Flash-websites maken met Wix
Er zijn enkele duidelijke nadelen aan het bouwen van websites met Flash (sleutel is het gebrek aan ondersteuning voor Flash op iOS), maar er zijn nog steeds veel sites die op Flash zijn gebouwd en die waarschijnlijk niet snel zullen veranderen.
En soms zul je clients hebben die vast zitten aan het hebben van een Flash-website .
Maar wat als u niet weet hoe u Flash moet gebruiken? Besteed je uren aan het proberen om een sjabloon aan te passen, terwijl je leert hoe je moet gaan? Of is er een betere manier?
Wix is een geweldige optie voor iedereen die een Flash-website wil maken zonder Flash te leren.
In tegenstelling tot veel andere websiteontwikkelaars, kunt u hiermee vrijwel elk aspect van de door u gemaakte sites aanpassen, of u nu helemaal opnieuw begint of uw site op basis van een sjabloon maakt.
Twee opties
Wix geeft je twee opties voor het maken van je website: je kunt helemaal opnieuw beginnen, wat je in feite een leeg canvas geeft; of je kunt een van hun sjablonen aanpassen.
Er zijn momenteel meer dan 300 sjablonen beschikbaar in een groot aantal categorieën: e-commerce, bedrijven, consulting, onroerend goed, fotografie, lifestyle, kinderen, persoonlijk en meer.
Er worden veel geweldige sjablonen aangeboden, maar er zijn ook een heleboel erg slecht ontworpen sjablonen. U wilt ze van te voren bekijken voordat u er één kiest.
Gezien het aantal aangeboden sjablonen, bent u bijna zeker op zoek naar een sjabloon die kan worden aangepast aan uw behoeften, in plaats van helemaal opnieuw te beginnen.
Het zorgt voor een veel sneller ontwerpproces en elimineert veel van het beenwerk en het set-upgedeelte van het maken van uw ontwerp. En omdat u letterlijk elk aspect van een sjabloon kunt wijzigen, biedt het nog steeds volledige creatieve controle.
Gebouw vanuit een sjabloon
Laten we eens kijken naar het proces van het bouwen van een Wix-website met een van hun sjablonen. Zorg ervoor dat u niet alleen de sjabloon bekijkt, maar ook een voorbeeld van de editor bekijkt om te controleren of deze correct is ingesteld en dat alles werkt voordat u aanpassingen gaat doen.
Het is mogelijk om dingen op te lossen als ze niet werken, maar je moet wel weten of dat nodig is voordat je aan de slag gaat.
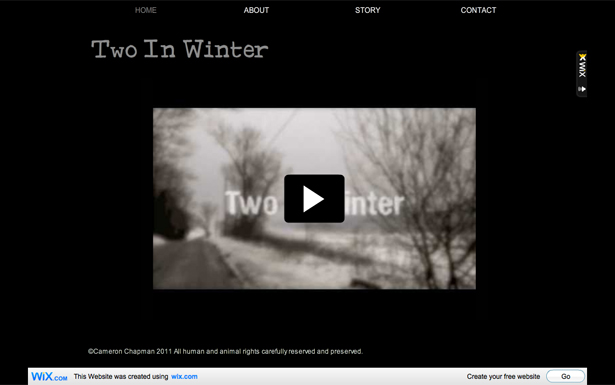
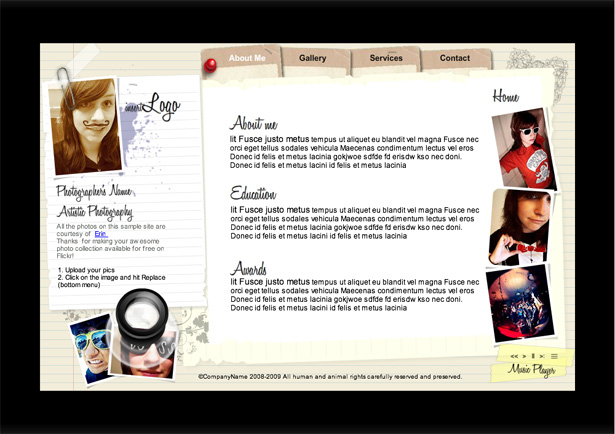
We beginnen met de Fotografen Utopia sjabloon. Het is een eenvoudige sjabloon, maar kan eenvoudig worden aangepast aan vrijwel elke site waar afbeeldingen en / of video een prominente rol spelen. Voor dit artikel zullen we een site bouwen om een filmtrailer voor een indiefilm te laten zien.
