Veelvoorkomende fouten bij het ontwerpen voor mobiel
U heeft al een geweldig app-idee en werkt woedend om het te bouwen en te starten. Of u ontwikkelt een mobiele site om een aanvulling op een desktop te maken. Of misschien verfijn je een desktopontwerp om responsief op apparaten te schalen.
Wat uw doel voor mobiele ontwikkeling ook moge zijn, laten we voordat u begint een korte pauze nemen van dat proces om ervoor te zorgen dat u niet een paar van de meest voorkomende fouten bij het ontwerpen van mobiele apparaten maakt.
Vertrouw me, het is de moeite waard en je klanten zullen je bedanken.
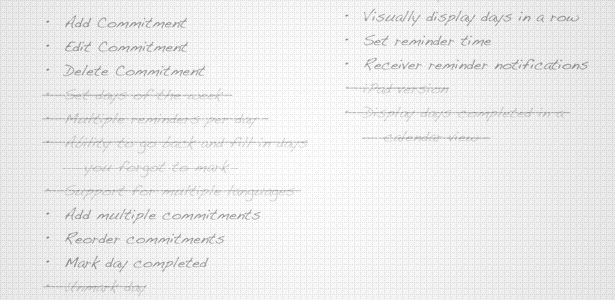
1. De functieset niet verfijnen
Bij het bouwen van software is het gemakkelijk om je te laten meeslepen door al deze geweldige functies toe te voegen. "Zou het niet cool zijn als ..." een gevaarlijke zin is als het gaat om het halen van deadlines en het leveren van kwaliteitssoftware.
Als je te veel functies probeert te implementeren, zullen zowel de kwaliteit van de ervaring als het ontwerp hieronder lijden, om nog maar te zwijgen van wat er met je deadlines zal gebeuren.
Tegelijkertijd wil je je niet zo eng concentreren dat je potentieel geweldige ideeën mist. Dat is waar deze zin in komt: "Droom groot, implementeer klein."
Leg in de planningsfase elk idee op papier, hoe grandioos of belachelijk het ook klinkt. Leg vast en overweeg het. Droom groots. Dan weet je zeker dat je geen goede ideeën hebt doorgegeven.

Kies vervolgens slechts een paar dingen als u beslist wat u gaat bouwen. Van die hele lijst welke een of twee dingen zou je op eigen gelegenheid kunnen vrijgeven? Wees meedogenloos bij het verwijderen van functies. Om succesvol te zijn moet je klein beginnen.
Zodra u de een of twee functies die u gaat bouwen hebt geselecteerd, kunt u alles concentreren op het opbouwen van een kwaliteitsbeleving. Stel de bar voor de ervaring zo hoog mogelijk in. Uw doel zou moeten zijn om te beginnen met een eenvoudige applicatie die een genot is om te gebruiken.
Met dat als een startpunt kun je eerder vrijgeven en achterhalen of iemand echt geeft om het probleem dat je hebt opgelost. Vervolgens kunt u geleidelijk meer functies toevoegen, maar alleen als u de hoge standaard kunt handhaven die u al hebt ingesteld voor de kwaliteit van de toepassing. Als u geen manier kunt vinden om een functie met dat kwaliteitsniveau te ontwerpen, moet u deze niet toevoegen.
Nooit opoffering ervaring voor een ander kenmerk.
Dus, droom groot, implementeer klein en je bent op weg.
(Met dank aan Dan Cederholm van Dribbble voor de introductie van deze zin).
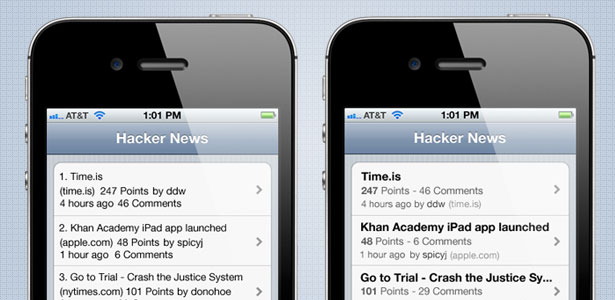
2. Slechte uitlijning en afstand
Ontwikkelaars klagen me vaak dat ontwerp moeilijk is. Als het alleen maar analytisch zou kunnen zijn als programmeren, zouden ze het gemakkelijker vinden. Nou, je hebt geluk. Ik wil dat je analytische precisie gebruikt om ervoor te zorgen dat alle elementen in je ontwerp goed zijn uitgelijnd. Daarmee bedoel ik niet dat ze een of andere mooie ontwerptechniek moeten volgen. Ik bedoel alleen dat alles dat op de linkerrand is uitgelijnd op dezelfde afstand moet liggen. Als je marges 10px zijn, gebruik dat dan overal.
Elementen moeten op consistente afstand van elkaar worden geplaatst en hebben voldoende opvulling tussen elk element. Ik weet dat je eerder is verteld om meer witruimte toe te voegen, maar het is echt belangrijk.

