Uw eerste interactieve JavaScript-grafiek maken
Gegevens zijn overal om ons heen en de visualisatie ervan is al een essentieel onderdeel van ons leven geworden. Grafieken, infographics, kaarten en dashboards zijn tegenwoordig erg gewild omdat ze informatie aan ons presenteren op een manier die gemakkelijk kan worden geïnterpreteerd.
Het goede ding is dat het in kaart brengen geen geweldige vaardigheden of speciale kennis vereist van webontwikkelaars, ontwerpers of iemand anders. In dit artikel laten we u de basisbeginselen zien en leggen we u uit hoe u eenvoudig kunt omgaan met interactieve gegevensvisualisatie met behulp van JavaScript en HTML5.
We beginnen met het maken van een staafdiagram met één reeks, zodat u de basisbegrippen kunt begrijpen. Dan laten we u een snelle manier zien om multi-series en gestapelde staafdiagrammen te maken. Staafdiagrammen zijn tegenwoordig een populaire manier om gegevens te presenteren en de gebruikte ontwikkelingslogica kan eenvoudig worden vertaald naar andere soorten grafieken.
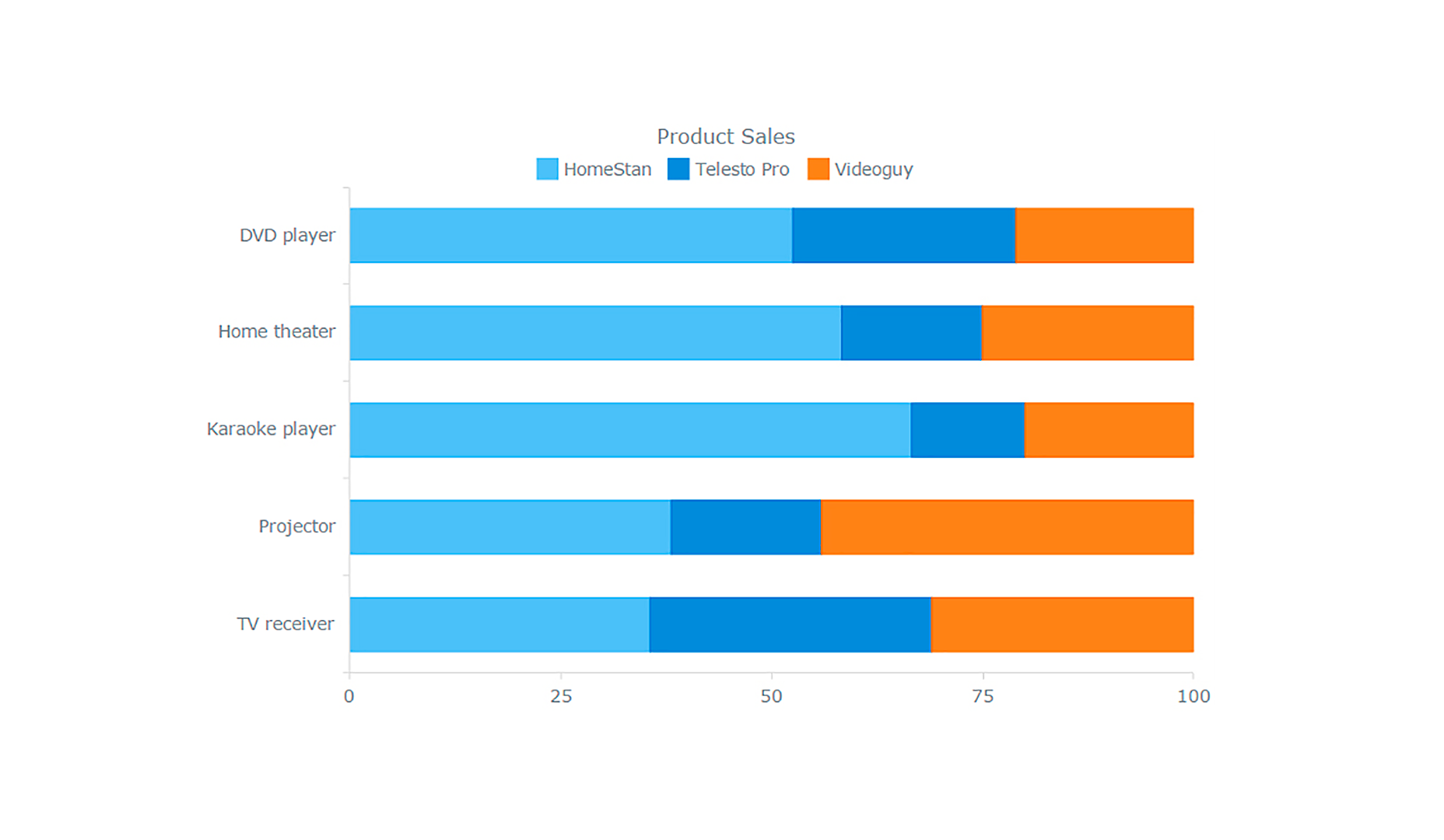
De definitieve kaart zal zijn dit 100% gestapelde staafdiagram:
Zie de pen Finale (titel). Aangepast 100% gestapeld staafdiagram door Ruslan ( @ruslankorsar ) aan CodePen .