Filmsites gebruiken bijna altijd Flash, althans tot op zekere hoogte, dus het is logisch dat als u een filmsite ontwerpt, u Wix zou kunnen gebruiken.

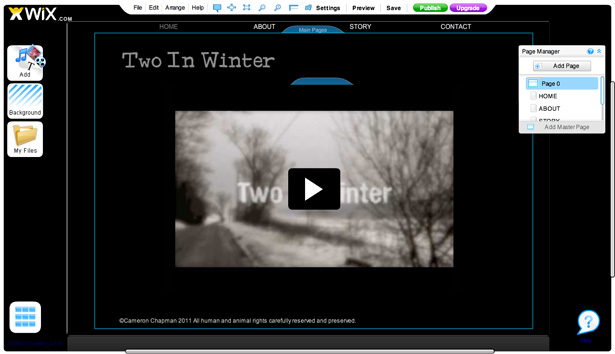
De Wix-interface is vrij eenvoudig en spreekt voor zich.
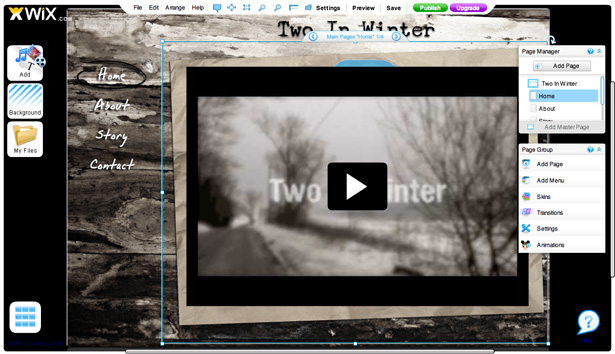
We beginnen met het verwijderen van de meeste inhoud van de startpagina en het insluiten van onze trailervideo. We willen dat dit de belangrijkste focus van de startpagina is. Dus klik gewoon op elk element en gebruik vervolgens het prullenbakpictogram om het te verwijderen (of druk op delete op je toetsenbord).
Ga vervolgens naar de knop 'Toevoegen' aan de linkerkant van het scherm, selecteer video en kies vervolgens de bron. U kunt video van YouTube, Metacafe of 5Min gebruiken en u kunt de speler aanpassen. Je kunt het formaat van het element wijzigen nadat je de video hebt ingesloten op de site.

Dan kunnen we meegaan om inhoud toe te voegen op elk van de volgende pagina's. Ik heb de "Locatie" -pagina verwijderd (omdat deze hier niet van toepassing is). Klik hiervoor op de pagina in Paginabeheer en plaats de muisaanwijzer op de pijl om een vervolgkeuzemenu weer te geven. U kunt de pagina's hier ook hernoemen of herschikken.
Gebruik de knop "Toevoegen" aan de linkerkant om inhoud toe te voegen. Als u inhoud wilt bewerken, klikt u op het element dat u wilt wijzigen en aan de rechterkant verschijnt een menu om die inhoud te bewerken. Als het een tekstelement is, kunt u dubbelklikken om de tekst te wijzigen of, nadat u het tekstvak hebt geselecteerd, op 'bewerken' klikken in de knopinfo die verschijnt.

Een probleem dat ik tegenkwam met deze sjabloon was dat ik het lettertype in de tekstvakken die er al waren niet kon veranderen in iets anders dan Arial of Times New Roman. De enige oplossing die ik kon vinden was om de tekstvakken te verwijderen en nieuwe toe te voegen (ik heb de inhoud gekopieerd voordat ik ze wist, en heb deze vervolgens in het nieuwe tekstvak geplakt).
