Maak een reclameposter uit de jaren 50 in Illustrator
Het lijkt erop dat de jaren 50 terug zijn, niet alleen in reclame en design, maar ook op kleding, tv-shows en elders.
Ik denk echt dat dit een van de meest interessante en creatieve tijdperken is voor reclame; sommige advertenties zijn echt gedenkwaardig en grappig.
Dus, geïnspireerd door dat ik besloot om een tutorial te maken over hoe een retro poster voor een webdesigner te maken.
Nadat u de zelfstudie hebt gelezen, kunt u het Illustrator-bronbestand aan het einde van het bericht downloaden ter referentie.
Ik hoop dat jullie het leuk vinden en zorg ervoor dat je je resultaten en vragen met ons deelt in de reacties ...
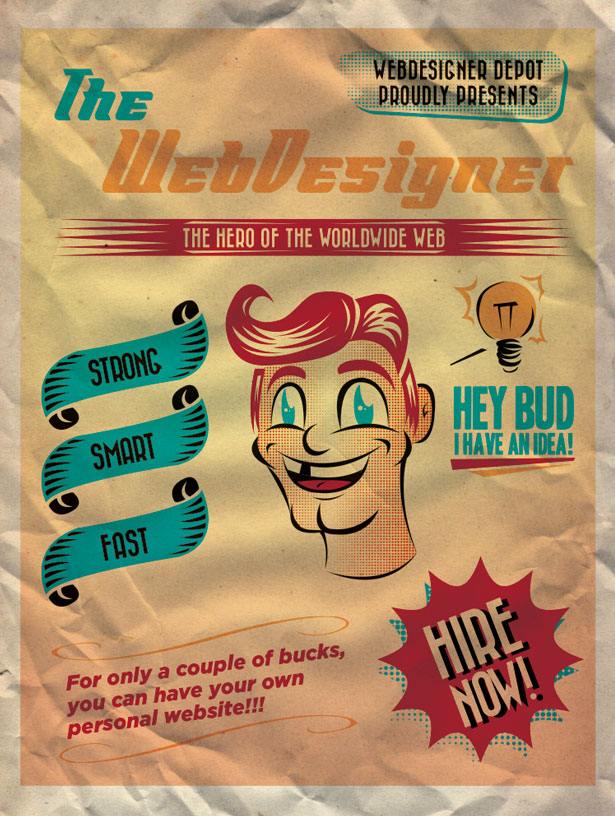
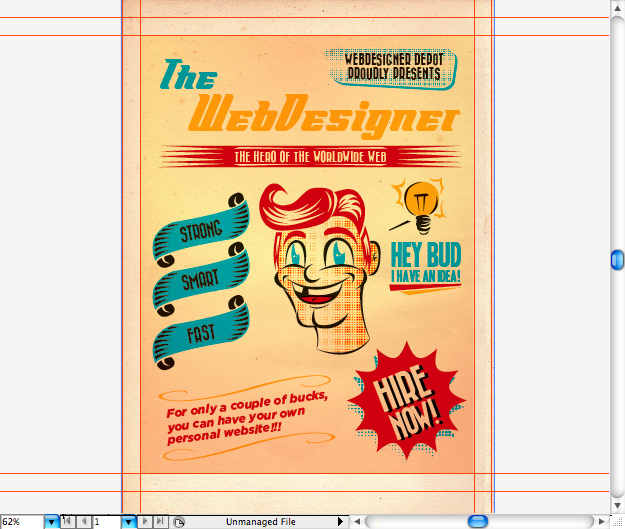
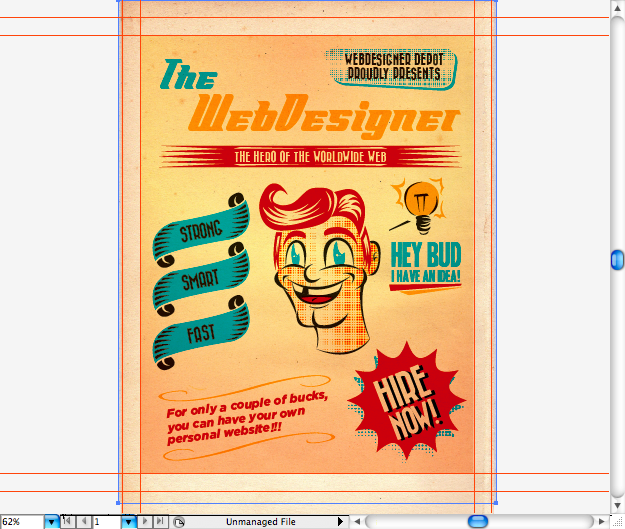
Hier is een volledige preview van de poster die we gaan maken:
Stap 1
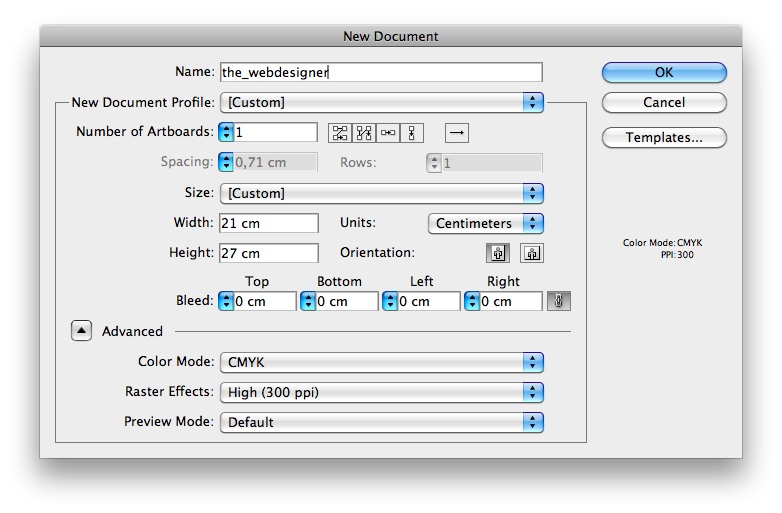
Laten we beginnen met het openen van Adobe Illustrator. Maak een canvas van 21 x 27 cm (8,27 x 10,73 inches) in CMYK-modus met een resolutie van 300 dpi.


Bij het ontwerpen van een poster / flyer plaats ik graag enkele hulplijnen aan de randen. Je kunt het dan zichtbaar maken door op command + R / Ctrl + R te drukken. Pak ze gewoon en plaats ze. Ik gebruikte een afstand van 1 cm op elke rand.

Dus, eerst zou je deze textuur moeten downloaden die we op de achtergrond gaan gebruiken, je kunt het krijgen CG-texturen . Plaats het verticaal op het canvas en verberg het voor nu. We zullen het later activeren.

Stap 2
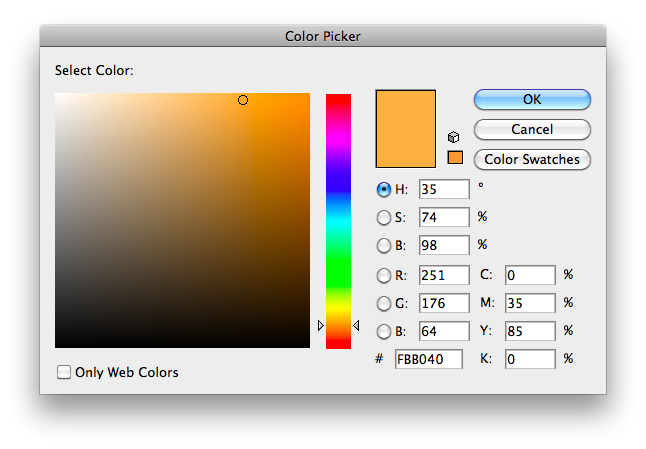
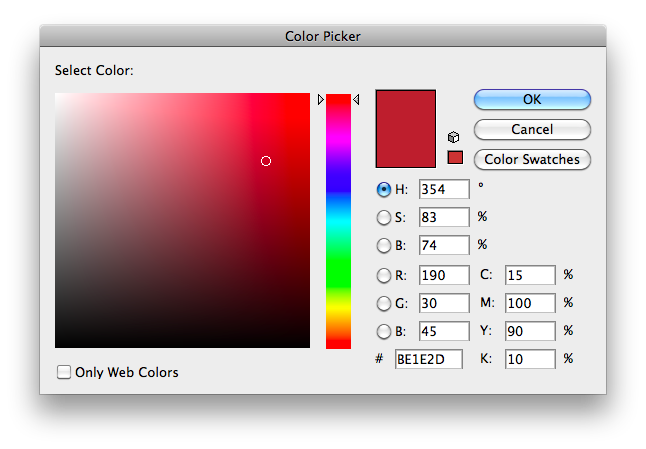
Het volgende dat u moet doen, is het Flyboy BB-lettertype downloaden; je kan het krijgen hier . Dit wordt gebruikt voor de hoofdtitel. Gebruik de teksttool (T) en schrijf "The WebDesigner" in een donkergele kleur. De CMYK-waarden kunnen worden bekeken in de onderstaande afbeelding.


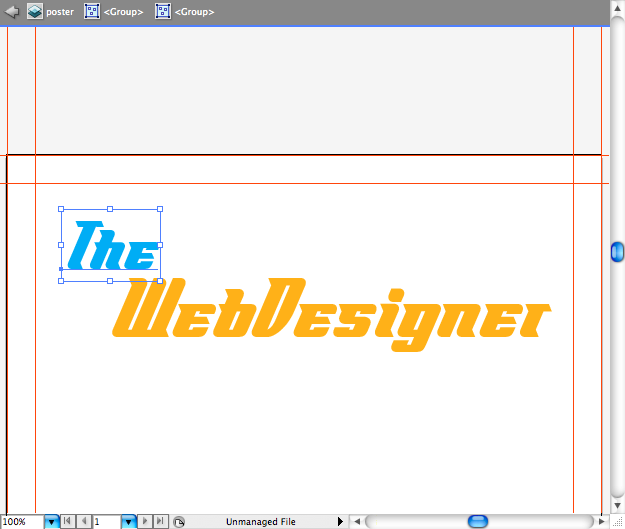
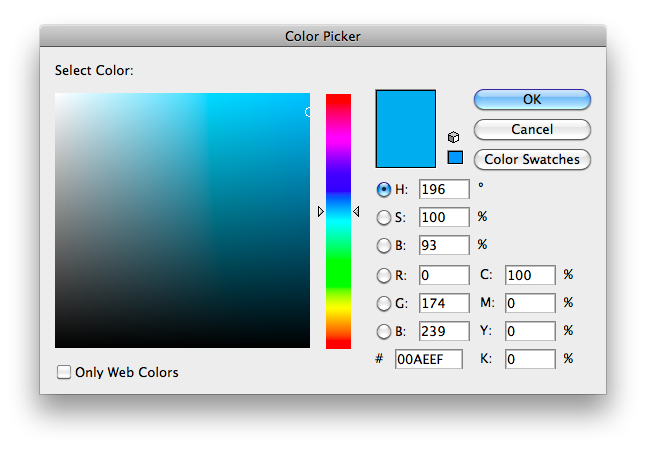
Maak een afzonderlijk tekstvak voor het woord "De" en gebruik een blauwe kleur op de vulling. De CMYK-waarden kunnen worden bekeken in het tweede scherm hieronder.


