Maak een website met behulp van Startup Design Framework
Designmodo heeft zojuist hun nieuwste product uitgebracht, Opstartkader, ontworpen om sites te bouwen voor nieuwe startups en 9 maanden in de maak, het is gebouwd op een modulaire componentbasis, waardoor je snel zijn onderdelen kunt combineren in honderden verschillende combinaties.
Op basis van Twitter Bootstrap gebruiken de componenten van het Startup Framework een enkele consistente stijl en zijn enorm populair bij Designmodo Platte gebruikersinterface. Wat meer is, bestaande Platte UI Pro klanten, kunnen het framework uitbreiden door Flat UI Pro te kopiëren en in de Flat UI Free-map te plaatsen. De framework-code is zorgvuldig opgebouwd op basis van best-practices en is mobiel-vriendelijk, direct uit de verpakking.
Zoals de naam al doet vermoeden, zal het Startup Framework vooral interessant zijn voor startups die snel een site nodig hebben en zich de kosten of tijd van een professionele ontwerper niet kunnen veroorloven. Om dit te ondersteunen, heeft Designmodo ook vrijgegeven Generator, hun drag-and-drop websitebouwer voor Startup Framework. Met Generator kunt u projecten maken door verschillende componenten uit de uitgebreide lijst te slepen en deze in uw werkgebied te plaatsen. Als u tevreden bent met uw ontwerp, kunt u het ontwerp exporteren naar HTML, CSS en Less. Het is een geweldige oplossing voor intern ontwerp.
Op de vraag wat geïnspireerd Startup Design Framework is, antwoordde Designmodo:
Startup Framework was een logische voortzetting van al onze eerdere producten. We werden geïnspireerd door de wens om iets nieuws, heel mooi en nuttigs te maken. Daarom hebben we het concept van het maken van websites in blokken ontwikkeld, en niet in websiteelementen. We denken dat het efficiënter is, zonder het algemene ontwerp van de pagina en de uiteindelijke website te veranderen.
