WebVR-ervaringen creëren met A-Frame
WebVR is een geweldige manier om meeslepende 3D Virtual Reality-ervaringen te creëren in de browser. Het is een experimentele specificatie van Javascript API's en heeft heel veel ondersteuners en mensen die het naar voren duwen, met Mozilla als een groot deel daarvan.
Met de explosie van VR-headsets die op de markt komen en meer aan de horizon, is het nu een goed moment om te experimenteren en te zien welke geweldige dingen u kunt maken in WebVR.
Het open web wordt een opwindend broeinest van VR-ervaringen , inclusief buitenaardse spellen , verf toepassingen en meeslepende ervaringen . Naarmate de WebVR-technologie rijpt en VR-apparatuur toegankelijker wordt, weet wie welke andere ervaringen mensen kunnen creëren.
Wat is A-Frame?
Nou, zoals ik al zei, Mozilla is momenteel een grote drijvende kracht in WebVR en ze hebben geholpen bij het maken ervan Een kader , een webraamwerk voor het bouwen van Virtual Reality-ervaringen. Het is inmiddels uitgegroeid tot een van de grootste en meest opwindende open sourceprojecten en groeit snel en evolueert snel.
A-Frame is een van de eenvoudigste frameworks waar ik mee heb mogen werken, maar de dingen die je ermee kunt maken zijn verbluffend. Het is eenvoudig om te starten, gemakkelijk te begrijpen en toch extreem krachtig.
In de eigen woorden van A-Frame:
A-Frame is gebaseerd op de top van HTML, waardoor het eenvoudig is om te beginnen. Maar A-Frame is niet alleen een 3D-scènegrafiek of een opmaaktaal; de kern is een krachtig entiteit-component raamwerk dat een declaratieve, uitbreidbare en configureerbare structuur biedt three.js .
Waarom zou ik WebVR-content maken?
Laten we één ding recht houden: WebVR en A-Frame zijn nog steeds niet overal bruikbaar. Deze technologie gaat snel, maar is nog steeds behoorlijk experimenteel. Ook WebVR zal de manier waarop we websites bouwen op dit moment niet vervangen (althans niet voor een tijdje). Ik voorspel 2D-weergaven met normale monitoren en schermen zullen nog steeds de dominante manier zijn waarop we lang inhoud consumeren.
Dus ik denk dat de belangrijkste reden om WebVR inhoud te maken voor de lol is. Het is een nieuwe en opwindende technologie en we kunnen er hele leuke dingen mee doen. Sommige van die projecten zouden klantprojecten kunnen worden, een museum zou je kunnen inhuren om een virtuele rondleiding voor hen te maken, of een spel zou kunnen beginnen en je zou er geld voor kunnen krijgen. Maar over het algemeen zouden we plezier moeten hebben en spannende dingen moeten maken met WebVR en A-Frame.
Laten we iets maken
Naar mijn mening is de beste manier om enthousiast te worden over een raamwerk zoals A-Frame, iets te kraken en te bouwen. We gaan een vrij eenvoudige Virtual Reality Art Gallery bouwen terwijl we u kennis laten maken met enkele van de kernfuncties van A-Frame.
Ermee beginnen
Allereerst moeten we een lokale server hebben. Als je al een manier hebt waarop je dit doet, geweldig. Zo niet, dan raad ik aan om een node-server in te stellen met http-server .
Ok, als je een lokale server hebt, laten we dan duiken in A-Frame.
We beginnen met een eenvoudig HTML-document met de naam index.html en laden de A-Frame-bibliotheek in de kop van het document. A-frame moet in de kop worden geladen, zodat het gereed is voordat de aangepaste elementen die we gaan toevoegen, worden geladen.
Nu hebben we A-Frame geladen, laten we het HTML-document voorbereiden voor een A-Frame-scène. A-Frame is gebaseerd op de top van HTML en maakt gebruik van aangepaste elementen om veel van de complexiteit weg te abstraheren.
Laten we een plaatsen
Dit is al het structurele werk dat gedaan is. Ik weet het? Super simpel. We hebben nog geen objecten in de scène, dus het wordt gewoon een leeg scherm, maar we kunnen de voorbeeldobjecten uit de A-Frame-zelfstudie snel toevoegen.