Stap 3
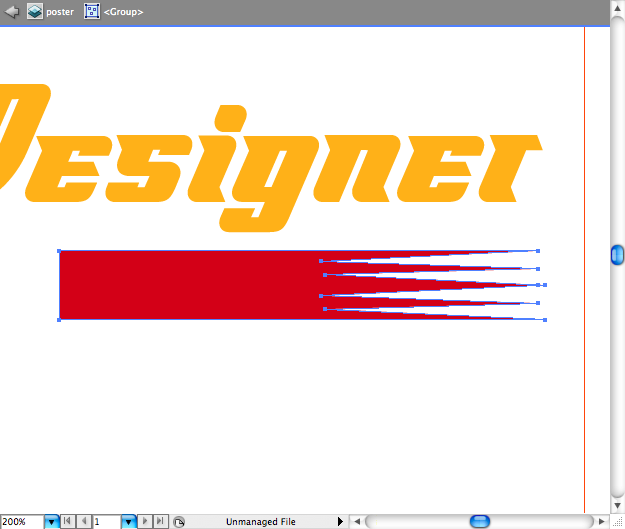
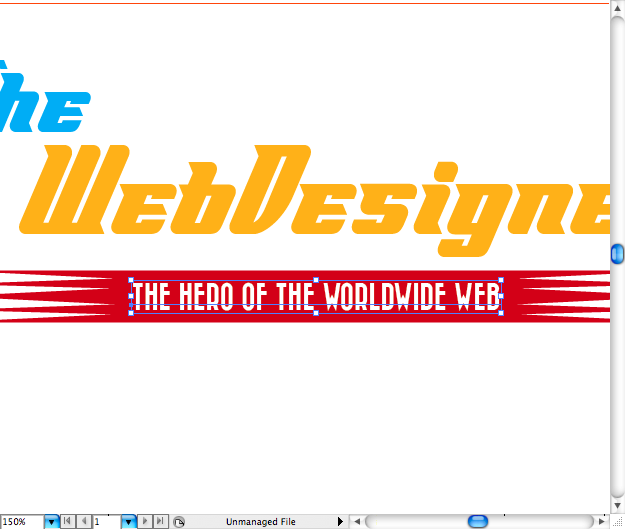
Laten we beginnen met het maken van een rechthoekige vorm met puntige uiteinden die worden gebruikt als achtergrond voor de secundaire tekst. U kunt het maken met behulp van het rechthoekgereedschap (M) of het pengereedschap (M) .


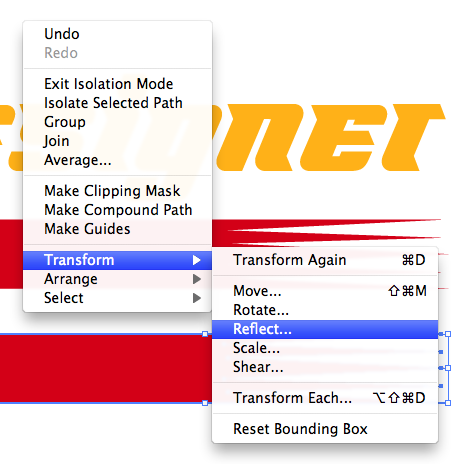
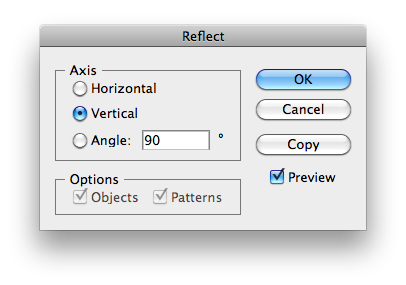
Met behulp van het selectiehulpmiddel (V) + alt kun je de originele vorm kopiëren. Ga vervolgens naar Transformeren> Reflecteren en kies ervoor om te reflecteren op de verticale as.



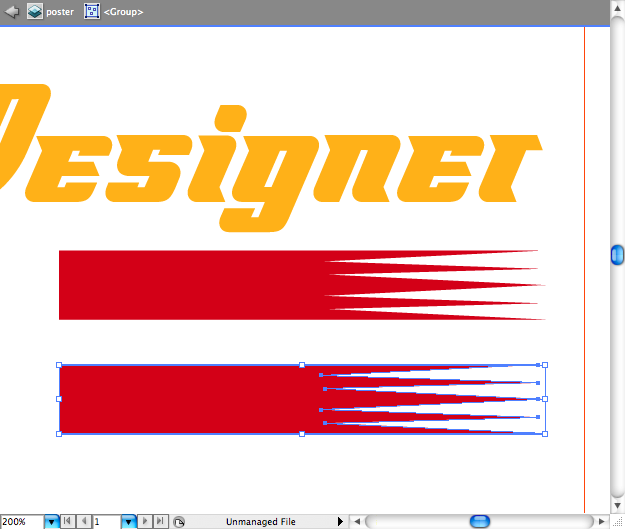
Om de vormen te verenigen, plaatst u beide zoals hieronder weergegeven en gaat u naar het deelvenster met de zoeker en kiest u de optie Unite .


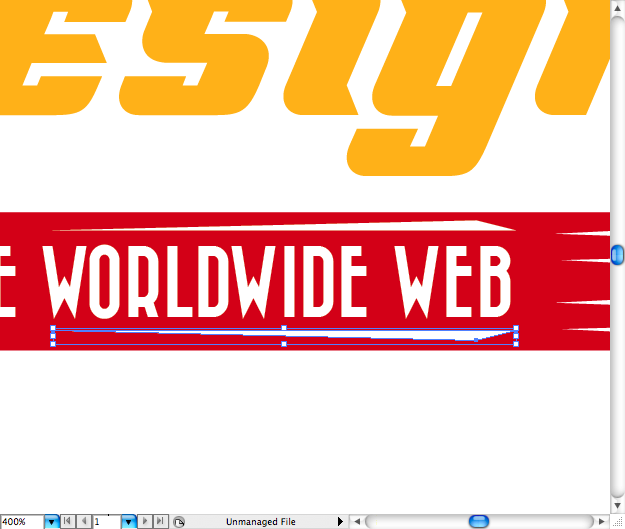
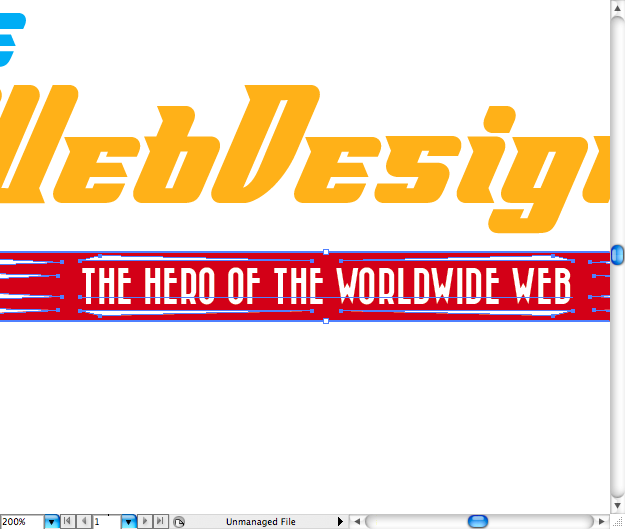
Hier is nog een ander lettertype dat je moet downloaden, Bazar Medium; snap je hier . Dus hier voeg ik gewoon de tekst "The Hero of the Worldwide Web" in.

Met het pengereedschap (P) heb ik deze kleine vormen gemaakt om de tekst een beetje stil te maken. Je kunt deze kopiëren en weerspiegelen, dus ze zijn symmetrisch.


Stap 4
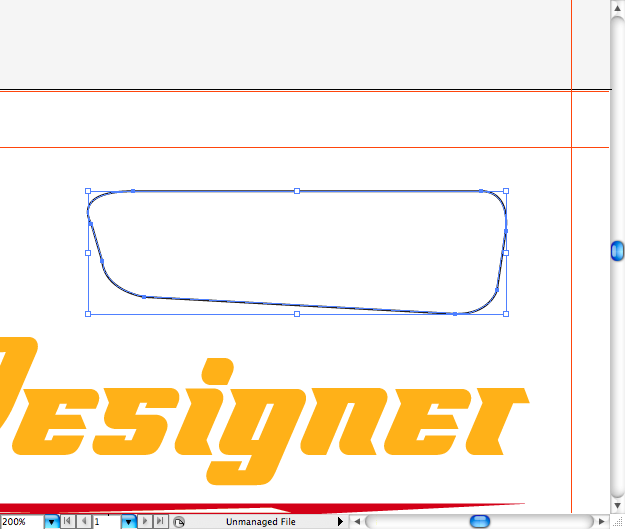
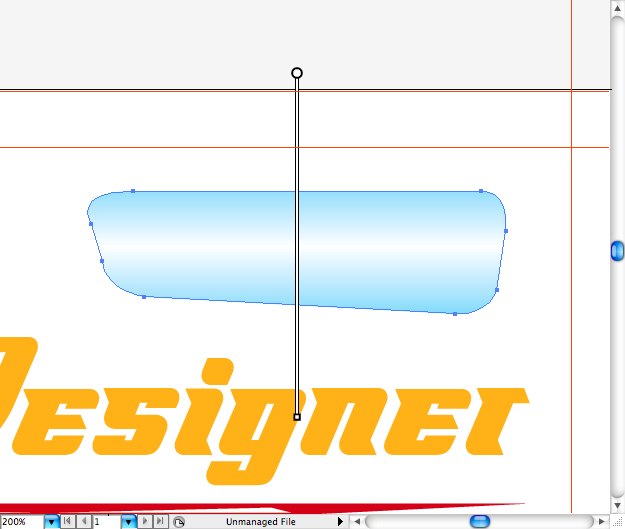
Ik vond altijd die afgeronde rechthoeken die als een soort advertentieplaat werden gebruikt. Gebruik dus het gereedschap Ronde rechthoek om de basisvorm te maken en gebruik vervolgens het gereedschap voor directe selectie (A) , pas elk punt aan totdat het eruit ziet als de onderstaande vorm.

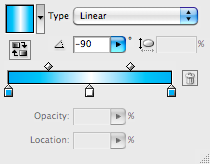
Laten we een lineair blauw tot wit verloop toevoegen. Ga naar het verlooppaneel om de kleuren in te stellen zoals hieronder. Met het verloopgereedschap (G) kunt u de hoeveelheid en de richting van het verloop aanpassen.


