Een aangepaste pagina met WordPress-thema-opties maken
Of u WordPress-thema's nu zelf voor een klant ontwikkelt of commercieel verkoopt, de mogelijkheid om aspecten van uw thema aan te passen via het WordPress-configuratiescherm, maakt uw thema oneindig flexibel en vele malen veelzijdiger en aantrekkelijker.
Door gebruikers van backend toegang te geven tot opties die anders zouden impliceren dat de php-sjabloonbestanden worden gebruikt om de lay-out, logo-afbeelding, kleuren en een aantal andere opties te wijzigen.
Een handig optiescherm kan aan elk thema worden toegevoegd door enkele eenvoudige toevoegingen aan het function.php-bestand van uw thema.
De methoden die hier worden besproken, zijn alleen van toepassing op WordPress 2.8 of hoger. Er zijn een aantal andere zelfstudies beschikbaar als u een oudere versie van WordPress gebruikt
Wat te personaliseren
Voordat we een codering doen, moeten we beslissen welke elementen van het thema we willen aanpassen. Dit kan van alles zijn, van een lijst met selecteerbare kleurenschema's tot een geheel nieuwe lay-out voor uw startpagina. Voor ons voorbeeld houd ik het simpel, maar dezelfde methode kan worden aangepast naar elke gewenste maat.
Er zijn 3 elementen die we zullen toestaan om te worden aangepast met dit thema:
- Tekstinvoer voor een introductieparagraaf op de startpagina.
- De Facebook-profiel-URL van de gebruiker
- Een optie om de intro-paragraaf te verbergen of te tonen.
De code maken
Beginnend met WordPress 2.8 zijn een aantal hooks toegevoegd om het maken van aangepaste admin-menu's te vergemakkelijken. We zullen enkele hiervan gebruiken om ons eigen thema-instellingenmenu voor de WordPress-backend te maken.
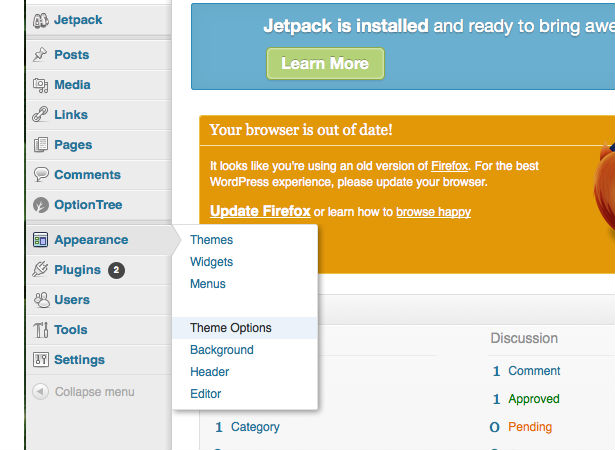
Ons eerste codeblok roept de functies op om onze nieuwe optiewaarden in de database op te slaan en om de weergave van onze HTML-code voor onze optiepagina te starten en het menu-item "Thema-opties" in de WordPress-backend te maken.
Nu zullen we onze functie schrijven die de feitelijke uitvoer van onze pagina met thema-instellingen bevat.
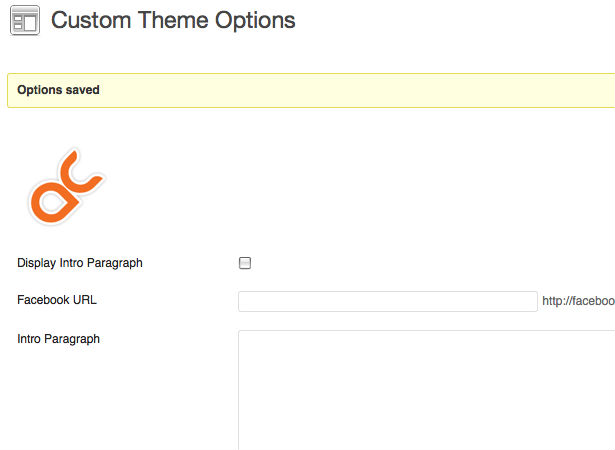
function theme_options_do_page() { global $select_options; if ( ! isset( $_REQUEST['settings-updated'] ) ) $_REQUEST['settings-updated'] = false; Hier zullen we een pictogram en titel voor de pagina en een bevestigingscode voor de gebruiker weergeven om te bevestigen dat zijn instellingen zijn opgeslagen toen het formulier werd verzonden.