Als u een geheel nieuwe pagina wilt toevoegen, klikt u op "Pagina toevoegen" in Paginabeheer. Geef uw pagina een naam en gebruik vervolgens de opties Omhoog of Omlaag om deze correct in uw navigatie te plaatsen. Het wordt niet veel eenvoudiger.
Natuurlijk kun je ook veranderen in de overgangen, animaties en andere instellingen, maar we bewaren deze voor de volgende sectie, waar we een nieuwe site zullen maken.
Enkele geweldige sjabloonvoorbeelden
Wix biedt een groot aantal sjablonen die u kunt aanpassen als u liever niet helemaal opnieuw begint, allemaal beschikbaar via de pagina Maken .
Mijn persoonlijke portfolio
Horecawebsite
My Flowers Shop
Ontwerperportfolio
Stedelijke kunstenaar
Yoga Centrum
Country Diner
Photo Planet
Gebouw van kras
Een volledig nieuwe website maken op Wix is niet veel ingewikkelder dan het maken van een website op basis van een sjabloon.
Je begint met een vrijwel blanco canvas, met een primair inhoudsgebied (de standaardgrootte is 1000 × 650 pixels, hoewel je het kunt instellen naar elke gewenste grootte) en een achtergrond. Het eerste dat u wilt doen, is uw basispagina's opstellen.
Voor een kleine website wilt u waarschijnlijk maar één hoofdpagina instellen. Grotere sites of sites waar u specifieke secties wilt, kunnen profiteren van meerdere basispagina's.

Op uw basispagina wilt u de achtergrondkleur voor de hele pagina instellen en vervolgens de achtergrondafbeelding of kleur voor het hoofdinhoudsgebied.
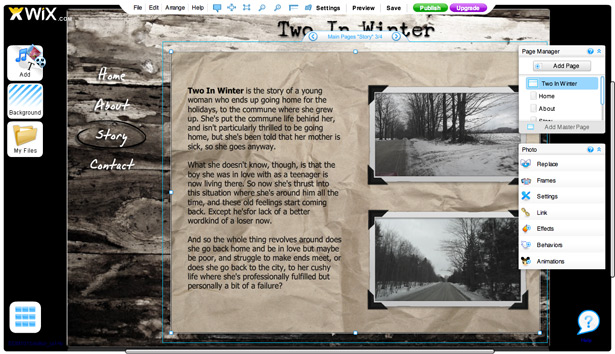
Voor deze site koos ik een woodgrain-patroon voor de hoofdinhoud, met zwart voor de algehele achtergrond. Ik heb ook mijn titel op de hoofdpagina ingesteld, zodat deze op dezelfde plek op elk van mijn extra pagina's wordt weergegeven.
Voeg andere elementen toe die u hier op elke pagina uniform wilt houden. Nu zou je kunnen denken dat je in dit stadium ook je navigatie zou moeten instellen, maar ik merkte dat dat eigenlijk niet werkt zoals je zou denken.
Als u meerdere stramienpagina's hebt die als secties dienen, stelt u uw menu's op dit niveau in om tussen elke sectie te navigeren. Maar als u slechts één hoofdpagina heeft, werkt uw navigatie op dit niveau niet. In plaats daarvan voegt u uw navigatie toe aan een van de daadwerkelijke pagina's die u hebt ingesteld.
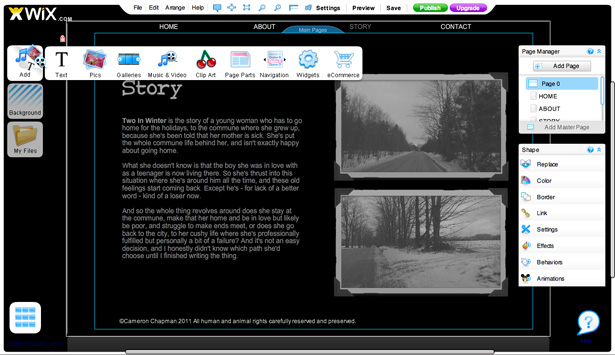
Zodra je je basisstartpagina hebt ingesteld, ga je naar Paginabeheer en klik je op "Pagina toevoegen". Geef uw pagina een naam, zoals u hem wilt laten verschijnen, zoals in uw navigatie. Voeg zoveel pagina's toe als u nodig heeft (hier hebben we "Startpagina", "Over", "Verhaal" en "Contact" gedaan, hetzelfde als op onze sjabloonsite).
