Maak een stereoscopische illustratie met Illustrator en Photoshop
Tegenwoordig wordt 3D-technologie veel gebruikt in veel media. Sinds de Avatar van James Cameron deze techniek naar een geheel nieuw niveau heeft gebracht, gebruikt iedereen het om meer aandacht te trekken en een krachtige visuele ervaring voor de consument te creëren.
Vandaag leren we hoe je een eenvoudig maar effectief programma kunt maken anaglyph illustratie.
Voordat we beginnen, raad ik aan om een 3D-bril te kopen of lees deze gids over hoe je je eigen kunt maken.
We hebben de Photoshop- en Illustrator-bestanden onderaan dit bericht toegevoegd; download ze om meer te ontdekken.
Als je deze tutorial volgt om je eigen anaglief te creëren, deel je resultaten en ervaring dan met ons in de comments.
Stap 1
Open eerst Adobe Illustrator en maak een A4-canvas (21 × 29,7 cm of 8,27 × 11,69 inch).

Stap 2
Maak twee cirkels met behulp van de Ellips-tool (de sneltoets is L). Teken een elliptische vorm aan de onderkant en een perfecte cirkel erboven (houd Shift + L vast om het proportioneel te maken).

Stap 3
Gebruik het gereedschap Pen (P) om de zekering te maken. Om vierkante vormen te krijgen met het gereedschap Pen, houdt u Option / Alt ingedrukt en klikt u op het punt op de curve die u in een hoekpunt wilt veranderen.

Stap 4
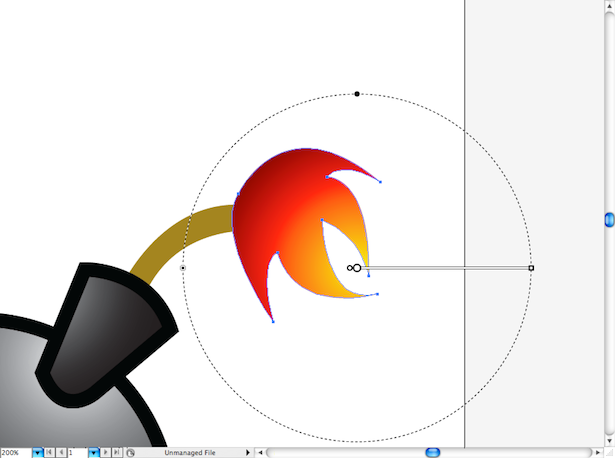
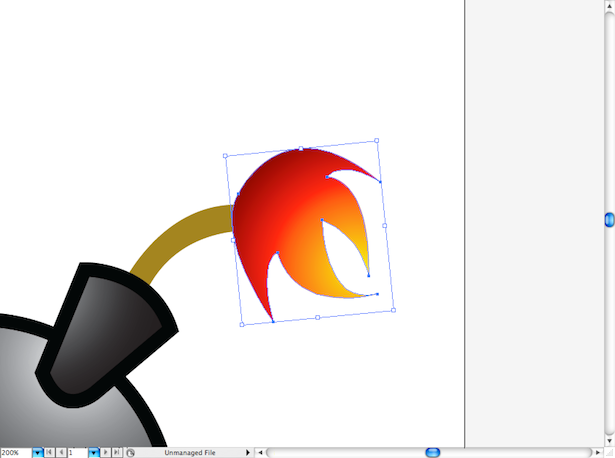
Om de vlam te creëren, herhaal je gewoon dezelfde procedure. Oefen het tekenen van ronde en vierkante vormen met het gereedschap Pen; met de tijd zal het gemakkelijker worden.