Wauw. Ok, misschien niet helemaal geweldig omdat het slechts enkele vormen zijn, maar hey, in een paar regels hebben we een aantal 3D-objecten geladen in WebVR.
Vervolgens gaan we onze Virtual Reality Art Gallery maken.
Onze activa downloaden
We vergeten dus niet alle inhoud in uw scène te wissen, dus nu zou uw bestand er als volgt uit moeten zien:
Nu hebben we een schone lei, laten we een 3D-model gaan zoeken om te gebruiken.
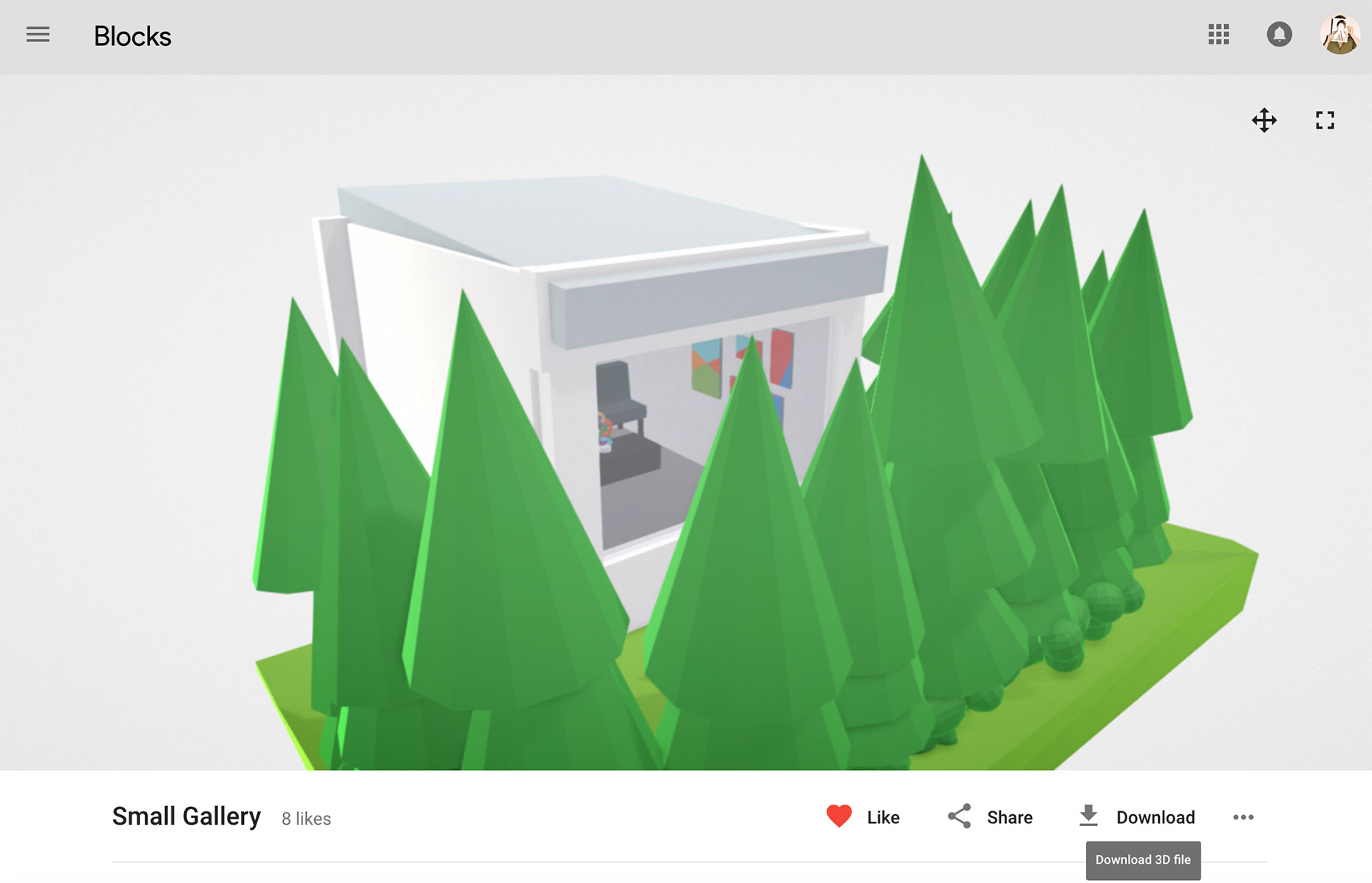
Er zijn verschillende plaatsen online waar we modellen kunnen downloaden, en je kunt vrijwel alles vinden als je bereid bent om voor ze te betalen. We krijgen een model uit de Google Blocks-galerij.