U ziet een rechthoek met de hoofdpagina's in uw ontwerp verschijnen zodra u pagina's hebt toegevoegd in Paginabeheer. Wijzig dit in grootte zodat het de inhoud van elke afzonderlijke pagina die u heeft gemaakt, volledig omvat. In dit geval vult het het gedeelte van de pagina dat niet door de titel of de navigatie wordt gebruikt.
Om een navigatiemenu toe te voegen, klikt u op de knop "Toevoegen" en kiest u vervolgens "Navigatie". U kunt kiezen uit een aantal vooraf ontworpen navigatiemenu's (die allemaal volledig kunnen worden aangepast zodra u ze toevoegt).
Hier hebben we gekozen voor een verticaal navigatiemenu. Het origineel was zwart en blauw, wat niet echt werkt met ons kleurenschema. Klik dus op het menu en klik vervolgens op "Kleur", pas de kleur aan en vervolgens "Tekst opmaken" en pas uw tekstinstellingen aan.
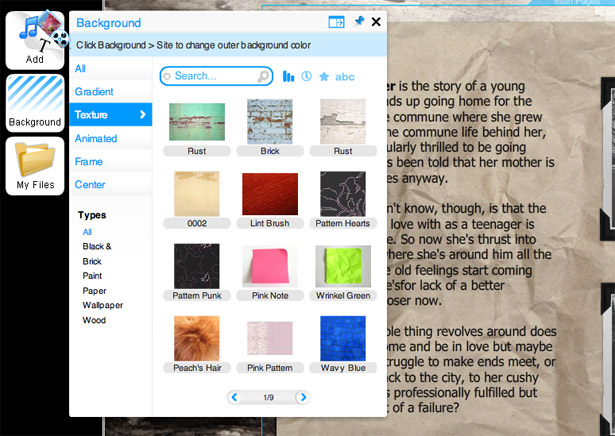
Vervolgens heb ik een afbeelding ingevoegd (ik heb een stockfoto van de Wix-galerij gebruikt, van bruin papier, maar je kunt ook afbeeldingen uit Fotolia kiezen of deze uploaden). Dat werd in het vak Hoofdpagina's geplaatst, geroteerd om het in een scheve hoek in te stellen en vervolgens werd de video bovenaan toegevoegd. Je kunt zoveel elementen als je wilt lagen, en ze opnieuw rangschikken door bovenaan naar het menu "Schikken" te gaan.
U zult merken dat de kleuren op dit een beetje uitgespoeld zijn, en de hout- en papiertexturen zijn lang niet zo levendig als ze in de menu's voorkomen. Om de kleuren van uw afbeeldingen te desatureren of anderszins aan te passen, klikt u op het element en klikt u vervolgens op "Effecten" in het rechter menu. Van daaruit kunt u de optie "Kleur aanpassen" selecteren en het contrast, de helderheid, verzadiging en tint aanpassen.
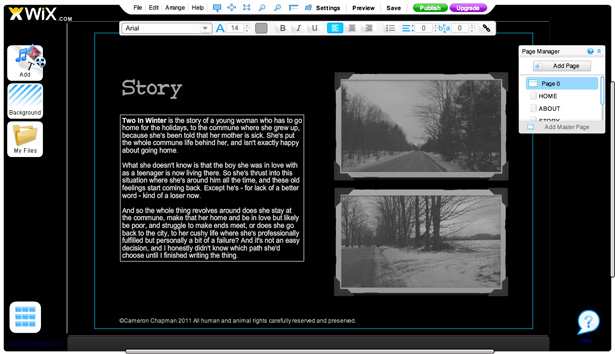
Op extra pagina's heb ik dezelfde achtergrond van bruin papier geplaatst, maar deze keer zonder scheef. Formaat en schik het op één pagina, kopieer en plak het op elke extra pagina. Je moet het echter met de hand plaatsen. Tip: als u geen tijd wilt nemen om gidsen in te stellen, kunt u deze ongeveer plaatsen waar u denkt dat het thuishoort en vervolgens heen en weer schakelen tussen de pagina's om te zien of deze correct is geplaatst. Voer micro-aanpassingen uit totdat u de overgang tussen de pagina's niet ziet.