Vandaag zijn er veel JavaScript-grafieken bibliotheken ; sommigen van hen zijn absoluut gratis zoals D3 en Google-kaarten terwijl anderen betalingen voor commercieel gebruik vereisen. Naar mijn mening, de meest uitgebreide en robuuste van hen zijn amCharts , AnyChart , en Highcharts .
Voor deze zelfstudie heb ik besloten om te gebruiken AnyChart . Het proces lijkt echter erg op elke bibliotheek, vooral als je iets eenvoudigs maakt. AnyChart heeft uitgebreid documentatie en API-referentie evenals een grote verscheidenheid aan ondersteunde grafiektypen en demo's op de code speeltuin , dus het is een goede keuze voor beginners.
Voor uw gemak zijn alle voorbeelden afgebeeld in de tutorial beschikbaar in deze verzameling op CodePen en kan daar worden verkend of geëxporteerd naar ZIP's met CSS / HTML / JavaScript-demobestanden.
JS-grafieken in 3 eenvoudige stappen
Het maken van een standaard JavaScript-grafiek voor uw website of app bestaat uit de volgende drie stappen:
- Bereid uw gegevens voor;
- Verbind de bibliotheek;
- Schrijf een eenvoudige code.
1. Gegevens voorbereiden
Net zoals een groot schip diep water wil, wil een eenvoudige grafiek eenvoudige gegevens. Als u grote hoeveelheden gegevens heeft of de structuur ervan niet duidelijk is, moet u dit natuurlijk eerst voorbereiden.
Bij het bouwen van de meerderheid van populaire grafiektypen hebben we alleen X- en Y-velden nodig. Staafdiagrammen kunnen echter nog eenvoudiger zijn, omdat het vaak voorkomt dat alleen het Y-veld wordt gebruikt en een index of een artikelnummer als X. Dat is het geval wanneer we een JavaScript-array met gegevens gebruiken, bijvoorbeeld:
// 5 data points = 5 categories for a single seriesvar data = [19, 24, 30, 34, 42];// Y is these values; X is item numbers [0,1,2,3,4,5]Als u JSON / XML gebruikt om gegevens over te brengen, kunnen uw gegevens er als volgt uitzien.
[{'x': 'Product A','value': 19},{'x': 'Product B','value': 24}...]Over het algemeen zijn er veel manieren om met gegevens te werken en visualisatie-softwareontwikkelaars beschrijven ze meestal allemaal of veel in documenten. Met dat in gedachten, raad ik aan de relevante sectie van de documentatie van uw diagrambibliotheek.
2. Een diagrambibliotheek krijgen
De bibliotheek die u gebruikt, is uiteraard een essentieel ingrediënt hier. Als u lokale kaarten gaat gebruiken, moet dit redelijk zijn downloaden het binaire pakket en houd het in de buurt.
Als u echter grafieken voor een web-app of een pagina op een website nodig hebt, dan CDN kan een betere optie zijn. Het laadt de bestanden van de dichtstbijzijnde server naar uw client, waardoor u sneller kunt laden en betere prestaties kunt leveren.
3. Een eenvoudige HTML / JavaScript-code schrijven
Wanneer onze gegevens en de bibliotheek gereed zijn, kunnen we beginnen met het schrijven van de code om onze grafiek daadwerkelijk te tekenen.
