelding tot afbeelding. Er zijn geen gedefinieerde kolommen en de verticale ruimte tussen elementen varieert.
De grootte van de afbeeldingen betekent dat er niet meer dan twee tegelijk zichtbaar zijn in het venster. Het is een zeer schone, ruimtelijk aanvoelende lay-out en de onregelmatige plaatsing van de afbeeldingen richt de aandacht op elke beurt.
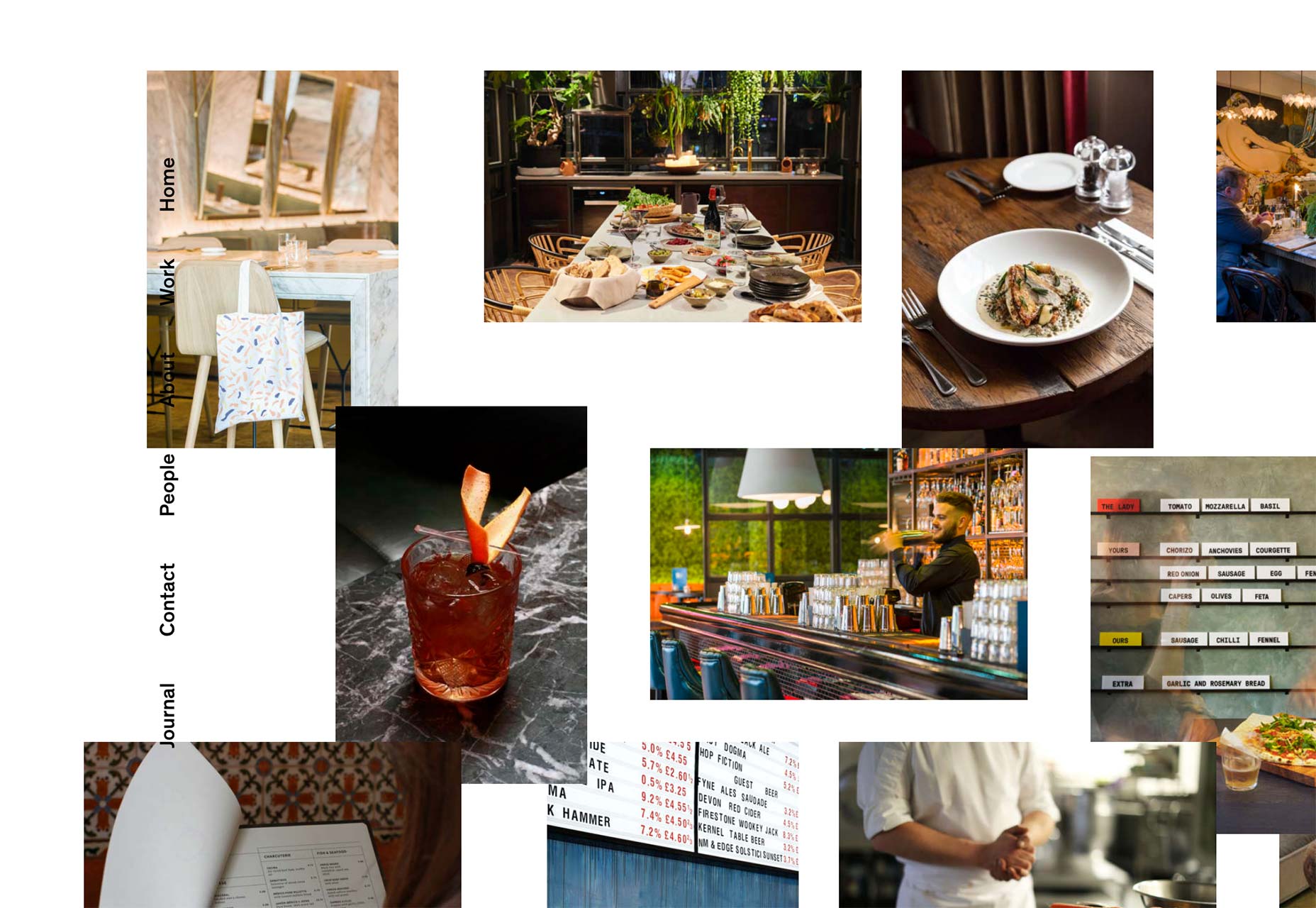
Zwart schaap
Omdat de afbeeldingen in Zwart schaap De lay-out is allemaal vergelijkbaar, vrij klein van formaat, en op hetzelfde onderwerpthema kunnen ze dichter bij elkaar worden gegroepeerd, op sommige plaatsen zelfs overlappend. De overlappingen worden gecompenseerd door de grotere ruimtes op andere plaatsen.