Google Blocks is een applicatie voor het maken van 3D-modellen in VR die op zich al geweldig is. In de galerij delen mensen hun creaties en waar we het "Small Gallery" -model van downloaden.
Ga naar de Google Blocks-pagina voor dit model en klik op downloaden. Hiermee wordt een map gedownload met daarin twee bestanden; een model.obj en een materials.mtl . Plaats deze twee bestanden in een map met de naam "galerij" en plaats deze map naast uw index.html- bestand. We zullen beide bestanden nodig hebben om het model correct weer te geven en we zullen ze vervolgens aan A-Frame toevoegen.

Uw project zou er momenteel als volgt uit moeten zien:
index.htmlgallery/model.objgallery/materials.mtlEen VR-galerieruimte maken
Nu laden we het model dat we hebben gedownload in ons project. A-frame wordt geleverd met een ingebouwd asset management systeem , die onze activa vooraf laadt en in de cache opslaat. Dit is een geweldige functie die een echt belangrijke stap weghaalt en ons leven een stuk gemakkelijker maakt.
Laten we ons object en ons materiaal in de activalader laden:
De
Nu kunnen we dit object aan de scène toevoegen door het entity-element te gebruiken. Het entiteitselement is een van de kernelementen in A-Frame en u zult dit waarschijnlijk vrij vaak gebruiken. Omdat we het als tijdelijke aanduiding voor ons object gebruiken, moeten we het object en het materiaal erin laden.
Als u uw pagina ververst, zou u hopelijk het model in het midden van het scherm moeten zien. De positionering zal waarschijnlijk zijn uitgeschakeld, maar je zou in staat moeten zijn om rond te kijken. Laten we de positionering nu corrigeren door handmatig een camera-element toe te voegen en te positioneren.
Zoals u kunt zien, is het camera-element eigenlijk een camera-onderdeel dat is gekoppeld aan een entiteitselement en kunnen we de mogelijkheid om rond te kijken toevoegen met de component look-controls.