a) Ten eerste moeten we een diagramcontainer maken op de pagina. De beste manier is om een te gebruiken
b) Laten we daarna onze gegevens opnemen:
var data = [{x: 'DVD player', y: 19},{x: 'Home theater system', y: 24},{x: 'Karaoke player', y: 30},{x: 'Projector', y: 34},{x: 'TV receiver', y: 42}];c) Vervolgens specificeren we welk type diagram we willen door de relevante constructorfunctie aan te roepen:
var chart = anychart.bar();d) Om dingen voor kijkers duidelijker te maken, wil ik de grafiek een titel geven:
chart.title('Product Sales');e) Laten we nu een serie maken:
chart.addSeries(data);// or we can specify a simple dataset within the method:chart.addSeries([19, 24, 30, 34, 42]);f) Onze grafiek moet in een container worden geplaatst, dus we specificeren degene die we zojuist hebben gemaakt:
chart.container('container');g) Alles lijkt in orde, dus we kunnen nu onze grafiek tekenen:
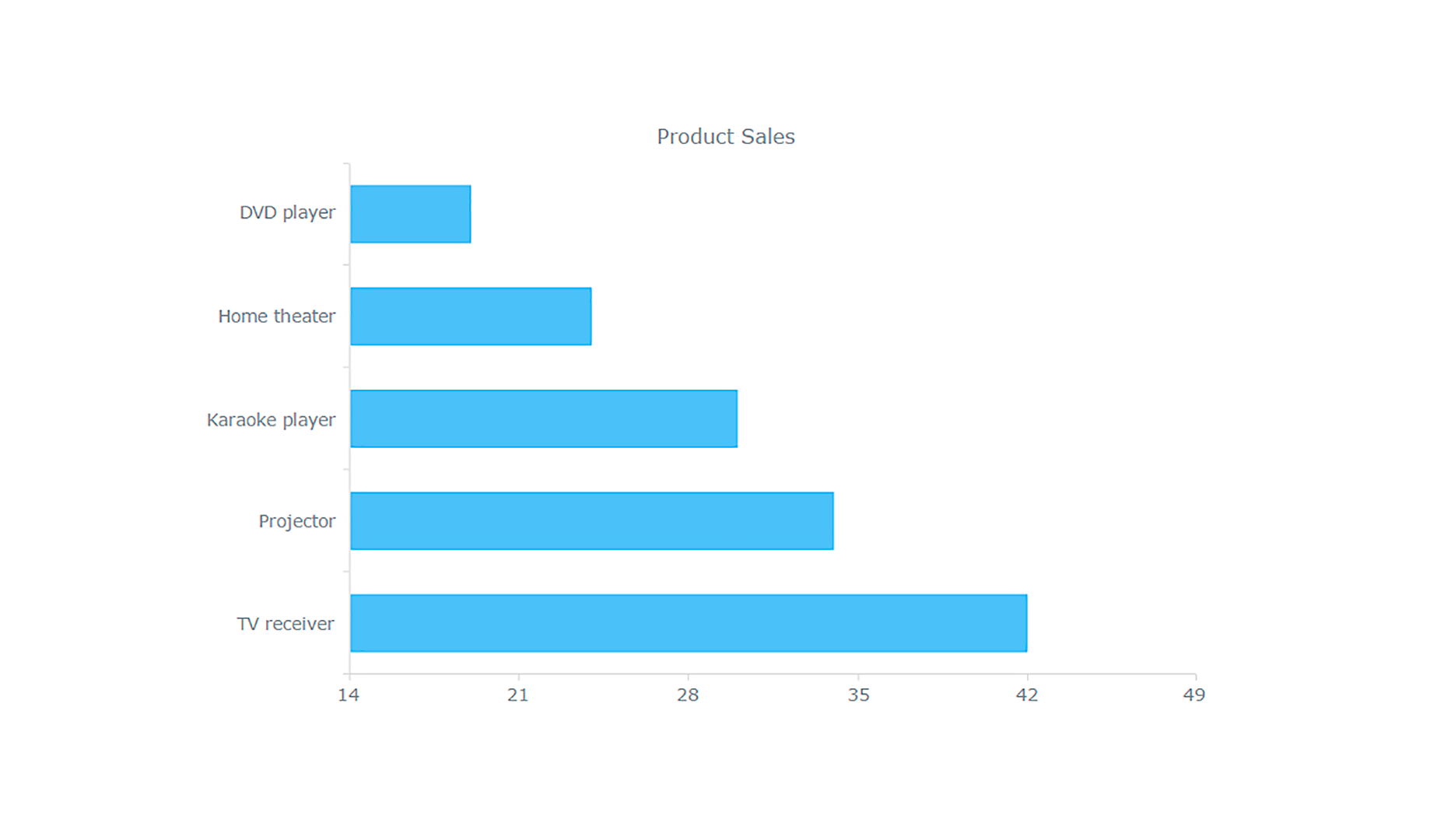
chart.draw();Dit is hoe het resultaat eruit ziet:

Het volgende is de volledige code voor uw gemak:
Ziet er vrij rechtlijnig uit, nietwaar? En nu kunnen we de totale verkopen op categorie vergelijken.
Multi-serie en gestapelde staafdiagrammen maken
Nu we de basisbeginselen van charteren met JavaScript hebben geleerd, kunnen we overgaan tot het bouwen van een iets complexere grafiek waarin meer informatie wordt weergegeven. Zoals ik eerder heb gezegd, laat ik je een eenvoudige manier zien om een staafdiagram met meerdere reeksen te maken en vervolgens een gestapeld staafdiagram.
Kortom, de procedures zijn vrij gelijkaardig. Zoals altijd begint het allemaal met data.
Gegevens uit een tabel
In de context van het staafdiagram hierboven hadden we één variabele (de reeks productverkoopgegevens) en verschillende categorieën (soorten producten). Om extra de samenstelling van elke waarde weer te geven, wat de essentie is van gestapelde staafdiagrammen, hebben we meer gedetailleerde gegevens nodig.
Hiervoor kunnen we gegevens gebruiken die al op de pagina worden weergegeven. Als u bijvoorbeeld al een HTML-tabel hebt, kunt u er eenvoudig een grafiek op baseren. Als u AnyChart's gebruikt Data Adapter-module het enige dat u nodig heeft, is om die tabel als de gegevensbron op te geven.