". __( 'Custom Theme Options', 'customtheme' ) . ""; ?>
Nu maken we onze vorm onze thema-opties, halen we de bestaande waarden voor elke optie op en geven we de naam van de instellingengroep op.
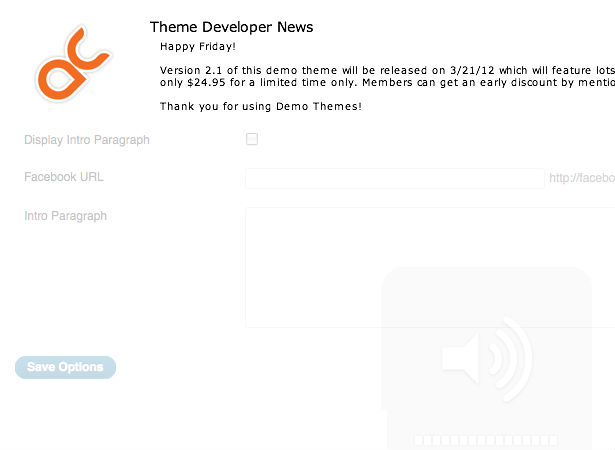
Vervolgens voegen we een stukje code toe om een extern bestand te laden dat actuele informatie voor de themagebruiker kan weergeven, evenals koppelingen naar ondersteuningsforums, helpdocumenten of andere ondersteunende bestanden.
Dit is een handige manier voor themaontwikkelaars om uw themacliënten bijgewerkt te houden met uw nieuwste informatie, inclusief trackingcode om te zien wie uw thema gebruikt om thema-piraterij te bestrijden, advertenties of speciale aanbiedingen weer te geven, waarschuwingen uit te reiken over thema-bugs of een ander aantal mogelijkheden.
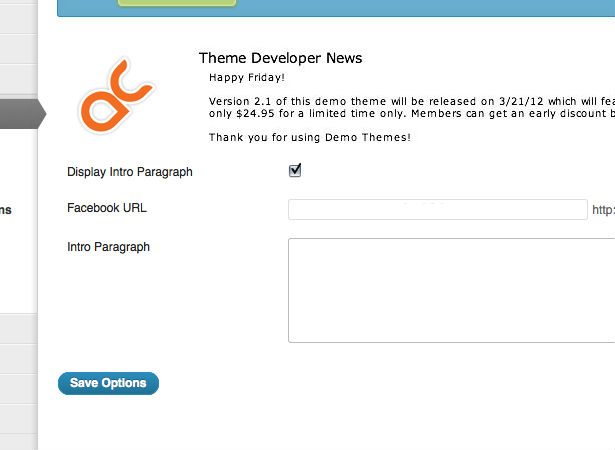
Nu is het tijd om onze beschikbare opties weer te geven. Eerst wordt een selectievakje weergegeven om aan te geven of de intro-alinea al dan niet op ons thema moet worden weergegeven.
Vervolgens tonen we een tekstinvoer voor de Facebook-URL van de gebruiker.
Verder gaan we een tekstgebied weergeven voor onze introductietekst.
Ten slotte geven we de knop Verzenden voor ons formulier weer.
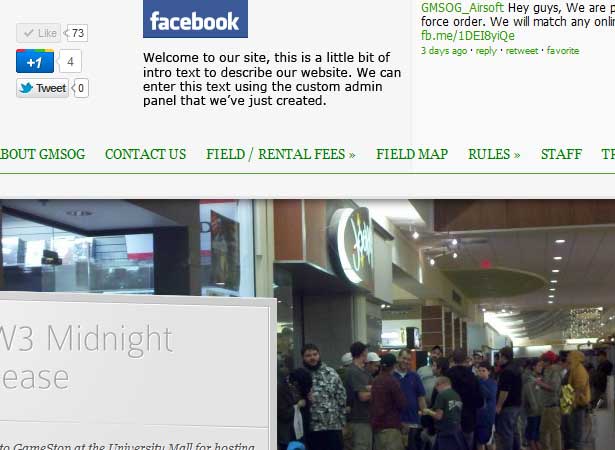
We zouden nu moeten eindigen met een optiepagina zoals deze.
Nu we de beheerderskant in het kwadraat hebben, integreren we deze aangepaste instellingen in ons thema. We hebben nu 3 instellingen tot onze beschikking - een selectievakje dat ons vertelt of de introtekst, de daadwerkelijke intro-tekst en onze Facebook-URL moeten worden weergegeven. In ons header.php-bestand gaan we deze instellingen invoeren in een array met de naam $ options.
Nu gaan we het deel van onze sjabloon opzoeken waar de introtekst naartoe gaat en analyseren of deze moet worden weergegeven. Als we het willen weergeven, drukken we de inhoud af die is ingevoerd in ons aangepaste beheerderspaneel.
Nu kunnen we vinden waar we een link naar ons Facebook-profiel willen weergeven en de gegevens op een vergelijkbare manier weergeven. Deze keer controleren we eerst of er een waarde is ingevoerd. Als er een waarde is ingevoerd, gaan we door en geven het pictogramafbeelding van Facebook weer.

