Uw eerste WordPress-plug-in bouwen (deel 3)
Het is niet nodig om te vragen waarom iemand een plug-in wil schrijven voor WordPress. Het is een van de belangrijkste functies die WordPress zo flexibel maken en geschikt zijn voor een breed scala aan projecten. In het eerste deel van onze serie we hebben de basis gecreëerd voor een WordPress plug-in die herkenbaar is door de kern. Dan in het tweede gedeelte we hebben geleerd om de standaardfunctionaliteit van de kern te wijzigen. Vandaag gaan we kijken naar plugin-opties. Dit is een van de meest voorkomende taken die plug-ins moeten uitvoeren.
Gewoonlijk moet u een set parameters (opties) maken en de gebruiker de mogelijkheid geven om er de juiste waarden aan toe te wijzen. Waarden worden opgeslagen in de database en kunnen op verzoek worden opgehaald. De plug-in zal normaal verschillende acties uitvoeren op basis van deze waarden, bijvoorbeeld verschillende uitvoer produceren.
Welke hulpmiddelen biedt WordPress ons om dit scenario mogelijk te maken? Het stelt ons in staat om opties bij het systeem te registreren en ze op te halen op toegewezen ID - de Options API is daar verantwoordelijk voor. WordPress biedt ook een Settings API om een beheerdersinterface voor opties-dialogen te maken. Daarnaast kunnen we aangepaste items toevoegen aan het beheerdersmenu, zodat de plug-in zijn eigen instellingenpagina kan hebben. Ten slotte zorgt WordPress voor de beveiliging van plug-ins en biedt het een reeks mogelijkheden en reinigingsmethoden om veilig met gebruikersinvoer om te gaan.
Laten we elk deel eens nader bekijken.
Opties API
De Opties API is een gestandaardiseerde manier om aangepaste gegevens in de database op te slaan. Alle gegevens worden opgeslagen in de tabel wp_options onder een bepaalde aangepaste naam en kunnen hier vanaf ergens in de code worden geopend. De belangrijkste functies van de API zijn:
De functie get_option haalt eenvoudigweg alle gegevens die onder een bepaalde naam zijn opgeslagen uit de database en retourneert deze. De functie update_option neemt een optienaam en de bijbehorende waarde en werkt het overeenkomstige item in de database bij. Als er geen dergelijke invoer is, wordt deze automatisch aangemaakt. Beide functies kunnen zowel werken met arrays als met enkele waarden. Dat betekent dat u arraygegevens onder één naam in de database kunt opslaan en de API voert acties voor serialisatie en mineralisatie voor u uit. Dat is een aanbevolen methode voor plug-ins: sla alle plugin-opties op als een array onder één naam.
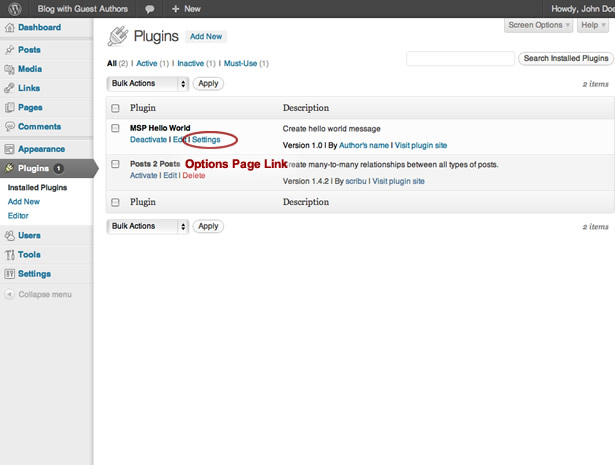
Plugin opties 'pagina
U kunt een instellingenpagina of een groep pagina's voor uw plug-in maken in het beheerdersmenu. Als u een groep pagina's aanmaakt, moet u eerst een pagina op het hoogste niveau toevoegen:
De parameterwaarden spreken voor zich, maar u kunt verwijzen naar de bron voor details. Nu moet u de interne pagina's één voor één toevoegen op de volgende manier:
Als parameter $ parent_slug moet u de ID van de pagina op het hoogste niveau gebruiken - in het geval van een aangepaste pagina op het hoogste niveau is dit de waarde die u hebt opgegeven als $ menu_slug na registratie. Als u niet meerdere pagina's nodig heeft, kunt u een enkele instellingenpagina maken onder een van de bestaande secties op het hoogste niveau - meestal onder "Instellingen" (options-general.php moet worden gebruikt als $ parent_slug). Als alternatief zijn er snelkoppelingsfuncties voor het toevoegen van subpagina's onder bepaalde admin menu-items, in het geval van "Instellingen" is dat add_options_page () .
Instellingen API
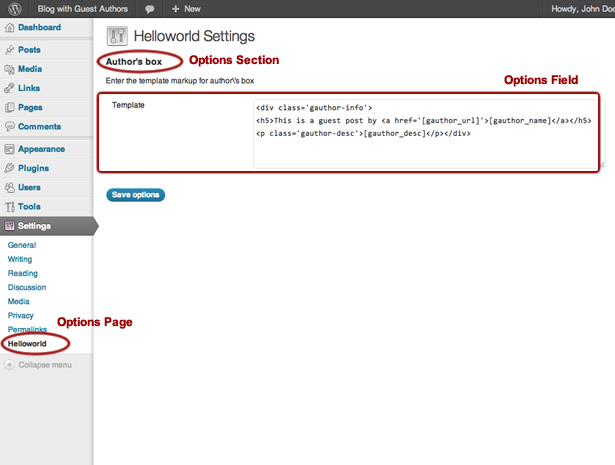
De Instellingen API kunt u een interface maken om de instellingen van de plug-in te beheren; markeer een pagina als een instellingenpagina (om invoer automatisch te verwerken) en uitvoersecties op die pagina en velden binnen elke sectie voor het accepteren van gebruikersinvoer. Om dat te bereiken, is uw eerste doel om instellingen bij het systeem te registreren en een sectie-velden-structuur voor hen te creëren:
Verwijs naar de Codex voor een gedetailleerde beschrijving van de parameters, maar de logica is vrij eenvoudig: ten eerste registreren we onze optienaam (als er veel opties zijn, zouden deze in groepen kunnen worden georganiseerd); dan registreren we sectie (s) met een interne ID en reeks velden voor elke sectie; de API biedt ons de mogelijkheid om aangepaste callbacks op te geven voor invoervalidatie en voor het weergeven van elk veld en elke sectie.
Na het registreren van onze opties en bijbehorende velden moeten we ze weergeven op de instellingenpagina - de volgende functies moeten binnen in de