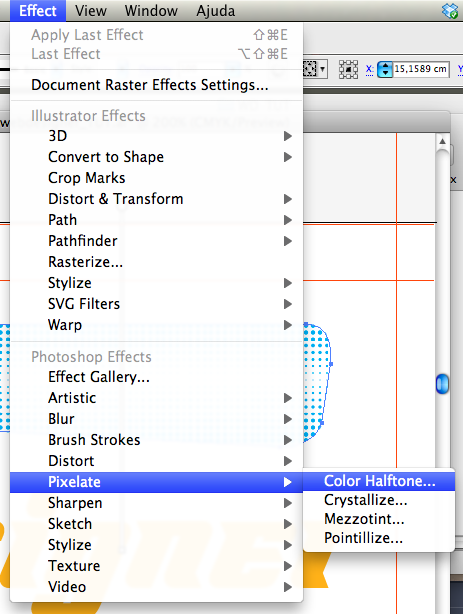
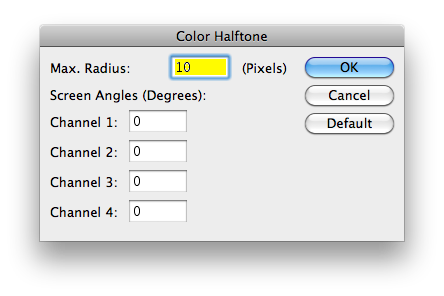
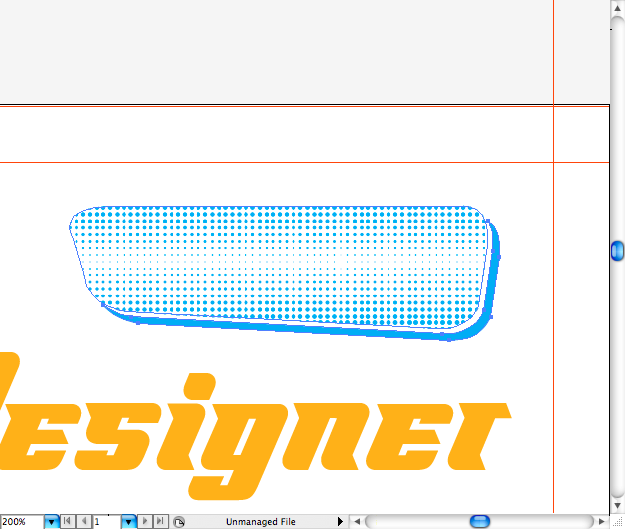
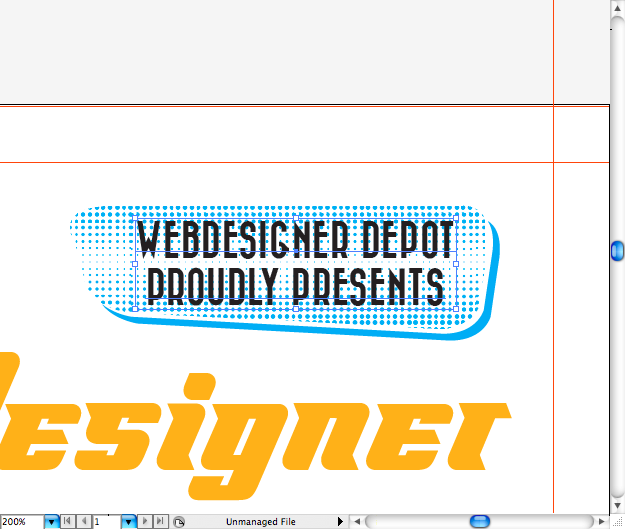
Halftone is een echt stijlvol effect dat die ouderwetse esthetiek naar uw lay-out kan brengen. Ga naar Effect> Pixel> Halftoon . Stel de maximale straal in op 10 pixels en zorg ervoor dat alle kanalen op 0 staan. Dit maakt het verloop monochroom.



Gebruik de teksttool (T) en schrijf de kop "Webdesigner Depot presenteert met trots" met het Bazar Medium-lettertype.

Stap 5
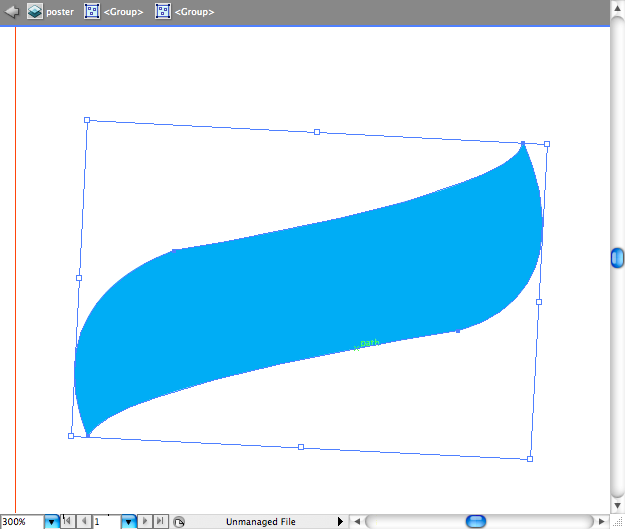
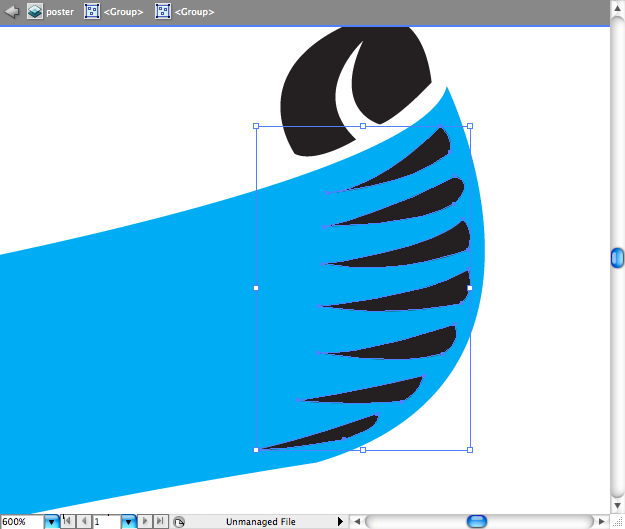
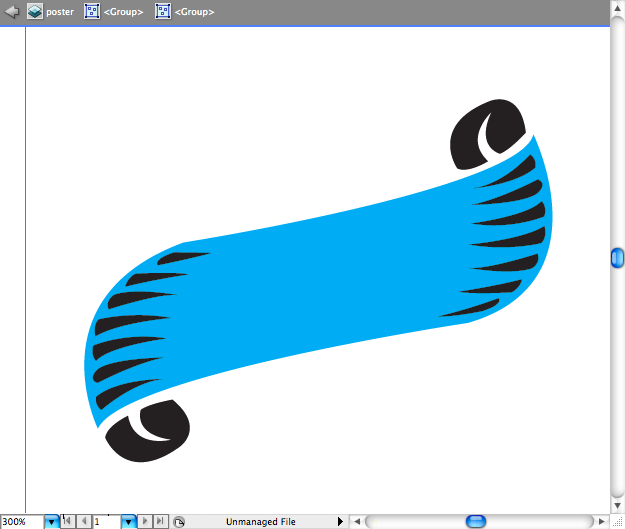
Vervolgens tekenen we een retro lintvorm, gebruiken we het pengereedschap (P) en voegen we de vorige blauwe kleur toe. Het lijkt een beetje op tandpasta, maar laten we er een paar gevouwen randen aan toevoegen.

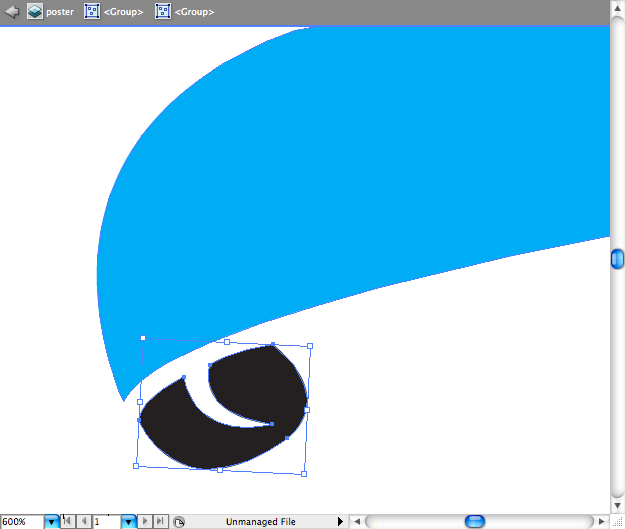
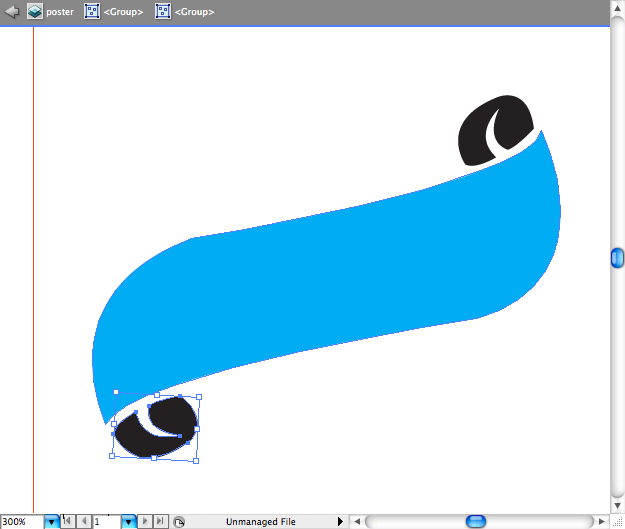
Teken de gevouwen rand met behulp van het pengereedschap (P) . Dupliceer, reflecteer en plaats het bovenaan.


Voeg aan elke kant enkele gestileerde lijnen toe. Dit kan enige tijd duren, maar als u dit dupliceert en eenvoudig aanpast met behulp van de directe selectietool (A) , is dit sneller.


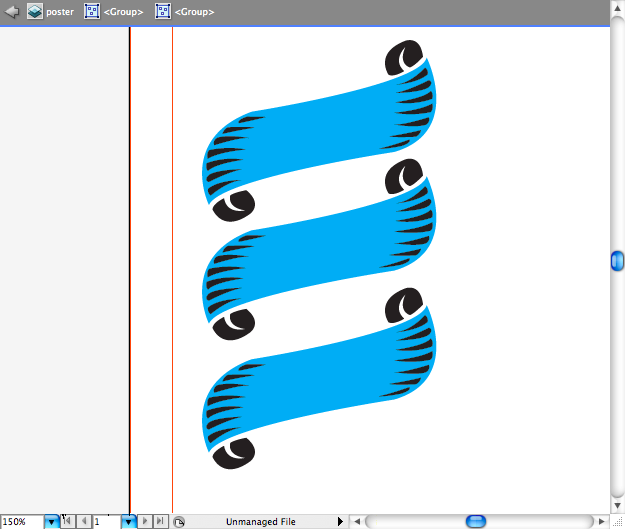
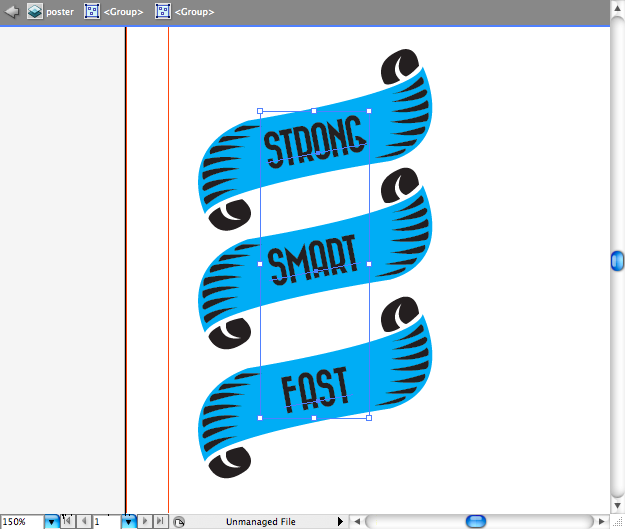
Kopieer het en plak het twee keer, en dan laten we wat kenmerken toevoegen zoals "Sterk", "Slim" en "Snel". Nogmaals, gebruik het Bazar Medium-lettertype.