1) Download de gegevensadapter:
2) Bereid de gegevens van de tabel voor:
var tableData = anychart.data.parseHtmlTable('#tableWithData');3) Maak een diagram en geef de gegevensbron op:
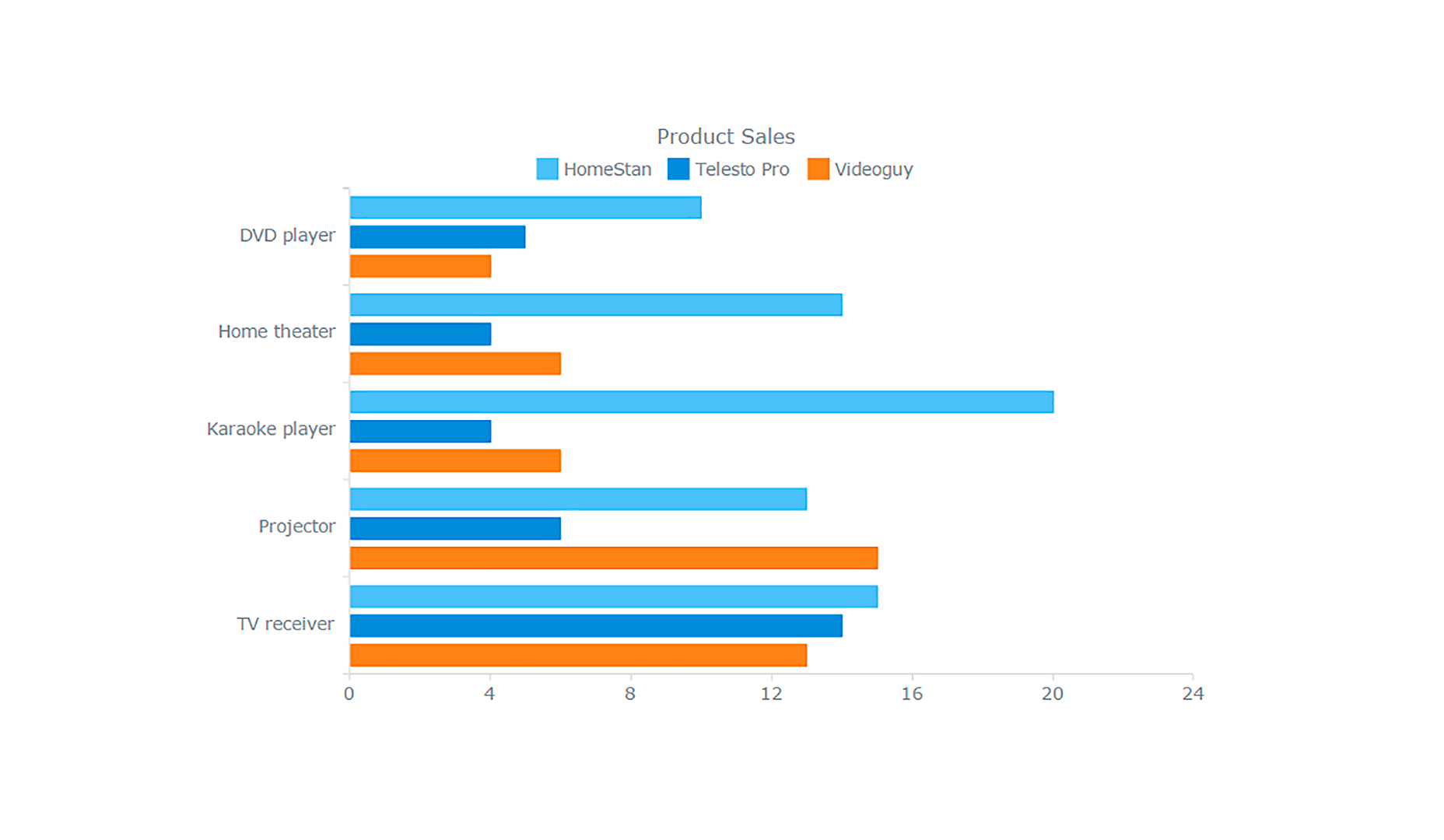
var chart = anychart.bar();chart.data(tableData);Het directe resultaat is een staafdiagram met meerdere reeksen waarmee we bijvoorbeeld de prestaties van elk product in elke categorie snel kunnen vergelijken.