2. Registreer plugin-opties met het systeem en maak velden en regels voor hen
/* register settings */function msp_helloworld_settings_init(){register_setting('msp_helloworld_options','msp_helloworld_options','msp_helloworld_options_validate');add_settings_section('msp_helloworld_authorbox','Author's box','msp_helloworld_authorbox_desc','msp_helloworld');add_settings_field('msp_helloworld_authorbox_template','Template','msp_helloworld_authorbox_field','msp_helloworld','msp_helloworld_authorbox');}add_action('admin_init', 'msp_helloworld_settings_init');/* validate input */function msp_helloworld_options_validate($input){global $allowedposttags, $allowedrichhtml;if(isset($input['authorbox_template']))$input['authorbox_template'] = wp_kses_post($input['authorbox_template']);return $input;}/* description text */function msp_helloworld_authorbox_desc(){echo "Enter the template markup for author box using placeholders: [gauthor_name], [gauthor_url], [gauthor_desc] for name, URL and description of author correspondingly.
";}/* filed output */function msp_helloworld_authorbox_field() {$options = get_option('msp_helloworld_options');$authorbox = (isset($options['authorbox_template'])) ? $options['authorbox_template'] : '';$authorbox = esc_textarea($authorbox); //sanitise output?>Ik zou erop willen wijzen dat alle plugin-opties als een array moeten worden opgeslagen. Ondanks het feit dat we slechts één optie hebben (authorbox_template), nemen we deze op in een array en het bijbehorende veld in de sectie voor demonstratiedoeleinden. De registratiefunctie msp_helloworld_settings_init moet worden uitgevoerd op de haak 'admin_init'. De functie msp_helloworld_options_validate zorgt voor invoer door de gebruiker schoon te maken met de native wp_kses_post filter dat op de KSES-bibliotheek vertrouwt. De functie msp_helloworld_authorbox_desc maakt een beschrijving voor de sectie van het formulier en msp_helloworld_authorbox_field voert een tekstgebied uit om de ingevoerde markeringen te verwerken. Merk op dat we de CSS-klassen "grote-tekstcode" eraan toewijzen zodat de ingebouwde admin-stijl wordt toegepast.
Dit alles produceert het volgende scherm in het WordPress admin panel.

3. Wijzig de functie die de auteurskist uitvoert (in core.php)
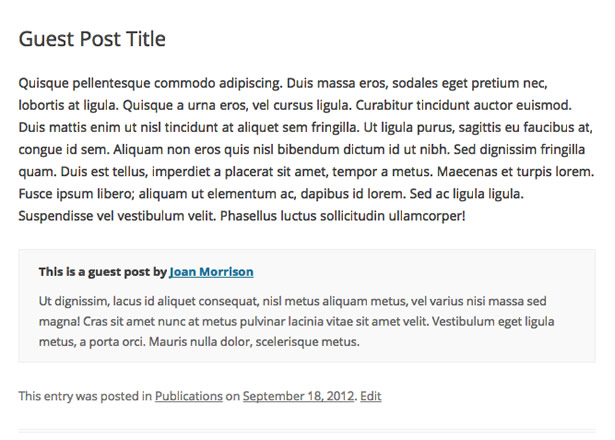
We doen dit zodat het de sjabloon uit de database haalt en plaatsaanduidingsgegevens ([gauthor_name], [gauthor_url], [gauthor_desc]) vervangt door de bijbehorende waarden.
/* Create author's box markup */function msp_helloworld_author_block(){global $post;$author_terms = wp_get_object_terms($post->ID, 'gauthor');if(empty($author_terms))return;$name = stripslashes($author_terms[0]->name);$url = esc_url(get_term_link($author_terms[0]));$desc = wp_filter_post_kses($author_terms[0]->description);//get template from option$options = get_option('msp_helloworld_options');$out = (isset($options['authorbox_template'])) ? $options['authorbox_template'] : '';$out = str_replace(array('[gauthor_url]', '[gauthor_name]', '[gauthor_desc]'),array($url, $name, $desc),$out);return $out;}Ten slotte produceert onze plug-in (na het toepassen van sommige stijlen) een mooie gastauteursbox onder post-inhoud.

Conclusie
Het opslaan en openen van optiedata is een veel voorkomende taak, die veel plug-ins moeten uitvoeren. Via het optiemechanisme kunt u uw gebruikers de mogelijkheid bieden om de plug-in op hun behoeften af te stemmen (wat ze zeker zullen waarderen). Zelfs als je jezelf ontwikkelt, heb je misschien een manier nodig om details van een bepaalde installatie op te slaan. Vertrouwen op native WordPress API's en functies bij het oplossen van dergelijke taken is een goede manier om onderhoudbare, veilige en toekomstbestendige code te maken.
Welke plug-ins wilt u beschikbaar zien voor WordPress? Heb je je eigen gemaakt met behulp van deze serie? Laat het ons weten in de comments hieronder.