Stap 6
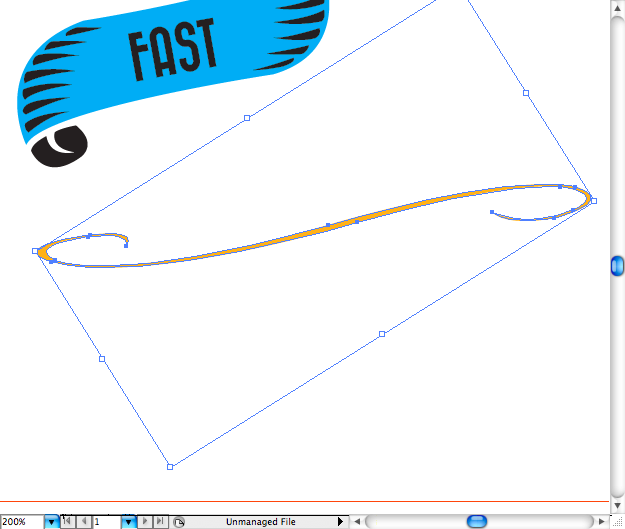
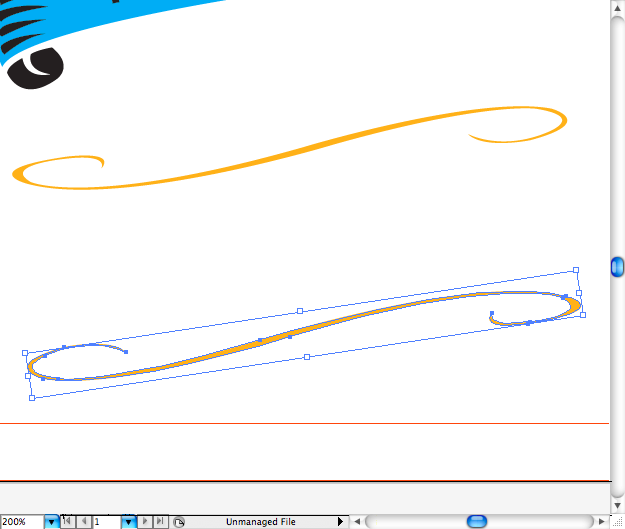
Laten we een eenvoudige arabesque maken met het pengereedschap (P) , je kunt het ook proberen met het penseel (B) . Dupliceer vervolgens en plaats het hieronder.


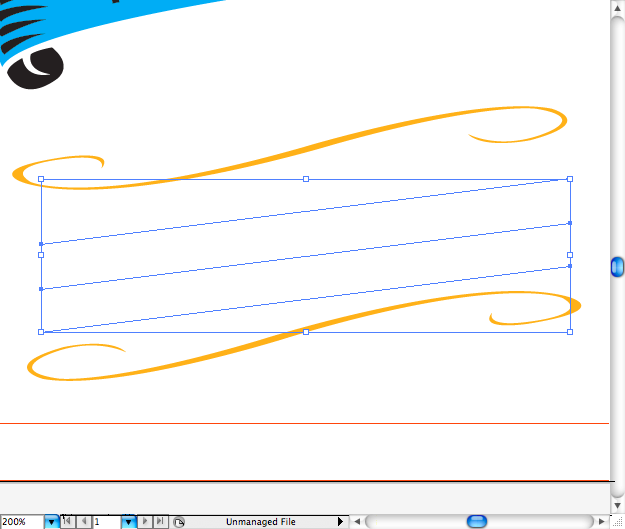
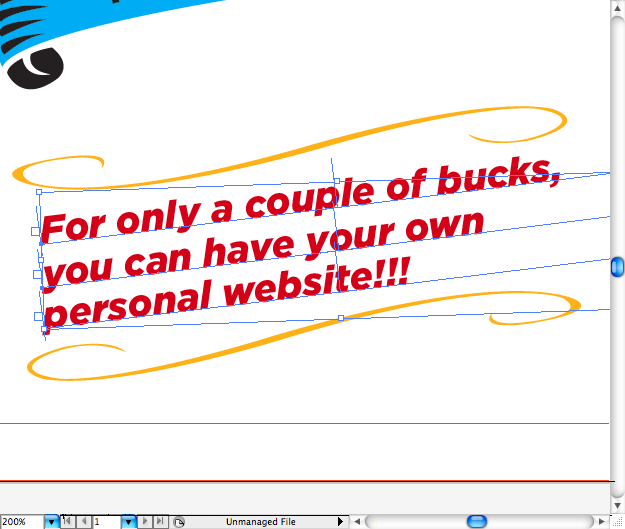
Gebruik het hulpmiddel voor lijnsegmenten () om deze lijnen te maken en dupliceer ze vervolgens op deze manier. Gebruik een cursief lettertype om de volgende tekst te schrijven; Ik heb Gotham Bold Italic gebruikt voor dit voorbeeld. Gebruik de teksttool (T) om elke regel met een deel van de zin te vullen.


Stap 7
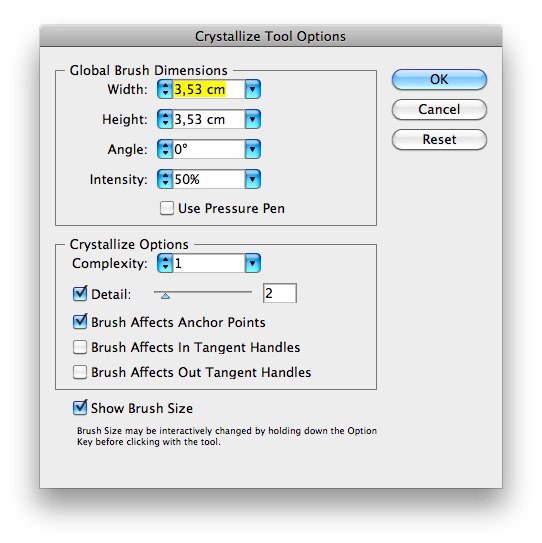
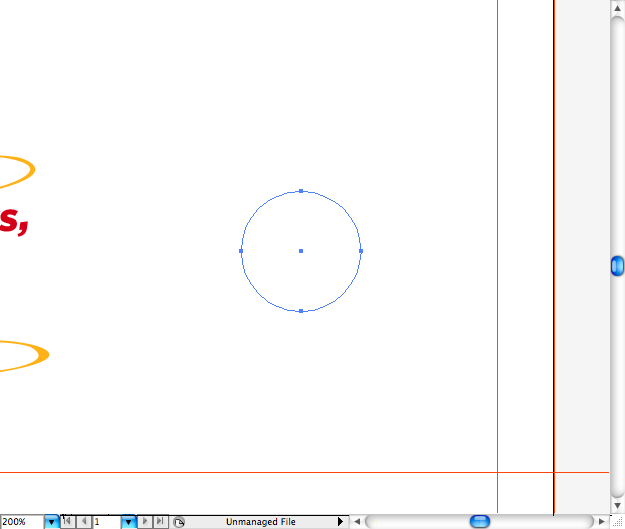
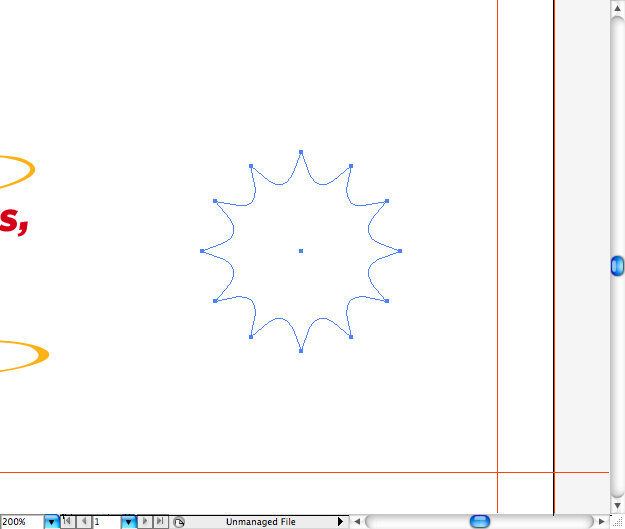
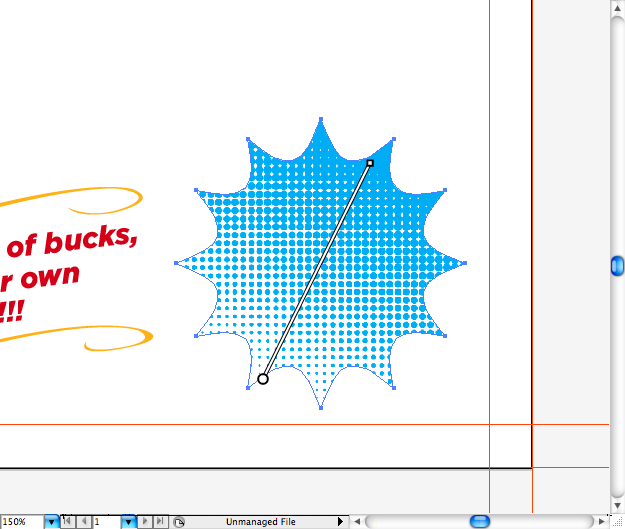
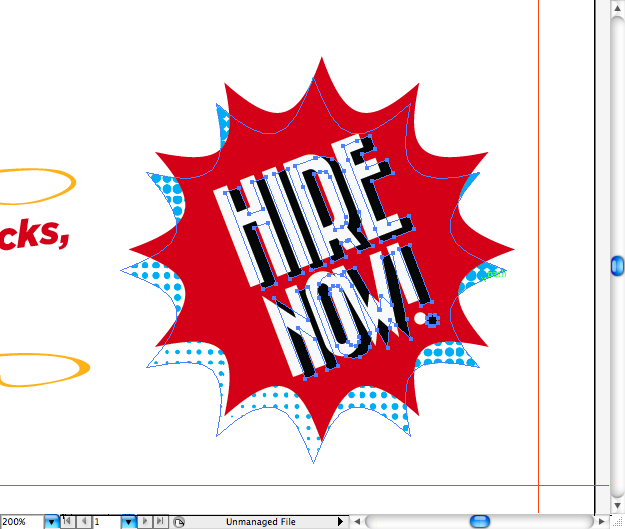
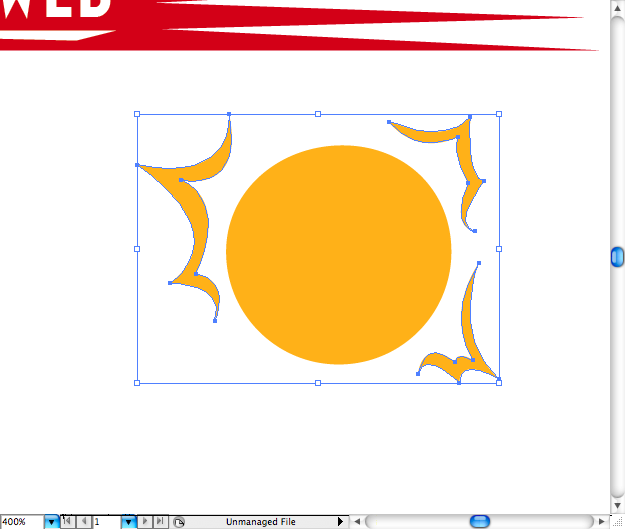
Die oude promotionele spatten kunnen heel grappig zijn, laten we er een tekenen. Gebruik eerst het gereedschap Kristaliseren , stel de parameters van het gereedschap in door eenmaal op het pictogram ervan te klikken; je kunt ze hieronder zien. Wat je nu doet is een cirkel maken met het ellipsgereedschap (L) en dan het uitkristalliseergereedschap erboven gebruiken. Zorg ervoor dat je de cirkel op de juiste schaal hebt gemaakt.




