Veelvoorkomende fouten in het mobiele webontwerp
Het gebruik van mobiel internet neemt toe en de wereld van webdesign blijft evolueren - ontwerpers moeten dus leren omgaan met mobiele apparaten. Denken "Oh, mijn gebruikers zullen mijn website niet op een mobiel apparaat bezoeken" is de grootste fout van allemaal.
Niemand kan voorkomen dat mobiel gebruik toeneemt, en de kans is groot dat elke website bezoekers op mobiele apparaten ontvangt. De beste strategie is dus om zo goed mogelijk voorbereid te zijn.
Alleen aan mobiele gebruikers denken is niet genoeg om de situatie aan te pakken. Veel fouten worden nog steeds gemaakt tijdens het proces en weten wat ze zijn, is de eerste stap om ze effectief te vermijden in toekomstige projecten.
Hieronder volgen de meest voorkomende fouten op mobiele websites.
Geen rekening houdend met apparaatbreedte
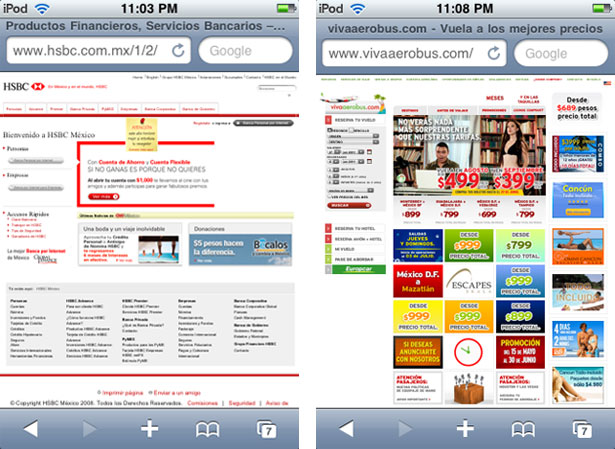
Dit klinkt misschien voor de hand liggend, maar heel veel websites zien er als volgt uit op een mobiel apparaat (in dit geval de iPhone):

U moet de maximale breedte begrijpen die elementen op een pagina zouden moeten hebben, evenals een volledig HTML-document kunnen opmaken om rekening te houden met verschillende schermformaten.
In de schermafbeelding hierboven aan de linkerkant is de website opgemaakt voor variabele apparaatbreedten, maar de elementen niet. De website aan de rechterkant is niet geformatteerd voor variabele apparaatbreedten, dus de elementen lijken veel te klein. Zelfs als de body element was ingesteld op een smallere breedte (320 pixels bijvoorbeeld), het zou gewoon helemaal links van het scherm worden gedrukt en nog steeds klein en onleesbaar zijn.
Dit kan worden opgelost met een eenvoudige HTML-regel in de van elk document:
Dit kleine detail, samen met opgemaakte elementen, zorgt voor een goede mobiele ervaring.

Gebruikers lange formulieren laten invullen
Het invullen van formulieren is vervelend, zelfs op desktopcomputers, en het is zelfs vervelend op een mobiel scherm. Het ontwerpen van een webformulier voor mobiele apparaten is een complexe taak; focus op het bouwen van eenvoudige vormen die gebruikers niet veel vragen.
Stel het type invoer in dat van de gebruiker wordt gevraagd, zodat het toetsenbord de elementen heeft die de gebruiker nodig heeft wanneer hij zich op het veld concentreert. Het invoertype van een veld bijvoorbeeld instellen als number zal het klavier zo instellen dat cijfers standaard worden weergegeven in plaats van letters.
Inhoud niet heroverwegen
Het overbrengen van inhoud van webomgevingen met een groot scherm heeft een eigen strategie met zich meegebracht, zoals wanneer inhoud moest worden overgedragen van print naar internet. Ruimte- en focusbeperkingen op mobiele apparaten zijn veel belangrijker dan die op computers.