Foto's en tekst werden toegevoegd aan elke extra pagina. U kunt kaders rond uw foto's toevoegen door de foto te selecteren en vervolgens in het rechter menu op "Kaders" te klikken. Er zijn nogal wat frames om uit te kiezen. U kunt ook effecten aan uw foto's toevoegen, net als voor de achtergrondafbeeldingen. En je kunt animaties en gedrag toevoegen.
Het toevoegen van een contactformulier is eenvoudig genoeg. Ga gewoon naar "Toevoegen" en klik vervolgens op "Widgets". De contactformulieroptie wordt daar vermeld, en er zijn een paar verschillende skins om uit te kiezen (en aan te passen, natuurlijk).
Ten slotte wilt u overgangen tussen uw pagina's toevoegen. Klik hiervoor op een pagina op uw site en klik vervolgens op Overgangen in het menu Paginagroep aan de rechterkant. Meest voorkomende overgangen worden daar vermeld. Ik heb de vervagingstransitie gekozen omdat deze vergelijkbaar is met de overgang in de trailer.
Zodra je alles hebt geregeld en ingesteld zoals je het wilt, klik je bovenaan op "Preview" om de productiewebsite te bekijken. Als u tevreden bent, kunt u klikken op "Publiceren".
Voorbeelden van niet-sjablonenlocaties
Wix heeft een geweldige galerij van niet-sjabloonsites waar je door kunt kijken voor inspiratie.
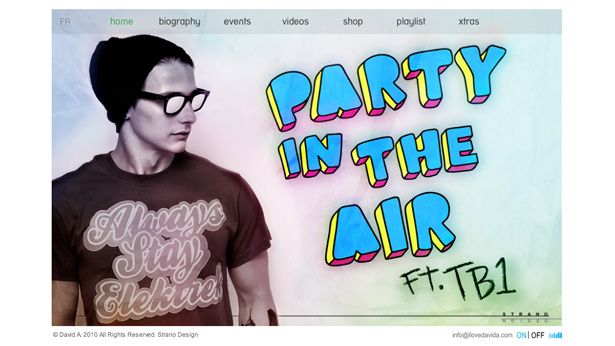
Ik hou van David A. Een erg coole site met een splash-pagina waarop bezoekers een taal kunnen selecteren.
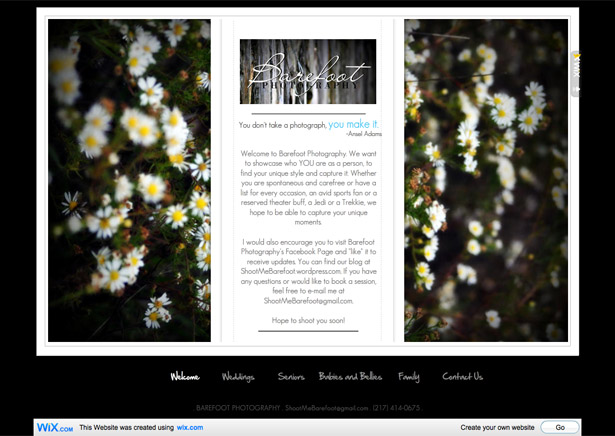
Blootvoetse fotografie . Een mooie site met gecentreerde inhoud en een gelaagde look.