Stap 5
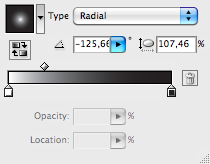
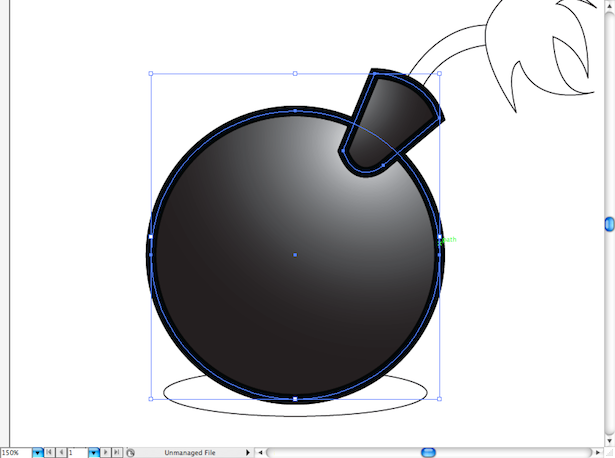
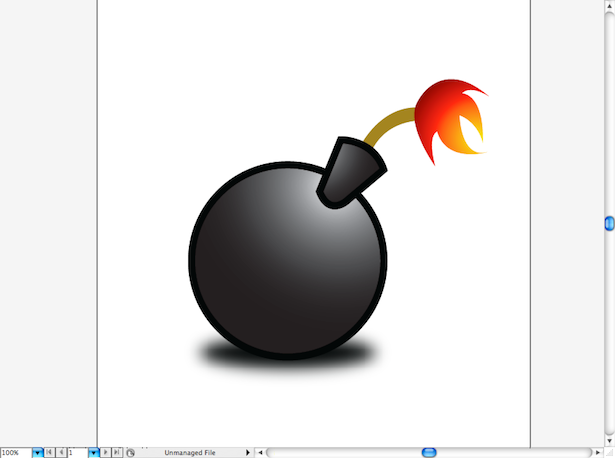
Laten we nu wat kleur toevoegen aan onze kleine bom. Selecteer de cirkel en onderkant van de zekering met behulp van het gereedschap Selecteren (V) en ga naar het deelvenster Verloop. Laten we een radiaal verloop maken dat vervaagt van wit naar zwart, met een perfect wit (C: 0, M: 0, Y: 0, K: 0) en perfect zwart (C: 0, M: 0, Y: 0, K : 100).



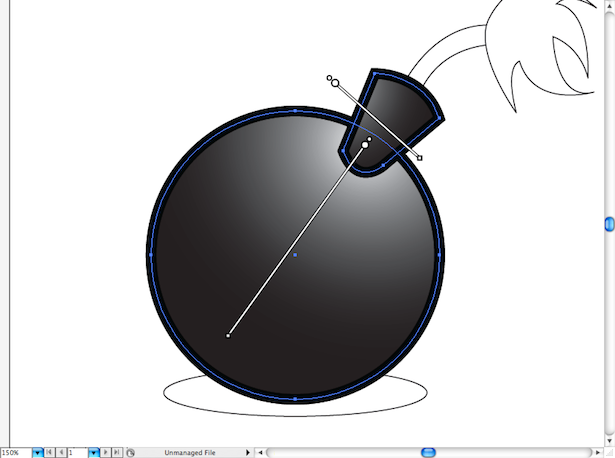
Gebruik het gereedschap Verloop (G) om de verlopen te plaatsen zoals hieronder wordt weergegeven. En voeg een 10-punts zwarte lijn toe aan beide, wat u zoiets zou moeten geven:


Stap 6
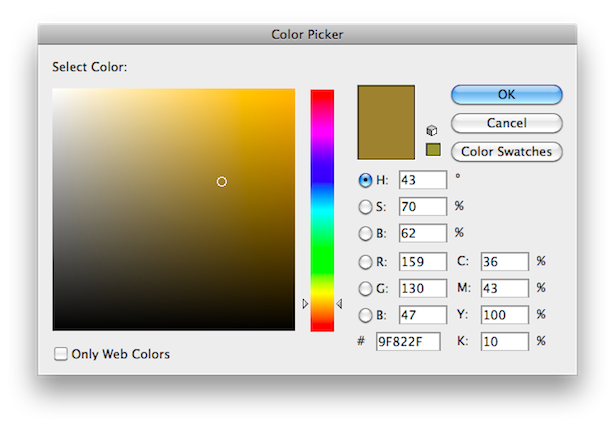
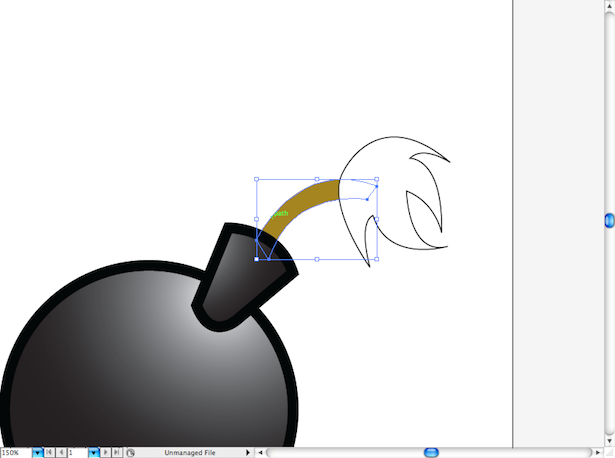
Laten we wat kleur toevoegen aan de lont. Selecteer het en kies een donkergele (C: 36, M: 46, Y: 100, K: 10), zonder strepen.