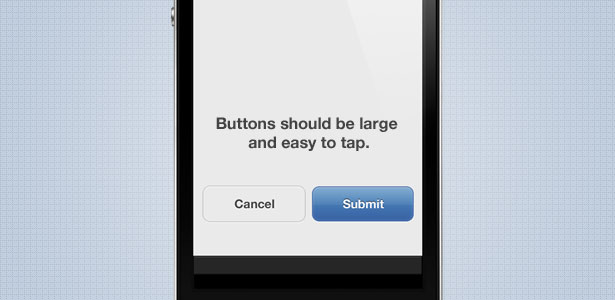
3. Geen tikdoelen van vingerknoppen gebruiken
Wanneer je alles in een mobiel scherm wilt passen, kan het verleidelijk zijn om de afmetingen van je knoppen te verkleinen. De minimale aanbevolen aanraakgrootte is 44 pixels in het vierkant.
Vingers en duimen zijn er in verschillende maten, dus wat goed werkt voor kleine handen, werkt misschien niet voor iemand met grote handen. Door tikdoelen groter dan dit minimum te houden, voorkomt u dat gebruikers gefrustreerd raken.

Alleen al omdat je tikdoel 44 pixels in het vierkant moet zijn, wil dat nog niet zeggen dat de knop omlijnd moet zijn. Je kunt het doelgebied vergroten dat groter is dan de knop zelf, om onnauwkeurige tikken te helpen om de knop nog steeds te activeren. Als je knop niet goed naast andere elementen met tikacties zit, kan de knop eigenlijk een beetje groter zijn zonder de visuele aanduiding te wijzigen
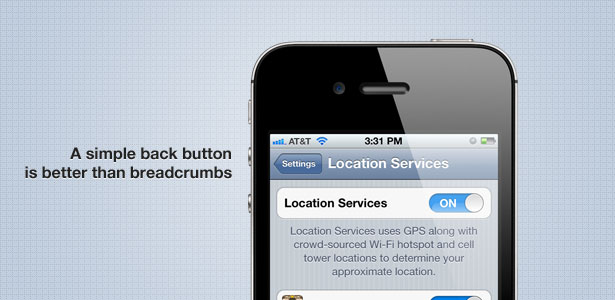
4. Gebruik paneermeel in navigatie
Stel je voor dat je door een app bladert en je 4 niveaus diep hebt bewerkt. Na het lezen van die inhoud wil je een niveau hoger gaan, maar per ongeluk op het "Home" -niveau in de broodkruimels tikken. Ouch. Dat is net als een resetknop voor uw vorige werkblader door naar die sectie. We hebben al vastgesteld dat gebruikers vanwege tikdoelen vaak per abuis op de verkeerde elementen tikken.
Een eenvoudige "Terug" -knop wordt aanbevolen in de titelbalk van een app (niet nodig op Android-apparaten met een knop voor hardware terug). Veel ontwikkelaars denken dat ze dingen gemakkelijker maken voor hun gebruikers door broodkruimelachtige navigatie toe te voegen aan de kop, zodat gebruikers terug kunnen springen naar elk gewenst niveau.
Het verdient de voorkeur dat de knop Terug verandert van label op basis van de pagina waar u naartoe gaat. Dus het zou "Instellingen" of "Gebruikers" kunnen lezen, afhankelijk van wat die vorige weergave was.