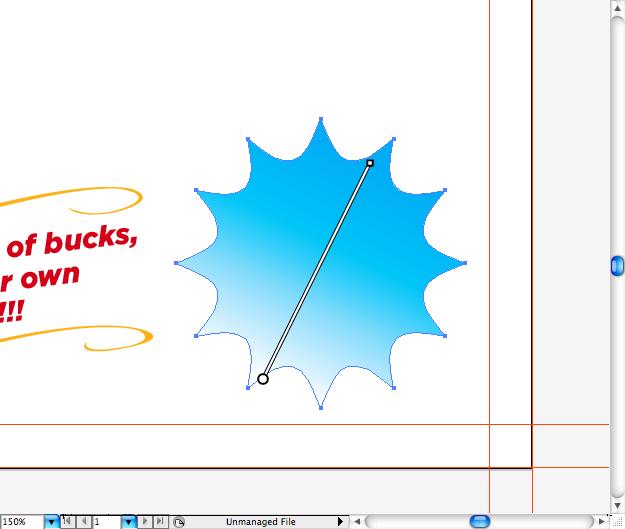
Hiermee kunt u de vorige lineaire blauwe kleurovergang toevoegen. Gebruik het verloopgereedschap (G) om het in de juiste richting te plaatsen.

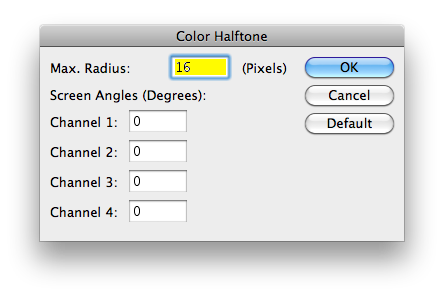
Laten we het halftooneffect opnieuw gebruiken. Laten we deze keer een maximale straal van 16 pixels gebruiken.


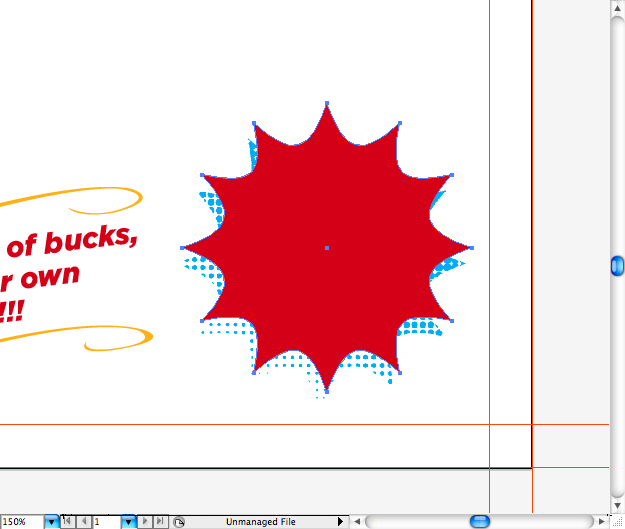
Kopieer deze splash en verander de vulling in de vorige rode kleur. Stuur het naar voren.

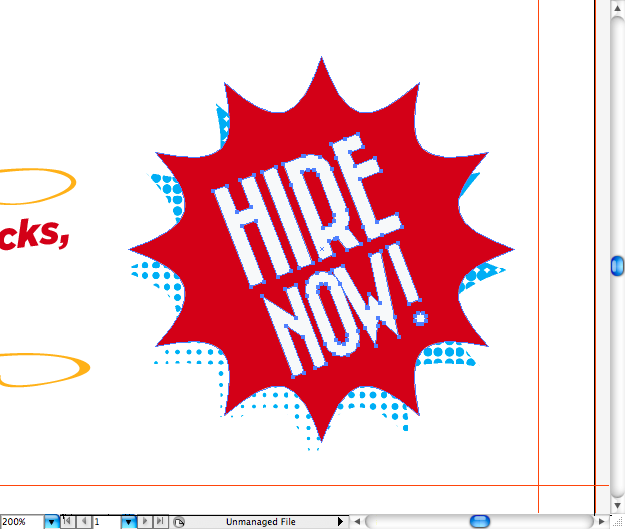
Gebruik de teksttool (T) om "VERHUUR NU" te schrijven met behulp van Bazar Medium. Dupliceer de tekst, kies een zwarte vulling en stuur deze naar achteren.


Stap 8
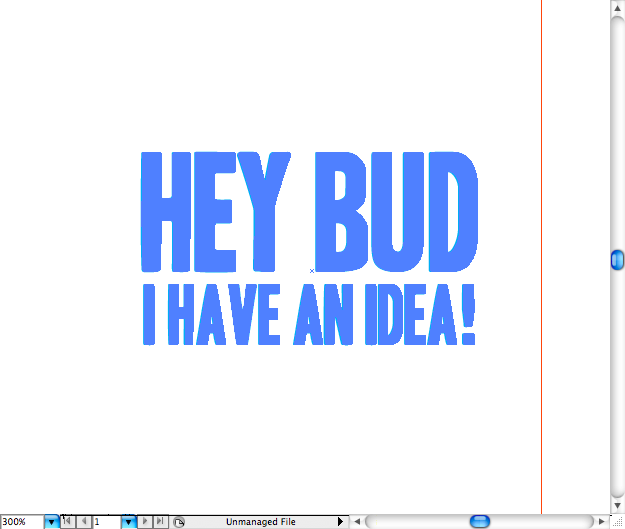
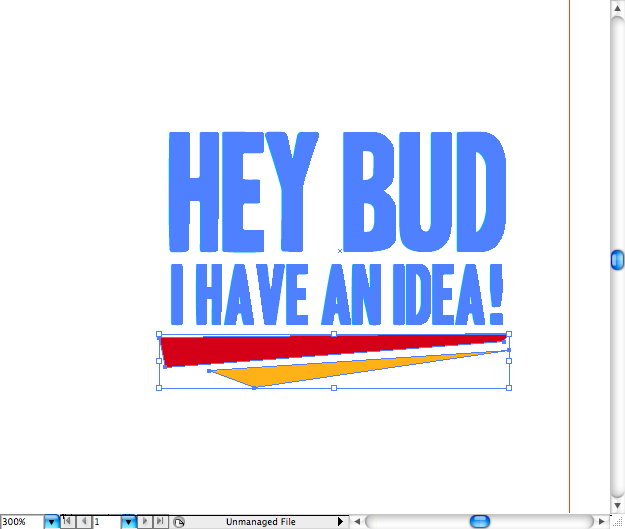
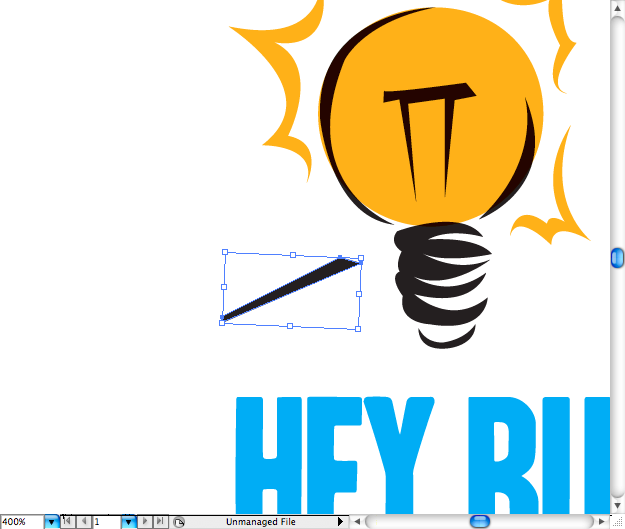
Dit is het laatste lettertype dat je moet downloaden, deze heet Headline. Zoals de naam al zegt, is het echt handig voor koppen. Snap je hier . Laten we "Hé makker, ik heb een idee" schrijven. Dit zal het citaat van ons karakter zijn.

Ik heb ook een paar slashes eronder toegevoegd om het een beetje dynamischer te maken.

Stap 9
Ik wilde een gloeilamp tekenen om dingen een beetje duidelijker te maken. Dus gebruik eerst het ellipsgereedschap (L) . Maak vervolgens de lichteffecten met behulp van het pengereedschap (P).


Laten we niet vergeten om de basis van de gloeilamp toe te voegen. Tekenen gaat over abstractie dus maak je geen zorgen als het een beetje abstract is. Afstand zal vertellen hoe het eruit ziet.


Vergeet niet om de kern en enkele lijnen buiten de cirkel te tekenen. Maak het een beetje rommelig, dus het ziet eruit als een fout bij het afdrukken voor een meer vintage gevoel.