Stap 7
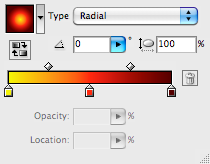
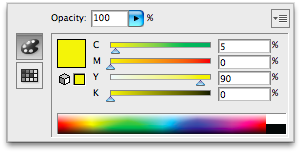
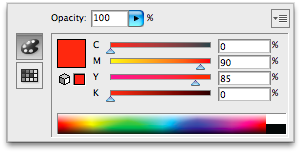
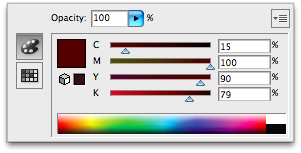
Selecteer de vlamvorm met behulp van het gereedschap Selecteren (V). En stel in het deelvenster Verloop een klassieke vlamgradiënt in met wat geel (C: 5, M: 0, Y: 90, K: 0), oranje (C: 0, M: 90, Y: 85, K: 0 ) en bruin (C: 15, M: 100, Y: 90, K: 79).




Vergeet niet: tenzij het een radiaal verloop is, ziet het er niet zo zacht uit als we willen. Gebruik het gereedschap Verloop (G) om het te plaatsen zoals in de onderstaande schermafbeelding:


Stap 8
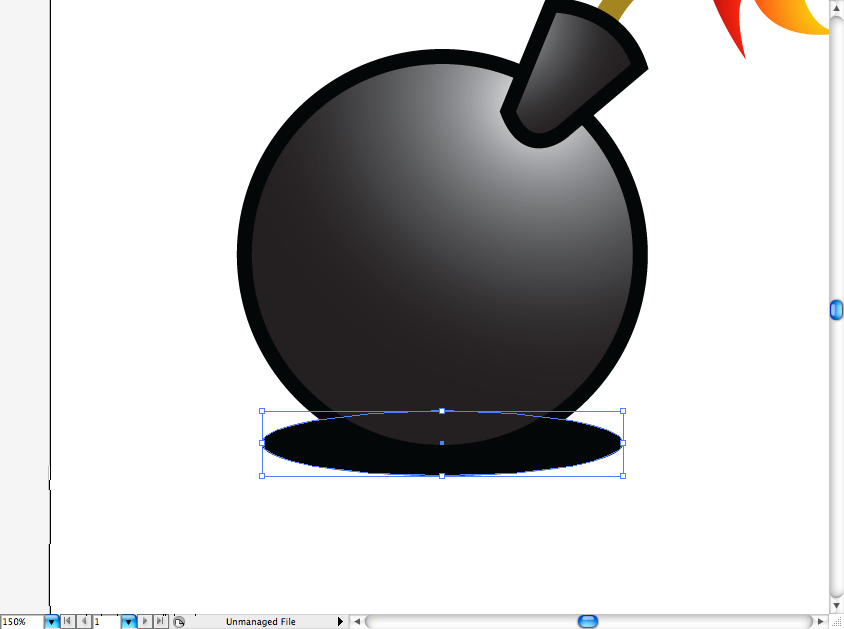
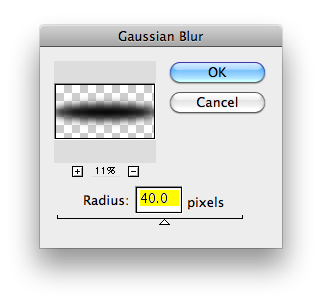
Denk aan de eerste ellips die we in het begin hebben gedaan? Selecteer het en kies een totale zwarte vulling.

Ga nu naar Effect → Vervagen → Gaussiaans vervagen en stel een straal in van 40 pixels.