Designmodo wil ook het aantal componenten in het framework verhogen:
We bereiden nu al nieuwe blokken en nieuwe voorbeelden voor die geïmplementeerd moeten worden in Startup Framework. We zullen doorgaan met het ontwikkelen van nieuwe ontwerpen en de oude verbeteren zodat Startup Framework up-to-date en on-trend blijft.
En de toekomst klinkt goed, met Designmodo plannen toekomstige revisies:
Ik zal niet al onze plannen onthullen, maar we zullen iets ongekend maken in termen van het functioneren van het raamwerk. Ontwerpers en ontwikkelaars zullen die innovatie leuk vinden en het maken van projectaanpassingen wordt nog eenvoudiger.
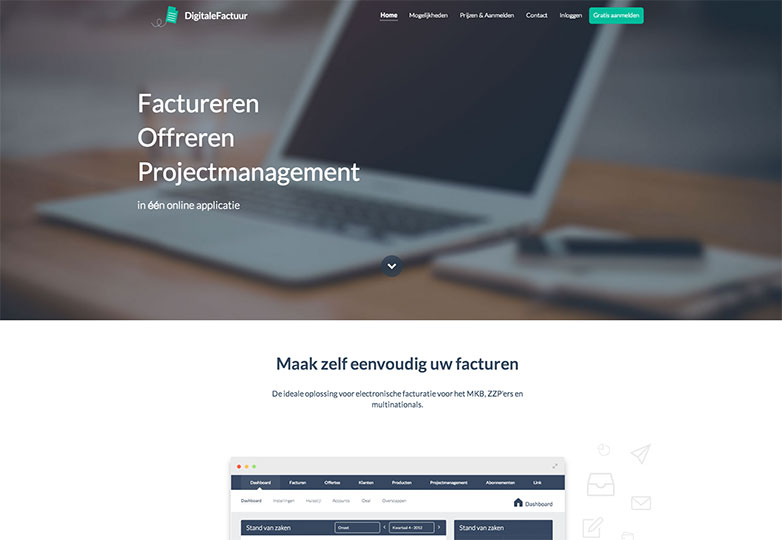
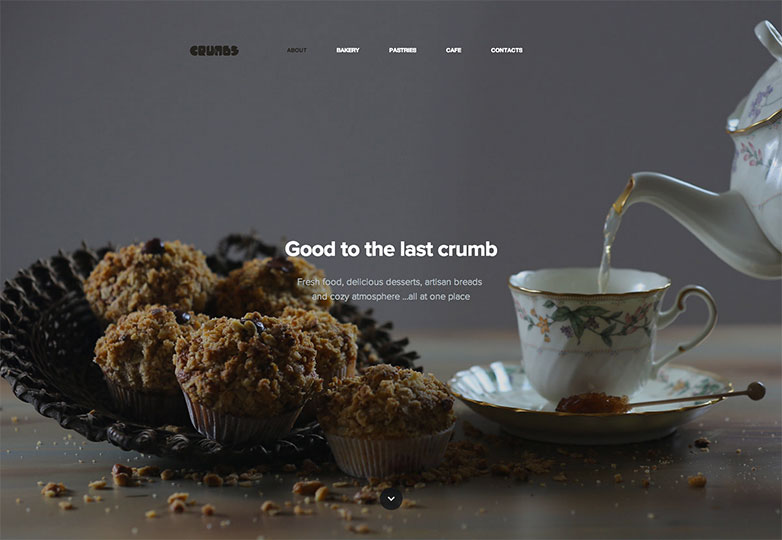
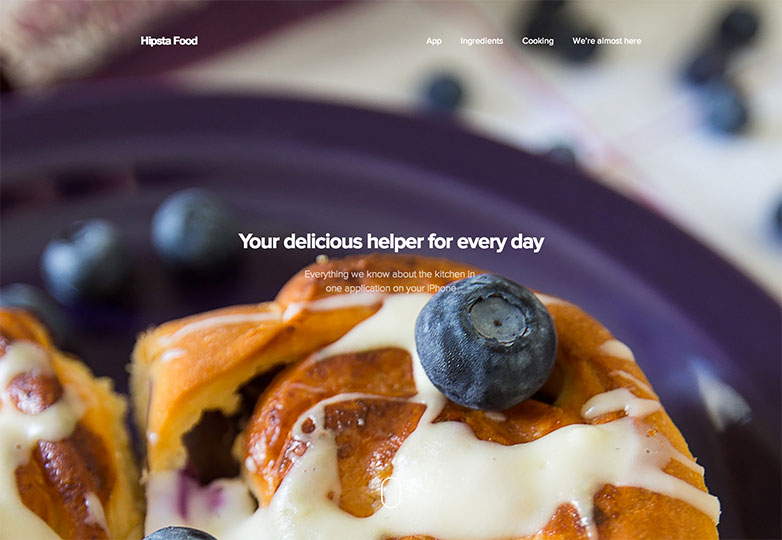
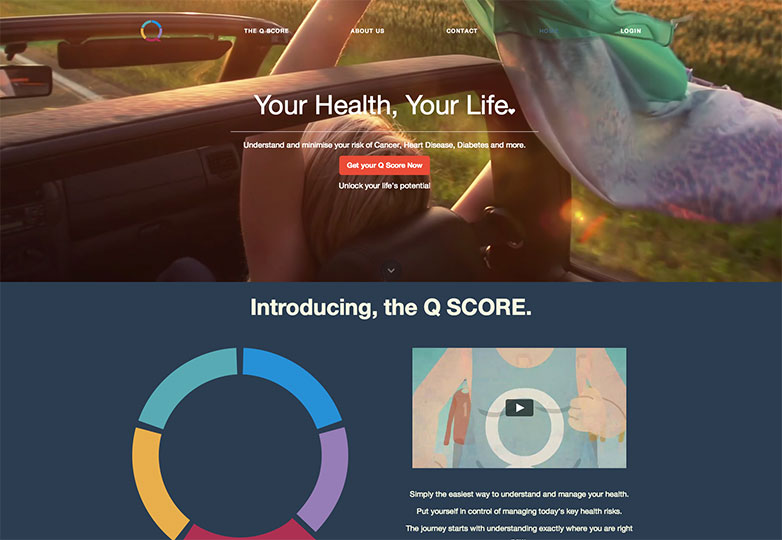
Tal van ontwerpers gebruiken Startup Framework met Generator al om fantastische websites te maken. Kijk maar eens wat mogelijk is:
In Startup Framework zijn 25 ontwerpvoorbeelden opgenomen, in feite Bootstrap-sjablonen. U bent vrij om deze te gebruiken zoals ze zijn, of, beter bruikbaar, als basis voor het snel volgen van uw eigen ontwerp. Een demoversie is ook geproduceerd met elf componenten en twee voorbeelden, bij Designmodo zijn zelfs een paar Apple-productshots, een Macbook-afbeelding en een iPad-afbeelding inbegrepen; ideaal om uw toepassing te laten zien aan potentiële klanten - het is een geweldige manier om het framework snel te leren.
Designmodo heeft hiervoor een couponcode gemaakt {$lang_domain} lezers, voer wddepot20 in bij het afrekenen voor een korting van 20%.
[- Dit is een gesponsorde post voor Designmodo -]