Nu hebben we het toegevoegde camera-element laten plaatsen. Positionering neemt drie waarden, een X, Y en Z, en we beginnen met het instellen van een standaardwaarde van 0 op elk van deze waarden.
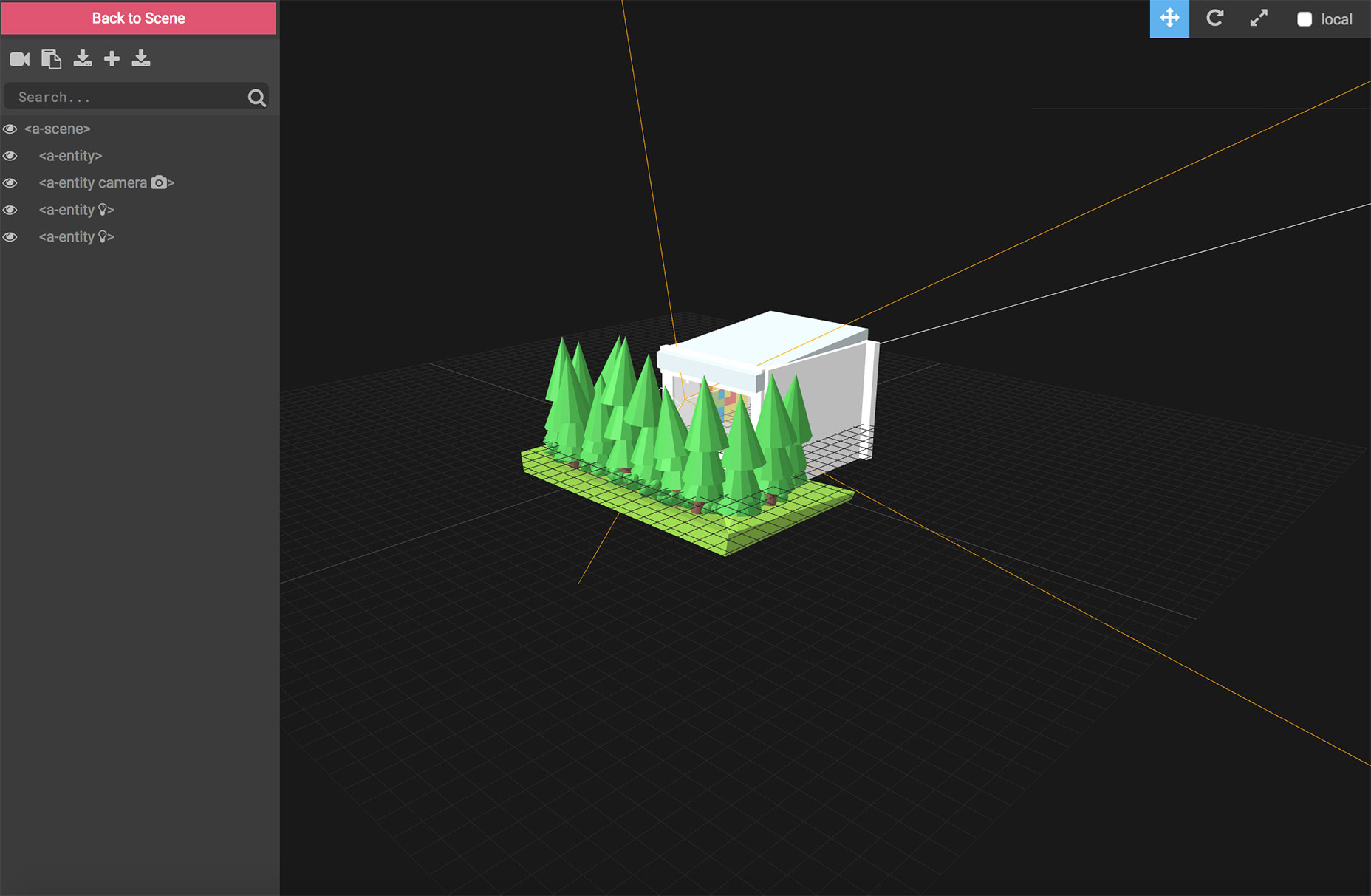
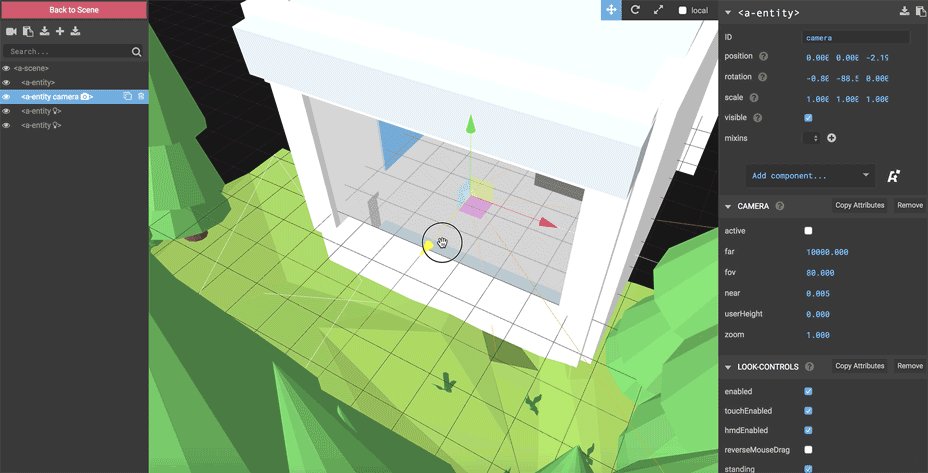
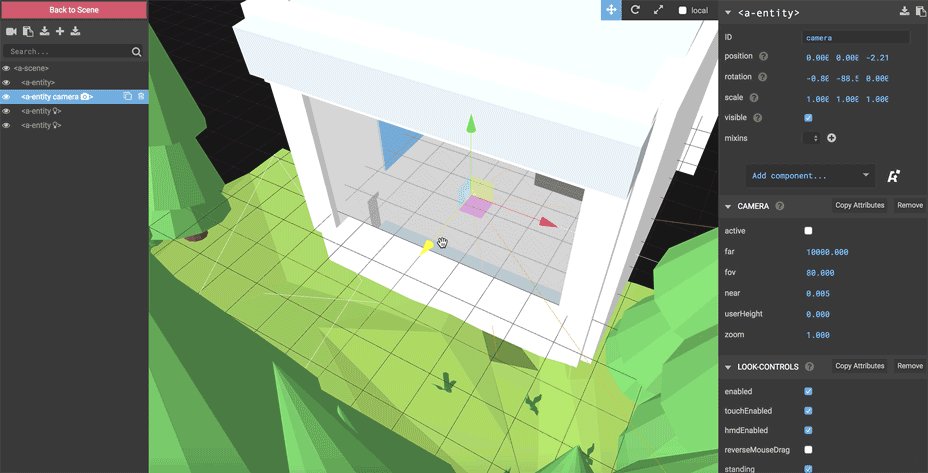
Zoals je waarschijnlijk meteen zult zien, zal proberen om een X, Y en Z waarde juist in de code te plaatsen een beetje lastig zijn en is het een recept voor hoofdpijn. Gelukkig hebben we toegang tot een geweldige A-Frame Inspector om u te helpen aan uw VR-ervaringen te werken. U kunt de A-Frame Inspector openen met

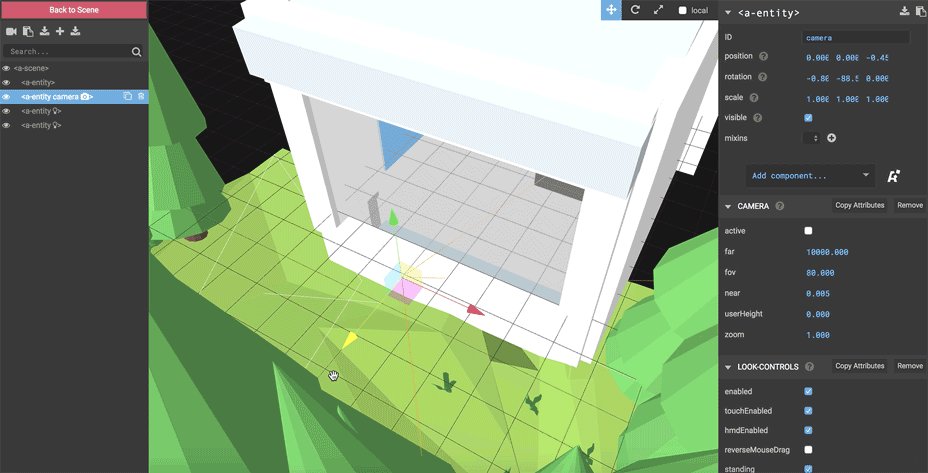
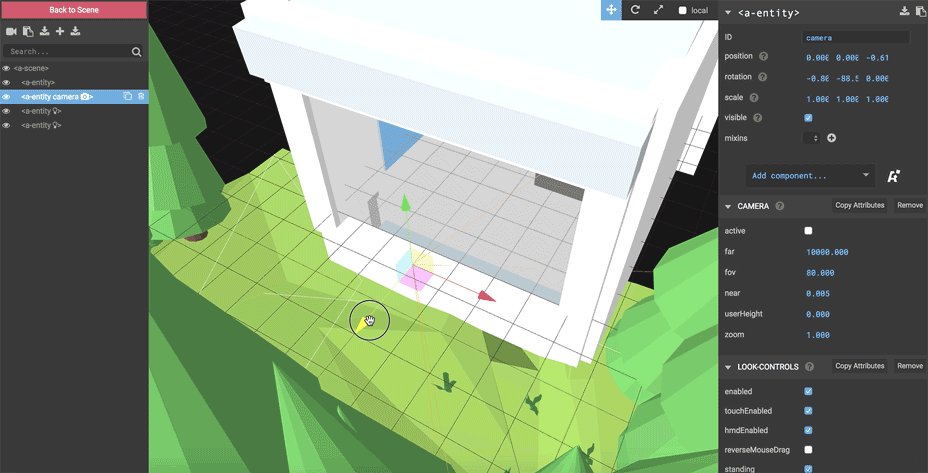
We kunnen op de camera in de lijst aan de linkerkant klikken en de camera vinden met de pijlen of de eigenschappen in het rechter menu. Speel samen met de inspecteur en kijk wat je ermee kunt doen. Je kunt veel leren van het wijzigen van de eigenschappen en het experimenteren, en het is een van de beste manieren om te leren over positionering in de 3D-ruimte.