Luke Wroblewski's "ontwerp voor mobiele eerste" methodiek definieert een sterke aanpak die we kunnen volgen. Het ontmoedigt ons om één set content te genereren voor het desktopweb en een andere set voor mobiel internet. Een mobiel ontwerpteam moet overwegen of inhoud die niet in de mobiele versie wordt weergegeven, zelfs nodig is? Misschien hoeft het niet eens in de desktopversie te verschijnen.
Het gebruiken van inhoud voor decoratieve doeleinden of gewoon om de ruimte te vullen, garandeert bijna dat het later wordt verwijderd, dus waarom zou u niet alleen essentiële inhoud vanaf het begin overwegen?
Als u dit proces doorloopt, kunt u andere veelvoorkomende fouten en problemen ontdekken.
Inhoud en functionaliteit zonder reden verwijderen
Het herzien van inhoud kan lastig zijn, en strakke schema's kunnen het sneller laten gebeuren dan het zou moeten. Dit resulteert vaak in het abusievelijk verwijderen van inhoud en functionaliteit - in feite bijna willekeurig.
Het proces omvat een grondige analyse voordat het bewerken en het beheren begint. Bestaande inhoud moet worden herzien om inhoud te scheiden die waarde toevoegt en aan de verwachtingen van gebruikers voldoet van inhoud die de aandacht juist afleidt of vult.
Raadpleeg het boek voor een beter begrip van de strategie voor het genereren en bewerken van inhoud Contentstrategie voor het web door Kristina Halvorson. Het behandelt elk detail, van basisinhoudsstrategie tot auditing en bewerking van substantieel materiaal.
Vergeten de grootte en beperkingen van een vinger
Bij het gebruik van een computer gebruiken we nauwkeurige muisklikken voor elke taak. We kunnen eenvoudig klikken op een 16 × 16-pictogram; het proces kent geen ontberingen.
Een mobiele gebruiker daarentegen heeft de precisie van een vinger - een vinger die bijna nooit dun is.
Apple heeft op 44 pixels besloten als de minimale acceptabele grootte voor mobiele bedieningselementen (44 × 30, om precies te zijn) en heeft deze standaard geïmplementeerd in zijn producten.
Naast de grootte van elementen, wordt de ruimte tussen die elementen vaak genegeerd. Denk aan een lijst met opties, elk vergezeld van een keuzerondje, met een regelhoogte van 0 tussen hen. Gebruikers zullen fouten maken, zelfs als ze er de tijd voor nemen. Waarom zouden we de dingen op deze manier compliceren?
Luke Wroblewski is misschien verder gegaan dan wie dan ook bij het identificeren van standaardformaten voor mobiel ontwerp, door aanbevelingen te verzamelen van verschillende platforms. Volgens de gebruikersinterface van Windows Phone en Interaction Guide moet de standaardgrootte tussen elementen minimaal 8 pixels zijn.
Lange laadtijden: zware afbeeldingsbestanden
Zware afbeeldingsbestanden vormen vanaf het begin een probleem bij het ontwerpen van websites. En het mobiele web biedt nog grotere uitdagingen, omdat de laadtijden de neiging hebben om te stijgen wanneer u de beperkte mogelijkheden van sommige apparaten combineert met variabele gegevensoverdrachtssignalen (die afhankelijk zijn van het type internetverbinding).
Beeldoptimalisatie blijft ook een belangrijke overweging bij mobiel ontwerpen.