Het type reeks wijzigen
Alle noodzakelijke details, inclusief gegevens, zijn al gespecificeerd. Nu kunnen we het serietype wijzigen en een gestapeld staafdiagram halen uit die conventionele multi-series. Het is helemaal niet moeilijk, je hebt maar één regel code nodig om de waarden te laten stapelen:
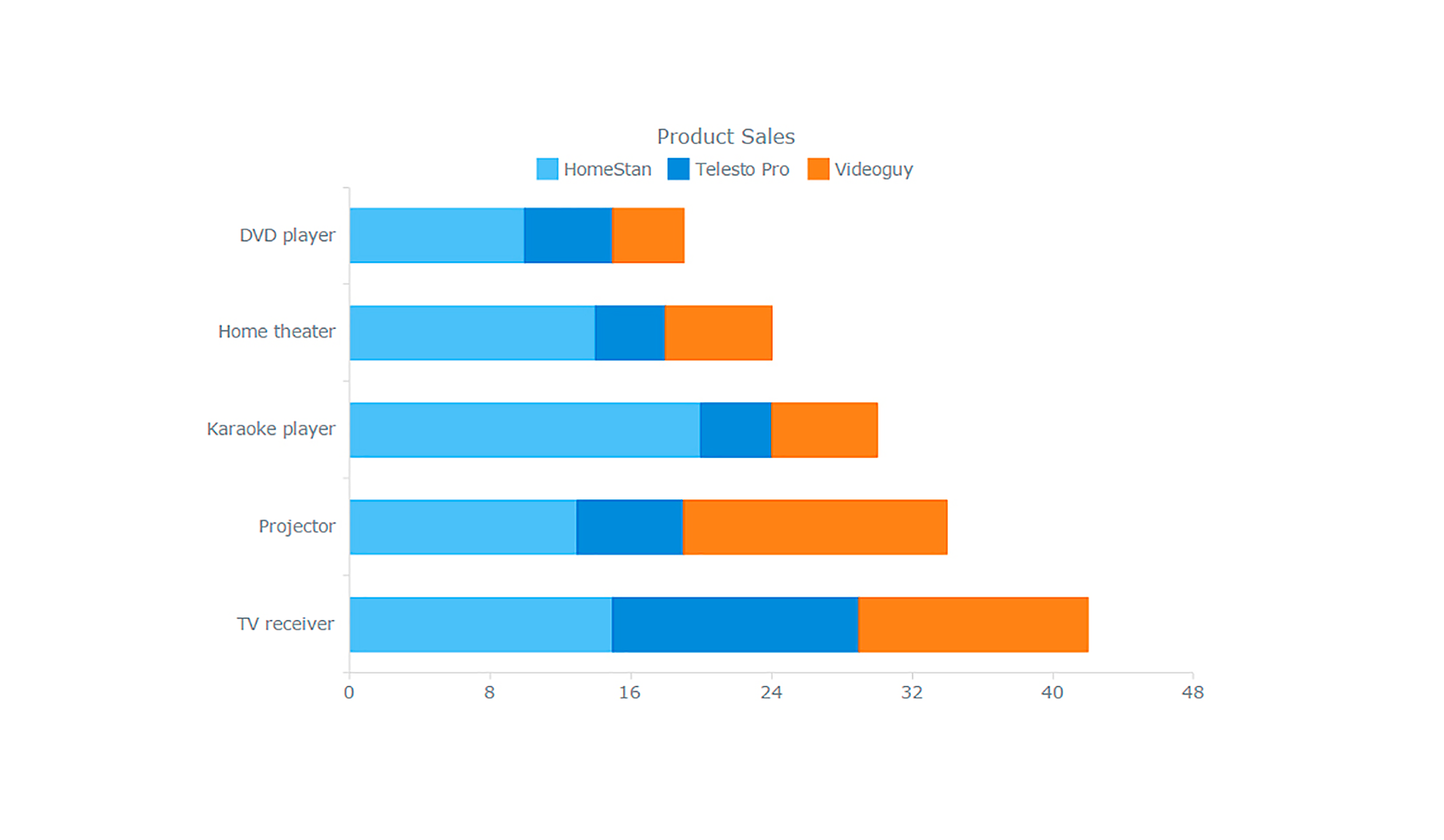
chart.yScale().stackMode('values');Voila!

We hebben zojuist een gestapeld staafdiagram gemaakt zonder de configuratie van die reeks met meerdere reeksen daadwerkelijk te wijzigen. Als gevolg hiervan zijn we niet alleen klaar om de totale verkoop per categorie te vergelijken, zoals met het staafdiagram met één reeks vanaf het begin van het artikel, maar we kunnen ook vaststellen welk product verantwoordelijk is voor het kleiner of groter maken van één categorie totaal dan andere .