Dit zijn heel eenvoudige voorbeelden van hoe u aangepaste opties kunt uitvoeren, maar alles over uw thema kan op deze manier worden aangepast, zodat de mogelijkheden eindeloos zijn. Een goed ontworpen optiepaneel kan worden gebruikt als een verkoopargument voor uw thema en kan een zeer goed ontworpen thema nog aantrekkelijker en veelzijdiger maken.
Voorbeelden van paneelopties
Bekijk voor meer ideeën een aantal van de optiespanelen van meer populaire thema-ontwikkelaars.
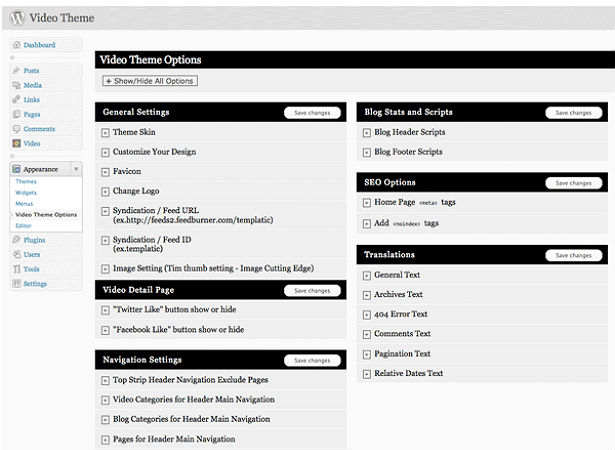
Templatic
Templatic thema's hebben een zeer duidelijke en beknopte optiepagina.