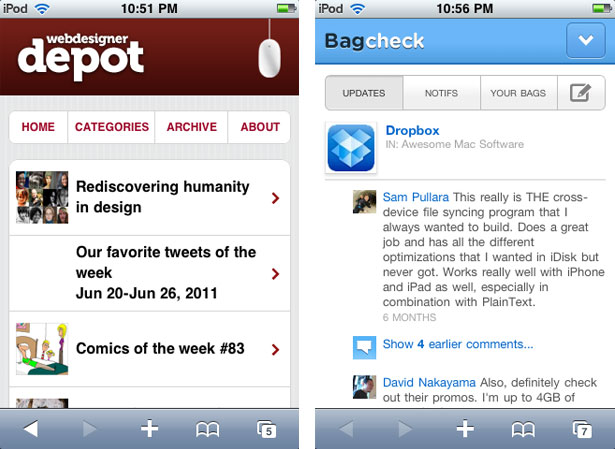
Lange laadtijden: te veel afbeeldingen
Veel kleine afbeeldingen vormen dezelfde handicap als een enkele zwaargewicht afbeelding.
Dit is vooral een probleem wanneer ontwerpers het uiterlijk van inheemse smartphone-apps proberen te emuleren, inclusief de verlopen en afgeronde hoeken van iOS-headers en -knoppen.

Dat leidt tot nog een andere veelgemaakte fout ...
Geen gebruik maken van de CSS3- en HTML5-mogelijkheden
Veel soorten afbeeldingen kunnen helemaal worden voorkomen nu HTML5 en CSS3 er zijn. Bovendien geven mobiele browsers ons veel meer vrijheid dan desktopbrowsers omdat ze bijna allemaal op de computer zijn gebouwd Webkit engine, die zowel HTML5 als CSS3 ondersteunt.
Waarom niet profiteren van dit? De element in HTML5 kan de behoefte aan afbeeldingen verminderen, net als de nieuwe CSS3-eigenschappen die standaardstijlen zoals verlopen en afgeronde hoeken bieden. Het is een belangrijke manier om te besparen op laadtijden van pagina's.
Genoeg met de graphics nu. Het gebruik van te veel afbeeldingen is niet de enige manier om een mobiel ontwerp te beschadigen, en afbeeldingen zijn ook niet de enige dingen die het vertragen.
Lange laadtijden: te veel invoer
We zien dit voornamelijk met frameworks (en plug-ins voor die frameworks). Laten we eerlijk zijn: het gebeurt nu veel, en het is gebeurd sinds de komst van de oh zo noodzakelijke en nuttige AJAX-raamwerken zoals jQuery en MooTools. jQuery-ontwikkelaars gingen zelfs zover dat ze een mobiele verbetering creëerden, jQuery Mobile genaamd.
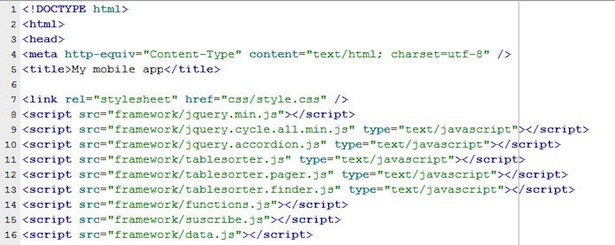
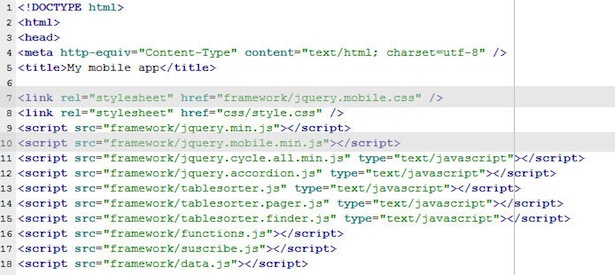
Deze maken het werk zo veel eenvoudiger dat veel ontwerpers zich geen zorgen maken over de gevolgen van sterk afhankelijk zijn van hen. Je hebt waarschijnlijk zoiets gezien in a label:

En laten we de invoer van jQuery Mobile niet vergeten:

Elke afzonderlijke import in deze header is een callback naar de server en het vertraagt de pagina net zoals een laadafbeelding.
Er zijn manieren om dit probleem aan te pakken. Je zou de import kunnen synthetiseren. Waarom meerdere kleine scripts importeren als je een grote kunt noemen? Je zou ook kunnen evalueren of je überhaupt een framework nodig hebt. Is het echt de moeite waard? Kun je de klus zelf klaren met minder complexiteit ?.