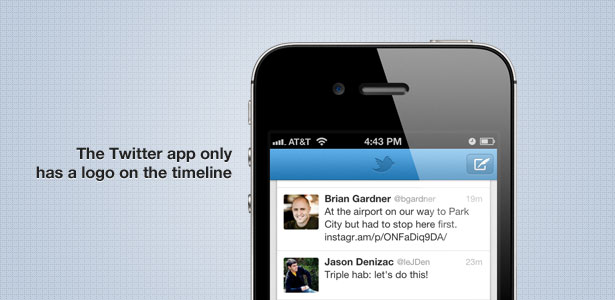
5. Logo's in titelbalken
In een poging om een toepassing duidelijker te merken, plaatsen ontwerpers vaak het bedrijfslogo prominent in de titelbalk en vervangen ze de naam van de pagina in het proces. Dit is prima voor de eerste pagina waar de gebruiker mogelijk geen context nodig heeft. Maar op volgende pagina's wilt u de titelbalkruimte reserveren voor de paginatitel. Dit helpt de gebruiker context te geven en informeert hen over de inhoud die ze verderop op de pagina zouden moeten verwachten.
De Twitter-app voor iPhone gaat hier goed mee om, door een eenvoudig logo in de titelbalk van de eerste pagina te plaatsen, maar op alle volgende pagina's door het te vervangen door de standaardtitel.

Als uw ontwerp een sterkere branding nodig heeft, moet u uw kleurenschema's en stijlen opnieuw bekijken, in plaats van alleen maar grotere logo's in de interface te forceren.
6. Niet testen op bruikbaarheid
U bent niet in een positie om de bruikbaarheid van projecten waar u nauw aan werkt nauwkeurig te beoordelen. Begrippen die in het begin ingewikkeld lijken, komen u vanzelfsprekend voor nu u er maandenlang in bent ondergedompeld. Wat er gebeurt, is dat we onze eigen software doorzien en testen, zonder onze eigen vooroordelen te beseffen. Geen meningen van buiten krijgen is een grote vergissing. Je wilt niet de eerste keer dat je ontdekt dat een scherm niet intuïtief is om te zijn wanneer een woedende klant belt om te klagen.
Gebruikerstests zijn van cruciaal belang voor het ontwerpproces. Waarom vermijden zoveel mensen het? Simpel: ze realiseren zich niet hoe gemakkelijk het is om te doen. Als ik het heb over usability testen, bedoel ik niet dat ik een bedrijf in witte jassen moet inhuren om een week lang onderzoek te doen waarbij ze uw ontwerp nauwgezet analyseren.
Zoek in plaats daarvan gewoon een vriend die nog nooit van je site heeft gehoord. Begin door ze een klein beetje context te geven, zoals: "Wat vind je van deze takenlijst-app?" Je hoeft hen niet eens te vertellen dat het de jouwe is (de feedback is misschien botter). De volgende stap is eenvoudig: kijk hoe ze het gebruiken . Let op de schermen waarop ze zijn blijven hangen, wanneer ze stoppen om de tekst te lezen en wanneer ze gewoon op knoppen beginnen te tikken. Je zult snel gebieden ontdekken die niet zo intuïtief zijn als ze zouden kunnen zijn.
Vaak zullen kleine veranderingen een groot verschil maken. Een goed geplaatste tooltip is misschien voldoende om een concept uit te leggen en de gebruiker te laten zien waar hij het volgende moet tikken. Houd je informeel testen, en probeer het met 3-5 mensen. Je zult veel leren.
Conclusie
Er zijn veel fouten die je zou kunnen maken, maar deze korte lijst zal je op weg helpen. De twee belangrijkste concepten zijn het verfijnen van uw functieset en het testen van bruikbaarheid. Zorg dat die goed zijn en al het andere zal op zijn plaats vallen.
Als dit bericht delen van uw mobiele ervaring beschrijft, hoeft u zich geen zorgen te maken. Het zijn allemaal gemakkelijke fouten om te maken. Maar als u ze ontwijkt, zal uw mobiele ervaring veel meer schoon en doelgericht zijn.
Heb je een of alle fouten gemaakt? Welke no-nos zou u toevoegen voor mobiel ontwerp? Laat het ons weten in de comments hieronder.