Omdat we van tevoren hebben afgesproken dat ons uiteindelijke doel een 100% gestapeld staafdiagram is, laten we gewoon de modus wijzigen om het te krijgen:
chart.yScale().stackMode('percent');
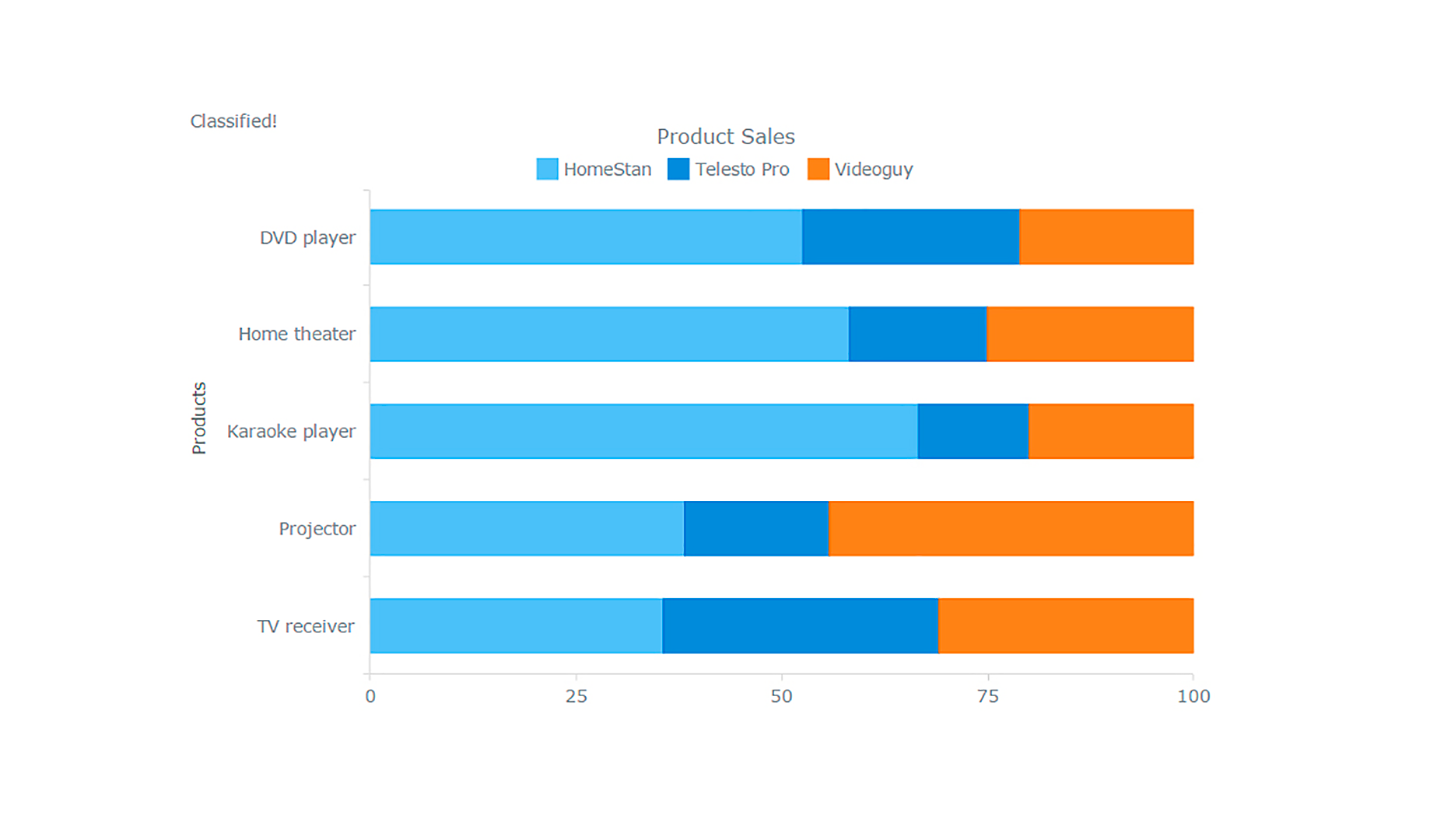
Het is een 100% gestapeld staafdiagram, waarmee u gedeeltelijke relaties kunt markeren en de bijdrage van elk product aan het categorietotaal kunt beoordelen.
Ontwerp maatwerk
Design is erg belangrijk in datavisualisatie, om aandacht te trekken, de duidelijkheid te vergroten en de visuele integriteit binnen uw webproject te behouden. Helemaal met deze grafiekbibliotheek, maatwerk is vrij eenvoudig.