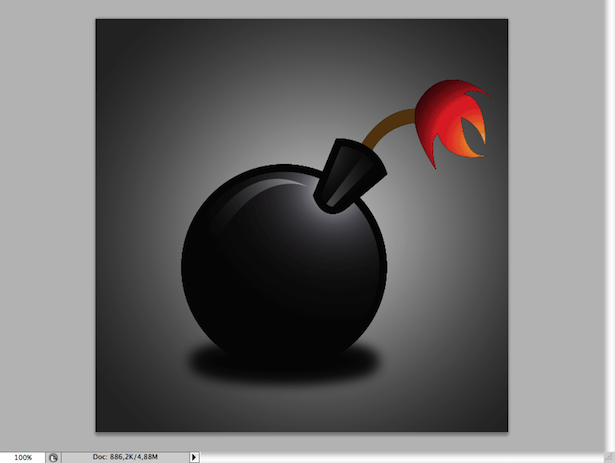
Je zou deze schaduw moeten krijgen:

Stap 9
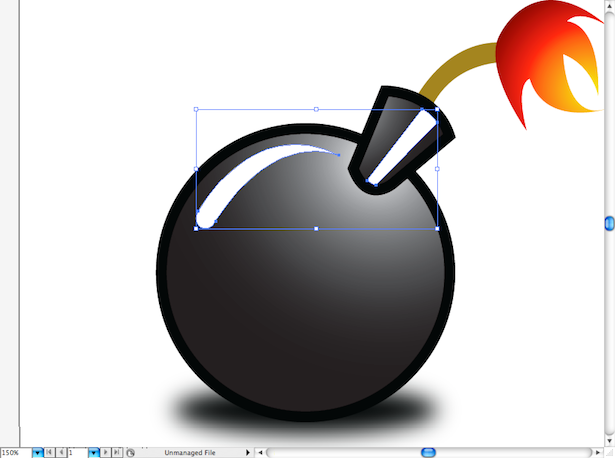
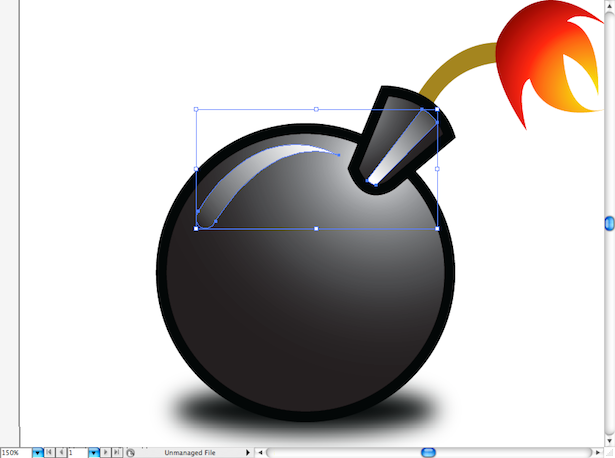
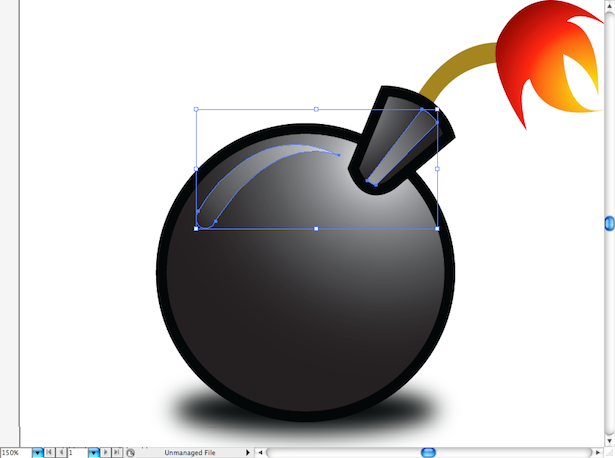
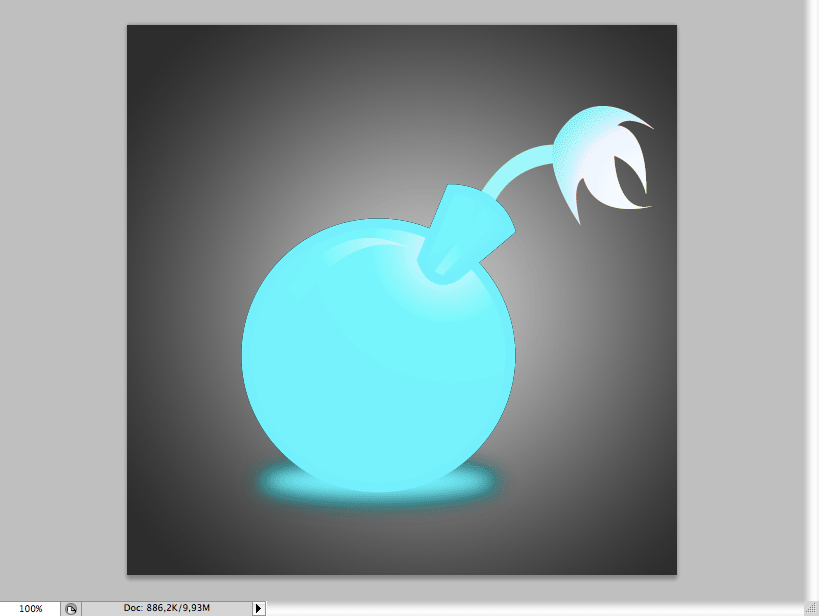
Laten we nu wat reflecties maken. Teken met behulp van het gereedschap Pen (P) deze vorm met een witte vulling:

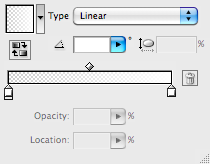
Open het deelvenster Verloop en maak een wit verloop met een transparantie. Zet de dekking van een van de kleuren op 0% om dit effect te krijgen:




Open het deelvenster Transparantie en stel de dekking van de twee vormen in op 50%.
Onze bom is klaar. Laten we nu het anaglyph-effect maken.


Stap 10
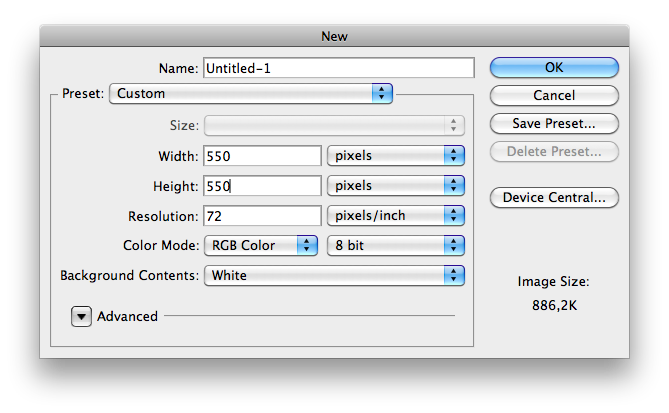
Open Adobe Photoshop en maak een canvas van 550 x 550 pixels met een resolutie van 72 dpi.

Stap 11
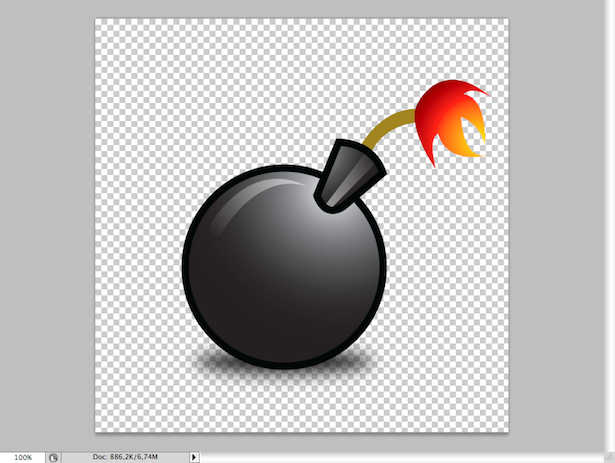
Kopieer de bom van Illustrator (Command / Control + C) en plak deze in Photoshop (Command / Control + V). Plakken als een slim object is beter omdat je het kunt schalen zonder dat het er korrelig uitziet.


Stap 12
Maak een eenvoudige grijs-naar-zwarte verloopachtergrond met het gereedschap Verloop (G).