Stap 10
Ons karakter is het moeilijkste deel van deze tutorial, maar volg mijn instructies en alles zal een fluitje van een cent zijn. Ik wilde een personage maken dat lijkt op die mannen uit de jaren 50-advertenties, met een "ijs" -haar.
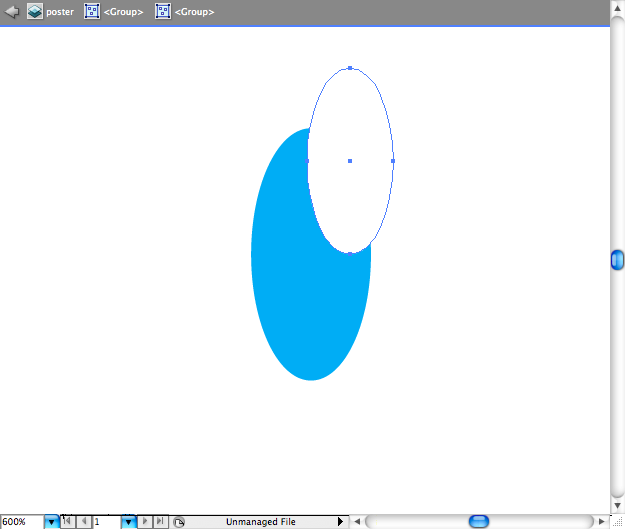
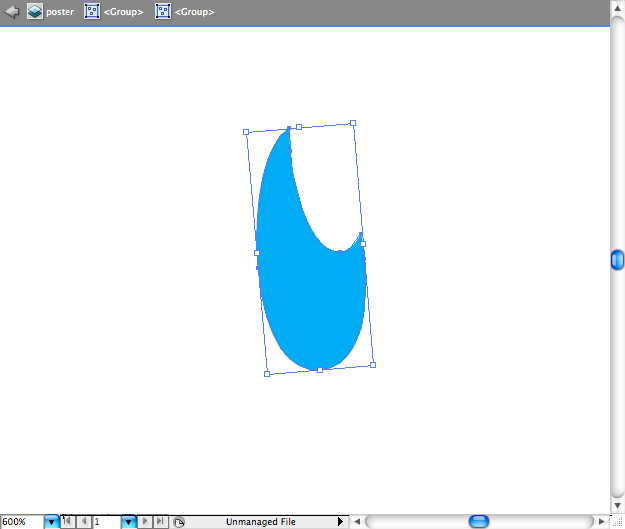
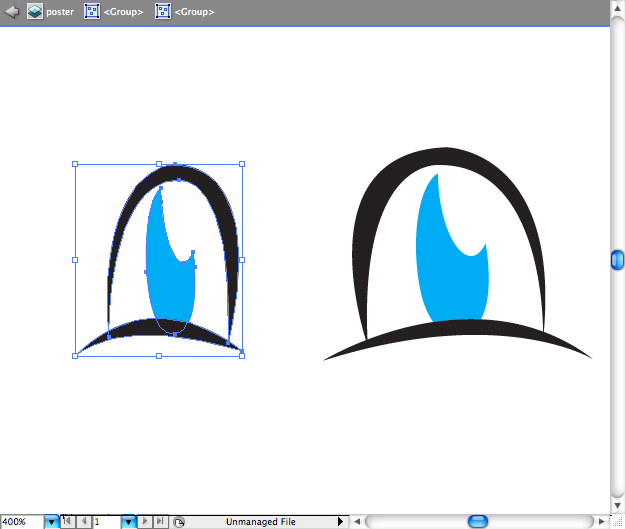
Laten we beginnen met de ogen. Teken eerst een ellips met het ellipsgereedschap (L) . Trek nog een ellips in de rand ervan, ga dan naar het deelvenster met de zoeker en kies de optie Minus voorzijde.




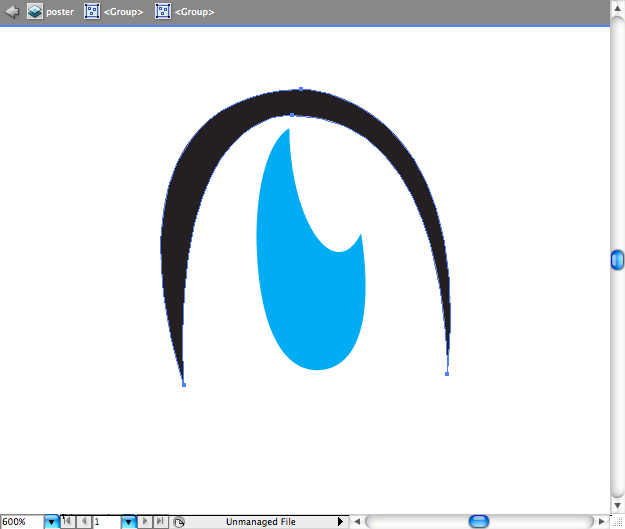
We gaan vanaf nu alleen het pentool (P) gebruiken . Het is gemakkelijk, je zult het zien. Teken deze oogvorm, dupliceer en verklein hem dan met de selectietool (V) .



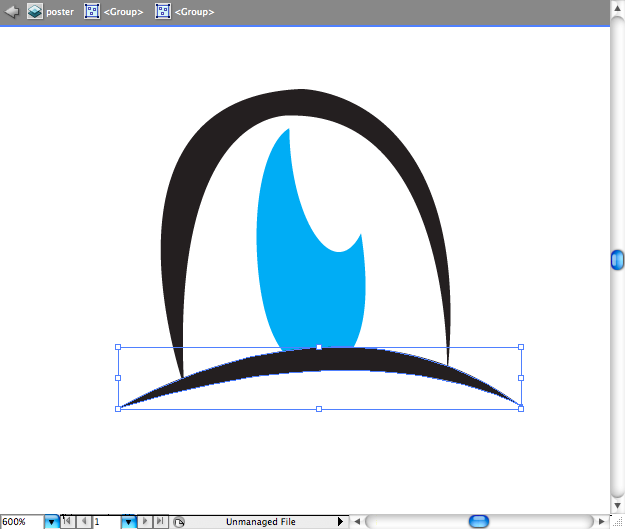
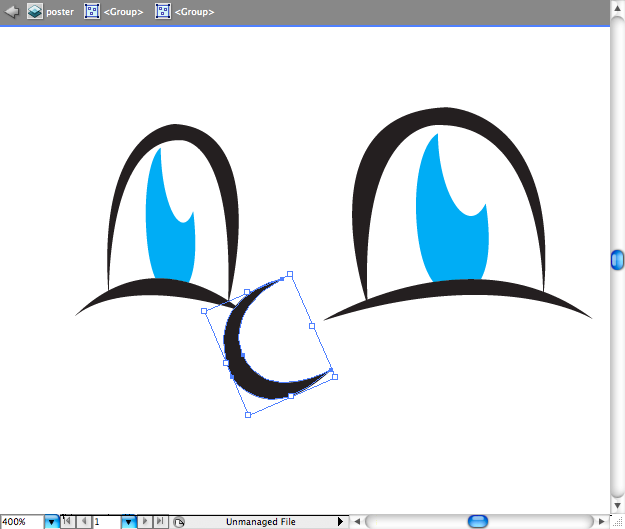
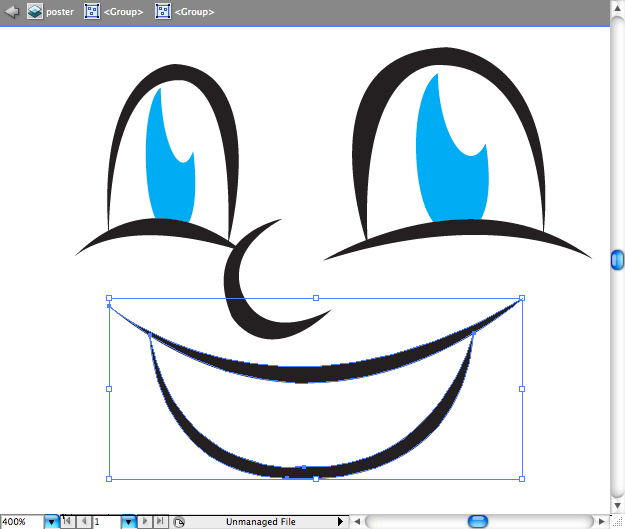
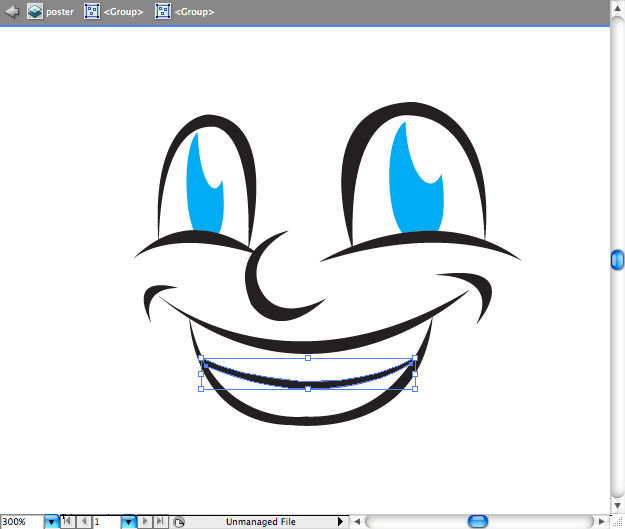
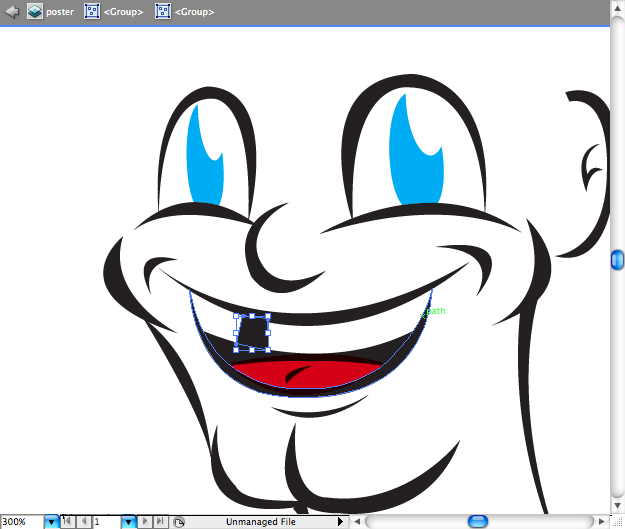
Teken nu een heel eenvoudige ronde neus. De mond is, zoals u kunt zien, in feite twee lijnen.


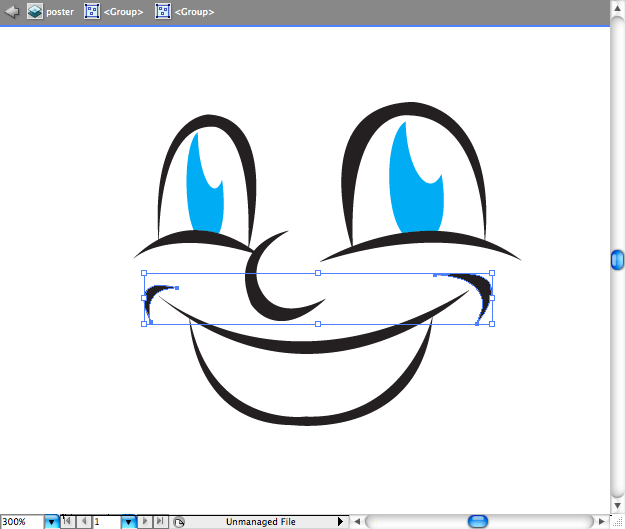
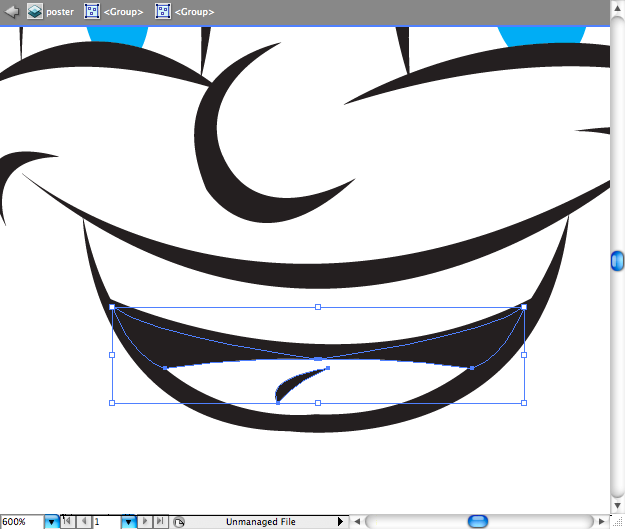
Laten we wat rimpels rond de mond toevoegen. Voeg een lijn in de mond toe om de tanden weer te geven.