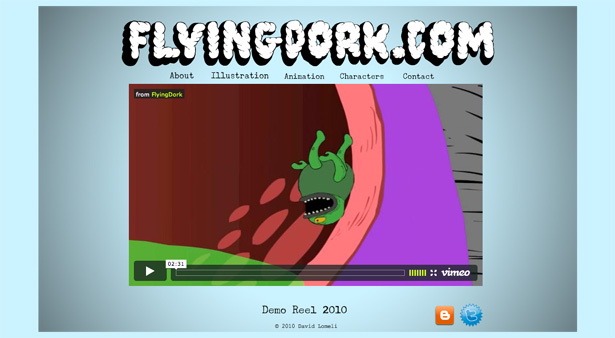
FlyingDork.com . De FlyingDork-website heeft een geanimeerde intro, toont een demo-reel op de startpagina en heeft een interessante navigatiestructuur.
Jen Adams Photography . Dit is een zeer klassiek site-ontwerp, dat zowel elegant als goed doordacht is.
Sproud . Sproud heeft een interessante splash-pagina en vervolgens een zeer traditionele, overzichtelijk ontworpen site.
Evenement Essentials . Nog een heel leuk, meer traditioneel ontwerp, maar met veel animatie-effecten.
Belinda ES Deze site is gewoon een beetje grungy, maar tegelijkertijd erg zacht en vrouwelijk. De verticale navigatie met tabbladen is ook interessant.
Conscience The Film . Hier is nog een filmwebsite, deze keer voor een dramatische short.
Widgets en andere ontwerpen
Met Wix kunt u ook widgets maken en het proces lijkt sterk op het maken van een website, alleen vereenvoudigd.
Er zijn drie verschillende opties om niet-siteontwerpen te maken: Widget (300 × 400 pixels), Commentaar (400 × 300 pixels) en Koptekst (800 × 250 pixels). Scroll gewoon naar de onderkant van de pagina "Maken" om te selecteren. Er is ook een sjabloonsectie "Widgets" die u kunt bekijken.
Wie zou Wix moeten gebruiken?
Het beste van Wix is hoe ongelooflijk gemakkelijk het is om te gebruiken als je eenmaal bekend bent met de interface en de minimale eigenaardigheden.
Beide sites die voor dit bericht zijn gemaakt, zijn in ongeveer een uur voltooid (iets minder voor de sjabloonsite, iets meer voor de site vanaf nul). Dat omvat het bedenken van het ontwerp, het maken van de inhoud, het uploaden van afbeeldingen, enz. Het vereenvoudigt en versnelt het ontwikkelingsproces echt.
Wix vereist geen kennis van Flash (of een andere programmeertaal), wat ook geweldig is voor veel mensen. En voor kleine sites of portfolio's is Wix een uitstekende optie. Het gratis plan is geschikt om het uit te proberen en de wateren te testen.
Upgrade naar premium en u krijgt uw eigen domeinnaam, geen advertenties, onbeperkte bandbreedte, extra opslagruimte en meer. Premium-abonnementen beginnen bij $ 4,95 per maand (hoewel dit plan nog steeds advertenties en het Wix-logo bevat) en gaan tot $ 24,90 per maand voor hun complete e-commerceplan (hoewel op dit moment alle abonnementen worden verdisconteerd). Er zijn ook kortingen voor betalingen per jaar in plaats van maandelijks.
Op dit moment is er geen manier om een blog met Wix uit te voeren, maar je kunt altijd een link naar een off-site blog maken. Het gaat ook niet per se geweldig zijn voor zeer grote sites of e-commercesites met veel producten.
Maar over het algemeen, Wix is een geweldige, goedkope optie als u een Flash-site wilt maken zonder Flash te leren.
Exclusief geschreven voor WDD door Cameron Chapman . Houd er rekening mee dat links naar Wix een partner-ID bevatten die u kunt gebruiken om WDD te ondersteunen bij het upgraden naar een premium account. Dit heeft op geen enkele manier invloed gehad op de inhoud van dit artikel en de meningen in dit artikel zijn alleen die van de auteur.
Ooit Wix gebruikt in een productieomgeving? We willen graag uw ervaringen in de comments weten!