Lange laadtijd van de pagina: communiceert acties niet duidelijk
Laten we zeggen dat bepaalde acties op uw mobiele website langer duren om te laden dan andere. Dat is prima; het is niet iets om gek op te worden als je je echt hebt ingespannen om dingen te versnellen. Het belangrijkste om te overwegen is hoe het wachten draaglijker kan worden voor de gebruiker?
De oplossing is om het ontwerp zo transparant mogelijk te maken. Wat is er gaande? De gebruiker moet deze vraag te allen tijde kunnen beantwoorden. Voor elke laadactie in het ontwerp moet er een duidelijke verklaring zijn die de gebruiker erover vertelt.
Onderschat nooit de kracht van de simpele "Loading ..." string.
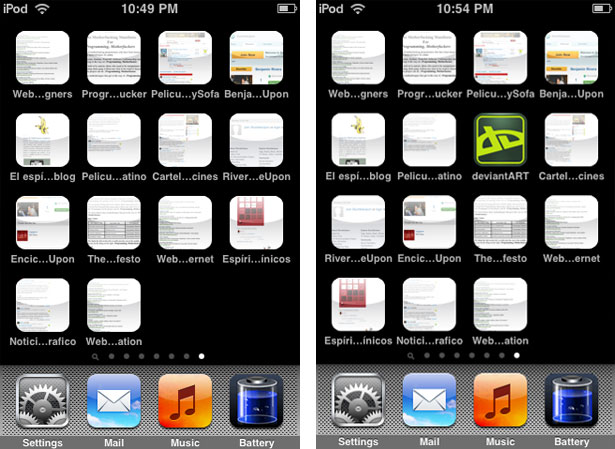
Geen startschermpictogram instellen

Niemand wil dat de snelkoppeling naar hun mobiele webapplicatie lijkt op een van de links hierboven. Het deviantART-pictogram aan de rechterkant is een stuk aantrekkelijker en heeft meer kans om erop te klikken.
Het ding over gebruikers is dat ze de neiging hebben niet te lezen. En een startscherm vol snelkoppelingen zonder duidelijke pictogrammen maakt gebruikers 100% afhankelijk van de titels. (En zelfs dan worden lange titels gecomprimeerd en opgevuld met ellipsen, zoals hierboven te zien, waardoor ze nog minder herkenbaar zijn).
Een startscherm instellen is helemaal niet moeilijk. Nadat u het pictogram hebt gemaakt als een PNG-bestand (dat 158 x 158 pixels moet zijn), voegt u de volgende regel code toe aan de van uw HTML-document:
Eenvoudig en nuttig. Deze regel code werkt ook op Android-telefoons. U hoeft niet eens de glans of afgeronde hoeken toe te voegen; de iPhone voegt dat automatisch toe.
Niet reageren
Responsief webontwerp is een antwoord op al deze problemen. Het is lastig om te implementeren, maar effectief als het goed wordt gedaan. Ethan Marcotte heeft recent geschreven een heel boek over het onderwerp. Ik raad het ten zeerste aan als je hier veel gedetailleerder op in wilt gaan.
Responsief ontwerp gaat over het creëren van een ontwerp dat zich mooi aanpast, ongeacht de grootte van de container. Het gaat om overwegingen zoals vloeistofrasters (waarbij elementen worden gereorganiseerd terwijl de browser in grootte verandert) en afbeeldingen die worden aangepast naarmate de pagina groter wordt en kleiner wordt.
Marcotte heeft ook een geschreven gedetailleerde inleiding tot responsief ontwerp , wat u kan helpen het onderwerp beter te begrijpen.
Heb je persoonlijke ervaring met mobiele ontwerpuitdagingen? Welke problemen bent u tegengekomen? Bent u als mobiele gebruiker andere problemen tegengekomen dan de hier genoemde?