Stap 13
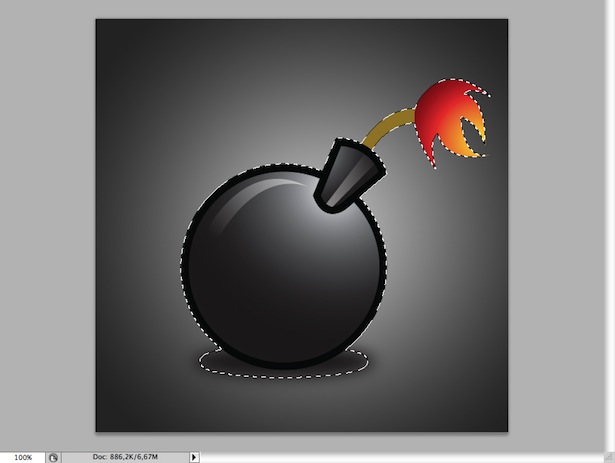
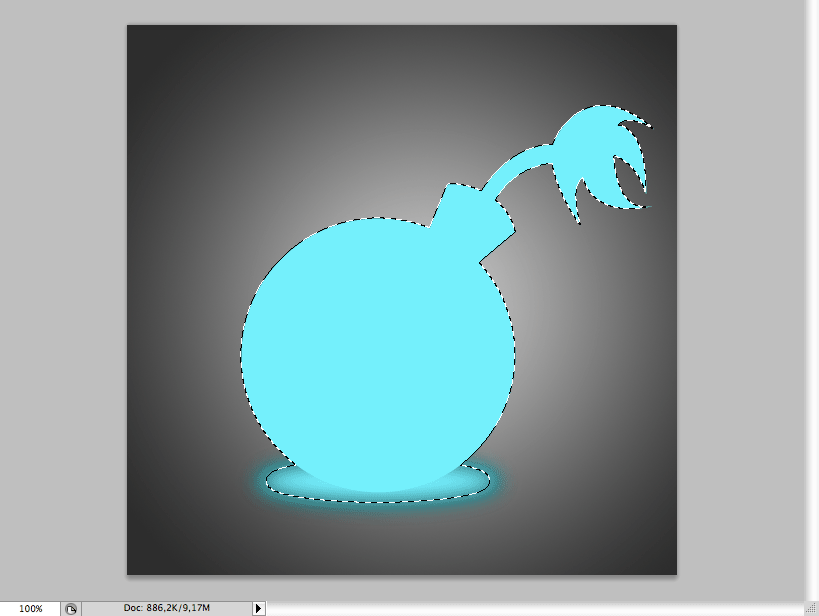
Door met de Selectiegereedschap (V) op de bomlaag te klikken, kun je alleen de vorm van de bom selecteren, wat heel handig is wanneer je alleen met deze ruimte moet werken.

Stap 14
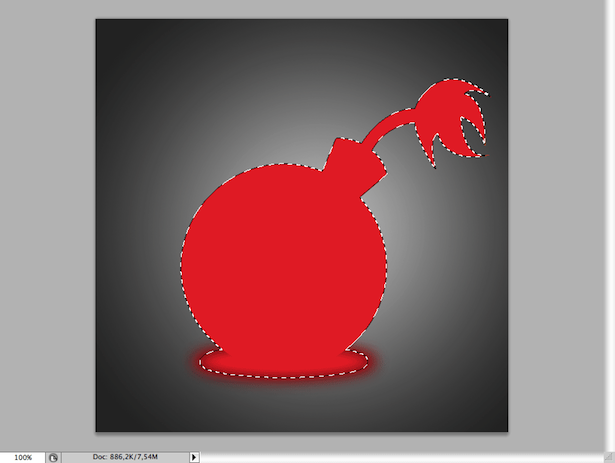
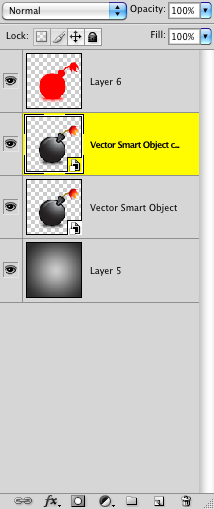
Laten we een nieuwe laag maken (Command / Control + Shift + N). Ga met de bom geselecteerd naar het deelvenster Kleur en kies een bloedrood (R: 255, G: 0, B: 0). Gebruik het Paintbucket-gereedschap (G: het bevindt zich op dezelfde plaats als het gereedschap Verloop - houd gewoon je muis er over), vul het volledige geselecteerde gebied.