Voeg aan elke kant een paar lijnen toe om de tong te vormen en een plooi in het midden.

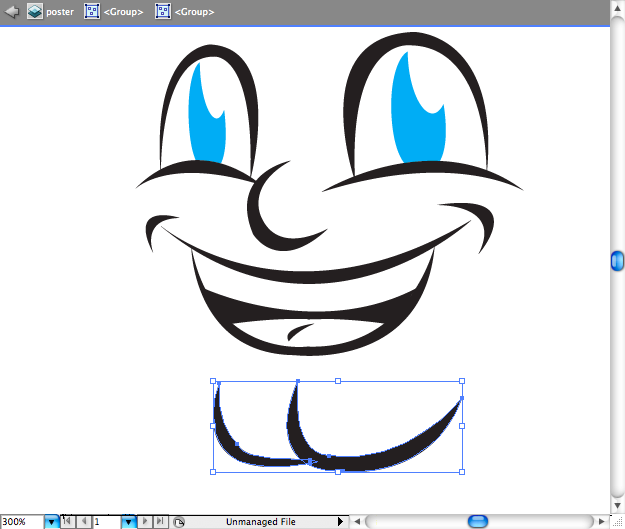
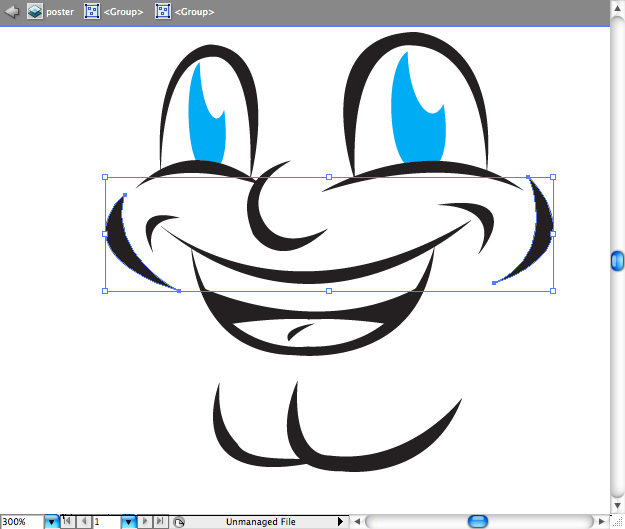
Ik noem dit soort kin door "achterste kin," ik denk dat ik niet moet uitleggen waarom, toch? Maak maar een grapje jongens. Teken zijn wangen met behulp van het pengereedschap (P) .


Ik besloot om een hoofd te maken zonder het lichaam, dus trek gewoon deze lijnen die de nek voorstellen.


Het oor is vrij eenvoudig, voeg gewoon een klein detail toe om het kraakbeen te vertegenwoordigen.

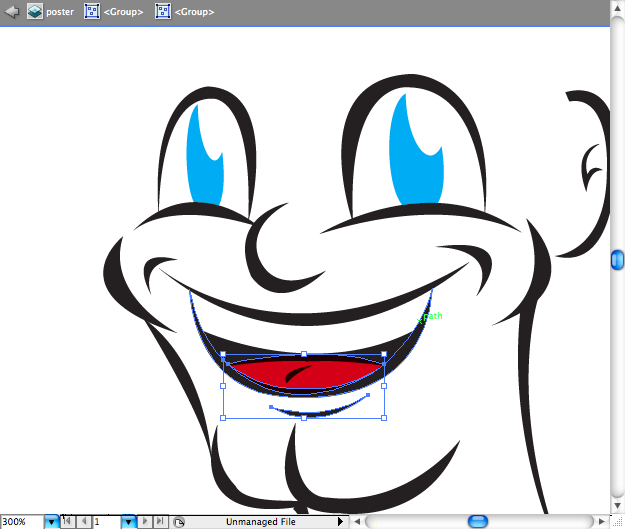
Terug naar de mond, maak een vorm over de tong met behulp van een rode vulling en gebruik dan de mengmodus met de naam Vermenigvuldigen . Neem ook een van zijn tanden om wat humor toe te voegen.


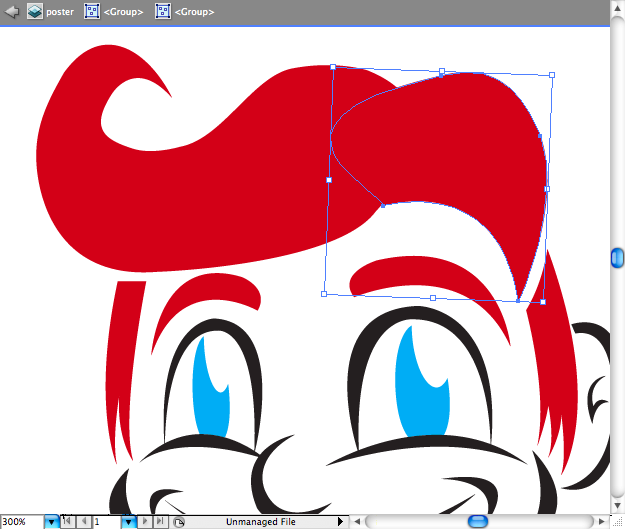
Terwijl hij hem tekende, dacht ik dat een roodharige kerel cool zou zijn, maar hij heeft een speciaal kapsel nodig.
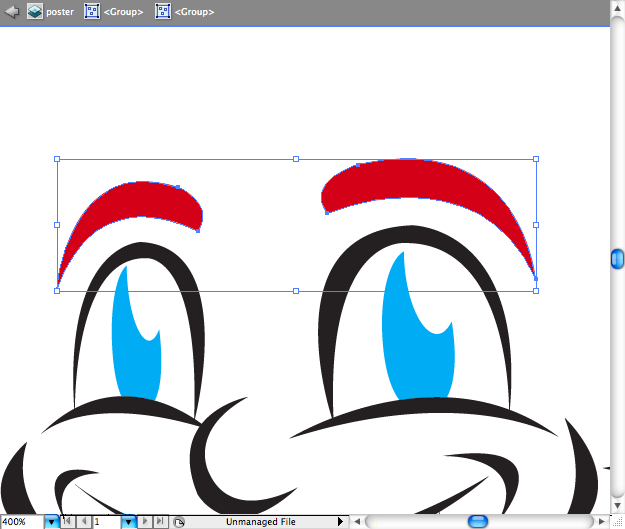
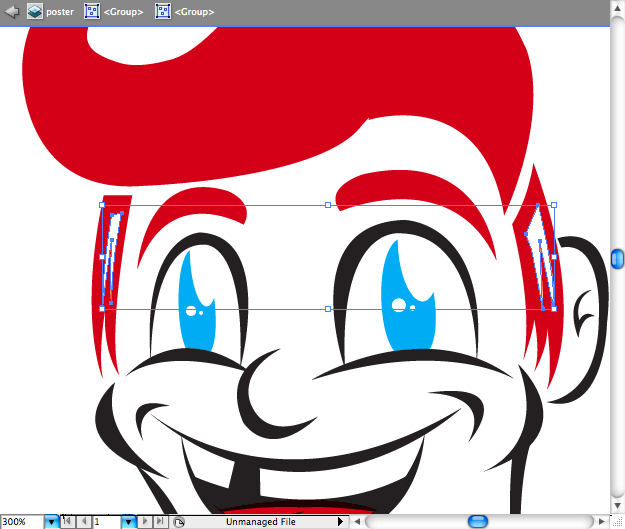
Maar laten we eerst de wenkbrauwen verzorgen. Teken gewoon de eerste, kopieer, reflecteer en plaats deze aan de andere kant.

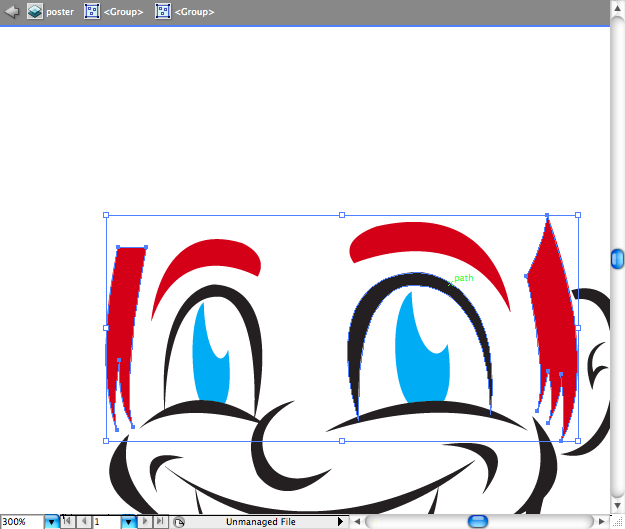
Laten we wat coole zijverbrandingen aan elke kant toevoegen, de linker is dunner, vergeet het niet.