Tekst toevoegen
Voor meer duidelijkheid kunt u uw visualisatie voorzien van aanvullende teksten. Ik geef bijvoorbeeld de verticale as een titel en voeg tijdelijk een grafieklabel toe:
chart.xAxis().title('Products');chart.label({text: 'Classified!'});
Kleurinstellingen
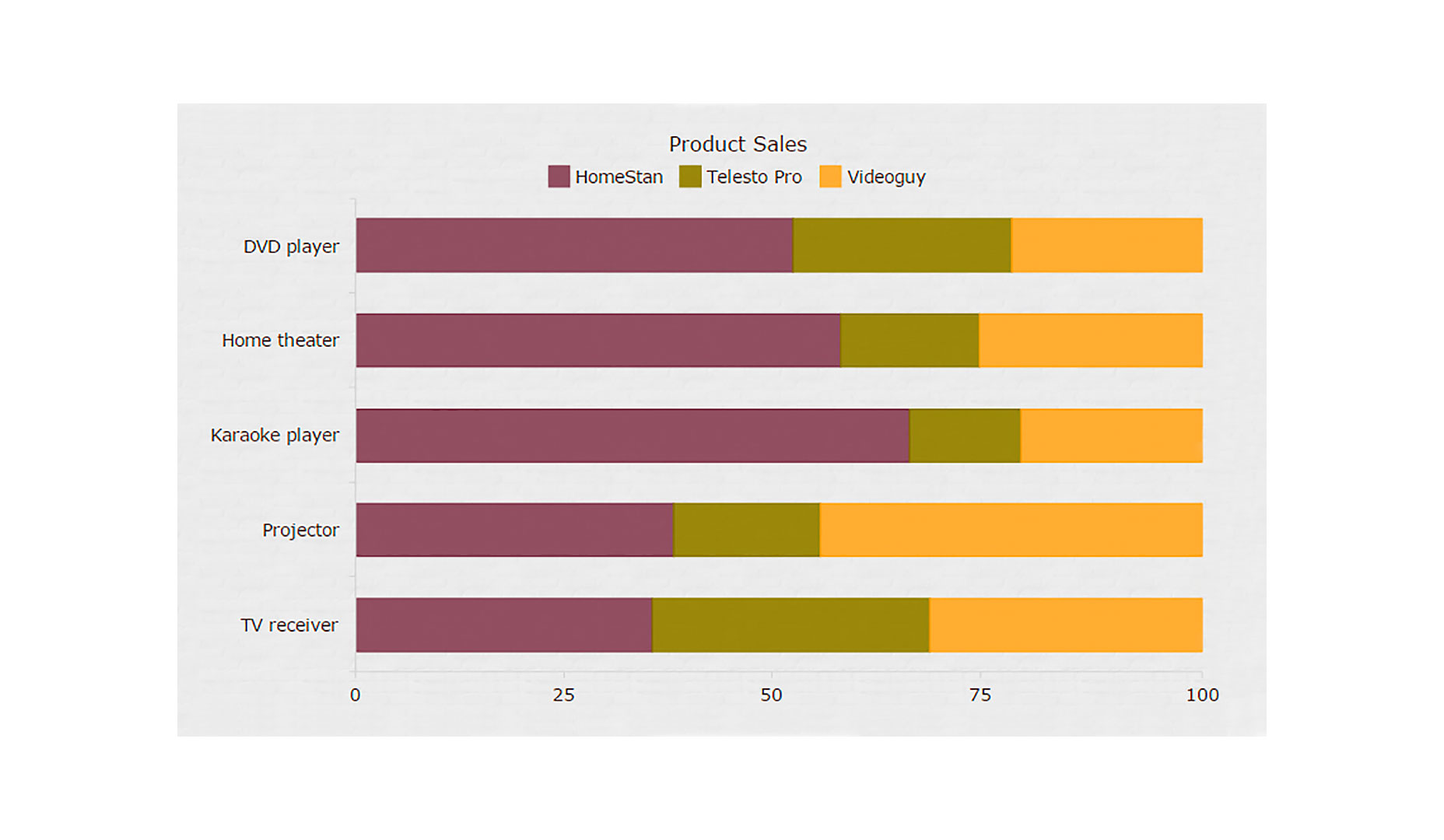
U kunt kleur toevoegen via een palet ( chart.palette () ) en onder andere de achtergrondinstellingen ( chart.background () ) wijzigen. Of u kunt een thema gebruiken:
Dan moeten we het specificeren in de kaartinstellingen:
anychart.theme(anychart.themes.wines);
Interactiviteit op de kaart
Het maken van een JavaScript-grafiek op zijn minst een beetje interactief is geen big deal.
Waarschijnlijk is de meest elementaire benadering het inschakelen van de zweeftoestand op datapunten, om ze van kleur te veranderen en of om markeringen toe te voegen of te wijzigen. De selectiestatus bepaalt hoe elk punt eruitziet nadat erop is geklikt.
Sommige eenvoudige zweef- en selectiegebaseerde interactiviteit zijn standaard inbegrepen, dus op dit moment voegen we niets toe aan het bovenstaande voorbeeld. Ga hier alsjeblieft naar terug om de basisinteractiviteit te verkennen, als je wilt.