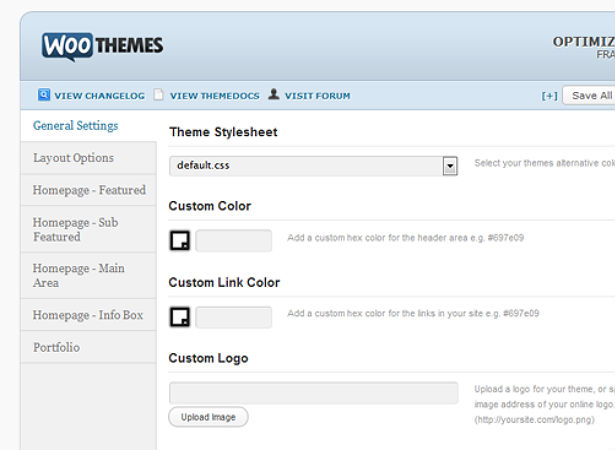
WooThemes
Een maker van uitstekende WordPress-thema's, WooThemes 'Optiepaneel geeft toegang tot een aantal aanpassingen, opgesplitst in subsecties met behulp van hun eigen aangepaste lay-out.

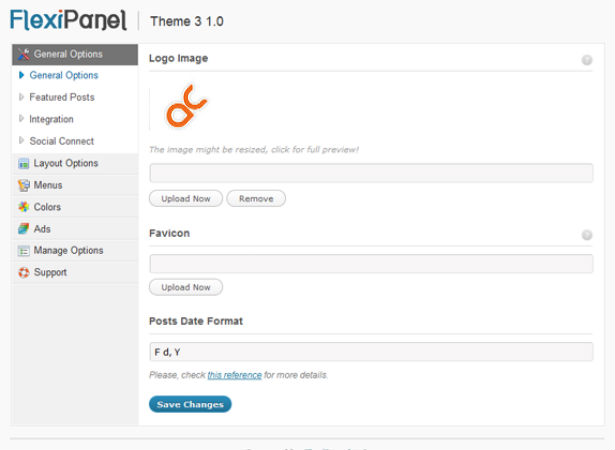
FlexiThemes
Het FlexiPanel-optiespaneel van FlexiThemes is een eenvoudig, maar eenvoudig te gebruiken paneel.

Theme Warrior
Duidelijke koppelingen naar themadocumentatie sluit een interface met tabbladen op de Theme Warrior opties interface.

ThemeShift
Nog een overzichtelijk, goed ontworpen optiespagina die een aantal zeer mooie jQuery-opties gebruikt voor themakleurselectie.

Kreatieve thema's
Kreatieve thema's is een van de weinige premium thema-ontwikkelaars die daadwerkelijk screenshots toont van het paneel met aangepaste opties om hun thema's te promoten. Hun optiepaneel is schoon, goed ontworpen en bevat koppelingen naar documentatie, ondersteuningsforums en de changelog voor het huidige thema.

Aangepaste lay-outs, Ajax, jQuery en nog veel meer
Veel premium-thema-ontwikkelaars spenderen veel tijd aan het maken van aangepaste stijllay-outs voor hun optiespagina. Hoewel dit hen kan onderscheiden van de massa bij het bekijken van een pagina met screenshots, heb ik het gevoel dat dit afbreuk doet aan de WordPress UX. Denk eraan, de gebruiker van het thema is misschien niet erg saai en je wilt niet dat iemand zoemt door de WordPress-backend om plotseling te stoppen en zich af te vragen waarom de interface plotseling drastisch anders is. Het is naar mijn mening de beste optie om je ontwerp consistent te houden met de standaard WordPress-beheerderslay-out.
U kunt ervoor kiezen om uw optiepaneel verder uit te breiden door Ajax en jQuery te integreren, zodat uw opties kunnen worden bijgewerkt zonder de pagina te hoeven vernieuwen. Hoewel dit een kleine aanpassing is, wordt de pagina veel gelikter en verfijnder weergegeven zonder uw gebruiker te verwarren.
Uiteindelijk wilt u uw gebruiker verblinden met gebruiksgemak. Het is uw doel om uw thema het startpunt voor uw gebruikerswebsite te laten worden. Hoe beter het thema is aangepast, hoe meer uw gebruiker het gevoel krijgt dat het 'van hen' is.
Wat vind je een veelvoorkomend probleem met commerciële themapanelen? Heeft een paneel met aangepaste opties ooit uw beslissing om een WordPress-thema te kopen, beïnvloed?