We willen eindigen met een positie, die de camera in de kamer centreert en lichtjes optilt zodat deze zich op hoofdhoogte bevindt. We zullen ook de camera draaien, zodat hij bij het begin uit het raam wijst.
Een welkomstbericht toevoegen
Om de VR Gallery een vriendelijker gevoel te geven, voegen we een welkomstbericht toe met de tekstcomponent van A-Frame .
Tekst toevoegen is net zo eenvoudig als het invoeren van een waarde in de tekstcomponent, maar er zijn ook veel extra waarden die kunnen worden gewijzigd. We hebben de kenmerken Positie en Rotatie zoals gebruikelijk, samen met enkele opties voor tekstaanpassing, zoals lettertype, uitlijning en kleur. We hebben er ook een met de naam Side . Side vertelt A-Frame eigenlijk aan welke kant van de tekst moet worden weergegeven. Dit is handig als u zich in uw scène kunt verplaatsen en geen omgekeerde tekst wilt zien. We zijn blij dat het aan beide kanten zichtbaar is.
Dus we hebben de tekst net voor het raam laten verschijnen, maar ik voel me nog steeds niet welkom. Laten we er een beetje animatie aan toevoegen, zodat het in het oog springt en de scène interessanter maakt.

Ons welkomstbericht animeren
A-Frame heeft een krachtige animatiecomponent die aan andere componenten kan worden gekoppeld. We koppelen het door het te nestelen binnen het element dat we willen animeren. Dit is echt een krachtige functie en gaat veel verder dan alleen animaties. We kunnen meerdere objecten op deze manier groeperen. Als een voorbeeld van hoe dit gebruikt zou kunnen worden, denk aan een heads-up display in een spel, of de aarde op een baan rond de zon met de maan die volgt en rond de aarde draait.
We houden het simpel in deze tutorial en animeren de tekst gewoon. We moeten een eigenschap kiezen die we willen animeren en die als de kenmerkwaarde instellen . We gaan ervoor zorgen dat onze tekst op en neer stuitert, dus we willen de positie aanpassen. Vervolgens moeten we de animatie vertellen waar dit onderdeel naartoe wordt geanimeerd. We willen alleen dat het iets omhoog gaat, dus we moeten de positiewaarde van de bovenliggende component kopiëren en de Y- waarde aanpassen. We kunnen ook versoepeling, duur instellen, of het lus en hoe het lussen. We gaan ervoor zorgen dat onze animatie op en neer stuitert door oneindig door te lussen en telkens de richting af te wisselen.
Daar hebben we het. Een leuk welkomstbericht dat op en neer stuitert.
Hier is de volledige code:
Afsluiten
Daar hebben we het, een Virtual Reality Art Gallery in minder dan 40 lijnen. U hebt een inleiding gehad bij het laden van items met behulp van de entiteitscomponent met objecten, de camera, tekst en animaties. Met deze tools zijn de mogelijkheden onbeperkt en leuk.
WebVR staat nog in de kinderschoenen, maar nu al zien mensen het potentieel voor geweldige dingen ermee. Het is een heel andere manier om inhoud te ervaren en het is een opwindende tijd om erbij betrokken te raken. A-Frame biedt ons een manier om snel en gemakkelijk erin te komen en mensen ertoe te brengen onze creaties op zoveel mogelijk apparaten te gebruiken.