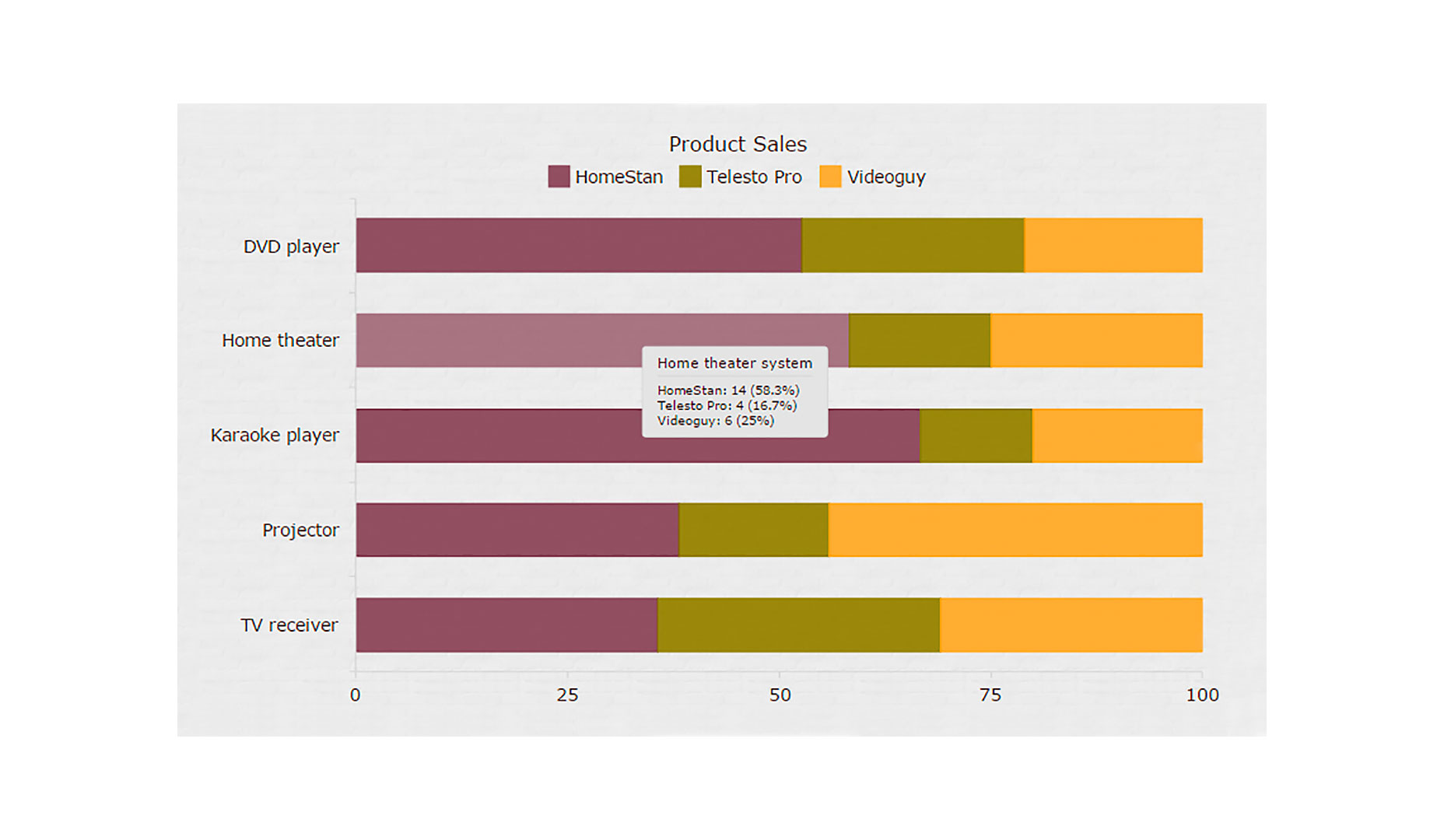
Het is de moeite waard om over het tooltip-element te praten, dat kan zweven wanneer er een punt boven zweeft. Ik probeer altijd gebruik te maken van tooltips door hen nuttige informatie te laten zien over tot welke serie een punt behoort, welke waarde het vertegenwoordigt, enzovoort. U kunt uw tooltips eenvoudig afstemmen om iets te laten zien. We introduceren de tooltip en specificeren wat erin moet worden weergegeven:
var tooltip = chart.tooltip();tooltip.displayMode('union');tooltip.textFormatter('{%SeriesName}: {%Value} ({%YPercentOfCategory}%)');Hier is het resultaat:

Dit is slechts een korte blik op de aanpassingsmogelijkheden, om in details te treden zou een heel artikel op zichzelf zijn. Voor nu, stel ik voor dat je de interactiviteit sectie van de documentatie voor meer informatie.
Conclusie
Zoals je ziet, is het niet moeilijk om interactieve diagrammen met JavaScript te maken. Bovendien kun je alle voorbeelden uit de tutorial vinden in mijn verzameling op CodePen en gebruik ze eenvoudig in uw werk. Kopieer de code, verander mijn gegevens in die van u en zorg ervoor dat uw project snel van start gaat.
Vergeet alstublieft niet om de documentatie en / of API-referentie te controleren en let op de demo's van de bibliotheek die u gebruikt, zoals deze AnyChart-galerij . Meestal is het niet ingewikkeld om te zien of er iets in de buurt is van wat u nodig heeft, een goed voorbeeld te vinden, enkele eenvoudige wijzigingen aan te brengen en het vervolgens op de gewenste manier te gebruiken.