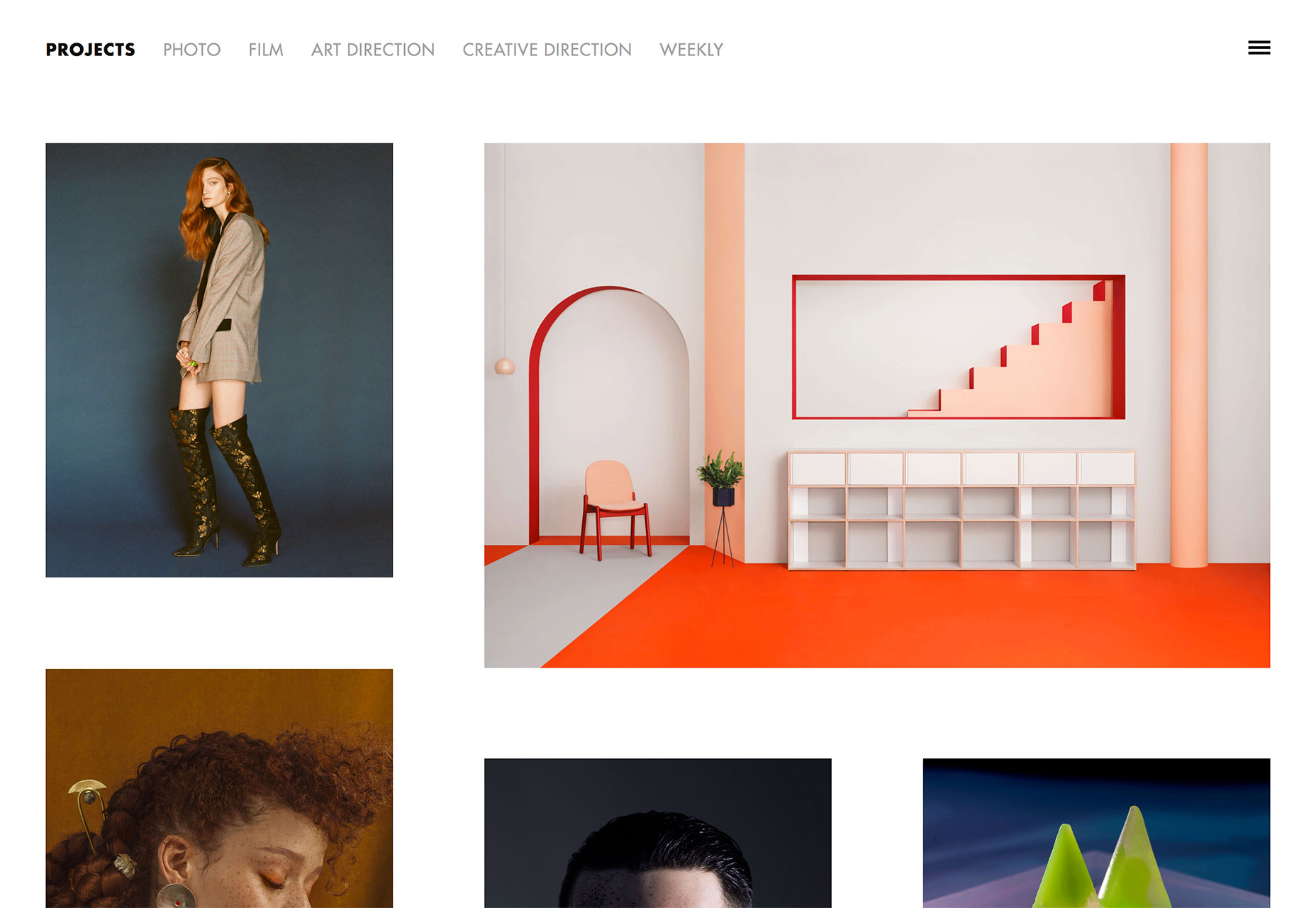
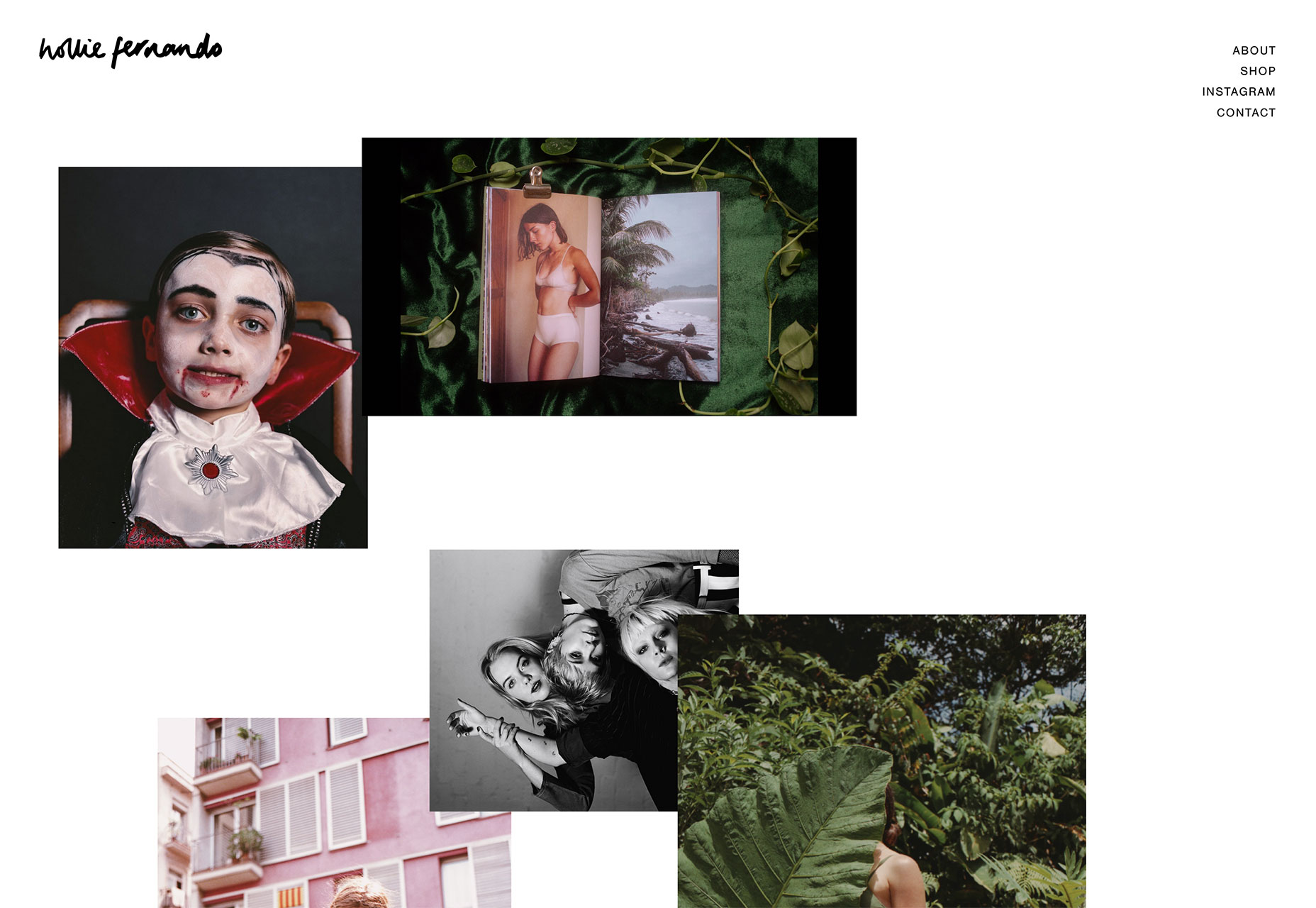
Hollie Fernando Photography
Voor Het portfolio van Hollie Fernando kleinere afbeeldingen worden dichter bij elkaar geplaatst, terwijl grotere afbeeldingen meer ruimte om zich heen hebben. Net als bij de twee voorgaande voorbeelden, zijn de afbeeldingen hier zorgvuldig gekozen en gegroepeerd. Contentcuratie is altijd belangrijk voor elke site, maar het is een essentieel onderdeel van een succesvolle lay-out zonder grid.