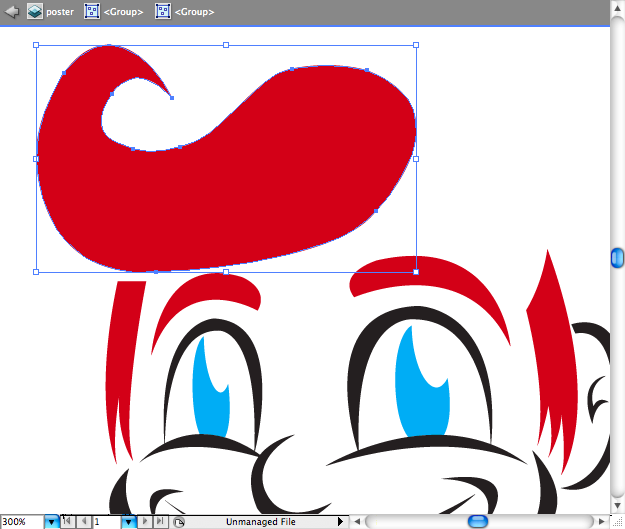
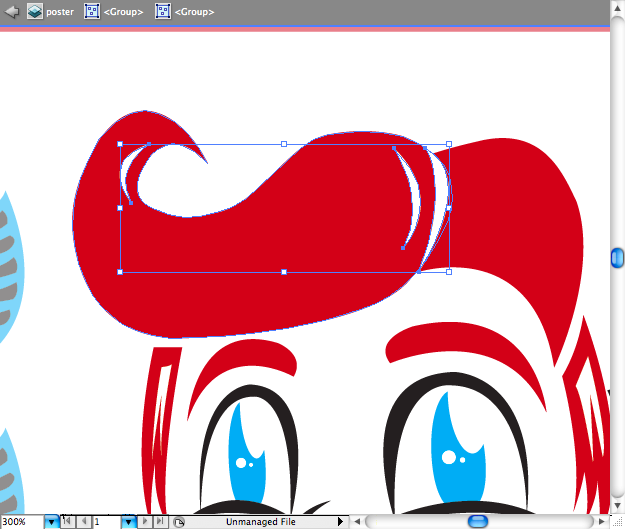
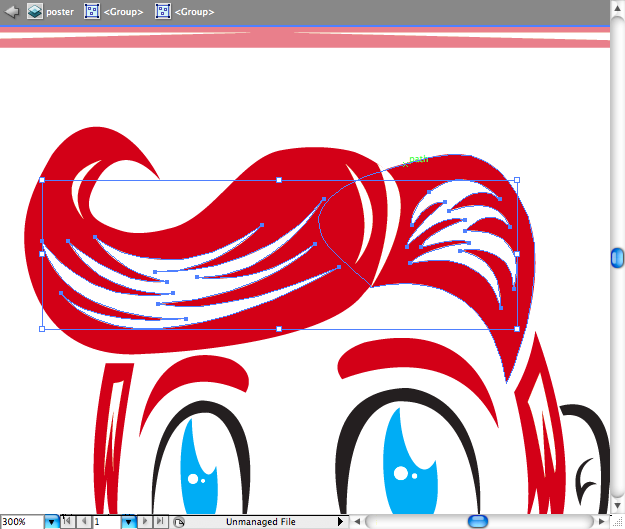
Het ouderwetse "Ice Cream" haar, sommige hebben een hekel aan, maar het past hier perfect. Teken het in twee delen, alsof het is gekamd.


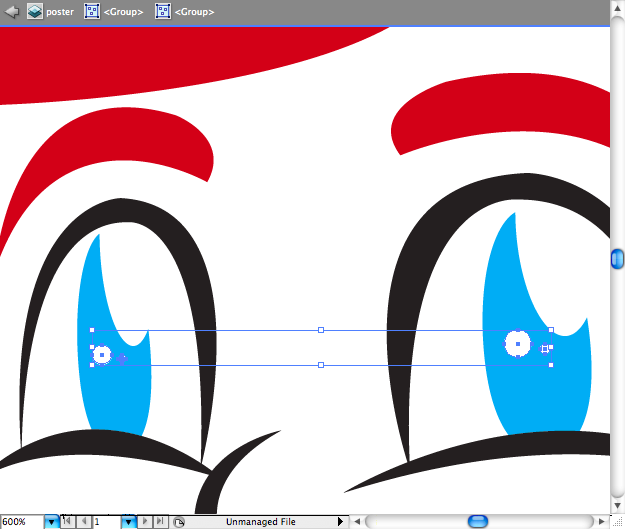
Met het ellipsgereedschap (L) heb ik een paar kleine cirkels aan elk oog toegevoegd.

Je zou kunnen zeggen dat het haar te plat is, dus laten we wat witte highlights toevoegen om reflecties te representeren.



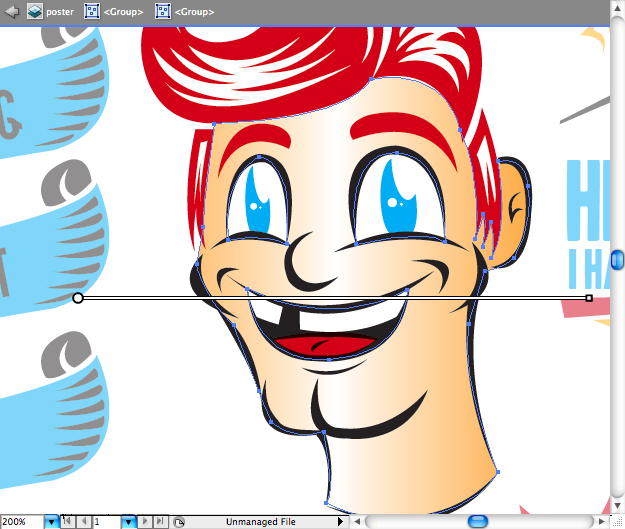
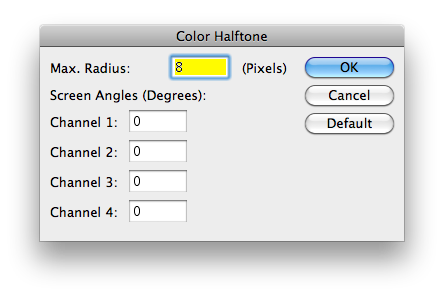
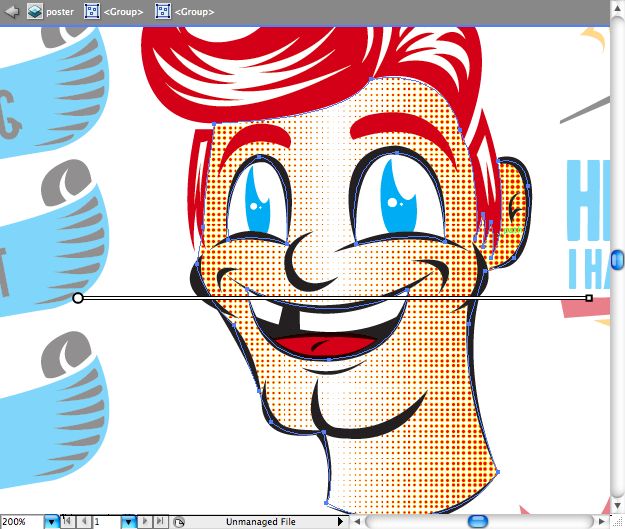
Teken overal om zijn gezicht, kijk uit voor het maken van gaten in delen zoals de ogen en mond. Voeg een geel tot wit verloop toe (hetzelfde geel dat in de zelfstudie wordt gebruikt). Pas de richting aan met behulp van het verloopgereedschap (G) . Ga vervolgens opnieuw naar Effect> Pixel> Halftoon . Stel de maximale straal in op 8 pixels.



Stap 11
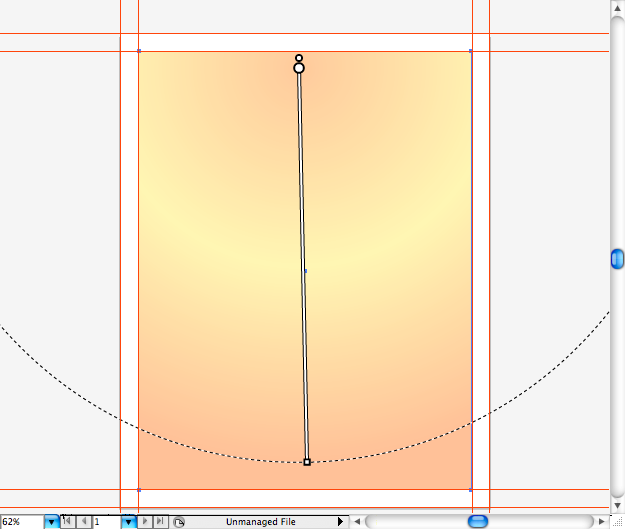
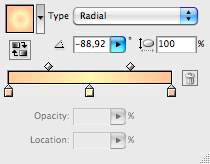
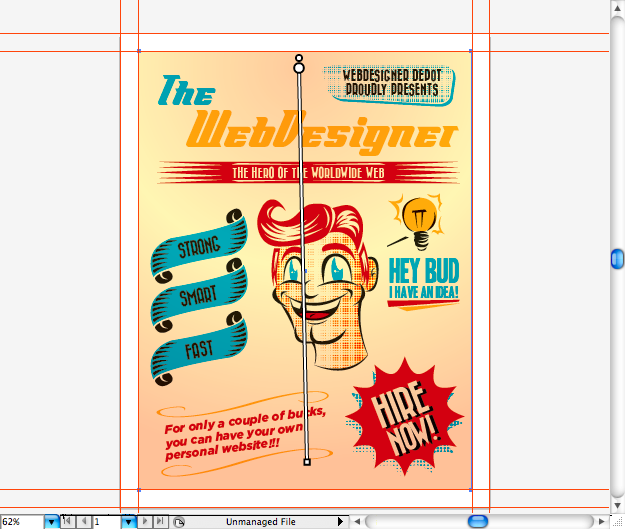
Allereerst moet u de vermenigvuldigingsmodus vermenigvuldigen gebruiken voor elk van de vorige elementen. Gebruik vervolgens het gereedschap Rechthoek (M) om dit beige radiale verloop over de illustratie te maken. Ga vervolgens naar de overvloeimodi en kies degene die Multiply heet.




Nog een papieren textuur om te downloaden, snap het hier . Plaats het over het vorige verloop en gebruik vervolgens de vermenigvuldigingsmodus vermenigvuldigen .


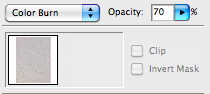
En hier is de laatste textuur, snap het hier . Ga naar het transparantiepaneel, zet de dekking op 70% en kies de overvloeimodus met de naam Kleur branden.



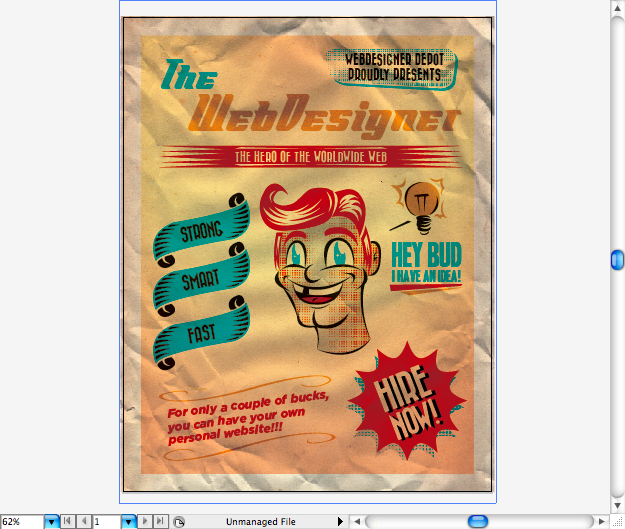
Nu kun je vanaf het begin de achtergrondstructuur laten zien en het is klaar.

Het resultaat
Nou jongens, ik hoop dat je het leuk hebt om het te ontwerpen, ga door en experimenteer vaker met type, ook onderzoek naar het ontwerp van de jaren '50, misschien vind je enkele echt interessante voorbeelden. U kunt het illustratorbestand downloaden hier .
Heb je deze tutorial gevolgd? Deel hieronder uw resultaten en ervaringen ...