Stap 15
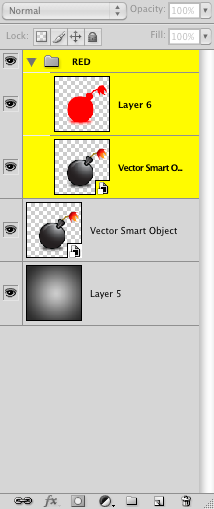
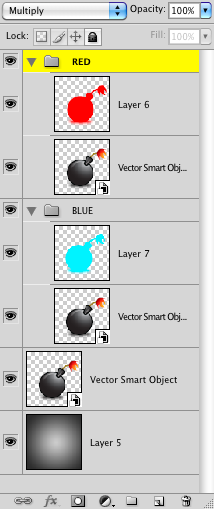
Ga naar het deelvenster Lagen en dupliceer de originele bomlaag door op Command / Control + J te drukken. Groepeer deze nieuwe laag vervolgens met de rode vormlaag en roep de groep 'Rood'.


Stap 16
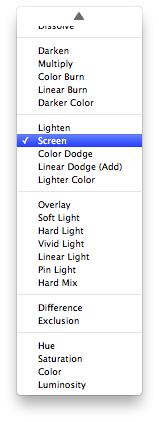
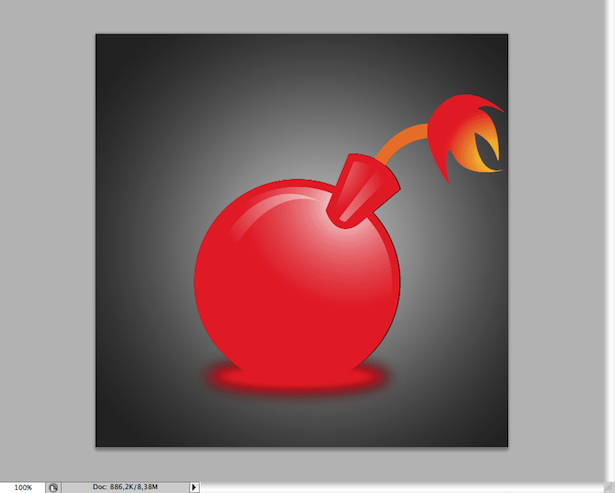
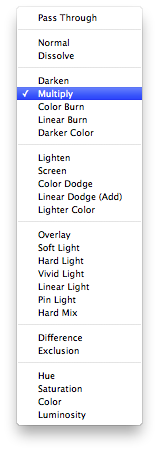
Selecteer de rode vormlaag. Kies in het deelvenster Mengmodus het vakje "Scherm". Dit resultaat zou je moeten krijgen:


Stap 17
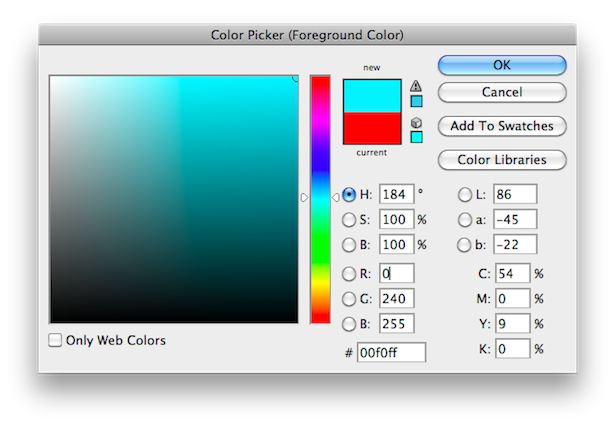
Laten we dezelfde procedure herhalen voor het maken van een nieuwe laag, het vullen met kleur, het dupliceren van de bomlaag, het maken van een groep ("Blauw") en het mengen van de kleurenlaag met de bomlaag. Gebruik deze keer echter een lichtblauwe kleur (R: 0, G: 240, B: 255).



Stap 18
Let op de volgende stappen, anders bereikt u het 3D-effect mogelijk niet. Selecteer eerst de groep "Rood" en open het deelvenster Mengvormen. Selecteer degene genaamd "Vermenigvuldigen." Herhaal deze procedure met de "Blue" -groep. Je afbeelding moet een beetje donkerder zijn geworden.



Stap 19
Gebruik het gereedschap Selectie (V) om de groep "Rood" voorzichtig naar links en de groep "Blauw" naar rechts te verplaatsen; niet te veel, alleen een beetje zodat ze uit het midden zijn. Dit zal een diepte-effect creëren, dus doe je 3D-bril aan om te zien of het werkt.

Stap 20
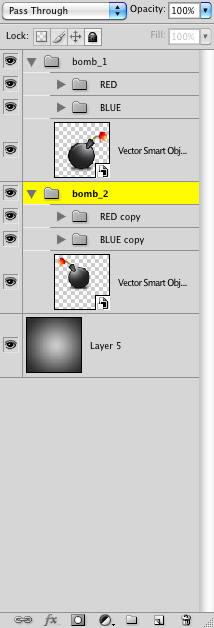
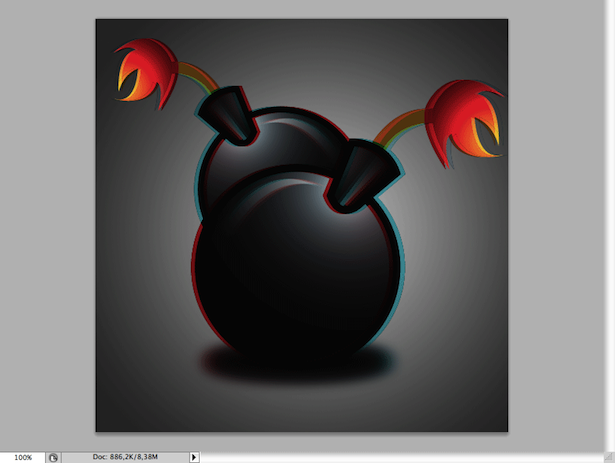
Laten we enkele dieptewerking proberen. Groepeer alle lagen (Command / Control + G) en noem het bomb_1 . Dupliceer de groep en noem de tweede bom_2 .
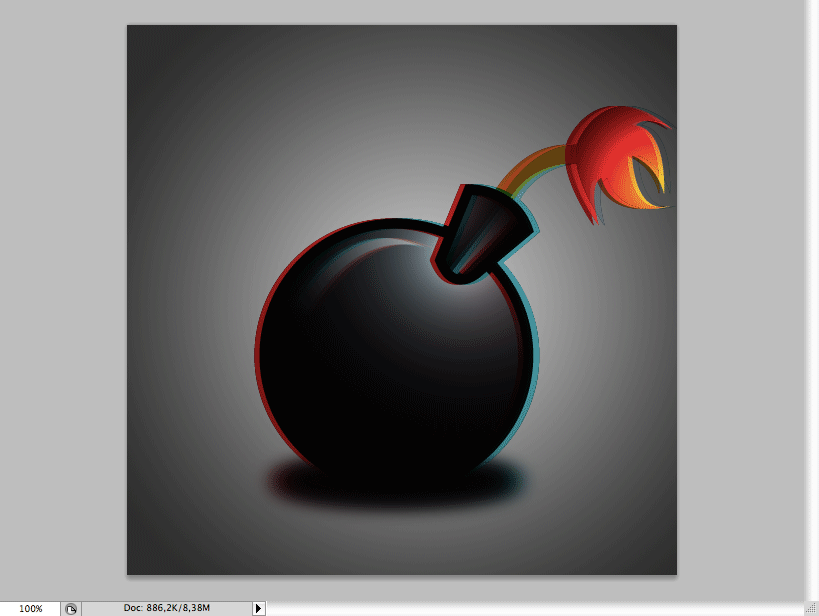
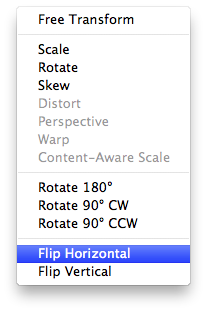
Gebruik het gereedschap Vrije transformatie (Command / Control + T), wijzig de grootte van bomb_2 en horizontaal (klik met de rechtermuisknop tijdens het gebruik van het gereedschap Vrije transformatie). Plaats deze groep achter de eerste. Dit zou je moeten krijgen, het eindresultaat:



Het resultaat
Ik hoop dat je deze tutorial geweldig hebt gevolgd en dat je een beetje hebt geleerd over het maken van anaglyph-afbeeldingen. Er zijn veel andere manieren om dit effect te bereiken; dit is slechts een inleiding. Blijf hard werken en deel uw resultaten met ons.

Wat waren je resultaten van het volgen van deze tutorial?